del udvidelser, introduceret i iOS 8, giver brugerne en nem og bekvem måde at dele indhold med andre enheder, såsom sociale deling hjemmesider eller uploade tjenester. Tidligere medførte deling af indhold normalt at skifte fra en app til en anden, for eksempel mens du surfer i Safari, hvis du ville dele en URL, ville du kopiere den, skifte til den app, du ville gemme eller dele den i, udføre handlingen og derefter genoptage surfing i Safari. Med delingsudvidelser kan brugerne nu dele indhold til din tjeneste direkte fra den app, de bruger, det være sig Safari, fotos eller andre apps. Dette er ikke begrænset til systemapplikationer. Ethvert brugerdefineret program, der præsenterer en forekomst af klassen Uiactivitycontroller, vil kunne se din delingsudvidelse, hvis du har bygget din udvidelse, så den kan håndtere den filtype, der leveres af det pågældende program.
vi skal opbygge en aktieudvidelse, der deler fotos til et socialt netværk. For at gøre tingene enkle bruger vi Imgur til dette, da det giver brugerne mulighed for at uploade billeder anonymt (uden at billederne er knyttet til en konto).

ligesom enhver anden udvidelse kan en aktieudvidelse ikke være en selvstændig app; den skal leveres sammen med en containerapp. Jeg har oprettet et startprojekt, der vil være vores container app. Hent det for at følge med.
Sådan fungerer Demo-appen
appen er et simpelt program kaldet ImgurShare, som brugeren kan bruge til at uploade billeder til Imgur. Jeg giver instruktionerne om at gøre den klar til at køre inden for kort tid, men lad mig først give et overblik over appen.
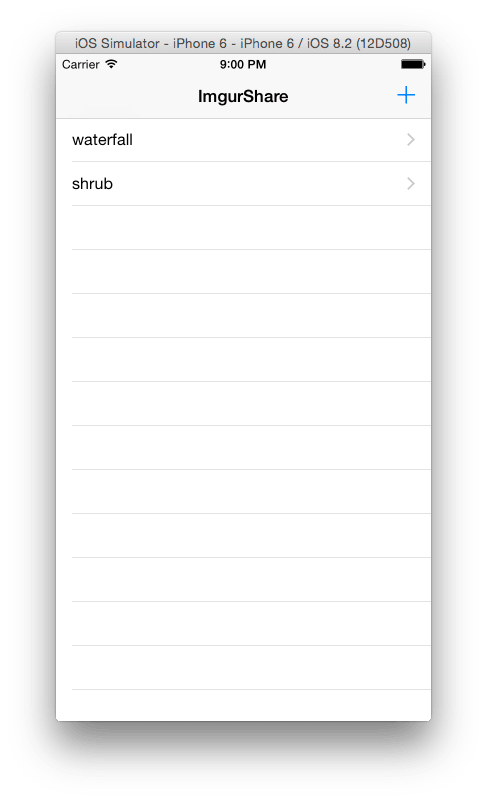
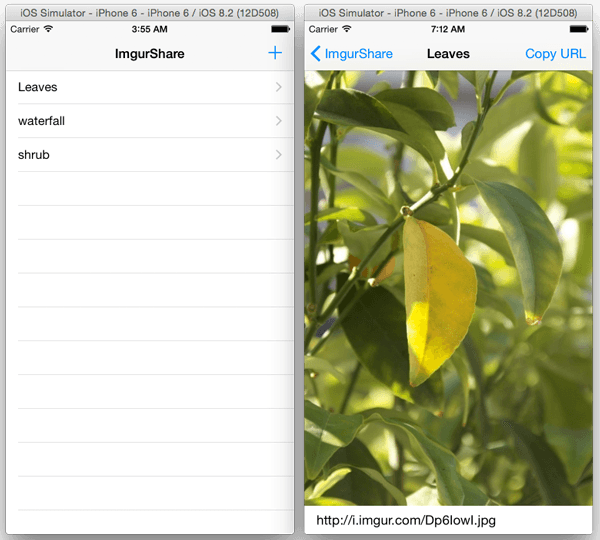
dens rodvisning er en tabelvisning, der viser de titler, vi giver til de billeder, der er uploadet til Imgur.

