Cube.js je open source framework pro vytváření analytických webových aplikací. Používá se především k vytváření interních nástrojů business intelligence nebo k přidání analytiky orientované na zákazníka do existující aplikace. Ve většině případů je prvním krokem vytváření takové aplikace analytický panel. Obvykle to začíná— “ pojďme přidat panel analytics do našeho administrátorského panelu.“Pak, jak se to vždy děje ve vývoji softwaru, se věci komplikují, mnohem komplikovanější.
když jsme začali pracovat na Cube.js, chtěli jsme vytvořit nástroj, který je jednoduchý na start, ale snadno škáluje funkce, složitost, a objem dat. Krychle.js položí pevný základ pro váš budoucí analytický systém, ať už se jedná o samostatnou aplikaci nebo vloženou do stávající aplikace.
o tomto tutoriálu můžete přemýšlet jako o “ krychli.js 101.“Provedu vás základními kroky návrhu prvního řídicího panelu od Databáze po vizualizace.
živé demo finálního řídicího panelu je k dispozici zde. Úplný zdrojový kód je na Githubu.
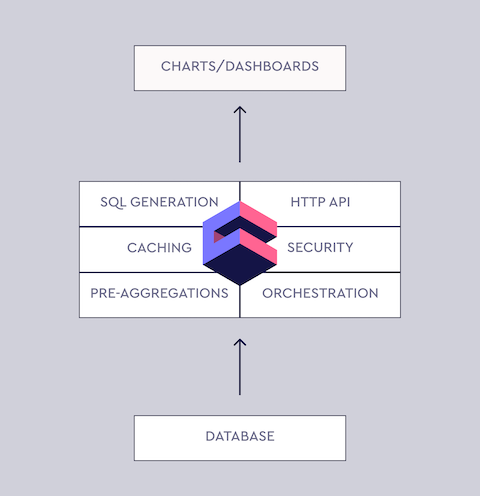
Architektura
většina moderních webových aplikací je postavena jako jednostránková aplikace, kde je frontend oddělen od backendu. Backend je také obvykle rozdělen do více služeb podle architektury mikroslužeb.
krychle.js zahrnuje tento přístup. Konvenčně spustit Cube.JS Backend jako služba. Spravuje připojení k databázi, včetně fronty dotazů, ukládání do mezipaměti, předběžné agregace a dalších. To také vystavuje API pro frontend app stavět dashboardy a další analytické funkce.
Backend
Analytics začíná daty a data jsou uložena v databázi. To je první věc, kterou musíme mít na svém místě. S největší pravděpodobností již máte databázi pro svou aplikaci a obvykle je v pořádku použít pro analytiku. Moderní populární databáze, jako je Postgres nebo MySQL, jsou vhodné pro jednoduchou analytickou zátěž. Jednoduše mám na mysli objem dat s méně než 1 miliardou řádků.
MongoDB je také v pořádku, jediná věc, kterou budete muset přidat, je MongoDB konektor pro BI. To umožňuje spuštění SQL kód na vrcholu vašich dat MongoDB. Je zdarma a lze jej snadno stáhnout z webových stránek MongoDB. Ještě jedna věc, kterou je třeba mít na paměti, je replikace. Je považováno za špatnou praxi spouštět analytické dotazy proti vaší výrobní databázi hlavně kvůli problémům s výkonem. Krychle.js může dramaticky snížit množství pracovní zátěže databáze, ale přesto bych doporučil připojení k replice.
shrnout-pokud používáte Postgres nebo MySQL, stačí vytvořit repliku a je dobré jít. Pokud používáte MongoDB-stáhnout MongoDB konektor pro BI a vytvořit repliku.
pokud pro řídicí panel nemáte žádná data, můžete načíst náš vzorový datový soubor e-commerce Postgres.
