- Einführung
- Was Sie beim Erstellen einer Bibliothek beachten sollten:
- Was wir erstellen werden
- Erste Schritte
- Optionen
- Hinzufügen von CSS
- Testen unseres Plugins
- TooSlidePlugin
- Dokumentation Ihres Plugins
- Veröffentlichen Sie Ihr Plugin:
- Fazit
- LogRocket: Debuggen Sie JavaScript-Fehler einfacher, indem Sie den Kontext verstehen
Einführung
Plugins in JavaScript ermöglichen es uns, die Sprache zu erweitern, um einige leistungsstarke (oder nicht so leistungsstarke) Funktionen zu erreichen, die wir uns wünschen. Plugins / Bibliotheken sind im Wesentlichen gepackter Code, der uns davor bewahrt, immer wieder dasselbe (Features) zu schreiben.
Nur stecker es in, und spielen!
Es gibt Hunderte von Frameworks im JavaScript-Ökosystem, und jedes dieser Frameworks bietet uns ein System zum Erstellen von Plugins, um dem Framework neue Dinge hinzuzufügen.
Wenn Sie sich die NPM-Registrierung ansehen, in der fast alle JavaScript-Plugins veröffentlicht werden, sehen Sie mehr als eine Million Plugins, die sowohl als einfache Bibliotheken als auch als Frameworks veröffentlicht werden.
Wie Sie Plugins für jedes Framework erstellen, kann sich erheblich unterscheiden. Zum Beispiel Vue.js hat ein eigenes Plugin-System, das sich von dem unterscheidet, wie Sie Plugins für React erstellen würden.js. Es läuft jedoch alles auf denselben JavaScript-Code hinaus.
Wenn Sie daher Plugins mit Vanilla JavaScript erstellen können, können Sie ein Plugin erstellen, das unabhängig vom fraglichen Framework funktioniert.
„Ein framework-agnostisches JavaScript-Plugin ist ein Plugin, das ohne den Kontext eines Frameworks funktioniert. Sie können das Plugin in jedem Framework und sogar ohne Framework verwenden“
