Cube.js on avoimen lähdekoodin kehys analyyttisten verkkosovellusten rakentamiseen. Sitä käytetään ensisijaisesti sisäisten business intelligence-työkalujen rakentamiseen tai asiakaskohtaisen analytiikan lisäämiseen olemassa olevaan sovellukseen. Useimmissa tapauksissa tällaisen sovelluksen rakentamisen ensimmäinen vaihe on analytiikkapaneeli. Se alkaa yleensä – ” lisätään analytiikka kojelauta meidän admin paneeli.”Sitten, kuten ohjelmistokehityksessä aina tapahtuu, asiat muuttuvat monimutkaisemmiksi, paljon monimutkaisemmiksi.
kun aloimme työstää Cubea.JS, halusimme rakentaa työkalun, joka on helppo aloittaa, mutta skaalaa helposti ominaisuuksia, monimutkaisuus, ja tietojen määrä. Kuutio.js luo vankan perustan tulevalle analyysijärjestelmällesi, olipa se itsenäinen sovellus tai upotettu olemassa olevaan.
tätä tutoriaalia voi ajatella nimellä ” Cube.js 101.”Opastan sinut ensimmäisen kojelaudan suunnittelun perusvaiheiden läpi tietokannasta visualisointeihin.
lopullisen kojelaudan live-Demon näet täältä. Koko lähdekoodi on GitHubissa.
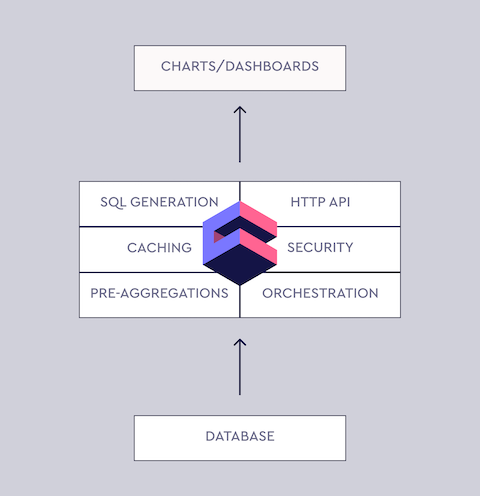
Arkkitehtuuri
suurin osa nykyaikaisista verkkosovelluksista on rakennettu yksisivuisena sovelluksena, jossa frontend on erotettu backendistä. Taustaosa on myös yleensä jaettu useisiin palveluihin microservice-arkkitehtuurin mukaisesti.
kuutio.js hyväksyy tämän lähestymistavan. Yleensä johdat Cubea.js Backend palveluna. Se hallinnoi yhteyttä tietokantaan, mukaan lukien kyselyjono, välimuistiin tallentaminen, esiaggregointi, ja paljon muuta. Se myös paljastaa API frontend app rakentaa kojelautoja ja muita analytiikka ominaisuuksia.
Backend
analytiikka alkaa datasta ja tieto sijaitsee tietokannassa. Tämä on ensimmäinen asia, joka meidän on otettava käyttöön. Sinulla on todennäköisesti jo tietokanta sovelluksellesi ja yleensä, se on vain hieno käyttää analytiikkaan. Nykyaikaiset Suositut tietokannat, kuten Postgres tai MySQL, soveltuvat hyvin yksinkertaiseen analyyttiseen työmäärään. Yksinkertaisesti, tarkoitan datamäärä alle miljardi riviä.
MongoDB on myös kunnossa, ainoa mitä sinun tarvitsee lisätä on MongoDB liitin BI. Se mahdollistaa SQL-koodin suorittamisen MongoDB-datan päällä. Se on ilmainen ja ladattavissa helposti MongoDB-sivustolta. Vielä yksi asia pitää mielessä on replikaatio. Analytiikkakyselyiden suorittamista tuotantotietokantaasi vastaan pidetään huonona käytäntönä lähinnä suorituskykyyn liittyvien ongelmien vuoksi. Kuutio.js voi dramaattisesti vähentää määrä tietokannan työmäärä, mutta silti, suosittelen yhteyden replica.
yhteenvetona-jos käytät Postgres tai MySQL, vain luoda replica ja olemme valmiita menemään. Jos käytät MongoDB-lataa MongoDB liitin BI ja luoda kopio.
jos sinulla ei ole mitään tietoja kojelaudalle, voit ladata esimerkkimme verkkokaupan Postgres-tietokokonaisuudesta.
