Würfel.js ist ein Open-Source-Framework zum Erstellen analytischer Webanwendungen. Es wird hauptsächlich verwendet, um interne Business Intelligence-Tools zu erstellen oder einer vorhandenen Anwendung kundenorientierte Analysen hinzuzufügen. In den meisten Fällen ist der erste Schritt zum Erstellen einer solchen Anwendung ein Analyse-Dashboard. Es beginnt normalerweise mit — „Fügen wir unserem Admin-Panel ein Analytics-Dashboard hinzu.“ Dann wird es, wie immer in der Softwareentwicklung, komplizierter, viel komplizierter.
Als wir anfingen, an Cube zu arbeiten.daher wollten wir ein Tool entwickeln, das einfach zu starten ist, aber in Funktionen, Komplexität und Datenvolumen leicht skalierbar ist. Cube.js bietet eine solide Grundlage für Ihr zukünftiges Analysesystem, unabhängig davon, ob es sich um eine eigenständige Anwendung handelt oder in die vorhandene eingebettet ist.
Sie können sich dieses Tutorial als „Würfel.js 101.“ Ich werde Sie durch die grundlegenden Schritte des Entwurfs des ersten Dashboards von der Datenbank bis zu Visualisierungen führen.
Die Live-Demo des endgültigen Dashboards finden Sie hier. Der vollständige Quellcode ist auf Github.
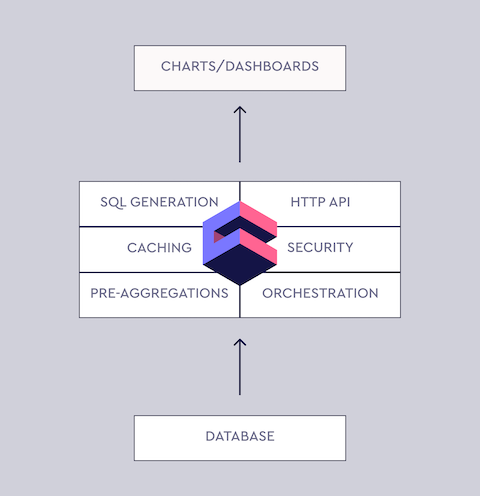
Architektur
Die meisten modernen Webanwendungen werden als einseitige Anwendung erstellt, wobei das Frontend vom Backend getrennt ist. Das Backend ist in der Regel auch in mehrere Dienste unterteilt, die einer Microservice-Architektur folgen.
Würfel.js unterstützt diesen Ansatz. Konventionell laufen Sie Cube.js-Backend als Dienst. Es verwaltet die Verbindung zu Ihrer Datenbank, einschließlich Queries Queue, Caching, Pre-Aggregation und mehr. Es stellt auch eine API für Ihre Frontend-App bereit, um Dashboards und andere Analysefunktionen zu erstellen.
Backend
Analytics beginnt mit den Daten und die Daten befinden sich in einer Datenbank. Das ist das erste, was wir brauchen. Sie haben höchstwahrscheinlich bereits eine Datenbank für Ihre Anwendung und normalerweise ist es in Ordnung, sie für Analysen zu verwenden. Moderne gängige Datenbanken wie Postgres oder MySQL eignen sich gut für eine einfache analytische Arbeitslast. Mit einfach meine ich ein Datenvolumen mit weniger als 1 Milliarde Zeilen.
MongoDB ist auch in Ordnung, das einzige, was Sie hinzufügen müssen, ist MongoDB Connector für BI. Es ermöglicht die Ausführung von SQL-Code über Ihren MongoDB-Daten. Es ist kostenlos und kann einfach von der MongoDB-Website heruntergeladen werden. Eine weitere Sache, die Sie beachten sollten, ist die Replikation. Es wird als schlechte Praxis angesehen, Analyseabfragen für Ihre Produktionsdatenbank auszuführen, hauptsächlich aufgrund von Leistungsproblemen. Cube.js kann die Arbeitsbelastung einer Datenbank drastisch reduzieren, aber ich würde dennoch empfehlen, eine Verbindung zum Replikat herzustellen.