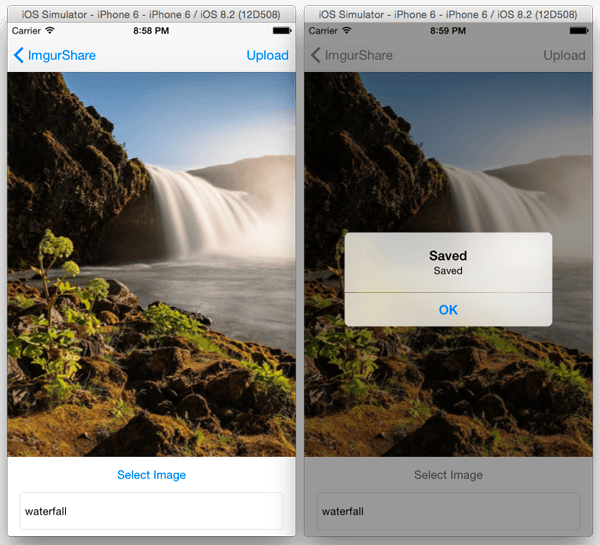
for at uploade et billede skal du trykke på knappen + i navigationslinjen, så får du en visning, der giver dig mulighed for at vælge et billede, indtaste en titel til billedet og uploade til Imgur.

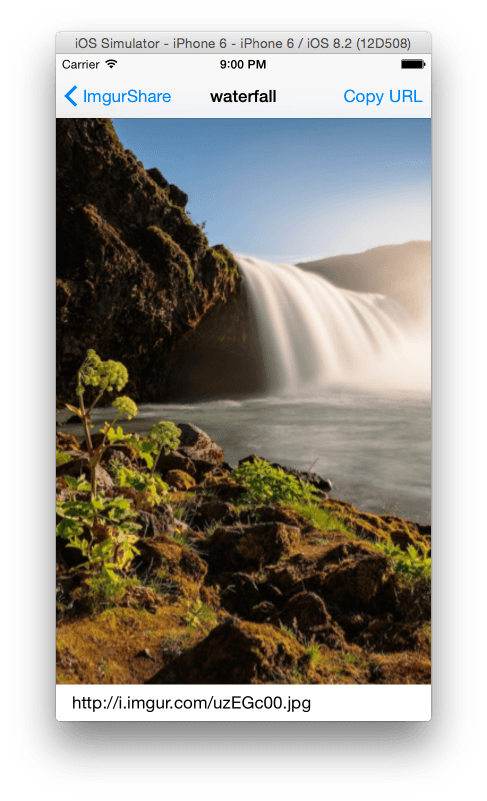
når du har uploadet billedet, vises titlen på det uploadede billede, når du går tilbage til tabelvisningen. Når du vælger et element i bordvisningen, får du vist det uploadede billede og dets link på Imgur. For at holde det enkelt inkluderede jeg ikke rediger og Slet funktionalitet.

der er en kopi-URL-knap på navigationslinjen i denne visning, som du kan bruge til at kopiere billedets URL til udklipsholderen. Du kan teste det ved at kopiere URL ‘ en, åbne Safari og indsætte i linket. Du vil se dit uploadede billede på Imgur.

Kom godt i gang
med appoversigten ude af vejen kan vi nu konfigurere den. Der er et par ting, du skal gøre for at få det til at køre. For det første skal du bruge et Klient-ID fra Imgur for at bruge deres API, og for det andet skal du oprette en Appgruppe. Du har brug for en udviklerkonto for at aktivere appgrupper. For at en udvidelse kan dele data med sin container-app, skal du konfigurere en Appgruppe. Dette giver adgang til en delt container mellem udvidelses-og containerappen.
vi ønsker, at udvidelsen skal have adgang til den delte container af to grunde: for det første, ligesom container-appen, gemmes hvert billede, der uploades via udvidelsen, og stilles til rådighed til visning via container-appen, og for det andet bruger vi en baggrundssession til uploaden, som kræver, at billedet gemmes først, før det uploades, så vi gemmer et midlertidigt billede i den delte container, der bruges i baggrundsoploadopgaven. Vi bruger baggrundsopload, fordi brugere har en tendens til at komme tilbage til værtsappen umiddelbart efter at have afsluttet deres opgave i udvidelser, så hvis uploaden potentielt er lang, ønsker vi, at den skal køre til færdiggørelse, selv når udvidelsen afsluttes.
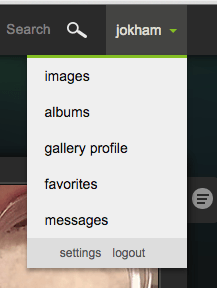
for at få Imgur client id, log ind på imgur.com eller registrer en konto på imgur.com/register. når du er logget ind, skal du klikke på dit brugernavn øverst til højre på skærmen og vælge Indstillinger.