$ curl http://cube.dev/downloads/ecom-dump.sql > ecom-dump.sql$ createdb ecom$ psql --dbname ecom-f ecom-dump.sql
nyní, protože máme data v databázi, jsme připraveni vytvořit krychli.JS Backend servis. V terminálu spusťte následující příkazy:
$ npm install-g cubejs-cli$ cubejs create dashboard-backend-d postgres
příkazy nad install Cube.js CLI a vytvořit novou službu, nakonfigurován pro práci s databází Postgres.
krychle.js používá proměnné prostředí pro konfiguraci. Používá proměnné prostředí začínající CUBEJS_. Chcete-li nakonfigurovat připojení k naší databázi, musíme zadat typ a název DB. V kostce.složka projektu js nahraďte obsah .env následujícím:
CUBEJS_API_SECRET=SECRETCUBEJS_DB_TYPE=postgresCUBEJS_DB_NAME=ecom
Cube.js datové schéma
dalším krokem je vytvoření krychle.JS datové schéma. Krychle.js používá datové schéma ke generování kódu SQL, který bude proveden ve vaší databázi. Datové schéma není náhradou SQL. Je navržen tak, aby SQL opakovaně a dát mu strukturu při zachování veškeré své síly. Základní prvky datového schématu jsou measures a dimensions.
opatření se označuje jako kvantitativní údaje, jako je počet prodaných jednotek, počet jedinečných návštěv, zisk atd.
dimenze se označuje jako kategorické údaje, jako je stav, pohlaví, Název produktu nebo jednotky času (např. den, týden, měsíc).
obvykle jsou soubory schématu umístěny ve složce schema. Zde je příklad schématu, který lze použít k popisu dat uživatelů.
cube ('Users', {sql: 'SELECT * FROM users`,míra: {počet: {sql: `id',typ: 'počet`}},rozměry: {město: {sql: `city`,typ:' string`},registrace: {sql: 'created_at',Typ: 'čas`},název společnosti: {sql: 'company_name',type: 'string`}}});
nyní, s výše uvedeným schématem na místě, můžeme posílat dotazy na krychli.JS backend o datech uživatelů. Krychle.JS dotazy jsou prosté objekty JavaScriptu. Obvykle má jeden nebo více measures, dimensions a timeDimensions.
pokud chceme odpovědět na otázku „Kde jsou naši uživatelé?“do krychle můžeme poslat následující dotaz.js:
{míry:,rozměry:}
kostka.js vygeneruje požadovaný SQL na základě schématu, provede jej a odešle výsledek zpět.
vytvoříme trochu složitější dotaz. Můžeme přidat timeDimensions, abychom viděli, jak se poměr různých měst mění každý měsíc během posledního roku. Za tímto účelem přidáme časovou dimenzi signedUp, seskupíme ji měsíčně a filtrujeme pouze loňské registrace.
{rozměry:,rozměry:,časové rozměry:}]}
kostka.js může generovat jednoduchá schémata na základě tabulek vaší databáze. Vygenerujme schémata, která potřebujeme pro náš řídicí panel, a pak spustíme dev server.
$ cubejs generují-t uživatelé, objednávky$ npm run dev
vygenerovaná schémata můžete zkontrolovat a odeslat testovací dotazy otevřením vývojového hřiště na http://localhost:4000.
Frontend
sestavíme náš frontend a řídicí panel pomocí React, pomocí krychle.JS reagovat klienta. Ale můžete použít libovolný rámec nebo jen vanilkový javascript k vytvoření frontendu s Cube.js. Tento tutoriál vám ukáže, jak vytvořit řídicí panel v čistém JavaScriptu.Vše nastavíme pomocí aplikace Create React, kterou oficiálně podporuje tým React. Balí všechny závislosti Pro aplikaci React a usnadňuje začátek nového projektu. V terminálu spusťte následující příkazy:
$ npx create-react-app dashboard-frontend$ cd dashboard-frontend$ npm start
poslední řádek spustí server na portu 3000 a otevře váš webový prohlížeč na http://localhost:3000.
budeme stavět naše uživatelské rozhraní s Reactstrap, což je React wrapper pro Bootstrap 4. Nainstalujte Reactstrap a Bootstrap z NPM. Reactstrap neobsahuje BOOTSTRAP CSS, takže je třeba jej nainstalovat samostatně:
$ npm nainstalovat reactstrap bootstrap -- save
Import BOOTSTRAP CSS v souboru src/index.js před importem ./index.css:
import ' bootstrap/dist / css / bootstrap.min.css';
nyní jsme připraveni použít komponenty Reactstrap.
dalším krokem je instalace krychle.JS klient pro načtení dat ze serveru a naší vizualizační knihovny pro zobrazení. Pro tento tutoriál použijeme Recharts. Krychle.js je vizualizace agnostik, což znamená, že můžete použít libovolnou knihovnu, kterou chcete. Budeme také používat moment a číslice pěkně formátovat data a čísla.
