introduktion
Plugins i JavaScript giver os mulighed for at udvide sproget for at opnå nogle kraftfulde (eller ikke så kraftfulde) funktioner, vi ønsker. Plugins / biblioteker er i det væsentlige pakket kode, der redder os fra at skrive det samme (funktioner) igen og igen.
bare sæt det i, og spille!
der er hundredvis af rammer i JavaScript-økosystemet, og hver af disse rammer giver os et system til at oprette plugins for at tilføje nye ting til rammen.
hvis du kigger på NPM-registreringsdatabasen, hvor næsten alle JavaScript-plugins offentliggøres, vil du se mere end en million plugins udgivet som både enkle biblioteker og rammer.
hvordan du opretter plugins til hver ramme kan variere betydeligt. For eksempel Vue.js har sit eget plugin-system, som er forskelligt fra, hvordan du opretter plugins til React.js. Det hele koger dog ned til den samme JavaScript-kode.
at være i stand til at oprette plugins med Vanilla JavaScript giver dig derfor muligheden for at oprette et plugin, der fungerer uanset den pågældende ramme.
“en ramme-agnostisk JavaScript-plugin er et plugin, der fungerer uden at have brug for konteksten af en ramme. Du kan bruge plugin i enhver ramme, og selv uden en ramme”
Hvad skal man huske på, når man bygger et bibliotek:
