Serverseitiges Rendering oder SSR ist ein Satz, den Sie in der Frontend-Entwicklungsgemeinschaft häufig hören.
Auf der grundlegendsten Ebene ist serverseitiges Rendern genau das, was es beschreibt: Rendern von Anwendungen auf dem Server. Sie navigieren zu einer Website, stellen eine Anfrage an den Server, rendern HTML und erhalten das vollständig gerenderte Ergebnis in Ihrem Browser zurück. Ziemlich einfach. Sie fragen sich vielleicht, warum die Community überhaupt ein Schlagwort dafür hat.
Vor dem Aufkommen umfangreicher und dynamischer Webanwendungen, die sich stark auf JavaScript und jQuery stützten, wurden im Wesentlichen alle Webanwendungen vom Server gerendert. PHP, WordPress und sogar einfache HTML-Sites sind Beispiele dafür.
Wenn Sie eine Seite auf einer dieser Seiten besuchen, erhalten Sie alle HTML — Daten und alle zurück. Wenn Sie auf einen Link klicken, stellt der Browser eine weitere Anfrage an den Server. Nach der Antwort wird der Browser aktualisiert und die nächste Seite von Grund auf neu gerendert. Dieser Ansatz funktioniert gut, und es hat seit Jahren; browser sind spektakulär schnell beim Rendern von statischem HTML. Was hat sich geändert?
Seit der Jahrhundertwende hat sich die Verwendung von JavaScript von einer kleinen Streuung hier und da für die Interaktivität von Webseiten zur unbestrittenen Sprache der Wahl im Web entwickelt. Wir liefern ständig mehr Logik und JavaScript an den Browser.
Single-Page-Frameworks wie React und Vue haben diese neue Ära dynamischer, komplexer, datengesteuerter Client-basierter Webanwendungen eingeläutet. Diese SPAs unterscheiden sich von servergerenderten Anwendungen, da sie vor dem Rendern auf dem Bildschirm keinen vollständig gerenderten Inhalt mit Daten vom Server abrufen.
Clientseitig gerenderte Anwendungen rendern ihren Inhalt im Browser mit JavaScript. Anstatt den gesamten Inhalt vom Server abzurufen, rufen sie einfach eine Barebone-HTML-Seite ohne Body-Inhalt ab und rendern den gesamten Inhalt mithilfe von JavaScript.
Dies hat den Vorteil, dass Sie die vollständigen Seitenaktualisierungen vermeiden, die bei vollständig vom Server gerenderten Anwendungen auftreten und für den Benutzer etwas störend sein können. Einzelseiten-Client-gerenderte Apps aktualisieren Inhalte auf Ihrem Bildschirm, rufen Daten von APIs ab und werden direkt vor Ihnen aktualisiert, ohne dass eine Seitenaktualisierung erforderlich ist. Diese Eigenschaft macht moderne Webanwendungen bissig und „nativ“, wenn Sie mit ihnen interagieren.
- Kompromisse beim clientseitigen Rendern
- SEO
- Anfängliche Ladeleistung
- Das Beste aus beiden Welten
- Tutorial: Implementieren von SSR
- Unsere Tools
- Architekturdiagramm
- Erstellen unserer Anwendung
- Projekteinrichtung
- Rendern der App in Lambda
- Hosting und letzter Schliff
- Ausführen unserer App
- Wohin von hier aus?
- Bereitgestellte Parallelität
- Lambda-Versionen
- Full-Stack-Webanwendung
- Fazit
- Vollständige Transparenz in Produktions-React-Apps
Kompromisse beim clientseitigen Rendern
In der clientseitig gerenderten SPA-Welt sind nicht nur Sonnenschein und Regenbogen zu sehen. Es gibt einige Kompromisse beim Rendern Ihrer Anwendung auf der Clientseite. Zwei primäre Beispiele sind SEO und Initial Load Performance.
SEO
Da vom Client gerenderte Apps eine HTML-Seite mit sehr wenig Inhalt zurückgeben, bevor JavaScript aktiviert wird und den Rest rendert, kann es für Suchmaschinen-Crawler schwierig sein, die HTML-Struktur Ihrer Seite zu verstehen, was sich nachteilig auf die Suchrankings Ihrer Website auswirkt. Google hat viel gute Arbeit geleistet, aber es wird immer noch empfohlen, clientseitiges Rendering zu vermeiden, wenn SEO besonders wichtig ist.