Was Sie beim Erstellen einer Bibliothek beachten sollten:
- Sie sollten ein Ziel für Ihr Plugin haben — dies ist der Schlüssel, den Ihr Plugin erreichen soll
- Ihr Plugin sollte für den beabsichtigten Gebrauch einfach zu bedienen sein
- Ihr Plugin sollte in hohem Maße anpassbar sein
- Ihr Plugin sollte eine Dokumentation haben, die die Entwickler anleitet, die das Plugin verwenden werden
Lassen Sie uns nun zur Sache kommen und die oben genannten Punkte berücksichtigen.
Was wir erstellen werden
In diesem Artikel zeige ich Ihnen, wie Sie ein Framework-agnostisches Plugin erstellen. Für dieses Tutorial erstellen wir ein Karussell— / Slider-Plugin – das Ziel des Plugins.
Dieses Plugin stellt einige Methoden zur Verfügung, die vom Benutzer des Plugins aufgerufen werden können .next() und .prev()
Erste Schritte
- Erstellen wir einen neuen Ordner, in dem unser Plugin-Code und alle anderen erforderlichen Dateien gespeichert werden. Ich rufe meinen Ordner
TooSlidePlugin. - In diesem Ordner erstellen Sie eine neue JavaScript-Datei in Ihrem bevorzugten Editor. Diese Datei enthält den Code für das Plugin. Ich rufe meine an
tooSlide.js
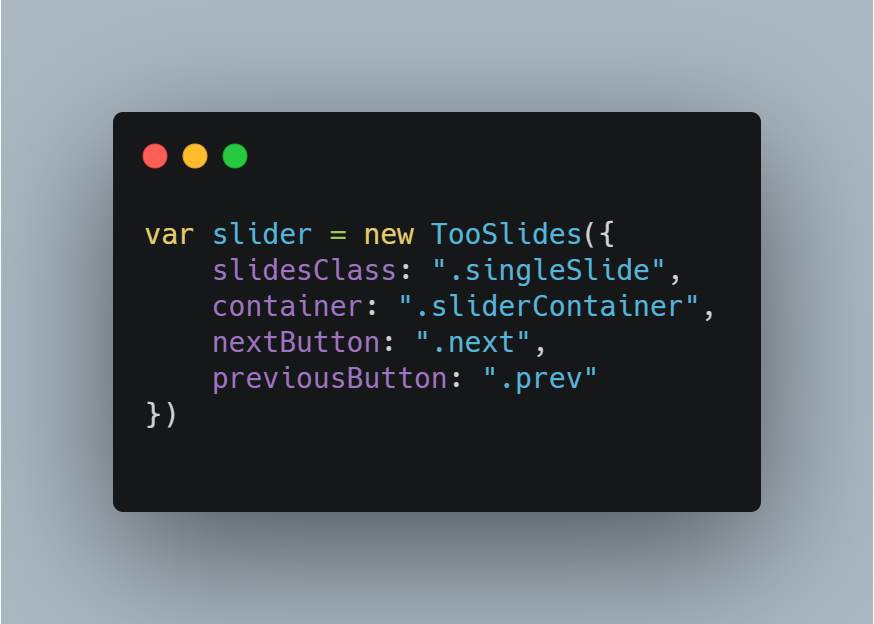
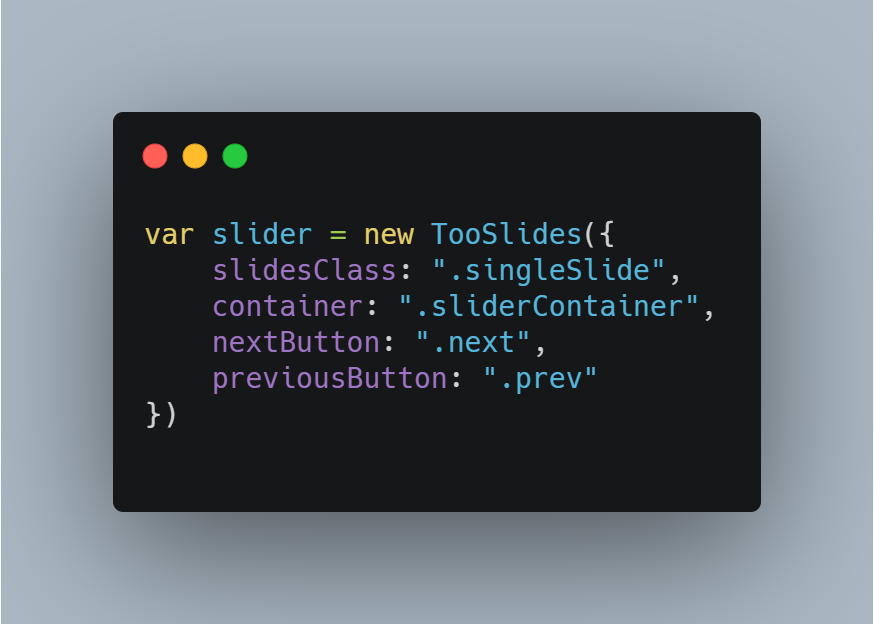
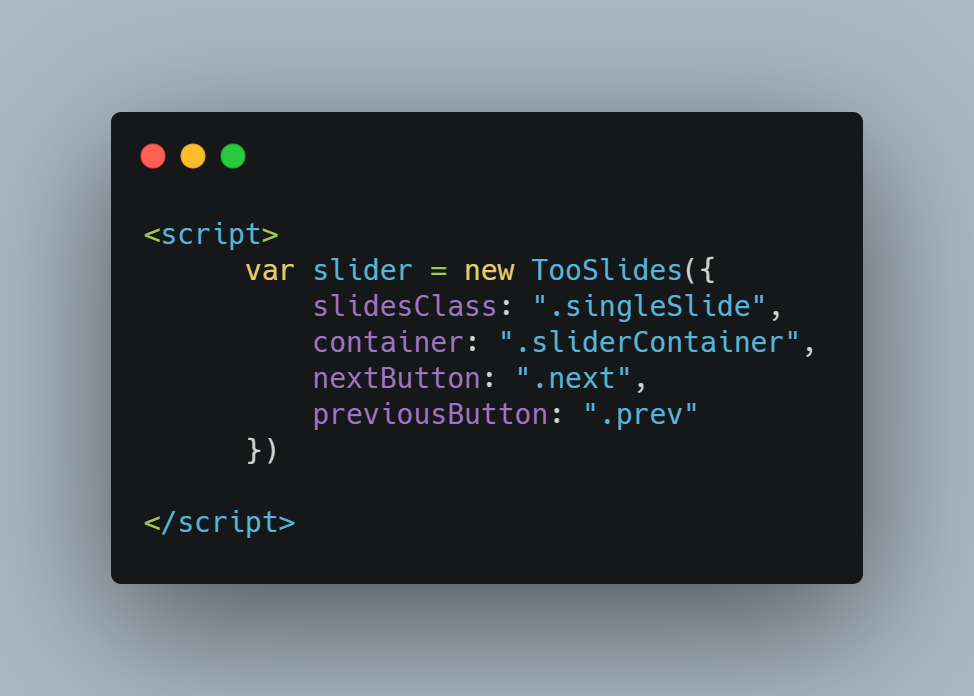
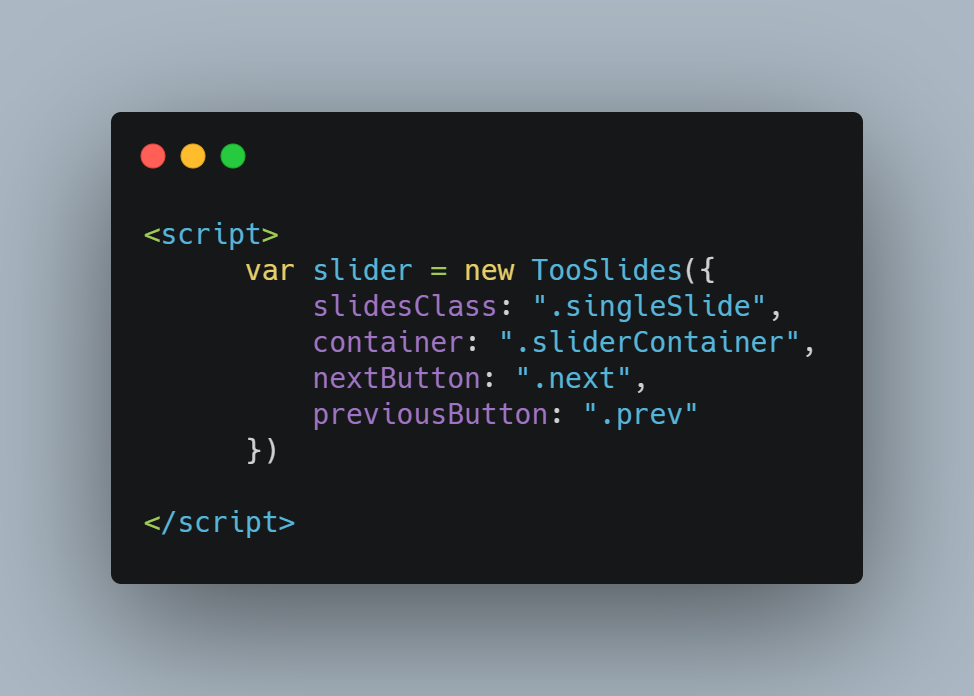
Manchmal stelle ich mir vor, wie ein Plugin (aus Sicht eines Endentwicklers) verwendet wird, bevor ich überhaupt anfange, es zu erstellen.


Wenn Sie sich den obigen Codeblock ansehen, wird davon ausgegangen, dass es einen Konstruktor namens TooSlides gibt, der ein Objekt mit bestimmten Eigenschaften als Argument empfängt.