- du skal have et mål for dit plugin — Dette er den vigtigste ting, dit plugin er beregnet til at opnå
- dit plugin skal være let at bruge til den tilsigtede brug
- dit plugin skal i vid udstrækning tilpasses
- dit plugin skal have en dokumentation, der guider de udviklere, der skal bruge plugin
lad os nu komme i gang med at sætte ovenstående punkter i tankerne.
hvad vi vil oprette
i denne artikel vil jeg vise dig, hvordan du opretter en ramme-agnostisk plugin. Med henblik på denne tutorial, vil vi være at skabe en karrusel/slider plugin — målet med plugin.
dette plugin afslører et par metoder, der kan kaldes af brugeren af plugin .next()og .prev()
Kom godt i gang
- lad os oprette en ny mappe til at huse vores plugin-kode og andre nødvendige filer. Jeg ringer til min mappe
TooSlidePlugin. - i denne mappe skal du oprette en ny JavaScript-fil i din yndlingseditor. Denne fil vil indeholde koden til plugin. Jeg ringer til min
tooSlide.js
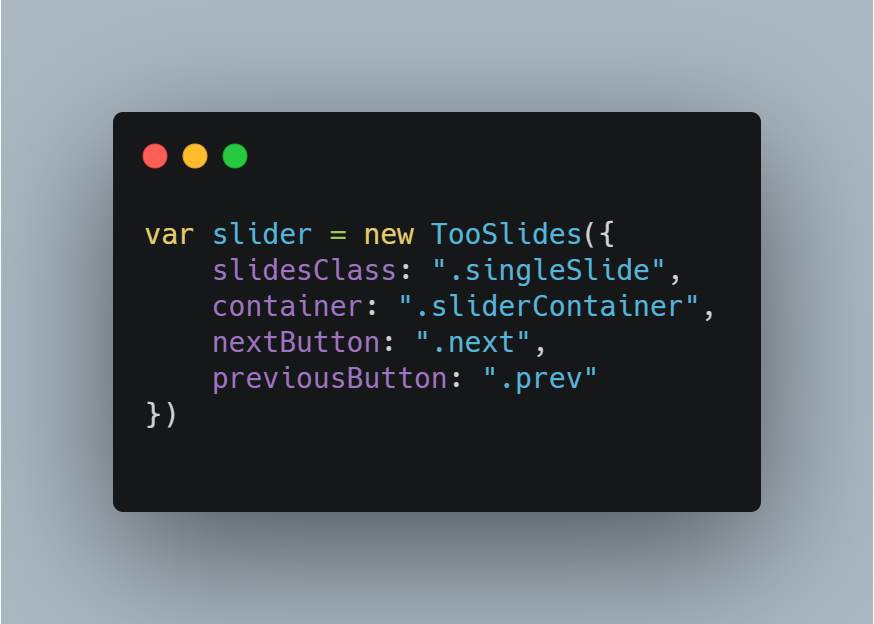
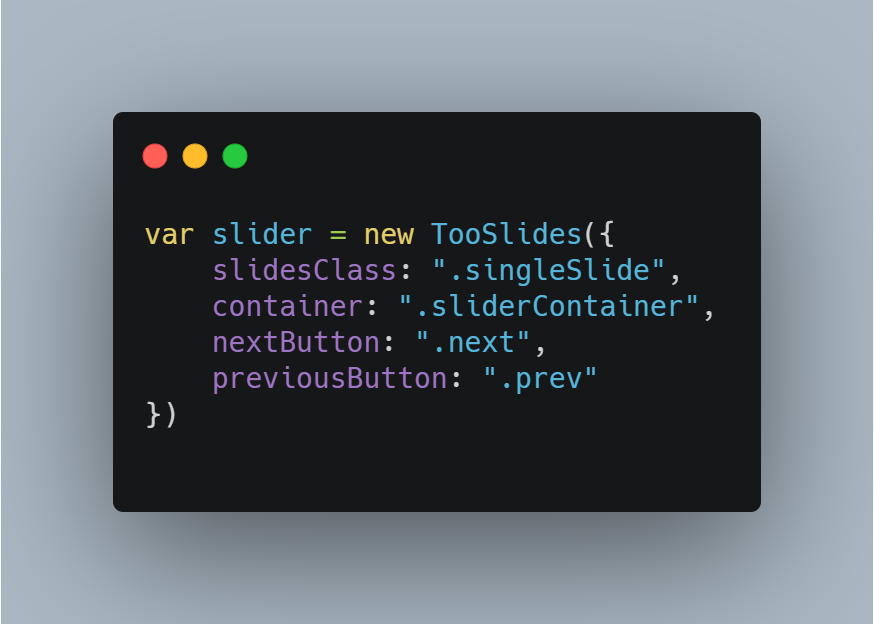
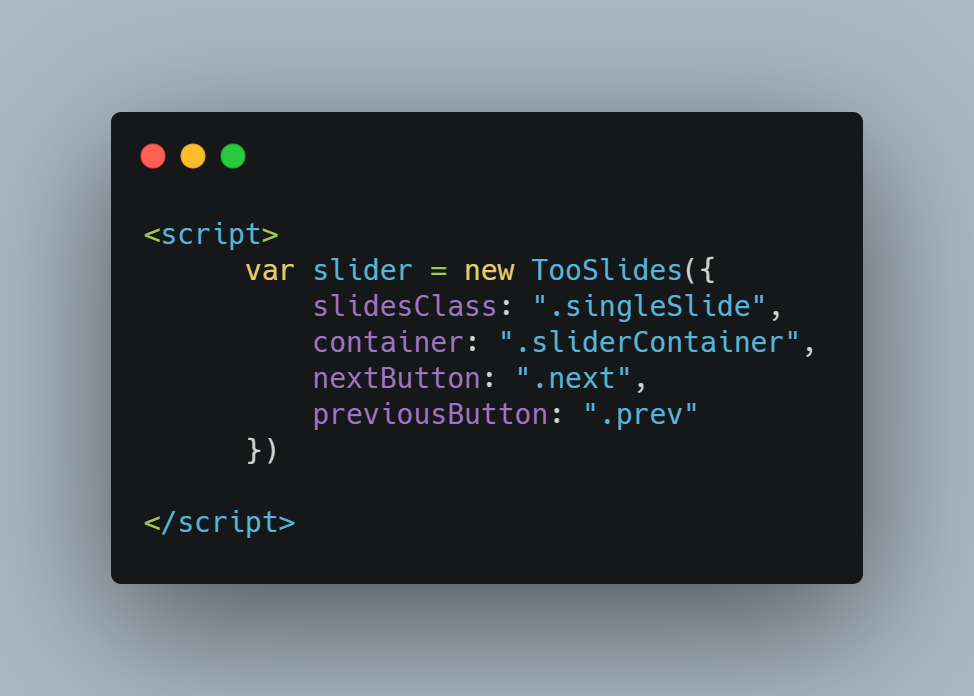
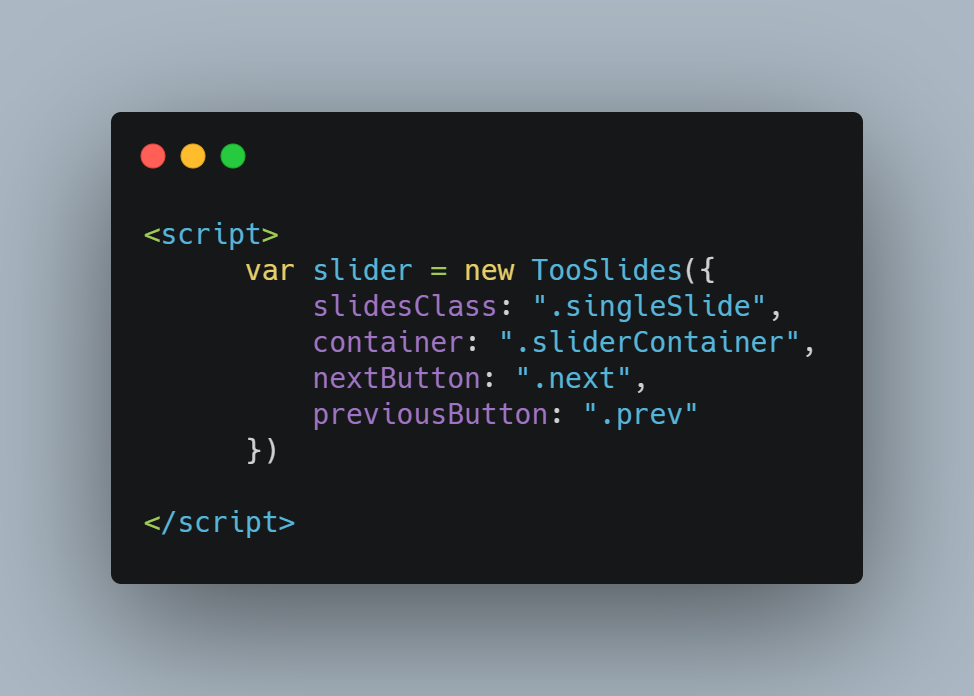
jeg kan nogle gange forestille mig, hvordan et plugin ville blive brugt (fra en slutudviklers perspektiv), før jeg selv begynder at oprette det.


