10.maj 2017
JavaScript har udviklet sig et ton i de seneste år. Hvis du lærer JavaScript i 2017, og du ikke har rørt ES6, går du glip af en lettere måde at læse og skrive JavaScript på.
bare rolig, hvis du ikke er en mester på JavaScript endnu. Du behøver ikke at være fantastisk på JavaScript for at drage fordel af de ekstra bonusser ES6 giver dig. I denne artikel vil jeg dele med dig otte ES6-funktioner, jeg bruger dagligt som udvikler for at hjælpe dig med at lette ind i den nye syntaks.
- en liste over ES6-funktioner
- Let og const
- lad vs var
- Let vs const
- Pilfunktioner
- den nitty-gritty af pil funktioner
- det leksikalske dette
- standardparametre
- Destrukturering
- Destruktureringsobjekter
- Destruktureringsarrays
- bytte variabler med destrukturerede arrays
- Destrukturering af arrays og objekter, mens du erklærer funktioner
- rest-parameteren og spread-operatoren
- rest-parameteren
- spread operatoren
- Enhanced object literals
- ejendomsværdi shorthands
- metode shorthands
- beregnede objektegenskabsnavne
- Template literals
- indpakning
en liste over ES6-funktioner
for det første er ES6 en enorm opdatering til JavaScript. Her er en stor liste over funktioner, hvis du er nysgerrig efter, hvad der er nyt, takket være Luke Hoban:
- pile
- klasser
- Enhanced object literals
- Skabelonstrenge
- Destrukturering
- standard + rest + spredning
- Let + const
- iteratorer + til…af
- generatorer
- Unicode
- moduler
- modullæsere
- kort + sæt + svagkort + Svagsæt
- fuldmagter
- symboler
- indbyggede underklassebare
- løfter
- matematik + nummer + streng + array + objekt API ‘ er
- binære og oktale bogstaver
- reflekter API
- hale opkald
lad ikke denne store liste over funktioner skræmme dig væk fra ES6. Du behøver ikke at vide alt med det samme. Jeg har tænkt mig at dele med dig otte af disse funktioner, som jeg bruger på daglig basis. De er:
- Let and const
- Pilfunktioner
- standardparametre
- Destrukturering
- Restparameter og spredningsoperatør
- Enhanced object literals
- Template literals
- Promises
vi vil gå gennem de otte funktioner i de følgende afsnit. For nu vil jeg gennemgå de første fem funktioner. Jeg tilføjer resten, når jeg går sammen i de næste par uger.
i øvrigt er understøttelse af ES6 fantastisk. Næsten alt understøttes indbygget, hvis du koder for de nyeste bro.sere (Edge og nyeste versioner af FF, Chrome og Safari).
du behøver ikke fancy værktøj som Netpakke, hvis du vil skrive ES6. Hvis der mangler support i dit tilfælde, kan du altid falde tilbage på polyfills oprettet af samfundet. Bare google dem:)
med det, lad os hoppe ind i den første funktion.
Let og const
i ES5 (det gamle JavaScript) er vi vant til at erklære variabler med nøgleordet var. I ES6 kan dette var søgeord erstattes af let og const, to kraftfulde søgeord, der gør udviklingen enklere.
lad os først se på forskellen mellem let og var for at forstå, hvorfor let og const er bedre.
lad vs var
lad os tale om var først da vi er bekendt med det.
først og fremmest kan vi erklære variabler med nøgleordet var. Når den er erklæret, kan denne variabel bruges overalt i det nuværende omfang.
var me = 'Zell'console.log(me) // Zell i eksemplet ovenfor har jeg erklæret me som en global variabel. Denne globale me variabel kan også bruges i en funktion som denne:
var me = 'Zell'function sayMe () { console.log(me)}sayMe() // Zelldet omvendte er imidlertid ikke sandt. Hvis jeg erklærer en variabel i en funktion, kan jeg ikke bruge den uden for funktionen.
function sayMe() { var me = 'Zell' console.log(me)}sayMe() // Zellconsole.log(me) // Uncaught ReferenceError: me is not defined så vi kan sige, at var er funktionsskala. Dette betyder, at når en variabel oprettes med var i en funktion, vil den kun eksistere inden for funktionen.
hvis variablen oprettes uden for funktionen, findes den i det ydre omfang.
var me = 'Zell' // global scopefunction sayMe () { var me = 'Sleepy head' // local scope console.log(me)}sayMe() // Sleepy headconsole.log(me) // Zelllet, på den anden side er blok-scoped. Dette betyder, at når en variabel oprettes med let, vil den kun eksistere inden for dens blok.
men vent, hvad er en blok?
en blok i JavaScript er noget inden for et par krøllede seler. Følgende er eksempler på blokke.
