jkgrid er et avanceret jkggitternet, der er bygget udelukkende med JavaScript og åbne standarder. Det giver rig funktionalitet, nem at bruge API ‘ er og fungerer på tværs af enheder og bro.Serere. Komponenten leverer avancerede datavisualiseringsfunktioner og indbygget support til klient-og serverside Personsøgning, redigering, sortering og filtrering. Du kan bruge gitteret med rammer som Angular og ReactJS. Prøv 
- Highlights
- funktioner
- fantastisk ydeevne
- Databinding
- Outlook-style data gruppering
- Datasortering
- data Personsøgning
- indlejrede Datagitter
- Rækkedetaljer
- kolonnetyper
- fastgjorte kolonner
- celleformatering
- brugerdefinerede celler gengivelse
- lokalisering
- tastaturnavigation
- Intuitive celler og Rækkevalg
- dataoversigter
- Data Grid kolonne og Layout Run-Time tilpasning
- Styling og tilpasning
Highlights
- fungerer på tværs af enheder og bro. sere
- kompatibel med internetstandarder
- funktion komplet DataGrid for Enterprise
- rig og nem at bruge JavaScript API
- optimeret til ydeevne
- nem tilpasning og indbyggede temaer
- lokalisering
funktioner
- databinding
- Outlook-stil gruppering
- sortering og multi-kolonne sortering
- filtrering
- personsøgning
- redigering og validering
- indlejrede gitre
- række Detaljer
- lokalisering
- adaptivt Layout
- kolonnetyper
- kolonner ændring af størrelse
- kolonner Omarranger
- Kolonnehierarki
- fastgjorte kolonner
- udenlandske kolonner
- celleformatering
- brugerdefinerede Gitterfiltre
- Custom cells rendering
- Custom Cell Editors
- kolonne og celler styling
- rækker og celler valg
- aggregater
- Eksporter til HTML, CSV, TSV, PDF og JSON
- udskrivning
- responsiv størrelse med Væskedimensioner
- tilgængelighed
- tastatur Navigation
- State Maitenance
fantastisk ydeevne
jkgrid tilbyder en intuitiv og brugervenlig brugergrænseflade til almindelige datainteraktionsfunktioner såsom gruppering, sortering, filtrering, personsøgning og rulning. Rækkerne og kolonnerne understøtter fuld UI-virtualisering, hvilket minimerer antallet af DOM-elementer, der skal gengives, og sikrer uovertruffen ydeevne i scenarier med tusinder af rækker og kolonner.
Databinding
vores gitter indeholder en indbygget databindingslogik designet til at understøtte forskellige datakilder og fungere med store datasæt. Gitteret understøtter flere databindingstilstande optimeret til almindelige scenarier:
- lokale Data-Indlæs javascript-datanettet fra en lokal række objekter.
- data-Indlæs javascript – datanettet fra datakilden.
- JSON Data – Indlæs javascript-datanettet fra JSON-datakilden ved hjælp af JSON-datakilden.
- CSV – Data-Indlæs javascript-datanettet fra CSV.
- Tab Data – Indlæs javascript-datagitteret fra Tab-afgrænset (TSV).
- Fjerndata – Indlæs javascript-datanettet ved hjælp af JSONP. JSONP (JSON med polstring) repræsenterer JSON-data indpakket i et funktionsopkald. JSONP er en effektiv kommunikationsteknik på tværs af domæner, der ofte bruges til at omgå de samme oprindelsespolitiske begrænsninger.
- virtuelle Data –
kan udfyldes med data efter behov, når brugeren ruller eller ændrer den aktuelle side.
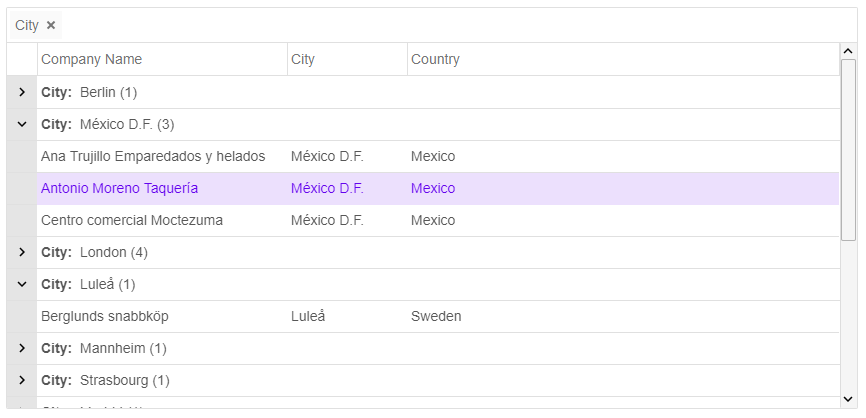
Outlook-style data gruppering
vores data Grid kontrol giver brugerne mulighed for at gruppere data med simpel træk og slip. Brugere kan også omarrangere grupperingshierarkiet ved at trække og slippe grupperingsoverskrifterne i gruppepanelet.