Anfängliche Ladeleistung
Bei vom Client gerenderten Apps treten im Allgemeinen die folgenden Dinge auf, wenn Sie die Seite zum ersten Mal öffnen:
- Die App lädt einige grundlegende HTML-Dateien, z. B. eine App-Shell oder eine statische Navigationsleiste
- Sie sehen eine Art Ladeanzeige
- Ihr Inhalt wird dann gerendert
Das Problem dabei ist, dass Ihre Anwendung erst dann etwas anzeigt, wenn das JavaScript vollständig aus dem Netzwerk geladen und Elemente auf Ihrem Bildschirm gerendert wurden.
Kurz gesagt, das Problem mit der clientseitigen Leistung im Allgemeinen besteht darin, dass Sie nicht steuern können, auf welchem Clientgerät Ihre Anwendung verwendet wird — sei es ein hochmodernes Smartphone, ein leistungsstarker High-End-Desktop-Computer oder ein 100-Dollar-Smartphone der unteren Preisklasse.
Wir kontrollieren jedoch den Server. Wir können unserem Server fast immer mehr CPU und Speicher geben und ihn optimieren, damit er für unsere Benutzer besser funktioniert.
Das Beste aus beiden Welten
Wir können das Beste aus beiden Welten haben, wenn wir serverseitiges Rendering mit modernen Frontend-Technologien verwenden. Dies funktioniert im Allgemeinen so, dass der Server die vollständig gerenderte Anwendung beim ersten Laden rendert und zurücksendet. Im nächsten Schritt, der als Hydratation bezeichnet wird, wird Ihr JavaScript-Bundle heruntergeladen und ausgeführt. Dadurch werden Ereignishandler angehängt und Dinge wie Ihr clientseitiger Router verkabelt.
Mit diesem Ansatz erhalten Sie alle Vorteile von SSR beim ersten Laden, und jede Interaktion von diesem Punkt an wird von clientseitigem JavaScript verarbeitet. Dies sorgt für eine schnelle, SEO-freundliche Erstauslastung, gefolgt von der dynamischen Single-Page-Web-App-Erfahrung, die wir kennen und lieben.
Anwendungen wie diese werden als universelle Anwendungen bezeichnet, da auf dem Client und dem Server dasselbe JavaScript ausgeführt wird. Möglicherweise hören Sie auch den schickeren Begriff „isomorph“, was genau dasselbe bedeutet.
Tutorial: Implementieren von SSR
SSR ist auch nicht ohne Kompromisse. Es erhöht den Overhead für Ihre Entwicklung, indem es eine komplexere Konfiguration einführt und Ihren eigenen Server hosten und verwalten muss. Diese Probleme sind der Grund, warum unglaubliche Frameworks wie Next .js und Razzle sind sehr beliebt: Sie abstrahieren den SSR-Konfigurationsteil und lassen Sie sich auf das Schreiben von UI-Code konzentrieren.
In diesem Tutorial werden wir keine SSR-Frameworks verwenden. Der beste Weg, um zu lernen, wie etwas funktioniert, besteht darin, es tatsächlich zu erstellen, Also werden wir lernen, wie man das einfachste SSR-Setup erstellt, das wir möglicherweise bereitstellen können:
- Globales CDN
- Voll funktionsfähige Backend-API
- Keine Server oder Infrastruktur zu verwalten
- Single-Command-Bereitstellung
Wir werden eine universelle serverbasierte React-Anwendung bereitstellen, die mit create-react-app auf Amazon Web Services (AWS) erstellt wurde. Sie müssen keine Erfahrung mit AWS haben, um mitzumachen.
Unsere Tools
Um unsere Anwendung zu erstellen, werden wir einige verschiedene AWS-Services verwenden.
