som iOS-udvikler er vi altid bekymrede for, at vi mangler viden, eller nogle gange følte vi, at vi er utilstrækkelige i færdigheder. Vi siger til jer alle programmører derude, du ved nok og vær tålmodig med dig selv, når du fortsætter med at udmærke dig i dit daglige arbejde eller hobbyer inden for kodning.
der er altid mange lister lavet af mange forskellige udviklere, der siger mange forskellige ting, som vi først bør vide som iOS-Udvikler. Men hvor meget er nogensinde nok? I dag vil vi fokusere på de små små ting, der vil hjælpe med at give os et klarere billede for at opbygge et stærkere fundament. Vi vil først forstå de små små koder, som vi bruger dagligt i vores nye projekter. Da det er min tro på, at de små små ting vil give os en større forståelse i større ting.
i denne vejledning skal vi tage fat på forskellene mellem viewDidLoad, viewDidAppearog viewDidLayoutSubviews. Ved afslutningen af selvstudiet håber vi, at du får en bedre forståelse af visningskontrollerens livscyklus end før og er i stand til effektivt at bruge den nævnte metode.
jeg vil prøve at bruge mange forskellige måder at forklare metoderne på, da nogle gange en erklæring næppe kunne forstås, hvilket er en sand kamp, som de fleste af os forstår. Du kan se en gentagelse af forklaring, som jeg vil forsøge at omskrive ved hjælp af forskellige ord for at hjælpe dig med at forstå det fra en anden vinkel.
Hvad er ?
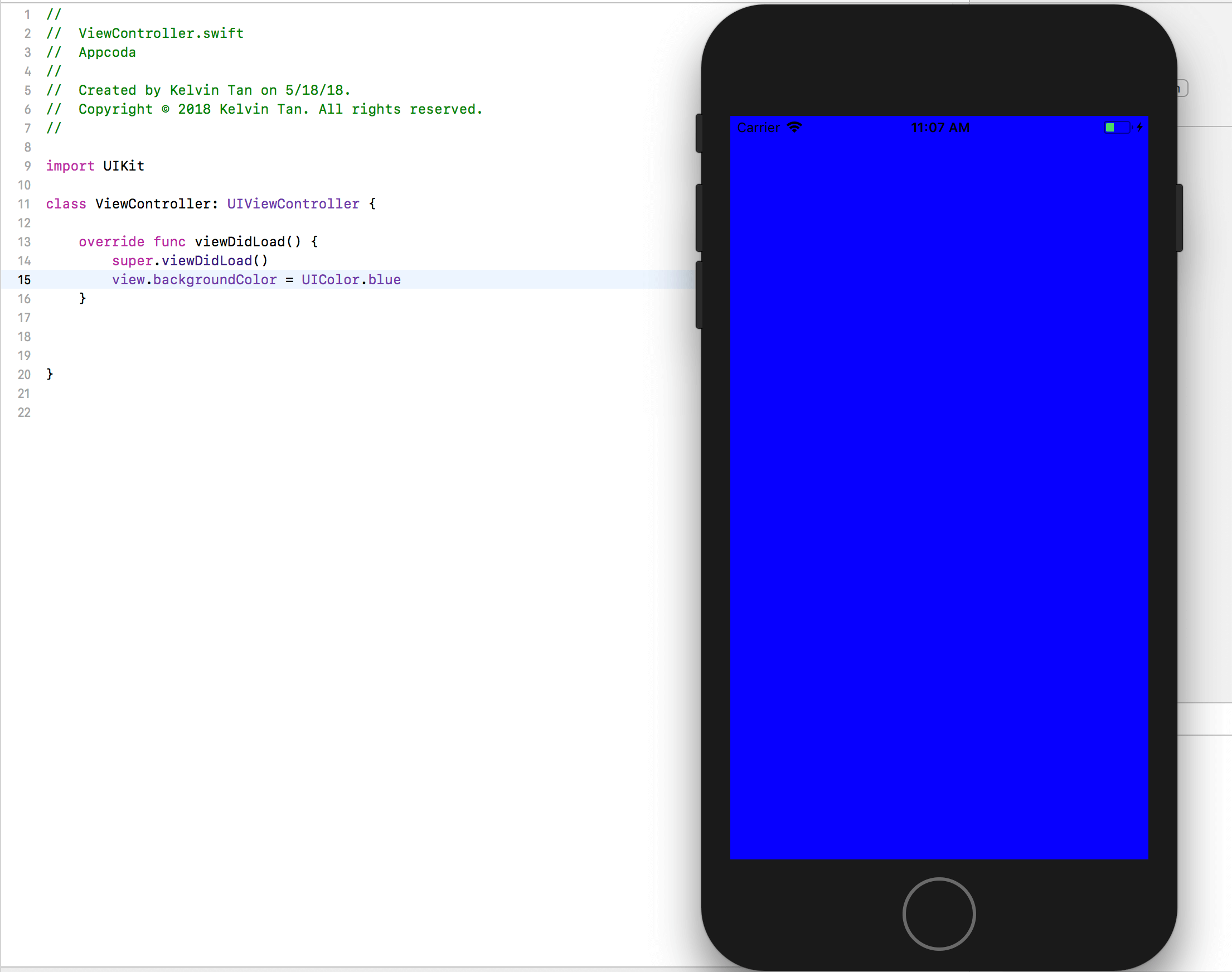
du skal være bekendt med metoden nu eller i det mindste have en grov ide om, hvad den gør, hver gang du kører din kode. Du kan se denne kode, hver gang du opretter dit projekt. Hvis du ikke gør det, er det helt fint.
definitionen givet af Apple på viewDidLoad nævnte, at den kaldes, efter at controllerens visning er indlæst i hukommelsen. For at sige det på et enkelt udtryk er det den første metode, der indlæses.
du tænker måske under hvilken betingelse vil denne metode blive fuldt udnyttet? Svaret er, stort set hvad du ville have appen til at indlæse først. For eksempel vil du måske have en anden baggrundsfarve, i stedet for hvid, kan du måske vælge blå.

Hvad er ?
nogle af jer har sandsynligvis oplevelsen af at bruge denne metode og forstår den noget, mens nogle måske finder denne nye. Uanset dine oplevelser vil du i det mindste bruge en af dette på dit projekt.
Apple definerer dette som ‘meddeler visningskontrolleren, at dens visning blev føjet til et visningshierarki. I et andet ord betyder det dybest set, at dette kaldes, når skærmen vises til brugeren.