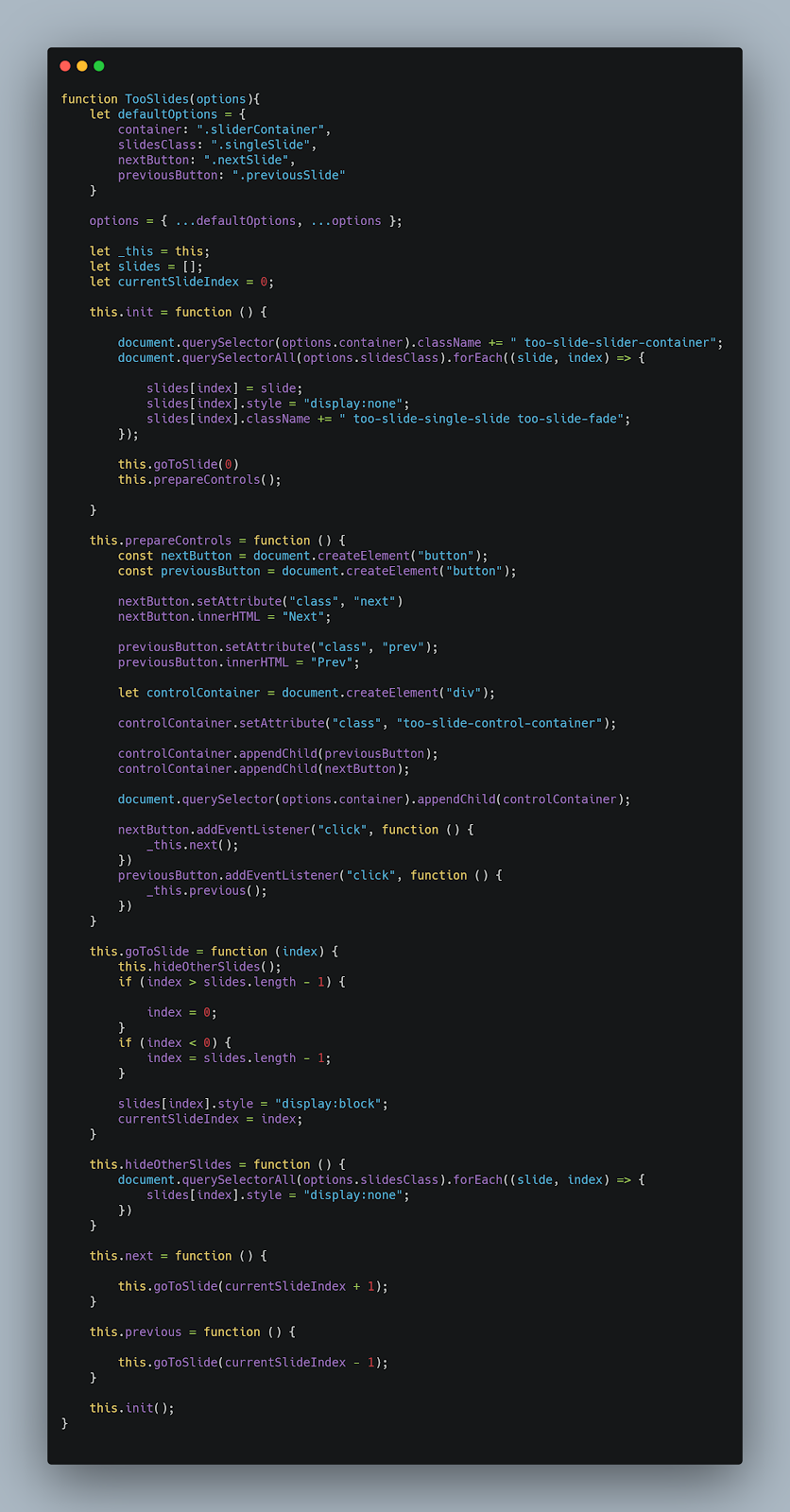
hvis du ser på kodeblokken ovenfor, antager det, at der er en konstruktør kaldet TooSlides, der modtager et objekt med bestemte egenskaber som argument.
objektets egenskaber er slidesClass, container, nextButton, og previousButton. Dette er egenskaber, som vi ønsker, at brugeren skal kunne tilpasse.
vi starter med at oprette vores plugin som en enkelt konstruktørfunktion, så den slags har et navneområde for sig selv.


indstillinger
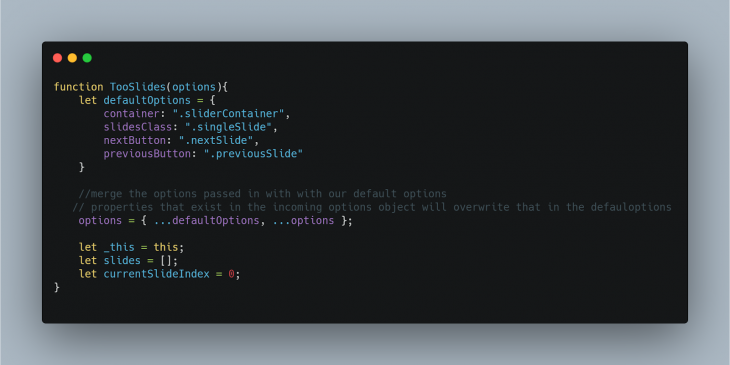
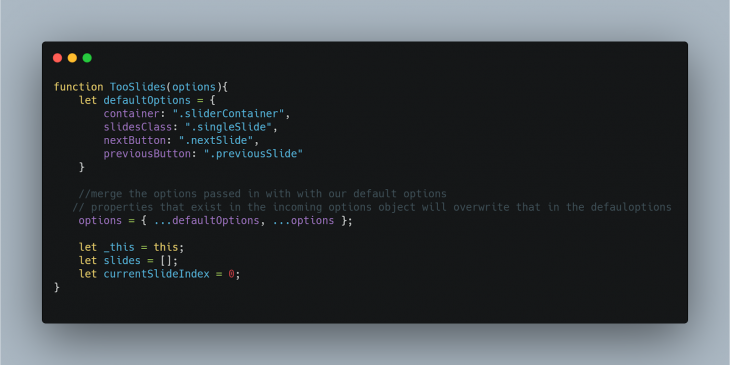
da vores plugin, TooSlides, forventer et options-argument, definerer vi nogle Standardegenskaber, så hvis vores bruger ikke angiver deres egne, bruges standardindstillingerne.