$ npm install -- save @cubejs-client / core @cubejs-client / react recharts moment number
nakonec jsme skončili se závislostmi, takže pojďme do toho a vytvořte náš první graf.Nahraďte obsah src/App.js tímto:
import React, { Component } z "react";import {BarChart,Bar,XAxis,YAxis,Tooltip,ResponsiveContainer} z "recharts";import cubejs from "@cubejs-client/core";import moment from "moment";import { QueryRenderer } from "@cubejs-client/react";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const dateFormatter = item => moment(item).format("MMM YY");class App extends Component {render() {return (<QueryRendererquery={{measures: ,timeDimensions:,granularity: "měsíc"}]}}cubejsApi={cubejsApi}render= {({resultSet }) => {pokud (!resultSet) {return " Loading...";}návrat (<ResponsiveContainer width=" 100% " výška={300}><BarChart data={resultSet.chartPivot()}><XAxis dataKey=" x " tickFormatter={dateFormatter} /><YAxis /><popisek labelFormatter={dateFormatter} /><Bar dataKey="objednávky.počet "fill=" rgba(106, 110, 229)" /></Barchartu></ResponsiveContainer>);}}/>);}}export výchozí aplikace;
můžete se podívat na tento příklad v CodeSandbox níže.
podívejme se hlouběji na to, jak načteme data a nakreslíme graf.
nejprve inicializujeme krychli.js API klient:
const cubejsApi = cubejs (proces.Enve.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.Enve.REACT_APP_API_URL});
vytvořit .env soubor s následujícími pověřeními. Ve vývojovém prostředí Cube.js nevynucuje použití tokenu k autorizaci dotazů, takže zde můžete použít libovolný řetězec pro svůj token. Více o používání a generování tokenů ve výrobním prostředí se dozvíte zde v dokumentech.
REACT_APP_CUBEJS_TOKEN=YOUR-TOKENREACT_APP_API_URL= http://localhost:4000 / cubejs-api / v1
dále používáme Queryrenderer Cube.komponenta JS React pro načtení dat objednávek.
<QueryRendererquery={{measures: ,timeDimensions:,granularita: "měsíc"}]}}cubejsApi={cubejsApi}render= {({resultSet }) => {// vykreslit výsledek}}/>
QueryRenderer provede požadavek API na krychli.JS backend a používá techniku Vykreslování rekvizit, aby vám umožnil vykreslit výsledek, jak chcete. Formát dotazu jsme již pokryli výše, ale v případě, že chcete obnovit-zde je úplný odkaz na formát dotazu.
parametr render QueryRenderer je funkce typu ({error, resultSet, isLoading}) => React.Node. Výstup této funkce bude vykreslen QueryRenderer. resultSet je objekt obsahující data získaná z dotazu. Pokud tento objekt není definován, znamená to, že data jsou stále načtena.
resultSet poskytuje více metod pro manipulaci s daty, ale v našem případě potřebujeme pouze metodu chartPivot, která vrací data ve formátu očekávaném dobíjením.
data objednávek vykreslíme jako sloupcový graf uvnitř responzivního kontejneru.
