Como desarrollador de iOS, siempre nos preocupa que carezcamos de conocimientos o, a veces, sintamos que somos inadecuados en habilidades. Les decimos a todos los programadores que saben lo suficiente y sean pacientes consigo mismos mientras continúan sobresaliendo en su trabajo diario o pasatiempos en la codificación.
Siempre hay muchas listas hechas por muchos desarrolladores diferentes que dicen muchas cosas diferentes que deberíamos saber primero como desarrollador de iOS. ¿Pero cuánto es suficiente? Hoy nos centraremos en las pequeñas cosas que nos ayudarán a tener una imagen más clara para construir una base más sólida. Primero entenderemos esos pequeños códigos que usamos a diario en nuestros nuevos proyectos. Ya que creo que las pequeñas cosas nos darán una mayor comprensión de las cosas más grandes.
En este tutorial, vamos a abordar las diferencias entre viewDidLoad, viewDidAppear y viewDidLayoutSubviews. Al final del tutorial, esperamos que tenga una mejor comprensión del ciclo de vida del controlador de vista que antes y que pueda usar de manera efectiva el método mencionado.
Intentaré usar muchas formas diferentes de explicar los métodos, ya que a veces una declaración difícilmente se podría entender, lo que es una verdadera lucha que la mayoría de nosotros entiende. Es posible que veas una repetición de la explicación que trataré de parafrasear usando diferentes palabras para ayudarte a entenderla desde diferentes ángulos.
¿Qué es viewDidLoad?
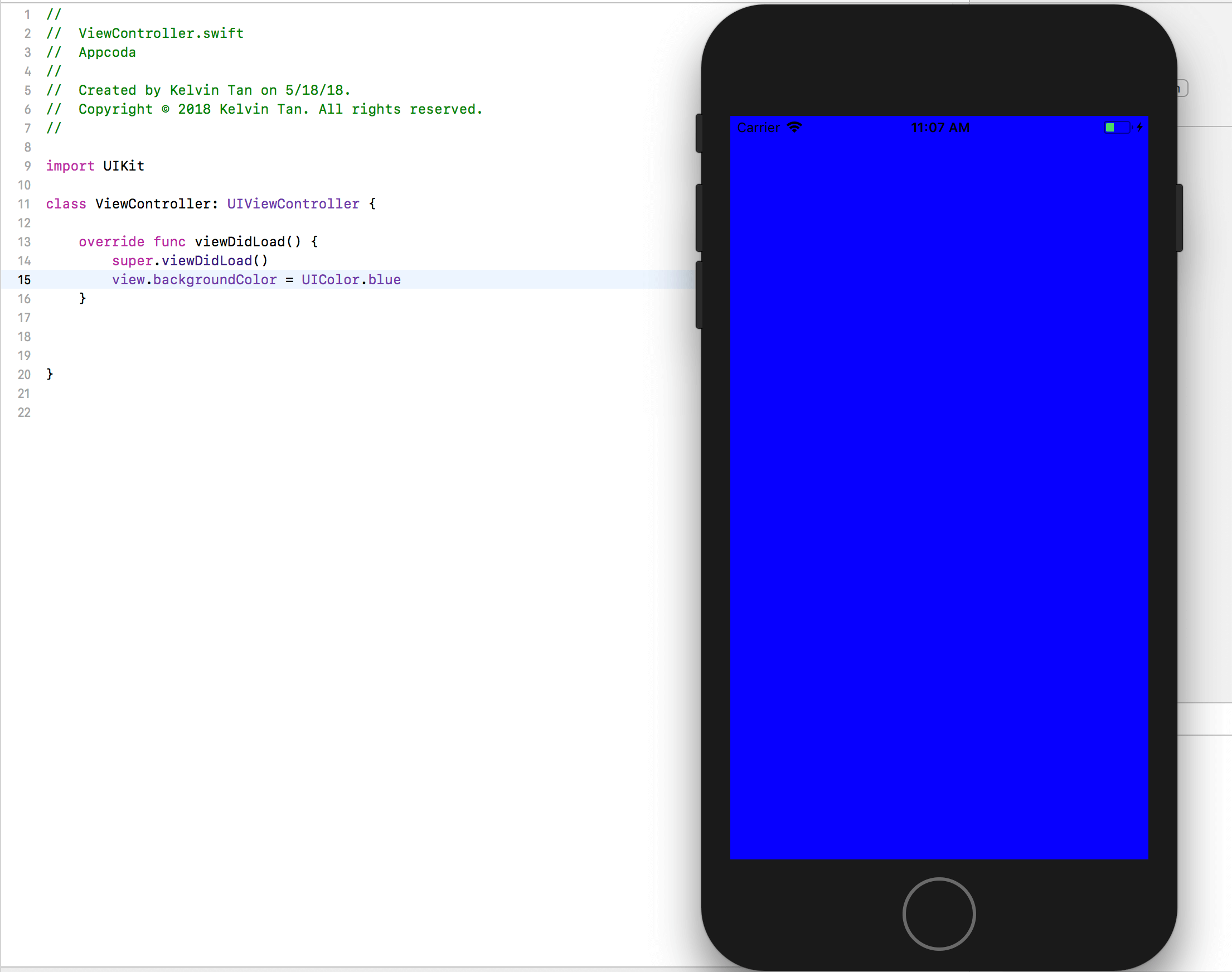
Ya debería estar familiarizado con el método o al menos tener una idea aproximada de lo que hace cada vez que ejecuta su código. Verá este código cada vez que cree su proyecto. Si no lo haces, está bien.
La definición dada por Apple en viewDidLoad mencionó que se llama después de que la vista del controlador se carga en la memoria. Para ponerlo en un término simple, es el primer método que se cargará.
Es posible que esté pensando en qué condiciones se utilizará plenamente este método? La respuesta es, básicamente lo que quieras que la aplicación se cargue primero. Por ejemplo, es posible que desee un color de fondo diferente, en lugar de blanco, tal vez podría elegir azul.

¿Qué es viewDidAppear?