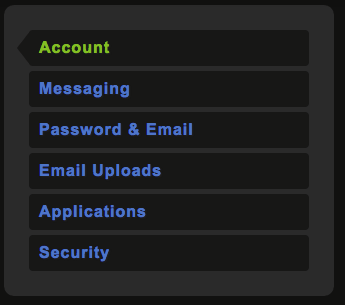
vælg derefter Programmer i menuen til højre.

vælg Opret din egen under anvendte Apps.

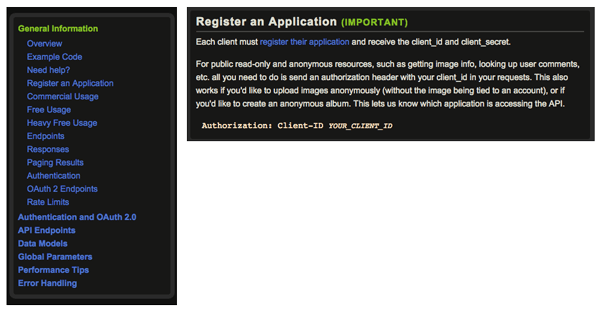
Klik på Registrer et program i menuen til venstre, og vælg registrer deres program som vist.

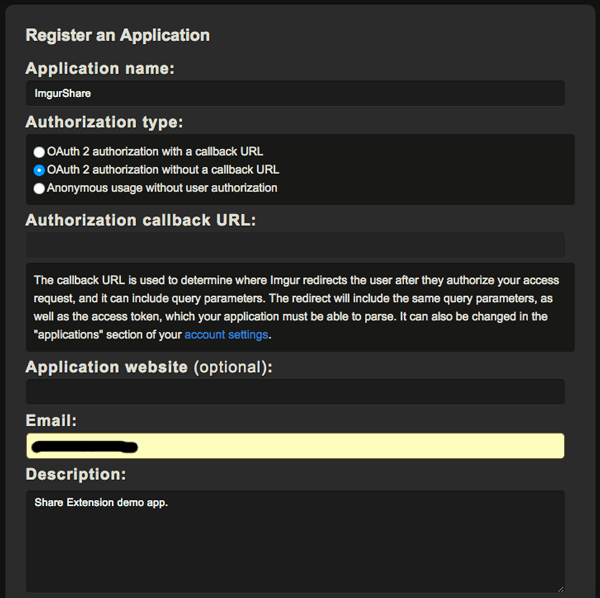
på ansøgningsskemaet skal du indtaste hvad du vil for ansøgningsnavnet. For Autorisationstype, vælg OAuth 2 autorisation uden en tilbagekald URL, Indtast din e-mail-adresse i E-mail og indtast hvad du vil til beskrivelse. Indtast sikkerhedsteksten i feltet, og send formularen.

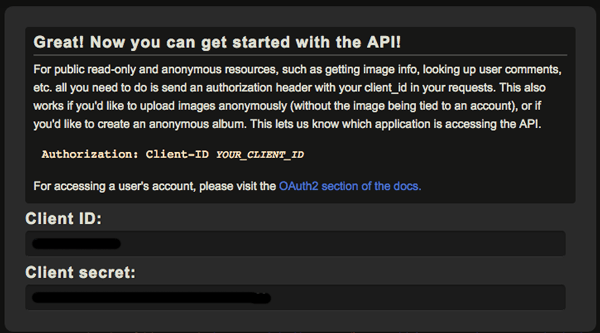
efter en vellykket indsendelse vil du blive vist dit klient-ID og klienthemmelighed.