$ curl http://cube.dev/downloads/ecom-dump.sql > ecom-dump.sql$ createdb ecom$ psql --dbname ecom-f ecom-dump.sql
nyt, kun meillä on dataa tietokannassa, olemme valmiita luomaan kuution.js-taustapalvelu. Suorita seuraavat komennot päätteessäsi:
$ npm install-g cubejs-cli$ cubejs create dashboard-backend-d postgres
yllä olevat komennot install Cube.js CLI ja luoda uuden palvelun, määritetty toimimaan Postgres tietokanta.
kuutio.JS käyttää konfiguroinnissa ympäristömuuttujia. Se käyttää ympäristömuuttujia alkaen CUBEJS_. Määrittää yhteyden tietokantaamme, meidän täytyy määrittää DB tyyppi ja nimi. Kuutiossa.js-projektikansio korvaa .env sisällön seuraavalla:
CUBEJS_API_SECRET=SECRETCUBEJS_DB_TYPE=postgresCUBEJS_DB_NAME=ecom
Cube.js Data skeema
seuraava vaihe on luoda kuutio.JS data skeema. Kuutio.js käyttää data skeema luoda SQL-koodi, joka suoritetaan tietokantaan. Datakaavio ei korvaa SQL: ää. Se on suunniteltu tekemään SQL uudelleen ja antaa sille rakenteen säilyttäen kaikki sen teho. Tietokaavion peruselementit ovat measures ja dimensions.
mittarilla tarkoitetaan määrällisiä tietoja, kuten myytyjen yksiköiden määrää, yksilöllisten käyntien määrää, voittoa ja niin edelleen.
muuttujasta käytetään nimitystä kategoriset tiedot, kuten tila, sukupuoli, Tuotteen nimi tai aikayksiköt (esim.päivä, viikko, kuukausi).
perinteisesti skeema-tiedostot sijaitsevat schema – kansiossa. Tässä on esimerkki skeemasta, jolla voidaan kuvata käyttäjien tietoja.
cube ("Users", {sql: "valitse * käyttäjistä`,measures: {count: {sql: "id",type: "count`}},dimensions: {city: {sql: "city",type: "string`},signedUp: {sql: "created_at",type: "time`},yrityksen nimi: {sql: "company_name",type: "string`}}});
nyt, kun Yllä oleva skeema on käytössä, voimme lähettää kyselyitä kuutioon.JS backend tietoja käyttäjien tietoja. Kuutio.js-kyselyt ovat tavallisia javascript-objekteja. Yleensä sillä on yksi tai useampi measures, dimensions ja timeDimensions.
jos haluamme vastata kysymykseen ” Mihin käyttäjämme perustuvat?”voimme lähettää seuraavan kyselyn kuutioon.js:
{mitat:,mitat:}
Cube.js luo tarvittavat SQL perustuu skeema, suorittaa sen, ja lähettää tuloksen takaisin.
luodaan hieman monimutkaisempi kysely. Voimme lisätä timeDimensions, jotta näemme, miten eri kaupunkien suhdeluku on muuttunut joka kuukausi viimeisen vuoden aikana. Tätä varten lisäämme signedUp aikaulottuvuuden, ryhmittelemme sen kuukausittain ja suodatamme vain viime vuoden ilmoittautumiset.
{measures:,dimensions:,timeDimensions:}]}
Cube.js voi luoda yksinkertaisia skeemoja tietokannan taulukoiden perusteella. Luodaan schemas tarvitsemme meidän kojelauta ja käynnistä dev-palvelin.
$ cubejs generate-t users, orders$ npm run dev
voit tarkastaa generoituja skeemoja ja lähettää testikyselyjä avaamalla kehitysalueen osoitteessa http://localhost:4000.
Frontend
rakennamme Frontendin ja Dashboardin Reactilla kuution avulla.JS React-asiakas. Mutta voit käyttää mitä tahansa puitteet tai vain vanilla javascript rakentaa frontend kanssa Cube.js. Tämä opetusohjelma näyttää, miten rakentaa kojelauta puhdasta javascript.Otamme kaiken käyttöön Create React-sovelluksella, jota React-tiimi tukee virallisesti. Se paketoi kaikki react-sovelluksen riippuvuudet ja helpottaa uuden projektin aloittamista. Suorita seuraavat komennot päätteessäsi:
$ npx create-react-app dashboard-frontend$ cd dashboard-frontend$ npm start
viimeinen rivi käynnistää palvelimen port 3000: sta ja avaa verkkoselaimen osoitteessa http://localhost:3000.