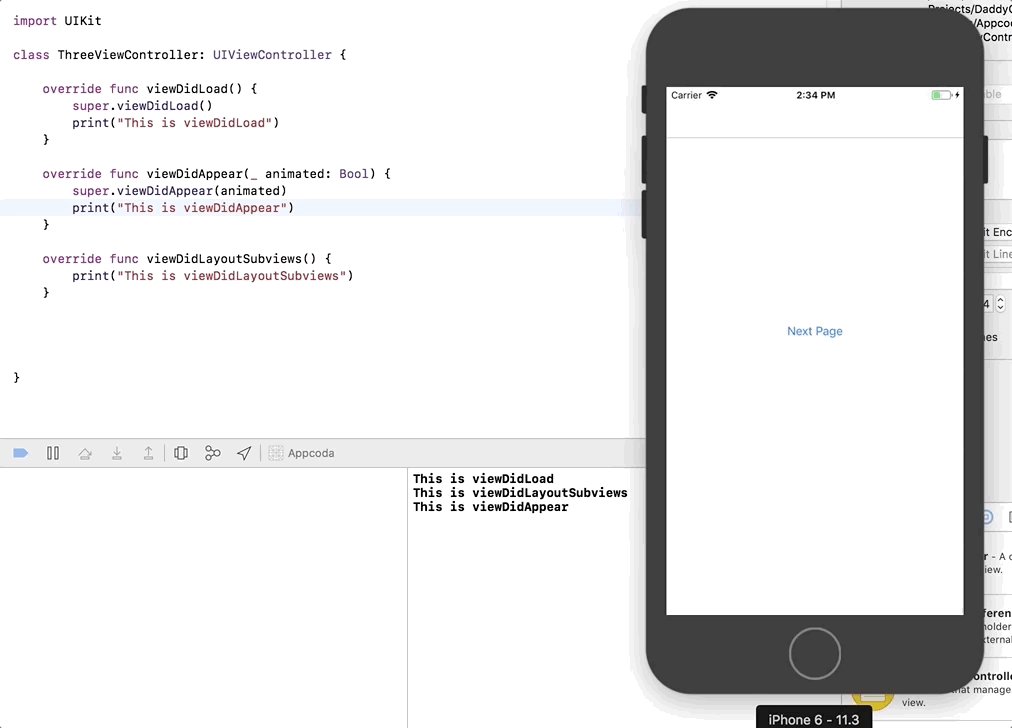
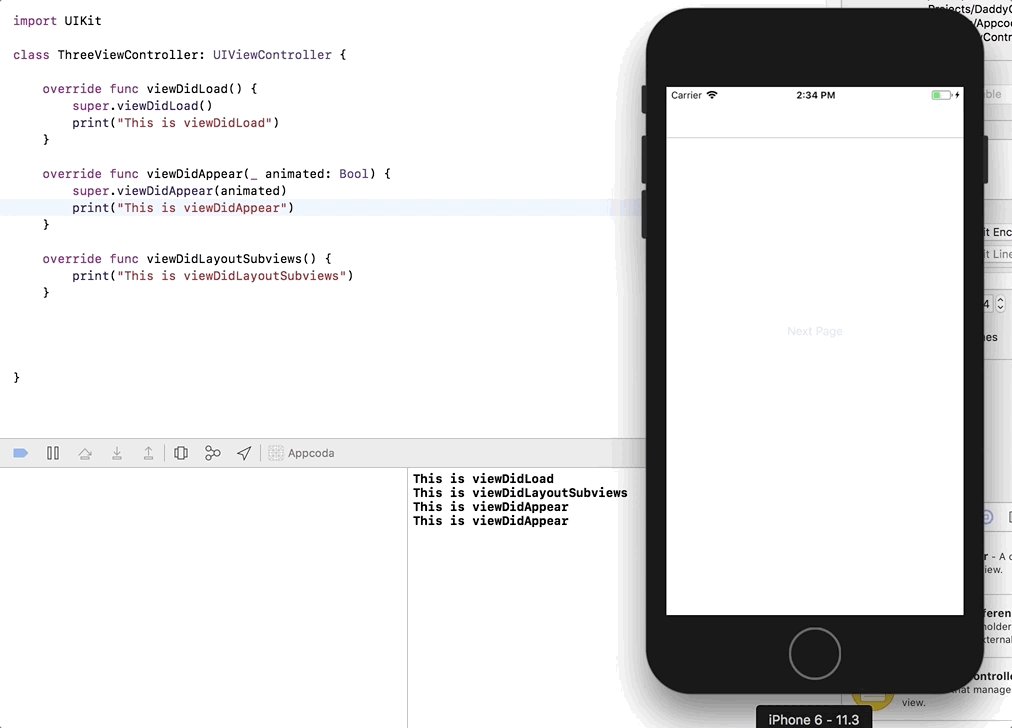
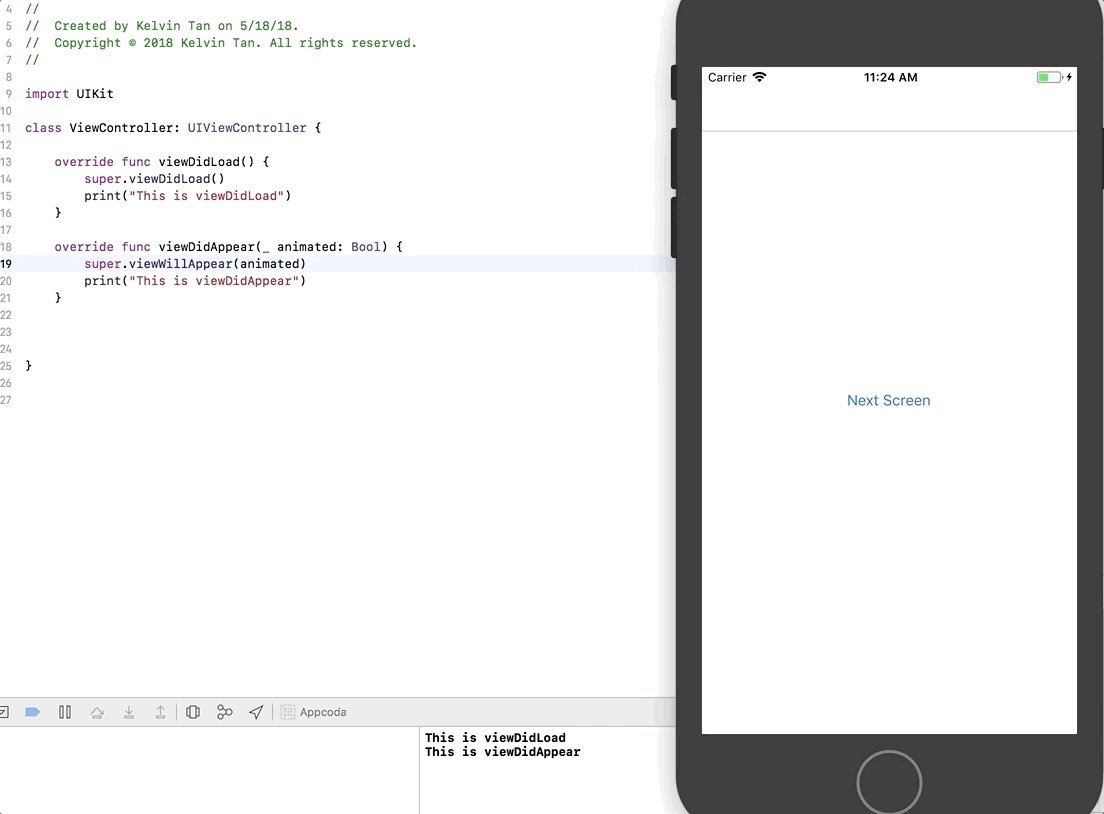
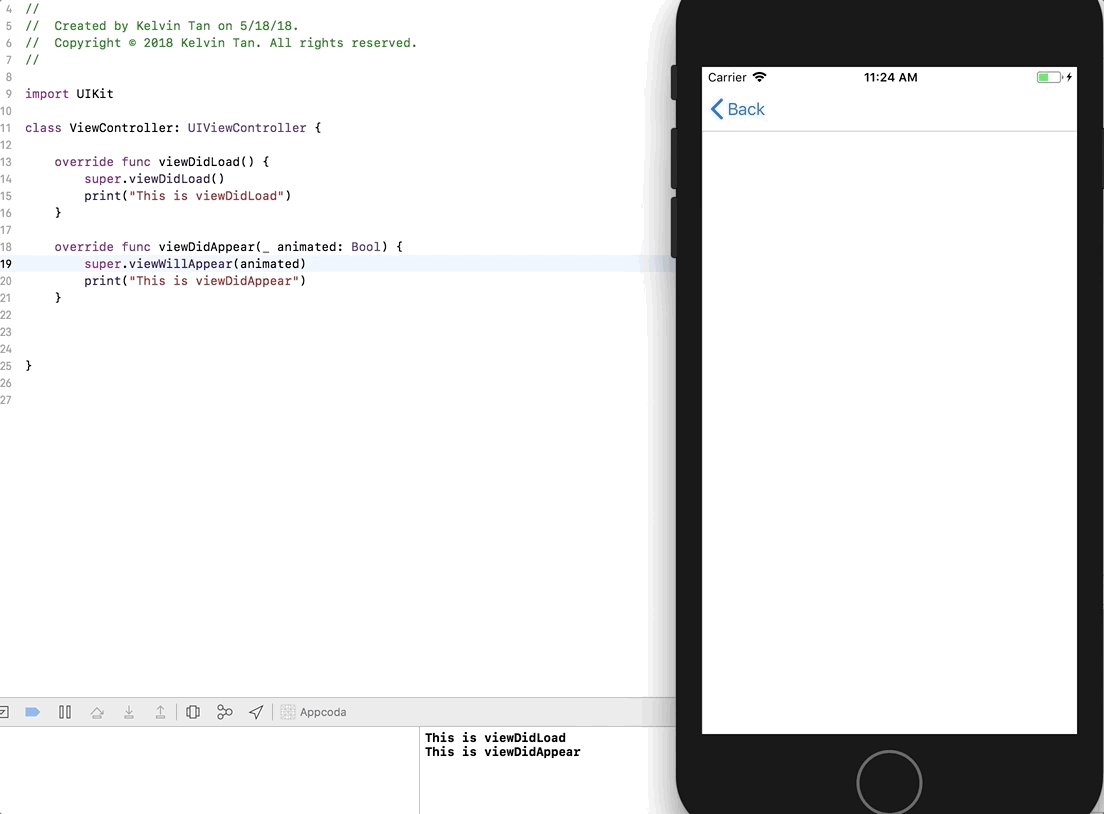
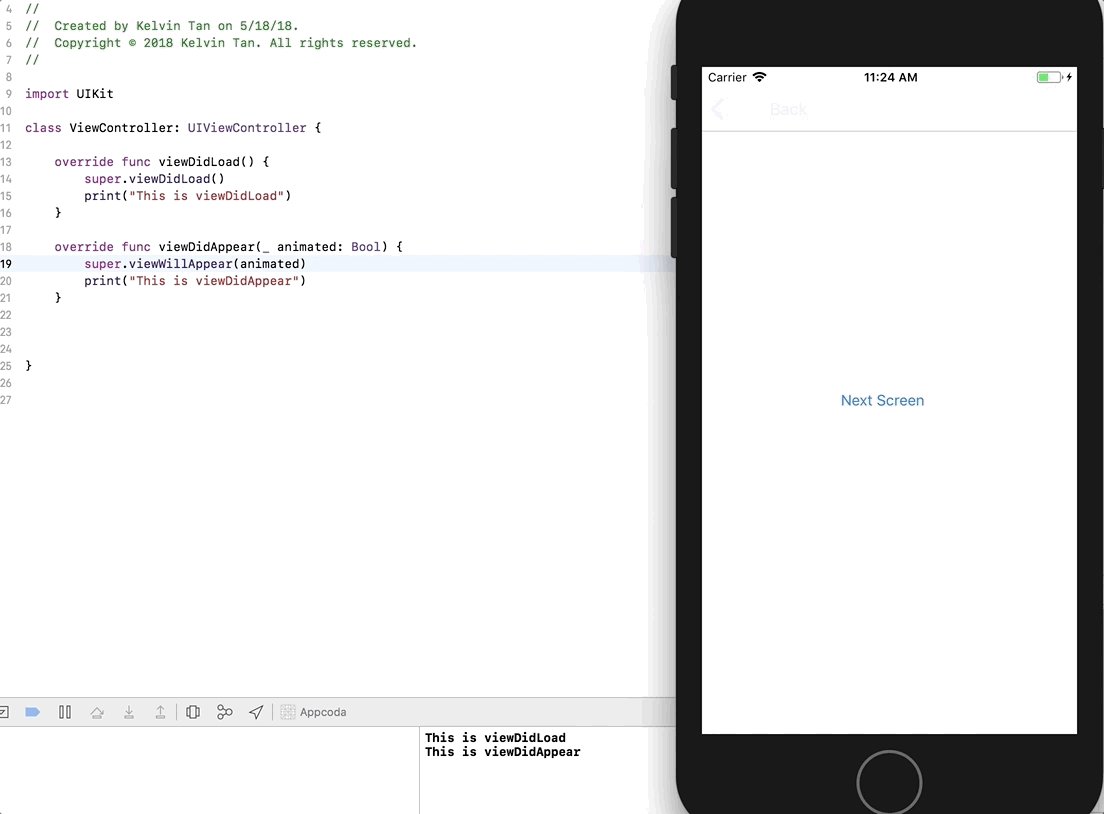
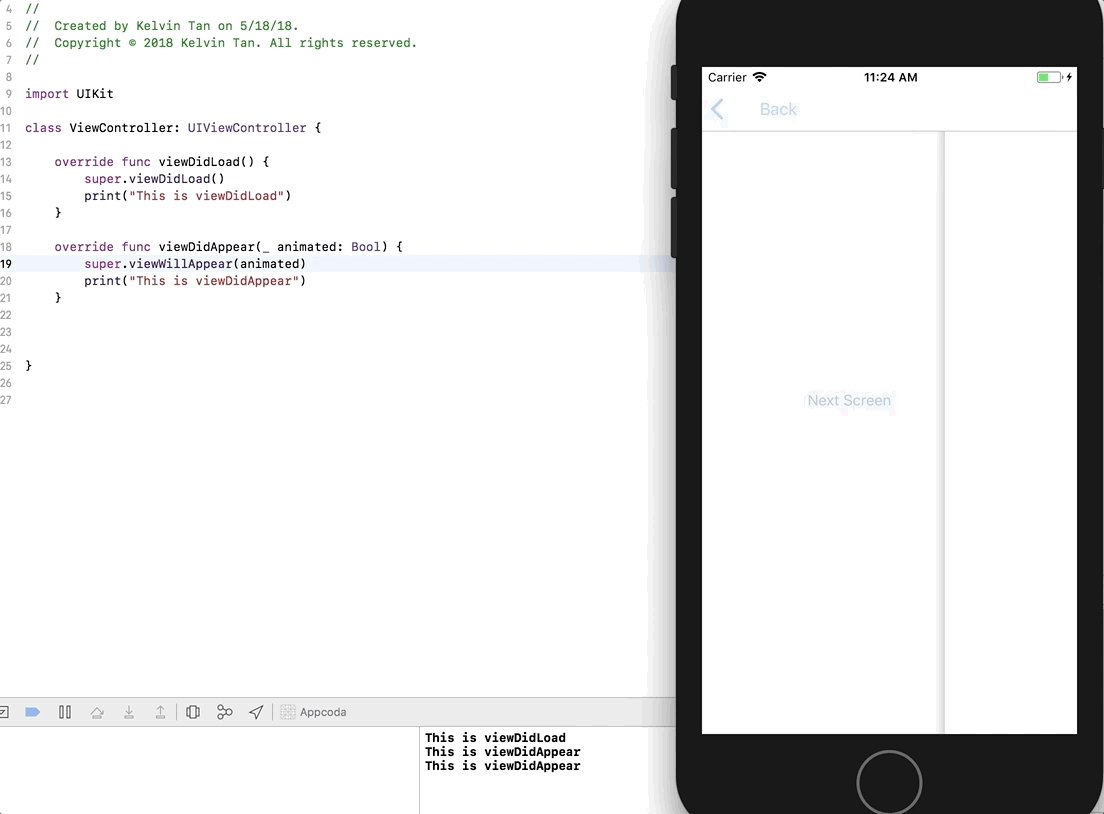
