jqxGrid ist ein erweitertes jQuery Grid Widget, das vollständig mit JavaScript und offenen Webstandards erstellt wurde. Es bietet umfangreiche Funktionen, einfach zu bedienende APIs und funktioniert geräteübergreifend und browserübergreifend. Die jquery Grid-Komponente bietet erweiterte Datenvisualisierungsfunktionen und integrierte Unterstützung für Client- und serverseitiges Paging, Bearbeiten, Sortieren und Filtern. Sie können das Raster mit Frameworks wie Angular und ReactJS verwenden. Testen Sie jqxGrid in unserem jsEditor – Cloud-Lösung für JavaScript, HTML und CSS-Bearbeitung, Hosting und teilen Sie Ihre Web-Entwicklung Ideen! 
- Highlights
- Funktionen
- Hervorragende Leistung
- Datenbindung
- Datengruppierung im Outlook-Stil
- Datensortierung
- Data Paging
- Verschachtelte Datengitter
- Zeilendetails
- Spaltentypen
- Angeheftete Spalten
- Zellen formatieren
- Rendern benutzerdefinierter Zellen
- Lokalisierung
- Tastaturnavigation
- Intuitive Zellen- und Zeilenauswahl
- Datenzusammenfassungen
- Anpassung der Datenrasterspalten- und Layoutlaufzeit
- Styling und Anpassung
Highlights
- Funktioniert geräteübergreifend und browserübergreifend
- Webstandardkonform
- Feature komplettes jQuery Datagrid für Unternehmen
- Reichhaltige und benutzerfreundliche JavaScript-API
- Optimiert für Leistung
- Einfache Anpassung und integrierte Themen
- Lokalisierung
Funktionen
- Datenbindung
- Gruppierung im Outlook-Stil
- Sortieren und mehrspaltige Sortierung
- Filtern
- Paging
- Bearbeiten und Validieren
- Verschachtelte Raster
- Zeilenumbrüche Details
- Lokalisierung
- Adaptives Layout
- Spaltentypen
- Ändern der Spaltengröße
- Spalten neu anordnen
- Spaltenhierarchie
- Angeheftete Spalten
- Fremde Spalten
- Zellen formatieren
- Benutzerdefinierte Rasterfilter
- Benutzerdefinierte Zellen rendern
- Benutzerdefinierte Zelleneditoren
- Spalten- und Zellstyling
- Zeilen- und Zellauswahl
- Aggregate
- Export nach Excel, XML, HTML, CSV, TSV, PDF und JSON
- Responsive Größe mit Fluiddimensionen
- Zugänglichkeit
- Tastatur Navigation
- State Maitenance
Hervorragende Leistung
jqxGrid bietet eine intuitive und benutzerfreundliche Benutzeroberfläche für allgemeine Dateninteraktionsfunktionen wie Gruppieren, Sortieren, Filtern, Paging und Scrollen. Die Zeilen und Spalten unterstützen die vollständige UI-Virtualisierung, die die Anzahl der DOM-Elemente minimiert, die gerendert werden müssen, und eine unschlagbare Leistung in Szenarien mit Tausenden von Zeilen und Spalten gewährleistet.
Datenbindung
Unser Grid enthält eine integrierte Datenbindungslogik, die verschiedene Datenquellen unterstützt und mit großen Datensätzen arbeitet. Das Raster unterstützt mehrere Datenbindungsmodi, die für gängige Szenarien optimiert sind:
- Lokale Daten – Laden Sie das Javascript-Datenraster aus einem lokalen Array von Objekten.
- XML-Daten – Laden Sie das Javascript-Datenraster mit AJAX aus der XML-Datenquelle.
- JSON-Daten – Laden Sie das Javascript-Datenraster mit AJAX aus der JSON-Datenquelle.
- CSV-Daten – Laden Sie das Javascript-Datenraster aus CSV.
- Tabulatordaten – Laden Sie das Javascript-Datenraster aus tabulatorgetrennten (TSV).
