Introducción
Los complementos en JavaScript nos permiten ampliar el lenguaje para lograr algunas características poderosas (o no tan poderosas) que deseamos. Los complementos / bibliotecas son esencialmente código empaquetado que nos evita escribir lo mismo (características) una y otra vez.
¡Simplemente conéctelo y juegue!
Hay cientos de frameworks en el ecosistema JavaScript, y cada uno de estos frameworks nos proporciona un sistema para crear complementos con el fin de agregar cosas nuevas al framework.
Si echa un vistazo al registro NPM, donde se publican casi todos los complementos de JavaScript, verá más de un millón de complementos publicados como bibliotecas simples y marcos.
La forma de crear complementos para cada marco puede diferir significativamente. Por ejemplo, Vue.js tiene su propio sistema de complementos, que es diferente de cómo crearías complementos para React.js. Sin embargo, todo se reduce al mismo código JavaScript.
Por lo tanto, ser capaz de crear complementos con JavaScript Vainilla le da la capacidad de crear un complemento que funcione independientemente del marco en cuestión.
» Un complemento de JavaScript independiente del marco de trabajo es un complemento que funciona sin necesidad del contexto de un marco de trabajo. Puede usar el complemento en cualquier marco, e incluso sin un marco »
Lo que debe tener en cuenta al crear una biblioteca:
- Debe tener un objetivo para su complemento: esta es la clave que su complemento debe lograr