if (!resultSet) {return " Loading...";}návrat (<ResponsiveContainer width=" 100% " výška={300}><BarChart data={resultSet.chartPivot()}><XAxis dataKey=" x " tickFormatter={dateFormatter} /><YAxis /><popisek labelFormatter={dateFormatter} /><Bar dataKey="objednávky.počet "fill=" rgba(106, 110, 229)" /></Barchartu></ResponsiveContainer>);
sestavení řídicího panelu
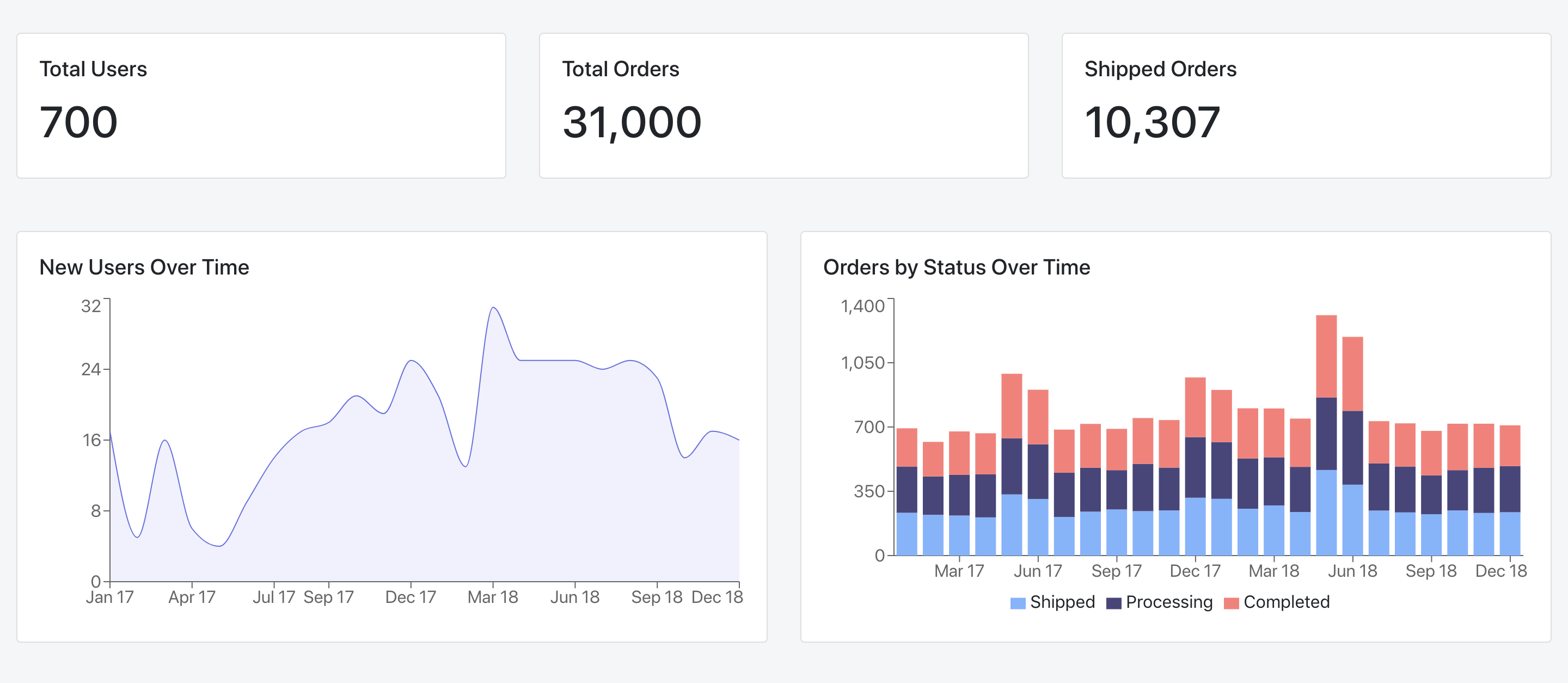
naučili jsme se, jak vytvořit jeden graf s krychlí.js a dobíjení, a my jsme nyní připraveni začít stavět celou palubní desku. Existují některé osvědčené postupy týkající se navrhování rozvržení palubní desky. Běžnou praxí je umístit nejdůležitější metriky na vysoké úrovni jako grafy s jednou hodnotou, někdy nazývané KPI, a poté uvést příslušné členění těchto metrik.
zde je screenshot našeho posledního řídicího panelu s KPI nahoře následovaným sloupcovými a čárovými grafy.