Zusammenfassend — Wenn Sie Postgres oder MySQL verwenden, erstellen Sie einfach ein Replikat und wir können loslegen. Wenn Sie MongoDB verwenden, laden Sie MongoDB Connector for BI herunter und erstellen Sie ein Replikat.
Wenn Sie keine Daten für das Dashboard haben, können Sie unseren Beispiel-E-Commerce-Postgres-Datensatz laden.
$ curl http://cube.dev/downloads/ecom-dump.sql > ecom-dump.sql$ createdb ecom$ psql --dbname ecom -f ecom-dump.sql
Jetzt, da wir Daten in der Datenbank haben, können wir den Cube erstellen.js-Backend-Dienst. Führen Sie die folgenden Befehle in Ihrem Terminal aus:
$ npm install -g cubejs-cli$ cubejs create dashboard-backend -d postgres
Die obigen Befehle installieren Cube.js CLI und erstellen Sie einen neuen Dienst, der für die Arbeit mit der Postgres-Datenbank konfiguriert ist.
Würfel.js verwendet Umgebungsvariablen für die Konfiguration. Es verwendet Umgebungsvariablen, die mit CUBEJS_ beginnen. Um die Verbindung zu unserer Datenbank zu konfigurieren, müssen wir den DB-Typ und den Namen angeben. Im Würfel.js-Projektordner ersetzen Sie den Inhalt von .env durch den folgenden:
CUBEJS_API_SECRET=GEHEIMNISCUBEJS_DB_TYPE=postgresCUBEJS_DB_NAME=ecom
Würfel.js Data Schema
Der nächste Schritt besteht darin, einen Cube zu erstellen.js Datenschema. Cube.js verwendet das Datenschema, um einen SQL-Code zu generieren, der in Ihrer Datenbank ausgeführt wird. Das Datenschema ist kein Ersatz für SQL. Es wurde entwickelt, um SQL wiederverwendbar zu machen und ihm eine Struktur zu geben, während seine gesamte Leistung erhalten bleibt. Grundlegende Elemente des Datenschemas sind measures und dimensions.
Kennzahl wird als quantitative Daten bezeichnet, z. B. Anzahl der verkauften Einheiten, Anzahl der eindeutigen Besuche, Gewinn usw.
Dimension wird als kategoriale Daten bezeichnet, z. B. Status, Geschlecht, Produktname oder Zeiteinheiten (z. B. Tag, Woche, Monat).
Üblicherweise befinden sich Schemadateien im Ordner schema. Hier ist ein Beispiel für das Schema, das verwendet werden kann, um Benutzerdaten zu beschreiben.
cube('Benutzer', {sql: 'SELECT * FROM Benutzer`,maße: {Anzahl: {}: 'id',Typ: 'Anzahl`}},abmessungen: {Stadt: {sql: 'Stadt`,Typ` 'string`},Signiert: {sql: `created_at',Typ` 'Zeit`},Firmenname: {sql: `Firmenname`,Typ` 'string`}}});
Mit dem obigen Schema können wir nun Abfragen an den Cube senden.js-Backend über Benutzerdaten. Cube.js-Abfragen sind einfache Javascript-Objekte. Normalerweise hat es einen oder mehrere measures, dimensions und timeDimensions .
Wenn wir die Frage „Wo sind unsere Nutzer?“ wir können die folgende Abfrage an den Cube senden.js:
{maße: ,abmessungen:}
Würfel.js generiert das erforderliche SQL basierend auf dem Schema, führt es aus und sendet das Ergebnis zurück.
Lassen Sie uns eine etwas kompliziertere Abfrage erstellen. Wir können eine timeDimensions hinzufügen, um zu sehen, wie sich das Verhältnis der verschiedenen Städte im letzten Jahr jeden Monat geändert hat. Dazu fügen wir eine signedUp -Zeitdimension hinzu, gruppieren sie nach Monat und filtern nur die Anmeldungen des letzten Jahres.
