10th May 2017
JavaScript has advanced a ton in the last years. Jos opettelet JavaScriptiä vuonna 2017 etkä ole koskenut ES6: een, jäät paitsi helpommasta tavasta lukea ja kirjoittaa JavaScriptiä.
älä huoli, jos et ole vielä JavaScript-mestari. Sinun ei tarvitse olla mahtava JavaScript hyödyntää lisättyjä bonuksia ES6 antaa sinulle. Tässä artikkelissa, haluan jakaa kanssanne kahdeksan ES6 ominaisuuksia käytän päivittäin kehittäjänä auttaa sinua helpottaa osaksi uutta syntaksia.
- luettelo ES6: n ominaisuuksista
- Let ja const
- Let vs var
- Let vs const
- Nuolifunktiot
- nuolifunktioiden nittimäisyys
- leksikaalinen tämä
- oletusparametrit
- Destructuring
- destructing objects
- Destructuring arrays
- muuttujien vaihtaminen tuhottuihin ryhmiin
- Destruction arrays and objects while declaring functions
- lepoparametri ja hajaoperaattori
- lepoparametri
- spreadioperaattori
- Enhanced object literals
- kiinteistön arvo pikakirjoituksella
- Metodin pikakirjoitukset
- Computed object property names
- Template literals
- Kääriäinen
luettelo ES6: n ominaisuuksista
ensimmäinen, ES6 on valtava päivitys Javascriptiin. Tässä on iso lista ominaisuuksia, Jos olet utelias, mitä uutta, Kiitos Luke Hoban:
- Arrows
- Classes
- Enhanced object literals
- Template strings
- Destructuring
- Default + rest + spread
- Let + const
- Iterators + for…of
- generaattorit
- Unicode
- moduulit
- moduulikuormaajat
- kartta + sarja + heikkousmap + heikkoudet
- proxyt
- symbolit
- alaluokkaiset sisäänrakennetut 2224>
- promises
- math + number + string + array + Object API
- binary and octal literals
- reflect API
- Tail puhelut
eivät anna tämän suuren ominaisuuslistan pelotella sinua pois ES6: sta. Sinun ei tarvitse tietää kaikkea heti. Aion jakaa kanssanne kahdeksan näistä ominaisuuksista, joita käytän päivittäin. Ne ovat:
- Let and const
- Arrow functions
- Default parameters
- Destructuring
- Rest parameter and spread operator
- Enhanced object literals
- Template literals
- Promises
We ’ ll käy läpi kahdeksan ominaisuutta seuraavissa jaksoissa. Nyt käyn läpi viisi ensimmäistä piirrettä. Lisään loput parin viikon kuluessa.
ES6: n selaintuki on muuten hämmästyttävä. Lähes kaikki on tuettu natiivisti, jos koodaat uusimmat selaimet (Edge, ja uusimmat versiot FF, Chrome ja Safari).
et tarvitse hienoja työkaluja kuten Webpack, jos haluat kirjoittaa ES6: n. Jos selaintuki puuttuu sinun tapauksessasi, voit aina turvautua yhteisön luomiin polyfilleihin. Googlaa vain ne:)
sillä, hypätään ensimmäiseen ominaisuuteen.
Let ja const
ES5: ssä (vanha JavaScript) on totuttu julistamaan muuttujia var – hakusanalla. ES6: ssa tämä var avainsana voidaan korvata let ja const, jotka ovat kaksi voimakasta avainsanaa, jotka tekevät kehittämisestä yksinkertaisempaa.
tarkastellaan ensin eroa let ja var välillä ymmärtääksemme, miksi let ja const ovat parempia.
Let vs var
Let ’s talk about var first since we’ re familiar it.
ensinnäkin voidaan julistaa muuttujia var – hakusanalla. Kun tämä muuttuja on ilmoitettu, sitä voidaan käyttää missä tahansa nykyisessä laajuudessa.
var me = 'Zell'console.log(me) // Zellyllä olevassa esimerkissä olen julistanut me globaaliksi muuttujaksi. Tätä yleistä me muuttujaa voidaan käyttää myös funktiossa, kuten tämä:
var me = 'Zell'function sayMe () { console.log(me)}sayMe() // Zellpäinvastainen ei kuitenkaan pidä paikkaansa. Jos julistan funktiossa muuttujan, en voi käyttää sitä funktion ulkopuolella.
function sayMe() { var me = 'Zell' console.log(me)}sayMe() // Zellconsole.log(me) // Uncaught ReferenceError: me is not defined voidaan siis sanoa, että var on funktionalismia. Tämä tarkoittaa sitä, että aina kun funktiossa luodaan muuttuja, jolla on var, se on olemassa vain funktion sisällä.
jos muuttuja on luotu funktion ulkopuolelle, se on olemassa ulommassa ulottuvuudessa.
var me = 'Zell' // global scopefunction sayMe () { var me = 'Sleepy head' // local scope console.log(me)}sayMe() // Sleepy headconsole.log(me) // Zelllet, toisaalta on lohkokakkonen. Tämä tarkoittaa sitä, että aina kun luodaan muuttuja, jolla on let, se on olemassa vain lohkonsa sisällä.
mutta hetkinen, mikä on lohko?