vi oprettede et defaultOptions objekt til at indeholde nogle egenskaber, og vi brugte også en JavaScript-spredningsoperator til at flette indgående indstillinger med standardindstillingen.
vi tildelte this til en anden variabel, så vi stadig kan få adgang til den i indre funktioner.
vi oprettede også to variabler slides, som indeholder alle de billeder, vi vil bruge som skyder, og currentSlideIndex, som indeholder indekset for det dias, der i øjeblikket vises.
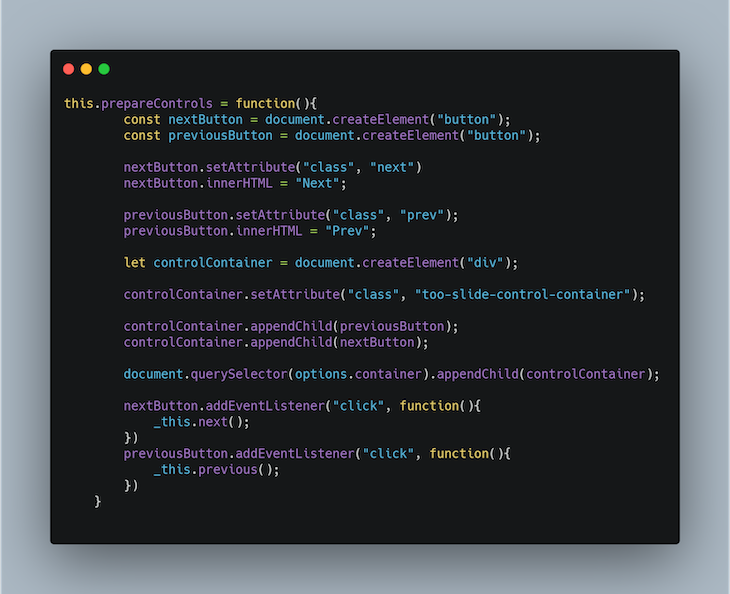
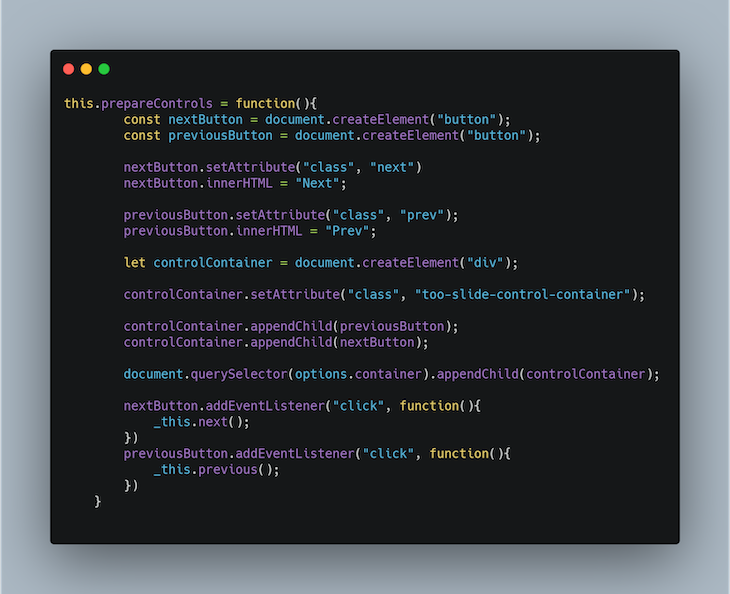
næste, da vores skyder forventes at have en vis kontrol, som kan bruges til at flytte diaset frem og tilbage, vil vi tilføje nedenstående metode i vores konstruktørfunktion:


i metoden .prepareControls() oprettede vi et container DOM-element til at holde kontrolknapperne nede. Vi oprettede de næste og Forrige knapper selv og tilføjede dem til controlContainer.
derefter vedhæftede vi begivenhedslyttere til de to knapper, der kalder henholdsvis .next() og .previous() metoder. Bare rolig, vi opretter disse metoder inden for kort tid.
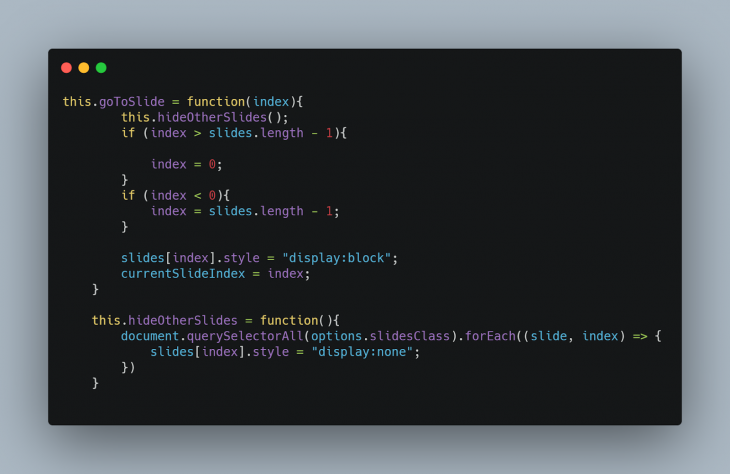
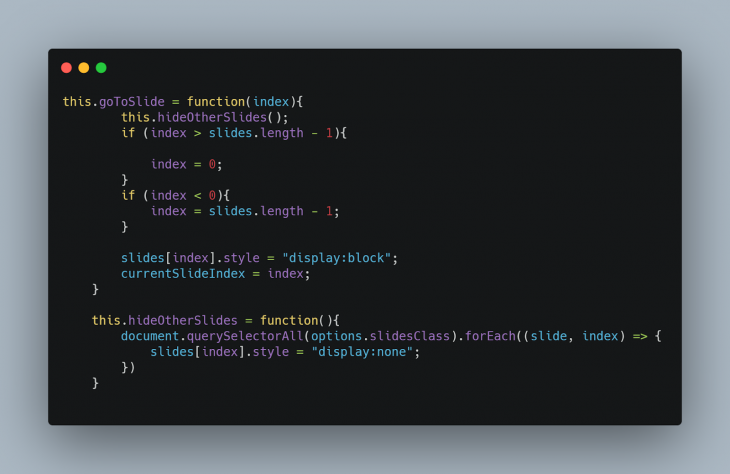
Dernæst vil vi tilføje to metoder: .goToSlide()og .hideOtherSlides().