{maße: ,Maße: ,timeDimensions:}]}
Würfel.js kann einfache Schemata basierend auf den Tabellen Ihrer Datenbank generieren. Lassen Sie uns Schemata generieren, die wir für unser Dashboard benötigen, und dann einen Entwicklungsserver starten.
$ cubejs generate -t users,orders$ npm run dev
Sie können generierte Schemas überprüfen und Testabfragen senden, indem Sie einen Entwicklungsspielplatz unter http://localhost:4000 öffnen.
Frontend
Wir werden unser Frontend und Dashboard mit React mit dem Cube erstellen.js Reagieren Client. Sie können jedoch jedes Framework oder nur Vanille-Javascript verwenden, um ein Frontend mit Cube zu erstellen.js. Dieses Tutorial zeigt Ihnen, wie Sie ein Dashboard in reinem Javascript erstellen.Wir richten alles mit der React-App ein, die offiziell vom React-Team unterstützt wird. Es verpackt alle Abhängigkeiten für die React-App und erleichtert den Einstieg in ein neues Projekt. Führen Sie die folgenden Befehle in Ihrem Terminal aus:
$ npx create-react-app dashboard-frontend$ cd dashboard-frontend$ npm start
Die letzte Zeile startet einen Server auf Port 3000 und öffnet Ihren Webbrowser unter http://localhost:3000.
Wir werden unsere Benutzeroberfläche mit Reactstrap erstellen, einem React-Wrapper für Bootstrap 4. Installieren Sie Reactstrap und Bootstrap von NPM. Reactstrap enthält kein Bootstrap-CSS, daher muss dies separat installiert werden:
$ npm install reactstrap bootstrap --save
Import Bootstrap CSS in der src/index.js Datei vor dem Import ./index.css:
import 'bootstrap/dist/css/bootstrap.min.css';
Jetzt sind wir bereit, die Reactstrap-Komponenten zu verwenden.
Der nächste Schritt ist die Installation von Cube.js-Client zum Abrufen der Daten vom Server und unserer Visualisierungsbibliothek zum Anzeigen. Für dieses Tutorial werden wir Recharts verwenden. Cube.js ist visualisierungsunabhängig, dh Sie können jede gewünschte Bibliothek verwenden. Wir verwenden auch Moment und Ziffer, um Daten und Zahlen schön zu formatieren.
$ npm install --save @cubejs-client / core @cubejs-client/react lädt moment numeral
Endlich sind wir mit den Abhängigkeiten fertig, also erstellen wir unser erstes Diagramm.Ersetzen Sie den Inhalt von src/App.js durch den folgenden:
import Reagieren, { Komponente } von "reagieren";import {BarChart,Bar,xAxis,yAxis,Tooltip,ResponsiveContainer} aus "recharts";import cubejs from "@cubejs-client/core";import moment from "moment";import { QueryRenderer } from "@cubejs-client/react";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const dateFormatter = item => moment(item).format("MMM YY");class App extends Component {render() {return (<QueryRendererquery={{measures: ,timeDimensions: ,Granularität: "Monat"}]}}cubejsApi={cubejsApi}rendern ={({ Ergebnismenge }) => {wenn (!ResultSet) {return "Laden...";}rückkehr (< ResponsiveContainer width = "100%" Höhe={300}>< BarChart-Daten={Ergebnismenge.chartPivot()}>< xAxis DataKey="x" tickFormatter={DateFormatter} />< yAxis />< Quickinfo labelFormatter={DateFormatter} />< Bar DataKey="Bestellungen.anzahl" fill ="rgba(106, 110, 229)" /></ BarChart></ ResponsiveContainer>);}}/>);}}standard-App exportieren;
Sie können dieses Beispiel in der CodeSandbox unten überprüfen.
Schauen wir uns genauer an, wie wir Daten laden und das Diagramm zeichnen.