A-lohko Javascriptissä on mitä tahansa kiharapäiden parin sisällä. Seuraavassa on esimerkkejä lohkoista.
{ // new scope block}if (true) { // new scope block}while (true) { // new scope block}function () { // new block scope}ero lohkokattoisten ja funktiokattoisten muuttujien välillä on valtava. Kun käytät funktion scoped-muuttujaa, voit vahingossa korvata muuttujan aikomatta tehdä niin. Tässä esimerkki:
var me = 'Zell'if (true) { var me = 'Sleepy head'}console.log(me) // 'Sleepy head'tässä esimerkissä voi nähdä, että me tulee Sleepy head juostuaan if lohkon läpi. Tämä esimerkki ei todennäköisesti aiheuta ongelmia sinulle, koska et todennäköisesti julistaa muuttujia, joilla on sama nimi.
mutta jokainen, joka työskentelee var for silmukkatilanteessa, voi törmätä johonkin outouteen muuttujien scopaustavan vuoksi. Tarkastellaan seuraavaa koodia, joka kirjautuu muuttujan i neljä kertaa, sitten logs i uudelleen setTimeout funktiolla.
for (var i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};mitä odottaisit tämän koodin tekevän? Tässä mitä oikeasti tapahtuu

How the heck did i become 5 for four times inside the timeout function? No, kävi ilmi, että koska var on funktion scoped, i: n arvo tuli 4 jo ennen aikalisäfunktion ajoa.
saadaksemme oikean i arvon setTimeout sisällä, joka suoritetaan myöhemmin, meidän on luotava toinen funktio, vaikkapa logLater, jotta i arvo ei muutu for luupilla ennen setTimeout suorituksia:
function logLater (i) { setTimeout(function () { console.log(i) })}for (var i = 1; i < 5; i++) { console.log(i) logLater(i)};
(muuten, tätä kutsutaan sulkeminen).
hyvä uutinen on se, että For Loopin esimerkin kaltainen funktiohörhöys, jonka juuri näytin, ei tapahdu let: n kanssa. Sama timeout esimerkki olemme kirjoittaneet aiemmin voitaisiin kirjoittaa näin, ja se toimii heti kättelyssä kirjoittamatta lisätoimintoja:
for (let i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};
kuten näette, lohko-scoped muuttujia tehdä kehitystä paljon yksinkertaisempaa poistamalla yhteisiä gotchas funktio-scoped muuttujia. Jotta elämä olisi yksinkertaista, suosittelen käyttämään let over var aina kun ilmoitat JavaScript-muuttujia tästä eteenpäin. (ES6 on uusi JavaScript jo 😎).
nyt tiedetään, mitä let tekee, siirrytään let ja constväliseen eroon.
Let vs const
kuten let, const on myös blokattu-scoped. Erona on se, että const ei voi uudelleensijoittaa ilmoitetun jälkeen.
const name = 'Zell'name = 'Sleepy head' // TypeError: Assignment to constant variable.let name1 = 'Zell'name1 = 'Sleepy head'console.log(name1) // 'Sleepy head'koska const ei voida sijoittaa uudelleen, ne ovat hyviä muuttujille, jotka eivät muuttuisi.
sanotaan, että minulla on nappi, joka käynnistää modaalin verkkosivuillani. Tiedän, että tulee olemaan vain yksi nappi, eikä se muuttuisi. Tällöin voin käyttää const.
const modalLauncher = document.querySelector('.jsModalLauncher')muuttujia ilmoitettaessa suosin aina const let aina kun se on mahdollista, koska saan ylimääräisen merkin, että muuttujaa ei siirretä. Sitten käytän let kaikissa muissa tilanteissa.
seuraavaksi siirrytään eteenpäin ja puhutaan nuolifunktioista.
Nuolifunktiot
Nuolifunktiot merkitään kaikkialla ES6-koodissa näkyvällä rasvanuolella (=>). Se on pikakirjoitus anonyymien funktioiden tekemiseen. Niitä voidaan käyttää missä tahansa function – hakusanalla. Esimerkiksi:
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)Nuolitoiminnot ovat aika hienoja. Niiden avulla koodi lyhenee, mikä antaa vähemmän tilaa virheitä piilottaa. Niiden avulla voit myös kirjoittaa koodia, joka on helpompi ymmärtää, kun totut syntaksiin.
sukelletaan nuolifunktioiden nitteihin, jotta opit tunnistamaan ja käyttämään niitä.