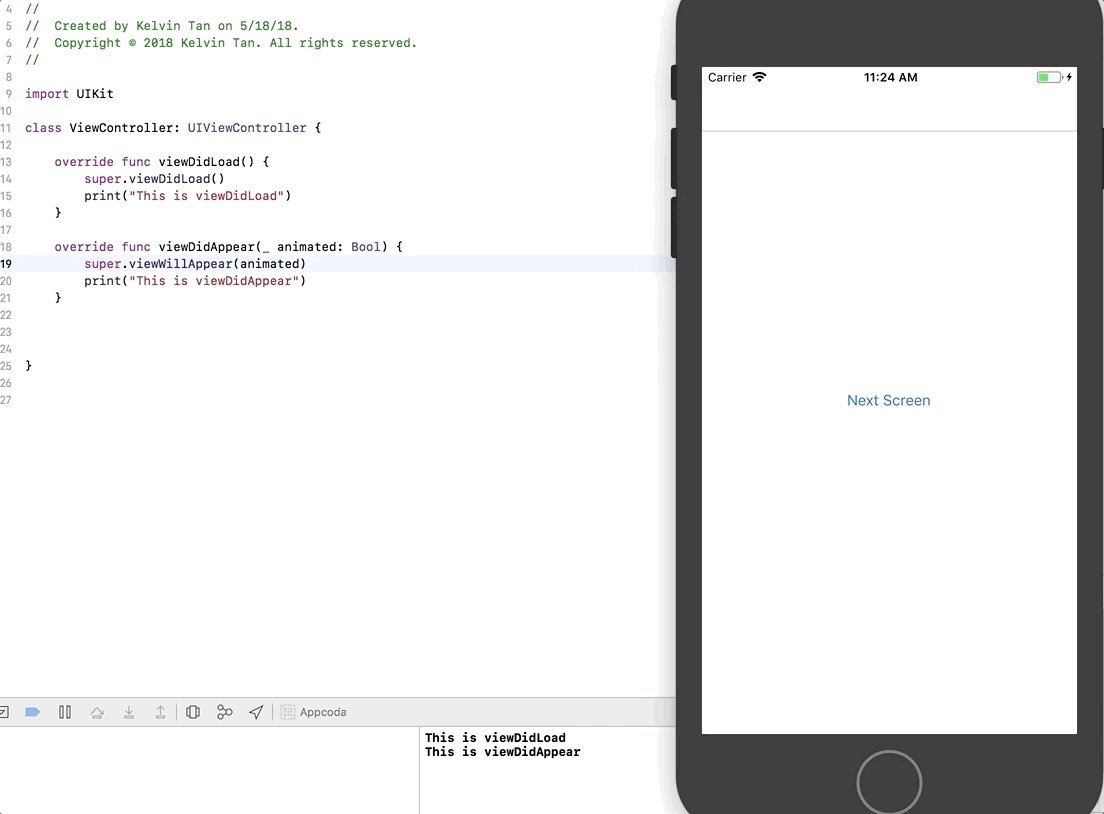
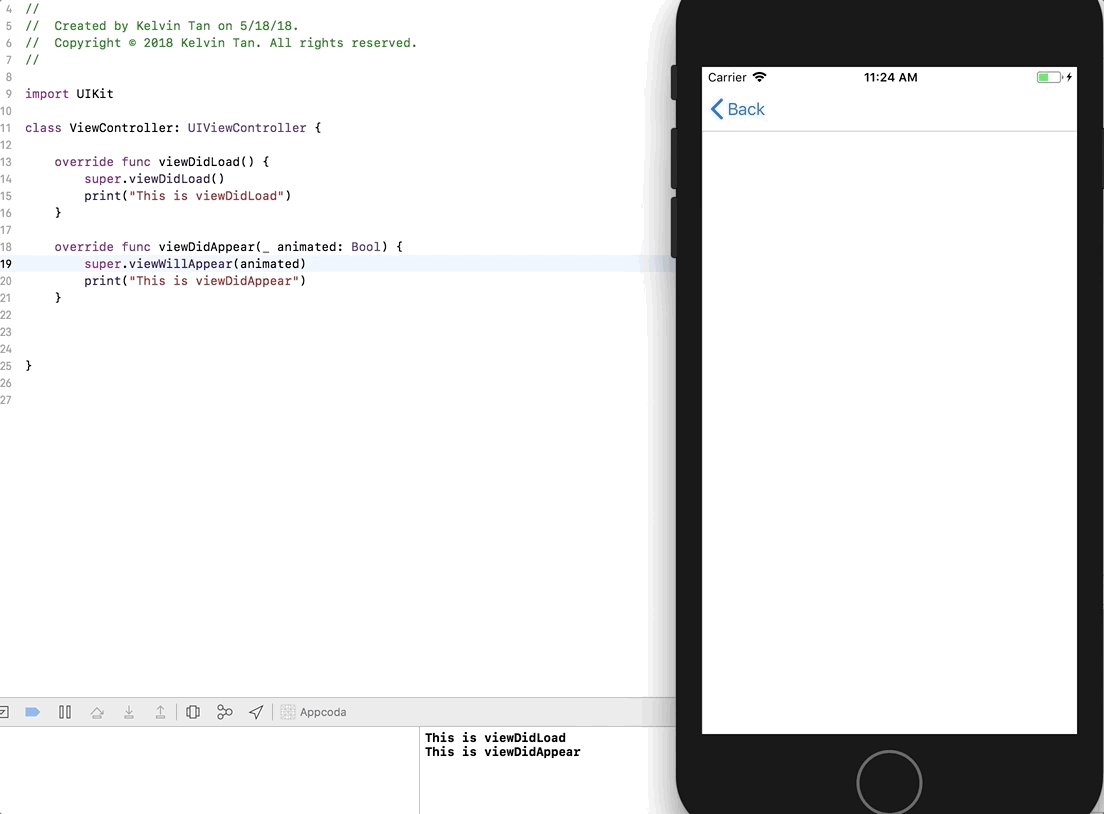
Algunos de ustedes probablemente tengan la experiencia de usar este método y lo entiendan de alguna manera, mientras que algunos podrían encontrar esto nuevo. Independientemente de sus experiencias, al menos usará una de estas en su proyecto.