metoden .goToSlide() tager et argument, index, som er indekset for det dias, vi vil vise. Denne metode skjuler først ethvert dias, der i øjeblikket vises, og viser derefter kun det, vi vil have vist.
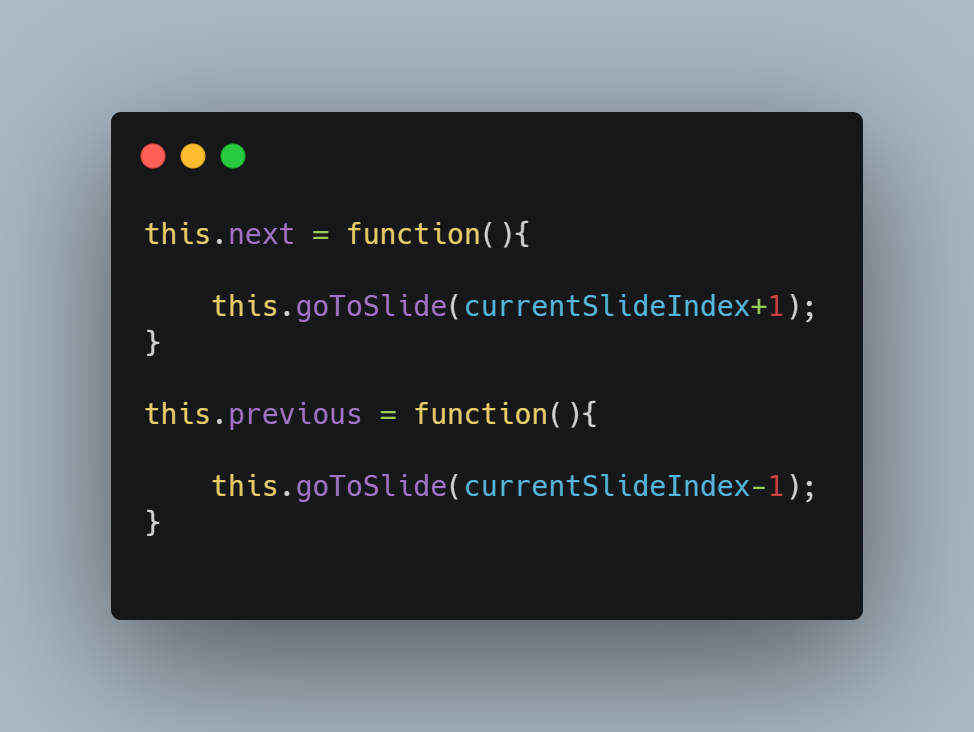
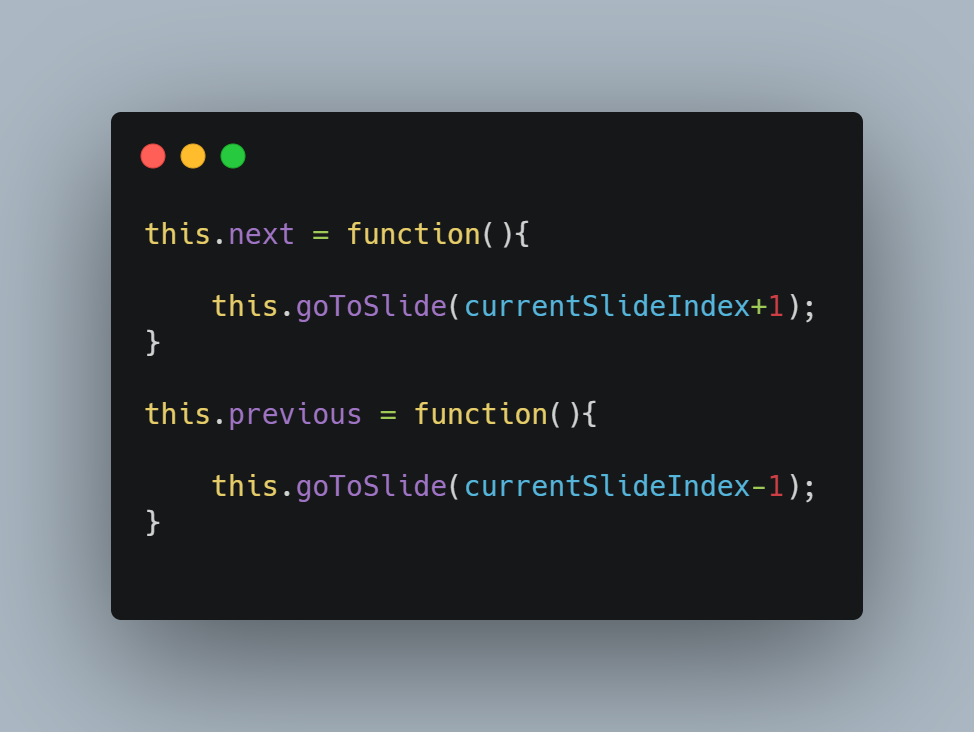
dernæst tilføjer vi .next() og .previous() hjælpemetoder, der hjælper os med at bevæge os et skridt fremad eller et skridt bagud (husk de begivenhedslyttere, vi vedhæftede tidligere?)