nuolifunktioiden nittimäisyys
puhutaan ensin funktioiden luomisesta. JavaScript, olet luultavasti tottunut luomaan toimintoja tällä tavalla:
function namedFunction() { // Do something}// using the functionnamedFunction()on toinenkin tapa luoda toimintoja. Voit luoda anonyymin funktion ja määrittää sen muuttujaksi. Anonyymin funktion luomiseksi jätämme sen nimen pois funktioilmoituksesta.
var namedFunction = function() { // Do something}kolmas tapa luoda funktioita on luoda ne suoraan argumenttina toiselle funktiolle tai menetelmälle. Tämä kolmas käyttötapaus on yleisin anonyymeille funktioille. Tässä esimerkki:
// Using an anonymous function in a callbackbutton.addEventListener('click', function() { // Do something})koska ES6-nuolitoiminnot ovat pikakirjoitusta anonyymeille funktioille, voit korvata nuolitoiminnot missä tahansa, missä luot anonyymin funktion.
tältä se näyttää:
// Normal Functionconst namedFunction = function (arg1, arg2) { /* do your stuff */}// Arrow Functionconst namedFunction2 = (arg1, arg2) => {/* do your stuff */}// Normal function in a callbackbutton.addEventListener('click', function () { // Do something})// Arrow function in a callbackbutton.addEventListener('click', () => { // Do something})näetkö samankaltaisuuden? Periaatteessa poistetaan function – hakusana ja korvataan se numerolla => hieman eri paikassa.
mutta mitä ihmeellistä nuolifunktioissa on? Emmekö me vain korvaa function =>?
no, käy ilmi, että emme vain korvaa function kanssa =>. Nuolifunktion syntaksi voi muuttua kahdesta tekijästä riippuen:
- argumenttien määrä
- Haluatko implisiittisen palautuksen.
ensimmäinen tekijä on nuolifunktiolle toimitettujen argumenttien määrä. Jos annat vain yhden argumentin, voit poistaa argumentteja ympäröivät sulut. Jos argumentteja ei tarvita, voit korvata alaviivan (()) sululla (_).
kaikki seuraavat ovat kelvollisia nuolifunktioita
const zeroArgs = () => {/* do something */}const zeroWithUnderscore = _ => {/* do something */}const oneArg = arg1 => {/* do something */}const oneArgWithParenthesis = (arg1) => {/* do something */}const manyArgs = (arg1, arg2) => {/* do something */}toinen tekijä nuolifunktioille on, haluatko implisiittisen palautuksen. Nuolitoiminnot luovat oletuksena automaattisesti return – hakusanan, jos koodi kestää vain yhden rivin, eikä sitä suljeta lohkoon.
joten nämä kaksi ovat ekvivalentteja:
const sum1 = (num1, num2) => num1 + num2const sum2 = (num1, num2) => { return num1 + num2 }nämä kaksi tekijää ovat syynä siihen, että voit kirjoittaa lyhyemmän koodin, kuten moreThan20 olet nähnyt yllä:
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)yhteenvetona, arrow toiminnot ovat melko cool. Niihin tottuminen vie hieman aikaa, joten kokeile sitä ja käytät sitä kaikkialla melko pian.
mutta ennen kuin hyppäät nuolifunktioihin FTW bandwagon, haluan kertoa sinulle toisesta ES6-nuolifunktion pikkuriikkisestä ominaisuudesta, joka aiheuttaa paljon sekaannusta-leksikaalisesta this.
leksikaalinen tämä
this on ainutlaatuinen avainsana, jonka arvo muuttuu sen mukaan, miten sitä kutsutaan. Kun sitä kutsutaan jonkin toiminnon ulkopuolelle, this oletusarvo on Window objekti selaimessa.
console.log(this) // Window
kun this kutsutaan yksinkertaisessa funktiokutsussa, this asetetaan yleisobjektiksi. Selainten tapauksessa this on aina Window.
function hello () { console.log(this)}hello() // WindowJavaScript asettaa aina this ikkunan objektille yksinkertaisen funktiokutsun. Tämä selittää, miksi this arvo funktioissa kuten setTimeout on aina Window.
kun this kutsutaan oliomenetelmässä, this olisi olio itse:
let o = { sayThis: function() { console.log(this) }}o.sayThis() // o
kun funktiota kutsutaan konstruktoriksi, this viittaa uuteen konstruoituun kohteeseen.
function Person (age) { this.age = age}let greg = new Person(22)let thomas = new Person(24)console.log(greg) // this.age = 22console.log(thomas) // this.age = 24
kun käytetään tapahtumakuuntelijaa, this asetetaan se elementti, joka laukaisi tapahtuman.
let button = document.querySelector('button')button.addEventListener('click', function() { console.log(this) // button})kuten yllä olevista tilanteista näkyy, arvon this määrää sitä kutsuva funktio. Jokainen funktio määrittelee sen oman this arvon.