- Su complemento debe ser fácil de usar para el uso previsto
- Su complemento debe ser personalizable en gran medida
- Su complemento debe tener una documentación que guíe a los desarrolladores que van a usar el complemento
Ahora, pongámonos a trabajar teniendo en cuenta los puntos anteriores.
Lo que crearemos
En este artículo, le mostraré cómo crear un complemento independiente del marco de trabajo. Para el propósito de este tutorial, crearemos un complemento carrusel/slider, el objetivo del complemento.
Este complemento expondrá algunos métodos que puede llamar el usuario del complemento .next() y .prev()
Primeros pasos
- Vamos a crear una nueva carpeta para albergar nuestro código de complemento y cualquier otro archivo necesario. Llamaré a mi carpeta
TooSlidePlugin. - En esta carpeta, cree un nuevo archivo JavaScript en su editor favorito. Este archivo contendrá el código del plugin. Llamaré a la mía.
tooSlide.js
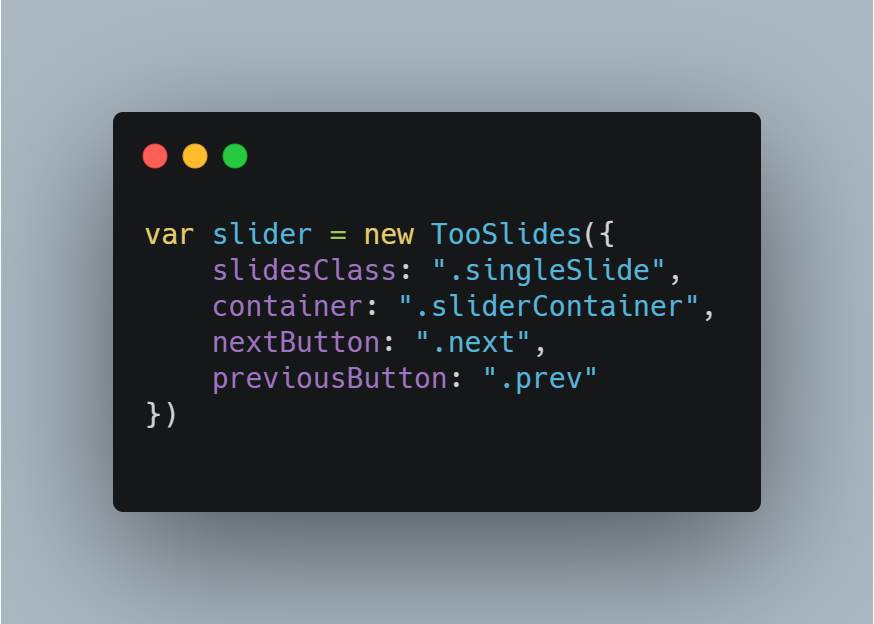
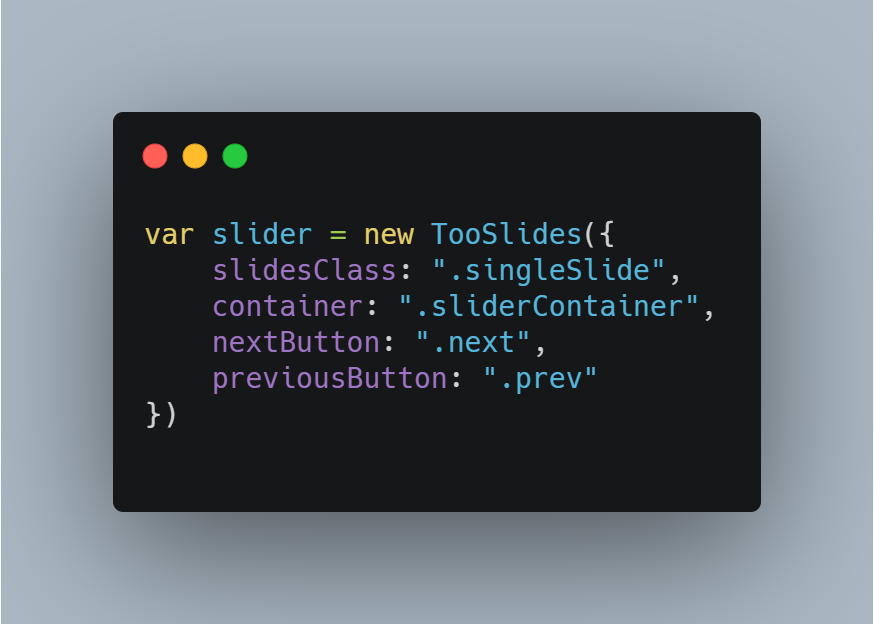
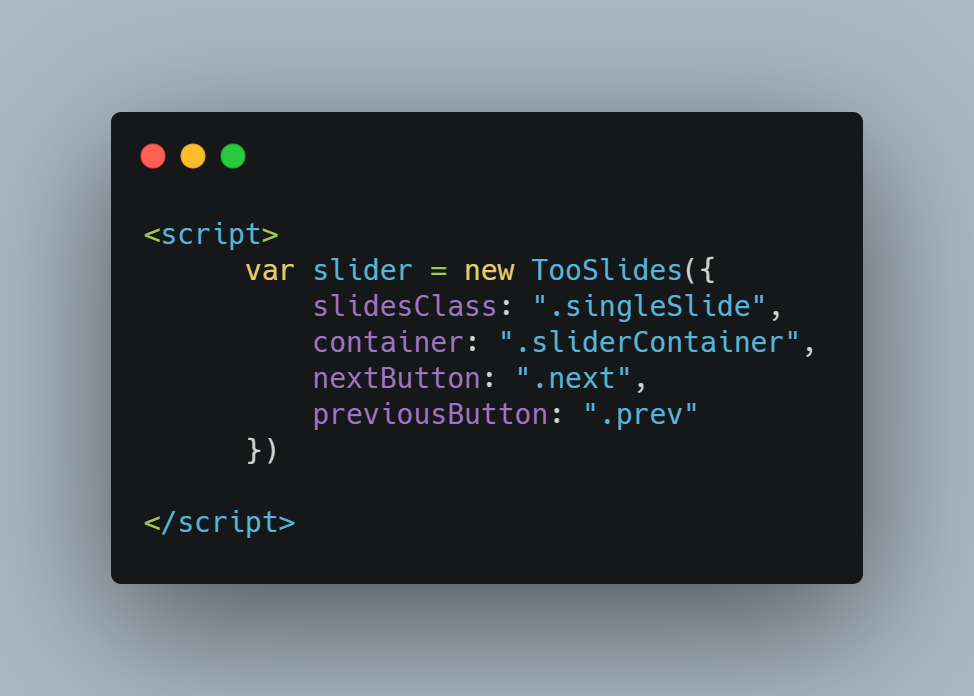
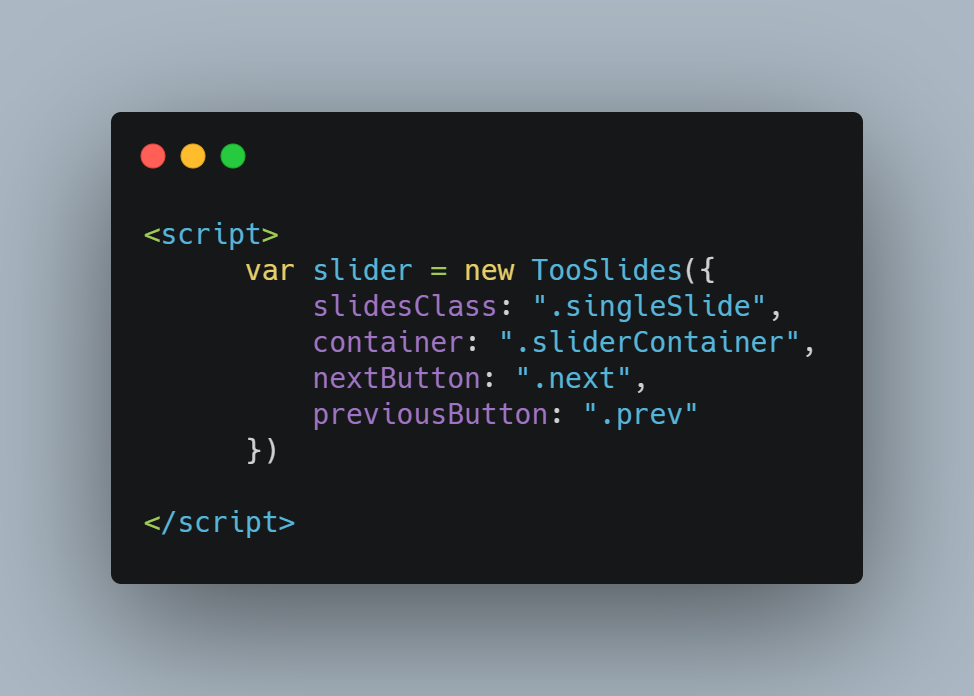
A veces me gusta imaginar cómo se usaría un complemento (desde la perspectiva de un desarrollador final) incluso antes de comenzar a crearlo.


Si observa el bloque de código anterior, asume que hay un constructor llamado TooSlides que recibe un objeto con ciertas propiedades como argumento.
Las propiedades del objeto que es slidesClass, container, nextButton, y previousButton. Estas son propiedades que queremos que el usuario pueda personalizar.