Zuerst initialisieren wir den Cube.js API client:
const cubejsApi = cubejs(Prozess.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: Prozess.env.REACT_APP_API_URL});
Erstellen Sie eine .env-Datei mit den folgenden Anmeldeinformationen. In der Entwicklungsumgebung Cube.js erzwingt nicht die Verwendung des Tokens zum Autorisieren von Abfragen, sodass Sie hier eine beliebige Zeichenfolge für Ihr Token verwenden können. Weitere Informationen zur Verwendung und Generierung von Token in der Produktionsumgebung finden Sie hier in den Dokumenten.
REACT_APP_CUBEJS_TOKEN=YOUR-TOKENREACT_APP_API_URL=http://localhost:4000/cubejs-api/v1
Als nächstes verwenden wir den QueryRenderer Cube.js Reagieren Komponente Aufträge Daten zu laden.
< QueryRendererquery={{measures: ,timeDimensions: ,Granularität: "monat"}]}}cubejsApi={cubejsApi}rendern ={({ Ergebnismenge }) => {// Ergebnis rendern}}/>
QueryRenderer führt eine API-Anforderung an den Cube aus.js-Backend und verwendet die Render Props-Technik, mit der Sie das Ergebnis nach Belieben rendern können. Wir haben das Abfrageformat bereits oben behandelt, aber falls Sie aktualisieren möchten, finden Sie hier die vollständige Referenz zum Abfrageformat.
Der Parameter render von QueryRenderer ist eine Funktion vom Typ ({error, resultSet, isLoading}) => React.Node. Die Ausgabe dieser Funktion wird vom QueryRenderer gerendert. A resultSet ist ein Objekt, das Daten aus der Abfrage enthält. Wenn dieses Objekt nicht definiert ist, bedeutet dies, dass die Daten noch abgerufen werden.