Die Eigenschaften des Objekts slidesClass, container, nextButton, und previousButton. Dies sind Eigenschaften, die der Benutzer anpassen soll.
Wir beginnen damit, unser Plugin als einzelne Konstruktorfunktion zu erstellen, so dass es eine Art Namespace für sich hat.


Optionen
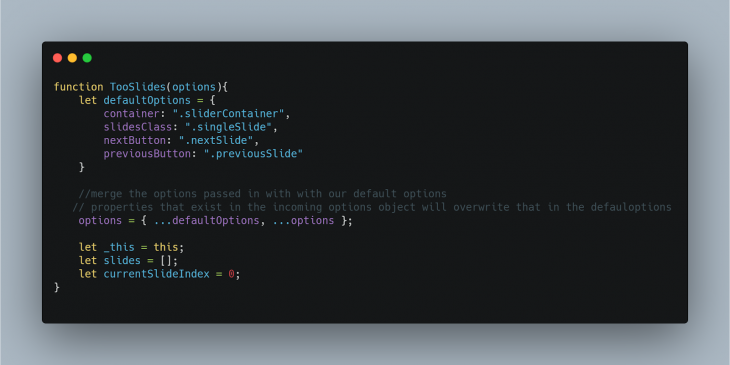
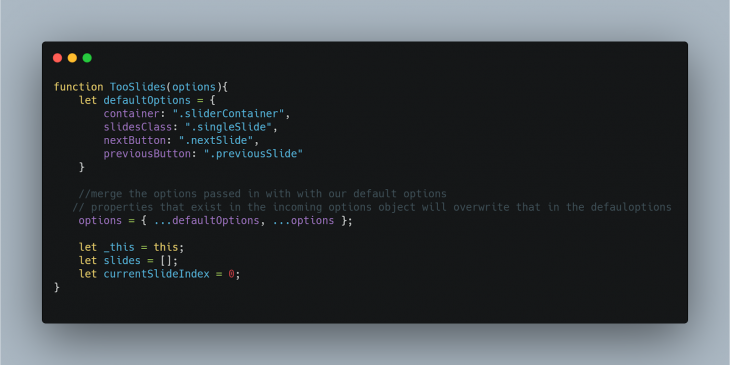
Da unser Plugin TooSlides ein Optionsargument erwartet, definieren wir einige Standardeigenschaften, sodass, wenn unser Benutzer keine eigenen angibt, die Standardeigenschaften verwendet werden.


Wir haben ein defaultOptions -Objekt erstellt, das einige Eigenschaften enthält, und wir haben auch einen JavaScript-Spread-Operator verwendet, um eingehende Optionen mit der Standardoption zusammenzuführen.
Wir haben die this einer anderen Variablen zugewiesen, damit wir in inneren Funktionen weiterhin darauf zugreifen können.
Wir haben auch zwei Variablen slides erstellt, die alle Bilder enthalten, die wir als Schieberegler verwenden möchten, und currentSlideIndex, die den Index der gerade angezeigten Folie enthält.
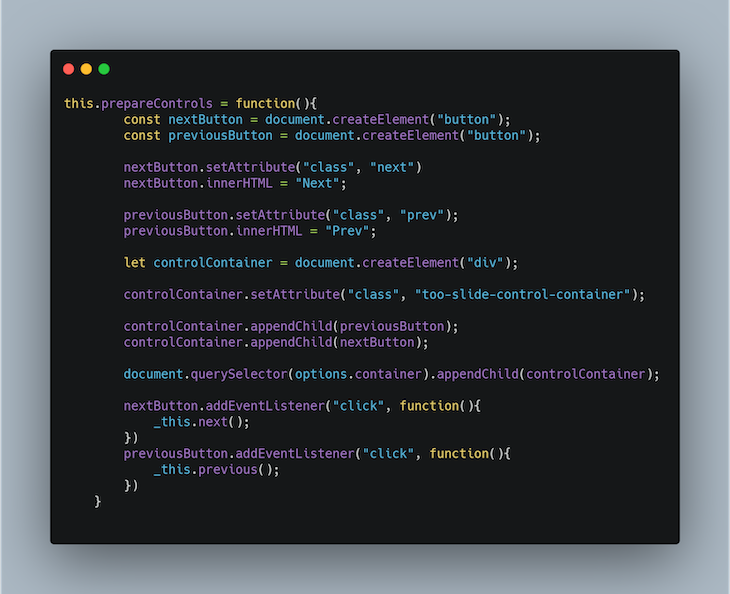
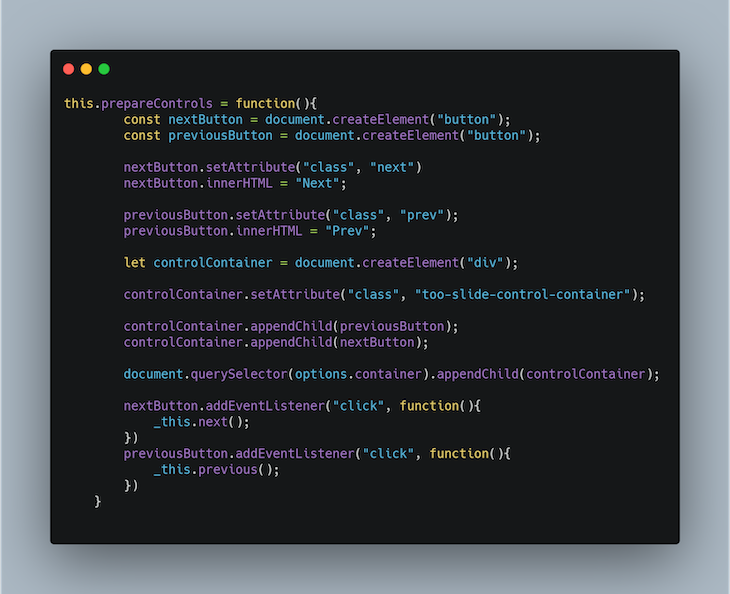
Da von unserem Schieberegler erwartet wird, dass er eine gewisse Kontrolle hat, mit der der Schieberegler vorwärts und rückwärts bewegt werden kann, fügen wir als nächstes die Methode in unserer Konstruktorfunktion hinzu:


In der .prepareControls() -Methode haben wir ein Container-DOM-Element erstellt, um die Steuertasten zu halten. Wir haben die Schaltflächen next und previous selbst erstellt und an controlContainer angehängt.
