Johdanto
Plugins JavaScript avulla voimme laajentaa kieltä saavuttaa joitakin tehokkaita (tai ei niin voimakas) ominaisuuksia haluamme. Liitännäiset / kirjastot ovat pohjimmiltaan pakattuja koodeja, jotka säästävät meitä kirjoittamasta samaa asiaa (ominaisuuksia) yhä uudelleen ja uudelleen.
plug it in, and play!
JavaScript-ekosysteemissä on satoja kehyksiä, ja jokainen näistä kehyksistä tarjoaa järjestelmän liitännäisten luomiseen Uusien asioiden lisäämiseksi kehykseen.
jos tarkastelet NPM-rekisteriä, jossa lähes kaikki JavaScript-liitännäiset on julkaistu, näet yli miljoona liitännäistä, jotka on julkaistu sekä yksinkertaisina kirjastoina että kehyksinä.
se, miten kullekin kehykselle luodaan liitännäisiä, voi vaihdella huomattavasti. Esimerkiksi Vuelta.js: llä on oma liitännäisjärjestelmä, joka eroaa siitä, miten liitännäisiä Reactille luodaan.js. Kaikki kuitenkin kuihtuu samaan JavaScript-koodiin.
näin ollen se, että voi luoda liitännäisiä Vanilla Javascriptillä, antaa mahdollisuuden luoda liitännäisen, joka toimii kyseisestä viitekehyksestä riippumatta.
” framework-agnostinen JavaScript-liitännäinen on liitännäinen, joka toimii tarvitsematta viitekehyksen kontekstia. Liitännäistä voi käyttää missä tahansa kehyksessä, ja jopa ilman kehystä ”
mitä pitää muistaa kirjastoa rakennettaessa:
- sinulla pitäisi olla tavoite liitännäisellesi — tämä on avainasia, jolla liitännäisesi on tarkoitus saavuttaa