läskinuolifunktioissa this ei koskaan sido uutta arvoa, vaikka funktiota kuinka kutsuttaisiin. this on aina sama this arvo kuin sitä ympäröivä koodi. (Muuten, leksikaalinen tarkoittaa liittyvät, joka kai on, miten leksikaalinen this sai nimensä).
okei, kuulostaa hämmentävältä, joten käydään läpi muutama todellinen esimerkki.
ensinnäkin, et koskaan halua käyttää nuolifunktioita objektin menetelmien julistamiseen,koska et voi enää viitata objektiin merkinnällä this.
let o = { // Don't do this notThis: () => { console.log(this) // Window this.objectThis() // Uncaught TypeError: this.objectThis is not a function }, // Do this objectThis: function () { console.log(this) // o } // Or this, which is a new shorthand objectThis2 () { console.log(this) // o }} toiseksi, et välttämättä halua käyttää arrow-funktioita tapahtumien kuuntelijoiden luomiseen, koska this ei enää sitoudu siihen elementtiin, johon olet liittänyt tapahtumakuuntelijasi.
voit kuitenkin aina saada oikean this kontekstin event.currentTarget. Siksi sanoin, ettei saa.
button.addEventListener('click', function () { console.log(this) // button})button.addEventListener('click', e => { console.log(this) // Window console.log(event.currentTarget) // button})kolmanneksi, saatat haluta käyttää leksikaalia this paikoissa, joissa this sidos muuttuu ilman, että haluat sitä. Esimerkkinä on aikalisäfunktio, joten ei tarvitse koskaan käsitellä this, that tai self hölynpölyä.
let o = { // Old way oldDoSthAfterThree: function () { let that = this setTimeout(function () { console.log(this) // Window console.log(that) // o }) }, // Arrow function way doSthAfterThree: function () { setTimeout(() => { console.log(this) // o }, 3000) }}tämä käyttötapaus on erityisen hyödyllinen, jos haluat lisätä tai poistaa luokan jonkin ajan kuluttua:
let o = { button: document.querySelector('button') endAnimation: function () { this.button.classList.add('is-closing') setTimeout(() => { this.button.classList.remove('is-closing') this.button.classList.remove('is-open') }, 3000) }}lopuksi, voit vapaasti käyttää fat arrow-toimintoa missä tahansa muualla auttaaksesi tekemään koodistasi siistimmän ja lyhyemmän, kuten moreThan20 esimerkki, joka meillä oli edellä:
let array = let moreThan20 = array.filter(num => num > 20)jatketaan.
oletusparametrit
oletusparametrit ES6: ssa… no, antaa meille tavan määrittää oletusparametrit, kun määrittelemme funktioita. Käydään läpi esimerkki ja näet, kuinka hyödyllistä se on.
oletetaan, että luomme funktion, joka ilmoittaa pelaajan nimen joukkueesta. Jos kirjoitat tämän funktion ES5, se on samanlainen kuin seuraavat:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsensi silmäyksellä, tämä koodi näyttää ok. Mutta mitä jos pitäisi ilmoittaa pelaaja, joka ei ole sidoksissa mihinkään joukkueeseen?
nykyinen koodi pettää nolosti, jos jätämme teamName pois:
announcePlayer('Zell', 'Liew')// Zell Liew, undefinedi ’m pretty sure undefined isn’ t a team 😉.
jos pelaaja on sitoutumaton, Zell Liew, unaffiliated ilmoittaminen olisi järkevämpää, että Zell Liew, undefined. Etkö ole samaa mieltä?
saada announcePlayer ilmoittaa Zell Liew, unaffiliated, me yksi tapa on ohittaa unaffiliated merkkijono kuin teamName:
announcePlayer('Zell', 'Liew', 'unaffiliated')// Zell Liew, unaffiliatedvaikka tämä toimii, voimme tehdä paremmin refaktoroimalla unaffiliated osaksi announcePlayer tarkistamalla, onko teamName määritelty.
ES5-versiossa koodin voi refaktoroida tällaiseksi:
function announcePlayer (firstName, lastName, teamName) { if (!teamName) { teamName = 'unaffiliated' } console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorstai, jos olet savvier ternary operaattorit, olisit voinut valita terser versio:
function announcePlayer (firstName, lastName, teamName) { var team = teamName ? teamName : 'unaffiliated' console.log(firstName + ' ' + lastName + ', ' + team)}ES6: ssa voidaan oletusparametreilla lisätä yhtäläismerkki (=) aina, kun määrittelemme parametrin. Jos teemme niin, ES6 automaattisesti oletusarvo, kun parametri on määrittelemätön.
joten tässä alla olevassa koodissa, kun teamName on määrittelemätön, se oletusarvo on unaffiliated:
const announcePlayer = (firstName, lastName, teamName = 'unaffiliated') => { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsaika siistiä, vai mitä? 🙂
One more thing. Jos haluat käyttää oletusarvoa, voit syöttää undefined manuaalisesti. Tämä käsikirja, jonka arvo on undefined, auttaa, kun oletusparametri ei ole funktion viimeinen argumentti.