Dann haben wir Ereignis-Listener an die beiden Schaltflächen angehängt, die die Methoden .next() und .previous() aufrufen. Keine Sorge, wir werden diese Methoden in Kürze erstellen.
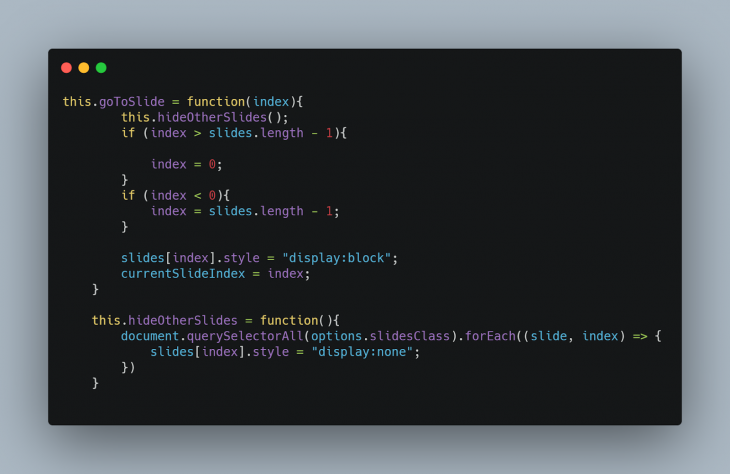
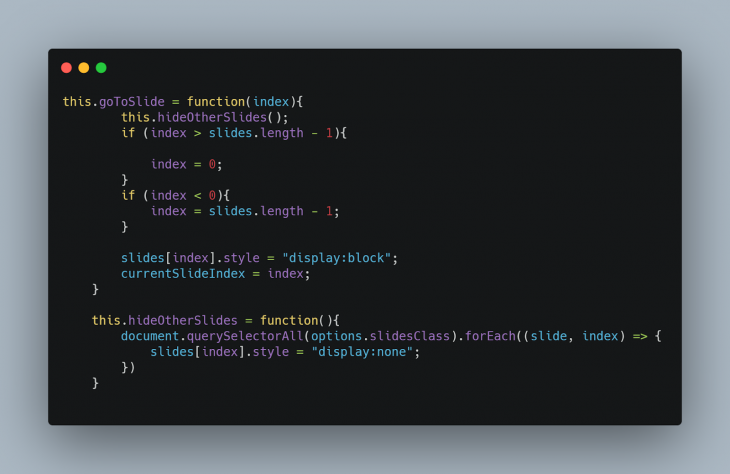
Als nächstes fügen wir zwei Methoden hinzu: .goToSlide() und .hideOtherSlides().


Die .goToSlide() -Methode verwendet ein Argument, index, das der Index der Folie ist, die angezeigt werden soll. Diese Methode blendet zuerst jede Folie aus, die gerade angezeigt wird, und zeigt dann nur die Folie an, die angezeigt werden soll.
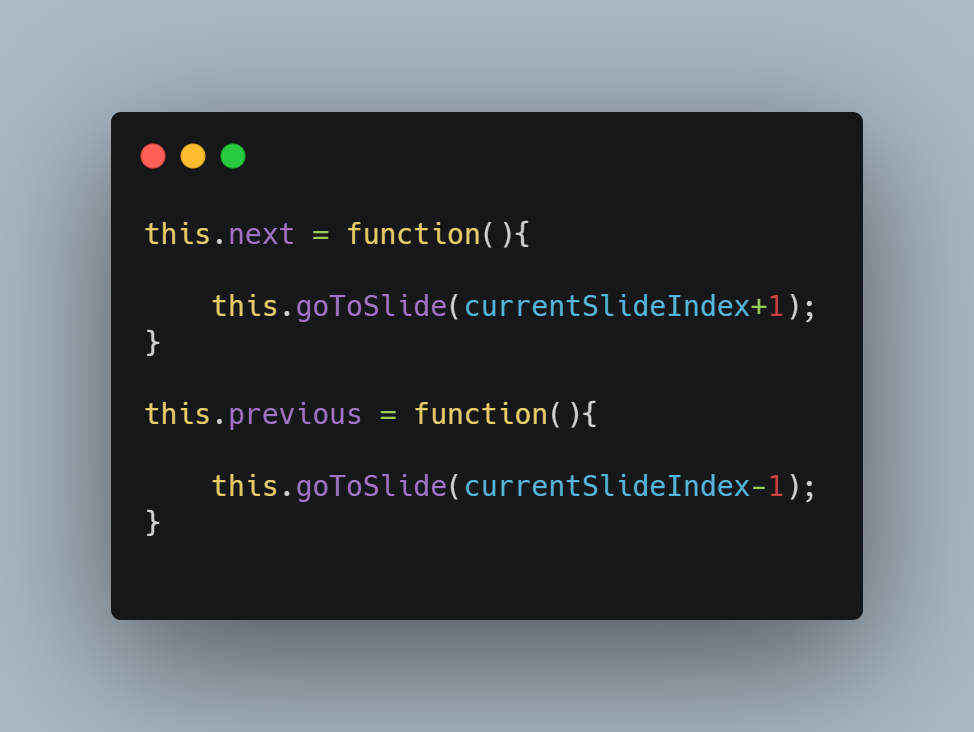
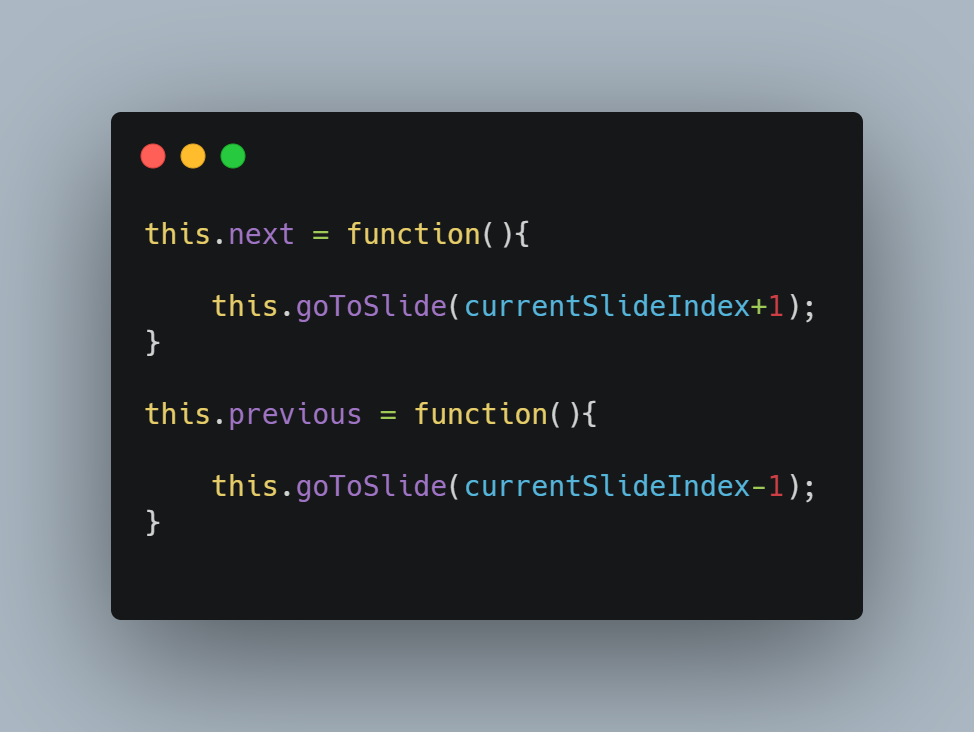
Als nächstes fügen wir die Hilfsmethoden .next() und .previous() hinzu, die uns helfen, einen Schritt vorwärts bzw. einen Schritt rückwärts zu gehen (erinnern Sie sich an die Ereignis-Listener, die wir zuvor angehängt haben?)