- Remote Data – Laden Sie das Javascript-Datenraster mit JSONP. JSONP (JSON with Padding) repräsentiert JSON-Daten, die in einen Funktionsaufruf eingeschlossen sind. JSONP ist eine effektive domänenübergreifende Kommunikationstechnik, die häufig verwendet wird, um Richtlinienbeschränkungen für denselben Ursprung zu umgehen.
- Virtuelle Daten – jqxGrid kann bei Bedarf mit Daten gefüllt werden, wenn der Benutzer die aktuelle Seite scrollt oder ändert.
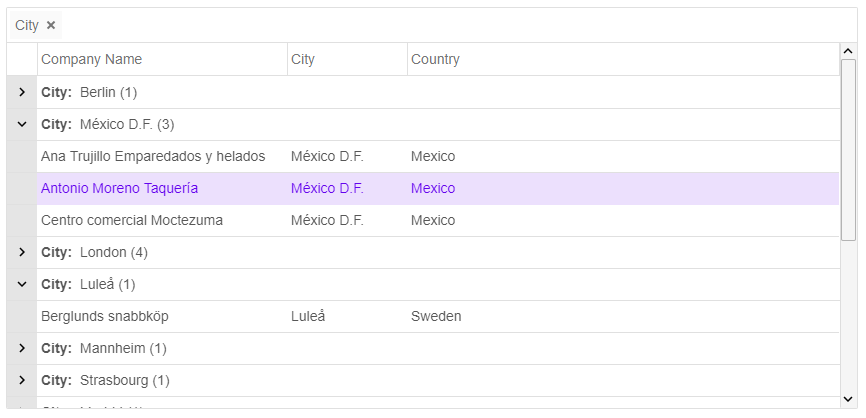
Datengruppierung im Outlook-Stil
Mit unserem Datenraster-Widget können Benutzer Daten einfach per Drag & Drop gruppieren. Benutzer können die Gruppierungshierarchie auch neu anordnen, indem Sie die Gruppierungsüberschriften im Gruppenbedienfeld ziehen und ablegen.
Aggregate können für jede Gruppe angezeigt werden.
Datensortierung
jqxGrid bietet integrierte leistungsstarke Sortierfunktionen wie die automatische Sortierung mit einem Klick, die Auswahl der Sortieroption aus einem Kontextmenü und die Sortierung über API-Aufrufe. Das Datenraster wählt automatisch den am besten geeigneten Vergleich aus. Benutzer können auch eine benutzerdefinierte