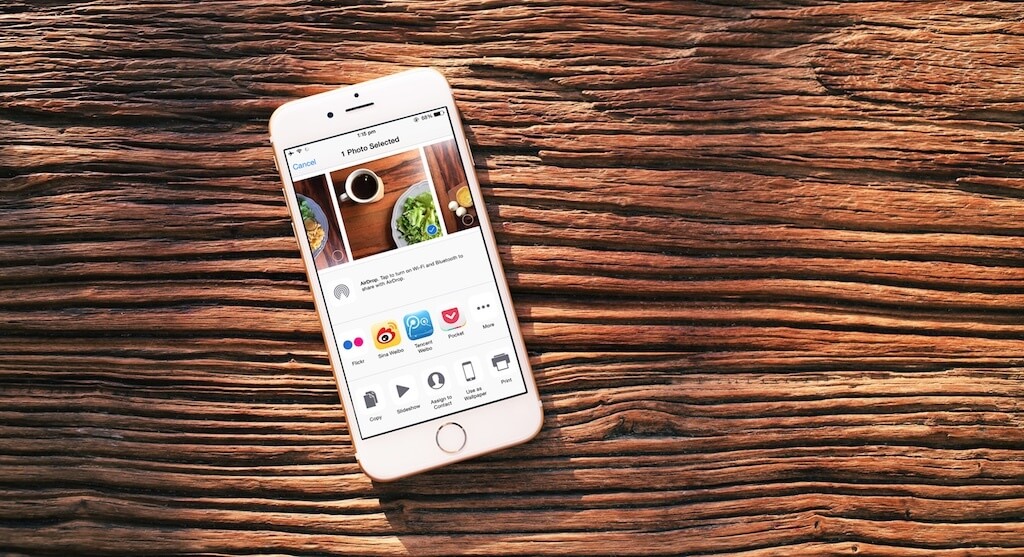
Freigabeerweiterungen, die in iOS 8 eingeführt wurden, bieten Benutzern eine einfache und bequeme Möglichkeit, Inhalte mit anderen Entitäten wie Social-Sharing-Websites oder Upload-Diensten zu teilen. Wenn Sie beispielsweise in Safari surfen, eine URL freigeben möchten, kopieren Sie sie, wechseln Sie zu der App, in der Sie sie speichern oder freigeben möchten, führen Sie die Aktion aus und setzen Sie dann das Surfen in Safari fort. Mit Freigabeerweiterungen können Benutzer jetzt Inhalte direkt aus der von ihnen verwendeten App heraus für Ihren Dienst freigeben, sei es Safari, Fotos oder andere Apps. Dies ist nicht auf Systemanwendungen beschränkt. Jede benutzerdefinierte Anwendung, die eine Instanz der UIActivityViewController-Klasse UIActivityViewController , kann Ihre Freigabeerweiterung sehen, wenn Sie Ihre Erweiterung so erstellt haben, dass sie den von dieser Anwendung bereitgestellten Dateityp verarbeiten kann.
Wir werden eine Share-Erweiterung erstellen, die Fotos für eine Social-Networking-Site freigibt. Um die Dinge zu vereinfachen, verwenden wir Imgur, da Benutzer Bilder anonym hochladen können (ohne dass die Bilder mit einem Konto verknüpft sind).