- liitännäisesi tulisi olla helppokäyttöinen käyttötarkoitukseensa
- liitännäisesi tulisi olla muokattavissa suurelta osin
- liitännäisesi tulisi olla dokumentoitu, joka opastaa kehittäjiä, jotka aikovat käyttää liitännäistä
siirrytäänpä nyt asiaan ja muistutetaan edellä mainituista seikoista.
mitä me luomme
tässä artikkelissa näytän, miten luodaan framework-agnostinen plugin. Tätä varten opetusohjelma, luomme Karuselli / liukusäädintä plugin – tavoite plugin.
tämä liitännäinen paljastaa muutamia menetelmiä, joita liitännäisen käyttäjä voi kutsua .next() ja .prev()
aloitus
- luodaanpa uusi kansio liitännäisen koodin ja muiden tarvittavien tiedostojen taltioimiseksi. Soitan kansiooni
TooSlidePlugin. - tässä kansiossa, Luo uusi JavaScript-tiedosto suosikkieditoriisi. Tämä tiedosto sisältää liitännäisen koodin. Minä soitan omalleni.
tooSlide.js
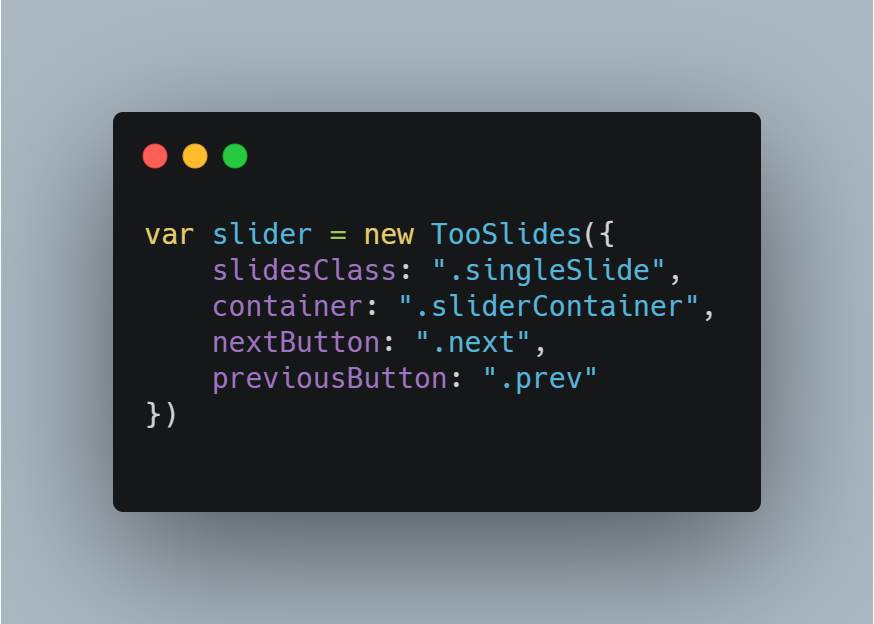
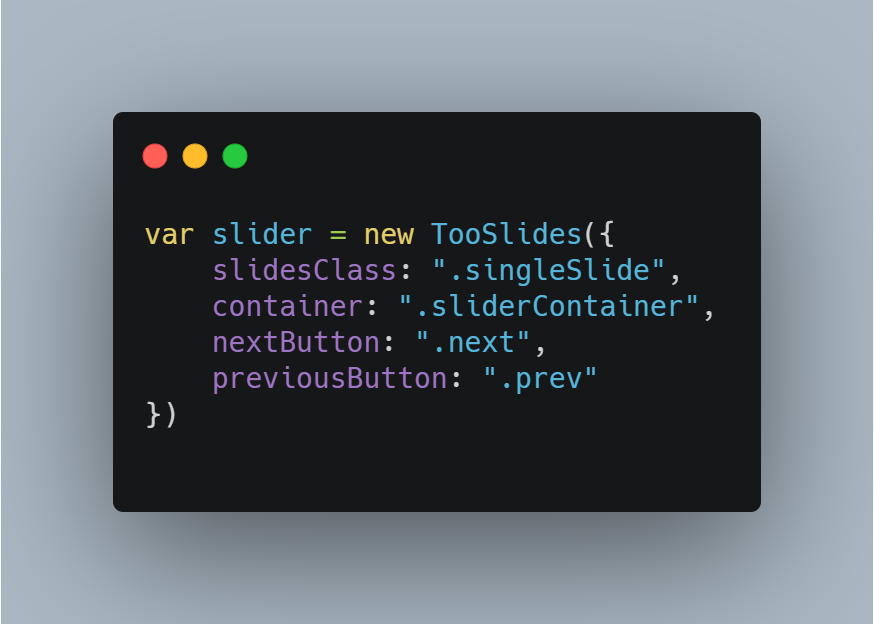
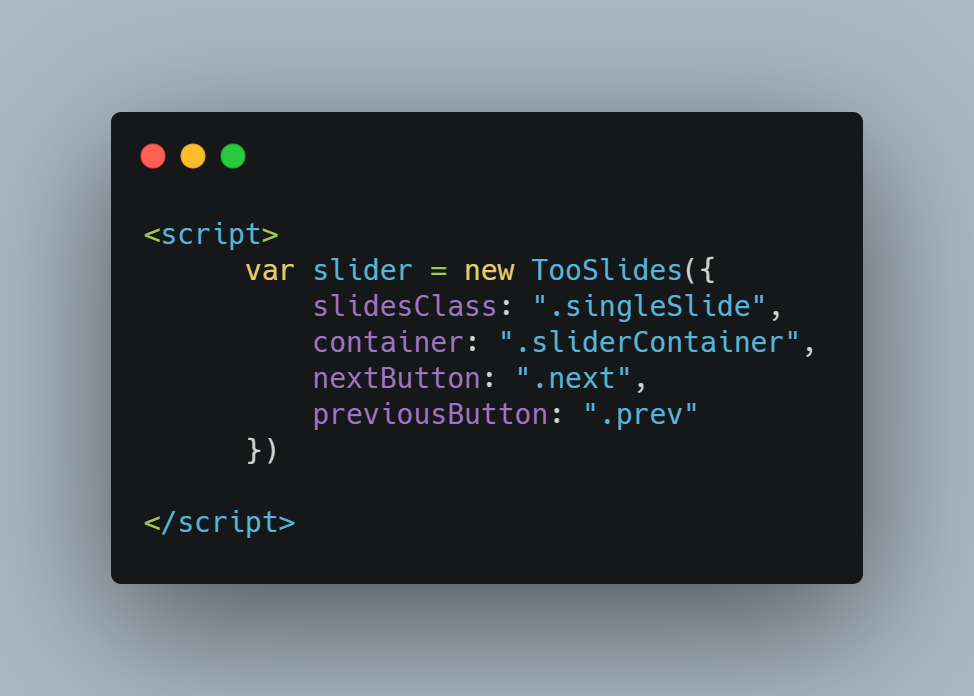
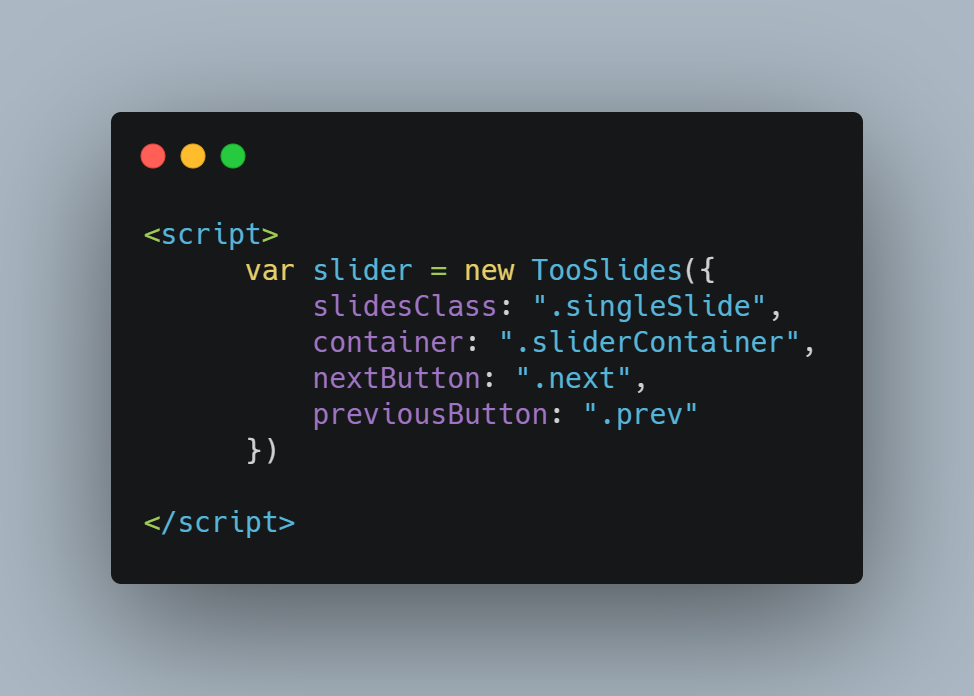
joskus haluan kuvitella, miten plugin käytettäisiin (vuodesta end kehittäjän näkökulmasta) ennen kuin edes alkaa luoda sitä.


jos tarkastellaan yllä olevaa koodilohkoa, oletetaan, että on olemassa konstruktori nimeltä TooSlides, joka saa argumentiksi objektin, jolla on tiettyjä ominaisuuksia.
olion ominaisuudet ovat slidesClass, container, nextButton, ja previousButton. Nämä ovat ominaisuuksia, joita haluamme käyttäjän pystyvän muokkaamaan.