Sortiervergleichsfunktion implementieren und verwenden. Die Sortierung funktioniert gut mit allen möglichen Konfigurationen, einschließlich Zeilengruppierung und Paging.
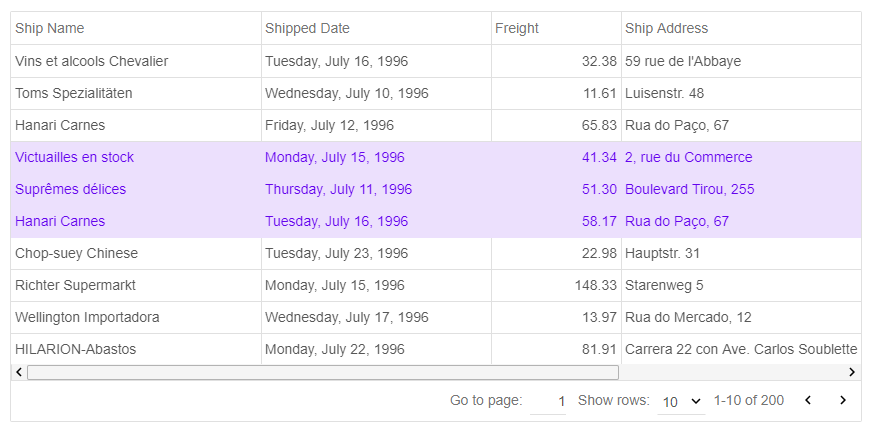
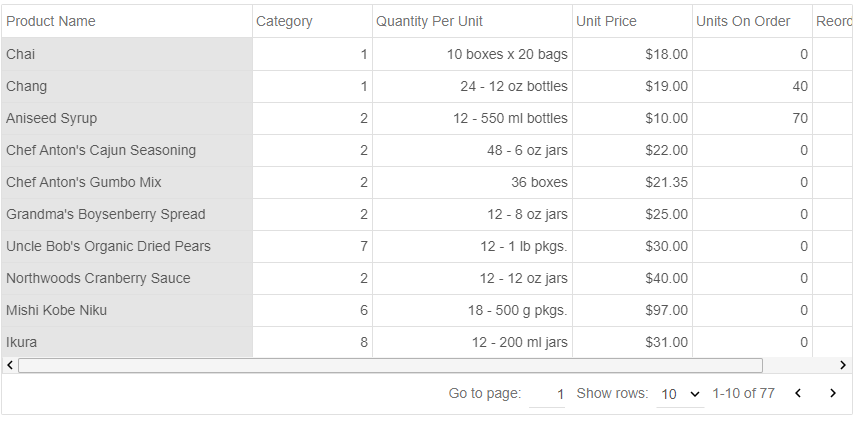
Data Paging
Mit der integrierten Paging-Funktionalität können Benutzer große Datensätze auf mehreren Seiten anzeigen, um das Laden zu beschleunigen und die Navigation zu vereinfachen. Benutzer haben auch die Möglichkeit auszuwählen, wie viele Datensätze auf einer Seite angezeigt werden sollen.

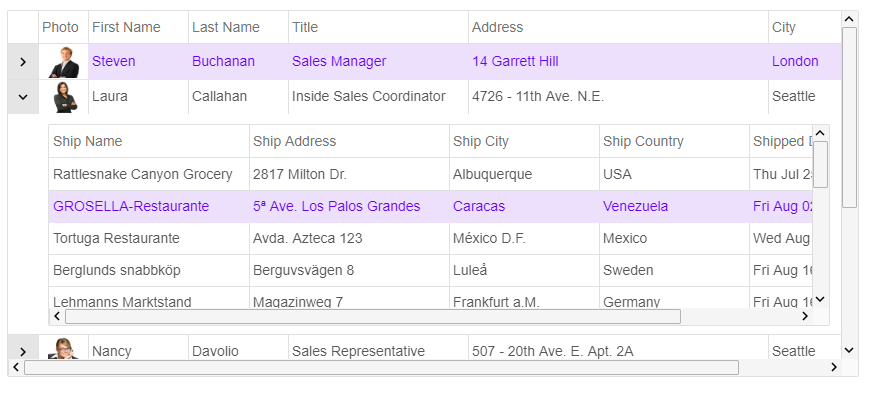
Verschachtelte Datengitter
jqxGrid verfügt über ein sehr flexibles Layout, das eine einfache Verschachtelung von Inhalten, UI-Elementen und Widgets einschließlich verschachtelter Datengitter ermöglicht.

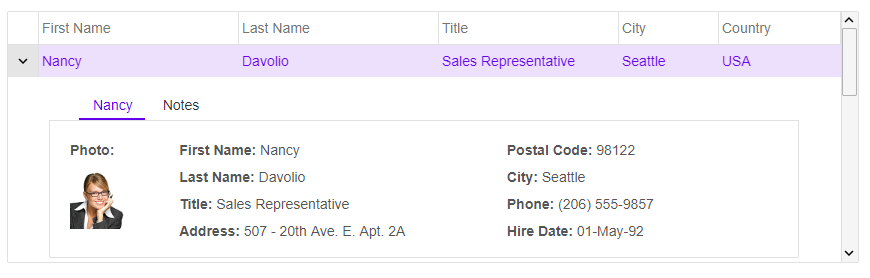
Zeilendetails
Zeilendetails sind integrierte Funktionen des jQuery-Datenrasters. Sie können die Höhe des Bereichs Zeilendetails ändern und benutzerdefinierte Datenvorlagen verwenden. Sie können auch JavaScript-APIs verwenden, um den Detailbereich für Rasterzeilen zu erweitern und zu reduzieren.