nejprve přefaktorujme náš graf a extrahujme společný kód do opakovaně použitelné komponenty <Chart />. Vytvořte soubor src/Chart.js s následujícím obsahem:
import React z "react";import { Card, CardTitle, CardBody, CardText } z "reactstrap";import { QueryRenderer } z "@cubejs-client / react";const Chart = ({ cubejsApi, title, query, render }) => (<Card><CardBody><CardTitle tag="h5">{title}</CardTitle><CardText><QueryRendererquery={query}cubejsApi={cubejsApi}render={({ resultSet }) => {if (!resultSet) {return <div className="loader" />;}return render(resultSet);}}/></CardText></CardBody></karta>);export výchozí Graf;
dále použijeme tuto komponentu k vytvoření řídicího panelu. Nahraďte obsah src/App.js tímto:
import React, { Component } z "react";import { Container, Row, Col } z "reactstrap";import {AreaChart,Area,XAxis,YAxis,Tooltip,ResponsiveContainer,Legend,BarChart,Bar} from "recharts";import moment from "moment";import numeral from "numeral";import cubejs from "@cubejs-client/core";import Chart from "./Chart.js";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const numberFormatter = item => numeral(item).formát("0,0");const dateFormatter = item => moment(item).formát ("MMM YY");const renderSingleValue = (resultSet, klíč) => (<H1 height={300}>{numberFormatter (resultSet.chartPivot ())}< / h1>);třída App rozšiřuje komponentu {render () {return (<kontejnerová tekutina><řádek><plk sm="4"><GrafcubejsApi={cubejsApi}title= "celkem uživatelů"query={{ measures:}}render={resultSet => renderSingleValue(resultSet, " Users.počet")}/></plk><plk sm="4"><GrafcubejsApi={cubejsApi}title= "Total Orders"query={{ measures:}}render={resultSet => renderSingleValue(resultSet, " Orders.počet")}/></plk><plk sm="4"><GrafcubejsApi={cubejsApi}title= "odeslané objednávky"query={{opatření:,filtry:}]}}render={resultSet => renderSingleValue(resultSet, " Orders.počet")}/></plk></řádek><br /><br /><řádek><plk sm="6"><GrafcubejsApi={cubejsApi}title= "noví uživatelé v průběhu času"query={{measures:,timeDimensions:,granularita: "měsíc"}]}}render={resultSet => (<ResponsiveContainer width=" 100% " výška={300}><AreaChart data={resultSet.chartPivot()}><XAxis dataKey= "Kategorie" tickFormatter={dateFormatter} /><yaxis tickFormatter={numberFormatter} /><popisek labelFormatter={dateFormatter} /><Areatype= "monotone"dataKey= " Users.počet "name= "Users"stroke= " rgb(106, 110, 229)"fill= " rgba (106, 110, 229, .16)"/></AreaChart></ResponsiveContainer>)}/></plk><plk sm="6"><GrafcubejsApi={cubejsApi}title="objednávky podle stavu v čase"query={{measures: ,dimensions: ,timeDimensions:,granularita: "měsíc"}]}}render={resultSet => {návrat (<ResponsiveContainer width=" 100% " výška={300}><BarChart data={resultSet.chartPivot()}><xaxis tickFormatter={dateFormatter} dataKey= "x" /><yaxis tickFormatter={numberFormatter} /><BarstackId= " a "dataKey= " odesláno, objednávky.počet "name= "dodáno"fill= "#7DB3FF"/><BarstackId= " a "dataKey= " zpracování, objednávky.počet "name= "zpracování"fill= "#49457B"/><BarstackId= " a "dataKey= " dokončeno, objednávky.počet "name= "dokončeno"fill= "#FF7C78"/><Legenda /><Tooltip /></Barchartu></ResponsiveContainer>);}}/></plk></řádek></kontejner>);}}export výchozí aplikace;
to stačí k vybudování našeho prvního řídicího panelu. Vyzkoušejte to v Codesanboxu níže.
další kroky
vytvořili jsme jednoduchý proof of concept dashboard s Cube.js. Živé demo si můžete prohlédnout zde. Úplný zdrojový kód je k dispozici na Githubu.
Chcete-li se dozvědět více o Cube.JS backend nasazení, můžete odkazovat na dokumentaci k nasazení. Také zde najdete další návody na různá témata.
a připojte se k naší komunitě Slack! Je to skvělé místo, kde můžete získat pomoc a zůstat v obraze s novými verzemi.