objednané čítače serverů

výše uvedený příklad je objednaný čítač serverů, který chceme vytvořit. Když kliknete na tlačítko:
- asynchronní požadavek je odeslán na server
- server zvýší interní čítač
- server vrátí aktuální hodnotu čítače
- klient (naše webová stránka) zobrazí počítadlo ve výše uvedeném přípitku.
je důležité, aby se pořadí čísel zachovalo po přijetí. Jak tedy můžeme synchronizovat pořadí požadavků? Víme, že síťové požadavky jsou asynchronní. Je zcela možné, aby první žádost trvala déle než druhá žádost, nebo druhá žádost trvala déle než třetí žádost atd. Tento out-of-order příchod žádostí bude problém pro naši aplikaci.
přístup „bez synchronizace“
co by se stalo, kdybychom vyvinuli tuto aplikaci bez synchronizačních konstrukcí? Zde je ukázka implementace simulace této aplikace bez synchronizace.
server je simulován pomocí processCommmand() a zpoždění sítě jsou simulována pomocí serverDelay() . Protože neexistují žádné synchronizační mechanismy, po kliknutí na tlačítko „klikněte na mě“ se okamžitě spustí nový požadavek.
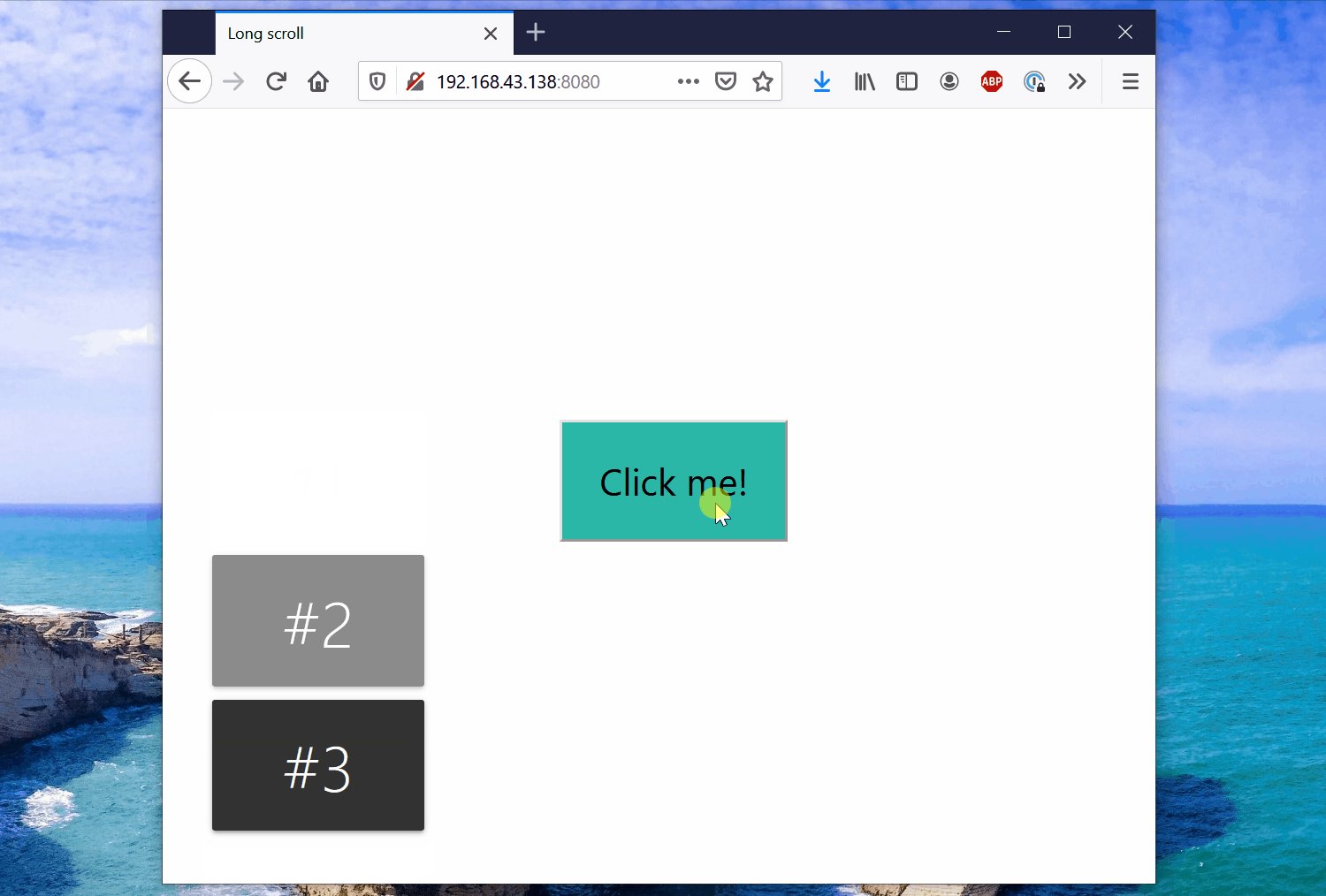
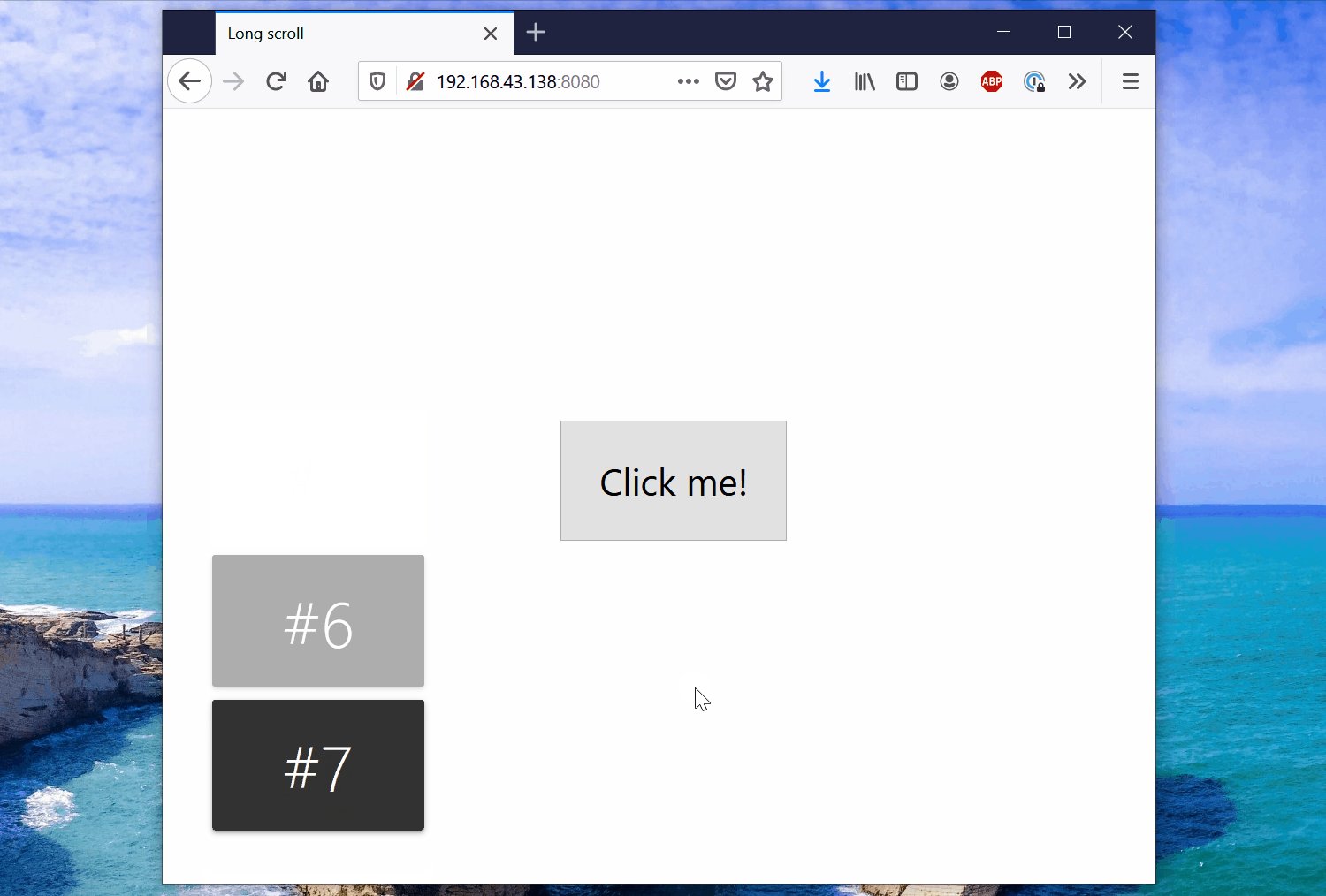
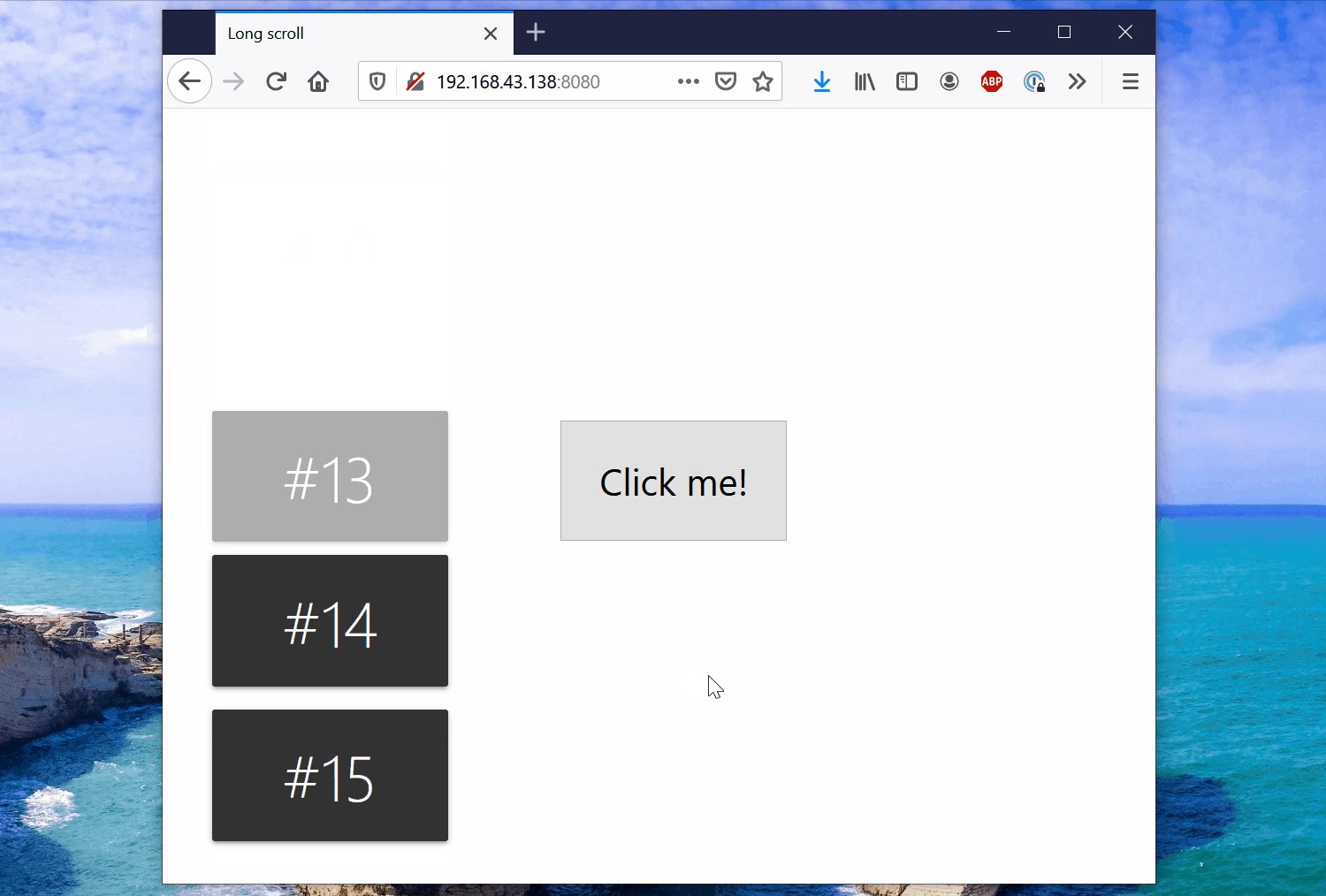
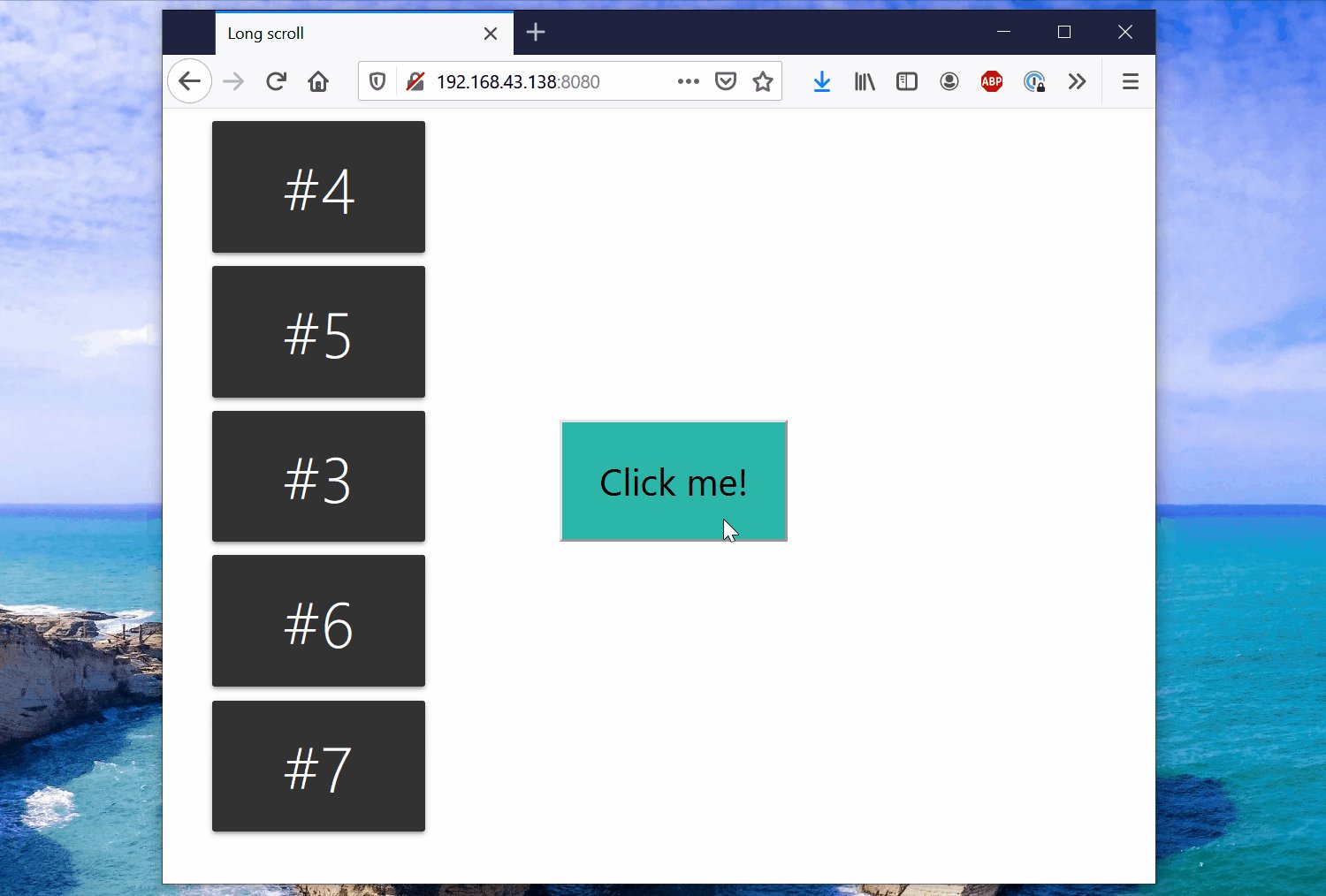
Toto je výsledek této implementace.

Uh oh-čísla, jak se očekávalo, se zobrazují mimo provoz, a nepodařilo se nám podat naši žádost o zobrazení čísel v pořádku.