{ // new scope block}if (true) { // new scope block}while (true) { // new scope block}function () { // new block scope}forskellen mellem block-scope og function-scoped variabler er enorm. Når du bruger en funktionsvariabel, kan du ved et uheld overskrive en variabel uden at have til hensigt at gøre det. Her er et eksempel:
var me = 'Zell'if (true) { var me = 'Sleepy head'}console.log(me) // 'Sleepy head' i dette eksempel kan du se, at me bliver Sleepy head efter at have kørt gennem if – blokken. Dette eksempel vil sandsynligvis ikke forårsage nogen problemer for dig, da du sandsynligvis ikke vil erklære variabler med samme navn.
men enhver, der arbejder med var i en for loop-situation, kan løbe ind i noget underligt på grund af den måde, variabler er scoped på. Overvej følgende kode, der logger variablen i fire gange, og logger derefter i igen med en setTimeout funktion.
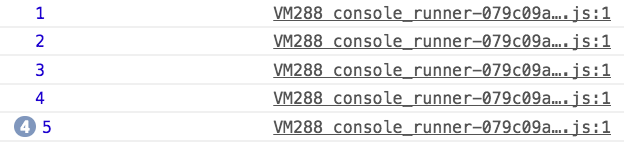
for (var i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};hvad ville du forvente, at denne kode skulle gøre? Her er hvad der faktisk sker

hvordan dælen blev i 5 fire gange inde i timeout-funktionen? Nå, viser sig, fordi var er funktionsskala, blev værdien af i 4 selv før timeout-funktionen kører.
for at få den korrekte i værdi inden for setTimeout, som udføres senere, skal vi oprette en anden funktion, siger logLater, for at sikre, at i værdien ikke ændres af for sløjfen før setTimeout udfører:
function logLater (i) { setTimeout(function () { console.log(i) })}for (var i = 1; i < 5; i++) { console.log(i) logLater(i)};
(af den måde kaldes dette en lukning).
den gode nyhed er, funktion-scoped underlighed som For loop eksempel Jeg har lige vist dig sker ikke med let. Det samme timeout-eksempel, Vi har skrevet tidligere, kunne skrives som dette, og det fungerer lige ud af kassen uden at skrive yderligere funktioner:
for (let i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};
som du kan se, blok-scoped variabler gøre udviklingen meget enklere ved at fjerne fælles gotchas med funktion-scoped variabler. For at gøre livet enkelt anbefaler jeg, at du bruger let over var, når du erklærer JavaScript-variabler fra nu af. (ES6 er det nye JavaScript, der allerede er kr.).
nu ved vi hvad let gør, lad os gå videre til forskellen mellem letog const.
Let vs const
Synes godt om let, const er også blokeret. Forskellen er, at const ikke kan omfordeles, når den er erklæret.
const name = 'Zell'name = 'Sleepy head' // TypeError: Assignment to constant variable.let name1 = 'Zell'name1 = 'Sleepy head'console.log(name1) // 'Sleepy head' da const ikke kan omfordeles, er de gode for variabler ville ikke ændre sig.
lad os sige, at jeg har en knap, der lancerer en modal på min hjemmeside. Jeg ved, at der kun vil være en knap, og det ville ikke ændre sig. I dette tilfælde kan jeg bruge const.
const modalLauncher = document.querySelector('.jsModalLauncher') når jeg erklærer variabler, foretrækker jeg altid const over let når det er muligt, fordi jeg modtager den ekstra cue, at variablen ikke ville blive omfordelt. Så bruger jeg let til alle andre situationer.
næste, lad os gå videre og tale om pil funktioner.