- AWS verstärken: Ein übergeordnetes Framework für die Verwaltung von AWS-Diensten, hauptsächlich für die Mobil- und Webentwicklung
- AWS Lambda: Code in der Cloud ausführen, ohne Server zu verwalten
- AWS Cloudfront (CDN): Ein Content Delivery Network, das für die Bereitstellung und Zwischenspeicherung von Inhalten auf der ganzen Welt verantwortlich ist
- AWS Simple Storage Service (S3): Hier speichern wir unsere statischen Assets (JS, CSS usw.).)
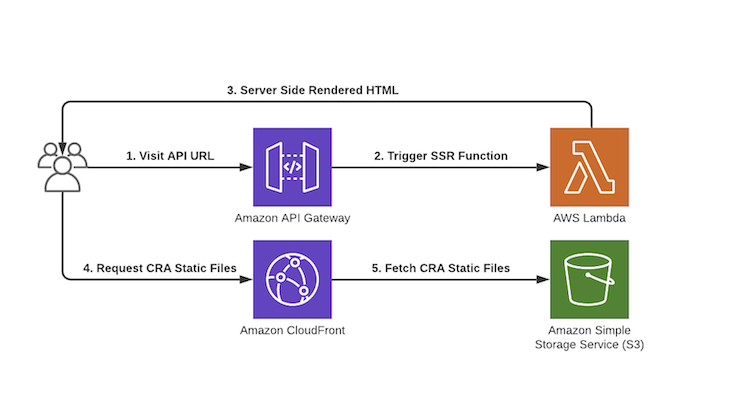
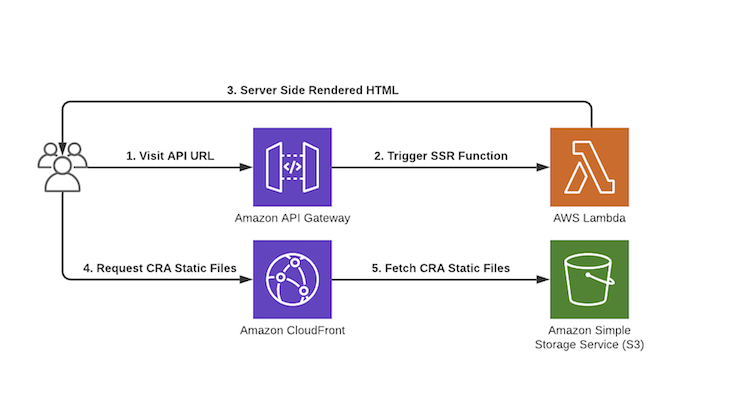
Architekturdiagramm
Unsere Lambda-Funktion ist für das Server-Rendering unserer React-Anwendung verantwortlich. Wir werden S3 zum Speichern unserer statischen Inhalte und Cloudfront CDN zum Bereitstellen verwenden. Sie müssen keine Vorkenntnisse über diese Dienste haben, da AWS Amplify es uns sehr einfach macht, sie zu erstellen.


Erstellen unserer Anwendung
Zunächst müssen Sie die AWS Amplify CLI installieren und ein AWS-Konto erstellen, falls Sie noch keines haben. Sie können dies tun, indem Sie dieser kurzen Anleitung folgen.
Projekteinrichtung
Nachdem Amplify konfiguriert ist, können wir mit der Einrichtung unseres React-Projekts beginnen. Wir werden die fantastische Create-React-App verwenden, um uns zu helfen. Angenommen, Sie haben einen Knoten.js und npm installiert, können wir ausführen:
npx create-react-app amplify-ssrcd amplify-ssr yarn add aws-amplify amplify init
Wählen Sie die Standardoptionen im AWS Amplify-Assistenten aus.
Unser React-Projekt ist jetzt mit Amplify bootstrapped und bereit, unseren „Server“ für SSR hinzuzufügen. Wir tun dies, indem wir amplify add api ausführen und einige Fragen beantworten:
$ amplify add api? Please select from one of the below mentioned services: REST? Provide a friendly name for your resource to be used as a label for this category in the project: amplifyssr? Provide a path (e.g., /items): /ssr? Choose a Lambda source: Create a new Lambda function? Provide a friendly name for your resource to be used as a label for this category in the project: amplifyssr? Provide the AWS Lambda function name: ssr? Choose the function runtime that you want to use: NodeJS? Choose the function template that you want to use: Serverless expressJS function? Do you want to access other resources created in this project from your Lambda function? N? Do you want to edit the local lambda function now? N? Restrict API access: N? Do you want to add another path? N
Dadurch werden die relevanten Vorlagen, Verzeichnisse und der Code erstellt, die für unsere AWS-Infrastruktur und unser Backend benötigt werden: eine AWS Lambda-Funktion, die einen kleinen Express-Server ausführt, der für das Rendern unserer React-Anwendung verantwortlich ist.