Genau wie jede andere Erweiterung kann eine Freigabeerweiterung keine eigenständige App sein. Ich habe ein Starterprojekt erstellt, das unsere Container-App sein wird. Laden Sie es herunter, um zu folgen.
Funktionsweise der Demo-App
Die App ist eine einfache Anwendung namens ImgurShare, mit der der Benutzer Bilder auf Imgur hochladen kann. Ich werde die Anweisungen geben, um es in Kürze startbereit zu machen, aber zuerst möchte ich einen Überblick über die App geben.
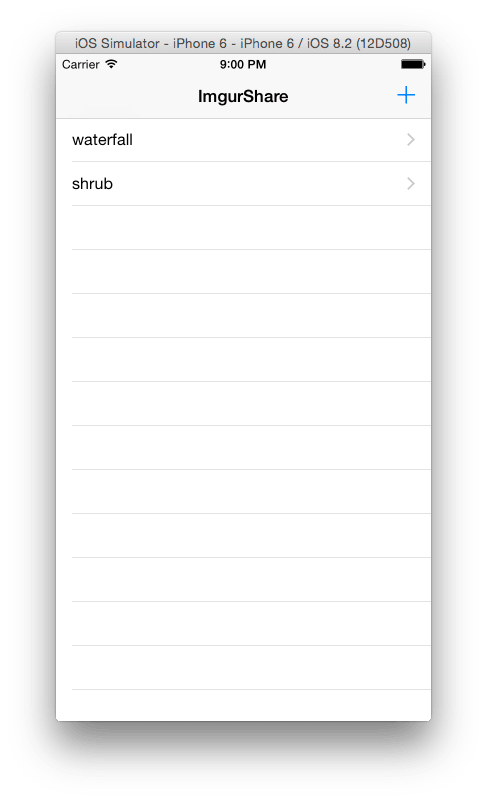
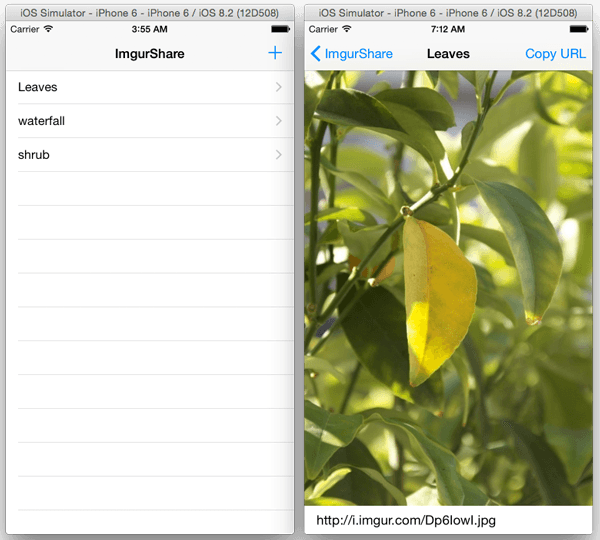
Die Stammansicht ist eine Tabellenansicht, in der die Titel aufgelistet sind, die wir den auf Imgur hochgeladenen Bildern geben.

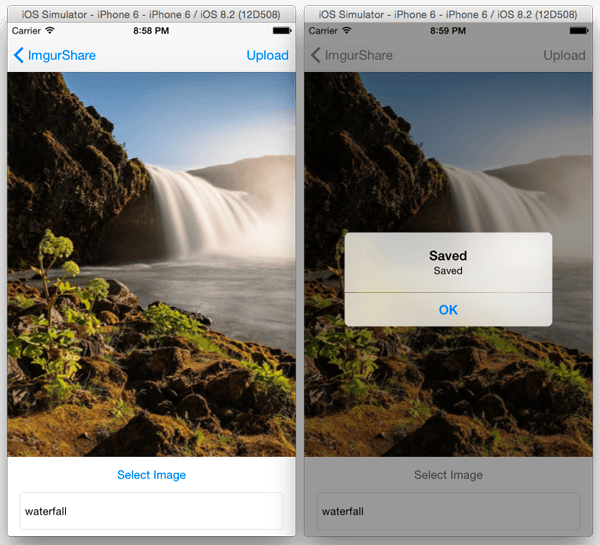
Um ein Bild hochzuladen, tippen Sie auf die Schaltfläche + in der Navigationsleiste und Sie erhalten eine Ansicht, in der Sie ein Bild auswählen, einen Titel für das Bild eingeben und auf Imgur hochladen können.

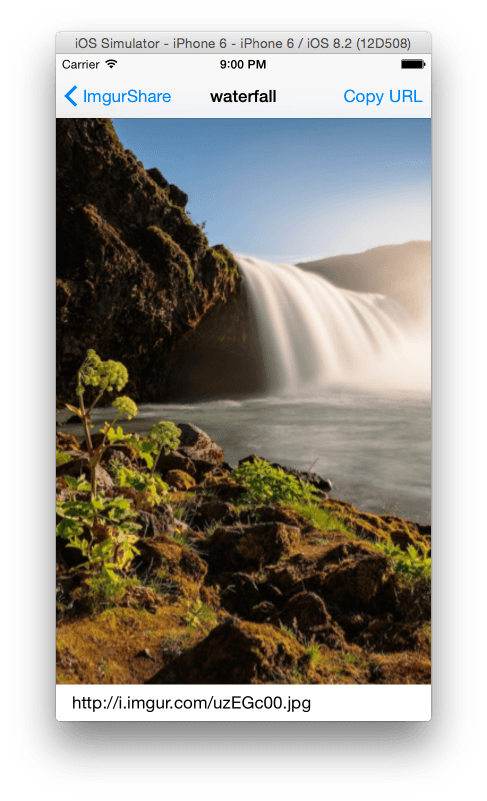
Wenn Sie nach dem Hochladen des Bildes zur Tabellenansicht zurückkehren, wird der Titel des hochgeladenen Bildes aufgelistet. Wenn Sie ein Element in der Tabellenansicht auswählen, wird das hochgeladene Bild und sein Link auf Imgur angezeigt. Um es einfach zu halten, habe ich keine Funktionen zum Bearbeiten und Löschen hinzugefügt.