Pilfunktioner
Pilfunktioner betegnes med den fede pil (=>), du ser overalt i ES6-kode. Det er en stenografi at lave anonyme funktioner. De kan bruges overalt, hvor nøgleordet function bruges. For eksempel:
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)pil funktioner er temmelig cool. De hjælper med at gøre koden kortere, hvilket giver færre plads til fejl at skjule. De hjælper dig også med at skrive kode, der er lettere at forstå, når du er vant til syntaksen.
lad os dykke ned i de nitty-gritty af pil funktioner, så du lærer at genkende og bruge dem.
den nitty-gritty af pil funktioner
først off, lad os tale om at skabe funktioner. I JavaScript er du sandsynligvis vant til at oprette funktioner på denne måde:
function namedFunction() { // Do something}// using the functionnamedFunction()der er en anden metode til at oprette funktioner. Du kan oprette en anonym funktion og tildele den til en variabel. For at oprette en anonym funktion forlader vi dens navn ud af funktionsdeklarationen.
var namedFunction = function() { // Do something}en tredje måde at oprette funktioner på er at oprette dem direkte som et argument til en anden funktion eller metode. Denne tredje brugssag er den mest almindelige for anonyme funktioner. Her er et eksempel:
// Using an anonymous function in a callbackbutton.addEventListener('click', function() { // Do something})da ES6-pilfunktioner er stenografi for anonyme funktioner, kan du erstatte pilfunktioner, hvor som helst du opretter en anonym funktion.
Sådan ser det ud:
// Normal Functionconst namedFunction = function (arg1, arg2) { /* do your stuff */}// Arrow Functionconst namedFunction2 = (arg1, arg2) => {/* do your stuff */}// Normal function in a callbackbutton.addEventListener('click', function () { // Do something})// Arrow function in a callbackbutton.addEventListener('click', () => { // Do something})se ligheden her? Grundlæggende fjerner du nøgleordet function og erstatter det med => på et lidt andet sted.
Men hvad er big deal med pil funktioner? Erstatter vi ikke bare function med =>?
nå, det viser sig, at vi ikke bare erstatter functionmed =>. En pilfunktions syntaks kan ændres afhængigt af to faktorer:
- antallet af argumenter, der kræves
- om du vil have et implicit afkast.
den første faktor er antallet af argumenter, der leveres til pilfunktionen. Hvis du kun angiver et argument, kan du fjerne den parentes, der omgiver argumenterne. Hvis der ikke kræves argumenter, kan du erstatte parentesen (()) med en understregning (_).
alle følgende er gyldige pilfunktioner.
const zeroArgs = () => {/* do something */}const zeroWithUnderscore = _ => {/* do something */}const oneArg = arg1 => {/* do something */}const oneArgWithParenthesis = (arg1) => {/* do something */}const manyArgs = (arg1, arg2) => {/* do something */} den anden faktor for pilfunktioner er, om du vil have et implicit afkast. Pilfunktioner opretter som standard automatisk et return søgeord, hvis koden kun tager en linje og ikke er lukket i en blok.
så disse to er ækvivalente:
const sum1 = (num1, num2) => num1 + num2const sum2 = (num1, num2) => { return num1 + num2 } disse to faktorer er grunden til, at du kan skrive kortere kode som moreThan20 du har set ovenfor:
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)Sammenfattende er pilfunktionerne ret seje. De tager lidt tid at vænne sig til, så prøv det, og du vil bruge det overalt temmelig snart.
men før du hopper på pilfunktionerne, vil jeg fortælle dig om en anden nitty-gritty funktion i ES6 pilfunktionen, der forårsager en masse forvirring – den leksikale this.
det leksikalske dette
this er et unikt søgeord, hvis værdi ændres afhængigt af, hvordan det kaldes. Når det kaldes uden for en funktion, er this som standard Window – objektet i Bro.sereren.
console.log(this) // Window
når this kaldes i et simpelt funktionsopkald, er this indstillet til det globale objekt. this vil altid være Window.
function hello () { console.log(this)}hello() // Window JavaScript indstiller altid this til vinduesobjektet i et simpelt funktionsopkald. Dette forklarer, hvorfor this værdien inden for funktioner som setTimeoutaltid er Window.
når this kaldes i en objektmetode, ville this være selve objektet:
let o = { sayThis: function() { console.log(this) }}o.sayThis() // o
når funktionen kaldes som konstruktør, henviser this til det nybyggede objekt.
function Person (age) { this.age = age}let greg = new Person(22)let thomas = new Person(24)console.log(greg) // this.age = 22console.log(thomas) // this.age = 24
når det bruges i en begivenhedslytter, er this indstillet til det element, der fyrede begivenheden.
let button = document.querySelector('button')button.addEventListener('click', function() { console.log(this) // button}) som du kan se i ovenstående situationer, er værdien af this indstillet af den funktion, der kalder den. Hver funktion definerer sin egen this værdi.
i fat pil funktioner, this aldrig bliver bundet til en ny værdi, uanset hvordan funktionen kaldes. this vil altid være den samme this værdi som dens omgivende kode. (Forresten betyder leksikalske midler, som jeg gætter på, hvordan leksikalen this fik sit navn).