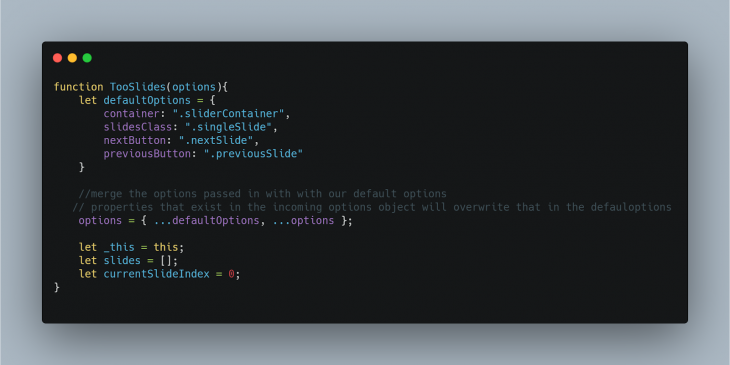
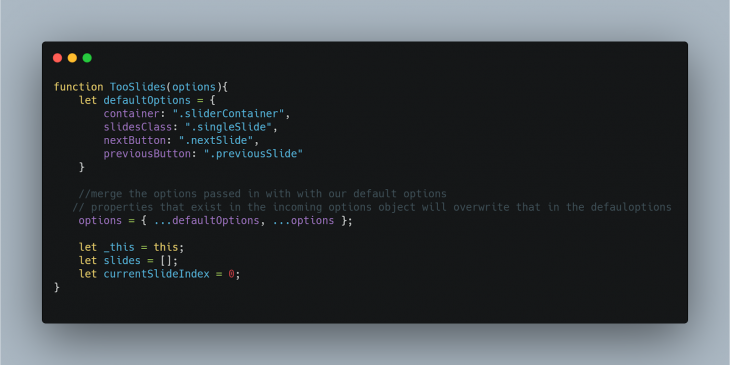
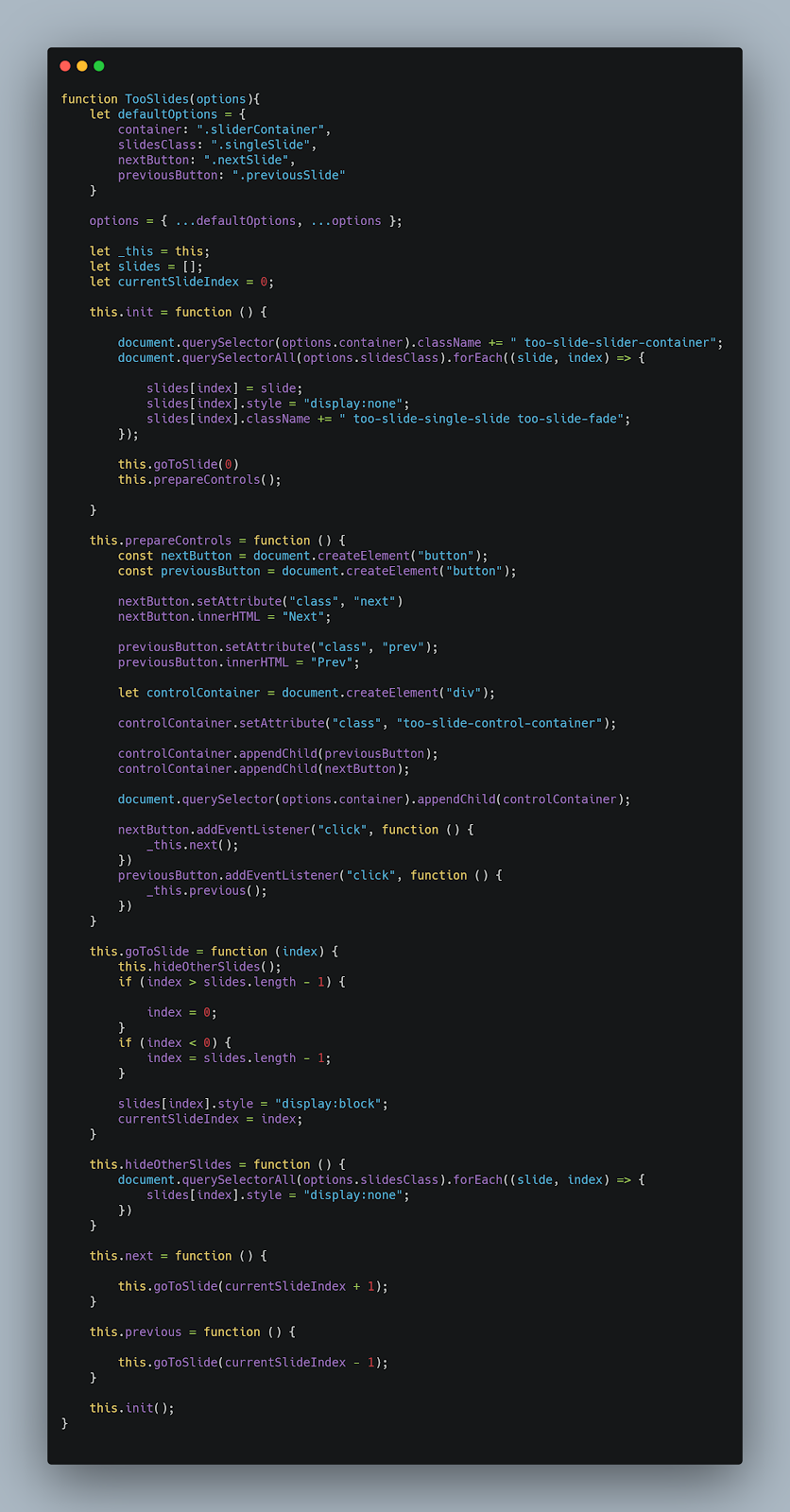
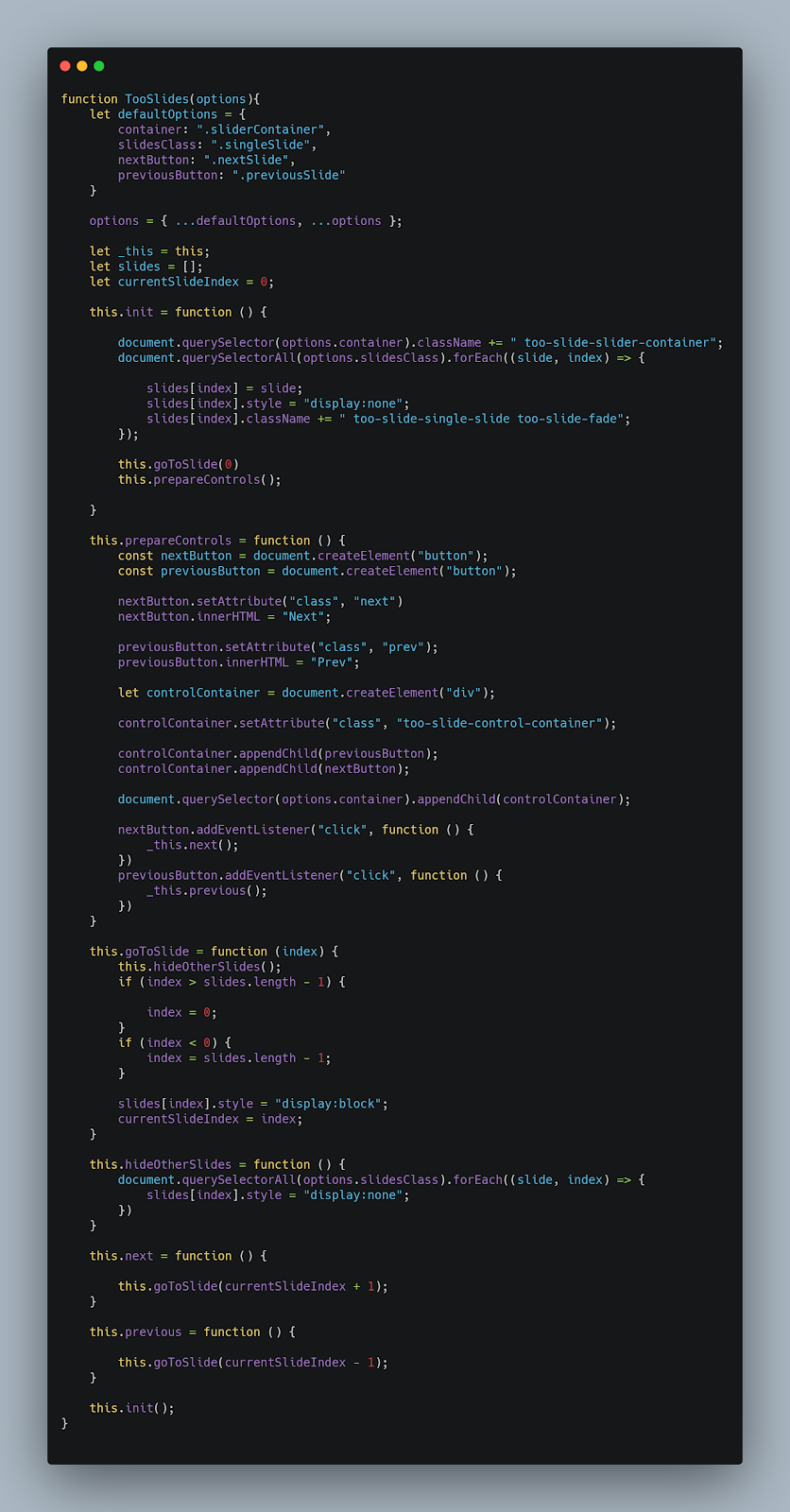
Comenzaremos creando nuestro plugin como una única función de constructor para que tenga un espacio de nombres en sí mismo.


Opciones
Dado que nuestro complemento, TooSlides, espera un argumento de opciones, definiremos algunas propiedades predeterminadas, de modo que si nuestro usuario no especifica las suyas, se usarán las predeterminadas.


Creamos un objeto defaultOptions para contener algunas propiedades, y también utilizamos un operador de extensión JavaScript para combinar las opciones entrantes con la predeterminada.
Asignamos el this a otra variable para que aún podamos tener acceso a ella en funciones internas.
También creamos dos variables slides que contendrán todas las imágenes que queremos usar como deslizador, y currentSlideIndex, que contiene el índice de la diapositiva que se está mostrando actualmente.