Bevor wir unsere Infrastruktur bereitstellen, müssen wir einige Änderungen in unserer React-Anwendung vornehmen, um sie für das serverseitige Rendern vorzubereiten. Öffnen Sie src/App.js (die Haupt-App-Komponente für Ihre React-Anwendung) und fügen Sie Folgendes ein:
import React from 'react';function App() { return ( <div className="App"> <header className="App-header"> Server Rendered React App </header> </div> );}export default App;
Als nächstes müssen wir ein Skript erstellen, das unsere React-Anwendung auf der Serverseite rendert. Dies geschieht mit der Funktion renderToString im Paket react-dom/server. Diese Funktion ist dafür verantwortlich, unsere <App /> -Komponente auf der Serverseite als Zeichenfolge zu rendern, die als vollständig gerendertes HTML an den Client zurückgegeben werden kann.
Erstellen Sie eine Datei unter src/render.js mit folgendem Code:
import React from "react";import { renderToString } from "react-dom/server";import App from "./App";export default () => renderToString(<App />);
Großartig – unsere clientseitige React-App verfügt über den gesamten Code, der auf der Serverseite gerendert werden muss. Dies bedeutet, dass wir jetzt den serverseitigen Endpunkt codieren müssen, der unsere React-Anwendung rendert.
Wir haben jedoch ein Problem — wir benötigen die src/render -Funktion und unseren <App /> -Komponentencode, um auf der Serverseite ausgeführt zu werden. Der Server weiß standardmäßig nichts über React oder sogar ES-Module. Aus diesem Grund werden wir den Code aus der React-Anwendung mit Babel in die Serverseite transpilieren.
Lassen Sie uns dazu einige Babel-Abhängigkeiten in unser Projekt installieren.
yarn add --dev @babel/core @babel/cli @babel/preset-react @babel/preset-env
Erstellen Sie als Nächstes eine .babelrc im Stammverzeichnis Ihres Projekts. Diese Datei wird verwendet, um Babel zu konfigurieren und ihm mitzuteilen, welche Plugins / Presets verwendet werden sollen.
{ "presets":}
Zum Schluss aktualisieren wir unser package.json , um unseren Code als Teil des Build-Schritts zu transpilieren. Dadurch werden die Dateien in das Verzeichnis amplify/backend/function/amplifyssr/src/client transpiliert, in dem wir das gesamte universelle JavaScript speichern, das sowohl auf der Clientseite als auch auf dem Server für SSR ausgeführt werden muss.
"scripts": { "start": "react-scripts start", "transpile": "babel src --out-dir amplify/backend/function/amplifyssr/src/client --copy-files", "build": "npm run transpile && react-scripts build && npm run copy", "copy": "cp build/index.html amplify/backend/function/amplifyssr/src/client", "test": "react-scripts test", "eject": "react-scripts eject" },
Rendern der App in Lambda
Die Build-Konfiguration ist abgeschlossen! Lassen Sie uns in amplify/backend/function/amplifyssr/src springen und react und react-dom installieren, da beide für das Lambda erforderlich sind, um SSR auszuführen.
yarn add react react-dom
Konfigurieren Sie nun unseren Express-Server, der auf Lambda ausgeführt wird. Die Lambda-Funktion wurde automatisch für uns generiert, als wir den Schritt amplify add api früher abgeschlossen und eine API REST und ExpressJS ausgewählt haben.