Diese beiden Methoden rufen grundsätzlich die .goToSlide() -Methode auf und verschieben die currentSlideIndex um 1.
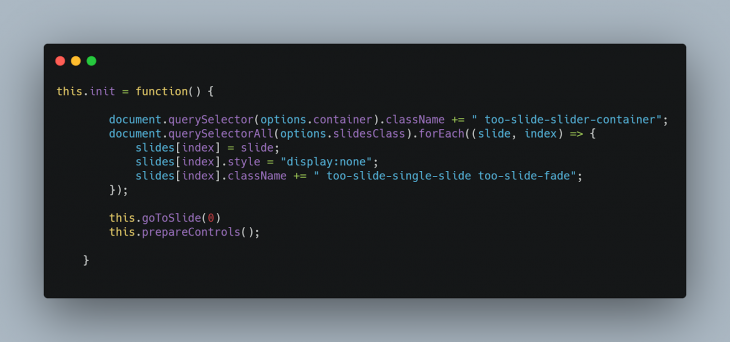
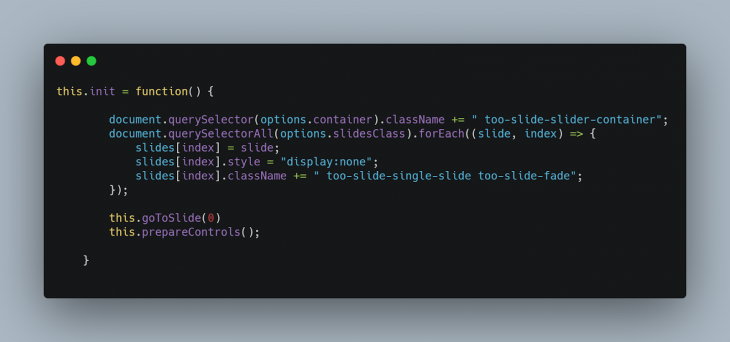
Wir werden jetzt auch eine .init() -Methode erstellen, die uns beim Einrichten hilft, wenn unsere Konstruktorfunktion instanziiert wird


Wie Sie sehen, ruft die .init() -Methode alle Folienbilder ab, speichert sie in dem zuvor deklarierten Folienarray und blendet sie standardmäßig aus.
Es zeigt dann das erste Bild in der Folie an, indem es die .goToSlide(0) -Methode aufruft, und es richtet auch unsere Steuertasten ein, indem es .prepareControls() aufruft.
Um unseren Konstruktorcode abzuschließen, rufen wir die .init() -Methode innerhalb des Konstruktors auf, sodass bei jeder Initialisierung des Konstruktors immer die .init() -Methode aufgerufen wird.
