Úvod
Pluginy v JavaScriptu nám umožňují rozšířit jazyk, abychom dosáhli některých výkonných (nebo ne tak výkonných) funkcí, které si přejeme. Pluginy / knihovny jsou v podstatě zabalený kód, který nás chrání před psaním stejné věci (funkcí) znovu a znovu.
stačí jej připojit a hrát!
v ekosystému JavaScript jsou stovky rámců a každý z těchto rámců nám poskytuje systém pro vytváření pluginů za účelem přidání nových věcí do rámce.
pokud se podíváte na registr NPM, kde jsou publikovány téměř všechny pluginy JavaScriptu, uvidíte více než milion pluginů publikovaných jako jednoduché knihovny i rámce.
způsob vytváření pluginů pro každý rámec se může výrazně lišit. Například Vue.js má svůj vlastní plugin systém, který se liší od toho, jak byste vytvořit pluginy pro React.js. Vše se však scvrkává na stejný kód JavaScript.
proto možnost vytvářet pluginy s vanilkovým JavaScriptem vám dává možnost Vytvořit plugin, který funguje bez ohledu na daný rámec.
“ framework-agnostic JavaScript plugin je plugin, který funguje bez nutnosti kontextu rámce. Plugin můžete použít v libovolném rámci a dokonce i bez rámce “
co je třeba mít na paměti při vytváření knihovny:
- měli byste mít cíl pro váš plugin-to je klíčová věc, kterou má váš plugin dosáhnout
- váš plugin by měl být snadno použitelný pro zamýšlené použití