Amplify hat den Express-Server bereits für die Ausführung auf Lambda konfiguriert, sodass wir jetzt nur noch einen Endpunkt zum Server-Rendern unserer React-Anwendung hinzufügen müssen, wenn jemand die API-URL im Browser aufruft. Aktualisieren Sie Ihre amplify/backend/function/amplifyssr/src/app.js -Datei, um den folgenden Code zu enthalten:
/* Amplify Params - DO NOT EDIT ENV REGIONAmplify Params - DO NOT EDIT */const express = require('express')const bodyParser = require('body-parser')const awsServerlessExpressMiddleware = require('aws-serverless-express/middleware')const fs = require('fs');const render = require('./client/render').default;// declare a new express appconst app = express()app.use(bodyParser.json())app.use(awsServerlessExpressMiddleware.eventContext())// Enable CORS for all methodsapp.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*") res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept") next()});app.get('*', function(req, res) { // Read the index.html file from the create-react-app build const html = fs.readFileSync("./client/index.html", "utf-8"); // Server side render the react application const markup = render(); // Replace the empty body of index.html with the fully server rendered react application and send it back to the client res.send(html.replace(`<div></div>`, `<div>${markup}</div>`))});module.exports = app
Unser Express-Server ist jetzt SSR-fähig und wir können unsere React-Anwendung bereitstellen.
Hosting und letzter Schliff
Sobald wir den vom Server gerenderten HTML-Code vom ersten Rendern unserer App erhalten haben, rufen wir das clientseitige JavaScript-Bundle ab, um es von dort zu übernehmen und uns ein vollständig interaktives SPA zu geben.
Wir brauchen irgendwo, um unsere clientseitigen JavaScript- und statischen Dateien zu hosten. In AWS ist der Dienst, der im Allgemeinen dafür verwendet wird, S3 (Simple Storage Service), ein massiv skalierbarer Cloud-Objektspeicher.
Wir werden auch ein CDN für globales Caching und Leistung davor stellen. Mit Amplify können wir beide Ressourcen für unser Projekt erstellen, indem wir einige Befehle aus unserem Projektstammverzeichnis ausführen:
$ amplify add hostingSelect the plugin module to execute Amazon CloudFront and S3? Select the environment setup: PROD (S3 with CloudFront using HTTPS)? hosting bucket name (name your bucket or use the default)
Sie können jetzt Ihre gesamte Infrastruktur einschließlich der Express Server Lambda-Funktion, des S3-Buckets und des CDN bereitstellen, indem Sie den Befehl amplify publish ausführen.
Ihre Konsolenausgabe zeigt alle relevanten Ressourcen aus Ihren Vorlagen an, die von Amplify für Sie erstellt werden. Bitte beachten Sie, dass das Erstellen eines Cloudfront CDN eine Weile dauern kann. Sobald Ihre Ressourcen erstellt wurden, wird Ihre Cloudfront CDN-URL im Terminal angezeigt.
Publish started for S3AndCloudFront✔ Uploaded files successfully.Your app is published successfully.https://d3gdcgc9a6lz30.cloudfront.net
Das letzte, was wir tun müssen, ist, React mitzuteilen, von wo aus wir unser clientseitiges Bundle abrufen sollen, nachdem die App vom Server gerendert wurde. Dies geschieht in create-react-app mit der Umgebungsvariablen PUBLIC_URL. Lassen Sie uns unsere React app package.json Skripte erneut aktualisieren, um wie folgt auszusehen:
"scripts": { "start": "react-scripts start", "transpile": "babel src --out-dir amplify/backend/function/amplifyssr/src/client --copy-files", "build": "npm run transpile && PUBLIC_URL=<your-cloudfront-url> react-scripts build && npm run copy", "copy": "cp build/index.html amplify/backend/function/amplifyssr/src/client", "test": "react-scripts test", "eject": "react-scripts eject" },
Erstellen Sie Ihre Anwendung mit dieser aktualisierten Konfiguration neu und stellen Sie sie in AWS bereit.
amplify publish
Wir sollten jetzt eine vollständig serverseitig gerenderte React-App auf AWS laufen lassen!