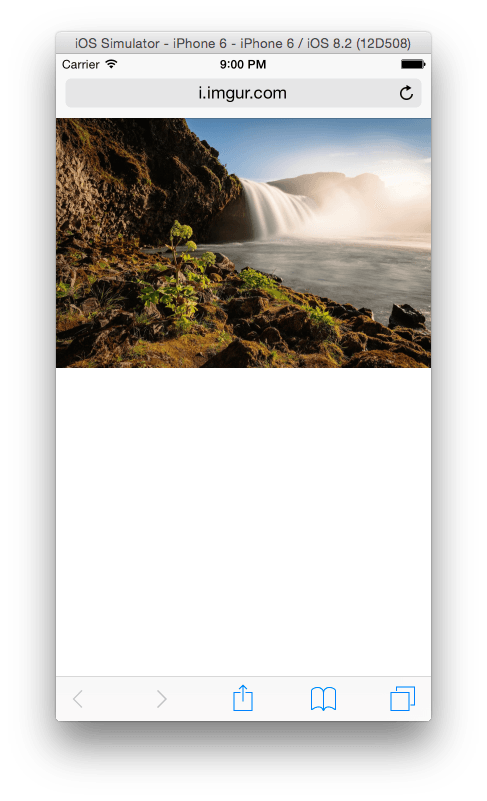
In der Navigationsleiste dieser Ansicht befindet sich die Schaltfläche URL kopieren, mit der Sie die URL des Bildes in die Zwischenablage kopieren können. Sie können es testen, indem Sie die URL kopieren, Safari öffnen und den Link einfügen. Sie sehen Ihr hochgeladenes Bild auf Imgur.

Erste Schritte
Mit der App-Übersicht aus dem Weg, wir können es jetzt einrichten. Es gibt ein paar Dinge, die Sie tun müssen, um es zum Laufen zu bringen. Erstens benötigen Sie eine Client-ID von Imgur, um deren API zu verwenden, und zweitens müssen Sie eine App-Gruppe einrichten. Sie benötigen ein Entwicklerkonto, um App-Gruppen zu aktivieren. Damit eine Erweiterung Daten für ihre Container-App freigeben kann, müssen Sie eine App-Gruppe konfigurieren. Dies ermöglicht den Zugriff auf einen gemeinsam genutzten Container zwischen der Erweiterung und der Container-App.
Wir möchten, dass die Erweiterung aus zwei Gründen Zugriff auf den freigegebenen Container hat: erstens wird genau wie bei der Container-App jedes über die Erweiterung hochgeladene Bild gespeichert und über die Container-App zur Anzeige bereitgestellt, und zweitens verwenden wir eine Hintergrundsitzung für den Upload, bei der das Bild vor dem Hochladen zuerst gespeichert werden muss. Wenn der Upload also möglicherweise langwierig ist, möchten wir, dass er auch dann abgeschlossen wird, wenn die Erweiterung beendet wird.
Um die Imgur-Client-ID zu erhalten, melden Sie sich an imgur.com oder registrieren Sie ein Konto unter imgur.com/register . Sobald Sie angemeldet sind, klicken Sie oben rechts auf dem Bildschirm auf Ihren Benutzernamen und wählen Sie Einstellungen.

Wählen Sie dann Anwendungen aus dem Menü auf der rechten Seite.

Wählen Sie unter Verwendete Apps die Option Eigene erstellen aus.

Klicken Sie im Menü links auf eine Anwendung registrieren und wählen Sie ihre Anwendung wie gezeigt registrieren.

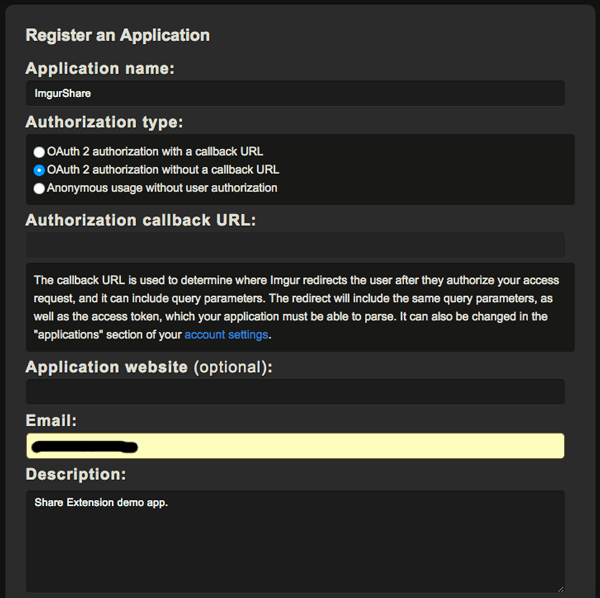
Geben Sie im Antragsformular den gewünschten Anwendungsnamen ein. Wählen Sie für Autorisierungstyp OAuth 2-Autorisierung ohne Rückruf-URL aus, geben Sie Ihre E-Mail-Adresse in E-Mail ein und geben Sie die gewünschte Beschreibung ein. Geben Sie den Sicherheitstext in das Feld ein und senden Sie das Formular ab.