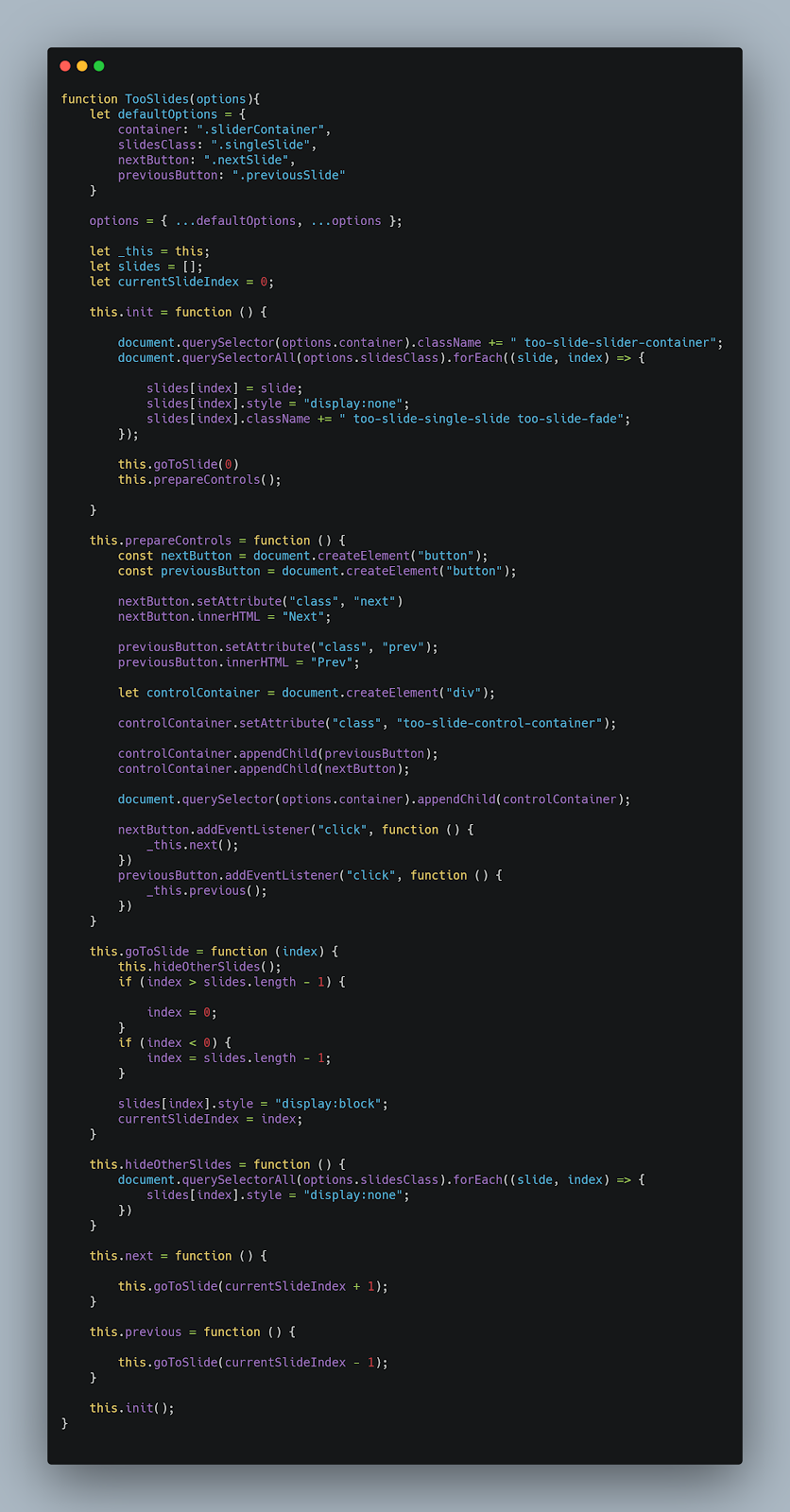
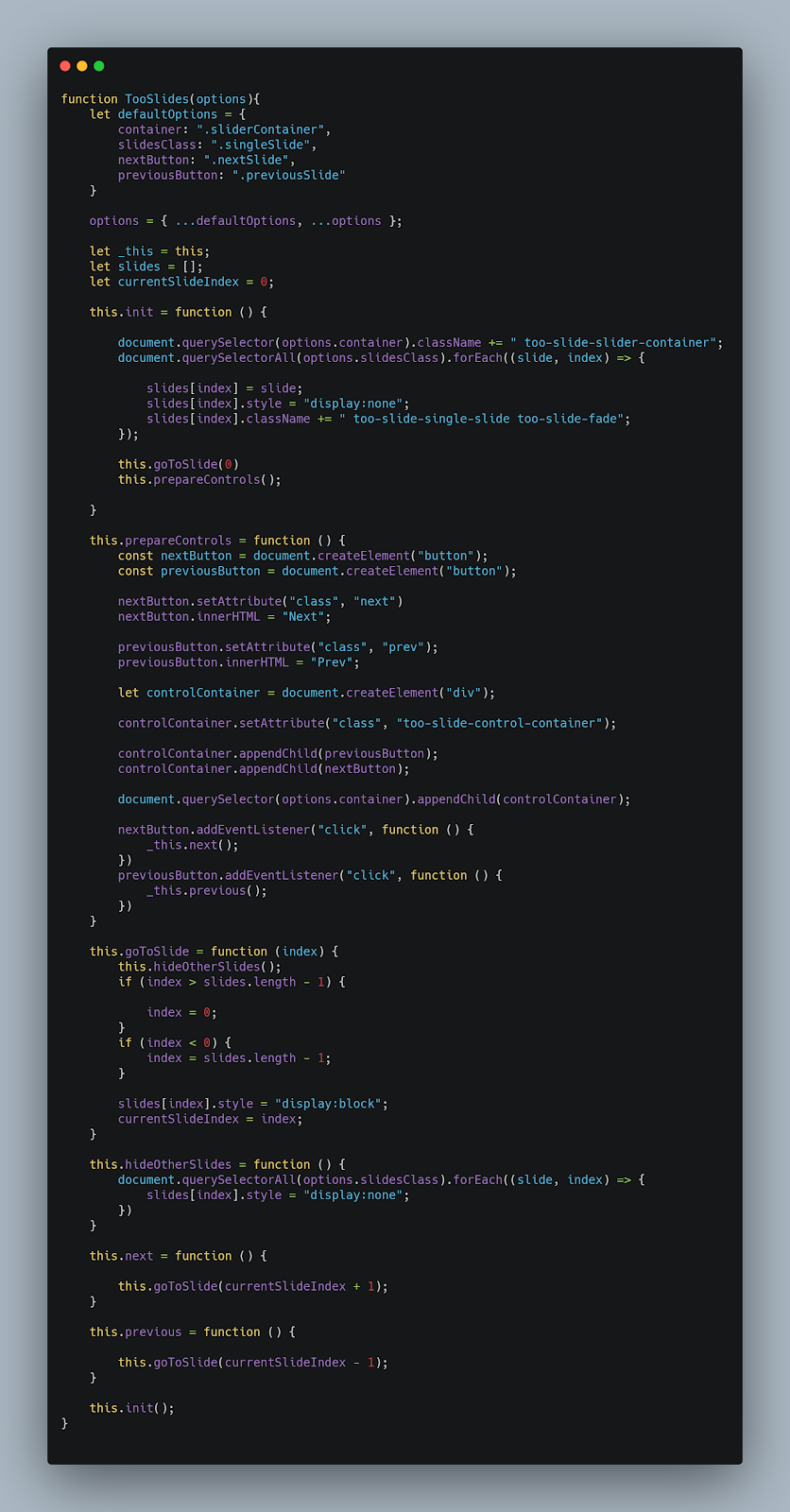
Der endgültige Code wird wie folgt aussehen:


Hinzufügen von CSS
In dem Ordner, in dem sich unser Plugin-Projekt befindet, fügen wir eine CSS-Datei hinzu, die das grundlegende Styling für unseren Schieberegler enthält. Ich nenne diese Datei tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
Testen unseres Plugins
Um unser Plugin zu testen, erstellen wir eine HTML-Datei. Ich nenne meine index.html. Wir werden auch 4 Bilder hinzufügen, die als Folien verwendet werden sollen, alle im selben Verzeichnis wie unser Plugin-JavaScript-Code.