Ausführen unserer App
Ihre SSR-API-URL finden Sie unter amplify/backend/amplify-meta.json. Suchen Sie in Ihrer JSON-Datei nach RootUrl und Sie sollten die URL sehen, unter der Sie Ihre neue vom Server gerenderte Anwendung besuchen können. Es sollte ungefähr so aussehen:
"output": { "ApiName": "amplifyssr", "RootUrl": "https://g6nfj3bvsg.execute-api.eu-west-1.amazonaws.com/dev", "ApiId": "g6nfj3bvsg"},
Besuchen Sie die API-Gateway-URL in Ihrem Browser unter <your-api-url>/ssr und Sie sollten Ihre glänzende neue servergerenderte React-Anwendung sehen! Wenn Sie in Ihrem Browser Ihrer Wahl in die Registerkarte Netzwerk eintauchen und die Anforderungen anzeigen, werden Sie feststellen, dass die Anforderung an /ssr eine vollständig gerenderte HTML-Antwort enthält, wobei unsere React-Anwendung innerhalb von <body> des Dokuments gerendert wird.
<div> <div class="App" data-reactroot=""> <header class="App-header">Server Rendered React App</header> </div></div>
Sie werden auch die Anforderungen bemerken, die vom Browser an Ihre Cloudfront-URL gesendet werden, um das clientseitige JavaScript zu laden, das das Rendern von hier aus übernimmt.
Wohin von hier aus?
Dieses Tutorial soll Sie so schnell wie möglich mit serverseitigem Rendering vertraut machen, ohne sich um die Verwaltung von Infrastruktur, CDNs und mehr kümmern zu müssen. Nachdem wir den serverlosen Ansatz verwendet haben, können wir einige nette Verbesserungen an unserem Setup vornehmen.
Bereitgestellte Parallelität
Eine Möglichkeit, wie AWS Lambda extrem kostengünstig bleiben kann, besteht darin, dass Lambda-Funktionen, die seit einiger Zeit nicht mehr betroffen sind, „inaktiv“ werden.“ Dies bedeutet im Wesentlichen, dass es, wenn wir sie erneut ausführen, zu einem sogenannten „Kaltstart“kommt — einer Initialisierungsverzögerung, die auftreten muss, bevor das Lambda reagiert.
Danach ist das Lambda dann für eine gewisse Zeit wieder „warm“ und wird auf nachfolgende Anfragen bis zur nächsten langen Leerlaufperiode schnell reagieren. Dies kann zu leicht unzuverlässigen Antwortzeiten führen.
Obwohl Lambda „serverlos“ ist, verwendet es leichte Container, um alle Anforderungen zu verarbeiten. Jeder Container kann zu einem bestimmten Zeitpunkt nur eine Anforderung verarbeiten. Zusätzlich zum Kaltstartproblem nach einer Leerlaufzeit gilt dies auch, wenn viele gleichzeitige Anforderungen dieselbe Lambda-Funktion treffen, wodurch mehr gleichzeitige Container oder Worker kalt gestartet werden, bevor sie antworten.
In der Vergangenheit haben viele Ingenieure dieses Problem gelöst, indem sie Skripte geschrieben haben, um das Lambda regelmäßig zu pingen, um es warm zu halten. Es gibt jetzt eine viel bessere AWS-native Möglichkeit, dies zu lösen, und dies wird als bereitgestellte Parallelität bezeichnet.
Mit Provisioned Concurrency können Sie sehr einfach eine bestimmte Anzahl dedizierter Container anfordern, um für eine bestimmte Lambda-Funktion warm zu bleiben. Dies gibt Ihnen eine viel konsistentere SSR-Reaktionszeit in Zeiten hoher und sporadischer Last.
Lambda-Versionen
Sie können mehrere Lambda-Versionen für Ihre Funktionen erstellen und den Datenverkehr zwischen ihnen aufteilen. Dies ist in unserer SSR-Anwendung sehr leistungsfähig, da wir auf der Lambda-Seite Aktualisierungen vornehmen und diese mit einem kleineren Teil der Benutzer A / B-testen können.
Sie können mehrere Versionen Ihres Lambda veröffentlichen und den Datenverkehr zwischen ihnen in von Ihnen angegebenen Gewichtungen aufteilen. Beispielsweise möchten Sie möglicherweise ein CTA-Banner für einige Benutzer auf dem Server rendern, um das Engagement zu messen, für andere jedoch nicht. Sie können dies mit Lambda-Versionen tun.