Apple define esto como » notifica al controlador de vista que su vista se agregó a una jerarquía de vistas. En otras palabras, básicamente significa que se está llamando a esto cuando se muestra la pantalla al usuario.
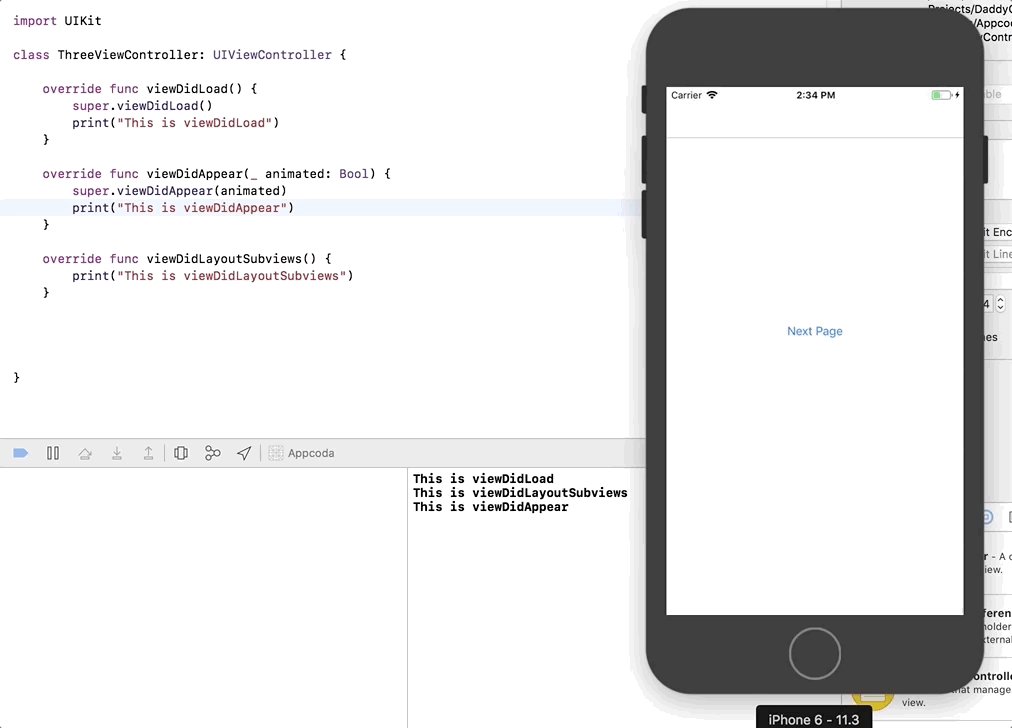
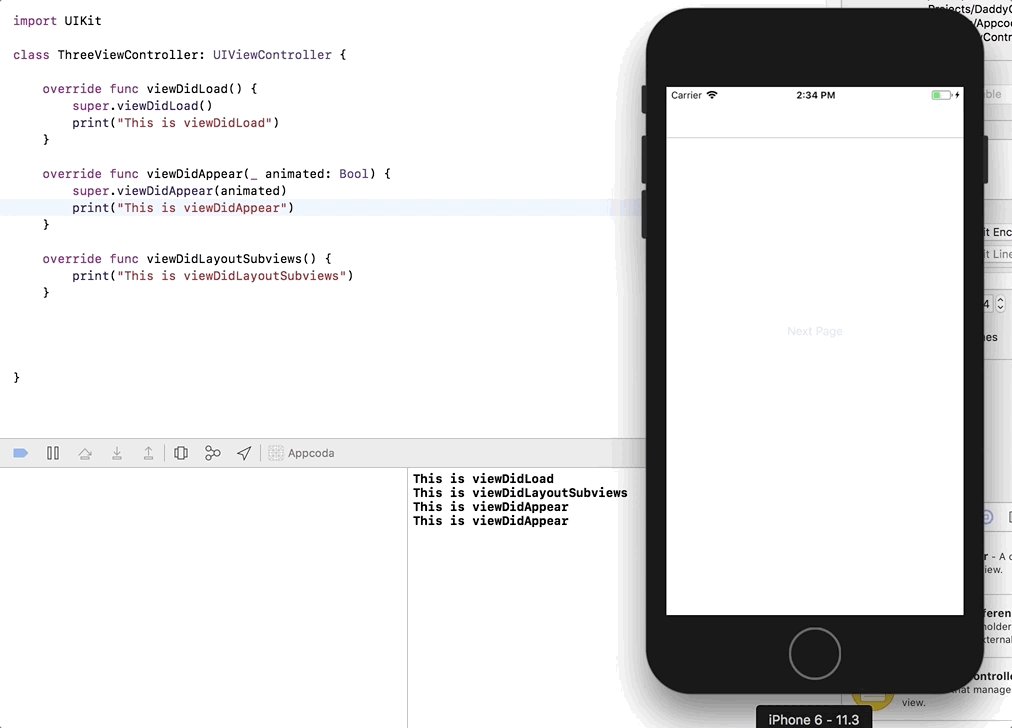
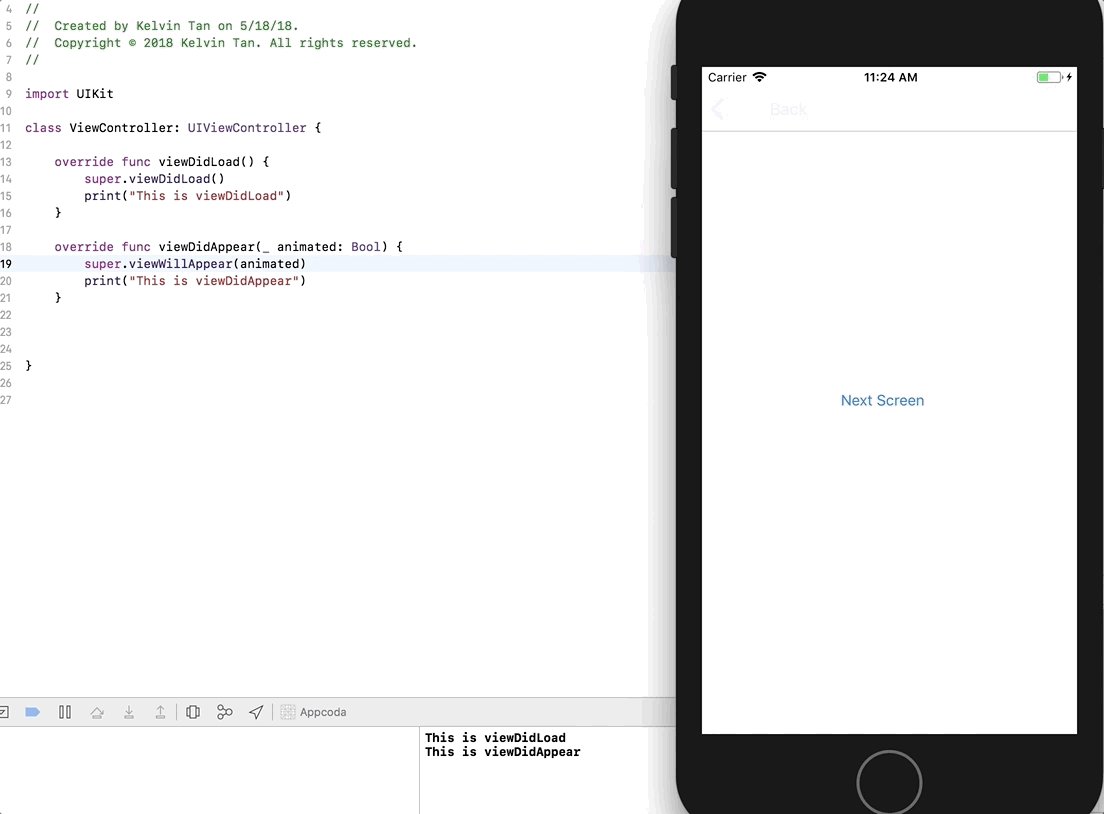
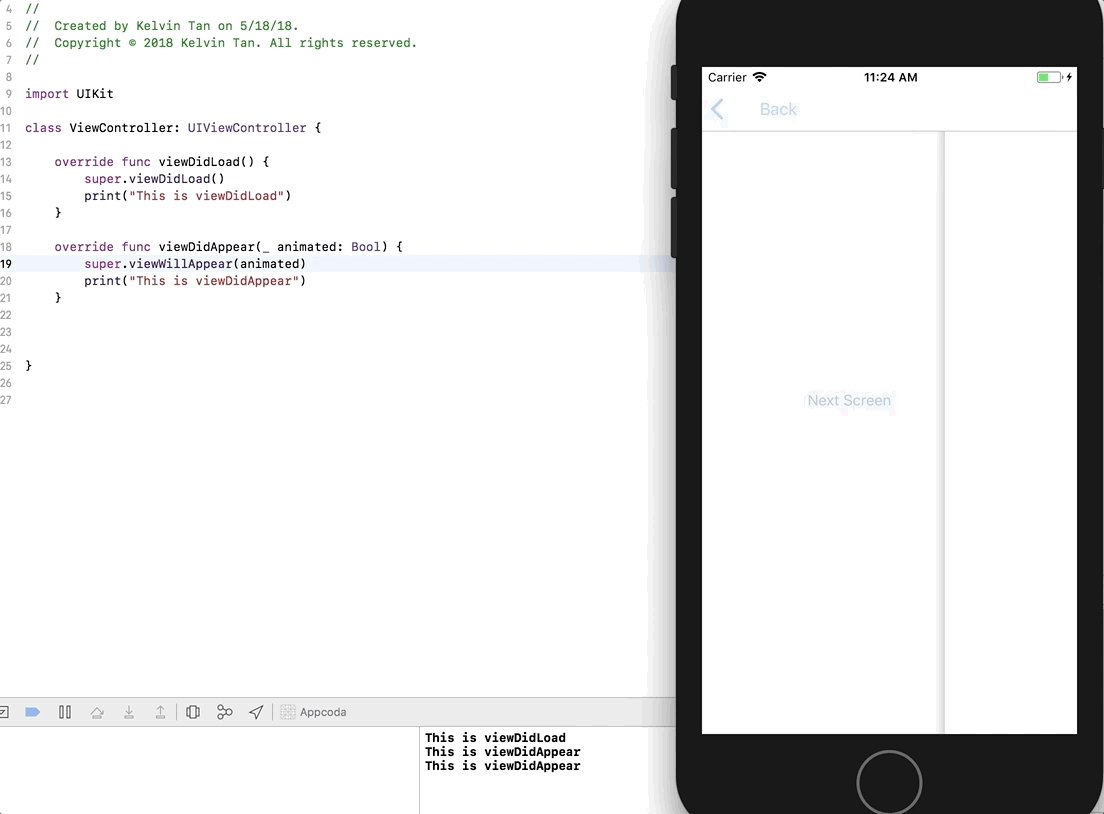