disse to metoder kalder grundlæggende .goToSlide() metoden og flytter currentSlideIndex med 1.
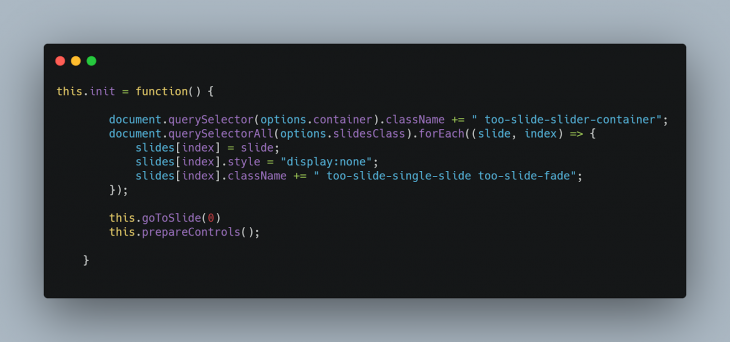
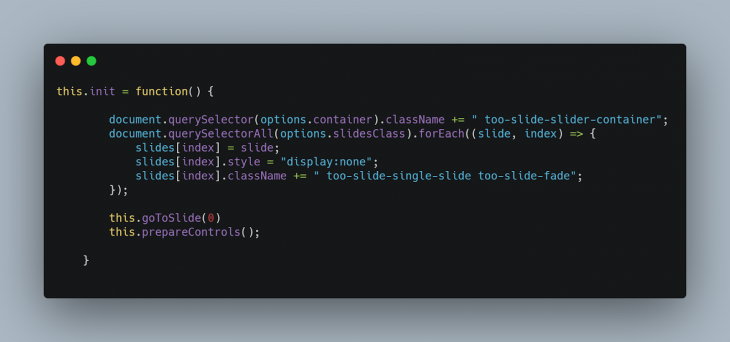
vi vil nu også oprette en .init() metode, der hjælper os med at indstille tingene, når vores konstruktørfunktion er instantieret


som du kan se, får .init() – metoden alle diasbilleder og gemmer dem i det slides-array, vi erklærede tidligere, og skjuler dem alle som standard.
det viser derefter det første billede i diaset ved at kalde .goToSlide(0) – metoden, og det opretter også vores kontrolknapper ved at ringe til .prepareControls().
for at pakke vores konstruktørkode op, kalder vi .init() – metoden inden for konstruktøren, så når konstruktøren initialiseres, kaldes .init() – metoden altid.
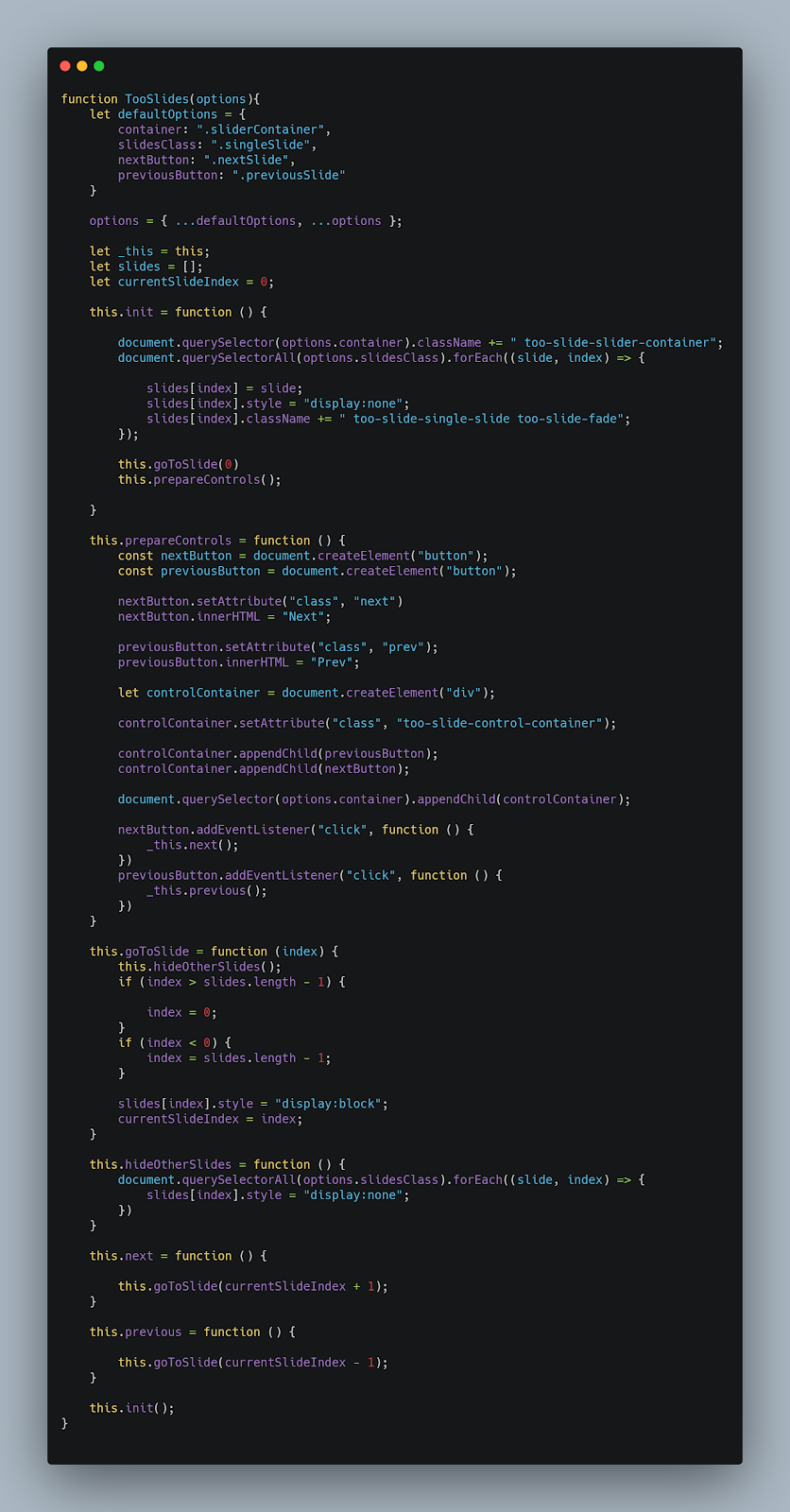
den endelige kode vil se sådan ud:


tilføjelse af CSS
