jqxGrid es un widget de cuadrícula jQuery avanzado construido completamente con JavaScript y estándares web abiertos. Proporciona una funcionalidad enriquecida, API fáciles de usar y funciona en dispositivos y navegadores. El componente de cuadrícula de jquery ofrece funciones avanzadas de visualización de datos y soporte integrado para la paginación, edición, ordenación y filtrado del lado del cliente y del servidor. Puede usar la cuadrícula con marcos como Angular y ReactJS. Pruebe jqxGrid en nuestra solución en la nube jsEditor para editar JavaScript, HTML y CSS, alojar y compartir sus ideas de desarrollo web. 
- Aspectos destacados
- Características
- Gran rendimiento
- Enlace de datos
- Agrupación de datos al estilo de Outlook
- Clasificación de datos
- Paginación de datos
- Cuadrículas de datos anidadas
- Detalles de fila
- Tipos de columnas
- Columnas ancladas
- Formato de celdas
- Renderización de celdas personalizadas
- Localización
- Navegación por teclado
- Selección intuitiva de celdas y filas
- Resúmenes de datos
- Personalización en tiempo de ejecución del diseño y Columna de Cuadrícula de datos
- Estilo y personalización
Aspectos destacados
- Funciona en dispositivos y navegadores
- Cumple con los estándares web
- Cuenta con una red de datos jQuery completa para empresas
- API JavaScript rica y fácil de usar
- Optimizada para el rendimiento
- Personalización fácil y temas integrados
- Localización
Características
- Enlace de datos
- Agrupación de estilo Outlook
- Clasificación y Clasificación de Varias columnas
- Filtrado
- Paginación
- Edición y validación
- Cuadrículas anidadas
- Fila Detalles
- Localización
- Diseño Adaptativo
- Tipos De Columna
- Columnas De Cambio De Tamaño
- Reordenar Las Columnas
- Columnas Jerarquía
- Anclado Columnas
- Extranjero Columnas
- Celdas El Formato
- Cuadrícula Personalizada Filtros
- Personalizar Las Células De Representación
- Personalizado Editores De Las Células
- Columna y Celdas de Estilo
- Filas y Celdas de Selección
- Agregados
- Exportar a Excel, XML, HTML, CSV, TSV, PDF y JSON
- Impresión
- Sensible Tamaño con Líquido dimensiones
- Accesibilidad
- Teclado Navigation
- State Maitenance
Gran rendimiento
jqxGrid ofrece una interfaz de usuario intuitiva y fácil de usar para funciones comunes de interacción de datos, como agrupación, clasificación, filtrado, paginación y desplazamiento. Las filas y columnas admiten la virtualización completa de la interfaz de usuario, lo que minimiza el número de elementos DOM que deben procesarse y garantiza un rendimiento inmejorable en escenarios con miles de filas y columnas.
Enlace de datos
Nuestra cuadrícula incluye una lógica de enlace de datos integrada diseñada para admitir varias fuentes de datos y operar con grandes conjuntos de datos. La cuadrícula admite varios modos de enlace de datos optimizados para escenarios comunes:
- Datos locales: cargue la cuadrícula de datos javascript desde una matriz local de objetos.
- Datos Xml: cargue la cuadrícula de datos javascript desde la fuente de datos XML mediante AJAX.
- Datos JSON: cargue la cuadrícula de datos javascript desde la fuente de datos JSON mediante AJAX.
- Datos CSV: cargue la cuadrícula de datos javascript desde CSV.
- Datos de pestañas: cargue la cuadrícula de datos javascript desde Delimitado por pestañas (TSV).
- Datos remotos: cargue la cuadrícula de datos javascript utilizando JSONP. JSONP (JSON con relleno) representa datos JSON envueltos en una llamada a función. JSONP es una técnica de comunicación entre dominios eficaz que se utiliza con frecuencia para eludir las limitaciones de la directiva del mismo origen.
- Datos virtuales: jqxGrid se puede rellenar con datos a pedido cuando el usuario se desplaza o cambia la página actual.