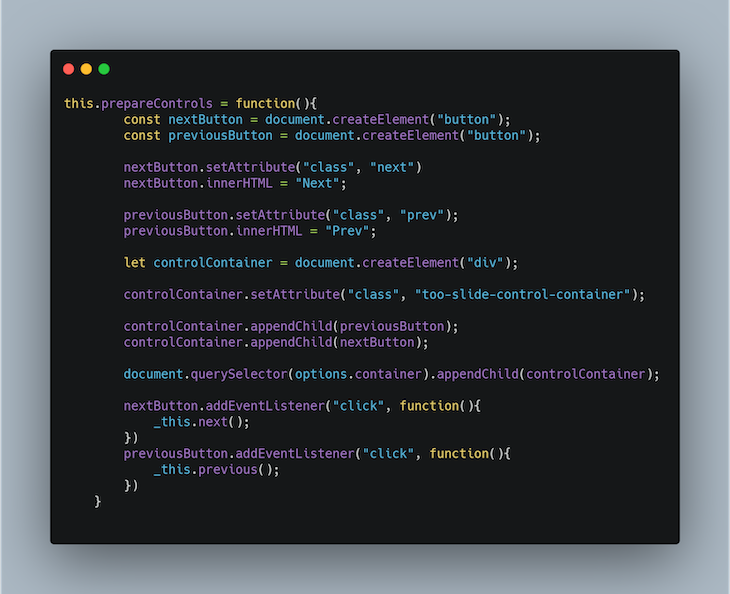
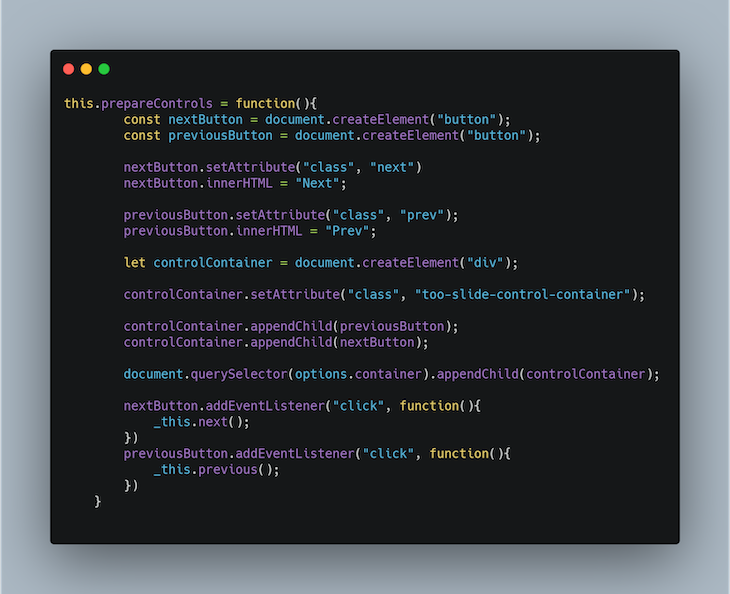
A continuación, dado que se espera que nuestro deslizador tenga algún control que se pueda usar para mover la diapositiva hacia adelante y hacia atrás, agregaremos el método a continuación en nuestra función de constructor:


En el método .prepareControls(), creamos un elemento DOM contenedor para mantener los botones de control. Creamos los botones siguiente y anterior y los agregamos a controlContainer.
Luego adjuntamos los oyentes de eventos a los dos botones que llaman a los métodos .next() y .previous() respectivamente. No se preocupe, crearemos estos métodos en breve.
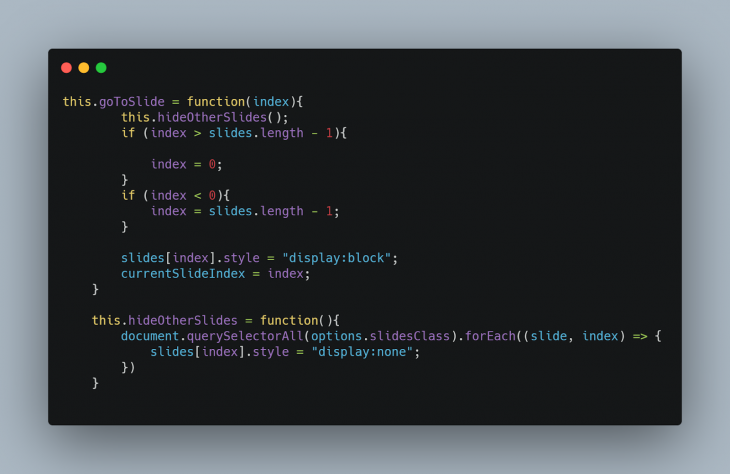
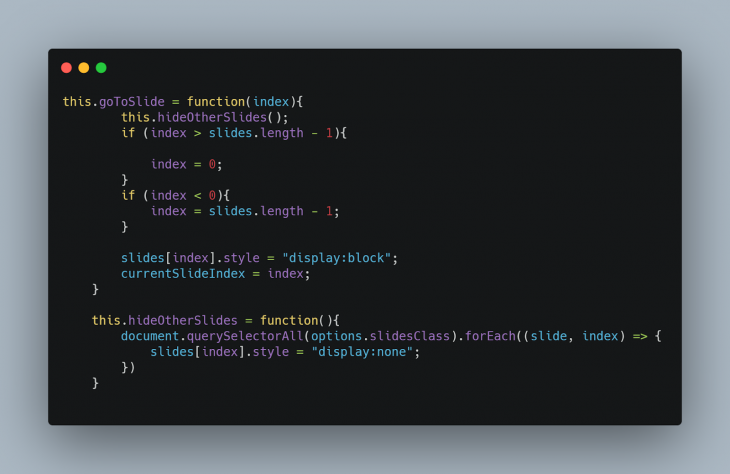
A continuación, agregaremos dos métodos: .goToSlide() y .hideOtherSlides().


El método .goToSlide() toma un argumento, index, que es el índice de la diapositiva que queremos mostrar. Este método primero oculta cualquier diapositiva que se esté mostrando actualmente y luego muestra solo la que queremos que se muestre.