resultSet bietet mehrere Methoden zur Datenmanipulation, aber in unserem Fall benötigen wir nur die chartPivot -Methode, die Daten in einem von Recharts erwarteten Format zurückgibt.
Wir zeichnen die Auftragsdaten als Balkendiagramm in einem responsiven Container auf.
wenn (!ResultSet) {return "Laden...";}rückkehr (< ResponsiveContainer width = "100%" Höhe={300}>< BarChart-Daten={Ergebnismenge.chartPivot()}>< xAxis DataKey="x" tickFormatter={DateFormatter} />< yAxis />< Quickinfo labelFormatter={DateFormatter} />< Bar DataKey="Bestellungen.anzahl" fill ="rgba(106, 110, 229)" /></ BarChart></ ResponsiveContainer>);
Erstellen eines Dashboards
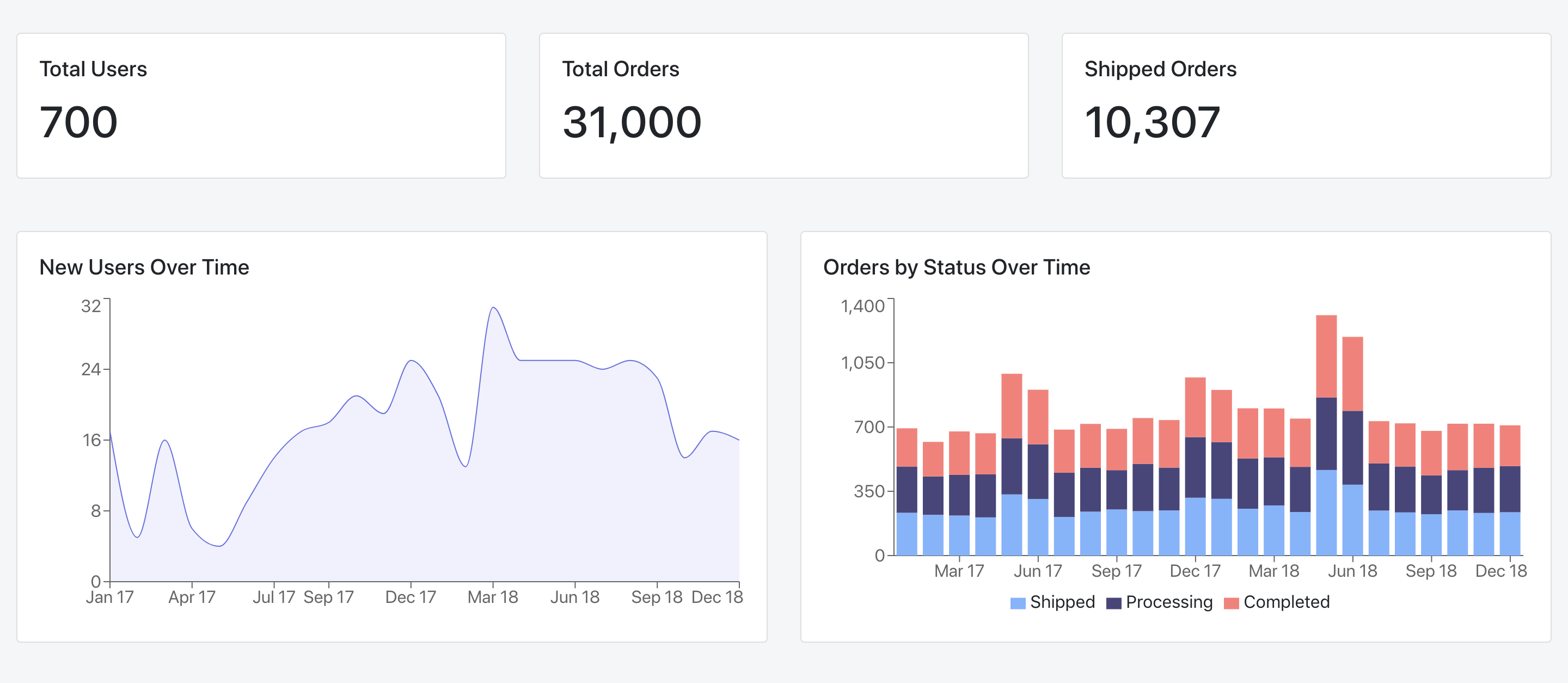
Wir haben gelernt, wie man ein einzelnes Diagramm mit Cube erstellt.js und lädt auf, und wir sind jetzt bereit, das gesamte Dashboard zu erstellen. Es gibt einige bewährte Methoden zum Entwerfen des Layouts des Dashboards. Die gängige Praxis besteht darin, die wichtigsten und übergeordneten Metriken als Einzelwertdiagramme, manchmal KPIs genannt, an die Spitze zu setzen und dann die relevanten Aufschlüsselungen dieser Metriken aufzulisten.
Hier ist der Screenshot unseres endgültigen Dashboards mit KPIs oben, gefolgt von Balken- und Liniendiagrammen.