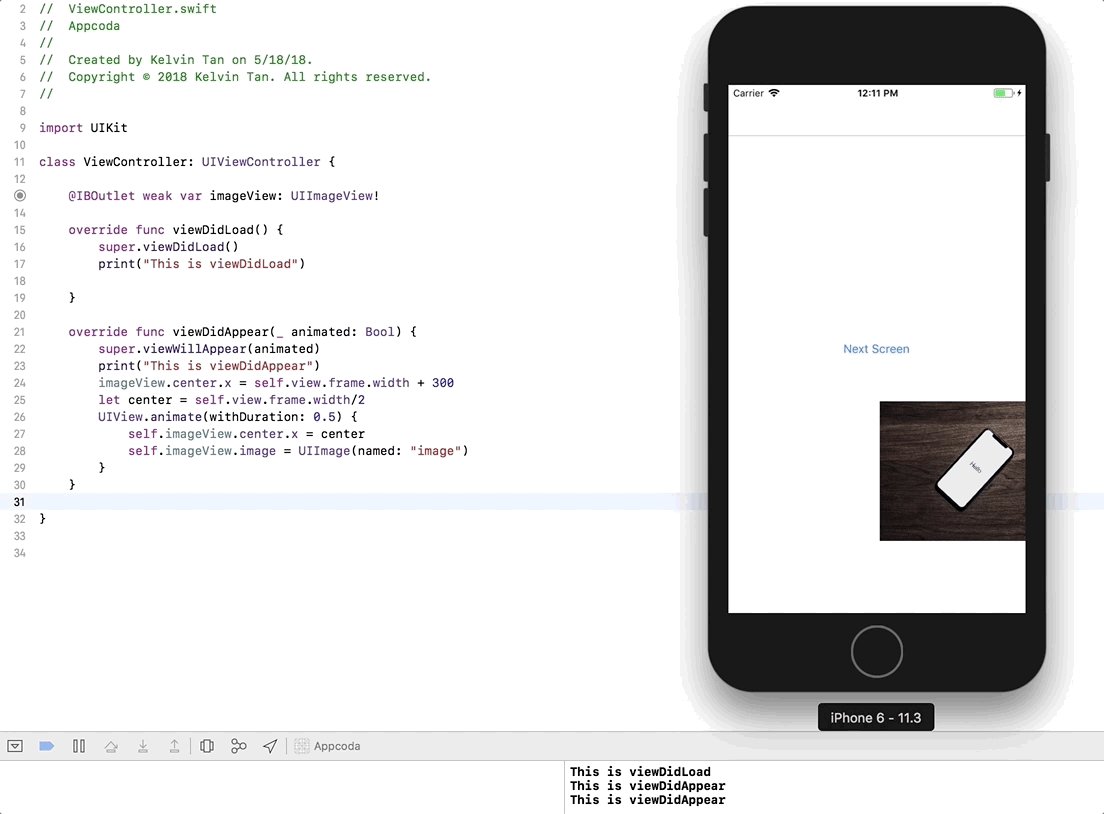
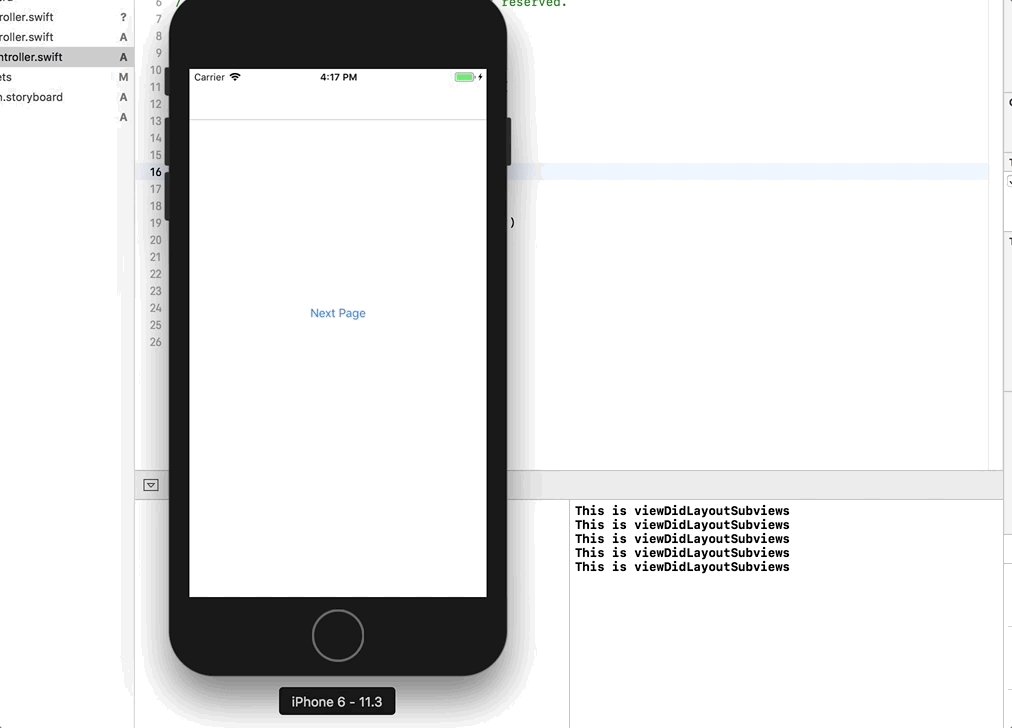
La diferencia entre viewDidAppear y viewDidLoad es que viewDidAppear se llama cada vez que aterrizas en la pantalla, mientras que viewDidLoad solo se llama una vez, que es cuando se carga la aplicación. Déjame mostrarte un experimento simple para ayudarte a entender cómo funciona.