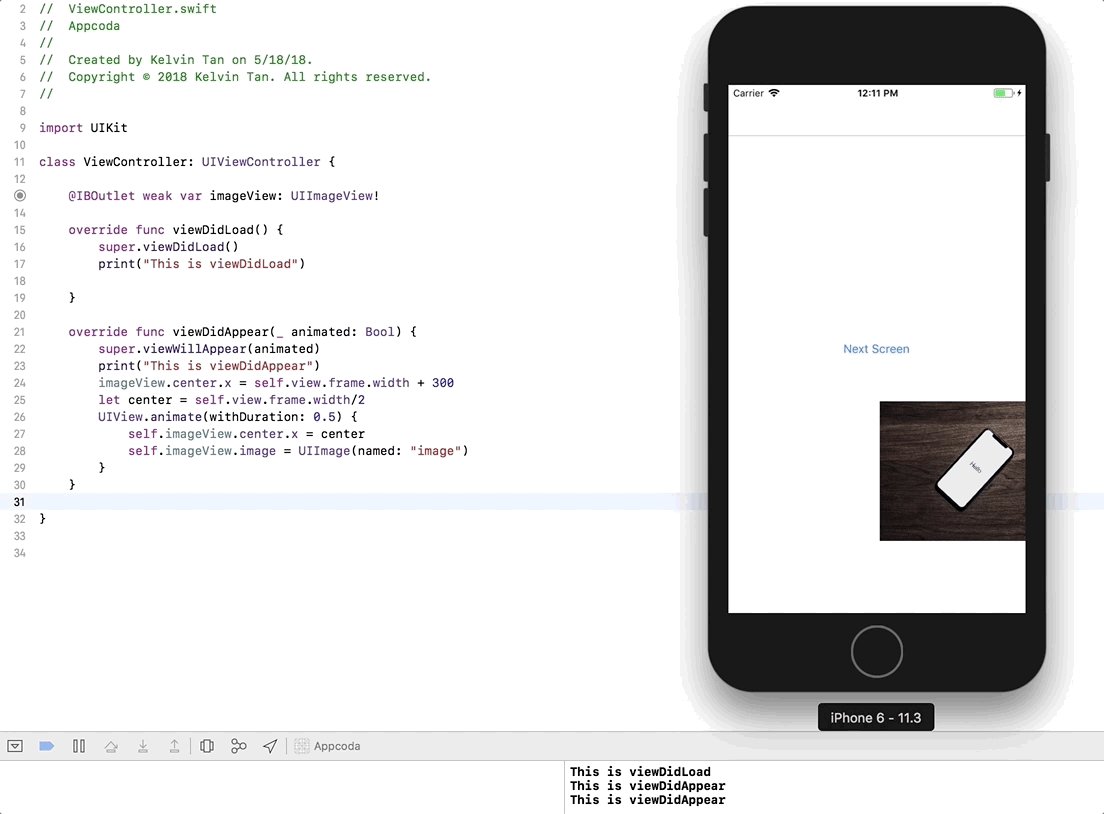
forskellen mellem viewDidAppear og viewDidLoad er, at viewDidAppear kaldes hver gang du lander på skærmen, mens viewDidLoad kun kaldes en gang, hvilket er når appen indlæses. Lad mig vise dig