jqxGrid on kehittynyt jQuery Grid widget rakennettu kokonaan JavaScript ja open web standards. Se tarjoaa runsaasti toimintoja, helppokäyttöisiä sovellusliittymiä ja toimii eri laitteissa ja selaimissa. JQuery grid-komponentti tarjoaa edistyneitä tiedon visualisointiominaisuuksia ja sisäänrakennetun tuen asiakas-ja palvelinpuolen hakulaitteelle, muokkaukselle, lajittelulle ja suodatukselle. Voit käyttää ruudukkoa kehyksillä kuten Angular ja ReactJS. Kokeile jqxGrid meidän Jseditor-cloud ratkaisu JavaScript, HTML ja CSS editointi, hosting ja jakaminen web kehitysideoita! 
- Highlights
- ominaisuudet
- Great Performance
- tiedon Sidonta
- Outlook-tyylinen tietojen ryhmittely
- tietojen lajittelu
- Tiedonhakutoiminto
- sisäkkäiset Dataruudut
- rivin yksityiskohdat
- Saraketyypit
- pinnoitetut sarakkeet
- solujen muotoilu
- Custom Cells Rendering
- lokalisointi
- Keyboard Navigation
- intuitiivinen Cells and Row Selection
- tietojen tiivistelmät
- Dataruudun sarake ja Layout ajonaikaisen räätälöinnin
- stailaus ja räätälöinti
Highlights
- toimii eri laitteissa ja selaimissa
- Web Standards Compliant
- feature complete jQuery Datagrid for Enterprise
- Rich and easy to use JavaScript API
- Optimized for Performance
- Easy customization and built-in themes
- lokalisointi
ominaisuudet
- tietojen sitominen
- Outlook-tyylinen ryhmittely
- lajittelu ja Monipalstainen lajittelu
- suodatus
- hakuaika
- muokkaus ja validointi
- sisäkkäiset ruudut
- rivi Yksityiskohdat
- lokalisointi
- mukautuva asettelu
- Saraketyypit
- sarakkeiden uudelleenjärjestely
- sarakkeiden hierarkia
- kiinnitetyt sarakkeet
- ulkomaiset sarakkeet
- solujen muotoilu
- mukautetut ruudukon Suodattimet
- custom cell rendering
- Custom Cell Editors
- column and Cell Stailing
- rivien ja solujen valinta
- aggregaatit
- vienti Excel, XML, HTML, CSV, TSV, PDF ja JSON
- tulostus
- reagoiva koko, jonka fluidin mitat
- näppäimistö Navigointi
- State Maitenance
saavutettavuus
Great Performance
jqxGrid tarjoaa intuitiivisen ja helppokäyttöisen käyttöliittymän yleisiin tiedon vuorovaikutusominaisuuksiin, kuten ryhmittelyyn, lajitteluun, suodattamiseen, hakuun ja vieritykseen. Rivit ja sarakkeet tukevat täydellistä käyttöliittymän virtualisointia, joka minimoi Dom-elementtien määrän, jotka on renderöitävä, ja takaa lyömättömän suorituskyvyn skenaarioissa, joissa on tuhansia rivejä ja sarakkeita.
tiedon Sidonta
Ruudustomme sisältää sisäänrakennetun tiedon sidontalogiikan, joka on suunniteltu tukemaan erilaisia tietolähteitä ja toimimaan suurten aineistojen kanssa. Grid tukee useita yhteisiin skenaarioihin optimoituja tiedon sidontatiloja:
- Local Data-lataa javascript Data grid paikallisesta joukko esineitä.
- Xml-Data-lataa Ajaxin avulla javascript-dataruudukko XML – tietolähteestä.
- JSON Data-load javascript-dataruudukko JSON – tietolähteestä Ajaxin avulla.
- CSV-Data-lataa javascript-dataruudukko CSV: stä.
- Sarkaindata-lataa javascript-dataruudukko Sarkainrajoitetusta (TSV).