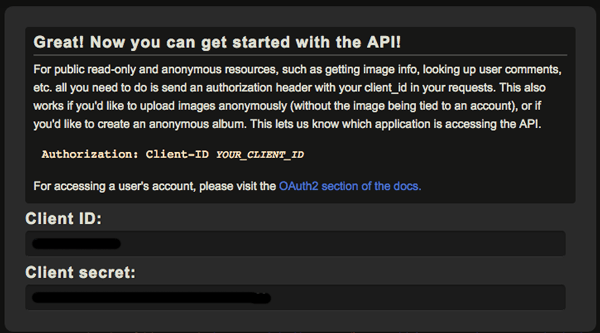
Nach erfolgreicher Übermittlung werden Ihnen Ihre Client-ID und Ihr Client-Geheimnis angezeigt.

Kopieren Sie die Client-ID und öffnen Sie UploadImageService.swift (finden Sie es in der ImgurKit-Gruppe) und fügen Sie es in die angezeigte Anweisung ein.
|
1
|
privat let imgurClientId = „IMGUR_CLIENT_ID“
|
Um die App-Gruppe zu konfigurieren, ändern Sie zuerst die Bundle-ID der App. Wählen Sie ImgurShare im Projektnavigator aus, und wählen Sie dann das ImgurShare-Ziel aus der Liste Ziele aus. Ändern Sie auf der Registerkarte Allgemein die Bundle-ID von com.appcoda.ImgurShare zu etwas anderem. Sie benötigen einen anderen Bezeichner, da der Bezeichner, den Sie für Ihre App-Gruppe verwenden, mit dem Bundle-Bezeichner übereinstimmen und eindeutig sein muss.

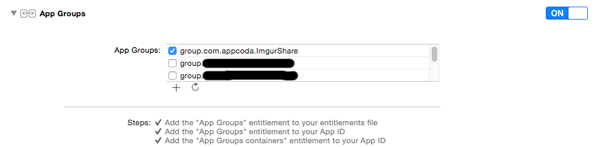
Gehen Sie als Nächstes zur Registerkarte Funktionen und schalten Sie den Schalter App-Gruppen ein. Fügen Sie eine neue Gruppe hinzu und nennen Sie sie group.com..ImgurShare. Für meinen Fall habe ich group.com.appcoda.ImgurShare.

Erstellen der Freigabeerweiterung
Öffnen Sie AddImageViewController.swift-Datei und ändern Sie in der Funktion shareImage (imageTitle:, imageToUpload:) die Container-ID so, dass sie mit der von Ihnen erstellten Gruppe übereinstimmt.
|
1
|
config.sharedContainerIdentifier = „Gruppe.com.appcoda.ImgurShare“
|
Öffnen Sie ImageService.swift und machen Sie dasselbe für die folgende Anweisung in der Funktion tempContainerURL(image:, name:).
Machen Sie dasselbe für die Anweisung, die in der Funktion getFileUrl() in derselben Klasse angezeigt wird.
Sie können die App jetzt ausführen und testen.
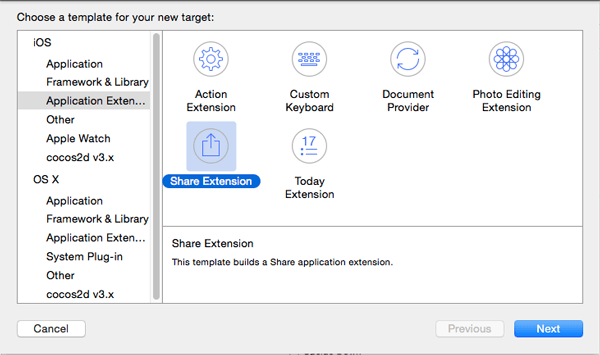
Als nächstes erstellen wir die Share-Erweiterung. Wählen Sie das ImgurShare-Projekt im Projektnavigator aus und gehen Sie dann zu Editor > Ziel hinzufügen > iOS > Anwendungserweiterung > Erweiterung freigeben