aggregater kan vises for hver gruppe.
Datasortering
giver indbyggede kraftfulde sorteringsfunktioner som automatisk sortering med et enkelt klik, valg af sorteringsindstilling fra en kontekstmenu og sortering gennem API-opkald. Datanettet vælger automatisk den mest passende sammenligning. Brugere kan også implementere og bruge en brugerdefineret sortering comparer funktioner. Sorteringen fungerer godt med alle mulige konfigurationer, herunder rækker gruppering og personsøgning.
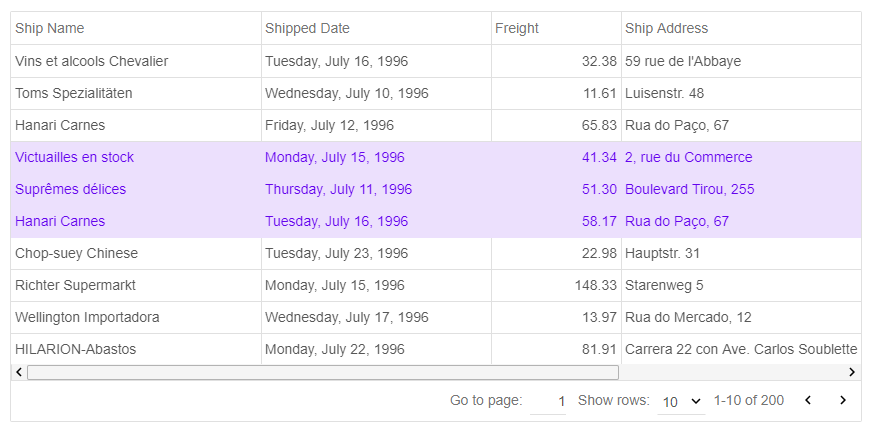
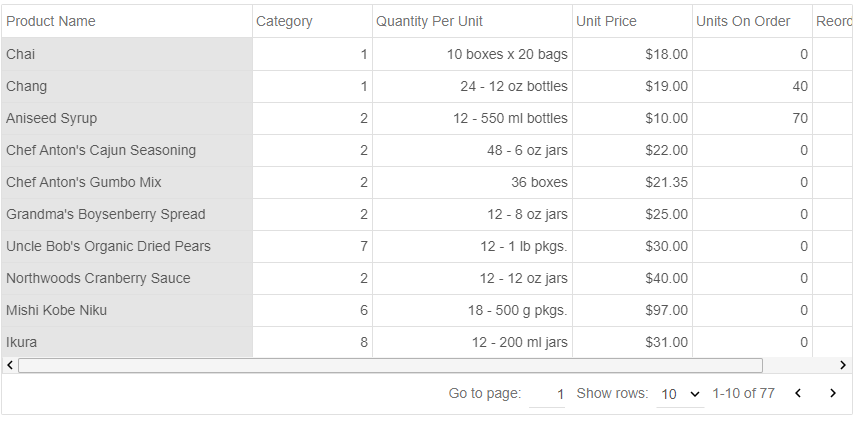
data Personsøgning
den integrerede personsøgningsfunktionalitet giver brugerne mulighed for at vise store datasæt på flere sider for hurtigere indlæsning og nem navigation. Brugere har også mulighed for at vælge, hvor mange poster der skal vises på en side.