Spaltentypen
Die Infrastruktur des jQuery-Rasters unterstützt mehrere Spaltentypen. In der aktuellen Version bietet das Datenraster integrierte Spalten ‚Text‘, ‚Nummer‘, ‚DROPDOWN-Liste‘, ‚Datum / UHRZEIT‘ und ‚Kontrollkästchen‘. Unser jQuery-Raster unterstützt auch das Rendern benutzerdefinierter Daten. Entwickler können einfach die Standard-Rendering-Logik ersetzen und benutzerdefinierte Spalten und Zellen Rendering verwenden.

Angeheftete Spalten
jqxGrid unterstützt Excel-ähnliche angeheftete (eingefrorene) Spalten. Mit dieser Funktion können Sie auch Spalten an der linken Seite der Gridview-Zeichenfläche anheften. Die angehefteten Spalten sind sehr nützlich bei der Arbeit mit großen Tabellen und erleichtern das Scrollen und Vergleichen von Daten aus verschiedenen Teilen der Tabelle.
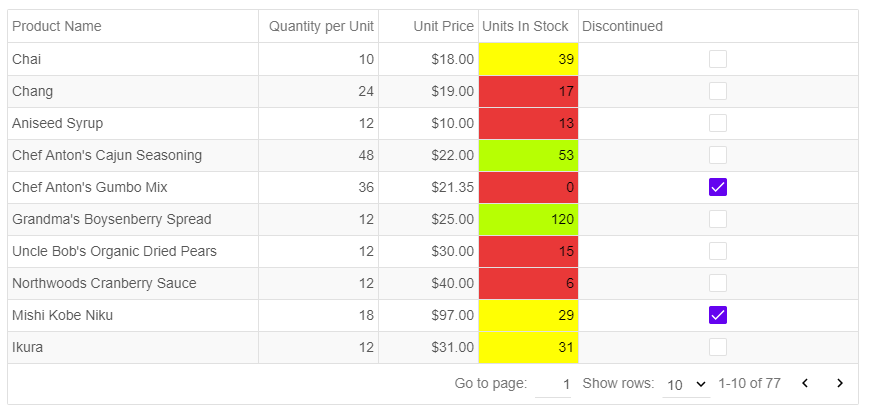
Zellen formatieren
Unser jQuery Grid bietet eine Zellenformatierungsfunktion, mit der Sie ganz einfach eine Formatierungszeichenfolge für die Rasterspalte angeben können. Sie können Datumsangaben, numerische Werte wie Dezimalzahlen, Ganzzahl- und Gleitkommazahlen, Währungs- und Prozentwerte formatieren.
Rendern benutzerdefinierter Zellen
Das Javascript-Datenrasterprogrammierungsmodell ist sehr flexibel und erweiterbar. Entwickler können benutzerdefinierte Zellenrenderfunktionen erstellen und auf Spalten oder einzelne Rasterzellen anwenden. Diese Funktion ermöglicht technisch das Rendern beliebiger HTML-Inhalte in den Rasterzellen.
Lokalisierung
Unser jQuery Grid unterstützt die Lokalisierung für mehrsprachige Websites und Anwendungen. Alle Textelemente, die in Steuerschaltflächen, Menüelementen und Elementen verwendet werden, können lokalisiert werden.
Wenn der Benutzer mit der Eingabe von Text beginnt, wird der Inhalt der Zelle durch den vom Benutzer eingegebenen Text ersetzt.
- Linke Pfeiltaste gedrückt – Wählt die linke Zelle aus, wenn sich das Raster nicht im Bearbeitungsmodus befindet. Andernfalls wird der Tastendruck vom Editor übernommen.
- Rechte Pfeiltaste gedrückt – Wählt die richtige Zelle aus, wenn sich das Raster nicht im Bearbeitungsmodus befindet. Andernfalls wird der Tastendruck vom Editor übernommen.
- Pfeiltaste nach oben gedrückt wird – Wählt die Zelle oben, wenn das Gitter nicht im Bearbeitungsmodus ist. Andernfalls wird der Tastendruck vom Editor übernommen.
- Pfeiltaste nach unten gedrückt – Wählt die Zelle darunter aus, wenn sich das Raster nicht im Bearbeitungsmodus befindet. Andernfalls wird der Tastendruck vom Editor übernommen.