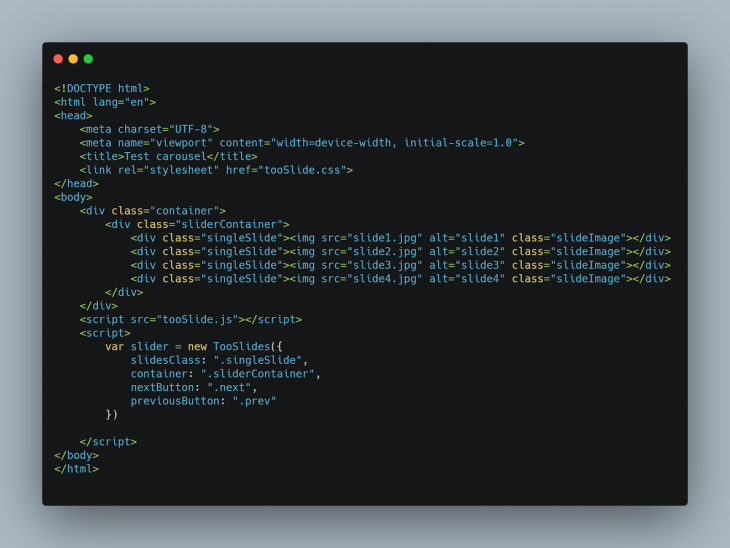
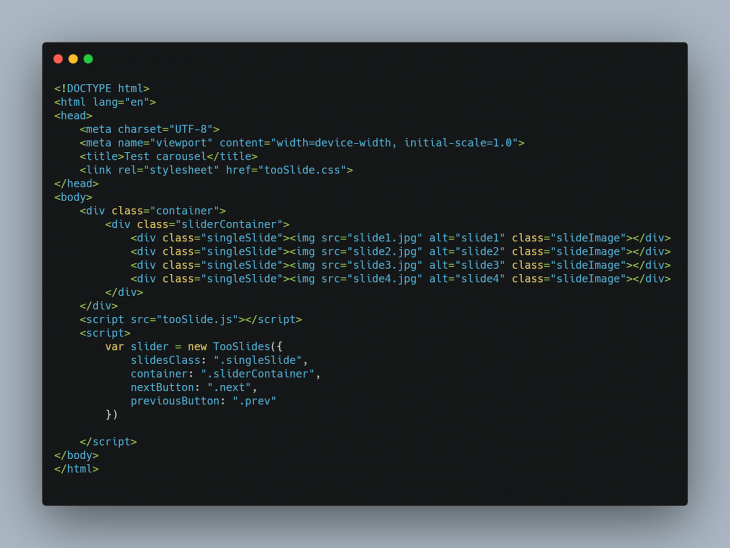
Meine HTML-Datei sieht so aus:


Im Kopfbereich der HTML-Datei habe ich die tooSlide.css -Datei aufgerufen, während ich am Ende der Datei die tooSlide.js -Datei aufgerufen habe.