překonání problému out-of-order s Mutexem
problém je v tom, že síťové požadavky jsou mimo provoz, ale naše aplikace chce, aby byly v pořádku. Jedním ze způsobů, jak to vyřešit, je použít zámek Mutex, který umožní zpracování pouze jednoho požadavku najednou a blokuje ostatní požadavky, dokud není řada na nich.
zde je implementace s Mutexem.
tok využití API mutex je následující:
- řádek 23: je zahájena žádost o získání
clientLock. Tento požadavek se zablokuje, pokud někdo jiný již zámek získal a dosud jej neuvolnil - řádek 33: zámek klienta se uvolní poté, co server odpověděl a my jsme ukázali přípitek. To umožňuje dalším událostem kliknutí na tlačítko nyní soutěžit o zámek a zahájit jejich požadavek na síť serveru!
tento uzamykací mechanismus zaručuje, že pouze jedna událost tlačítka bude zpracovávána najednou, blokuje a zařazuje ostatní do fronty. Nyní jsme dosáhli zamýšlené objednané implementace našeho původního příkladu zobrazeného na začátku!
omezení počtu viditelných toastů
co když se vám nelíbí, že několik toastů může zaplavit obrazovku najednou? Můžeme rozšířit naši logiku, abychom omezili počet toastů zobrazených najednou. Náš synchronizační konstrukt by byl Semafor!
myslete na Sempahore jako Mutex, ale může umožnit více asynchronních požadavků provádět kus kódu najednou. Můžete také nakonfigurovat maximální počet!