announcePlayer('Zell', 'Liew', undefined)// Zell Liew, unaffiliatedmuuta ei tarvitse tietää oletusparametreista. Se on yksinkertainen ja erittäin hyödyllinen 🙂
Destructuring
Destructuring on kätevä tapa saada arvot ulos matriiseista ja esineistä. On pieniä eroja destructing array ja esineitä, joten puhutaan niistä erikseen.
destructing objects
sanotaan, että sinulla on seuraava objekti:
const Zell = { firstName: 'Zell', lastName: 'Liew'}jotta firstName ja lastName saataisiin Zell: stä, piti luoda kaksi muuttujaa ja sitten määrittää jokainen muuttuja arvoksi, näin:
let firstName = Zell.firstName // Zelllet lastName = Zell.lastName // Liewdestruoinnin avulla voidaan luoda ja määrittää nämä muuttujat yhdellä koodirivillä. Näin tuhoat esineitä:
let { firstName, lastName } = Zellconsole.log(firstName) // Zellconsole.log(lastName) // LiewNäetkö, mitä täällä tapahtui? Lisäämällä curly suluissa ({}) samalla julistaa muuttujia, käskemme JavaScriptiä luomaan edellä mainitut muuttujat, sitten antaa Zell.firstName firstName ja Zell.lastName lastName vastaavasti.
tämä menee konepellin alle:
// What you writelet { firstName, lastName } = Zell// ES6 does this automaticallylet firstName = Zell.firstNamelet lastName = Zell.lastNamenyt, jos muuttujan nimi on jo käytössä, emme voi ilmoittaa muuttujaa uudelleen (varsinkin jos käytät let tai const).
seuraavat eivät toimi:
let name = 'Zell Liew'let course = { name: 'JS Fundamentals for Frontend Developers' // ... other properties}let { name } = course // Uncaught SyntaxError: Identifier 'name' has already been declaredjos törmäät yllä mainittuihin tilanteisiin, voit nimetä muuttujat uudelleen kaksoispisteellä (:).
tässä alla olevassa esimerkissä luon courseName muuttujan ja osoitan sille course.name.
let { name: courseName } = courseconsole.log(courseName) // JS Fundamentals for Frontend Developers// What ES6 does under the hood:let courseName = course.namevielä yksi asia.
älä huoli, jos yrität tuhota muuttujan, joka ei sisälly objektiin. Se vain palaa undefined.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package } = courseconsole.log(package) // undefinedmutta odota, ei siinä vielä kaikki. Muistatko oletusparametrit?
voit kirjoittaa oletusparametreja myös tuhotuille muuttujille. Syntaksi on sama kuin funktioita määriteltäessä.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package = 'full course' } = courseconsole.log(package) // full coursemuuttujia voi jopa nimetä uudelleen samalla kun annetaan oletuksia. Yhdistä nämä kaksi. Se näyttää aluksi hieman hassulta, mutta totut siihen, jos käytät sitä usein.:
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package: packageName = 'full course' } = courseconsole.log(packageName) // full coursesiinä kaikki esineiden tuhoamiseen. Siirrytään eteenpäin ja puhutaan matriisien tuhoamisesta 😄.
Destructuring arrays
Destructuring arrays and destructuring objects are similar. Käytämme hakasulkeita () kiharasulkeiden ({}) sijaan.
kun tuhoat joukon,
- ensimmäinen muuttuja on ensimmäinen kohde array.
- toinen muuttuja on joukon toinen alkio.
- ja niin edelleen…
let = console.log(one) // 1console.log(two) // 2on mahdollista tuhota niin monta muuttujaa, että ylität tietyn joukon kohteiden määrän. Kun näin tapahtuu, ylimääräinen tuhomuuttuja on vain undefined.
let = console.log(one) // 1console.log(two) // 2console.log(three) // undefinedhajotettaessa matriiseja tuhotaan usein vain tarvitsemamme muuttujat. Jos tarvitset loput array, voit käyttää rest operaattori (...), näin:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93console.log(rest) // kerromme lisää lepooperaattoreista seuraavassa osiossa. Mutta nyt puhutaan ainutlaatuisesta kyvystä, jonka saat tuhotuilla matriiseilla-vaihtamalla muuttujia.
muuttujien vaihtaminen tuhottuihin ryhmiin
sanotaan, että muuttujia on kaksi, a ja b.
let a = 2let b = 3halusit vaihtaa nämä muuttujat. Siis a = 3 ja b = 2. ES5: ssä sinun täytyy käyttää väliaikaista kolmatta muuttujaa swapin suorittamiseen:
let a = 2let b = 3let temp// swappingtemp = a // temp is now 2a = b // a is now 3b = temp // b is now 2vaikka tämä toimii, logiikka voi olla sumea ja sekava, varsinkin kun otetaan käyttöön kolmas muuttuja.
now watch how you ’ ll do it the ES6 way with destructured arrays:
let a = 2let b = 3; // semicolon required because next line begins with a square bracket// Swapping with destructured arrays = console.log(a) // 3console.log(b) // 2💥💥💥. Niin paljon yksinkertaisempaa verrattuna edelliseen menetelmään vaihtaa muuttujia! 🙂
seuraavaksi puhutaan matriisien ja objektien tuhoamisesta funktiossa.