- váš plugin by měl být do značné míry přizpůsobitelný
- váš plugin by měl mít dokumentaci, která vede vývojáře, kteří budou plugin používat
nyní se pojďme k podnikání s ohledem na výše uvedené body.
co vytvoříme
v tomto článku vám ukážu, jak vytvořit plugin framework-agnostic. Pro účely tohoto tutoriálu vytvoříme plugin kolotoč/posuvník-cíl pluginu.
tento plugin odhalí několik metod, které mohou být volány uživatelem pluginu .next() a .prev()
Začínáme
- Pojďme vytvořit novou složku pro uložení našeho kódu pluginu a dalších potřebných souborů. Zavolám svou složku
TooSlidePlugin. - v této složce vytvořte nový soubor JavaScript ve svém oblíbeném editoru. Tento soubor bude obsahovat kód pluginu. Zavolám své
tooSlide.js
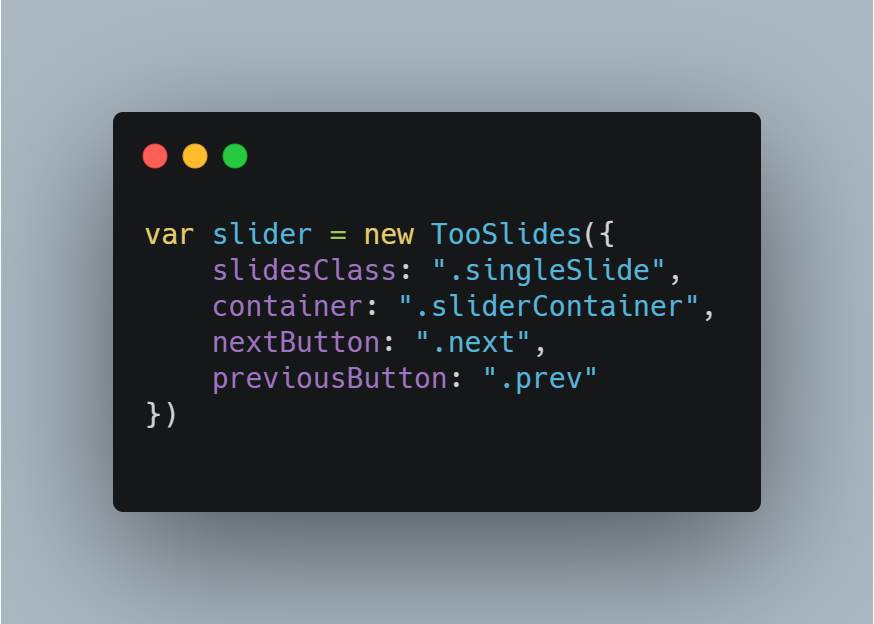
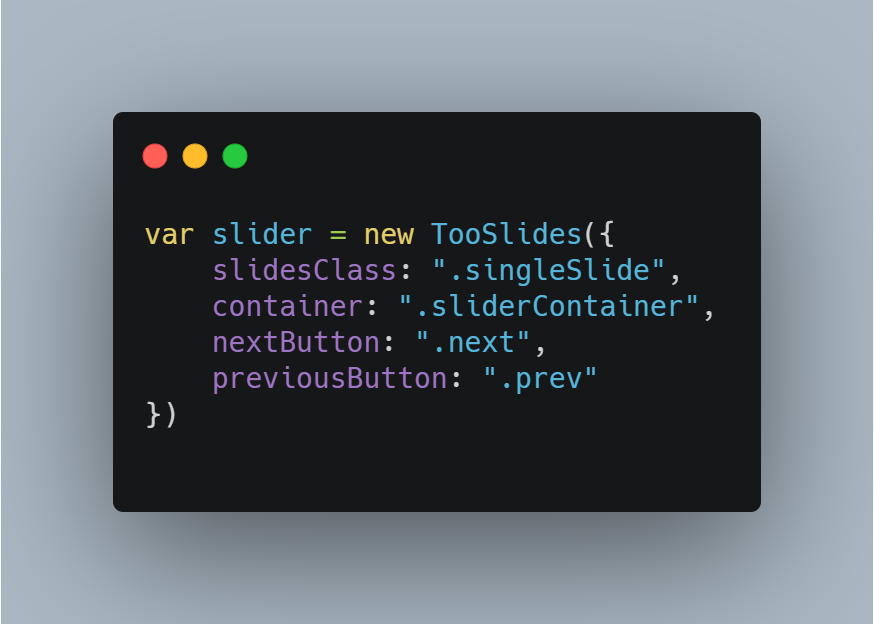
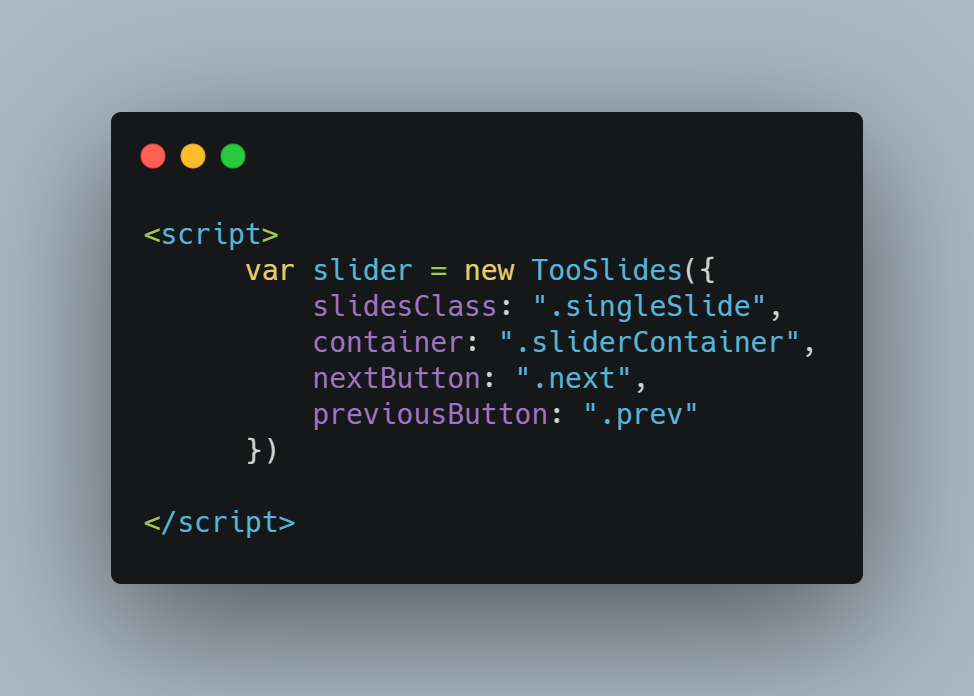
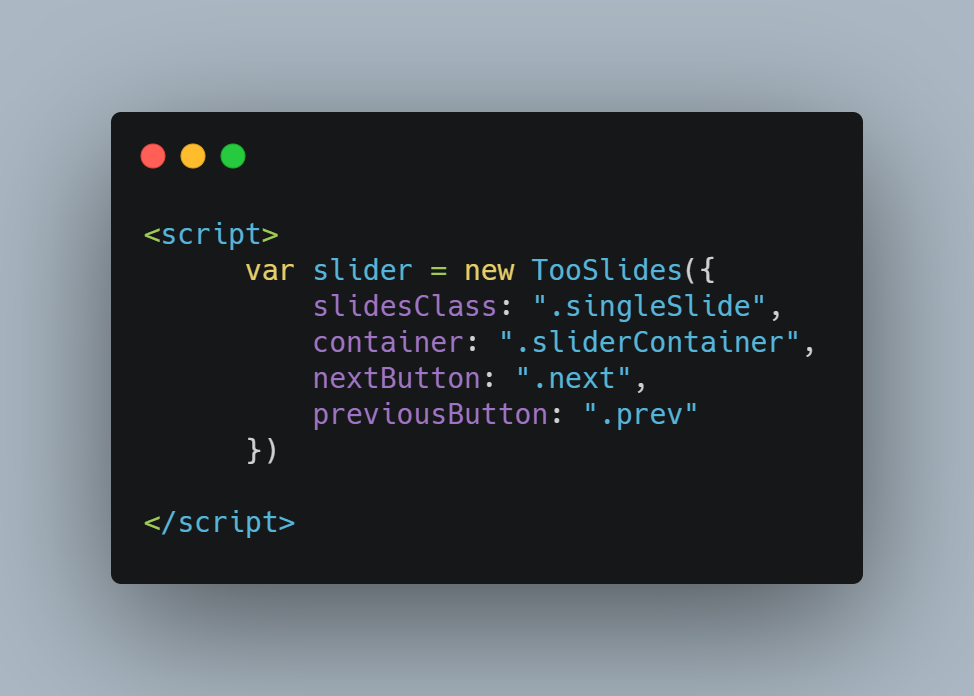
někdy si rád představuji, jak by byl plugin použit (z pohledu koncového vývojáře), než ho začnu vytvářet.


pokud se podíváte na blok kódu výše, předpokládá se, že existuje Konstruktor nazvaný TooSlides, který přijímá objekt s určitými vlastnostmi jako argument.
vlastnosti objektu, který je slidesClass, container, nextButton, a previousButton. Toto jsou vlastnosti, které chceme, aby si uživatel mohl přizpůsobit.