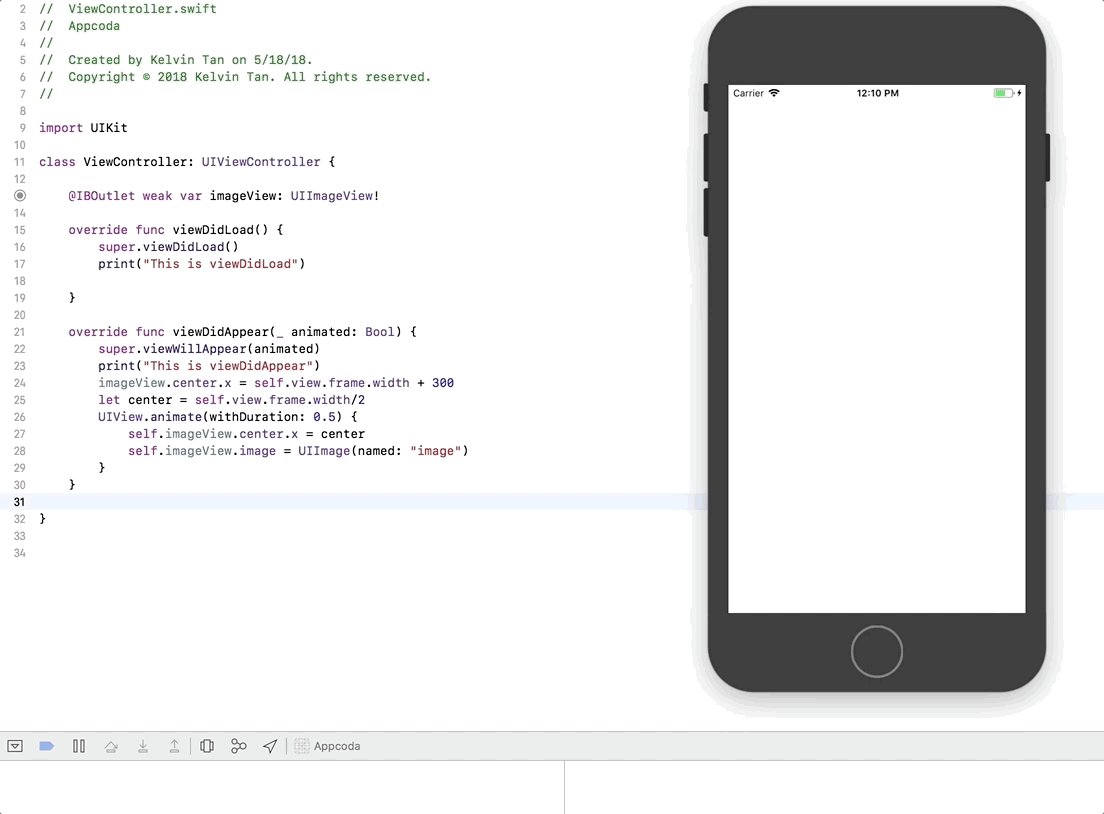
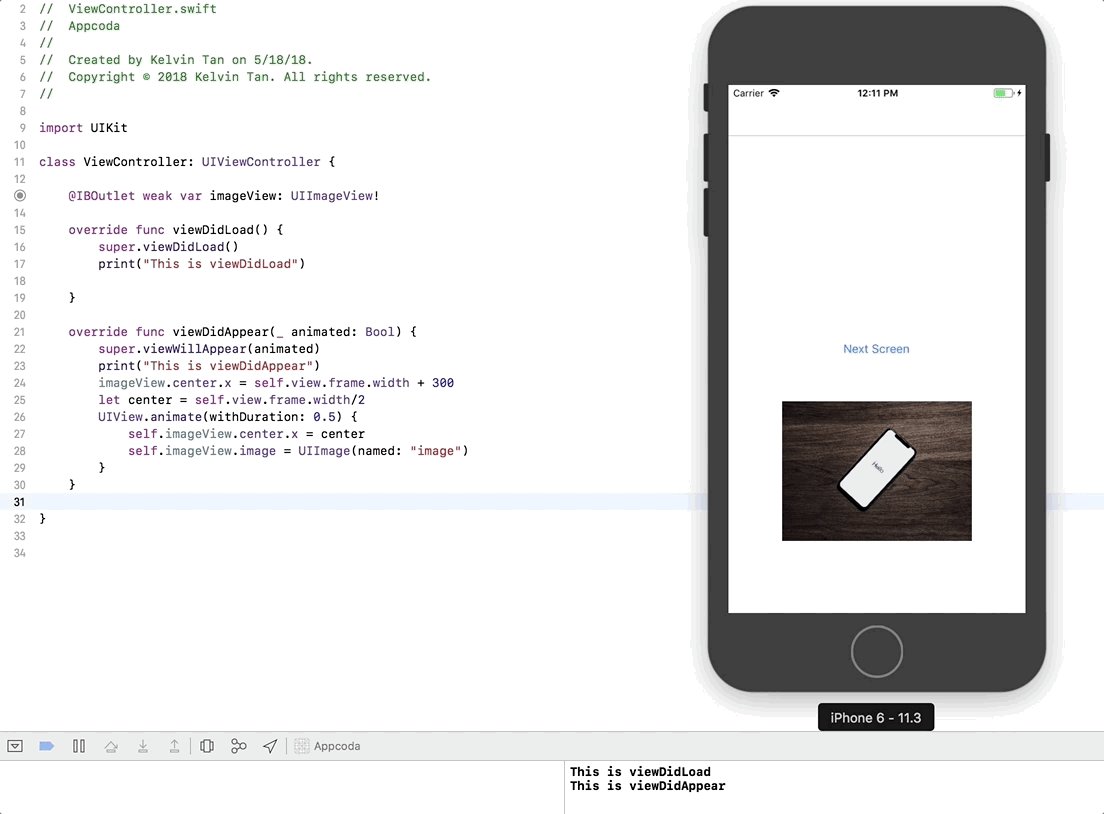
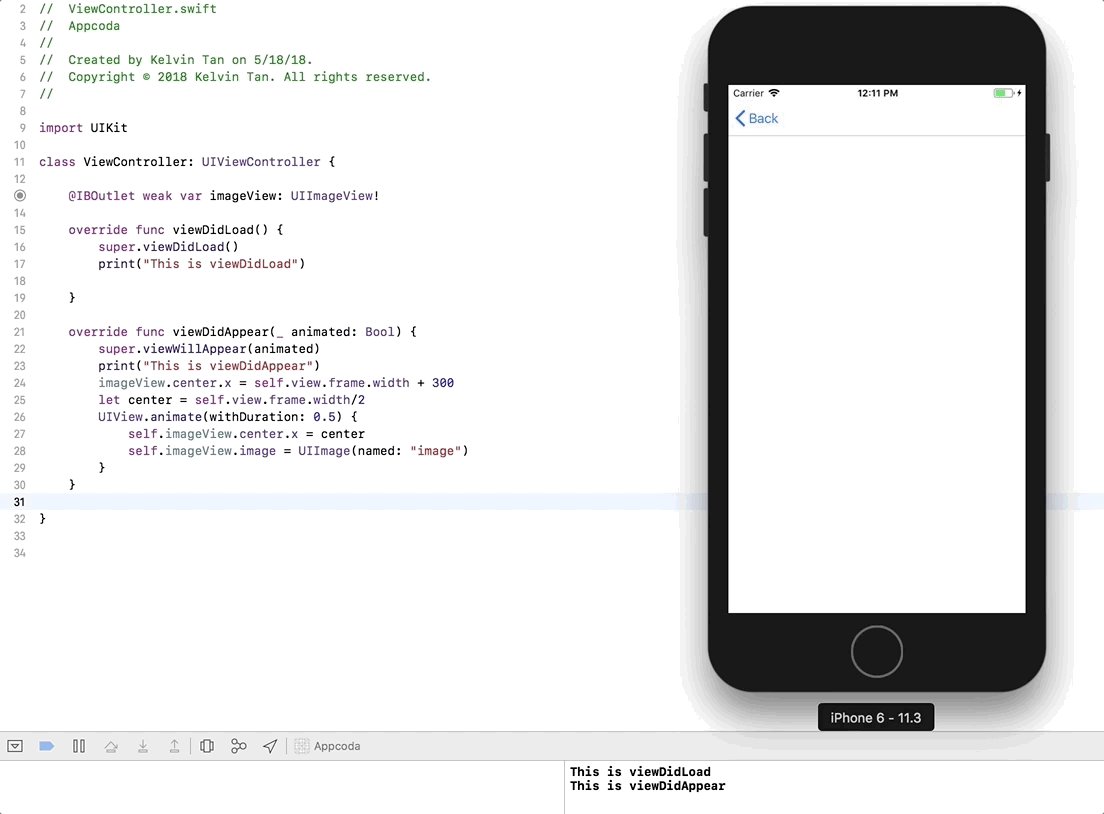
Usaré una forma más realista de explicar esto. Verás en viewDidAppear, he creado la posición de la vista de imagen para que esté fuera de la pantalla agregando 300 y estoy usando la animación para mover la imagen desde fuera de la pantalla hasta la parte inferior central de la pantalla.