Kopier klient-ID ‘ et, og åbn UploadImageService.Hurtig (find det i ImgurKit-gruppen) og indsæt det i den viste erklæring.
|
1
|
privat lad imgurClientId = “IMGUR_CLIENT_ID”
|
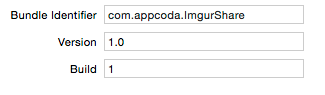
for at konfigurere Appgruppen skal du først ændre appens Bundle-id. Vælg ImgurShare i Project Navigator, og vælg derefter ImgurShare-målet på listen mål. På fanen Generelt skal du ændre Bundtidentifikatoren fra com.appcoda.ImgurShare til noget andet. Du har brug for en anden identifikator, fordi den identifikator, du bruger til din appgruppe, skal matche Bundle-identifikatoren, og den skal være unik.

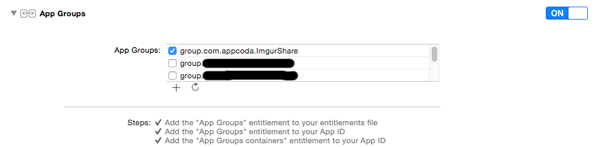
gå derefter til fanen Funktioner og tænd for appgruppekontakten. Tilføj en ny gruppe og navngiv den group. com..ImgurShare. for mit tilfælde har jeg group.com. appcoda. ImgurShare.

Åbn Addimageviecontroller.hurtig fil og i funktionen shareImage(imageTitle:, imageToUpload:) skal du ændre containeridentifikatoren for at matche den gruppe, du oprettede.
|
1
|
config.sharedContainerIdentifier = “group.com. appcoda. ImgurShare”
|
åben ImageService.hurtig og gør det samme for følgende sætning i funktionen tempContainerURL(billede:, navn:).
gør det samme for udsagnet vist i getFileUrl () – funktionen i samme klasse.
du kan nu køre og teste appen.
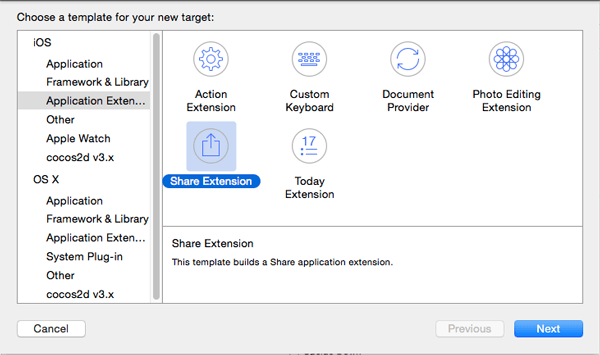
næste opretter vi share-udvidelsen. Vælg ImgurShare-projektet i Project Navigator, og gå derefter til Editor > Tilføj mål > iOS > Applikationsudvidelse > del udvidelse

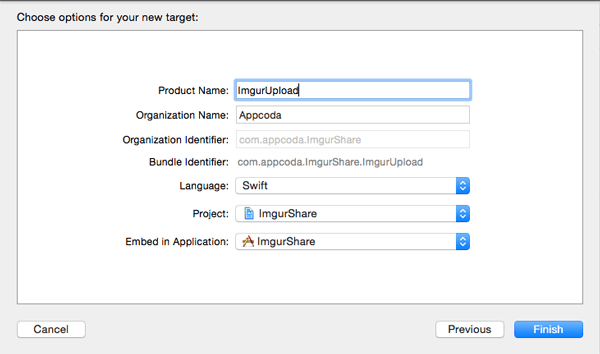
på det næste skærmbillede skal du indstille produktnavnet til ImgurUpload og lade de resterende felter være indstillet til deres standard. Klik på Udfør og aktiver imgurupload-ordningen

konfigurer derefter Appgruppen til ImgurUpload-målet. Vælg ImgurShare-projektet i Project Navigator, og vælg derefter ImgurUpload-målet. På fanen Funktioner skal du tænde for kontakten appgrupper og vælge den gruppe, du tidligere oprettede til ImgurShare-målet.