i mappen, der huser vores plugin-projekt, tilføjer vi en CSS-fil, der indeholder grundlæggende styling til vores skyder. Jeg kalder denne fil tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
test af vores plugin
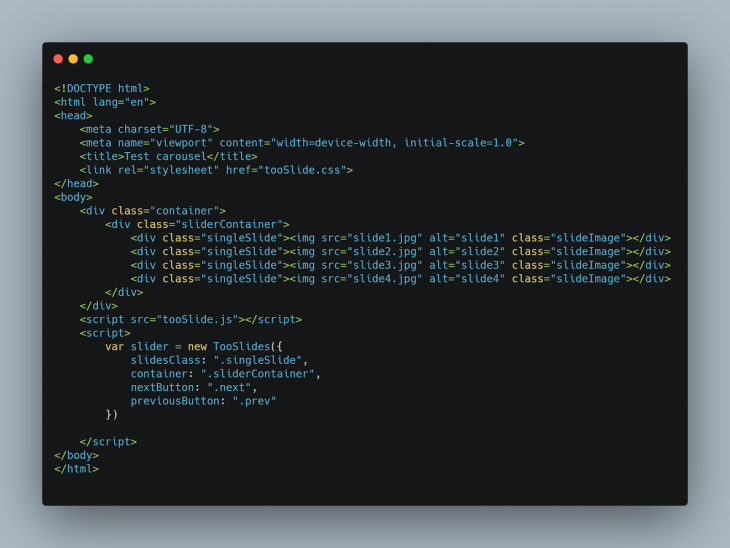
for at teste vores plugin opretter vi en HTML-fil. Jeg ringer til min index.html. Vi tilføjer også 4 billeder, der skal bruges som dias, alle inden for samme mappe som vores plugin JavaScript-kode.
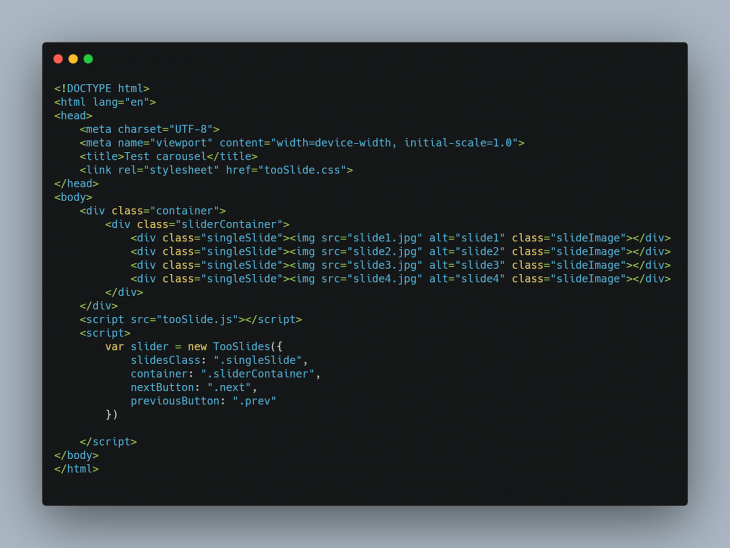
min HTML-fil ser sådan ud:


i hovedafsnittet i HTML-filen kaldte jeg filen tooSlide.css, mens jeg i slutningen af filen kaldte filen tooSlide.js.
efter at have gjort dette, vil vi være i stand til at instantiere vores plugin-konstruktør:


du kan tjekke resultatet af vores plugin i denne pen:
TooSlidePlugin
ingen beskrivelse
dokumentation af dit plugin
dokumentationen af dit plugin er lige så vigtig som alle andre dele.
dokumentationen er, hvordan du lærer folk at bruge dit plugin. Som sådan, det kræver, at du tænker over det.