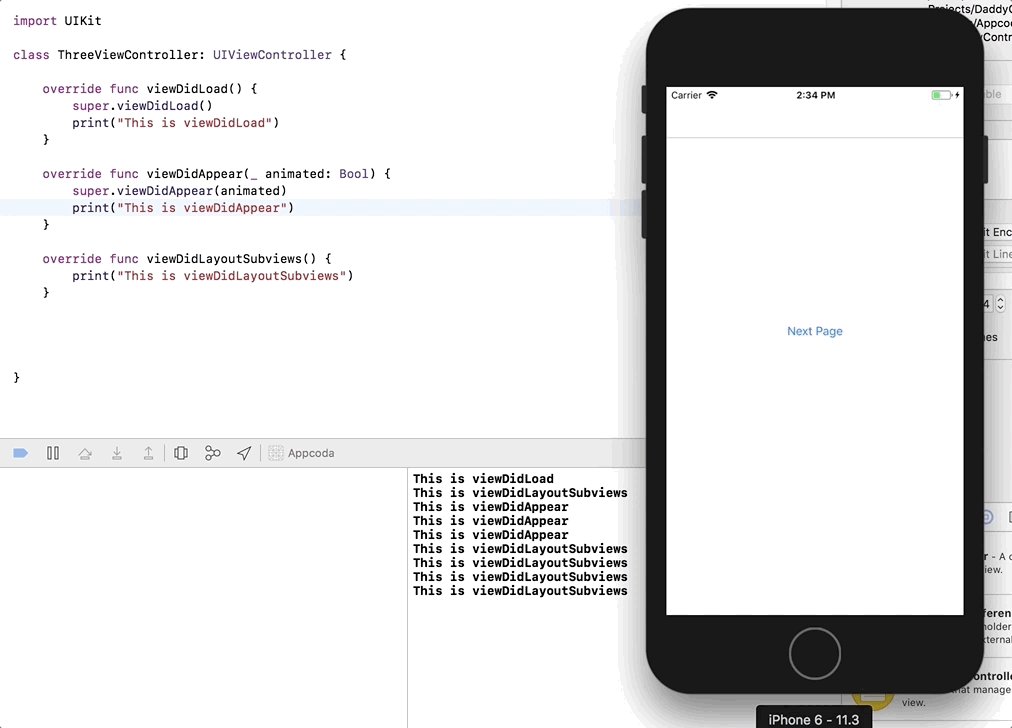
Por ahora, debe saber y entender que viewDidAppear se llama repetidamente, mientras que viewDidLoad se llama solo una vez a través de los ejemplos ilustrados anteriormente.
¿Qué es viewDidLayoutSubviews?
Apple dio una muy buena explicación al decir que se llama para notificar al controlador de vista que su vista acaba de mostrar sus subviews. En otra palabra, viewDidLayoutSubviews se llama cada vez que la vista se actualiza, gira o cambia o es bounds change. La palabra clave aquí es cambio de límites.
Pero tenga en cuenta que con viewDidLayoutSubviews, solo tiene lugar después de que se hayan aplicado todos los cálculos de diseño automático o cambio de tamaño automático en las vistas. Es decir, se llama al método viewDidLayoutSubviews cada vez que cambia el tamaño de la vista y se vuelve a calcular el diseño de la vista.
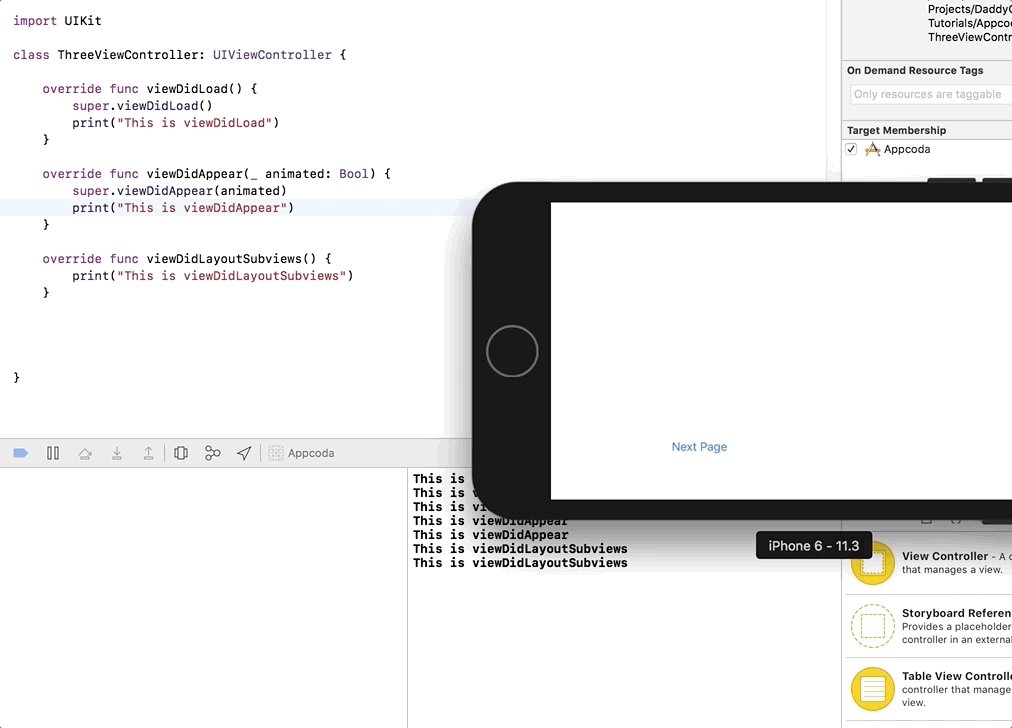
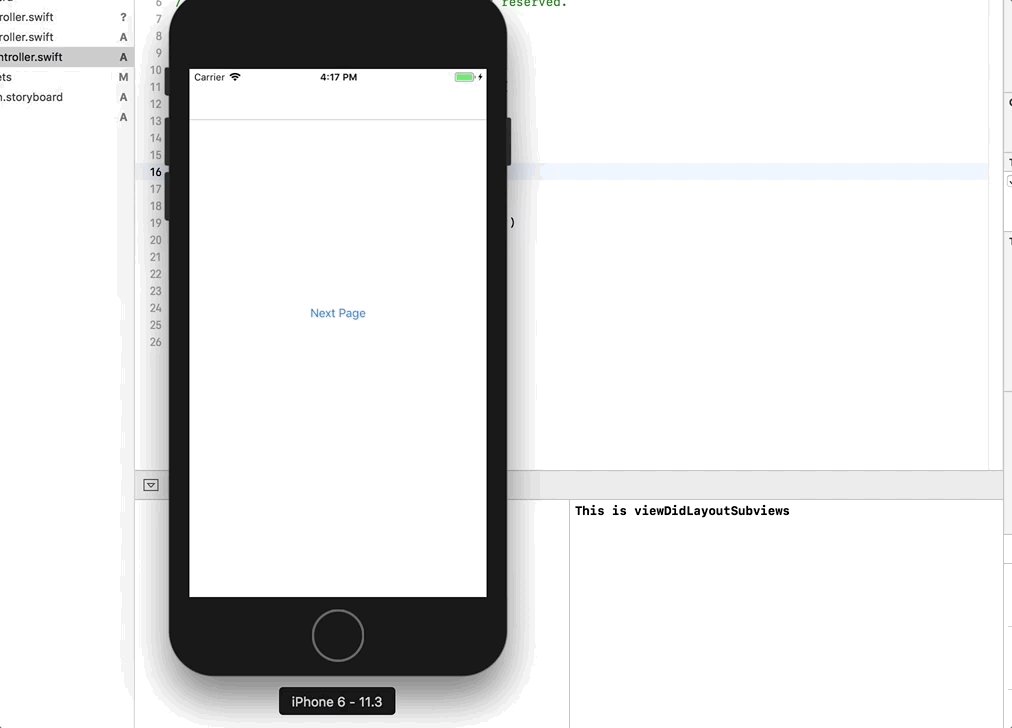