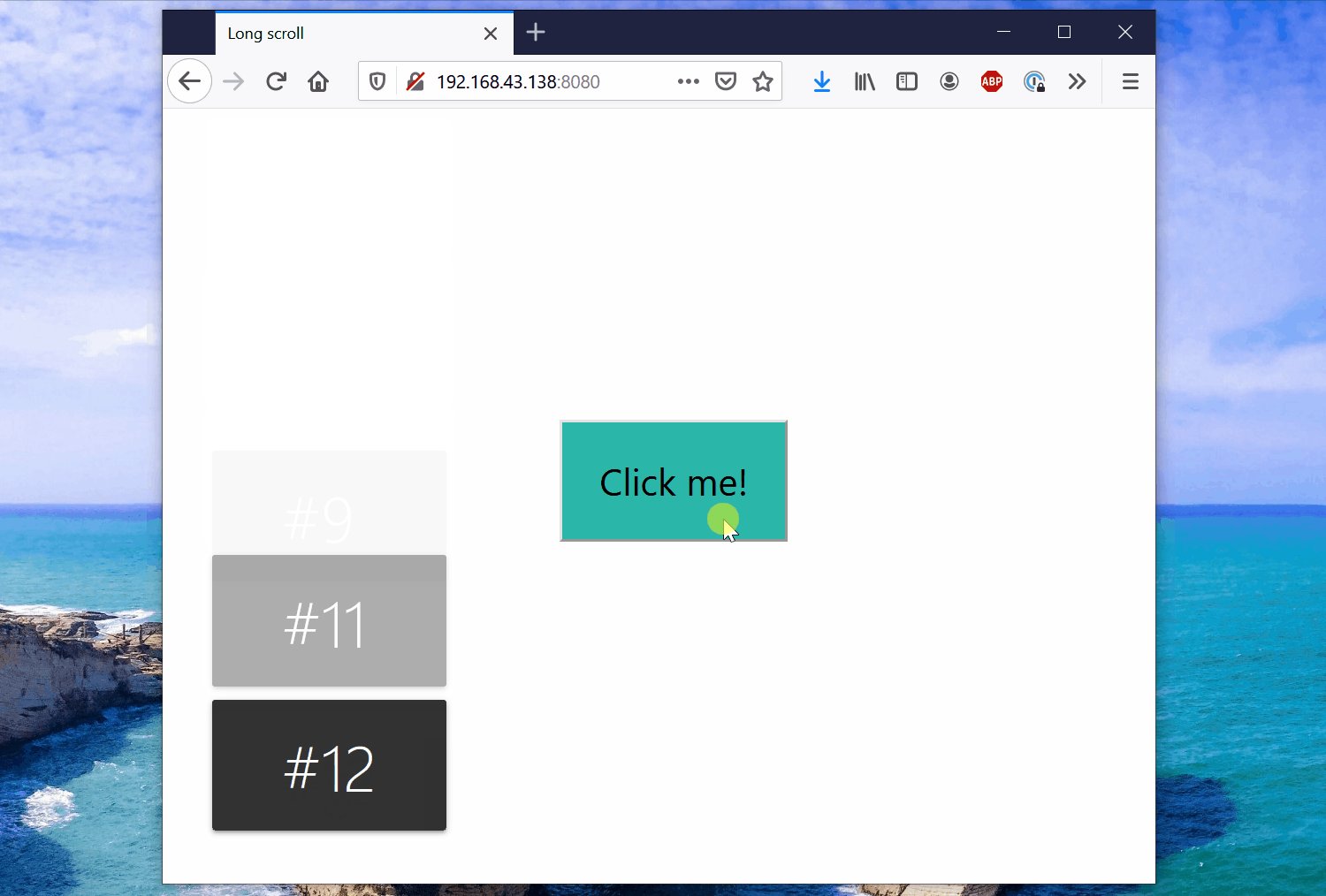
pomocí mutexu a semaforu jsem byl schopen omezit počet toastů na obrazovce na 2 najednou.

a zde je kód spojený s výše uvedeným příkladem
řádek 6
struktura Sempahore je inicializována hodnotou 2, která určuje, že lze zobrazit pouze maximálně 2 toasty za čas.
řádek 26-31
naše semaforová logika nám pomáhá, když chceme zobrazit přípitek. Pokusíme se získat Sempahore. Pokud se nám to podařilo, vytvoříme objekt Toast a pak předáme releaseSemaphore() funkci completeCallback toastu. Toto zpětné volání se volá, když je přípitek zamítnut.