Lassen Sie uns zunächst unser Diagramm umgestalten und den allgemeinen Code in eine wiederverwendbare <Chart /> -Komponente extrahieren. Erstellen Sie eine src/Chart.js -Datei mit folgendem Inhalt:
import Reagieren von "reagieren";import {Card, CardTitle, CardBody, CardText } von "reactstrap";import { QueryRenderer } von "@cubejs-client / reagieren";const Chart = ({ cubejsApi, title, query, render }) => (<Card><CardBody><CardTitle tag="h5">{title}</CardTitle><CardText><QueryRendererquery={query}cubejsApi={cubejsApi}render={({ resultSet }) => {if (!resultSet) {return <div className="loader" />;}return render(resultSet);}}/></ Kartentext></ Kartenkörper></ Karte>);Standarddiagramm exportieren;
Als nächstes verwenden wir diese Komponente, um das Dashboard zu erstellen. Ersetzen Sie den Inhalt von src/App.js durch Folgendes:
import Reagieren, { Komponente} von "reagieren";import {Container, Zeile, Spalte} von "reactstrap";import {AreaChart,Area,XAxis,YAxis,Tooltip,ResponsiveContainer,Legend,BarChart,Bar} from "recharts";import moment from "moment";import numeral from "numeral";import cubejs from "@cubejs-client/core";import Chart from "./Chart.js";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const NumberFormatter = Artikel => Ziffer(Artikel).formatvorlage("0,0");const DateFormatter = item => moment(Element).format ("MMM JJ");const renderSingleValue = (Ergebnismenge, Schlüssel) => (< h1 Höhe ={300} > {NumberFormatter (Ergebnismenge.chartPivot())}</h1>);klasse App erweitert Komponente {render() {return (< Behälter-Flüssigkeit>< Reihe>< Col sm="4">< DiagrammcubejsApi={cubejsApi}title="Benutzer insgesamt"query={{ measures: }}render={ResultSet => renderSingleValue(ResultSet, "Benutzer.zählen")}/></ Col>< Col sm="4">< DiagrammcubejsApi={cubejsApi}title="Bestellungen insgesamt"query={{ measures: }}render={ResultSet => renderSingleValue(ResultSet, "Orders.zählen")}/></ Col>< Col sm="4">< DiagrammcubejsApi={cubejsApi}title="Versendete Bestellungen"query={{Maßnahmen: ,Filter:}]}}render={ResultSet => renderSingleValue(ResultSet, ").zählen")}/></ Col></ Reihe>< br />< br />< Reihe>< Col sm="6">< ChartcubejsApi={cubejsApi}title="Neue Benutzer im Laufe der Zeit"query={{measures: ,timeDimensions: ,granularity: "monat"}]}}render={Ergebnismenge => (< ResponsiveContainer width = "100%" Höhe={300}>< AreaChart-Daten={Ergebnismenge.chartPivot()}>< xAxis DataKey="Kategorie" tickFormatter={DateFormatter} />< yAxis tickFormatter={zahlenFormatter} />< Quickinfo labelFormatter={DateFormatter} />< Bereichtype="monotone"DataKey="Benutzer.anzahl"name ="Benutzer"hub ="rgb(106, 110, 229)"füllen ="rgba(106, 110, 229, .16)"/></ Flächenkarte></ ResponsiveContainer>)}/></ Col>< Col sm="6">< ChartcubejsApi={cubejsApi}title="Aufträge nach Status im Zeitverlauf"query={{measures: ,dimensions: ,timeDimensions: ,granularity: "monat"}]}}render={Ergebnismenge => {rückkehr (< ResponsiveContainer width = "100%" Höhe={300}>< BarChart-Daten={Ergebnismenge.chartPivot()}>< xAxis tickFormatter={DateFormatter} Datenschlüssel ="x" />< yAxis tickFormatter={zahlenFormatter} />< BarstackId="a"DataKey="versendet, Bestellungen.anzahl"name ="Versendet"füllen ="# 7DB3FF"/>< BarstackId="a"DataKey="Verarbeitung, Bestellungen.anzahl"name ="Verarbeitung"fill="#49457B"/>< BarstackId="a"DataKey="abgeschlossen, Bestellungen.anzahl"name ="Abgeschlossen"fill="#FF7C78"/>< Legende />< Tooltip /></ BarChart></ ResponsiveContainer>);}}/></ Col></ Reihe></ Behälter>);}}standard-App exportieren;
Das ist genug, um unser erstes Dashboard zu erstellen. Probieren Sie es in der CodeSanbox unten aus.
Nächste Schritte
Wir haben mit Cube ein einfaches Proof-of-Concept-Dashboard erstellt.js. Sie können die Live-Demo hier überprüfen. Der vollständige Quellcode ist auf Github verfügbar.
Um mehr über Cube zu erfahren.für die Backend-Bereitstellung können Sie die Bereitstellungsdokumentation lesen. Außerdem finden Sie hier weitere Tutorials zu verschiedenen Themen.
Und tritt unserer Slack-Community bei! Es ist ein großartiger Ort, um Hilfe zu erhalten und über neue Versionen auf dem Laufenden zu bleiben.