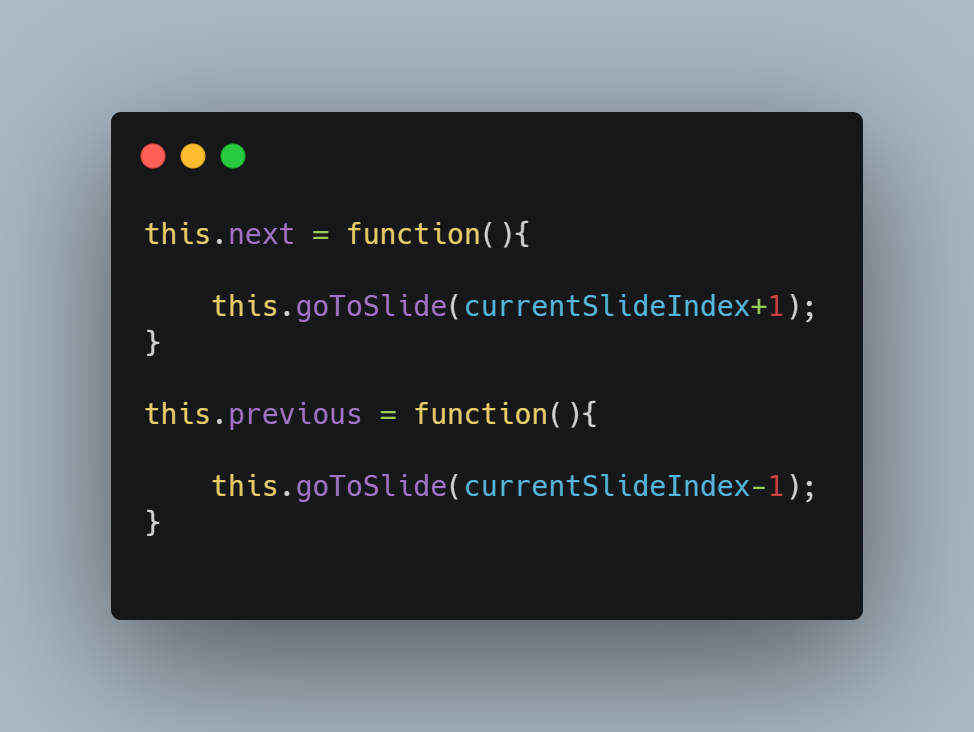
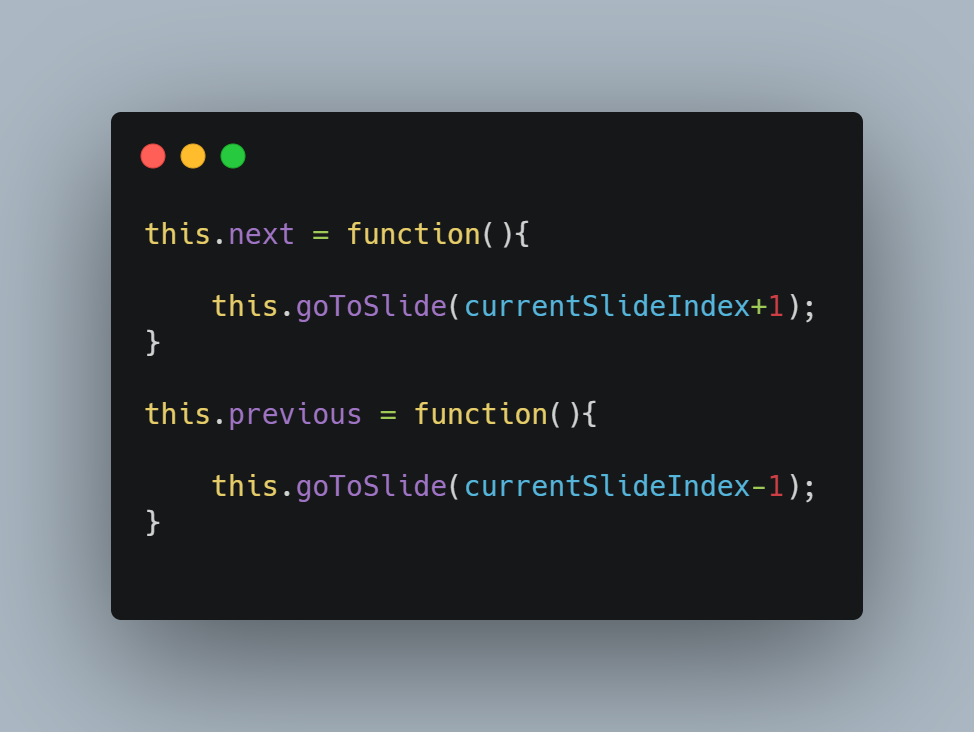
A continuación, agregaremos los métodos auxiliares .next() y .previous() que nos ayudarán a avanzar o retroceder un paso, respectivamente (¿recuerda los oyentes de eventos que adjuntamos anteriormente?)


Estos dos métodos básicamente llaman al método .goToSlide() y mueven el currentSlideIndex por 1.
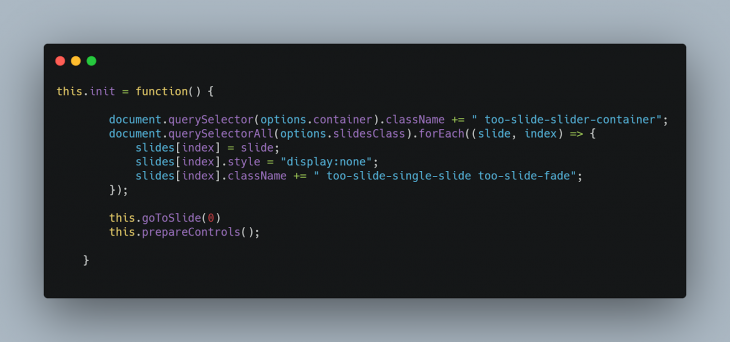
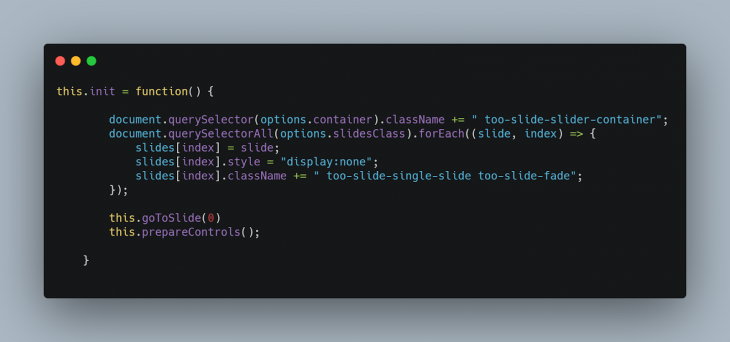
Ahora también crearemos un método .init() que nos ayudará a configurar las cosas cada vez que se cree una instancia de nuestra función de constructor


Como puede ver, el método .init() obtiene todas las imágenes de diapositivas y las almacena en la matriz de diapositivas que declaramos anteriormente, y las oculta todas de forma predeterminada.