Okay, det lyder forvirrende, så lad os gennemgå et par rigtige eksempler.
for det første vil du aldrig bruge pilfunktioner til at erklære objektmetoder, fordi du ikke længere kan henvise til objektet med this.
let o = { // Don't do this notThis: () => { console.log(this) // Window this.objectThis() // Uncaught TypeError: this.objectThis is not a function }, // Do this objectThis: function () { console.log(this) // o } // Or this, which is a new shorthand objectThis2 () { console.log(this) // o }} for det andet vil du muligvis ikke bruge pilfunktioner til at oprette begivenhedslyttere, fordi this ikke længere binder til det element, du har knyttet din begivenhedslyttertil.
du kan dog altid få den rigtige this kontekst med event.currentTarget. Derfor sagde jeg måske ikke.
button.addEventListener('click', function () { console.log(this) // button})button.addEventListener('click', e => { console.log(this) // Window console.log(event.currentTarget) // button}) for det tredje kan du bruge leksikalen this på steder, hvor bindingen this ændres, uden at du vil have det. Et eksempel er timeout-funktionen, så du behøver aldrig at håndtere this, that eller self nonsens.
let o = { // Old way oldDoSthAfterThree: function () { let that = this setTimeout(function () { console.log(this) // Window console.log(that) // o }) }, // Arrow function way doSthAfterThree: function () { setTimeout(() => { console.log(this) // o }, 3000) }}denne brugssag er især nyttig, hvis du har brug for at tilføje eller fjerne en klasse efter nogen tid er gået:
let o = { button: document.querySelector('button') endAnimation: function () { this.button.classList.add('is-closing') setTimeout(() => { this.button.classList.remove('is-closing') this.button.classList.remove('is-open') }, 3000) }}endelig er du velkommen til at bruge fat pil-funktionen andre steder for at gøre din kode pænere og kortere, som eksemplet moreThan20, vi havde ovenfor:
let array = let moreThan20 = array.filter(num => num > 20)lad os komme videre.
standardparametre
standardparametre i ES6… godt, giver os en måde at specificere standardparametre, når vi definerer funktioner. Lad os gennemgå et eksempel, og du vil se, hvor nyttigt det er.
lad os sige, at vi opretter en funktion, der annoncerer navnet på en spiller fra et hold. Hvis du skriver denne funktion i ES5, svarer den til følgende:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsved første øjekast ser denne kode ok ud. Men hvad nu hvis vi skulle annoncere en spiller, der ikke er tilknyttet noget hold?
den nuværende kode fejler pinligt, hvis vi forlod teamName ud:
announcePlayer('Zell', 'Liew')// Zell Liew, undefinedJeg er ret sikker på, at undefined ikke er et holdkrus.
hvis spilleren ikke er tilknyttet, ville det være mere fornuftigt at annoncere Zell Liew, unaffiliatedZell Liew, undefined. Er du ikke enig?
for at få announcePlayer for at annoncere Zell Liew, unaffiliated, er vi en måde at passere unaffiliated strengen som teamName:
announcePlayer('Zell', 'Liew', 'unaffiliated')// Zell Liew, unaffiliatedselvom dette fungerer, kan vi gøre det bedre ved at refactoring unaffiliated til announcePlayer ved at kontrollere, om teamName er defineret.
i ES5-versionen kan du refactor koden til noget som dette:
function announcePlayer (firstName, lastName, teamName) { if (!teamName) { teamName = 'unaffiliated' } console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorseller hvis du er savvier med ternære operatører, kunne du have valgt en terser-version:
function announcePlayer (firstName, lastName, teamName) { var team = teamName ? teamName : 'unaffiliated' console.log(firstName + ' ' + lastName + ', ' + team)} i ES6, med standardparametre, kan vi tilføje et lighedstegn (=), når vi definerer en parameter. Hvis vi gør det, ES6 automatisk standard til denne værdi, når parameteren er udefineret.
så i denne kode nedenfor, når teamName er udefineret, er det som standard unaffiliated:
const announcePlayer = (firstName, lastName, teamName = 'unaffiliated') => { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsret cool, er det ikke? 🙂
en ting mere. Hvis du vil påberåbe standardværdien, kan du indtaste undefined manuelt. Denne manual, der går ind på undefined, hjælper, når din standardparameter ikke er det sidste argument for en funktion.
announcePlayer('Zell', 'Liew', undefined)// Zell Liew, unaffiliatedDet er alt hvad du behøver at vide om standardparametre. Det er enkelt og meget nyttigt 🙂
Destrukturering
Destrukturering er en bekvem måde at få værdier ud af arrays og objekter. Der er mindre forskelle mellem destruktureringsarray og objekter, så lad os tale om dem separat.