et simpelt eksperiment, der hjælper dig med at forstå, hvordan det fungerer.

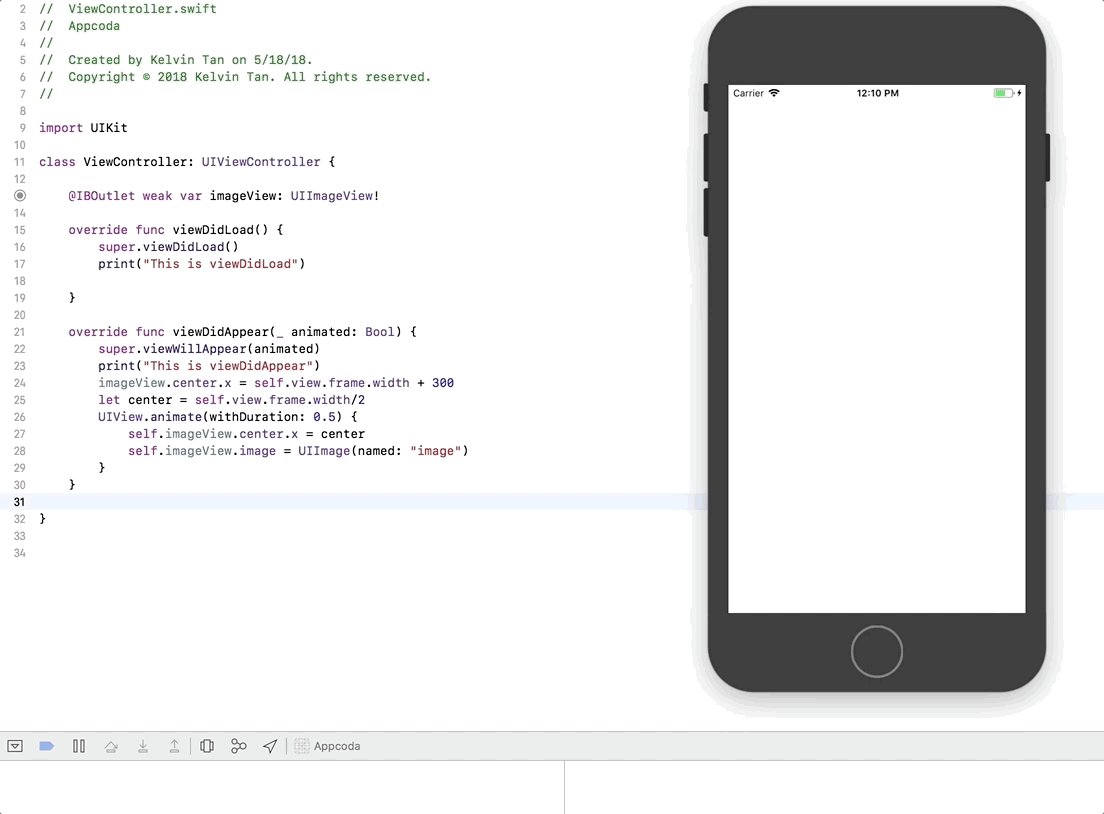
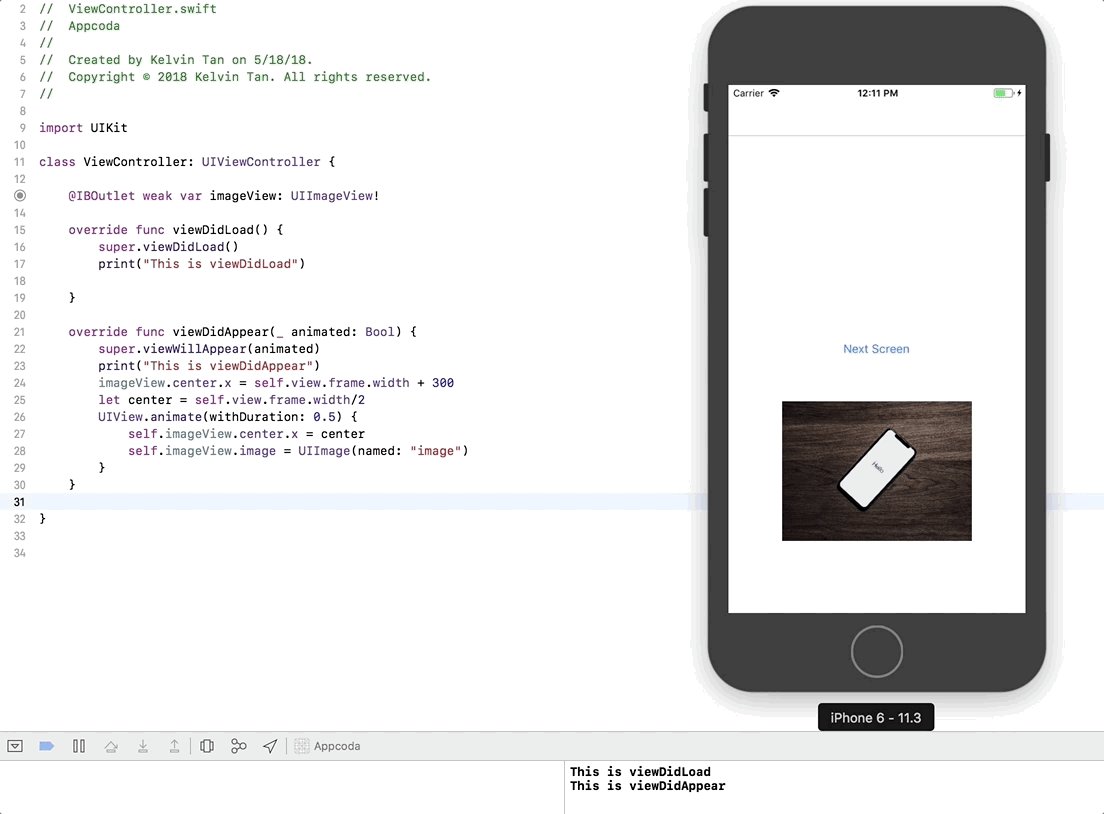
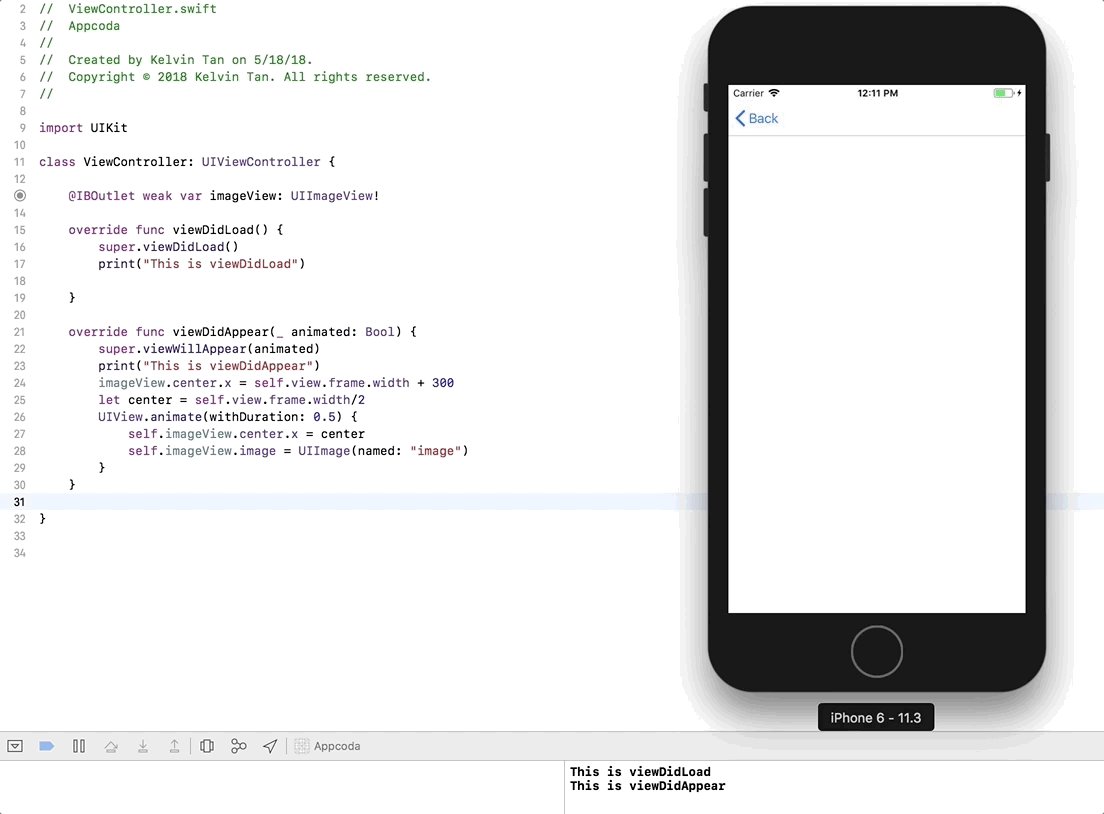
jeg vil bruge en mere realistisk måde at forklare dette på. Du kan se i viewDidAppear, jeg har oprettet placeringen af billedvisningen for at være uden for skærmen ved at tilføje 300, og jeg bruger animationen til at flytte billedet fra ydersiden af skærmen til bunden af skærmen.