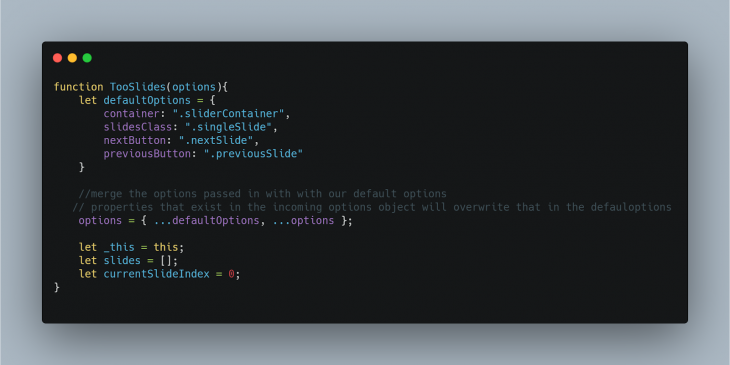
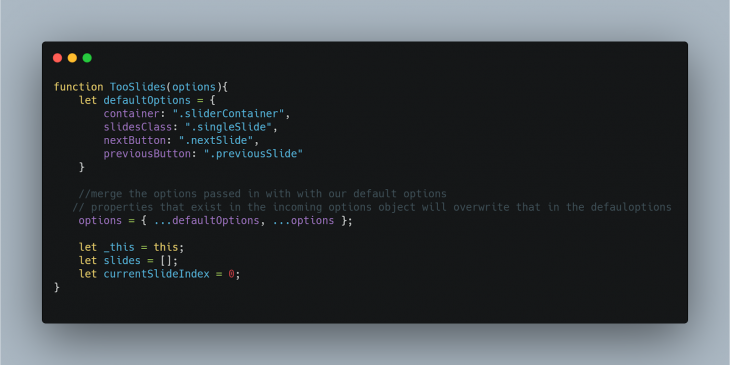
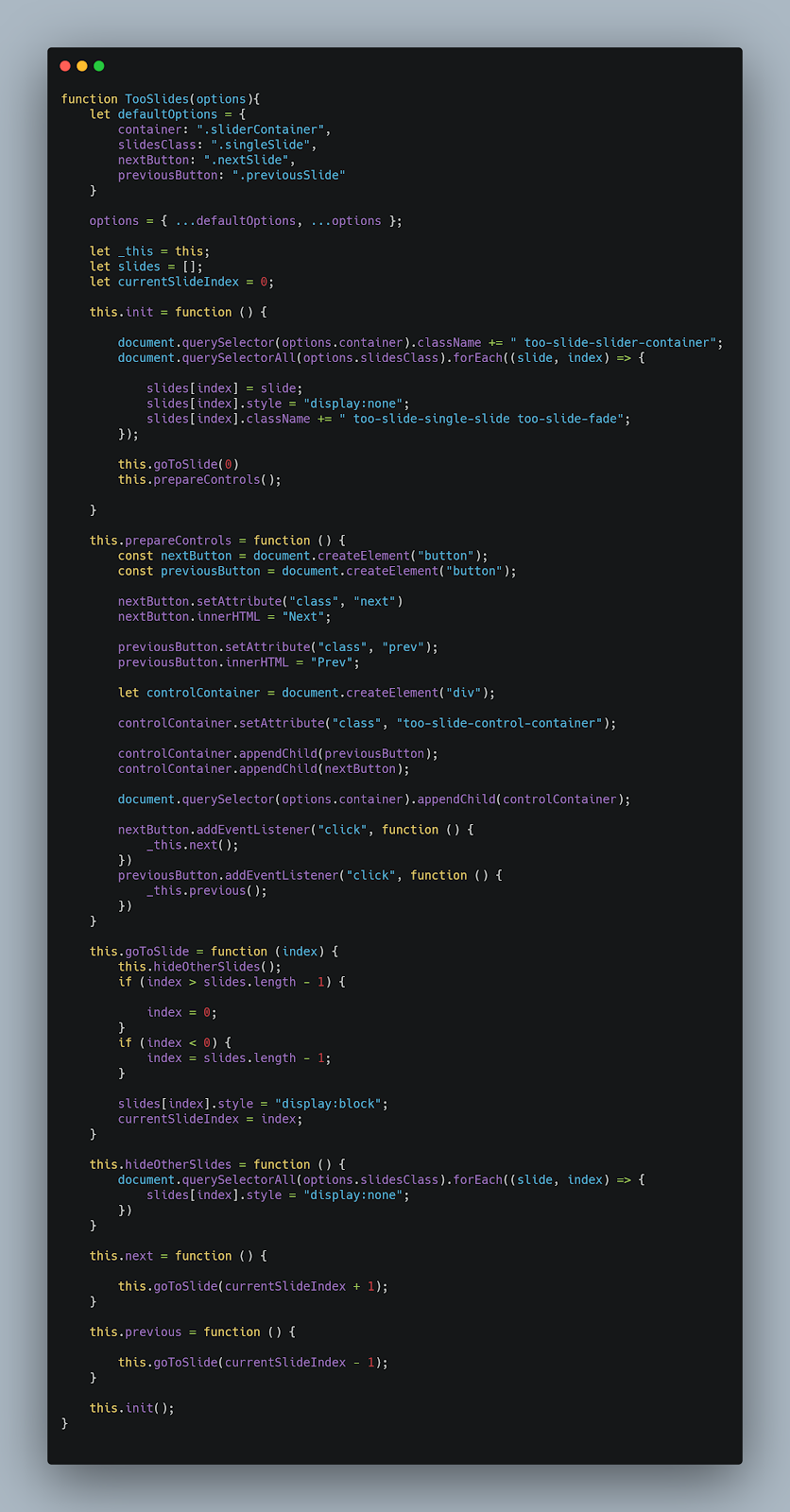
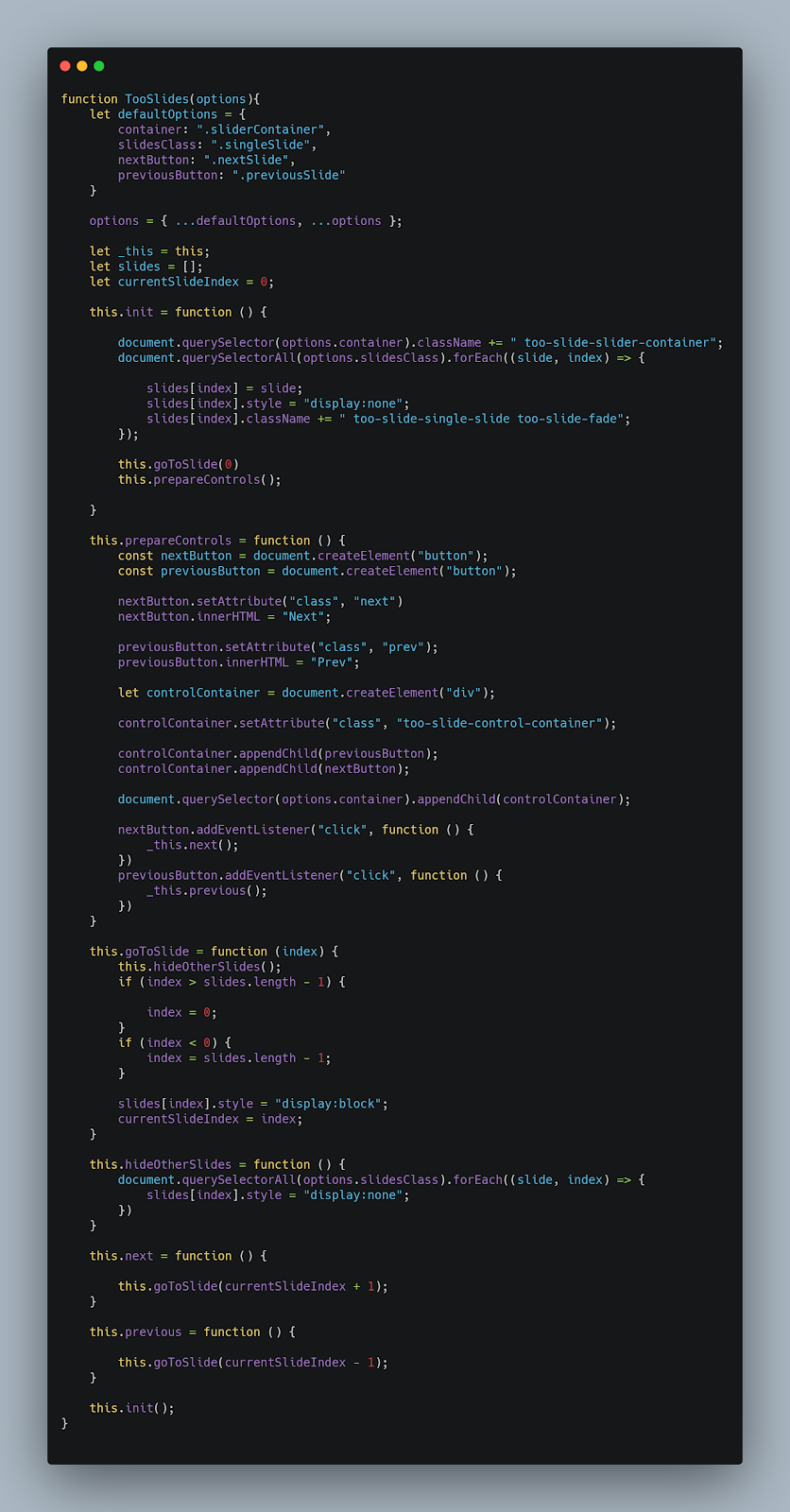
začneme vytvořením našeho pluginu jako jediné konstruktorové funkce tak, aby měl nějaký jmenný prostor pro sebe.


Možnosti
protože náš plugin TooSlides očekává argument možností, definujeme některé výchozí vlastnosti, takže pokud náš uživatel nezadá své vlastní, použijí se výchozí.


vytvořili jsme objekt defaultOptions, který drží některé vlastnosti, a také jsme použili operátor spread JavaScriptu ke sloučení příchozích voleb s výchozím.
přiřadili jsme this jiné proměnné, abychom k ní mohli stále získat přístup ve vnitřních funkcích.
vytvořili jsme také dvě proměnné slides, které budou obsahovat všechny obrázky, které chceme použít jako posuvník, a currentSlideIndex, které drží index aktuálně zobrazovaného snímku.