Danach können wir unseren Plugin-Konstruktor instanziieren:


Sie können das Ergebnis unseres Plugins in diesem Stift überprüfen:
TooSlidePlugin
Keine Beschreibung
Dokumentation Ihres Plugins
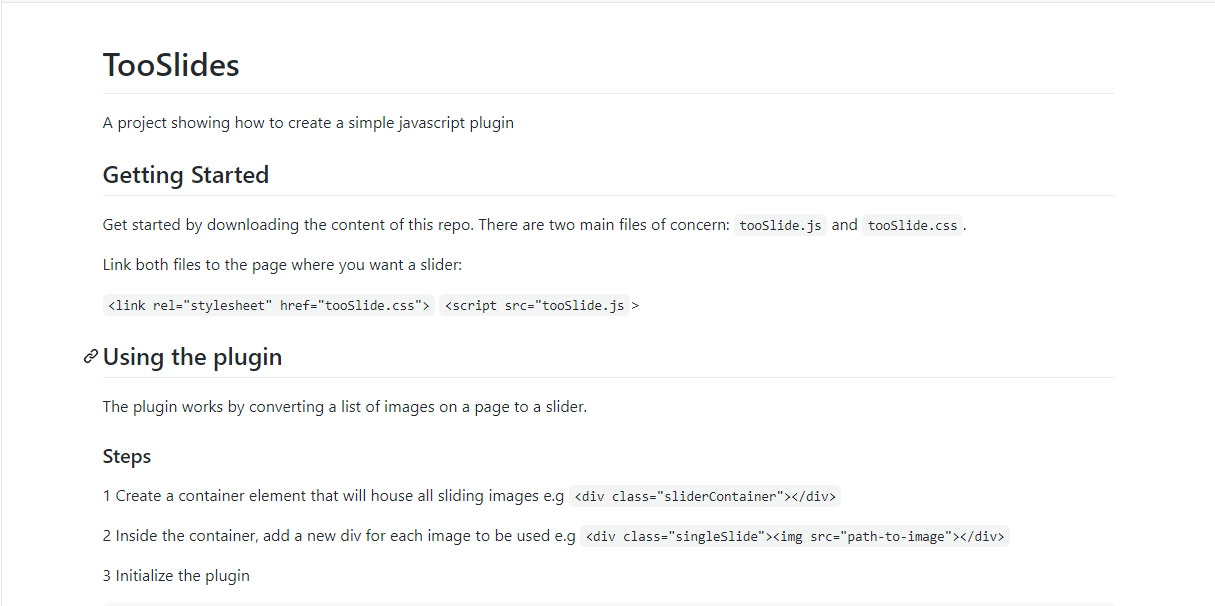
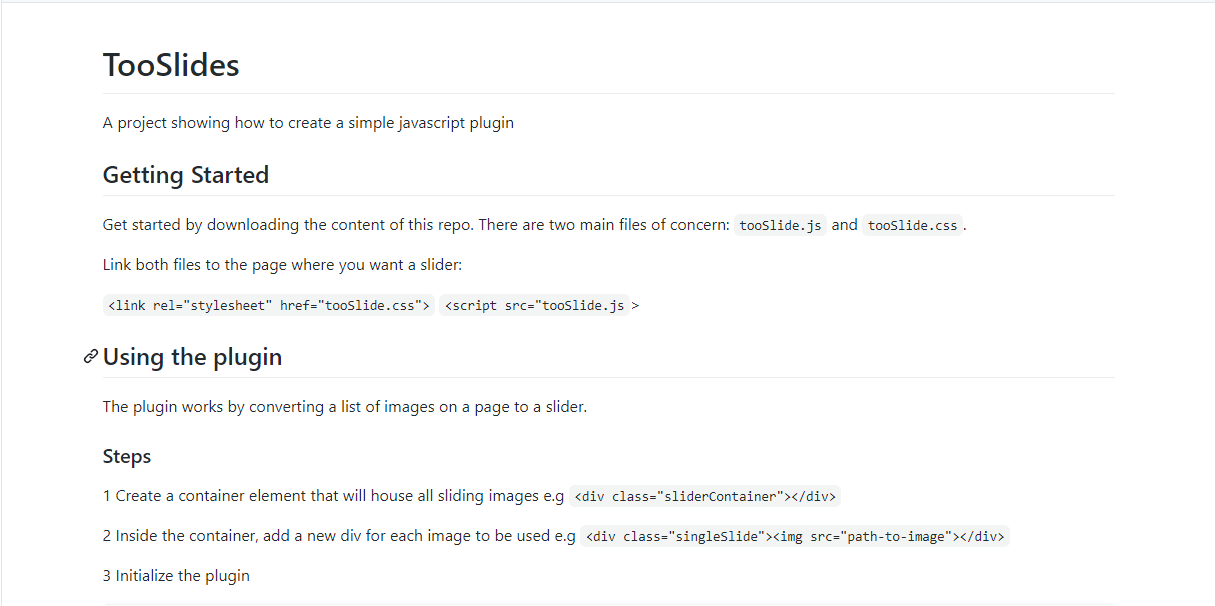
Die Dokumentation Ihres Plugins ist genauso wichtig wie jeder andere Teil.
In der Dokumentation lernen Sie, wie Sie Ihr Plugin verwenden. Als solches erfordert es, dass Sie darüber nachdenken.
Für unser neu erstelltes Plugin würde ich zunächst ein README.md datei im Verzeichnis des Projekts.


Veröffentlichen Sie Ihr Plugin:
Nachdem Sie Ihr Plugin geschrieben haben, möchten Sie höchstwahrscheinlich, dass andere Entwickler von Ihrer neuen Kreation profitieren.
Sie können Ihr Plugin auf zwei Arten anderen Personen zur Verfügung stellen:
- Hosten Sie es auf Github. Wenn Sie dies tun, kann jeder das Repo herunterladen, die Dateien einschließen (.js und .css), und verwenden Sie Ihr Plugin sofort
- Veröffentlichen Sie es auf npm. Überprüfen Sie die offizielle npm-Dokumentation, um Sie zu führen.
Und das war’s.
Fazit
Im Laufe dieses Artikels haben wir ein Plugin erstellt, das eines kann: Dia-Bilder. Es ist auch abhängigkeitsfrei. Jetzt können wir anfangen, anderen mit unserem Code zu helfen, so wie uns auch geholfen wurde.
Der Code für dieses Plugin-Tutorial ist auf github verfügbar.
LogRocket: Debuggen Sie JavaScript-Fehler einfacher, indem Sie den Kontext verstehen
Debugging-Code ist immer eine mühsame Aufgabe. Aber je mehr Sie Ihre Fehler verstehen, desto einfacher ist es, sie zu beheben.
Mit LogRocket können Sie diese Fehler auf neue und einzigartige Weise verstehen. Unsere Frontend-Monitoring-Lösung verfolgt die Benutzerinteraktion mit Ihren JavaScript-Frontends, um Ihnen die Möglichkeit zu geben, genau herauszufinden, was der Benutzer getan hat, der zu einem Fehler geführt hat.

LogRocket zeichnet Konsolenprotokolle, Seitenladezeiten, Stacktraces, langsame Netzwerkanforderungen / -antworten mit Headern + Körpern, Browsermetadaten und benutzerdefinierten Protokollen auf. Es wird nie einfacher sein, die Auswirkungen Ihres JavaScript-Codes zu verstehen!
Probieren Sie es kostenlos aus.