- Etätiedot-lataa javascript-dataruudukko jsonpin avulla. JSONP (JSON with Padding) edustaa funktiokutsuun käärittyä JSON-dataa. JSONP on tehokas rajat verkkotunnuksen viestintätekniikka, jota käytetään usein saman alkuperän politiikan rajoitusten ohittamiseen.
- Virtual Data-jqxgridiin voidaan lisätä tietoja tarpeen mukaan, Kun käyttäjä vierittää tai vaihtaa nykyistä sivua.
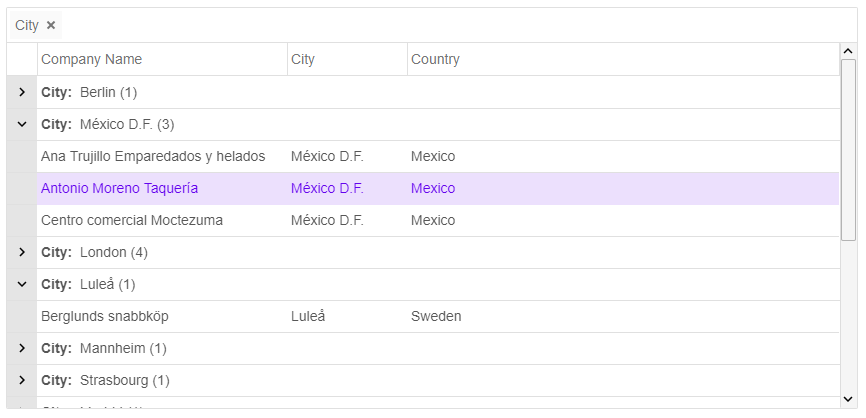
Outlook-tyylinen tietojen ryhmittely
Dataruudukkoelementtimme avulla käyttäjät voivat ryhmitellä tietoja yksinkertaisella vetämällä ja pudottamalla. Käyttäjät voivat myös järjestää ryhmittelyhierarkian uudelleen vetämällä ja pudottamalla ryhmittelyotsikoita ryhmäpaneelissa.
aggregaatit voidaan esittää kullekin ryhmälle.
tietojen lajittelu
jqxGrid tarjoaa sisäänrakennettuja tehokkaita lajitteluominaisuuksia, kuten yhden klikkauksen automaattinen lajittelu, lajittelumahdollisuuden valinta kontekstivalikosta ja lajittelu API-puhelujen kautta. Dataruudukko valitsee automaattisesti sopivimman vertailun. Käyttäjät voivat myös toteuttaa ja käyttää mukautettuja lajittelu vertailutoimintoja. Lajittelu toimii hyvin kaikilla mahdollisilla kokoonpanoilla, mukaan lukien rivien ryhmittely ja hakulaitteet.