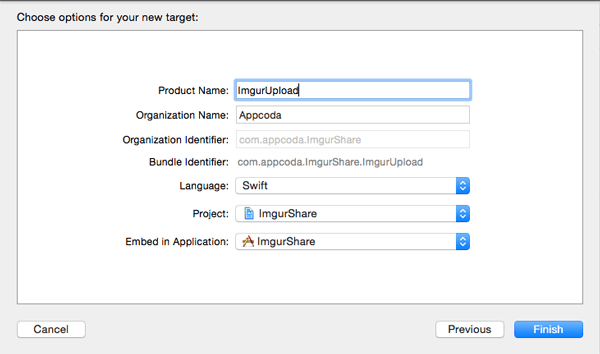
Setzen Sie im nächsten Bildschirm den Produktnamen auf ImgurUpload und lassen Sie die verbleibenden Felder auf den Standardwert gesetzt. Klicken Sie auf Fertig stellen und aktivieren Sie das ImgurUpload-Schema

Konfigurieren Sie als Nächstes die App-Gruppe für das ImgurUpload-Ziel. Wählen Sie das ImgurShare-Projekt im Projektnavigator und dann das ImgurUpload-Ziel aus. Aktivieren Sie auf der Registerkarte Funktionen den Schalter App-Gruppen und wählen Sie die Gruppe aus, die Sie zuvor für das ImgurShare-Ziel erstellt haben.

Um die gemeinsame Nutzung von Code zwischen der Erweiterung und der Container-App zu ermöglichen, habe ich den Code in ein Framework eingefügt. Wir müssen dies mit dem ImgurUpload-Ziel verknüpfen.
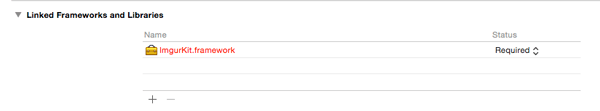
Wenn das ImgurUpload-Ziel ausgewählt ist, klicken Sie auf der Registerkarte Allgemein auf die Schaltfläche + im Abschnitt Verknüpfte Frameworks und Bibliotheken. Wählen Sie ImgurKit.wählen Sie aus der Liste und klicken Sie auf Hinzufügen.

Schauen wir uns nun die Dateien an, die beim Erstellen der Erweiterung generiert wurden. Erweitern Sie die ImgurUpload-Gruppe, und Sie sehen eine Storyboard-Datei, eine Berechtigungsdatei, einen View-Controller und eine Plist-Datei in der Gruppe Unterstützende Dateien. Die Berechtigungsdatei in einer Erweiterung wird wie in der Container-App generiert, wenn Sie App-Gruppen konfigurieren. Es enthält Details zu Ihrer App-Gruppe. Genau wie in Aktionserweiterungen können Sie eine JavaScript-Datei verwenden, um Inhalte von Webseiten in Safari abzurufen. Wir werden dies nicht in unserer Erweiterung verwenden, aber eine Vorstellung davon, wie JavaScript-Dateien verwendet werden, um Daten von der Host-App an den View Controller der Erweiterung zu übertragen, finden Sie im vorherigen Artikel zu Action Extensions . Der Prozess und die Einrichtung ist ziemlich ähnlich.
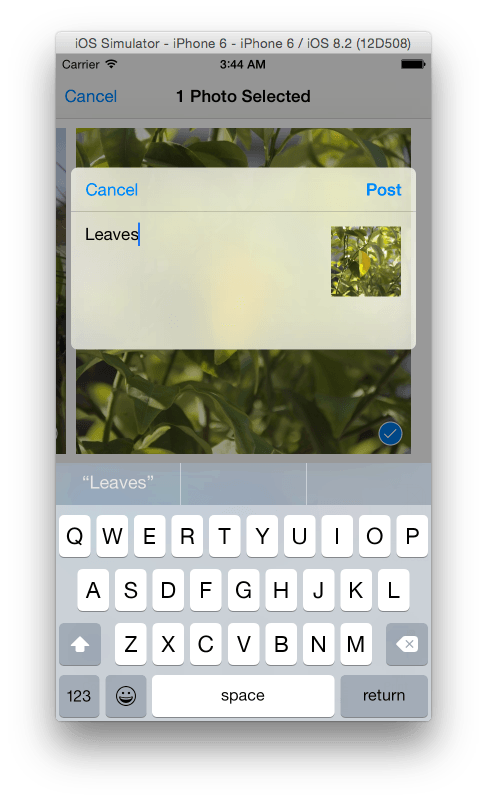
Sie können die Storyboard-Datei verwenden, um eine benutzerdefinierte Oberfläche zu erstellen (oder dies im Code zu tun). Die Benutzeroberfläche ähnelt der Compose-Ansicht, die Sie erhalten, wenn Sie etwas auf Twitter oder Facebook teilen.
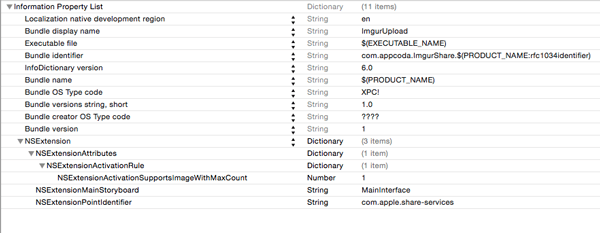
Wir müssen den Inhaltstyp angeben, den unsere Erweiterung unterstützt, indem wir ihre Aktivierungsregel in der Plist-Datei festlegen. Öffnen Sie Info.plist und erweitern Sie den NSExtension-Schlüssel. Erweitern Sie dann den Schlüssel NSExtensionAttributes , um zur NSExtensionActivationRule zu gelangen. Dies bedeutet, dass Ihre Erweiterung immer verfügbar ist, wenn der Benutzer Inhalte freigeben möchte. Sie müssen dies ändern und es spezifisch machen, wenn Sie möchten, dass Ihre App vom App Store genehmigt wird. Ändern Sie den Typ in Dictionary und fügen Sie ein neues Schlüssel-Wert-Paar hinzu. Setzen Sie den Schlüsselnamen auf NSExtensionActivationSupportsImageWithMaxCount, type auf Number und value auf 1. Dies gibt an, dass die Erweiterung die gemeinsame Nutzung eines einzelnen Bildes gleichzeitig unterstützt.