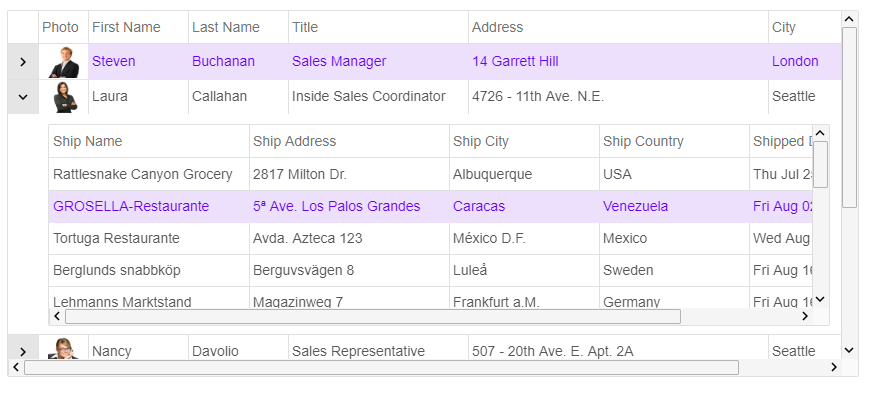
indlejrede Datagitter
jkgrid har et meget fleksibelt layout, der gør det nemt at indlejre indhold, UI-elementer og kontroller, herunder indlejrede datagitter.
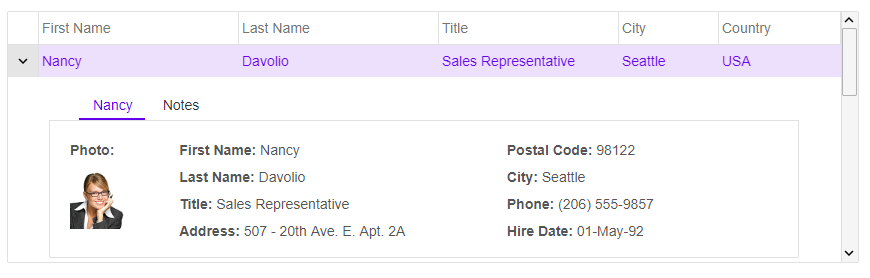
Rækkedetaljer
Rækkedetaljer er indbygget i JKR-datanettet. Du kan ændre højden på området rækkedetaljer og bruge brugerdefinerede dataskabeloner. Du kan også bruge JavaScript API ‘ er til at udvide og skjule området med detaljer om gitterrækken.
kolonnetyper
infrastrukturen i JK-nettet er designet til at understøtte flere kolonnetyper. I den aktuelle version indeholder datanettet indbyggede kolonner’ tekst’, ‘nummer’, ‘rulleliste’, ‘DateTime’ og ‘afkrydsningsfelt’. Vores net understøtter også brugerdefinerede data rendering. Udviklere kan nemt erstatte standard rendering logik og bruge brugerdefinerede kolonner og celler rendering.

fastgjorte kolonner
jkgrid understøtter fastgjorte (frosne) kolonner. Denne funktion giver dig også mulighed for at fastgøre kolonner til venstre gitterets lærred. De fastgjorte kolonner er meget nyttige, når du arbejder med store tabeller, og det gør det nemt at rulle og sammenligne data fra forskellige dele af tabellen.
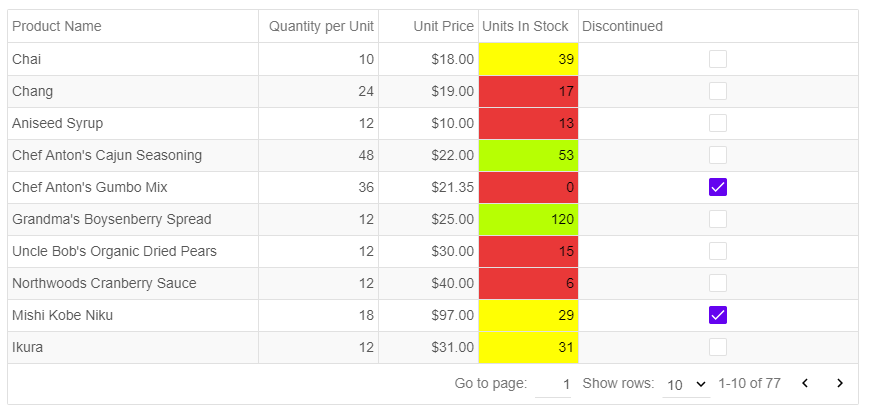
celleformatering
vores gitter tilbyder en celleformateringsfunktion, hvor du nemt kan angive en formateringsstreng til gitterkolonne. Du kan formatere datoer, numeriske værdier som decimaltal, heltal og flydende punktnumre, valuta-og procentværdier.