- Page Up/Down wird gedrückt – Navigieren Sie mit einer Seite nach oben oder unten, wenn sich das Raster nicht im Bearbeitungsmodus befindet. Andernfalls wird der Tastendruck vom Editor übernommen.
- Start/Ende wird gedrückt – Navigieren Sie zur ersten oder letzten Zeile, wenn sich das Raster nicht im Bearbeitungsmodus befindet. Andernfalls wird der Tastendruck vom Editor übernommen.
- Enter-Taste gedrückt wird – Zeigt den Editor der ausgewählten Zelle. Befindet sich die Zelle im Bearbeitungsmodus, blendet sie den Editor der Zelle aus und speichert den neuen Wert. Der Wert des Editors entspricht dem Wert der Zelle.
- Esc-Taste gedrückt – Blendet den Editor der Zelle aus und bricht die Änderungen ab.
- Tab-Taste gedrückt wird – Wählt die richtige Zelle. Wenn sich das Raster im Bearbeitungsmodus befindet, wird der Wert der Bearbeitungszelle gespeichert, der Editor geschlossen, die richtige Zelle ausgewählt und der Editor geöffnet.
- Shift + Tab-Tasten gedrückt werden – Wählt die linke Zelle. Wenn sich das Raster im Bearbeitungsmodus befindet, wird der Wert der Bearbeitungszelle gespeichert, der Editor geschlossen, die linke Zelle ausgewählt und der Editor geöffnet.
- F2-Taste gedrückt – zeigt den Editor der ausgewählten Zelle an, wenn sich das Raster im Bearbeitungsmodus befindet.
- Leertaste gedrückt – Schaltet den Kontrollkästchen-Editor ein, wenn die Spalte der ausgewählten Zelle eine Kontrollkästchen-Spalte ist und das Raster bearbeitet werden kann.
- Strg-Taste gedrückt – im Auswahlmodus ‚multiplecellsextended und multiplerowsextended‘ wird die Auswahl erweitert, wenn der Benutzer auf eine Zelle oder Zeile klickt.
- Strg+PFEILTASTE – bewegt sich zu einer Kante.
- UMSCHALT+PFEILTASTE erweitert die Auswahl.
- Seite nach unten – Verschiebt einen Bildschirm nach unten
- Seite nach oben – Verschiebt einen Bildschirm nach oben
- Startseite – Bewegt sich zum Anfang
- Ende – Bewegt sich zum Ende
Intuitive Zellen- und Zeilenauswahl
Das Datenraster enthält mehrere Zellen- und Zeilenauswahloptionen. Sie können zwischen einer einzelnen Zelle und einer Excel-ähnlichen Auswahl mit mehreren Zellen und zwischen einer einzelnen Zeile und einer mehrzeiligen Auswahl wählen.
Datenzusammenfassungen
Mit dem JavaScript-Datenraster von jQWidgets können Sie integrierte Aggregate und benutzerdefinierte Aggregatfunktionen verwenden.Die UI-Komponente unterstützt Zusammenfassungen (Aggregate) und kann auch Zusammenfassungen anzeigen, wenn die Gruppierung aktiviert ist. Zu den integrierten Aggregatfunktionen gehören Min, Max, Sum, Count und Average.
Anpassung der Datenrasterspalten- und Layoutlaufzeit
Das Datenraster enthält feste und reaktionsschnelle Spaltenbreiten. Darüber hinaus können Spalten angeheftet, in der Größe geändert, neu angeordnet, CSS-formatiert, ausgeblendet, sortiert, gefiltert, gruppiert und mehr werden.
Styling und Anpassung
Unser jQuery Grid wird mit mehreren professionell gestalteten Themen ausgeliefert. Jedes Thema wird in einer separaten CSS-Datei gespeichert und ist einfach zu ändern. Die Themen können mit einer einzigen Eigenschaft des Grid-Widgets umgeschaltet werden. Seit der neuesten Version des jQuery-Rasters können Sie das JSON-Objekt verwenden, um die Zellen und Spalten des Rasters zu formatieren.