Destruktureringsobjekter
lad os sige, at du har følgende objekt:
const Zell = { firstName: 'Zell', lastName: 'Liew'}for at få firstName og lastName fra Zell måtte du oprette to variabler og derefter tildele hver variabel til en værdi som denne:
let firstName = Zell.firstName // Zelllet lastName = Zell.lastName // Liewmed destrukturering kan du oprette og tildele disse variabler med en enkelt kodelinje. Sådan ødelægger du objekter:
let { firstName, lastName } = Zellconsole.log(firstName) // Zellconsole.log(lastName) // Liewse hvad der skete her? Ved at tilføje krøllede parenteser ({}), mens vi erklærer variabler, beder vi JavaScript om at oprette de førnævnte variabler og derefter tildele Zell.firstName til firstName og Zell.lastName til lastName henholdsvis.
dette er hvad der går under hætten:
// What you writelet { firstName, lastName } = Zell// ES6 does this automaticallylet firstName = Zell.firstNamelet lastName = Zell.lastNamenu, hvis et variabelnavn allerede er brugt, kan vi ikke erklære variablen igen (især hvis du bruger let eller const).
følgende fungerer ikke:
let name = 'Zell Liew'let course = { name: 'JS Fundamentals for Frontend Developers' // ... other properties}let { name } = course // Uncaught SyntaxError: Identifier 'name' has already been declaredhvis du løber ind i situationer som ovenstående, kan du omdøbe variabler, mens du ødelægger med et kolon (:).
i dette eksempel nedenfor opretter jeg en courseName variabel og tildeler course.name til den.
let { name: courseName } = courseconsole.log(courseName) // JS Fundamentals for Frontend Developers// What ES6 does under the hood:let courseName = course.nameen ting mere.
bare rolig, hvis du forsøger at destruere en variabel, der ikke er indeholdt i et objekt. Det vil bare vende tilbage undefined.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package } = courseconsole.log(package) // undefinedmen vent, det er ikke alt. Husk standardparametre?
du kan også skrive standardparametre for dine destrukturerede variabler. Syntaksen er den samme som når du definerer funktioner.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package = 'full course' } = courseconsole.log(package) // full coursedu kan endda omdøbe variabler, mens du leverer standardindstillinger. Bare kombiner de to. Det ser lidt sjovt ud i starten, men du bliver vant til det, hvis du bruger det ofte:
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package: packageName = 'full course' } = courseconsole.log(packageName) // full coursedet er det for at ødelægge objekter. Lad os gå videre og tale om at destruere arrays purpur.
Destruktureringsarrays
Destruktureringsarrays og destruktureringsobjekter er ens. Vi bruger firkantede parenteser () i stedet for krøllede parenteser ({}).
når du destruerer et array,
- din første variabel er det første element i arrayet.
- din anden variabel er det andet element i arrayet.
- og så videre…
let = console.log(one) // 1console.log(two) // 2det er muligt at destruere så mange variabler, at du overskrider antallet af elementer i det givne array. Når dette sker, vil den ekstra destrukturerede variabel bare være undefined.
let = console.log(one) // 1console.log(two) // 2console.log(three) // undefined når vi destruerer arrays, ødelægger vi ofte kun de variabler, vi har brug for. Hvis du har brug for resten af arrayet, kan du bruge rest-operatøren (...) som denne:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93console.log(rest) // vi snakker mere om hvileoperatører i det følgende afsnit. Men for nu, lad os tale om en unik evne, Du får med destructured arrays – bytte variabler.
bytte variabler med destrukturerede arrays
lad os sige, at du har to variabler, aog b.
let a = 2let b = 3 du ønskede at bytte disse variabler. Altså a = 3 og b = 2. I ES5 skal du bruge en midlertidig tredje variabel for at fuldføre udskiftningen:
let a = 2let b = 3let temp// swappingtemp = a // temp is now 2a = b // a is now 3b = temp // b is now 2selvom dette fungerer, kan logikken være uklar og forvirrende, især med introduktionen af en tredje variabel.
nu se hvordan du vil gøre det på ES6 måde med destructured arrays:
let a = 2let b = 3; // semicolon required because next line begins with a square bracket// Swapping with destructured arrays = console.log(a) // 3console.log(b) // 2💥💥💥. Så meget enklere i forhold til den tidligere metode til at bytte variabler! 🙂
næste, lad os tale om destrukturering arrays og objekter i en funktion.