brugerdefinerede celler gengivelse
javascript-datagitterprogrammeringsmodellen er meget fleksibel og udvidelig. Udviklere kan oprette brugerdefinerede cellegengivelsesfunktioner og anvende dem på kolonner eller individuelle gitterceller. Denne funktion muliggør teknisk gengivelse af ethvert HTML-indhold i gittercellerne.
lokalisering
vores net understøtter lokalisering til flersprogede hjemmesider og applikationer. Alle tekstelementer, der bruges i kontrolknapper, menupunkter og elementer, kan lokaliseres.
hvis brugeren begynder at skrive tekst, erstattes cellens indhold med den indtastede tekst fra brugeren.
- venstre piletast trykkes – vælger den venstre celle, når gitteret ikke er i redigeringstilstand. Ellers håndteres nøgleslaget af redaktøren.
- højre piletast trykkes – vælger den rigtige celle, når gitteret ikke er i redigeringstilstand. Ellers håndteres nøgleslaget af redaktøren.
- pil op – tasten trykkes-vælger cellen ovenfor, når gitteret ikke er i redigeringstilstand. Ellers håndteres nøgleslaget af redaktøren.
- pil ned – tasten trykkes-vælger cellen nedenfor, når gitteret ikke er i redigeringstilstand. Ellers håndteres nøgleslaget af redaktøren.
- side op/ned trykkes – Naviger op eller ned med en side, når gitteret ikke er i redigeringstilstand. Ellers håndteres nøgleslaget af redaktøren.
- Home/End trykkes – Naviger til den første eller sidste række, når gitteret ikke er i redigeringstilstand. Ellers håndteres nøgleslaget af redaktøren.
- Enter – tasten trykkes-viser den valgte celles editor. Hvis cellen er i redigeringstilstand, skjuler cellens editor og gemmer den nye værdi. Redaktørens værdi er lig med cellens værdi.
- Esc – tasten trykkes-skjuler cellens editor og annullerer ændringerne.
- Tab – tasten trykkes-vælger den rigtige celle. Hvis gitteret er i redigeringstilstand, gemmer redigeringscellens værdi, lukker dets editor, vælger den rigtige celle og åbner sin editor.
- Shift+Tab – tasterne trykkes-vælger den venstre celle. Hvis gitteret er i redigeringstilstand, gemmer redigeringscellens værdi, lukker dets editor, vælger den venstre celle og åbner sin editor.
- F2 – tasten trykkes-viser den valgte celles editor, når gitteret er i redigeringstilstand.
- der trykkes på mellemrumstasten – skifter afkrydsningsfelteditorens afkrydsningsfelttilstand, når den valgte celles kolonne er en afkrydsningsfeltkolonne, og gitteret kan redigeres.
- Ctrl – tasten trykkes-i ‘multiplecellerudvidet og multiplerudvidet’ valgtilstand udvider markeringen, når brugeren klikker på en celle eller række.
- Ctrl+piletast – flytter til en kant.
- skift+piletast udvider markeringen.
- side ned – flytter en skærm ned
- side op – flytter en skærm op
- hjem – flytter til begyndelsen
- End – flytter til slutningen
Intuitive celler og Rækkevalg
datanettet leveres med flere celler og valg af række. Du kan vælge mellem en enkelt celle til flere celler og fra en enkelt række til flere rækker.
dataoversigter
JavaScript-Datagitteret giver dig mulighed for at bruge indbyggede aggregater og brugerdefinerede aggregatfunktioner.UI-komponenten understøtter Summary (Aggregate) række og kan også vise oversigter, når gruppering er aktiveret. Indbyggede aggregatfunktioner inkluderer Min, Maks, Sum, tæller og gennemsnit.
Data Grid kolonne og Layout Run-Time tilpasning
datanettet omfatter faste og responsive kolonne bredder. Derudover kan kolonner fastgøres, ændres, omarrangeres, CSS stylet, skjult, sorteret, filtreret, grupperet og mere.
Styling og tilpasning
vores Gitterskibe med flere professionelt designede temaer. Hvert tema er gemt i en separat CSS-fil og er let at ændre. Temaerne kan skiftes ved hjælp af en enkelt egenskab af nettet kontrol. Siden den seneste version af JSON-gitteret kan du bruge JSON-objektet til at style gitterets celler og kolonner.