for at muliggøre kodedeling mellem udvidelses-og containerappen sætter jeg koden i en ramme. Vi er nødt til at knytte dette til ImgurUpload-målet.
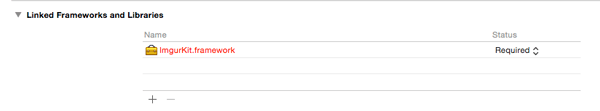
når ImgurUpload-målet er valgt, skal du klikke på knappen + under afsnittet sammenkædede rammer og biblioteker under fanen Generelt. Vælg ImgurKit.ramme fra listen, og klik på Tilføj.

med det oprettet, lad os nu se på de filer, der blev genereret, da vi oprettede udvidelsen. Udvid ImgurUpload-gruppen, og du vil se en storyboard-fil, en rettighedsfil, en visningscontroller og en plist-fil under gruppen understøttende filer. Rettighedsfilen i en udvidelse, ligesom i container-appen, genereres, når du konfigurerer appgrupper. Det indeholder detaljer om din appgruppe. Ligesom i Handlingsudvidelser kan du bruge en JavaScript-fil til at hente indhold fra hjemmesider i Safari. Vi bruger ikke dette i vores udvidelse, men for en ide om, hvordan man bruger JavaScript-filer til at hente data fra værtsappen til udvidelsens visningskontroller, kan du henvise til den forrige artikel, vi gjorde på Handlingsudvidelser. Processen og opsætningen er ret ens.
du kan bruge storyboard-filen til at oprette en brugerdefineret grænseflade (eller gøre det i kode), men Del udvidelser kommer med en standard komponere visning, som vi vil bruge. Det er interface ligner den komponere visning, Du får, når du deler noget til kvidre eller Facebook.
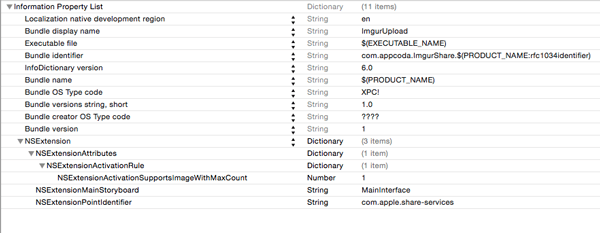
vi skal angive den type indhold, som vores udvidelse understøtter ved at indstille dens aktiveringsregel i plist-filen. Åben Info.plist og udvid Nsforlængelsesnøglen. Udvid derefter Nsekstensionentilskriver nøglen for at komme til Nsekstensionaktiveringsreglen. Som standard er dette indstillet til TRUEPREDICATE, hvilket betyder, at din udvidelse altid vil blive gjort tilgængelig, når brugeren ønsker at dele indhold. Du skal ændre dette og gøre det specifikt, hvis du vil have din app godkendt af App Store. Skift dens type til ordbog, og tilføj et nyt nøgleværdipar. Angiv nøglenavnet til Nsekstensionaktiveringsupportforestil dig Medforhøjelse, skriv til nummer og værdi til 1. Dette angiver, at udvidelsen understøtter deling af et enkelt billede ad gangen.