Destrukturering af arrays og objekter, mens du erklærer funktioner
det sejeste ved destrukturering er, at du kan bruge dem overalt. Bogstaveligt. Du kan endda ødelægge objekter og arrays i funktioner.
lad os sige, at vi har en funktion, der tager en række scoringer og returnerer et objekt med de tre bedste scoringer. Denne funktion ligner det, vi har gjort, mens vi ødelagde arrays.
// Note: You don't need arrow functions to use any other ES6 featuresfunction topThree (scores) { let = scores return { first: first, second: second, third: third }} en alternativ måde at skrive denne funktion på er at destruere scores mens du erklærer funktionen. I dette tilfælde er der en kode mindre at skrive. Samtidig ved vi, at vi tager et array.
function topThree () { return { first: first, second: second, third: third }}Super cool, er det ikke? 😄.
nu, her er en hurtig lille test til dig. Da vi kan kombinere standardparametre og destrukturering, mens vi erklærer funktioner, Hvad siger følgende?
function sayMyName ({ firstName = 'Zell', lastName = 'Liew'} = {}) { console.log(firstName + ' ' + lastName)}dette er en vanskelig en. Vi kombinerer et par funktioner sammen.
for det første kan vi se, at denne funktion tager et argument, et objekt. Dette objekt er valgfrit og er som standard {}, når det ikke er defineret.
for det andet forsøger vi at destruere firstName og lastName variabler fra det givne objekt. Hvis disse egenskaber findes, skal du bruge dem.
endelig, hvis firstName eller lastName er udefineret i det givne objekt, indstiller vi det til henholdsvis Zell og Liew.
så denne funktion producerer følgende resultater:
sayMyName() // Zell LiewsayMyName({firstName: 'Zell'}) // Zell LiewsayMyName({firstName: 'Vincy', lastName: 'Zhang'}) // Vincy Zhangtemmelig cool at kombinere destrukturering og standardparametre i en funktionserklæring eh? 😄. Jeg elsker det her.
næste, lad os tage et kig på hvile og spredning.
rest-parameteren og spread-operatoren
rest-parameteren og spread-operatoren ser ens ud. De er begge betegnet med tre prikker (...).
hvad de gør er forskelligt afhængigt af hvad de bruges til. Derfor hedder de anderledes. Så lad os tage et kig på resten parameter og sprede operatør separat.
rest-parameteren
løst oversat betyder rest-parameteren at tage resten af tingene og pakke det i et array. Det konverterer en kommasepareret liste over argumenter til et array.
lad os tage et kig på resten parameter i aktion. Forestil dig, at vi har en funktion, add, der opsummerer sine argumenter:
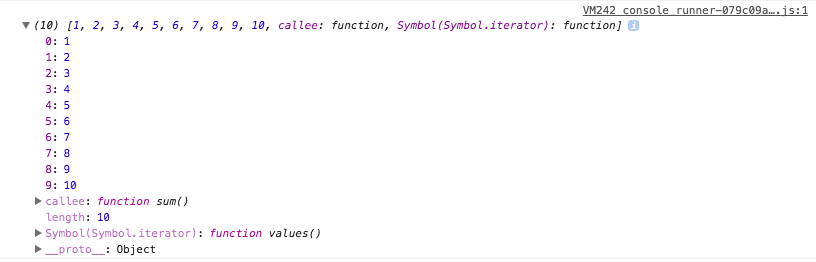
sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10) // 55i ES5 var vi afhængige af arguments variablen, når vi skulle beskæftige os med en funktion, der tager et ukendt antal variabler. Denne arguments variabel er en array-lignende Symbol.
function sum () { console.log(arguments)}sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
en måde at beregne denne sum af argumenter på er at konvertere det til et Array med Array.prototype.slice.call(arguments), så loop gennem hvert nummer med en array metode som forEacheller reduce.