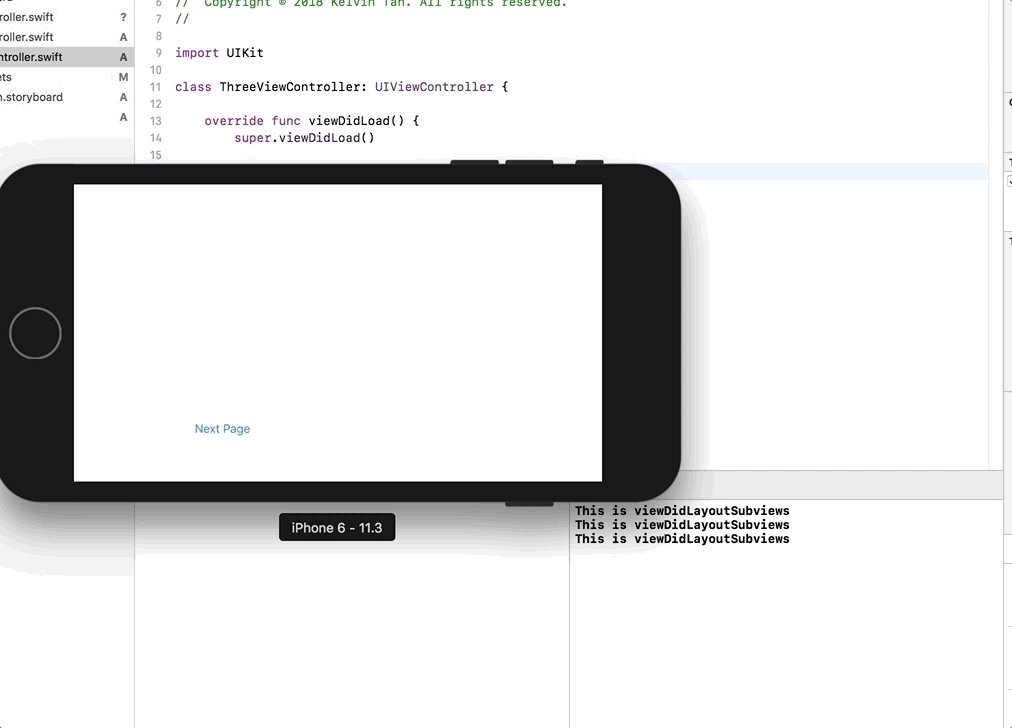
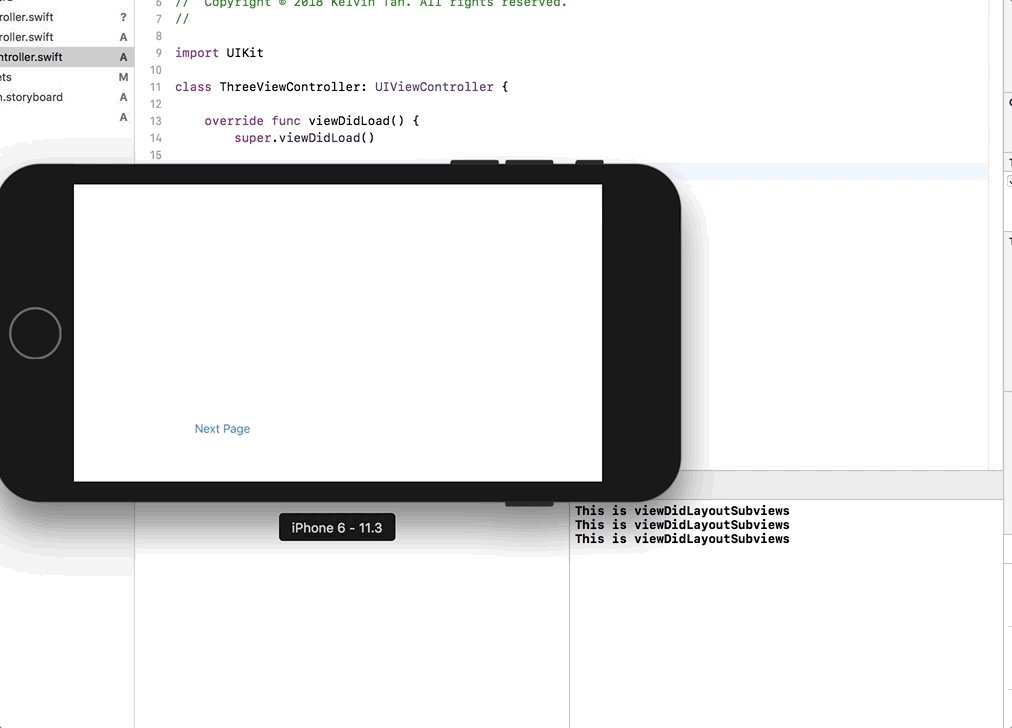
Cada vez que compile una aplicación, viewDidLayoutSubviews tendrá lugar justo después de viewDidLoad porque recuerde que viewDidLayoutSubviews tendrá lugar cuando se aplique el cálculo de diseño. Luego, cuando rotes tu aplicación, viewDidLayoutSubviews volverá a tener lugar y esto solo funcionará de retrato a paisaje y de paisaje a retrato. Y no del paisaje de izquierda a derecha. Puede jugar con él utilizando el simulador yendo a la orientación de Hardware >

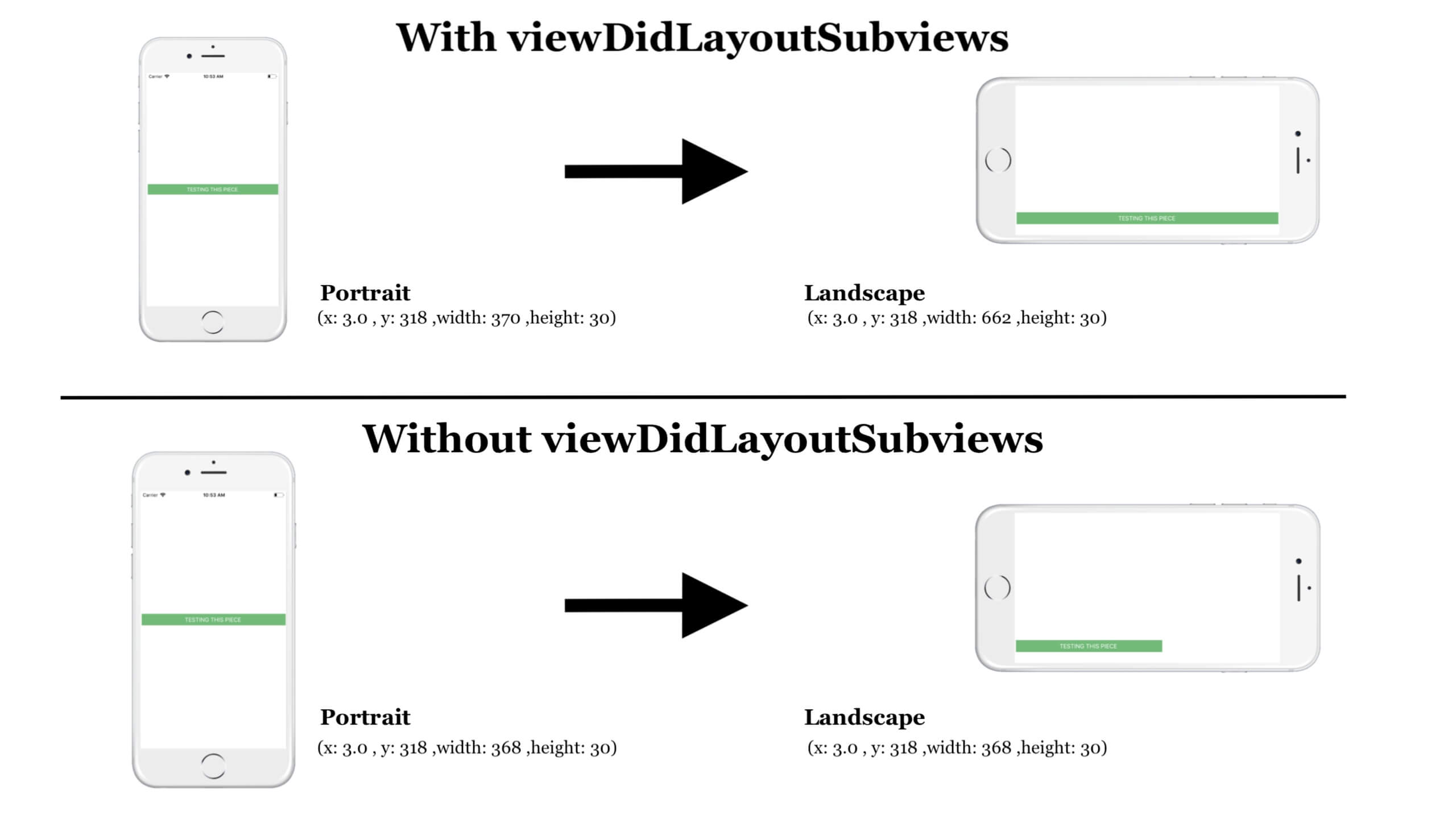
Pero pensémoslo. ¿Cuál es el uso real de esto? El siguiente gráfico ilustra las diferencias y el resultado de usar viewDidLayoutSubviews. Puede probar el siguiente ejemplo no implementando viewDidLayoutSubviews y podrá ver las diferencias como se muestra a continuación. Observe el cambio de ancho.

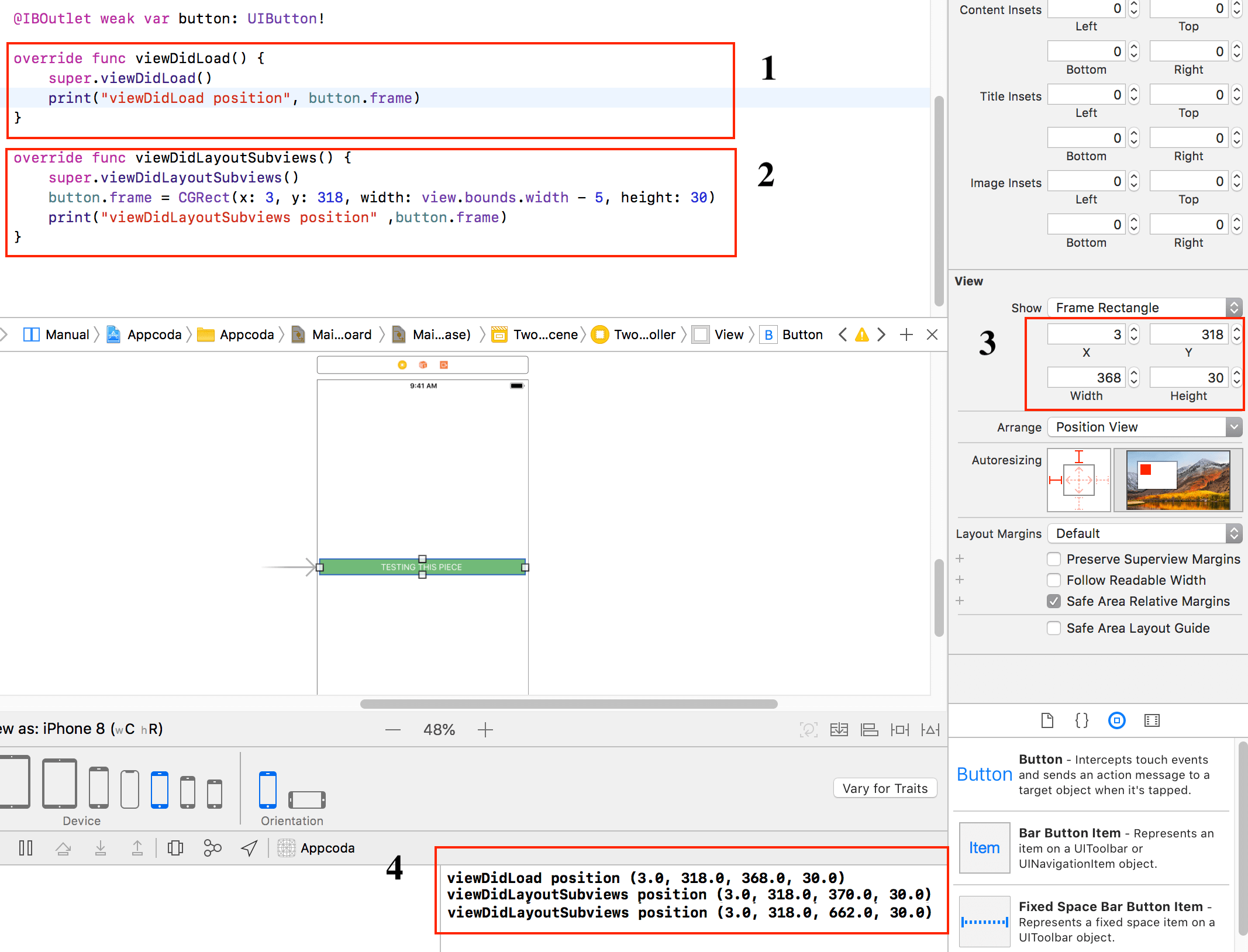
Ahora explicaré el proceso del método con varias cosas a tener en cuenta.
- Esto imprimirá la posición inicial del botón
- Esto reemplazará la posición inicial con una nueva posición
- Esta es la coordenada del botón que se cargará en la pantalla: el valor cargado por
viewDidLoad - Verá que
viewDidLoadposition se sobrescribe por el valor deviewDidLayoutSubviewsy cuando gire la pantalla a vertical, verá el cambio de ancho

Ahora, la última pregunta que probablemente tendría en su mente es, cuándo sobrescribe el método. Estoy seguro de que en base a los ejemplos anteriores que ha visto, probablemente haya notado que viewDidLayoutSubviews siempre reemplazará viewDidLoad.
Por último, si todavía tiene dificultades para entender, espero que este último ejemplo le muestre la comparación de cómo funcionan viewDidLoad, viewDidAppear y viewDidLayoutSubviews. O incluso volver a leerlo y experimentarlo por ti mismo. He subido el código en GitHub por si te gustaría ver y entender los códigos.