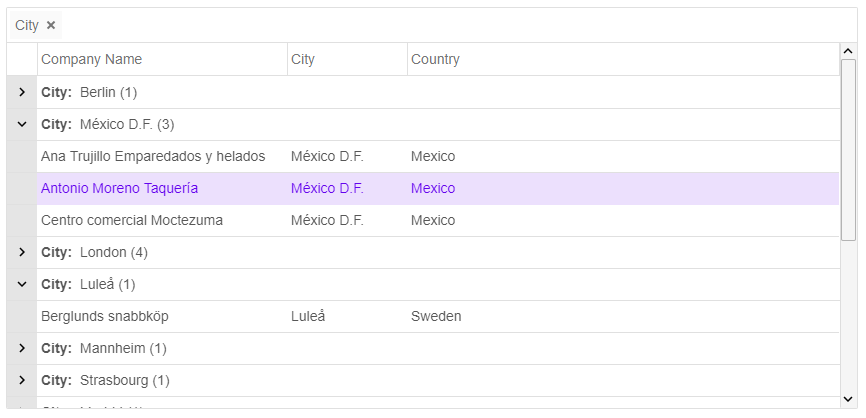
Agrupación de datos al estilo de Outlook
Nuestro widget de cuadrícula de datos permite a los usuarios agrupar datos con un simple arrastrar y soltar. Los usuarios también pueden reorganizar la jerarquía de agrupación arrastrando y soltando los encabezados de agrupación en el panel grupo.

Se pueden mostrar agregados para cada Grupo.
Clasificación de datos
jqxGrid proporciona potentes funciones de clasificación integradas, como la clasificación automática con un solo clic, la selección de la opción de clasificación desde un menú contextual y la clasificación a través de llamadas a la API. La cuadrícula de datos elige automáticamente la comparación más adecuada. Los usuarios también pueden implementar y utilizar funciones de comparador de clasificación personalizadas. La clasificación funciona bien con todas las configuraciones posibles, incluida la agrupación de filas y la paginación.
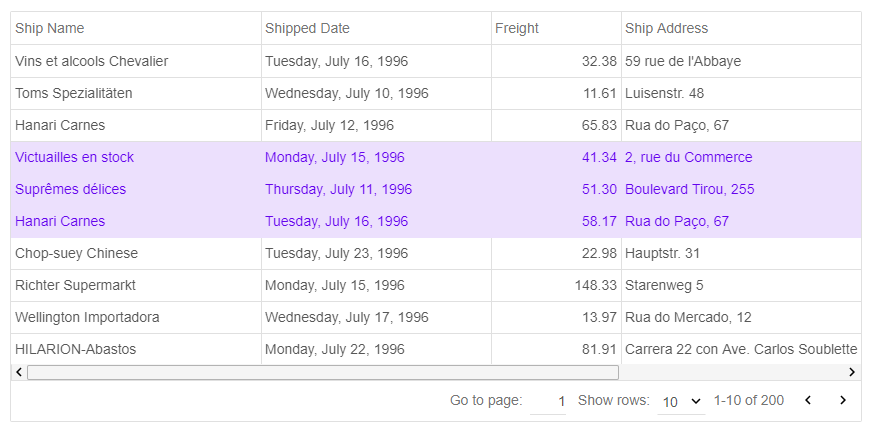
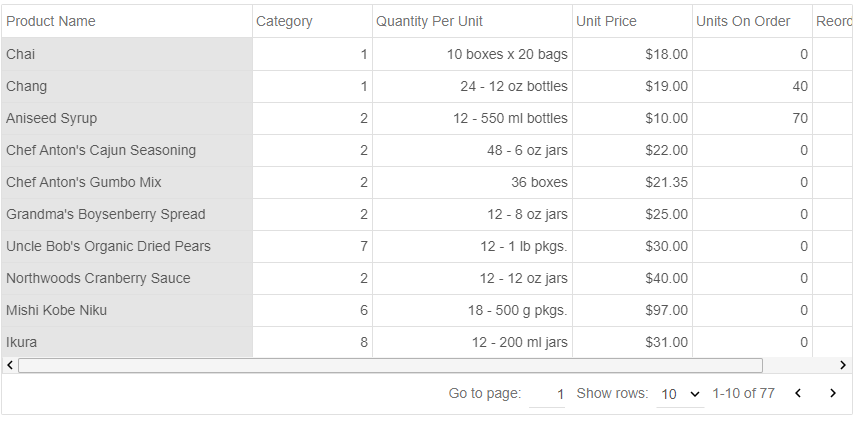
Paginación de datos
La funcionalidad de paginación integrada permite a los usuarios mostrar grandes conjuntos de datos en varias páginas para una carga más rápida y una navegación fácil. Los usuarios también tienen la opción de seleccionar cuántos registros mostrar en una página.