Wenn Sie sich die ShareViewController-Klasse ansehen, finden Sie die folgenden Methodenstubs.
- isContentValid() – Hier wird die Benutzereingabe validiert. Sie validieren die Texteingabe sowie den zu teilenden Inhalt und geben true zurück, wenn die Validierung bestanden wird. Die Schaltfläche Post in der Komponieransicht bleibt deaktiviert, bis true zurückgegeben wird.
- didSelectPost() – Dies wird aufgerufen, nachdem der Benutzer auf die Schaltfläche Post geklickt hat, und hier laden Sie den freigegebenen Inhalt hoch. Sobald der Upload geplant ist, müssen Sie completeRequestReturningItems(, completionHandler:) damit die Host-App die Benutzeroberfläche aufheben kann. Wenn die Upload-Anforderung abgeschlossen ist, wird der Completion-Handler aufgerufen, der an den zuvor genannten Funktionsaufruf übergeben wurde.
- ConfigurationItems() – Mit der Standard-Compose-Ansicht der Share-Erweiterung können Sie festlegen, was am unteren Rand der Ansicht mithilfe von Tabellenansichtszellen angezeigt wird. Dazu müssen Sie ein Array von SLComposeSheetConfigurationItem-Objekten zurückgeben, wenn Sie Konfigurationen für den Benutzer festgelegt haben. Andernfalls geben Sie ein leeres Array zurück.
Fügen Sie der ShareViewController-Klasse die folgenden Importe hinzu.
|
1
2
|
ImgurKit importieren
MobileCoreServices importieren
|
Fügen Sie der Klasse die folgende Variable hinzu. Dadurch wird das vom Benutzer ausgewählte Bild gespeichert.
|
1
|
var selectedImage: UIImage?
|
Als nächstes überschreiben wir viewDidLoad() , um das Bild aus den Anhangselementen in extensionContext zu extrahieren. Wenn der Benutzer ein Bild veröffentlicht, wird es mit anderen Metadaten gebündelt und über das extensionContext-Objekt an die Erweiterung übergeben. Fügen Sie der Klasse Folgendes hinzu.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
überschreiben Sie func viewDidLoad () {
super.viewDidLoad()
let content = extensionContext!.inputItems as NSExtensionItem
let contentType = kUTTypeImage as String
for attachment in content.attachments as {
if attachment.hasItemConformingToTypeIdentifier(contentType) {
attachment.loadItemForTypeIdentifier(contentType, options: nil) { data, error in
if error == nil {
let url = data as NSURL
if let imageData = NSData(contentsOfURL: url) {
self.selectedImage = UIImage (Daten: ImageData)
}
} sonst {
let alert = UIAlertController(Titel: „Fehler“, Meldung: „Fehler beim Laden des Bildes“, preferredStyle: .Warnung)
let action = UIAlertAction(Titel: „Fehler“, Stil: .Abbrechen) { _ in
selbst.dismissViewControllerAnimated(wahr, Fertigstellung: nil)
}
alarm.addAction(Aktion)
selbst.presentViewController (Warnung, animiert: wahr, Abschluss: nil)
}
}
}
}
}
|
Hier extrahieren wir das Anhangselement im NSItemProvider-Objekt und prüfen dann, ob der Anhang dem Typ kUTTypeImage entspricht. kUTTypeImage ist eine systemdefinierte Zeichenfolgenkonstante für einheitliche Kerntypbezeichner, die im MobileCoreServices-Framework definiert sind. Wir verwenden es, um Anhangstypen zu identifizieren.
Das Bild ist in die NSItemProvider-Klasse eingeschlossen, daher müssen wir es zuerst mit loadItemForTypeIdentifier() laden. Wenn dies erfolgreich ist, laden wir das Bild von der URL, in der es gespeichert ist (beim Extrahieren aus NSItemProvider werden Bilder auf der Festplatte gespeichert). Wir setzen dann die Variable selectedImage mit dem Bild. Im Falle eines Fehlers wird dem Benutzer eine Warnung angezeigt.
Als nächstes ändern Sie die Funktion isContentValid() wie gezeigt.
|
1
2
3
4
5
6
7
8
9
|
überschreiben Sie func isContentValid() -> Bool {
if let img = selectedImage{
if !inhaltsText.isEmpty {
gibt true zurück
}
}
false zurückgeben
}
|
Dadurch wird sichergestellt, dass ein Bild ausgewählt ist und der Benutzer einige Eingaben eingibt, bevor er posten kann.