ser man på Shareviecontroller klasse, vil du finde følgende metode stubber.
- isContentValid() – det er her brugerinput valideres. Du validerer tekstinputtet såvel som det indhold, der skal deles, og returnerer true, hvis valideringen passerer. Knappen Post i visningen compose forbliver deaktiveret, indtil true returneres.
- didSelectPost() – dette kaldes, når brugeren trykker på knappen Post, og det er her, du uploader det indhold, der deles. Når uploaden er planlagt, skal du ringe til completereanmodningreturningitems (, completionHandler:), så værtsappen kan blokere sin brugergrænseflade. Når uploadanmodningen er færdig, kalder den færdiggørelseshandleren, der blev overført til det tidligere nævnte funktionsopkald.
- configurationItems() – standard komponeringsvisning af udvidelsen del giver dig mulighed for at indstille, hvad der vises nederst i visningen ved hjælp af tabelvisningsceller. For at gøre det skal du returnere en række SLComposeSheetConfigurationItem-objekter, hvis du har konfigurationer, som brugeren kan indstille. Ellers skal du returnere et tomt array.
Føj følgende import til klassen Shareviecontroller.
|
1
2
|
import ImgurKit
import MobileCoreServices
|
tilføj følgende variabel til klassen. Dette vil holde billedet valgt af brugeren.
|
1
|
var selectedImage: UIImage?
|
dernæst tilsidesætter vi visningindlæs () for at udtrække billedet fra vedhæftningselementerne i udvidelsekontekst. Når brugeren sender et billede, bundtes det med andre metadata og sendes til udvidelsen via udvidelseskontekstobjektet. Tilføj følgende til klassen.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
() {
super.viewDidLoad()
let content = extensionContext!.inputItems as NSExtensionItem
let contentType = kUTTypeImage as String
for attachment in content.attachments as {
if attachment.hasItemConformingToTypeIdentifier(contentType) {
attachment.loadItemForTypeIdentifier(contentType, options: nil) { data, error in
if error == nil {
let url = data as NSURL
if let imageData = NSData(contentsOfURL: url) {
self.selectedImage = UIImage (data: imageData)
}
} else {
lad alert = UIAlertController (Titel:” fejl”, besked:” fejl ved indlæsning af billede”, preferredStyle:.Alert)
lad handling = UIAlertAction (Titel: “fejl”, stil: .Annuller) { _i
selv.afvisningcontrolleranimated(sandt, færdiggørelse: nul)
}
alarm.addAction (handling)
selv.presentevisioncontroller (alarm, animeret: sandt, færdiggørelse: nil)
}
}
}
}
}
|
her udtrækker vi vedhæftningselementet i nsitemprovider-objektet, og kontroller derefter, om vedhæftet fil er i overensstemmelse med typen kUTTypeImage. kUTTypeImage er en systemdefineret strengkonstant for centrale ensartede typeidentifikatorer defineret i MobileCoreServices-rammen. Vi bruger det til at identificere vedhæftede typer.
billedet er pakket ind i NSItemProvider-klassen, så vi skal først indlæse det ved hjælp af loadItemForTypeIdentifier(). Hvis dette lykkes, indlæser vi billedet fra url ‘ en til, hvor det er gemt (når det udvindes fra NSItemProvider, gemmes billeder på disken). Vi indstiller derefter den valgte billedvariabel med billedet. I tilfælde af en fejl vil brugeren blive vist en advarsel.
rediger derefter funktionen isContentValid() som vist.
|
1
2
3
4
5
6
7
8
9
|
Tilsidesæt func isContentValid () – > Bool {
hvis lad img = selectedImage{
hvis !indholdtekst.isEmpty {
retur sandt
}
}
returner falsk
}
|
denne kontrol for at sikre, at et billede er valgt, og at brugeren skriver i nogle input, før de kan sende.
Rediger didSelectPost() som følger.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
Tilsidesæt func didSelectPost () {
lad defaultSession = UploadImageService.deletjeneste.session
lad defaultSessionConfig = defaultSession.konfiguration
lad defaultHeaders = defaultSessionConfig.HTTPAdditionalHeaders
lad config = NSURLSessionConfiguration.baggrundsessionskonfigurationmedidentifikator (“com.appcoda.ImgurShare.bkgrdsession”)
config.sharedContainerIdentifier = “group.com.appcoda.ImgurShare”
config.HTTPAdditionalHeaders = defaultHeaders
let session = NSURLSession(configuration: config, delegate: UploadImageService.sharedService, delegateQueue: NSOperationQueue.mainQueue())
let completion: (TempImage?, NSError?, NSURL?) -> () = { image, error, tempURL in
if error == nil {
if let imageURL = image?.link {
let image = Image(imgTitle: self.contentText, imgImage: self.vælg billede!)
billede.url = imageURL
lad imageService = ImageService.sharedService
imageService.addImage (billede)
imageService.saveImages()
}
hvis lad container = tempURL {
var delError: NSError?
hvis NSFileManager.defaultManager ().isDeletableFileAtPath (container.sti!) {
lad succes = NSFileManager.defaultManager ().removeItemAtPath (beholder.sti!, fejl: & delError)
hvis (!succes) {
println (“fejl ved fjernelse af fil ved sti: \(fejl?.description)”)
}
}
}
} else {
println(“Error uploading image: \(error!)”)
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println(“Error removing file at path: \(error?.varebeskrivelse)”)
}
}
}
}
}
lad title = indholdtekst
UploadImageService.deletjeneste.uploadImage (selectedImage!, titel: titel, session: session, afslutning: afslutning)
selv.udvidelseskontekst?.fuldføreanmodning (, nul)
}
|
Udskift App-Gruppeidentifikatoren i nedenstående erklæring med din egen.
|
1
|
config.sharedContainerIdentifier = “group.com. appcoda. ImgurShare”
|
her definerer vi den baggrundssession, vi bruger til upload. Vi definerer derefter færdiggørelsesblokken, der kaldes, når anmodningen er afsluttet. I færdiggørelsesblokken kontrollerer vi, om uploaden var vellykket, og i så fald skal du gemme billedet (billeder, der er gemt her, indlæses i containerappens tabelvisning). Vi sletter derefter det midlertidige billede, der var blevet gemt på disken under baggrundsanmodningen. Hvis uploaden mislykkedes, sletter vi også det midlertidige billede og gemmer det ikke til senere visning i container-appen. Vi ønsker kun, at container-appen skal vise billeder, der blev uploadet til Imgur.
Bemærk brugen af indholdtekst. Denne egenskab indeholder tekstinput fra brugeren.
vi kalder derefter uploadImage () – funktionen i ImgurKit-rammen for at uploade. Denne metode er asynkron og vender straks tilbage. Når uploaden afsluttes eller mislykkes, kaldes færdiggørelsesblokken.
næste ændre konfigurationelementer() som vist. Vi returnerer et tomt array, da vi ikke tilføjer noget til udvidelsens komponeringsvisning.
|
1
2
3
|
Tilsidesæt func configurationItems () – > ! {
tilbage
}
|
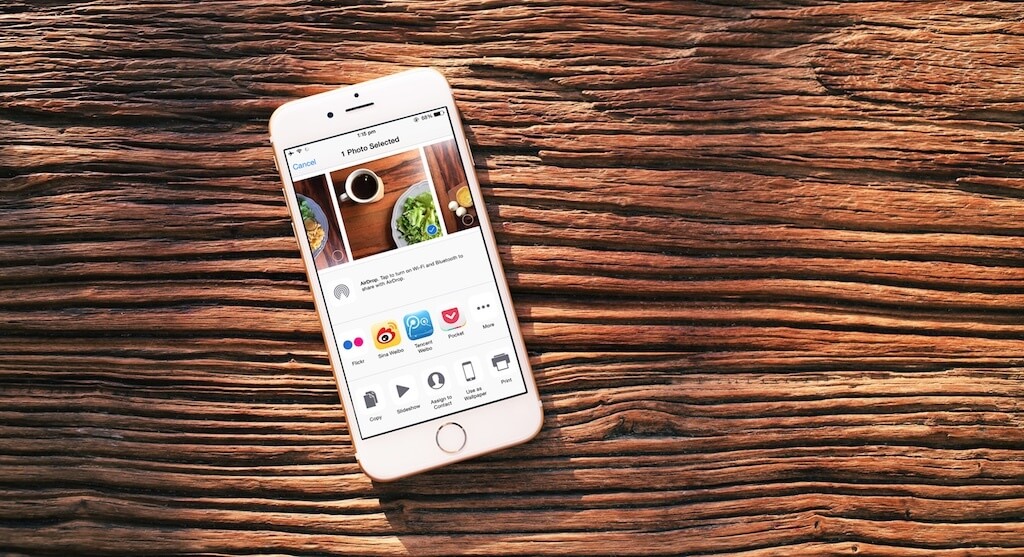
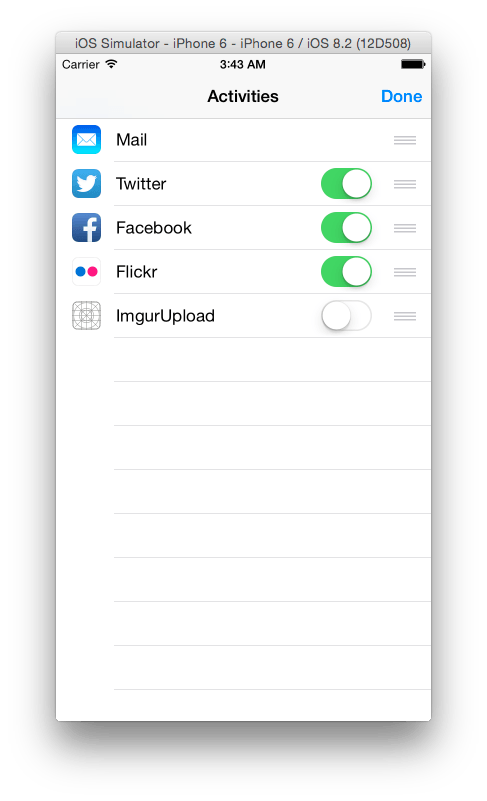
du kan nu køre appen. Sørg for, at ImgurUpload-ordningen er valgt. Når du bliver bedt om at vælge en app, der skal køres, skal du vælge fotos. Når du har kørt, skal du vælge et foto og trykke på knappen Del. Ved første kørsel skal du tilføje din udvidelse til delingsarket. Vælg knappen Mere til højre for de andre delingsikoner, og tænd for kontakten til din udvidelse, og vælg derefter Udført.