Luego muestra la primera imagen de la diapositiva llamando al método .goToSlide(0), y también configura nuestros botones de control llamando a .prepareControls().
Para envolver nuestro código de constructor, llamaremos al método .init() dentro del constructor, de modo que siempre que se inicialice el constructor, se llame al método .init().
El código final se verá así:


Agregar CSS
En la carpeta que alberga nuestro proyecto de plugin, agregaremos un archivo CSS que contiene un estilo básico para nuestro deslizador. Llamaré a este archivo tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
Probando nuestro plugin
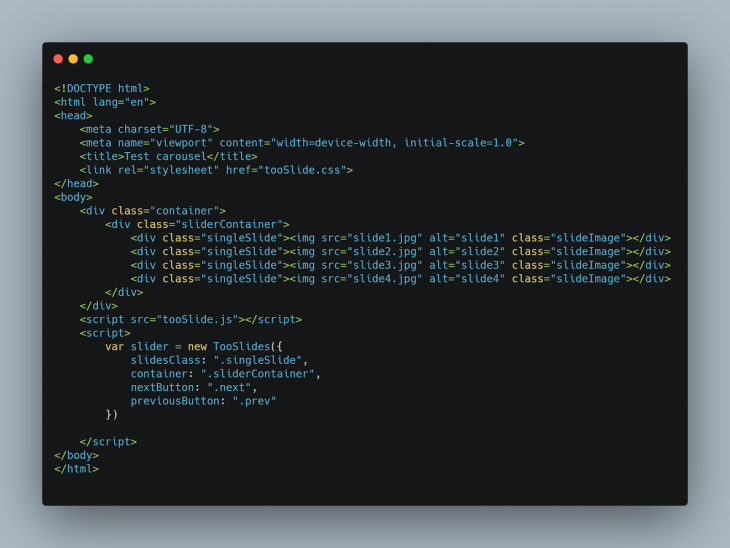
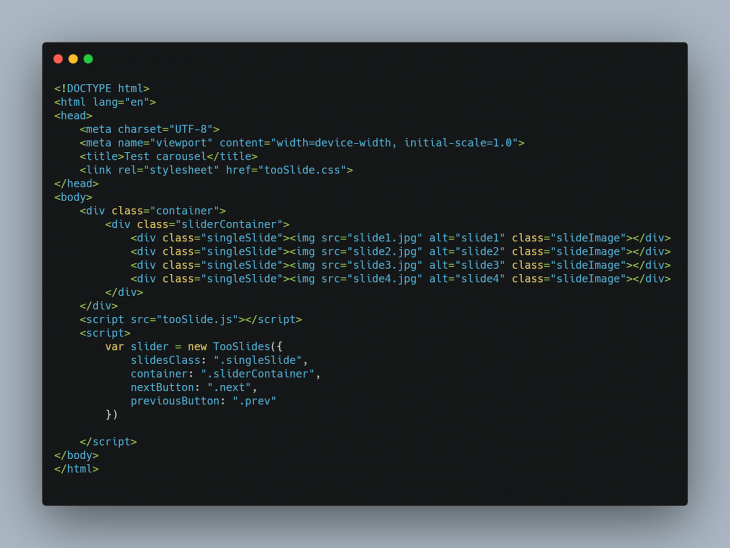
Para probar nuestro plugin, crearemos un archivo HTML. Llamaré al mío index.html. También agregaremos 4 imágenes para ser utilizadas como diapositivas, todas dentro del mismo directorio que nuestro código JavaScript del plugin.
Mi archivo HTML se ve así:


En la sección head del archivo HTML, llamé al archivo tooSlide.css, mientras que al final del archivo, llamé al archivo tooSlide.js.
Después de hacer esto, podremos crear una instancia de nuestro constructor de complementos:


Puedes ver el resultado de nuestro plugin en este bolígrafo:
TooSlidePlugin
Sin descripción
Documentando tu plugin
La documentación de tu plugin es tan importante como cualquier otra parte.
La documentación es cómo enseñas a la gente a usar tu plugin. Como tal, requiere que lo pienses un poco.