Full-Stack-Webanwendung
Wie bereits erläutert, erstellt AWS Amplify bereits eine REST-API und einen Express-Server für uns, in denen wir einen Endpunkt zum Server-Rendern unserer React-Anwendung erstellt haben. Wir können diesem Express-Server unter amplify/backend/function/amplifyssr/src/app.js jederzeit mehr Code und Endpunkte hinzufügen, sodass wir unsere App in eine Full-Stack-Webanwendung mit Datenbank, Authentifizierung und mehr verwandeln können.
Sie können die fantastische Suite von AWS Amplify-Tools nutzen, um diese Ressourcen zu erstellen oder in Ihre eigene Infrastruktur einzubinden — auch wenn diese nicht auf AWS gehostet wird. Sie können Ihr AWS Lambda-Backend wie jeden anderen Express-Server behandeln und darauf aufbauen.
Sie haben bereits Ihre gesamte Bereitstellungspipeline eingerichtet, indem Sie amplify publish ausführen, damit Sie sich auf das Schreiben von Code konzentrieren können. Der Ausgangspunkt in diesem Tutorial gibt Ihnen die totale Flexibilität zu tun, was Sie von hier aus wollen.
Fazit
Serverseitiges Rendern muss nicht schwer sein. Wir können vollständig verwaltete Tools wie Next oder Razzle verwenden, die für sich genommen erstaunlich sind, aber für viele Teams kann dies angesichts ihres vorhandenen Codes oder ihrer Anforderungen ein viel zu großer Paradigmenwechsel sein. Die Verwendung eines einfachen, wartungsarmen und benutzerdefinierten Ansatzes kann das Leben erleichtern, insbesondere wenn Sie AWS oder Amplify bereits für Ihr Projekt verwenden.
SSR kann Ihren Webanwendungen einen enormen Mehrwert verleihen und die dringend benötigte Leistung oder SEO steigern. In der Webentwicklungs-Community haben wir das Glück, über Tools zu verfügen, mit denen CDNs, serverlose Backends und vollständig gehostete Webanwendungen mit wenigen Befehlen oder Klicks erstellt werden können.
Auch wenn Sie nicht glauben, dass Sie SSR benötigen, ist dies ein weit verbreitetes und häufiges Thema im JavaScript-Ökosystem. Ein Verständnis seiner Vorteile und Kompromisse zu haben, wird für fast jeden, der in der Webentwicklung tätig ist, nützlich sein.
Ich hoffe, Sie haben heute etwas gelernt – danke fürs Lesen! Fühlen Sie sich frei, mich zu erreichen oder mir auf Twitter zu folgen, wo ich über JavaScript, Python, AWS, Automatisierung und No-Code-Entwicklung twittere und blogge.
Vollständige Transparenz in Produktions-React-Apps
Das Debuggen von React-Anwendungen kann schwierig sein, insbesondere wenn Benutzer Probleme haben, die schwer zu reproduzieren sind. Wenn Sie daran interessiert sind, den Redux-Status zu überwachen und zu verfolgen, JavaScript-Fehler automatisch zu erkennen und langsame Netzwerkanforderungen und die Ladezeit von Komponenten zu verfolgen, versuchen Sie es mit LogRocket. 

LogRocket ist wie ein DVR für Web-Apps, der buchstäblich alles aufzeichnet, was in Ihrer React-App passiert. Anstatt zu erraten, warum Probleme auftreten, können Sie aggregieren und darüber berichten, in welchem Status sich Ihre Anwendung befand, als ein Problem auftrat. LogRocket überwacht auch die Leistung Ihrer App und berichtet mit Metriken wie Client-CPU-Auslastung, Client-Speichernutzung und mehr.
Das LogRocket Redux Middleware-Paket fügt Ihren Benutzersitzungen eine zusätzliche Ebene der Transparenz hinzu. LogRocket protokolliert alle Aktionen und den Status Ihrer Redux-Stores.
Modernisieren Sie das Debuggen Ihrer React-Apps – starten Sie die kostenlose Überwachung.