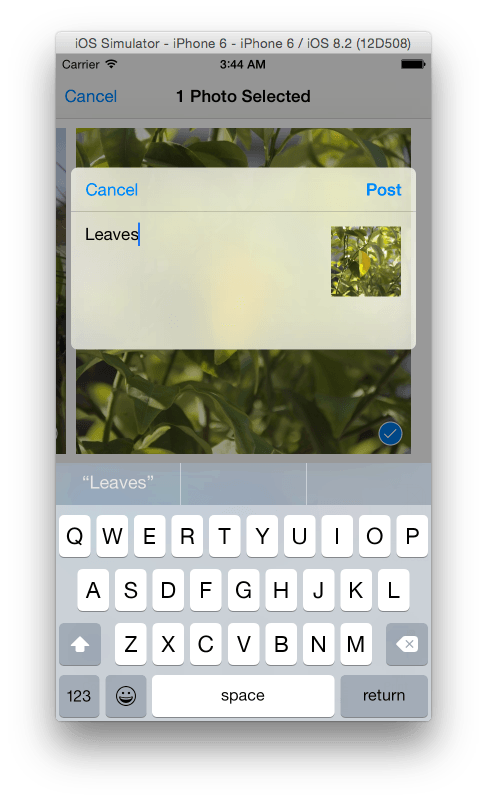
tilbage på delingsarket kan du se dit udvidelsesikon ved siden af de andre delingsikoner. Vælg din udvidelse, Indtast noget tekst, og tryk på Post.