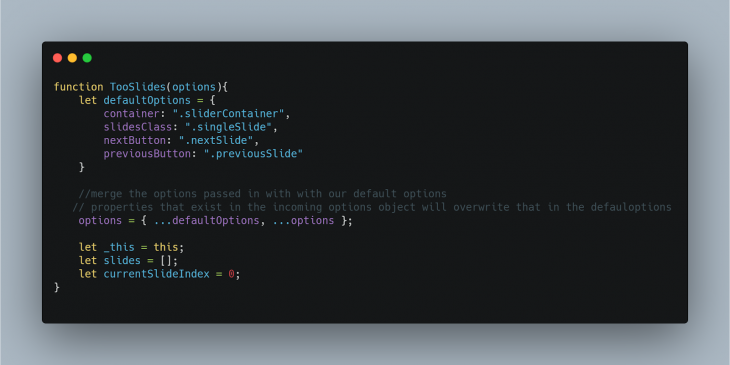
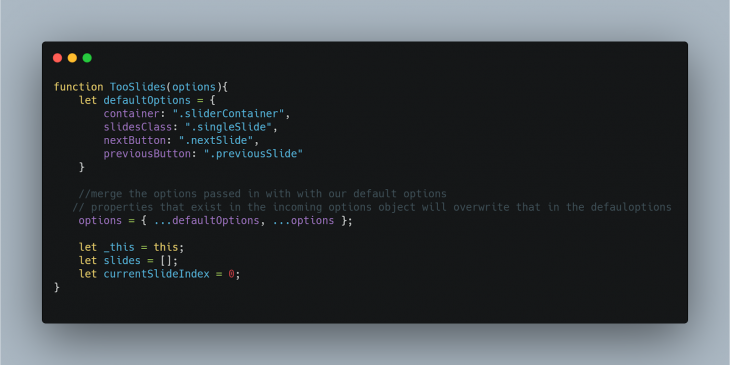
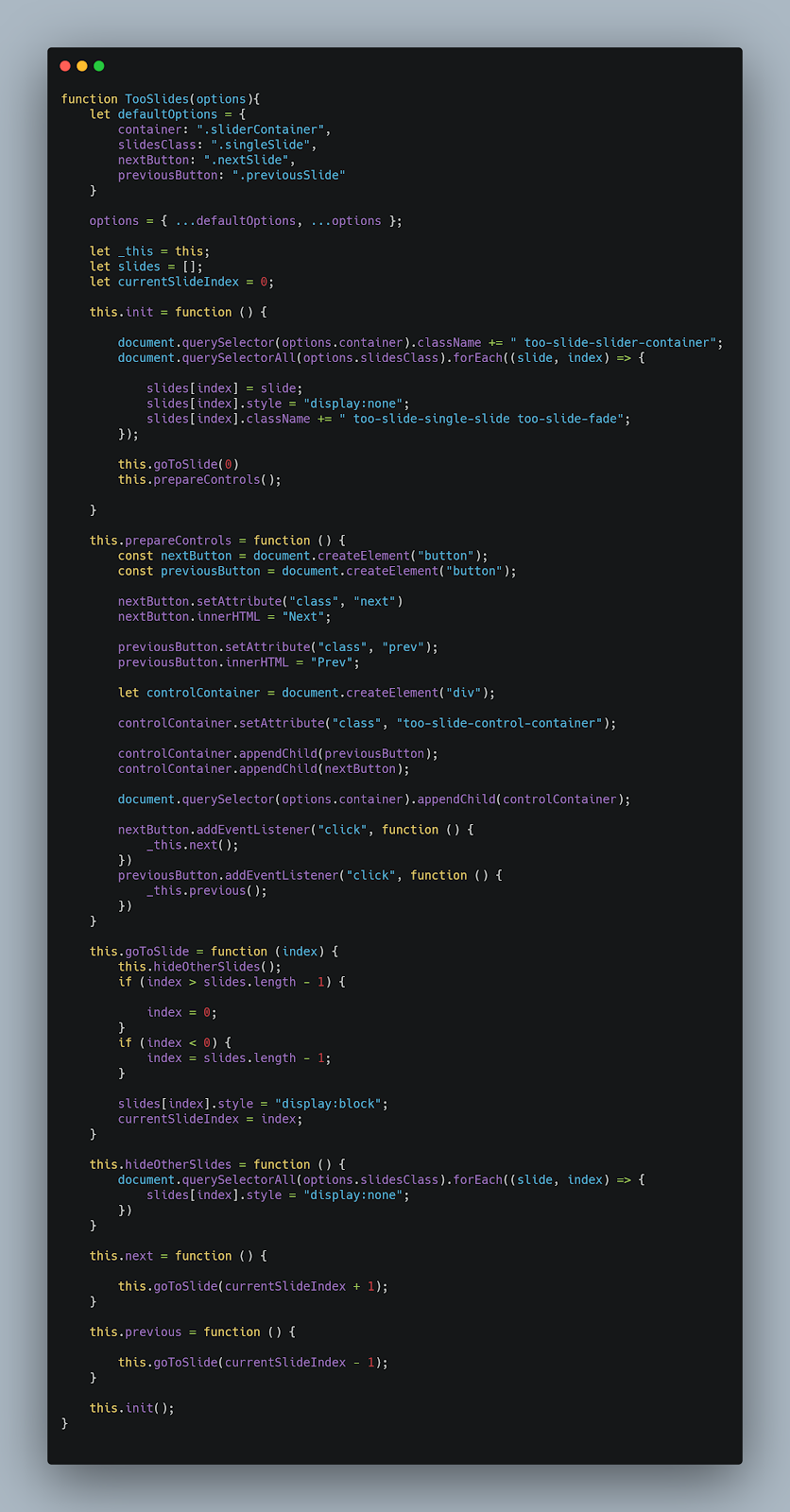
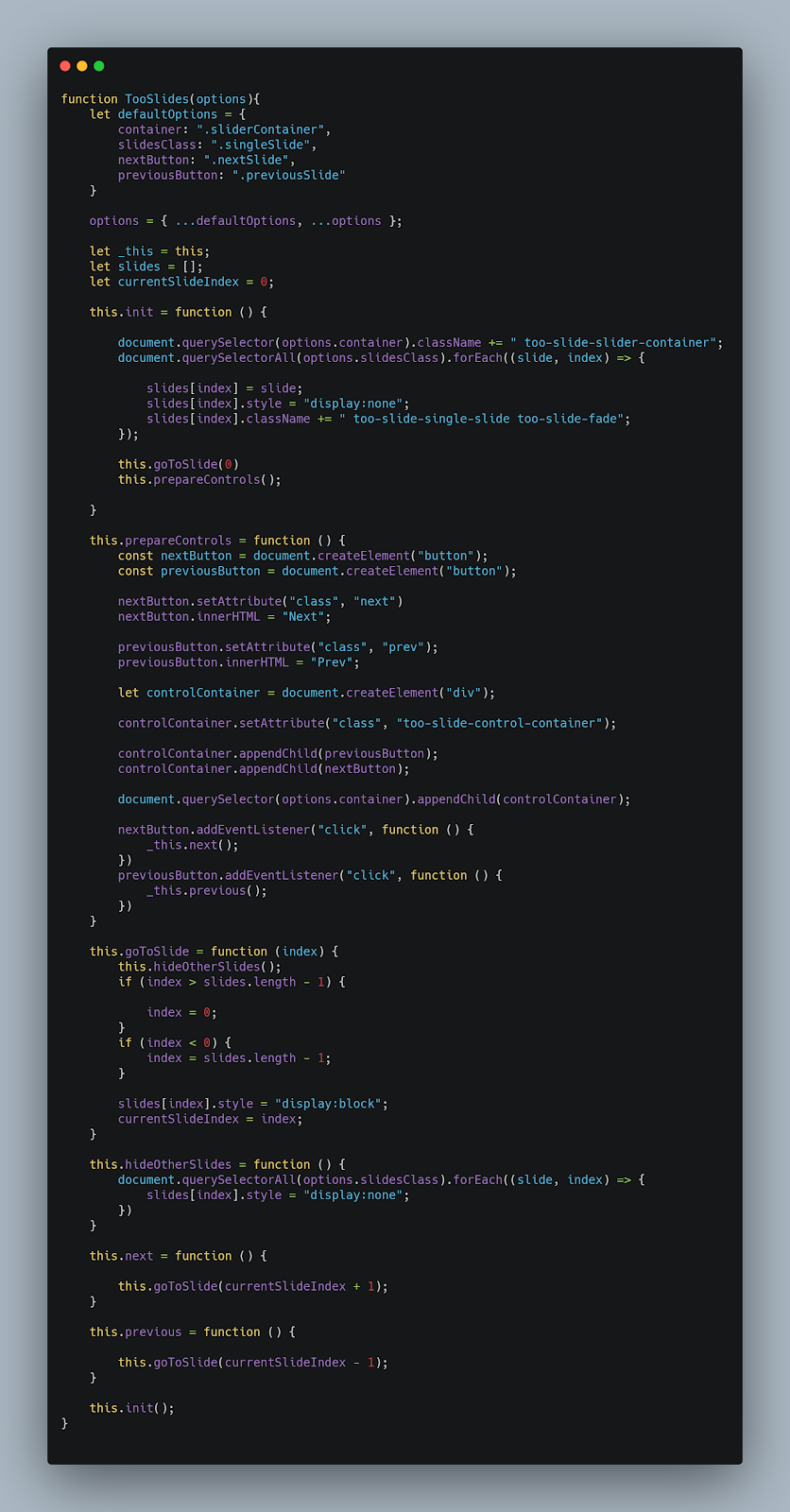
aloitamme luomalla liitännäisemme yhdeksi konstruktorifunktioksi niin, että sillä tavallaan on nimiavaruus itselleen.


Options
koska liitännäisemme TooSlides odottaa options-argumenttia, määrittelemme joitakin oletusominaisuuksia siten, että jos käyttäjämme ei määrittele omiaan, käytetään oletusarvoja.


loimme defaultOptions objektin, jolla on joitain ominaisuuksia, ja käytimme myös JavaScript-spread-operaattoria yhdistääksemme saapuvat asetukset oletukseen.
annoimme this: n toiselle muuttujalle, joten voimme vielä päästä käsiksi siihen sisäisissä funktioissa.
loimme myös kaksi muuttujaa slides, joihin mahtuu kaikki haluamamme kuvat liukusäätimenä, ja currentSlideIndex, joka pitää sisällään parhaillaan näytettävän dian indeksin.