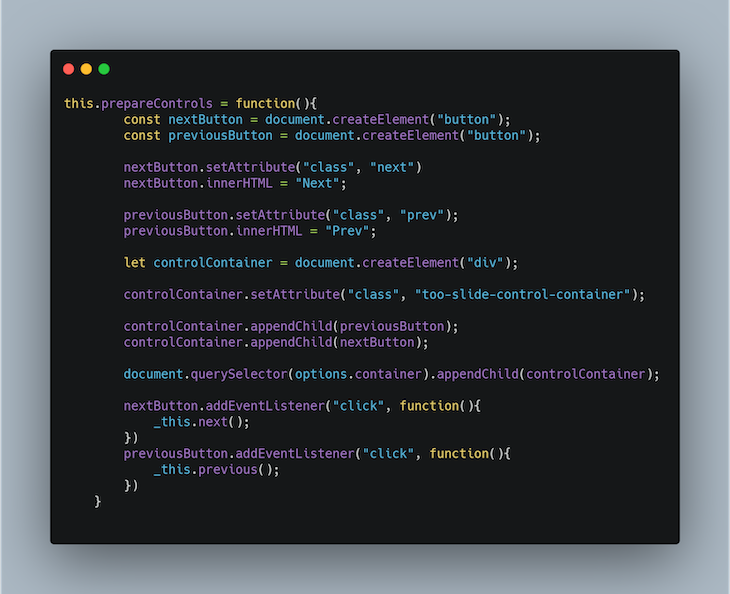
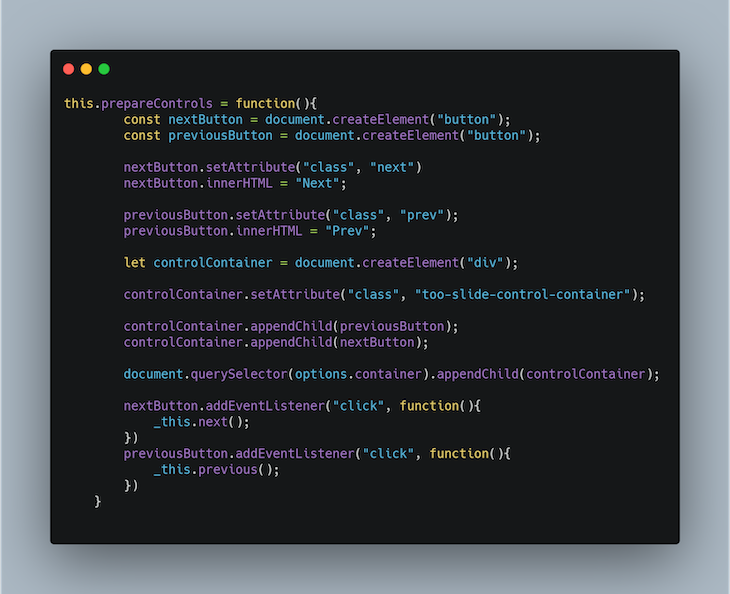
dále, protože se očekává, že náš posuvník bude mít nějakou kontrolu, kterou lze použít k pohybu snímku dopředu a dozadu, přidáme níže uvedenou metodu v naší konstruktorové funkci:


v metodě .prepareControls() jsme vytvořili prvek Dom kontejneru, který drží ovládací tlačítka. Vytvořili jsme další a Předchozí Tlačítka sami a připojili je k controlContainer.
pak jsme připojili posluchače událostí ke dvěma tlačítkům, která volají metody .next() a .previous(). Nebojte se, tyto metody brzy vytvoříme.
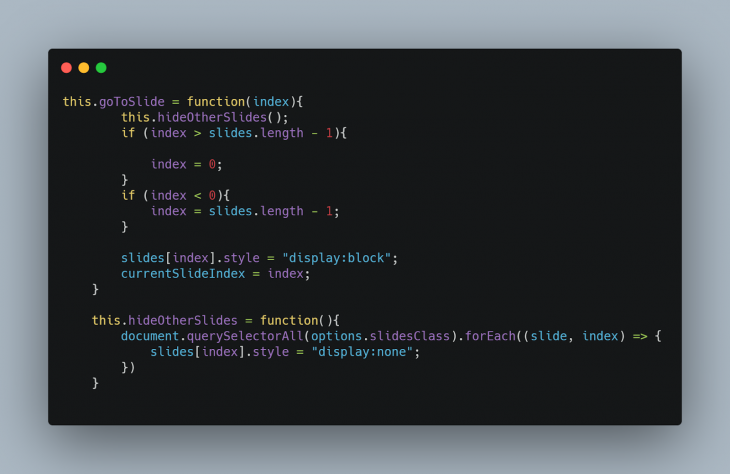
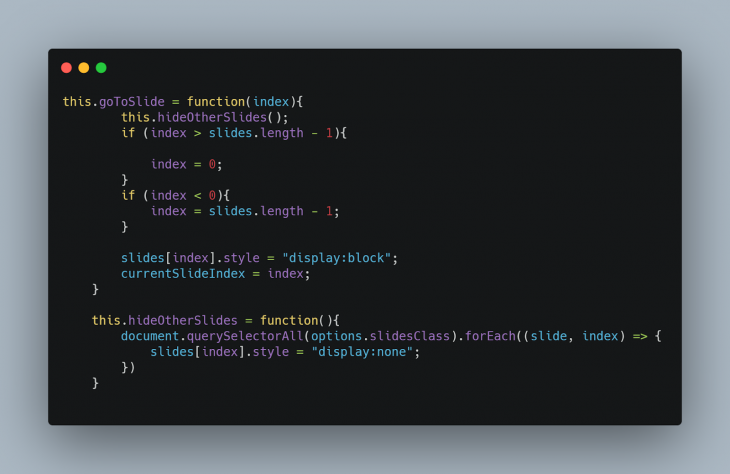
dále přidáme dvě metody: .goToSlide() a .hideOtherSlides().


metoda .goToSlide() má argument index, což je index snímku, který chceme zobrazit. Tato metoda nejprve skryje jakýkoli aktuálně zobrazovaný snímek a poté zobrazí pouze ten, který chceme zobrazit.