Destruction arrays and objects while declaring functions
siisteintä destructionissa on se, että niitä voi käyttää missä tahansa. Kirjaimellisesti. Voit jopa tuhota esineitä ja matriiseja toiminnoissa.
sanotaan, että meillä on funktio, joka ottaa joukon pisteitä ja palauttaa objektin, jolla on kolme parasta tulosta. Tämä toiminto on samanlainen kuin mitä olemme tehneet tuhotessamme ryhmiä.
// Note: You don't need arrow functions to use any other ES6 featuresfunction topThree (scores) { let = scores return { first: first, second: second, third: third }}vaihtoehtoinen tapa kirjoittaa tämä funktio on tuhota scores samalla kun funktio julistetaan. Tässä tapauksessa koodiriviä on yksi vähemmän kirjoitettavana. Samaan aikaan tiedämme ottavamme joukon.
function topThree () { return { first: first, second: second, third: third }}Super cool, eikö olekin? 😄.
nyt, tässä sinulle nopea pieni tietovisa. Koska voimme yhdistää oletusparametrit ja destructuring samalla julistaa toimintoja, mitä seuraavat sanovat?
function sayMyName ({ firstName = 'Zell', lastName = 'Liew'} = {}) { console.log(firstName + ' ' + lastName)}tämä on hankala. Yhdistämme muutamia ominaisuuksia yhteen.
ensin voidaan nähdä, että tämä funktio ottaa yhden argumentin, objektin. Tämä objekti on valinnainen ja oletusarvo on {}, kun sitä ei ole määritelty.
toinen, yritämme tuhota firstName ja lastName muuttujia annetusta kohteesta. Jos näitä ominaisuuksia löytyy, käytä niitä.
lopuksi, jos firstName tai lastName on määrittelemätön annetussa kohteessa, asetamme sen vastaavasti arvoiksi Zell ja Liew.
joten tämä funktio tuottaa seuraavat tulokset:
sayMyName() // Zell LiewsayMyName({firstName: 'Zell'}) // Zell LiewsayMyName({firstName: 'Vincy', lastName: 'Zhang'}) // Vincy Zhangaika siistiä yhdistää destructuring ja oletusparametrit funktioilmoitukseen eh? 😄. Rakastan tätä.
seuraavaksi katsotaan levolle ja levolle.
lepoparametri ja hajaoperaattori
lepoparametri ja hajaoperaattori näyttävät samalta. Molemmat merkitään kolmella pisteellä (...).
se, mitä ne tekevät, on erilaista riippuen siitä, mihin niitä käytetään. Siksi ne on nimetty eri tavalla. Niin, katsotaanpa katsomaan loput parametri ja levitä operaattori erikseen.
lepoparametri
löyhästi käännetty, lepoparametri tarkoittaa, että otetaan loput tavarat ja pakataan joukkoon. Se muuntaa pilkulla erotetun argumenttilistan rivistöksi.
Katsotaanpa rest-parametria toiminnassa. Kuvitelkaa, että meillä on funktio, add, joka tiivistää argumenttinsa:
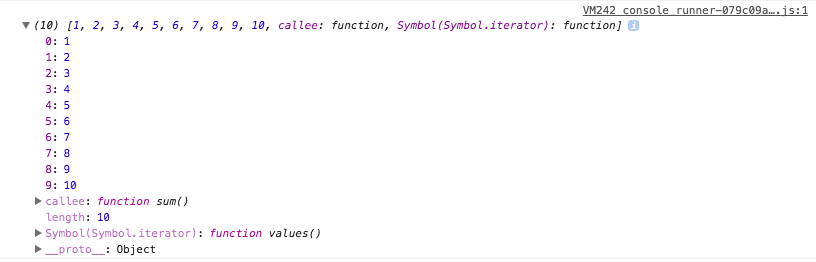
sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10) // 55ES5: ssä olimme riippuvaisia arguments – muuttujasta aina, kun jouduimme käsittelemään funktiota, joka ottaa sisäänsä tuntemattoman määrän muuttujia. Tämä arguments muuttuja on joukon kaltainen Symbol.
function sum () { console.log(arguments)}sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
yksi tapa laskea tämä argumenttien summa on muuntaa se joukoksi, jolla on Array.prototype.slice.call(arguments), sitten silmukka jokaisen luvun läpi matriisimenetelmällä, kuten forEach tai reduce.
varmasti pärjää forEach yksin, joten tässä on reduce esimerkki:
// ES5 wayfunction sum () { let argsArray = Array.prototype.slice.call(arguments) return argsArray.reduce(function(sum, current) { return sum + current }, 0)}ES6 rest-parametrin avulla voisimme pakata kaikki pilkulla erotetut argumentit suoraan rivistöön.