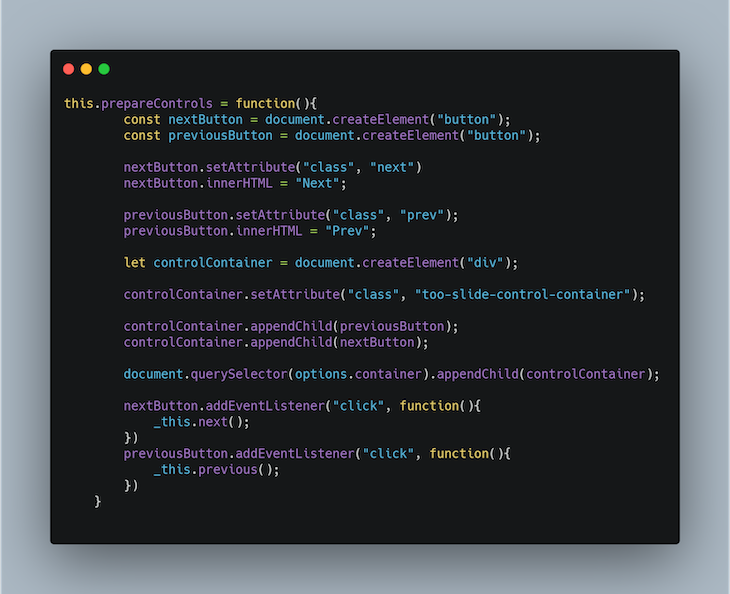
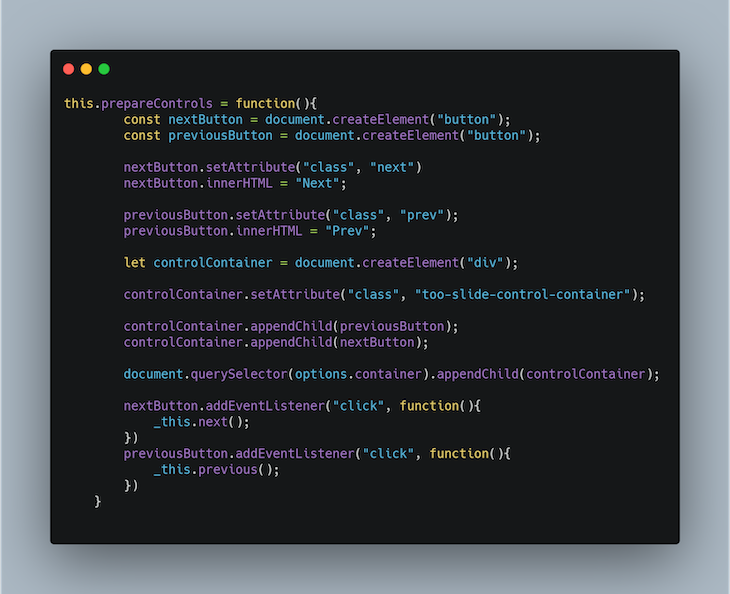
seuraavaksi, koska liukusäätimellämme odotetaan olevan jokin ohjaus, jota voidaan käyttää liukumäen siirtämiseen eteen-ja taaksepäin, lisäämme alla olevan menetelmän rakentajatoimintoomme:


.prepareControls() – menetelmässä loimme container DOM-elementin, joka piti kiinni ohjauspainikkeista. Loimme itse seuraavat ja edelliset painikkeet ja liitimme ne controlContainer: iin.
sitten kiinnitimme tapahtuman kuuntelijat kahteen nappiin, jotka kutsuvat vastaavasti .next() ja .previous() menetelmiä. Älä huoli, luomme nämä menetelmät pian.
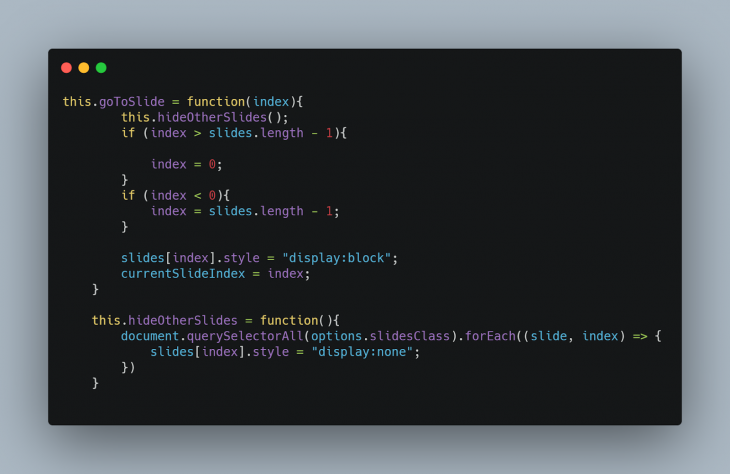
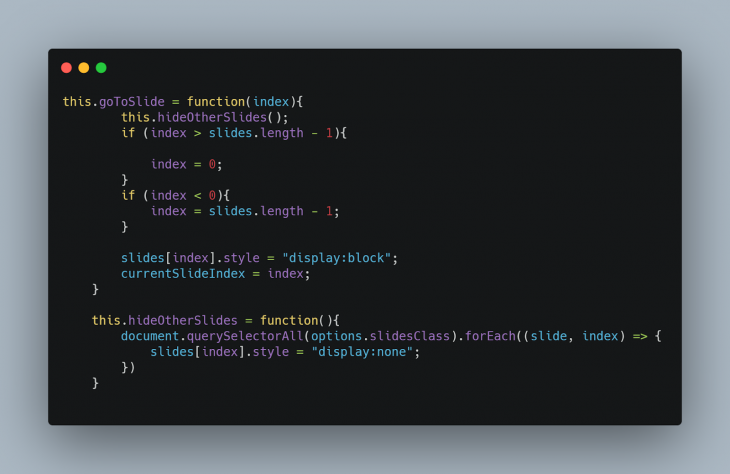
seuraavaksi lisätään kaksi menetelmää: .goToSlide() ja .hideOtherSlides().


.goToSlide() menetelmä vaatii argumentin, index, joka on sen dian indeksi, jonka haluamme näyttää. Tämä menetelmä ensin piilottaa kaikki dia parhaillaan näytetään ja sitten näyttää vain yksi haluamme näytetään.