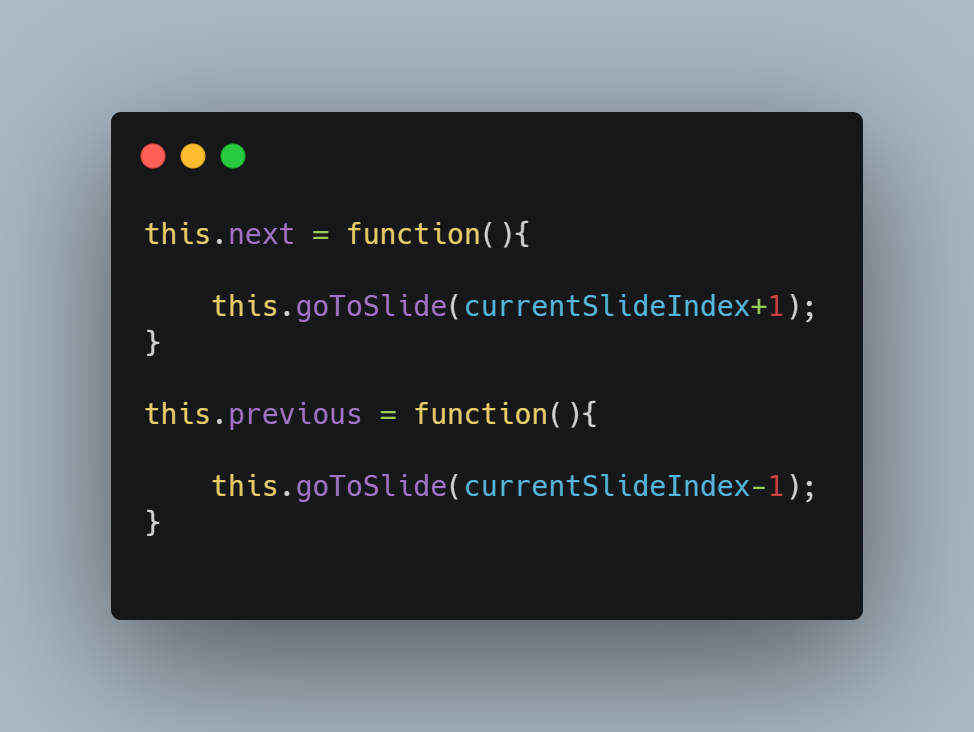
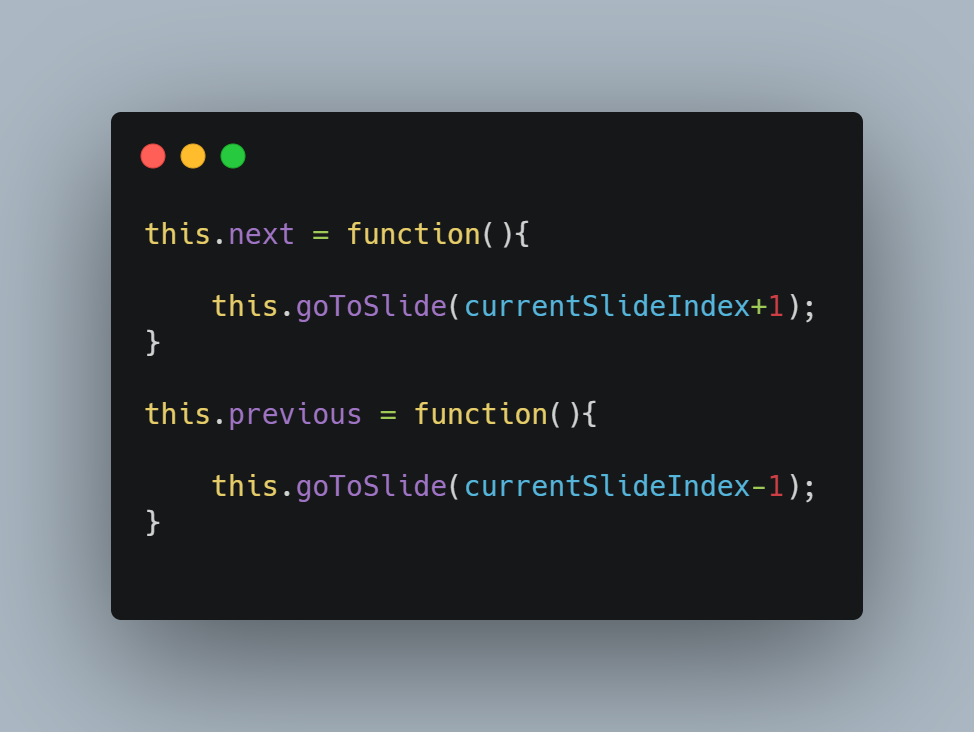
dále přidáme pomocné metody .next() a .previous(), které nám pomohou posunout se o krok vpřed nebo o krok zpět (pamatujete si posluchače událostí, které jsme připojili dříve?)


tyto dvě metody v podstatě nazývají metodu .goToSlide() a posunují currentSlideIndex o 1.
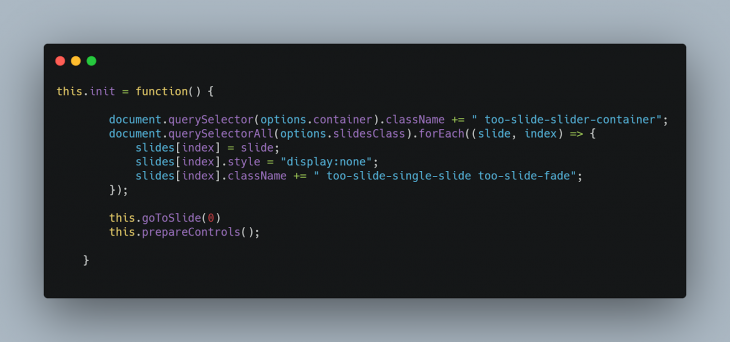
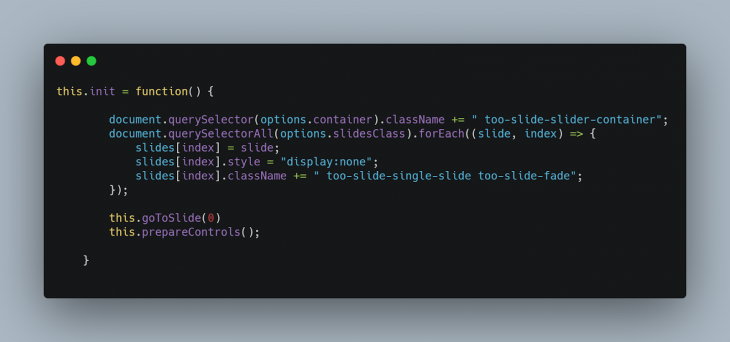
nyní také vytvoříme metodu .init(), která nám pomůže nastavit věci, kdykoli je naše funkce konstruktoru instantována


jak vidíte, metoda .init() získá všechny snímky snímků a uloží je do pole snímků, které jsme deklarovali dříve, a ve výchozím nastavení je všechny skryje.