Jeg er sikker på at du kan gøre forEach på egen hånd, så her er reduce eksempel:
// ES5 wayfunction sum () { let argsArray = Array.prototype.slice.call(arguments) return argsArray.reduce(function(sum, current) { return sum + current }, 0)}med ES6 rest-parameteren kunne vi pakke alle kommaseparerede argumenter lige ind i et array.
// ES6 wayconst sum = (...args) => args.reduce((sum, current) => sum + current, 0)// ES6 way if we didn't shortcut it with so many arrow functionsfunction sum (...args) { return args.reduce((sum, current) => sum + current, 0)}meget renere? 🙂.
nu stødte vi kort på rest-parameteren tidligere i destruktureringsafsnittet. Der, vi forsøgte at destruere en række scoringer i de tre bedste scoringer:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93hvis vi ville have resten af scorerne, kunne vi gøre det ved at pakke resten af scorerne i et array med resten parameter.
let scores = let = scoresconsole.log(restOfScores) // hvis du nogensinde er forvirret, skal du bare huske dette — resten parameter pakker alt i et array. Det vises i funktionsparametre og mens destrukturering arrays.
næste, lad os gå videre til spredning.
spread operatoren
spread operatoren opfører sig på den modsatte måde i forhold til resten parameter. Løst sagt, det tager et array og spreder det (som syltetøj) i en kommasepareret liste over argumenter.
let array = // These two are exactly the sameconsole.log(...array) // one two threeconsole.log('one', 'two', 'three') // one two threespredningsoperatøren bruges ofte til at hjælpe med at sammenkæde arrays på en måde, der er lettere at læse og forstå.
sig for eksempel, du ønskede at sammenkæde følgende arrays:
let array1 = let array2 = let array3 = ES5 måde at sammenkæde disse to arrays på er at bruge Array.concat – metoden. Du kan kæde flere Array.concat for at sammenkæde et hvilket som helst antal arrays, som dette:
// ES5 waylet combinedArray = array1.concat(array2).concat(array3)console.log(combinedArray) // med ES6 spread operator kan du sprede arrays i et nyt array som dette, hvilket er lidt lettere at læse, når du er vant til det:
// ES6 waylet combinedArray = console.log(combinedArray) // spredningsoperatøren kan også bruges til at fjerne et element fra et array uden at mutere arrayet. Denne metode bruges ofte i Reduks. Jeg kan varmt anbefale, at du ser denne video af Dan Abramov, hvis du er interesseret i at se, hvordan det fungerer.
Det er det for spredning 🙂
Enhanced object literals
objekter skal være en velkendt ting for dig, da du skriver JavaScript. Bare hvis du ikke ved om dem, ser de sådan ud:
const anObject = { property1: 'value1', property2: 'value2', property3: 'value3',}ES6 enhanced object literals bringer tre søde opgraderinger til de objekter, du kender og elsker. De er:
- egenskabsværdi shorthands
- metode shorthands
- evnen til at bruge beregnede ejendomsnavne
lad os se på hver enkelt af dem. Jeg lover, at dette vil være hurtigt:)
ejendomsværdi shorthands
har du bemærket, at du undertiden tildeler en variabel, der har samme navn som en objektegenskab? Du ved, noget som dette:
const fullName = 'Zell Liew'const Zell = { fullName: fullName} ville du ikke ønske, at du kunne skrive dette på en kortere måde, da ejendommen (fullName) og værdien (fullName)?
(Åh du forkælet møgunge).
her er de gode nyheder. Du kan! 🙂
ES6 forbedrer objekter med egenskabsværdi shorthands. Dette betyder: Du kan kun skrive variablen, hvis dit variabelnavn matcher dit ejendomsnavn. ES6 tager sig af resten.
Sådan ser det ud:
const fullName = 'Zell Liew'// ES6 wayconst Zell = { fullName}// Underneath the hood, ES6 does this:const Zell = { fullName: fullName}ret pænt, ikke? Nu har vi færre ord at skrive, og vi går alle glade hjem.