Ändern Sie didSelectPost() wie folgt.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
überschreiben Sie func didSelectPost() {
let defaultSession = UploadImageService.sharedService.session
let defaultSessionConfig = defaultSession.konfiguration
Lassen Sie defaultHeaders = defaultSessionConfig.HTTPAdditionalHeaders
lassen Sie config = NSURLSessionConfiguration.backgroundSessionConfigurationWithIdentifier(„com.appcoda.ImgurShare.bkgrdsession“)
config.sharedContainerIdentifier = „group.com.appcoda.ImgurShare“
config.HTTPAdditionalHeaders = defaultHeaders
let session = NSURLSession(configuration: config, delegate: UploadImageService.sharedService, delegateQueue: NSOperationQueue.mainQueue())
let completion: (TempImage?, NSError?, NSURL?) -> () = { image, error, tempURL in
if error == nil {
if let imageURL = image?.link {
let image = Image(imgTitle: self.contentText, imgImage: self.selectedImage!)
Bild.url = imageUrl
lassen Sie imageService = ImageService.sharedService
imageService.addImage(Bild)
imageService.saveImages()
}
if let container = tempURL {
var delError: NSError?
wenn NSFileManager.defaultManager().isDeletableFileAtPath(Container.pfad!) {
let Erfolg = NSFileManager.defaultManager().removeItemAtPath(Container.pfad!, fehler: &delError)
wenn(!erfolg) {
println(„Fehler beim Entfernen der Datei unter Pfad: \ (Fehler?.description)“)
}
}
}
} else {
println(„Error uploading image: \(error!)“)
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println(„Error removing file at path: \(error?.beschreibung)“)
}
}
}
}
}
lassen Sie title = contentText
UploadImageService.sharedService.uploadImage(selectedImage!, title: Titel, session: session, Abschluss:Abschluss)
selbst.extensionContext?.completeRequestReturningItems(, null)
}
|
Ersetzen Sie die App-Gruppen-ID in der folgenden Anweisung durch Ihre eigene.
|
1
|
config.sharedContainerIdentifier = „Gruppe.com.appcoda.ImgurShare“
|
Hier definieren wir die Hintergrundsitzung, die wir für den Upload verwenden werden. Wir definieren dann den Abschlussblock, der aufgerufen wird, wenn die Anforderung abgeschlossen ist. Im Abschlussblock prüfen wir, ob der Upload erfolgreich war, und speichern das Bild (hier gespeicherte Bilder werden in die Tabellenansicht der Container-App geladen). Anschließend löschen wir das temporäre Image, das während der Hintergrundanforderung auf der Festplatte gespeichert wurde. Wenn der Upload fehlgeschlagen ist, löschen wir auch das temporäre Bild und speichern es nicht für die spätere Anzeige in der Container-App. Wir möchten nur, dass die Container-App Bilder anzeigt, die erfolgreich auf Imgur hochgeladen wurden.
Beachten Sie die Verwendung von contentText. Diese Eigenschaft enthält die Texteingabe des Benutzers.
Wir rufen dann die Funktion uploadImage() im ImgurKit-Framework auf, um den Upload durchzuführen. Diese Methode ist asynchron und wird sofort zurückgegeben. Wenn der Upload abgeschlossen ist oder fehlschlägt, wird der Abschlussblock aufgerufen.
Als nächstes ändern Sie ConfigurationItems() wie gezeigt. Wir geben ein leeres Array zurück, da wir der Compose-Ansicht der Erweiterung nichts hinzufügen.
|
1
2
3
|
überschreiben Sie func ConfigurationItems() -> ! {
zurück
}
|
Testen der Freigabeerweiterung
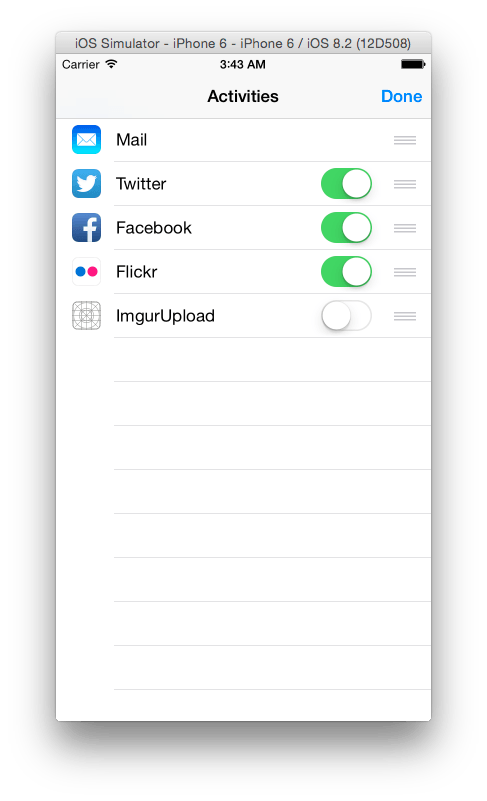
Sie können die App jetzt ausführen. Stellen Sie sicher, dass das ImgurUpload-Schema ausgewählt ist. Wenn Sie aufgefordert werden, eine auszuführende App auszuwählen, wählen Sie Fotos. Wählen Sie nach dem Ausführen ein Foto aus und tippen Sie auf die Schaltfläche Freigeben. Beim ersten Lauf müssen Sie Ihre Erweiterung zum Freigabeblatt hinzufügen. Wählen Sie die Schaltfläche Mehr rechts neben den anderen Freigabesymbolen und schalten Sie den Schalter für Ihre Erweiterung ein.