poté zobrazí první obrázek ve snímku voláním metody .goToSlide(0) a také nastaví naše ovládací tlačítka voláním .prepareControls().
abychom zabalili kód konstruktoru, zavoláme metodu .init() v konstruktoru, takže kdykoli je Konstruktor inicializován, je vždy volána metoda .init().
konečný kód bude vypadat takto:


přidáním CSS
do složky, ve které je umístěn náš projekt pluginu, přidáme soubor CSS, který obsahuje základní styl pro náš posuvník. Zavolám tento soubor tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
testování našeho pluginu
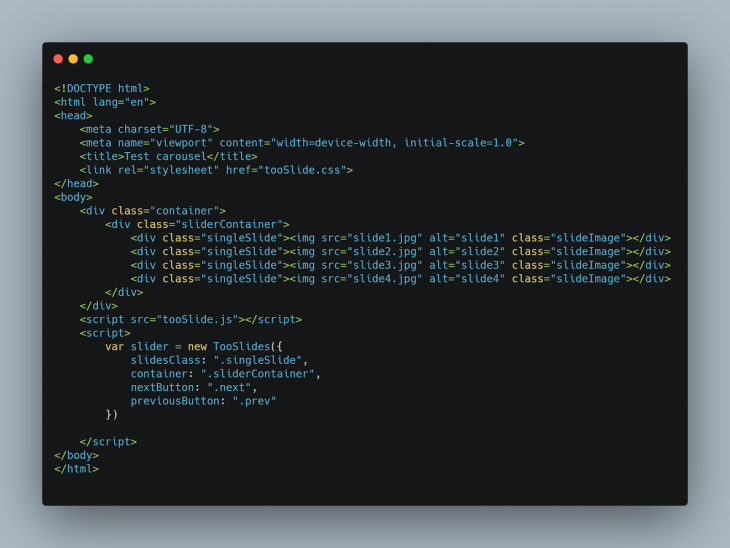
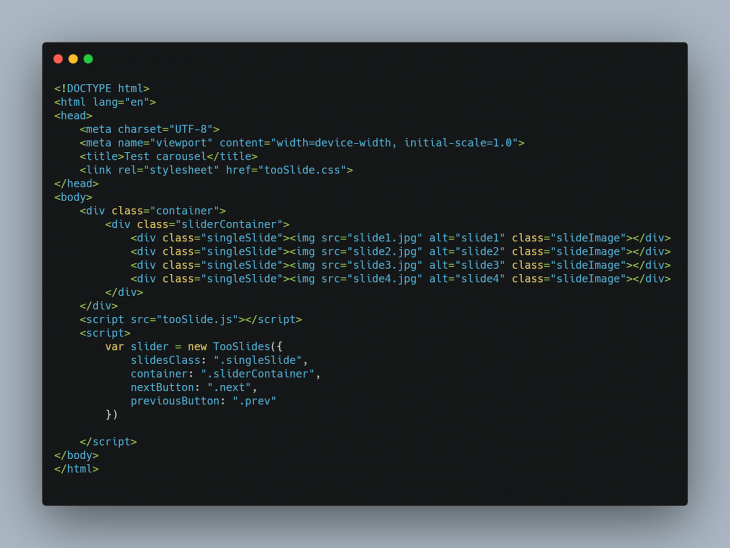
Chcete-li otestovat náš plugin, vytvoříme soubor HTML. Zavolám své index.html. Přidáme také 4 obrázky, které mají být použity jako snímky, vše ve stejném adresáři jako náš plugin JavaScript kód.
můj HTML soubor vypadá takto:


v hlavní části souboru HTML jsem nazval soubor tooSlide.css, zatímco na konci souboru jsem nazval soubor tooSlide.js.
poté, co to uděláme, budeme moci vytvořit náš Konstruktor pluginů:


můžete se podívat na výsledek našeho pluginu v tomto Peru:
TooSlidePlugin
žádný popis
dokumentování pluginu
dokumentace pluginu je stejně důležitá jako každá jiná část.
dokumentace je, jak naučit lidi používat plugin. Jako takový, vyžaduje, abyste do toho vložili nějakou myšlenku.