mens jeg danser, gå videre og gå til mere stenografi godhed. Jeg kommer snart.
metode shorthands
metoder er funktioner, der er knyttet til en egenskab. De er netop navngivet specielt fordi de er funktioner:)
dette er et eksempel på en metode:
const anObject = { aMethod: function () { console.log("I'm a method!~~")}}med ES6 får vi skrive metoder med en stenografi. Vi kan fjerne : function fra en metodedeklaration, og det vil fungere som det plejede at:
const anObject = { // ES6 way aShorthandMethod (arg1, arg2) {}, // ES5 way aLonghandMethod: function (arg1, arg2) {},} med denne opgradering får objekter allerede en stenografisk metode, så brug venligst ikke pilfunktioner, når du definerer objekter. Du bryder konteksten this (se pilfunktioner, hvis du ikke kan huske hvorfor).
const dontDoThis = { // Noooo. Don't do this arrowFunction: () => {}}Det er det med object method shorthands. Lad os gå videre til den endelige opgradering, vi får for objekter.
nogle gange har du brug for et dynamisk egenskabsnavn, når du opretter objekter. På den gamle JavaScript-måde skal du oprette objektet og derefter tildele din ejendom til i, som denne:
// ES5const newPropertyName = 'smile'// Create an object firstconst anObject = { aProperty: 'a value' }// Then assign the propertyanObject = ':D'// Adding a slightly different property and assigning itanObject = 'XD'// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }i ES6 behøver du ikke længere at gøre denne rundkørsel. Du kan tildele dynamiske egenskabsnavne direkte, når du opretter dit objekt. Nøglen er at omslutte den dynamiske egenskab med firkantede parenteser:
const newPropertyName = 'smile'// ES6 way.const anObject = { aProperty: 'a value', // Dynamic property names! : ':D', : 'XD',}// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }sludder! Er det ikke? 🙂
og det er det for forbedrede objektlitteraler. Sagde jeg ikke, det ville gå hurtigt? 🙂
lad os gå videre til en anden fantastisk funktion, jeg absolut elsker: template literals.
Template literals
håndtering af strenge i JavaScript er en ekstremt klodset oplevelse. Du har selv oplevet det, da vi oprettede announcePlayer – funktionen tidligere i standardparametre. Der skabte vi rum med tomme strenge og sluttede dem med plusser:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}i ES6 forsvinder dette problem takket være skabelonlitteraler! (I specifikationen blev de tidligere kaldt skabelonstrenge).
hvis du vil oprette en skabelon bogstavelig i ES6, skal du vedlægge strenge med backticks (`). I backticks får du adgang til en særlig pladsholder (${}), hvor du kan bruge JavaScript normalt.
Sådan ser det ud i aktion:
const firstName = 'Zell'const lastName = 'Liew'const teamName = 'unaffiliated'const theString = `${firstName} ${lastName}, ${teamName}`console.log(theString)// Zell Liew, unaffiliatedkan du se det? Vi kan gruppere alt med skabelonlitteraler! Inden for skabelonlitteraler er det engelsk som normalt. Næsten som om vi bruger en skabelonmotor:)
den bedste del om skabelonlitteraler er, at du nemt kan oprette multi-line strenge. Dette fungerer ud af kassen:
const multi = `One upon a time,In a land far far away,there lived a witich,who could change night into day`
et pænt trick er at bruge disse strenge til at oprette HTML-elementer i JavaScript, hvis du har brug for dem. (Bemærk: Dette er måske ikke den bedste måde at lave HTML-elementer på, men det er stadig bedre end at oprette dem en efter en!).
const container = document.createElement('div')const aListOfItems = `<ul> <li>Point number one</li> <li>Point number two</li> <li>Point number three</li> <li>Point number four</li> </ul>`container.innerHTML = aListOfItemsdocument.body.append(container)se pennen ved hjælp af flerlinjestrenge til at oprette mere komplicerede HTML-elementer ved hjælp af CodePen.
et andet træk ved skabelonlitteraler kaldes tags. Tags er funktioner, der tillader dig manipulere skabelonen bogstavelig, hvis du ønskede at erstatte en streng.
Sådan ser det ud:
const animal = 'lamb'// This a tagconst tagFunction = () => { // Do something here}// This tagFunction allows you to manipulate the template literal.const string = tagFunction `Mary had a little ${animal}`for at være ærlig, selvom skabelonmærker ser seje ud, har jeg ikke haft en brugssag til dem endnu. Hvis du vil lære mere om skabelonmærker, foreslår jeg, at du læser denne reference på MDN.
Det er det for skabelon bogstaver.
indpakning
bejle! Det er næsten alle de fantastiske ES6-funktioner, jeg bruger regelmæssigt. ES6 er fantastisk. Det er absolut værd at tage lidt af din tid og lære om dem, så du kan forstå, hvad alle andre skriver om.