Zurück auf dem Freigabeblatt können Sie Ihr Erweiterungssymbol neben den anderen Freigabesymbolen sehen. Wählen Sie Ihre Erweiterung, geben Sie Text ein und tippen Sie auf Post.

Das Bild wird auf Imgur hochgeladen und in der Container-App gespeichert. Um dies zu bestätigen, navigieren Sie zum Startbildschirm und öffnen Sie ImgurShare. Sie sehen den Titel, den Sie für das Bild eingegeben haben, und das Bild selbst in der Detailansicht.

Wenn Sie die Container-App verlassen und zurück zur Fotos-App navigieren, um ein anderes Bild freizugeben, und zur Container-App zurückkehren, werden Sie feststellen, dass die Tabelle nicht automatisch mit dem hinzugefügten Element aktualisiert wird. Wenn Sie eine Tabellenzeile auswählen und dann zur Tabellenansicht zurückkehren, wird die Tabelle aktualisiert. Wir müssen die Tabellendaten neu laden, wenn die App wieder in den Vordergrund tritt. Fügen Sie dazu zunächst die folgende Funktion zur ImagesTableViewController-Klasse hinzu.
|
1
2
3
|
func refreshTable() {
Tabellenansicht.Daten neu laden()
}
|
Dann in AppDelegate.fügen Sie als Nächstes der Funktion applicationWillEnterForeground () Folgendes hinzu.
|
1
2
|
lassen Sie vc = ImagesTableViewController()
vc.refreshTable()
|
Wenn Sie nun ein Bild über die Erweiterung hochladen und die Container-App wieder in den Vordergrund stellen, wird die Tabelle aktualisiert.
Zusammenfassung
Damit ist dieses Tutorial zur Freigabeerweiterung abgeschlossen. Ich hoffe, der Leitfaden ist nützlich für alle, die eine Freigabeerweiterung erstellen möchten. Sie können die Projektdateien hier herunterladen.
Hinweis: Wenn Sie eine Datei über die Erweiterung freigeben, wird im Debugger die Fehlermeldung „Fehler beim Erben der CoreMedia-Berechtigungen von xxxx“ angezeigt. Dies scheint ein häufiger Fehler zu sein, und ich habe ihn bei der Arbeit mit den Erweiterungen Today, Share und action festgestellt. Die Erweiterung funktioniert trotz des Fehlers immer noch einwandfrei. Wenn Sie sich umsehen, scheint es üblich zu sein, und in diesem Stackoverflow-Beitrag sagt jemand, dass seine Erweiterung einwandfrei funktioniert und von Apple genehmigt wurde, obwohl der Fehler aufgetreten ist. Es könnte also ein Xcode-Fehler sein. Ich bin mir nicht sicher. Sie können Ihre Gedanken im Kommentar hinterlassen.