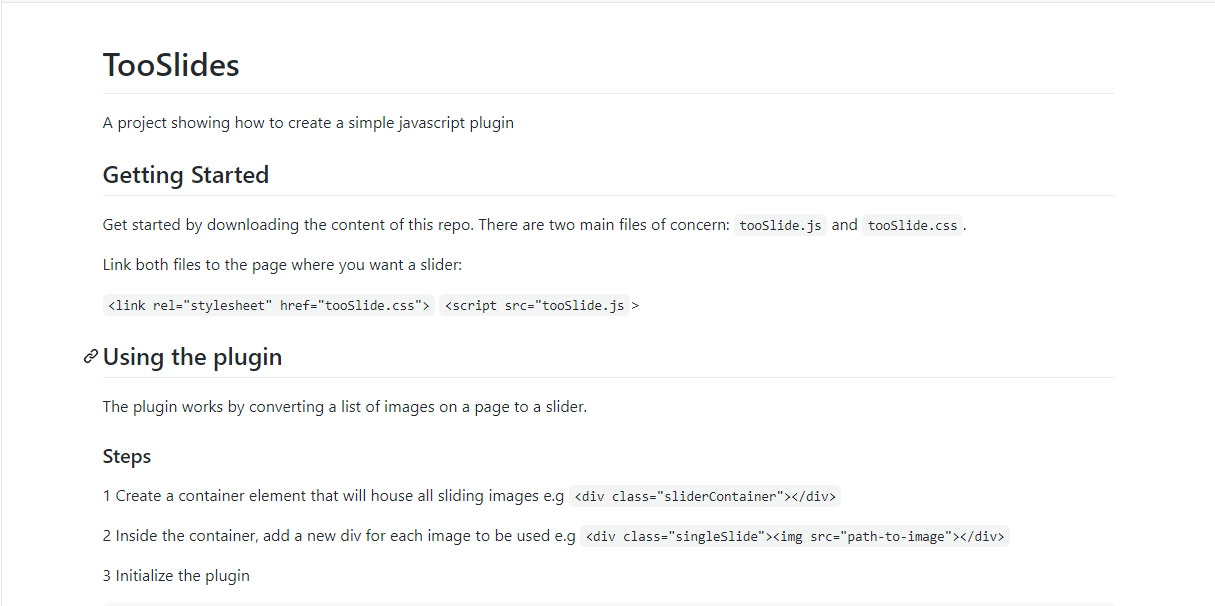
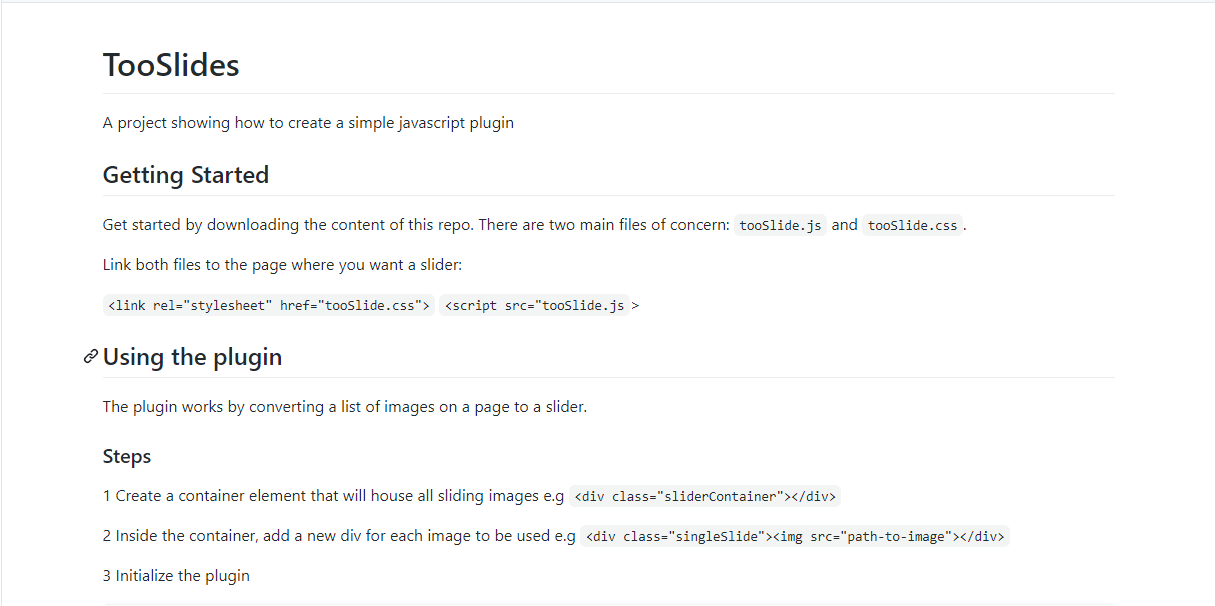
Para nuestro plugin recién creado, empezaría por crear un README.md archivo en el directorio del proyecto.


Publicar tu plugin:
Después de escribir tu plugin, lo más probable es que quieras que otros desarrolladores se beneficien de tu nueva creación, así que te mostraré cómo hacerlo.
Puede hacer que su complemento esté disponible para otras personas de dos maneras principales:
- Alojarlo en Github. Al hacer esto, cualquiera puede descargar el repositorio, incluir los archivos (.js y .css), y usa tu plugin de inmediato
- Publícalo en npm. Consulte la documentación oficial de npm para guiarlo a través de ella.
Y eso es todo.
Conclusión
Durante el transcurso de este artículo, hemos creado un complemento que hace una cosa: imágenes de diapositivas. También está libre de dependencias. Ahora podemos empezar a ayudar a otros con nuestro código al igual que nos han ayudado a nosotros también.
El código de este tutorial de plugin está disponible en github.
LogRocket: Depurar errores de JavaScript es más fácil al comprender el contexto
Depurar el código siempre es una tarea tediosa. Pero cuanto más entiendas tus errores, más fácil será arreglarlos.
LogRocket le permite comprender estos errores de formas nuevas y únicas. Nuestra solución de monitoreo de frontend rastrea la interacción del usuario con sus frontends de JavaScript para brindarle la capacidad de averiguar exactamente qué hizo el usuario que provocó un error.

LogRocket registra los registros de consola, los tiempos de carga de las páginas, las rutas de apilamiento, las solicitudes/respuestas de red lentas con encabezados y cuerpos, los metadatos del navegador y los registros personalizados. Comprender el impacto de su código JavaScript nunca será más fácil!
Pruébalo gratis.