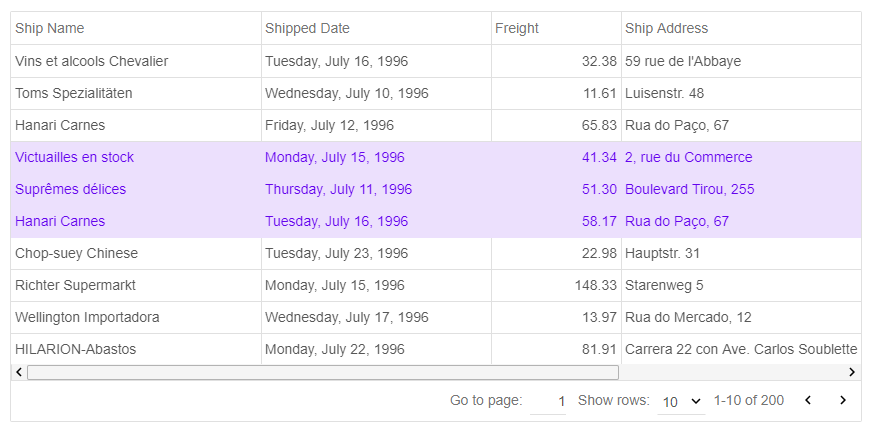
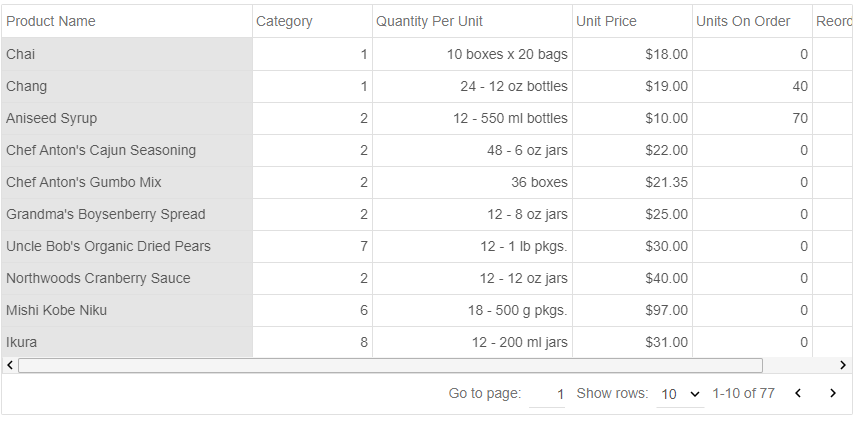
Tiedonhakutoiminto
integroidun hakutoiminnon avulla käyttäjät voivat näyttää suuria tietokokonaisuuksia useilla sivuilla nopeamman lataamisen ja helpon navigoinnin mahdollistamiseksi. Käyttäjillä on myös mahdollisuus valita, kuinka monta kirjaa sivulla näytetään.
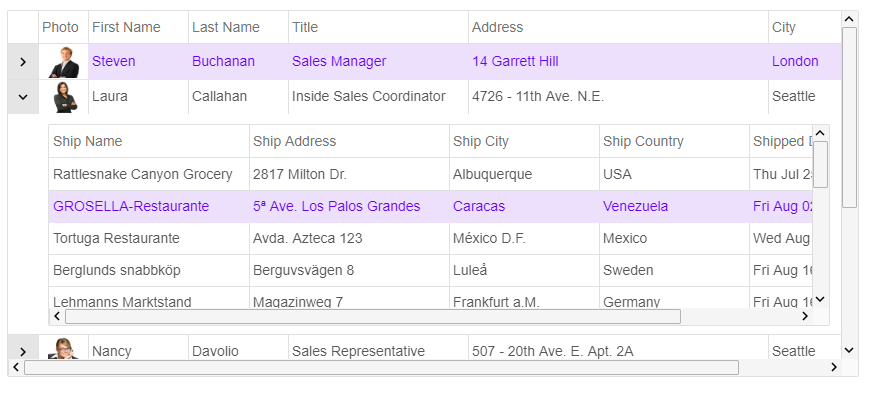
sisäkkäiset Dataruudut
jqxgridissä on hyvin joustava asettelu, joka mahdollistaa minkä tahansa sisällön, KÄYTTÖLIITTYMÄELEMENTTIEN ja widgettien, mukaan lukien sisäkkäiset dataruudut, helpon peittämisen.
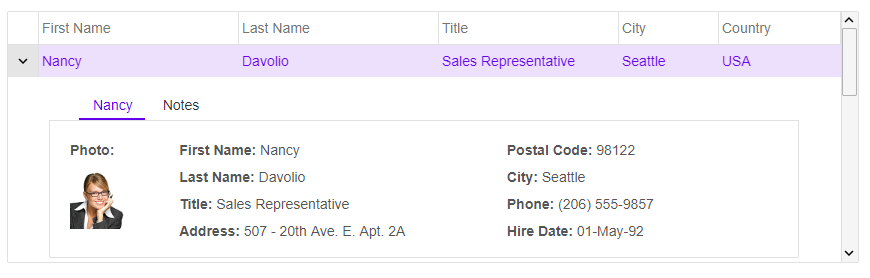
rivin yksityiskohdat
rivin yksityiskohdat ovat sisäänrakennettuja jQuery-tietoruudukon ominaisuuksia. Voit muuttaa rivin yksityiskohtien korkeutta ja käyttää mukautettuja tietomalleja. Voit myös käyttää JavaScript-sovellusliittymiä laajentaaksesi ja romahduttaaksesi ruudukon rivin tiedot-alueen.