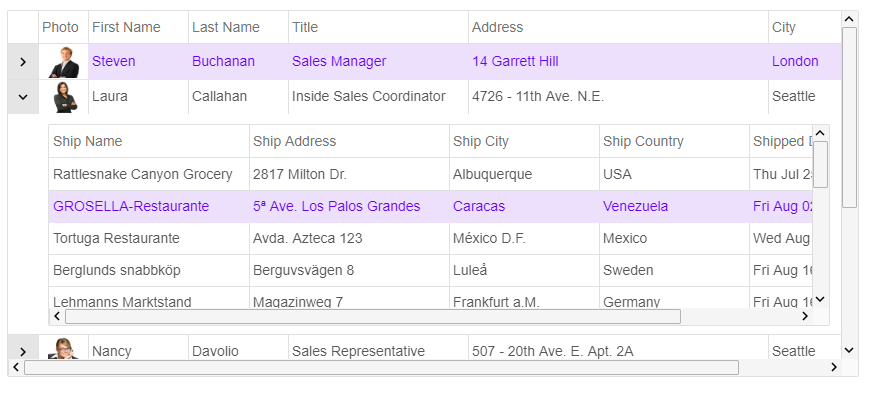
Cuadrículas de datos anidadas
jqxGrid tiene un diseño muy flexible que permite anidar fácilmente cualquier contenido, elementos de interfaz de usuario y widgets, incluidas las cuadrículas de datos anidadas.

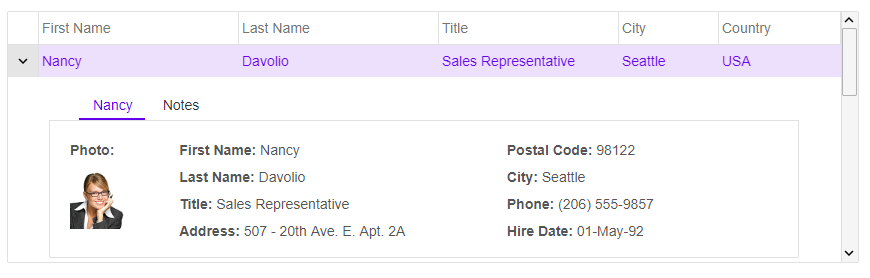
Detalles de fila
Los detalles de fila son una característica incorporada de la cuadrícula de datos de jQuery. Puede cambiar la altura del área de detalles de fila y usar plantillas de datos personalizadas. También puede usar las API de JavaScript para expandir y contraer el área de detalles de la fila de cuadrícula.
Tipos de columnas
La infraestructura de jQuery Grid está diseñada para admitir varios tipos de columnas. En la versión actual de la cuadrícula de datos proporciona una función de ‘Texto’, ‘Número’, ‘DropDownList’, ‘DateTime’ y ‘CheckBox’ columnas. Nuestra cuadrícula jQuery también admite la representación de datos personalizados. Los desarrolladores pueden reemplazar fácilmente la lógica de renderizado predeterminada y usar el renderizado personalizado de columnas y celdas.
Columnas ancladas
jqxGrid admite columnas ancladas (congeladas) similares a Excel. Esta característica también le permite fijar columnas a la izquierda del lienzo de gridview. Las columnas ancladas son muy útiles cuando se trabaja con tablas grandes y facilita el desplazamiento y la comparación de datos de diferentes partes de la tabla.
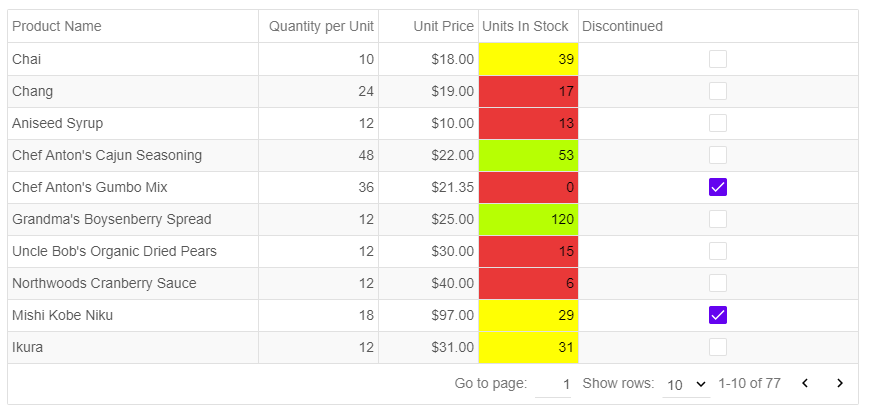
Formato de celdas
Nuestra cuadrícula de jQuery ofrece una función de formato de celdas donde puede especificar fácilmente una cadena de formato para la columna de cuadrícula. Puede formatear fechas, valores numéricos como números decimales, números enteros y de coma flotante, valores de moneda y porcentajes.