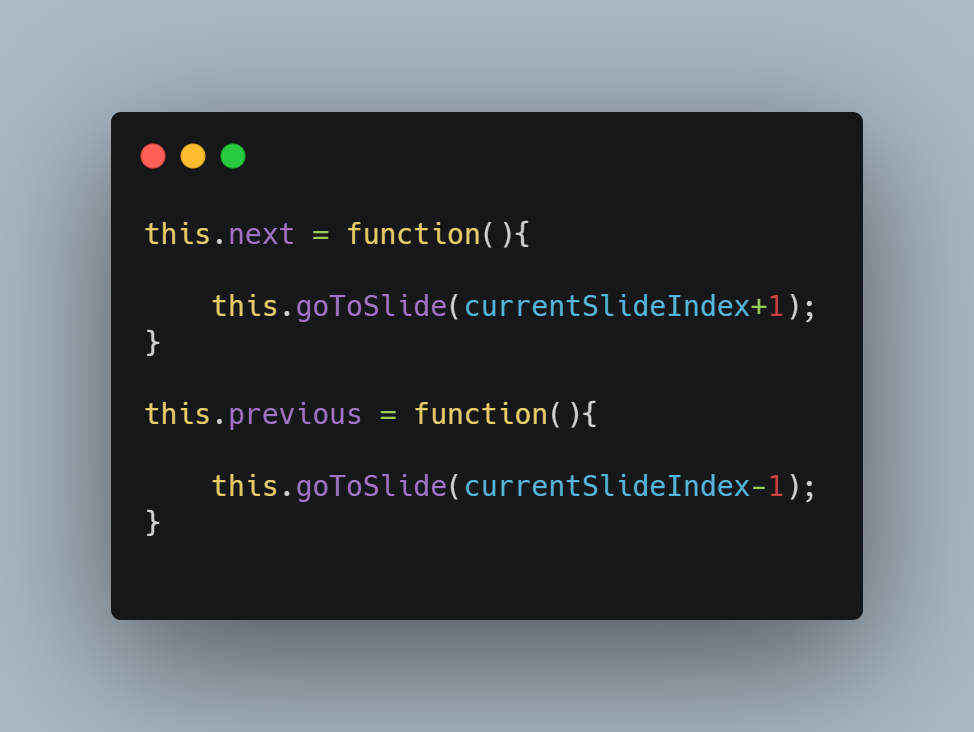
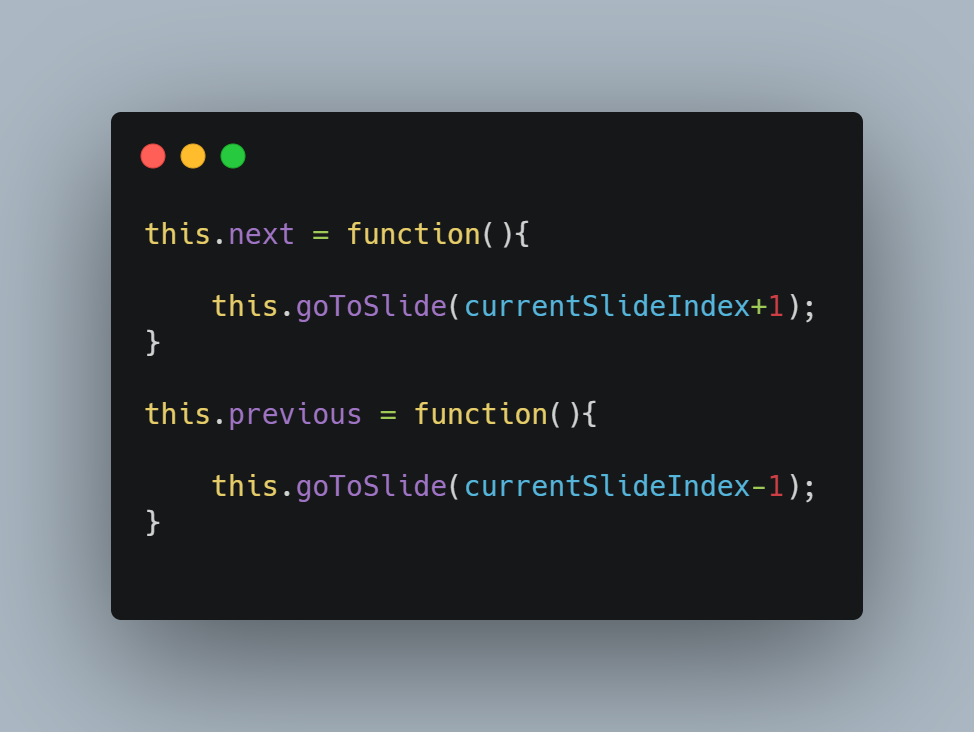
seuraavaksi lisätään .next() ja .previous() auttajamenetelmät, jotka auttavat meitä siirtymään yhden askeleen eteenpäin tai yhden askeleen taaksepäin (Muistatko aiemmin kiinnittämämme tapahtumakuuntelijat?)


nämä kaksi menetelmää kutsuvat periaatteessa .goToSlide() – menetelmää ja siirtävät currentSlideIndex: N 1.
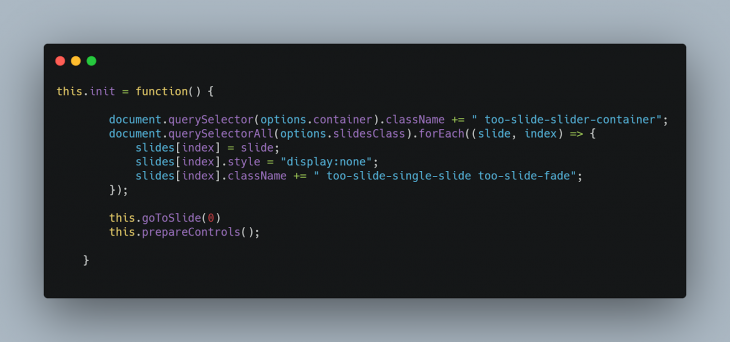
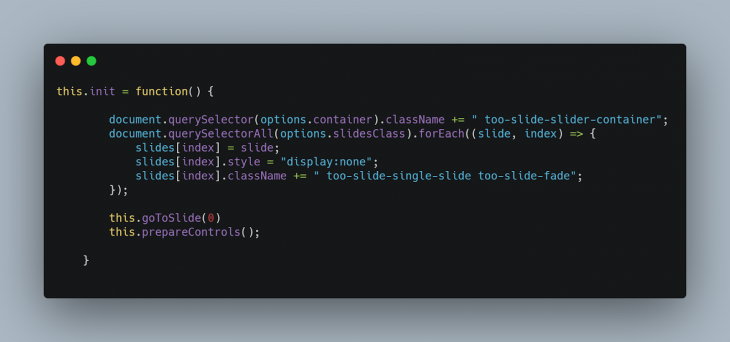
luomme nyt myös .init() menetelmän, joka auttaa meitä järjestämään asiat aina, kun konstruktorin funktio instantioidaan


kuten näette, .init() – menetelmä saa kaikki diakuvat ja tallentaa ne aiemmin ilmoittamaamme diaryhmään ja piilottaa ne oletusarvoisesti.