Saraketyypit
jQueryn ruudukon infrastruktuuri on suunniteltu tukemaan useita saraketyyppejä. Nykyisessä versiossa dataruudukko tarjoaa sisäänrakennetut ”teksti”, ”numero”, ”DropDownList”, ”DateTime” ja ”valintaruutu” sarakkeet. Meidän jQuery grid tukee myös custom tietojen renderöinti. Kehittäjät voivat helposti korvata oletusarvoisen renderöintilogiikan ja käyttää mukautettuja sarakkeita ja solujen renderöintiä.
pinnoitetut sarakkeet
jqxGrid tukee Excel-tyyppisiä puristettuja (frozen) sarakkeita. Tämän ominaisuuden avulla voit myös kiinnittää sarakkeita vasemmalle gridview ’ n kankaalle. Kiinnitetyt sarakkeet ovat erittäin hyödyllisiä, kun työskentelet suurten taulukoiden kanssa, ja niiden avulla on helppo selata ja vertailla tietoja taulukon eri osista.
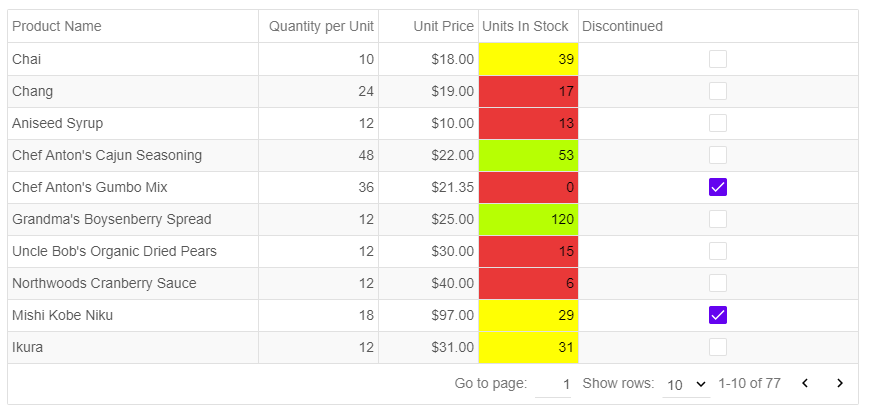
solujen muotoilu
jQuery-ruudustomme tarjoaa solun muotoilutoiminnon, jossa voit helposti määrittää ruudukon sarakkeen muotoilumerkkijonon. Voit muotoilla päivämääriä, numeerisia arvoja, kuten desimaalilukuja, kokonaisluku-ja liukulukulukuja, valuutta-ja prosenttiarvoja.
Custom Cells Rendering
javascript data grid programming model is very notable and extensible. Kehittäjät voivat luoda mukautettuja solun renderöintitoimintoja ja soveltaa niitä sarakkeisiin tai yksittäisiin ruudukon soluihin. Tämä ominaisuus mahdollistaa teknisesti minkä tahansa HTML-sisällön renderöinnin ruudukon soluissa.
lokalisointi
jQuery grid tukee lokalisointia monikielisille verkkosivuille ja sovelluksille. Kaikki ohjauspainikkeissa, valikoissa ja elementeissä käytetyt tekstielementit voidaan lokalisoida.
jos käyttäjä alkaa kirjoittaa tekstiä, solun sisältö korvataan käyttäjältä syötetyllä tekstillä.
- vasenta nuolinäppäintä painetaan-valitsee vasemman solun, kun ruudukko ei ole muokkaustilassa. Muuten avainvedon hoitaa toimittaja.
- oikeaa nuolinäppäintä painetaan-valitsee oikean solun, kun ruudukko ei ole muokkaustilassa. Muuten avainvedon hoitaa toimittaja.