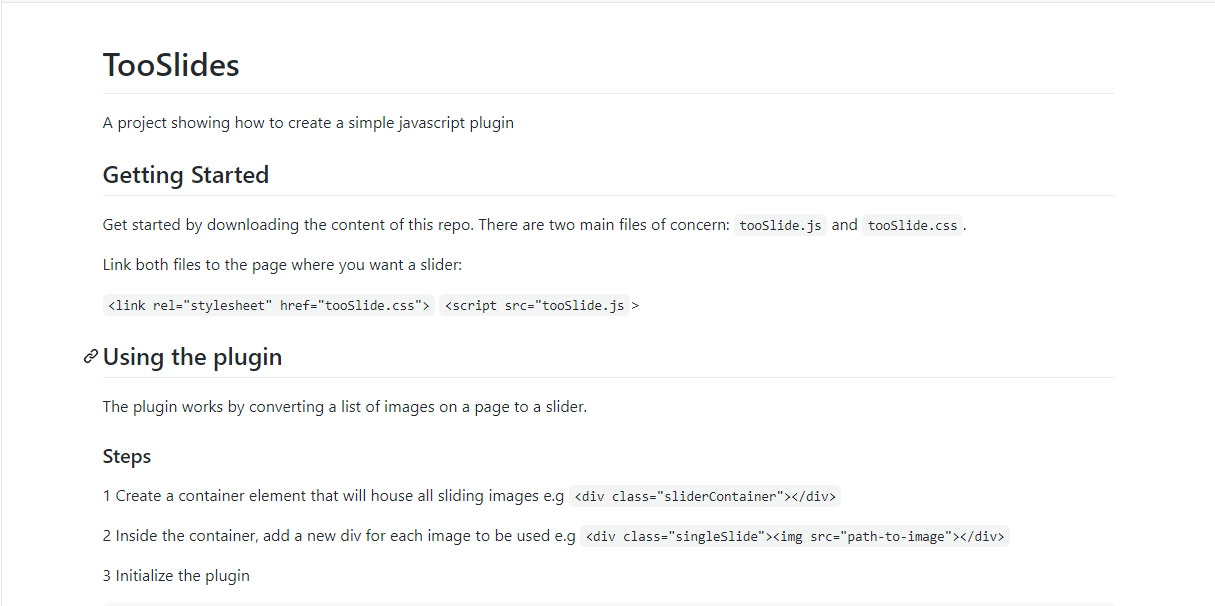
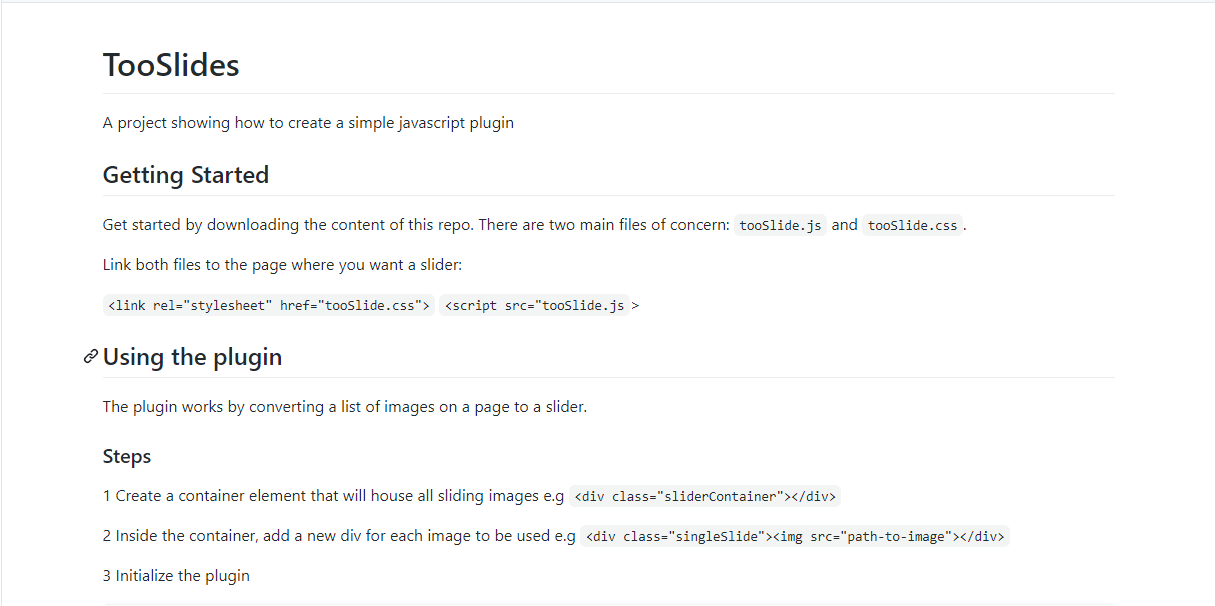
pro náš nově vytvořený plugin bych začal vytvořením README.md soubor v adresáři projektu.


publikování pluginu:
po napsání pluginu byste s největší pravděpodobností chtěli, aby ostatní vývojáři měli prospěch z vašeho nového stvoření, takže vám ukážu, jak to udělat.
plugin můžete zpřístupnit ostatním lidem dvěma hlavními způsoby:
- hostujte jej na Githubu. Když to uděláte, každý si může stáhnout repo, zahrnout soubory (.js a .css), a používat plugin ihned
- publikovat na npm. Podívejte se na oficiální dokumentaci npm, která vás provede.
a to je vše.
závěr
v průběhu tohoto článku jsme vytvořili plugin, který dělá jednu věc: snímky snímků. Je také bez závislosti. Nyní můžeme začít pomáhat ostatním s naším kódem, stejně jako nám bylo také pomáháno.
kód pro tento plugin tutoriál je k dispozici na github.
LogRocket: Debug JavaScript chyby jednodušší pochopení kontextu
ladění kódu je vždy zdlouhavý úkol. Ale čím více chápete své chyby, tím snazší je opravit.
LogRocket vám umožní pochopit tyto chyby novými a jedinečnými způsoby. Naše řešení pro monitorování frontendu sleduje zapojení uživatelů do vašich javascriptových frontendů, aby vám dalo možnost zjistit, co přesně uživatel udělal, což vedlo k chybě.

LogRocket zaznamenává protokoly konzoly, časy načítání stránky, stacktraces, pomalé síťové požadavky / odpovědi s hlavičkami + těla, metadata prohlížeče a vlastní protokoly. Pochopení dopadu vašeho kódu JavaScript nebude nikdy snazší!
zkuste to zdarma.