sen jälkeen se näyttää ensimmäisen kuvan diassa kutsumalla .goToSlide(0) – menetelmää, ja se myös asettaa ohjauspainikkeet kutsumalla .prepareControls().
paketoidaksemme konstruktorin koodin kutsumme .init() – menetelmää konstruktorin sisällä siten, että aina kun konstruktoria alustetaan, kutsutaan aina .init() – menetelmää.
lopullinen koodi näyttää tältä:


lisäämällä CSS
liitännäisprojektimme kansiokoteloon lisäämme CSS-tiedoston, joka sisältää liukusäätimemme perustyylin. Soitan tähän tiedostoon.tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
testaus meidän plugin
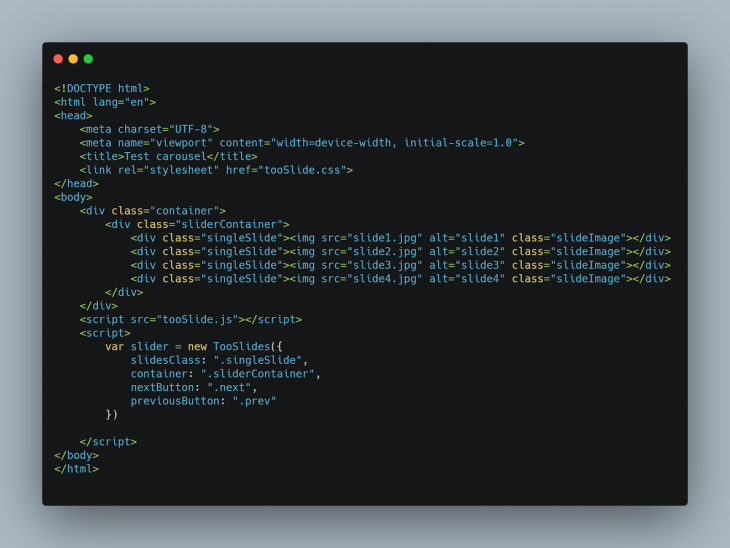
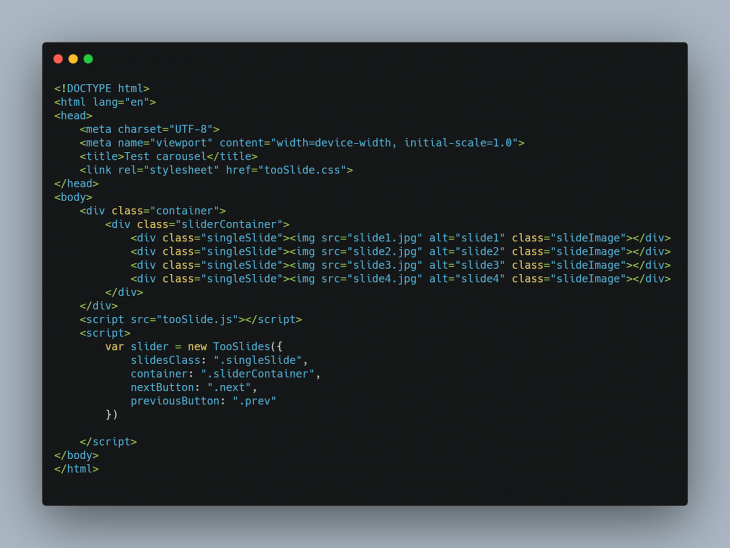
testata meidän plugin, luomme HTML-tiedoston. Kutsun omani index.html. Lisäämme myös 4 kuvia voidaan käyttää dioja, kaikki samassa hakemistossa kuin plugin JavaScript koodi.
HTML-tiedostoni näyttää tältä:


HTML-tiedoston pääosassa kutsuin tooSlide.css – tiedostoa, kun taas tiedoston lopussa kutsuin tooSlide.js – tiedostoa.