// ES6 wayconst sum = (...args) => args.reduce((sum, current) => sum + current, 0)// ES6 way if we didn't shortcut it with so many arrow functionsfunction sum (...args) { return args.reduce((sum, current) => sum + current, 0)}paljon puhtaampaa? 🙂.
nyt kohtasimme hetkellisesti lepoparametrin aiemmin destructuring-osiossa. Yritimme tuhota joukon pisteitä kolmen parhaan joukkoon.:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93jos haluaisimme loput pisteet, voisimme tehdä sen pakkaamalla loput pisteet array loput parametri.
let scores = let = scoresconsole.log(restOfScores) // jos olet joskus hämmentynyt, muista tämä-rest-parametri pakkaa kaiken joukkoon. Se näkyy funktioparametreissa ja matriiseja tuhottaessa.
seuraavaksi siirrytään leviämään.
spreadioperaattori
spreadioperaattori käyttäytyy päinvastoin kuin rest-parametri. Löyhästi ilmaistuna se ottaa joukon ja levittää sen (kuten hillon) pilkulla erotelluksi argumenttilistaksi.
let array = // These two are exactly the sameconsole.log(...array) // one two threeconsole.log('one', 'two', 'three') // one two threelevittäjäoperaattoria käytetään usein auttamaan ryhmien yhdistämisessä tavalla, joka on helpompi lukea ja ymmärtää.
sano esimerkiksi, että halusit yhdistää seuraavat ryhmät:
let array1 = let array2 = let array3 = ES5 yhdistää nämä kaksi ryhmää käyttämällä Array.concat – menetelmää. Voit ketjuttaa useita Array.concat minkä tahansa joukon ryhmiä, kuten näin:
// ES5 waylet combinedArray = array1.concat(array2).concat(array3)console.log(combinedArray) // ES6-spreadioperaattorin avulla matriisit voisi levittää uuteen taulukkoon, kuten tämä, joka on hieman helpompi lukea, kun siihen tottuu:
// ES6 waylet combinedArray = console.log(combinedArray) // spread-operaattoria voidaan käyttää myös kohteen poistamiseen matriisista muuttamatta matriisia. Tätä menetelmää käytetään yleisesti Reduxissa. Suosittelen, että katsot tämän dan Abramovin videon, jos olet kiinnostunut näkemään, miten se toimii.
That ’s it for spread 🙂
Enhanced object literals
Objects should be a familiar thing you because you’ re written JavaScript. Jos et tiedä niistä, ne näyttävät tältä.:
const anObject = { property1: 'value1', property2: 'value2', property3: 'value3',}ES6 enhanced object literals tuo kolme makeaa päivitystä tuntemiisi ja rakastamiisi esineisiin. Ne ovat:
- kiinteistön arvo pikakirjoitus
- Metodin pikakirjoitus
- kyky käyttää laskennallisia kiinteistönimiä
tarkastellaan jokaista niistä. Lupaan, että tämä käy nopeasti:)
kiinteistön arvo pikakirjoituksella
Oletko huomannut, että joskus määrität muuttujan, jolla on sama nimi kuin objektin ominaisuudella? Jotain tällaista.:
const fullName = 'Zell Liew'const Zell = { fullName: fullName} No, Ettekö toivoisi, että voisitte kirjoittaa tämän lyhyemmällä tavalla, koska omaisuus (fullName) ja arvo (fullName)?
(Oh you spoiled brat 😝).
tässä hyvät uutiset. Sinä voit! 🙂
ES6 korottaa kohteita, joissa on ominaisuusarvon pikakirjoitusta. Tämä tarkoittaa: voit kirjoittaa vain muuttujan, jos muuttujan nimi vastaa ominaisuuden nimeä. ES6 hoitaa loput.
tältä se näyttää:
const fullName = 'Zell Liew'// ES6 wayconst Zell = { fullName}// Underneath the hood, ES6 does this:const Zell = { fullName: fullName}aika siistiä, vai mitä? Nyt meillä on vähemmän sanoja kirjoitettavana ja lähdemme onnellisina kotiin.

sillä välin kun tanssin, jatkakaa ja siirtykää pikakirjoituksen hyvyyteen. Liityn seuraanne pian.