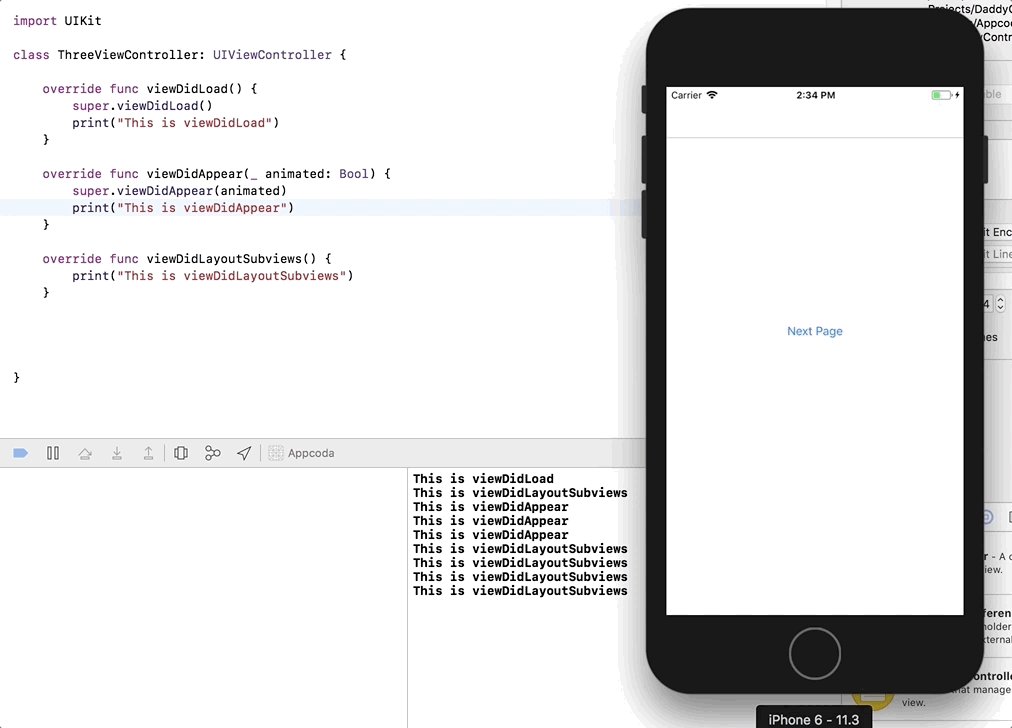
nu skal du vide og forstå, at viewDidAppear gentagne gange kaldes, mens viewDidLoad kun kaldes en gang gennem eksemplerne illustreret ovenfor.
Hvad er visionidlayoutmeddelelser?
Apple gav en meget god forklaring på dette ved at sige, at det kaldes for at underrette visningskontrolleren om, at dens opfattelse netop har lagt sine undervisninger. I et andet ord kaldes viewDidLayoutSubviews hver gang visningen opdateres, roteres eller ændres, eller det er bounds change. Nøgleordet her er bounds change.
men ved, at det med viewDidLayoutSubviews kun finder sted, når alle beregninger af automatisk layout eller automatisk ændring af størrelse på visningerne er blevet anvendt. Betydning af metoden viewDidLayoutSubviews kaldes hver gang visningsstørrelsen ændres, og visningslayoutet er blevet genberegnet.
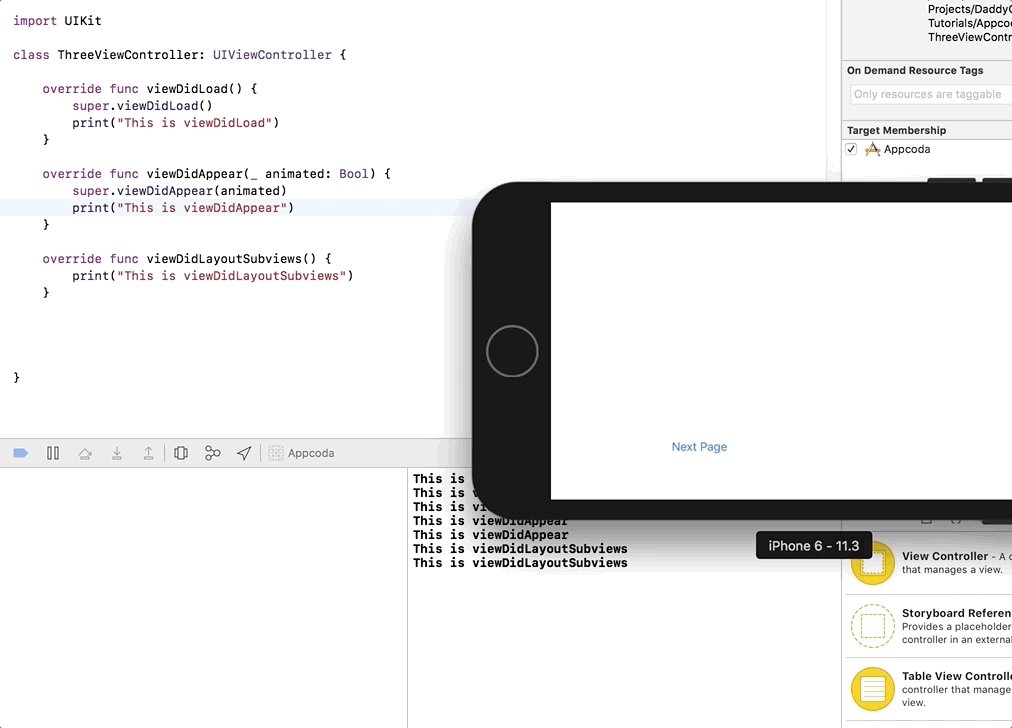
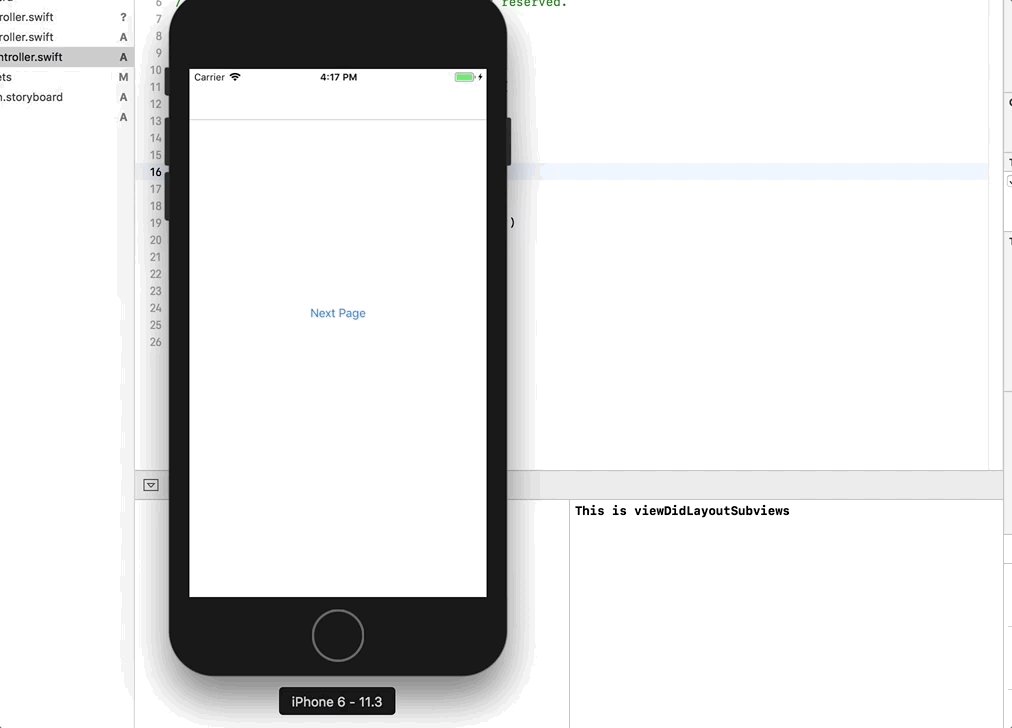