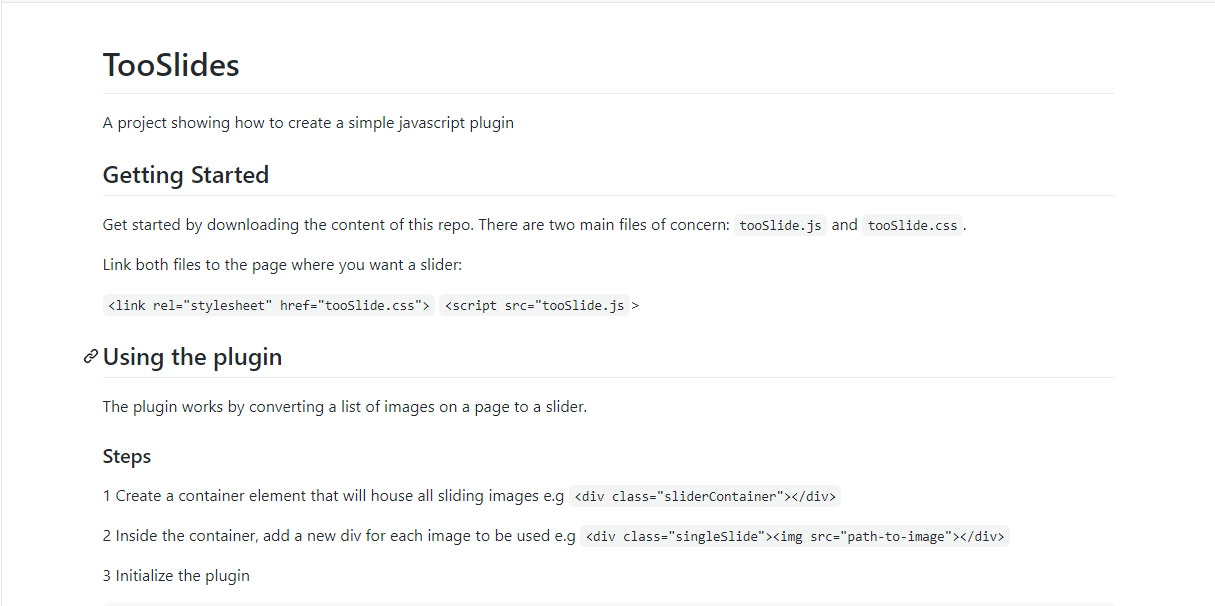
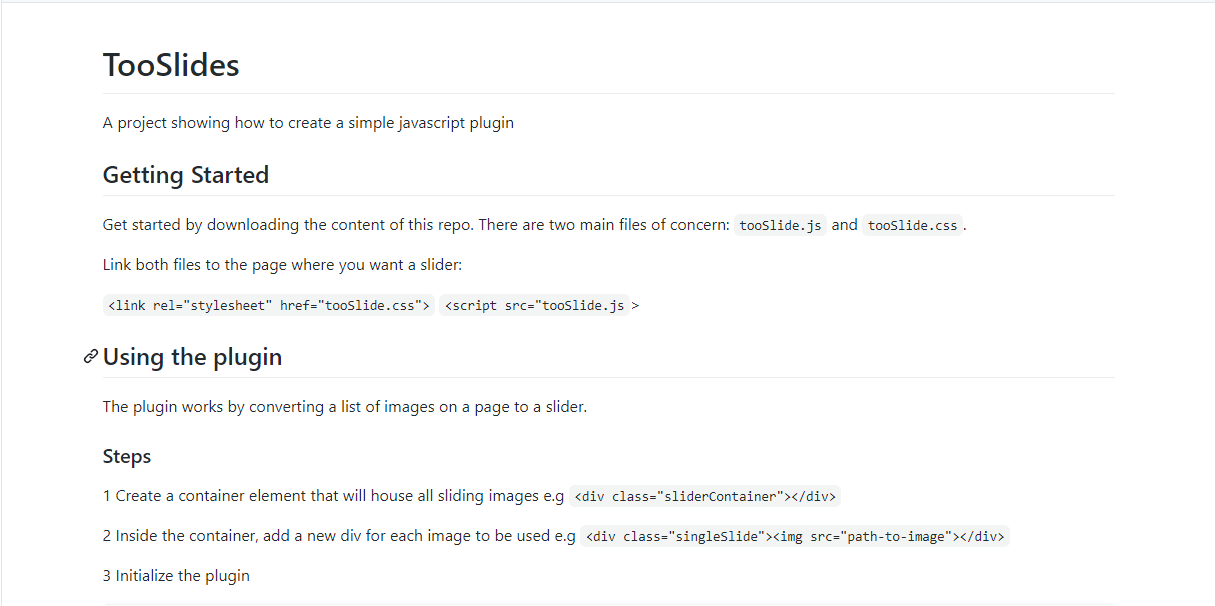
for vores nyoprettede plugin vil jeg starte med at oprette en README.md fil i projektets mappe.


udgivelse af dit plugin:
efter at have skrevet dit plugin, vil du sandsynligvis have andre udviklere til at drage fordel af din nye oprettelse, så jeg viser dig, hvordan du gør det.
du kan gøre dit plugin tilgængeligt for andre mennesker på to hovedmåder:
- vær den på Github. Når du gør dette, kan alle hente repo, omfatter filerne (.js og .css), og brug dit plugin med det samme
- offentliggør det på npm. Tjek den officielle npm-dokumentation for at guide dig igennem.
og det er det.
konklusion
i løbet af denne artikel har vi bygget et plugin, der gør en ting: slide billeder. Det er også afhængighedsfrit. Nu kan vi begynde at hjælpe andre med vores kode, ligesom vi også er blevet hjulpet.
koden til dette plugin tutorial er tilgængelig på github.
LogRocket: Debug JavaScript-fejl lettere ved at forstå konteksten
Debugging kode er altid en kedelig opgave. Men jo mere du forstår dine fejl, jo lettere er det at rette dem.
LogRocket giver dig mulighed for at forstå disse fejl på nye og unikke måder. Vores frontend-overvågningsløsning sporer brugerengagement med dine JavaScript-frontender for at give dig muligheden for at finde ud af nøjagtigt, hvad brugeren gjorde, der førte til en fejl.

LogRocket registrerer konsollogfiler, sideindlæsningstider, stacktraces, langsomme netværksanmodninger/svar med overskrifter + organer, bro.ser metadata og brugerdefinerede logfiler. Forstå virkningen af din JavaScript-kode vil aldrig være nemmere!
prøv det gratis.