Metodin pikakirjoitukset
menetelmät ovat funktioita, jotka liittyvät johonkin ominaisuuteen. Ne on vain nimetty varta vasten, koska ne ovat funktioita:)
tämä on esimerkki menetelmästä:
const anObject = { aMethod: function () { console.log("I'm a method!~~")}}ES6: lla päästään kirjoittamaan menetelmiä pikakirjoituksella. Voimme poistaa : function menetelmäilmoituksesta ja se toimii kuten se käytti:
const anObject = { // ES6 way aShorthandMethod (arg1, arg2) {}, // ES5 way aLonghandMethod: function (arg1, arg2) {},}tämän päivityksen myötä objektit saavat jo pikakirjoitusmenetelmän, joten älä käytä nuolitoimintoja määrittäessäsi objekteja. Rikot this kontekstin (katso nuolifunktiot, jos et muista miksi).
const dontDoThis = { // Noooo. Don't do this arrowFunction: () => {}}siinä se oliometodin pikakirjoituksilla. Siirrytään lopulliseen päivitykseen, jonka saamme esineille.
Computed object property names
Sometimes you need a dynamic property name when you create objects. Vanhassa JavaScript tavalla, sinun täytyy luoda objektin, sitten määrittää omaisuutta, kuten tämä:
// ES5const newPropertyName = 'smile'// Create an object firstconst anObject = { aProperty: 'a value' }// Then assign the propertyanObject = ':D'// Adding a slightly different property and assigning itanObject = 'XD'// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }ES6: ssa tätä kiertotietä ei enää tarvitse tehdä. Voit määrittää dynaamiset ominaisuusnimet suoraan luotaessa objektia. Avain on liittää dynaaminen ominaisuus hakasulkeilla:
const newPropertyName = 'smile'// ES6 way.const anObject = { aProperty: 'a value', // Dynamic property names! : ':D', : 'XD',}// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }Schweet! Eikö olekin? 🙂
ja siinä se tehostetuille objektiluvuille. Enkö sanonut, että se käy nopeasti? 🙂
Let ’ s move on to another awesome feature I absolutely love: template literals.
Template literals
strings in JavaScript on äärimmäisen kömpelö kokemus. Olet kokenut sen itse, kun loimme announcePlayer – funktion aiemmin oletusparametreissa. Siellä loimme tiloja tyhjillä naruilla ja liityimme niihin plussilla:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}vuonna ES6, tämä ongelma menee pois ansiosta malli literals! (Spesifikaatiossa niitä kutsuttiin aiemmin mallijonoiksi).
luodaksesi ES6: ssa kirjaimellisen mallin, liitä merkkijonot taustatietoihin (`). Backticksissä pääset käyttämään erityistä paikkamerkkiä (${}), jossa voit käyttää JavaScriptiä normaalisti.
tältä näyttää toiminnassa:
const firstName = 'Zell'const lastName = 'Liew'const teamName = 'unaffiliated'const theString = `${firstName} ${lastName}, ${teamName}`console.log(theString)// Zell Liew, unaffiliatedNäetkö? Voimme ryhmitellä kaiken mallin literals! Mallikirjallisuudessa se on normaalia englantia. Melkein kuin käyttäisimme template-moottoria:)
template literalsin parasta antia on se, että monirivisiä merkkijonoja voi luoda helposti. Tämä toimii heti kättelyssä:
const multi = `One upon a time,In a land far far away,there lived a witich,who could change night into day`
yksi siisti kikka on käyttää näitä merkkijonoja HTML-elementtien luomiseen Javascriptiin, jos tarvitset niitä. (Huomautus: Tämä ei ehkä ole paras tapa tehdä HTML-elementtejä, mutta sen silti tapa parempi kuin luoda niitä yksi kerrallaan!).
const container = document.createElement('div')const aListOfItems = `<ul> <li>Point number one</li> <li>Point number two</li> <li>Point number three</li> <li>Point number four</li> </ul>`container.innerHTML = aListOfItemsdocument.body.append(container)See the Pen Using multi-line strings to create more complicated HTML elements by Zell Liew (@zellwk) on CodePen.
toinen template literalsin ominaisuus on nimeltään tagit. Tagit ovat toimintoja, joiden avulla voit manipuloida mallia kirjaimellisesti, jos haluat korvata minkä tahansa merkkijonon.
tältä se näyttää:
const animal = 'lamb'// This a tagconst tagFunction = () => { // Do something here}// This tagFunction allows you to manipulate the template literal.const string = tagFunction `Mary had a little ${animal}`ollakseni rehellinen, vaikka malli tagit näyttää viileä, minulla ei ole ollut käyttötapaus heille vielä. Jos haluat lisätietoja template tageista, ehdotan, että luet tämän viittauksen MDN: ssä.
se siitä template literalsista.
Kääriäinen
Woo! Siinä on lähes kaikki mahtavat ES6-ominaisuudet, joita käytän säännöllisesti. ES6 on mahtava. Se on ehdottomasti sen arvoista ottaa hieman aikaa ja oppia niistä, jotta voit ymmärtää, mitä kaikki muut kirjoittavat.