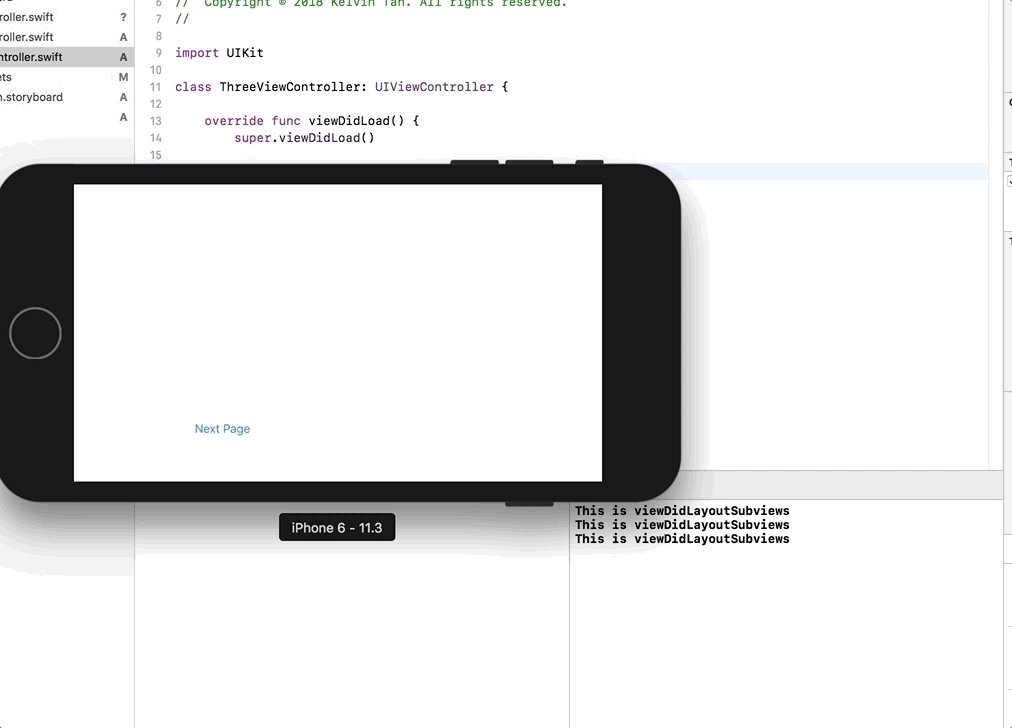
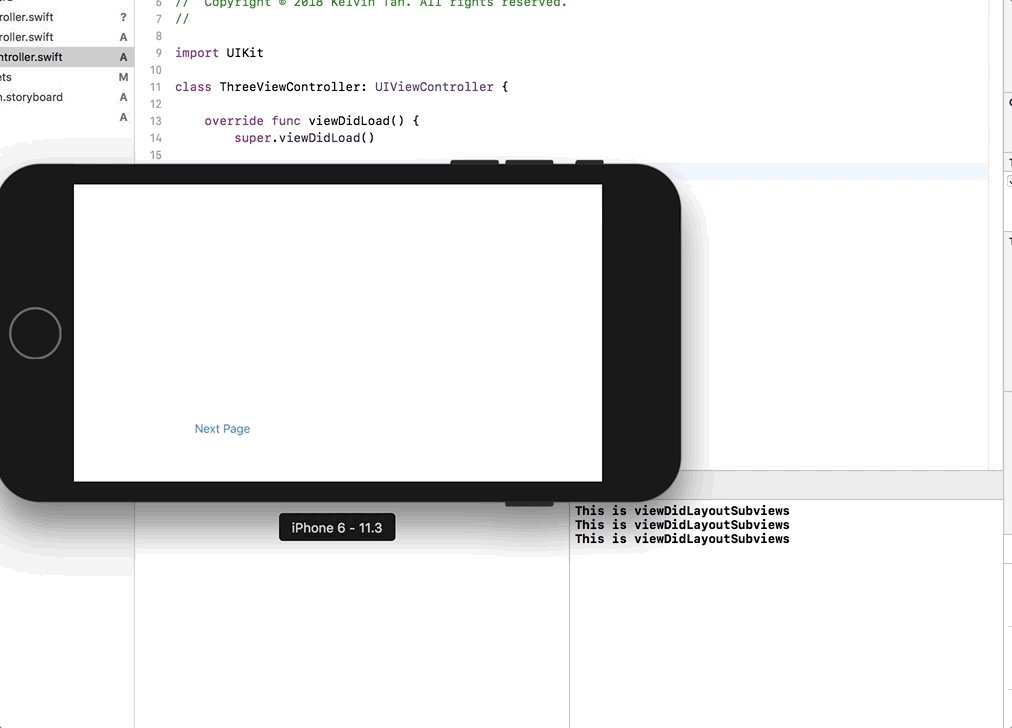
hver gang du bygger en app, finder viewDidLayoutSubviews sted lige efter viewDidLoad fordi husk at viewDidLayoutSubviews finder sted, når layoutberegningen anvendes. Derefter, når du roterer din app, finder viewDidLayoutSubviews sted igen, og dette fungerer kun fra portræt til landskab og landskab tilbage til portræt. Og ikke fra landskab til venstre til landskab til højre. Du kan lege med det ved at bruge simulatoren ved at gå i udstyr > orientering

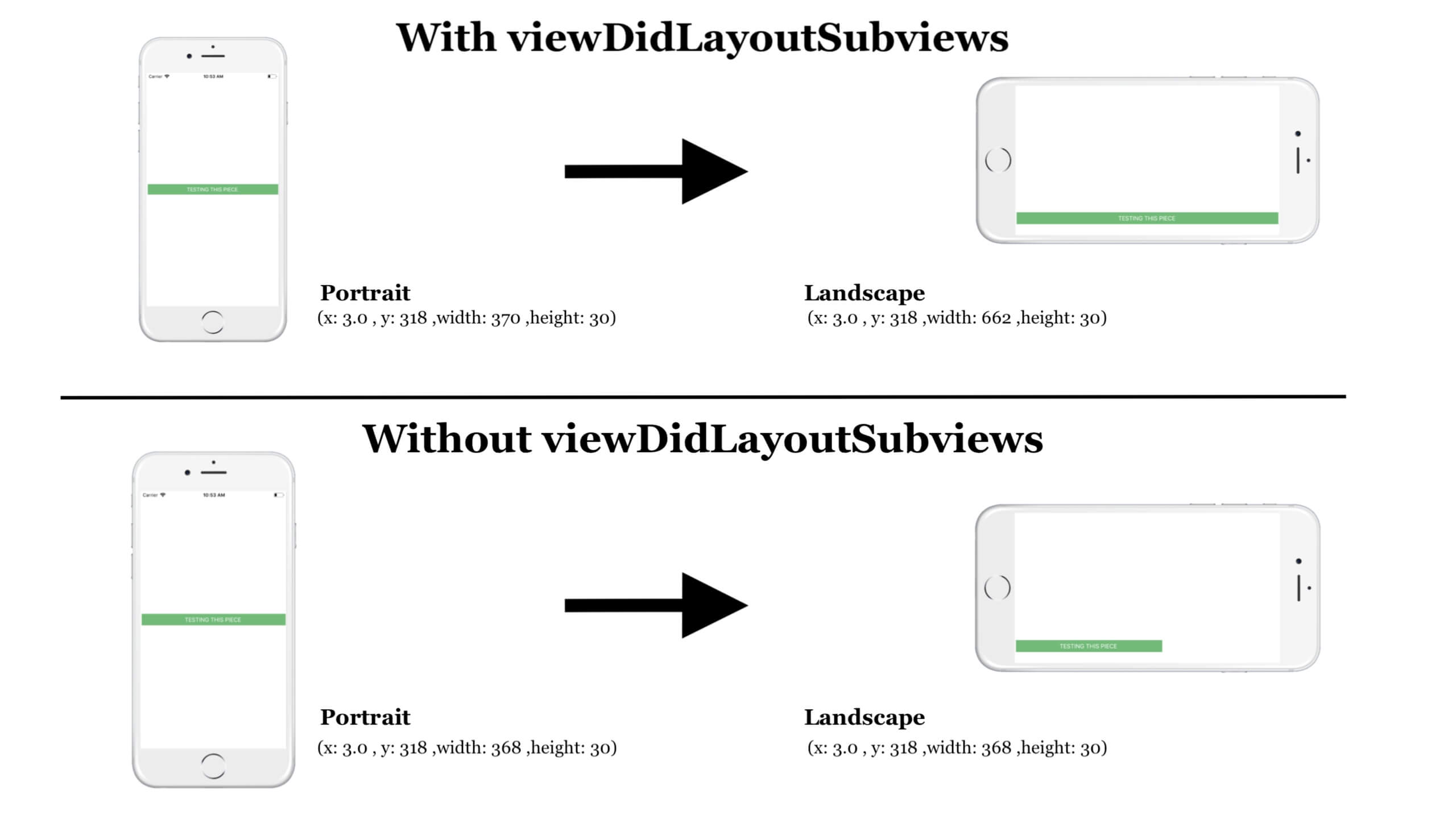
men lad os tænke over det. Hvad er den reelle brug for dette? Nedenstående grafik illustrerer forskellene og resultatet af at bruge viewDidLayoutSubviews. Du kan prøve følgende eksempel ved ikke at implementere viewDidLayoutSubviews, og du kan se forskellene som vist nedenfor. Bemærk ændringen af bredden.

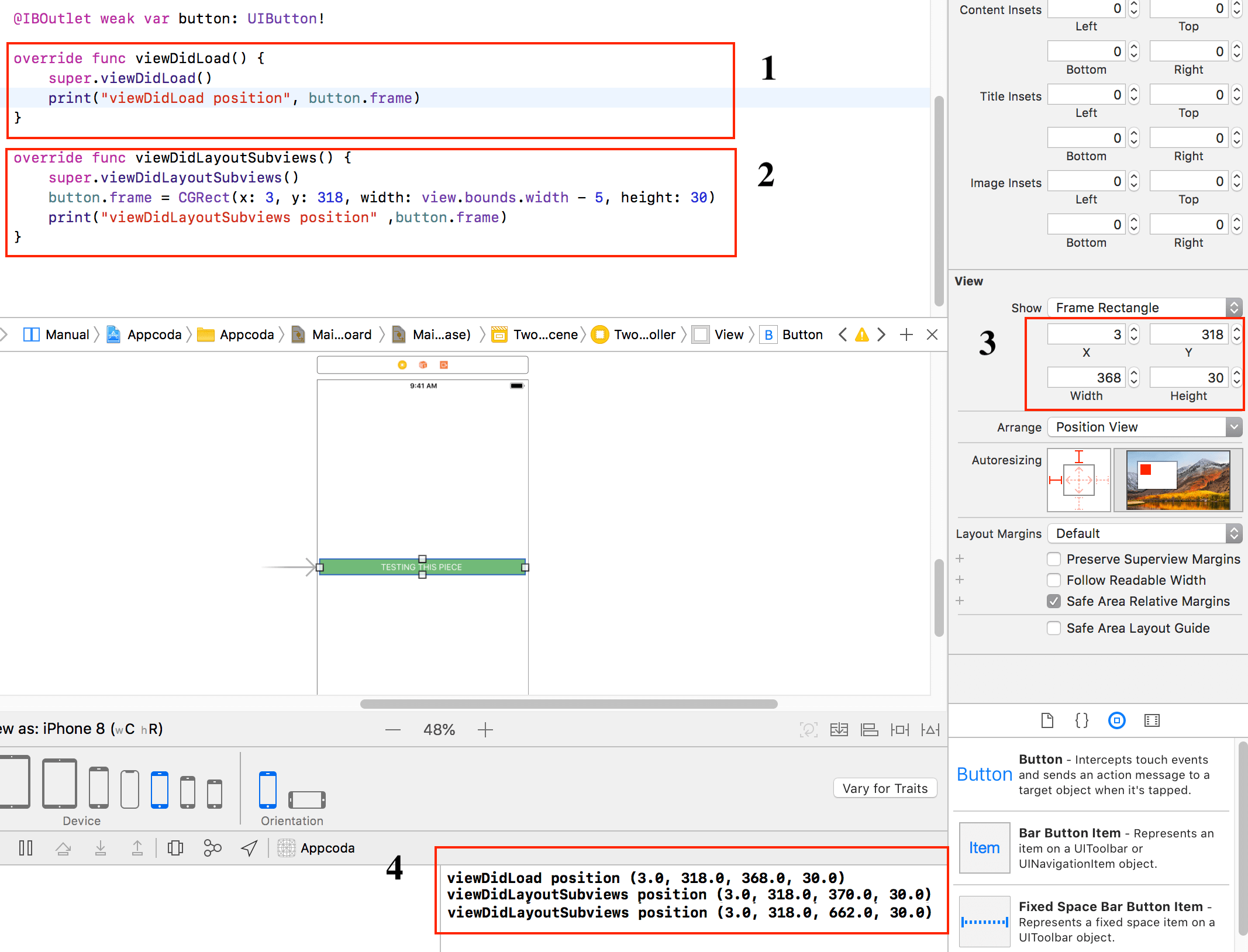
jeg vil nu forklare processen med metoden med flere ting at være opmærksom på.
- dette udskriver den indledende position af knappen
- dette erstatter den indledende position med en ny position
- dette er koordinaten for knappen, der indlæses på skærmen – værdien indlæst af
viewDidLoad - du vil se, at
viewDidLoadposition overskrives med værdienviewDidLayoutSubviews, og når du drej skærmen til portræt, vil du se ændringen i bredden

nu er det sidste spørgsmål, du sandsynligvis ville have i dit sind, hvornår overskriver du metoden. Jeg er sikker på, baseret på de tidligere eksempler, som du har set, har du sikkert bemærket, at viewDidLayoutSubviews altid vil tilsidesætte viewDidLoad.
endelig, hvis du stadig kæmper for at forstå, håber jeg, at dette sidste eksempel vil vise dig sammenligningen af, hvordan viewDidLoad, viewDidAppear og viewDidLayoutSubviews arbejde. Eller endda genlæse igen og opleve det selv. Jeg har uploadet koden på GitHub, hvis du gerne vil se og forstå koderne.