Renderización de celdas personalizadas
El modelo de programación de cuadrícula de datos javascript es muy flexible y extensible. Los desarrolladores pueden crear funciones de renderizado de celdas personalizadas y aplicarlas a columnas o celdas de cuadrícula individuales. Esta característica permite técnicamente la representación de cualquier contenido HTML en las celdas de cuadrícula.
Localización
Nuestra cuadrícula jQuery admite la localización de sitios web y aplicaciones en varios idiomas. Todos los elementos de texto utilizados en botones de control, elementos de menú y elementos se pueden localizar.

Si el usuario comienza a escribir texto, el contenido de la celda se reemplaza por el texto introducido por el usuario.
- Se presiona la tecla de flecha izquierda: Selecciona la celda izquierda cuando la cuadrícula no está en modo de edición. De lo contrario, el trazo de tecla es manejado por el editor.
- Se presiona la tecla de flecha derecha: Selecciona la celda derecha cuando la cuadrícula no está en modo de edición. De lo contrario, el trazo de tecla es manejado por el editor.
- Se presiona la tecla de flecha hacia arriba-Selecciona la celda de arriba, cuando la cuadrícula no está en modo de edición. De lo contrario, el trazo de tecla es manejado por el editor.
- Se presiona la tecla de flecha hacia abajo-Selecciona la celda de abajo, cuando la cuadrícula no está en modo de edición. De lo contrario, el trazo de tecla es manejado por el editor.
- Se presiona la página Arriba/Abajo-Navegue hacia arriba o hacia abajo con una página, cuando la cuadrícula no está en modo de edición. De lo contrario, el trazo de tecla es manejado por el editor.
- Inicio/Fin está pulsado: vaya a la primera o última fila, cuando la cuadrícula no esté en modo de edición. De lo contrario, el trazo de tecla es manejado por el editor.
- Se presiona la tecla Enter-Muestra el editor de la celda seleccionada. Si la celda está en modo de edición, oculta el editor de la celda y guarda el nuevo valor. El valor del editor es igual al valor de la celda.
- Se presiona la tecla Esc-Oculta el editor de la celda y cancela los cambios.
- Se presiona la tecla Tab-Selecciona la celda derecha. Si la cuadrícula está en modo de edición, guarda el valor de la celda de edición, cierra su editor, selecciona la celda derecha y abre su editor.
- Se presionan las teclas Mayús+Tabulador-Selecciona la celda izquierda. Si la cuadrícula está en modo de edición, guarda el valor de la celda de edición, cierra su editor, selecciona la celda izquierda y abre su editor.
- Se presiona la tecla F2-muestra el editor de la celda seleccionada cuando la cuadrícula está en modo de edición.
- Tecla de espacio pulsada: Alterna el estado de verificación del editor de casillas de verificación cuando la columna de la celda seleccionada es una columna de casillas de verificación y la cuadrícula es editable.
- Se presiona la tecla Ctrl-en el modo de selección ‘multiplecellsextended y multiplerowsextended’, extiende la selección cuando el usuario hace clic en una celda o fila.
- Ctrl + TECLA DE FLECHA-se mueve a un borde.
- MAYÚS+TECLA DE FLECHA extiende la selección.
- Página Hacia abajo-Mueve una pantalla hacia abajo
- Página Hacia Arriba-Mueve una pantalla hacia arriba
- Inicio-Se mueve al principio
- Fin-Se mueve al final
Selección intuitiva de celdas y filas
La Cuadrícula de datos viene con varias opciones de selección de celdas y filas. Puede elegir entre una sola celda y una selección de varias celdas similar a Excel y de una sola fila a una selección de varias filas.
Resúmenes de datos
La cuadrícula de datos JavaScript de jQWidgets le permite usar agregados integrados y funciones de agregados personalizados.El componente de interfaz de usuario admite la fila de resumen (Agregado) y también puede mostrar resúmenes cuando la agrupación está habilitada. Las funciones agregadas integradas incluyen Min, Max, Sum, Count y Average.
Personalización en tiempo de ejecución del diseño y Columna de Cuadrícula de datos
La Cuadrícula de datos incluye anchos de columna fijos y adaptables. Además, las columnas se pueden fijar, Cambiar de tamaño, Reordenar, Estilo CSS, Ocultar, Ordenar, Filtrar, Agrupar y más.
Estilo y personalización
Nuestra cuadrícula jQuery viene con múltiples temas diseñados profesionalmente. Cada tema se almacena en un archivo CSS separado y es fácil de cambiar. Los temas se pueden cambiar usando una sola propiedad del widget de cuadrícula. Desde la última versión de la cuadrícula de jQuery, puede usar el objeto JSON para dar estilo a las Celdas y columnas de la Cuadrícula.