billedet uploades til Imgur og gemmes i container-appen. For at bekræfte dette skal du navigere til startskærmen og åbne ImgurShare. Du vil se den titel, du indtastede for billedet, og selve billedet i detaljevisningen.

hvis du forlader container-appen og navigerer tilbage til Photos-appen for at dele et andet billede og gå tilbage til container-appen, vil du bemærke, at tabellen ikke automatisk opdateres med tilføjet element. Hvis du vælger en tabelrække og derefter går tilbage til tabelvisningen, opdateres tabellen. Vi er nødt til at genindlæse tabeldataene, når appen kommer tilbage i forgrunden. For at gøre dette skal du først tilføje følgende funktion til Imagestablevisecontroller klasse.
|
1
2
3
|
func opdaterbar () {
tablevisning.reloadData()
}
|
så I AppDelegate.Hurtig, tilføj følgende til funktionen applicationvilenterforeground ().
|
1
2
|
lad vc = Imagestableviskontroller ()
vc.kan opdateres()
|
nu når du uploader et billede via udvidelsen og bringer container-appen tilbage til forgrunden, opdateres tabellen.
Resume
der afslutter denne del udvidelse tutorial. Jeg håber, at guiden er praktisk for alle, der ønsker at oprette en aktieudvidelse. Du kan hente projektfilerne her.
Bemærk: Når du deler en fil via udvidelsen, vil du bemærke en fejlmeddelelse i debuggeren “kunne ikke arve CoreMedia-tilladelser fra