tämän jälkeen voimme asentaa plugin constructorin:


voit katsoa liitännäisen tuloksen tästä kynästä:
TooSlidePlugin
ei kuvausta
liitännäisen dokumentointi
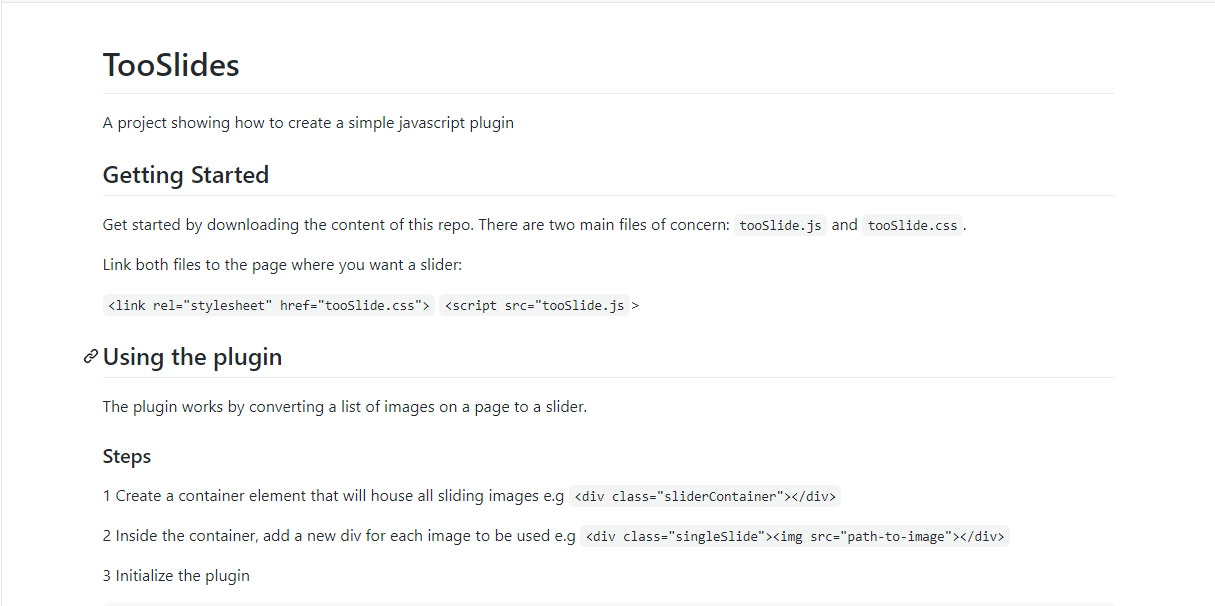
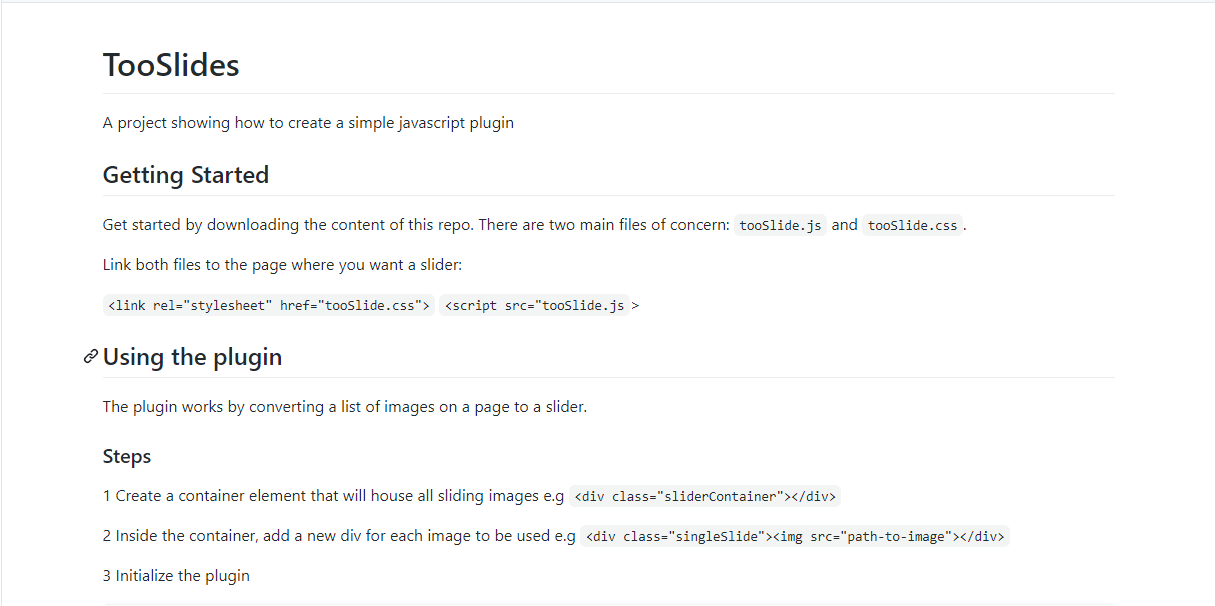
liitännäisen dokumentointi on yhtä tärkeää kuin jokaisen muunkin osan.
dokumentaatio kertoo, miten opetat ihmisiä käyttämään liitännäistäsi. Sinällään se vaatii sinua miettimään asiaa.
meidän vasta luotu plugin, olisin aloittaa luomalla README.md tiedosto projektin kansiossa.


liitännäisen julkaiseminen:
liitännäisen kirjoittamisen jälkeen toivoisit mitä todennäköisimmin muiden kehittäjien hyötyvän uudesta luomuksestasi, joten näytän, miten se tehdään.
liitännäisen voi antaa muiden käyttöön kahdella tavalla:
- isännöi sitä GitHubissa. Kun teet tämän, kuka tahansa voi ladata repo, sisältävät tiedostot (.js ja .css), ja käytä plugin heti
- julkaista se npm. Tarkista viralliset npm-asiakirjat opastaaksesi sinua.
ja se siitä.
johtopäätös
tämän artikkelin aikana olemme rakentaneet liitännäisen, joka tekee yhden asian: diakuvat. Se on myös riippuvuudesta vapaata. Nyt voimme alkaa auttaa muita koodillamme aivan kuten meitäkin on autettu.
tämän liitännäisen opetusohjelman koodi on saatavilla GitHubissa.
LogRocket: debug JavaScript virheitä helpompi ymmärtää kontekstin
virheenkorjaus koodi on aina työläs tehtävä. Mutta mitä enemmän ymmärrät virheesi, sitä helpompi ne on korjata.
Logrocketin avulla voit ymmärtää näitä virheitä uusilla ja ainutlaatuisilla tavoilla. Meidän frontend seuranta ratkaisu seuraa käyttäjän sitoutumista JavaScript frontends antaa sinulle mahdollisuuden selvittää, mitä käyttäjä teki, joka johti virhe.

LogRocket records konsolin lokit, sivun latausajat, pinotraces, hitaat verkkopyynnöt/vastaukset otsikoilla + kehoilla, selaimen metatiedot ja mukautetut lokit. Ymmärtäminen vaikutus JavaScript koodi ei koskaan ole helpompaa!
kokeile ilmaiseksi.