- Ylänuolinäppäintä painetaan-valitsee yllä olevan solun, kun ruudukko ei ole muokkaustilassa. Muuten avainvedon hoitaa toimittaja.
- Alanuolinäppäintä painetaan-valitsee alla olevan solun, kun ruudukko ei ole muokkaustilassa. Muuten avainvedon hoitaa toimittaja.
- sivua ylös / alas painetaan-Navigoi ylös tai alas yhdellä sivulla, kun ruudukko ei ole muokkaustilassa. Muuten avainvedon hoitaa toimittaja.
- koti / pää painetaan-Siirry ensimmäiselle tai viimeiselle riville, kun ruudukko ei ole muokkaustilassa. Muuten avainvedon hoitaa toimittaja.
- Enter-näppäintä painetaan-näyttää valitun solun muokkaimen. Jos solu on muokkaustilassa, piilottaa solun muokkaimen ja tallentaa uuden arvon. Editorin arvo on yhtä suuri kuin solun arvo.
- Esc-näppäintä painetaan-piilottaa solun muokkaimen ja peruuttaa muutokset.
- Tab-näppäintä painetaan-valitsee oikean solun. Jos ruudukko on muokkaustilassa, tallentaa muokkaussolun arvon, sulkee editorin, valitsee oikean solun ja avaa editorin.
- Shift+Tab-näppäimiä painetaan-valitsee vasemman solun. Jos ruudukko on muokkaustilassa, tallentaa muokkaussolun arvon, sulkee sen muokkaimen, valitsee vasemman solun ja avaa muokkaimen.
- F2-näppäintä painetaan-näyttää valitun solun muokkaimen, kun ruudukko on muokkaustilassa.
- välilyöntinäppäintä painetaan-vaihtaa valintaruudun muokkaimen valintatilaa, kun valitun solun sarake on valintaruudun sarake ja ruudukko on muokattavissa.
- Ctrl-näppäintä painetaan – ”multiplecellsextended and multiplerowsextended” – valintatilassa, laajennetaan valintaa, kun käyttäjä napsauttaa solua tai riviä.
- Ctrl + nuolinäppäin-siirtyy reunaan.
- SHIFT+nuolinäppäin laajentaa valintaa.
- Page Down-Moves one screen down
- Page Up – Moves one screen up
- Home-Moves to the beginning
- End-Moves to the end
intuitiivinen Cells and Row Selection
the Data Grid comes with multiple cells and row selection options. Voit valita yhdestä solusta monisoluiseen Excel-kaltaiseen valintaan ja yhdestä rivistä moniriviseen valintaan.
tietojen tiivistelmät
Jqwidgets JavaScript-Tietoruudukko mahdollistaa sisäänrakennettujen aggregaattien ja mukautettujen aggregaattitoimintojen käytön.KÄYTTÖLIITTYMÄKOMPONENTTI tukee Yhteenvetoriviä (aggregaatti) ja voi myös näyttää yhteenvedot, kun ryhmittely on käytössä. Sisäänrakennettuja aggregaattitoimintoja ovat Min, Max, Sum, Count ja Average.
Dataruudun sarake ja Layout ajonaikaisen räätälöinnin
Dataruudukko sisältää kiinteät ja reagoivat sarakeleveydet. Lisäksi sarakkeet voidaan kiinnittää, kokoa, järjestellä uudelleen, CSS tyylistä, Piilotettu, lajiteltu, suodatettu, ryhmitelty ja paljon muuta.
stailaus ja räätälöinti
jQuery Grid-aluksemme, joissa on useita ammattimaisesti suunniteltuja teemoja. Jokainen teema on tallennettu erilliseen CSS-tiedostoon ja se on helppo vaihtaa. Teemat voidaan kytkeä käyttäen yhtä ominaisuutta ruudukon widget. JQuery-ruudukon viimeisimmästä versiosta lähtien voit käyttää JSON-objektia ruudukon solujen ja sarakkeiden tyylittelyyn.