rakennamme käyttöliittymämme Reactstrapilla, joka on Reactstrap 4: n React-kääre. Asenna Reactstrap ja Bootstrap npm: stä. Reactstrap ei sisällä Bootstrap CSS, joten tämä on asennettava erikseen:
$ npm install reactstrap bootstrap --save
Import Bootstrap CSS in the src/index.js file before importing ./index.css:
tuo ' bootstrap/dist/css / bootstrap.vähintääncss';
nyt olemme valmiita käyttämään Reactstrap komponentteja.
seuraava vaihe on asentaa Cube.JS client hakea tiedot palvelimelta ja visualisointi kirjasto näyttää sen. Tätä opetusohjelma, aiomme käyttää Latauksia. Kuutio.js on visualisointi agnostikko, eli voit käyttää mitä tahansa kirjastoa haluat. Käytämme myös momenttia ja Numeroa hienosti päivämäärien ja numeroiden muotoiluun.
$ npm install -- save @cubejs-client/core @cubejs-client/react recharcts moment number
Finally, we ’re done with dependencies, so let’ s go ahead and create our first chart.Korvaa src/App.js sisältö seuraavalla:
import React, { Component } from "react";import {BarChart,Bar,XAxis,Yaxis,Tooltip,ResponsiveContainer} levyltä "rechardts";import cubejs from "@cubejs-client/core";import moment from "moment";import { QueryRenderer } from "@cubejs-client/react";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const dateFormatter = item => moment(item).format("MMM YY");class App extends Component {render() {return (<QueryRendererquery={{measures: ,ajalliset pituudet:,rakeisuus: "kuukausi"}]}}cubejsApi = {cubejsApi}render = {({ resultSet }) => {jos (!resultSet) {return " Loading...";}paluu (<ResponsiveContainer width=" 100% " korkeus={300}><BarChart data = {resultSet.chartPivot()}><XAxis dataKey= " x "tickFormatter = {dateFormatter} /><Yaksis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" tilaukset.lukumäärä "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);}}/>);}}vie oletussovellus;
voit tarkistaa tämän esimerkin CodeSandbox alla.
katsotaan tarkemmin, miten dataa Ladataan ja piirretään kaavio.
ensin alustetaan kuutio.JS API-asiakas:
const cubejsApi = cubejs (process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});
Luo a .env-tiedosto seuraavilla tunnuksilla. Kehitysympäristössä, Cube.js ei valvo Tokenin käyttöä kyselyiden valtuuttamiseen, joten voit käyttää mitä tahansa merkkijonoa tokenillesi tässä. Voit oppia lisää polettien käytöstä ja tuottamisesta tuotantoympäristössä täällä dokumenteissa.
REACT_APP_CUBEJS_TOKEN=YOUR-TOKENREACT_APP_API_URL=http://localhost:4000/cubejs-api/v1
seuraavaksi käytetään Queryrenderin kuutiota.JS React Component to load Orders data.
<QueryRendererquery= {measures: ,timeDimensions:,rakeisuus: "kuukausi"}]}}cubejsApi = {cubejsApi}render = {({ resultSet }) => {// Renderöintitulos}}/>
QueryRenderer suorittaa API-pyynnön kuutiolle.js backend ja käyttää render rekvisiitta tekniikkaa voit tehdä tuloksen miten haluat. Olemme jo käsitelleet kyselyn formaatti edellä, mutta jos haluat päivittää-tässä on kyselyn muoto täydellinen viite.
Queryrendererin renderparametri on tyypin ({error, resultSet, isLoading}) => React.Node funktio. Tämän funktion ulostulo renderoidaan queryrendererillä. resultSet on olio, joka sisältää kyselystä saatuja tietoja. Jos tätä objektia ei ole määritelty, se tarkoittaa, että tietoja haetaan edelleen.
resultSet tarjoaa useita menetelmiä tietojen manipulointiin, mutta meidän tapauksessamme tarvitaan vain chartPivot – menetelmä, joka palauttaa tietoja lataamalla odotetussa muodossa.
piirrämme tilaustiedot viivakaaviona reagoivan säiliön sisällä.
jos (!resultSet) {return " Loading...";}paluu (<ResponsiveContainer width=" 100% " korkeus={300}><BarChart data = {resultSet.chartPivot()}><XAxis dataKey= " x "tickFormatter = {dateFormatter} /><Yaksis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" tilaukset.lukumäärä "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);
kojelaudan rakentaminen
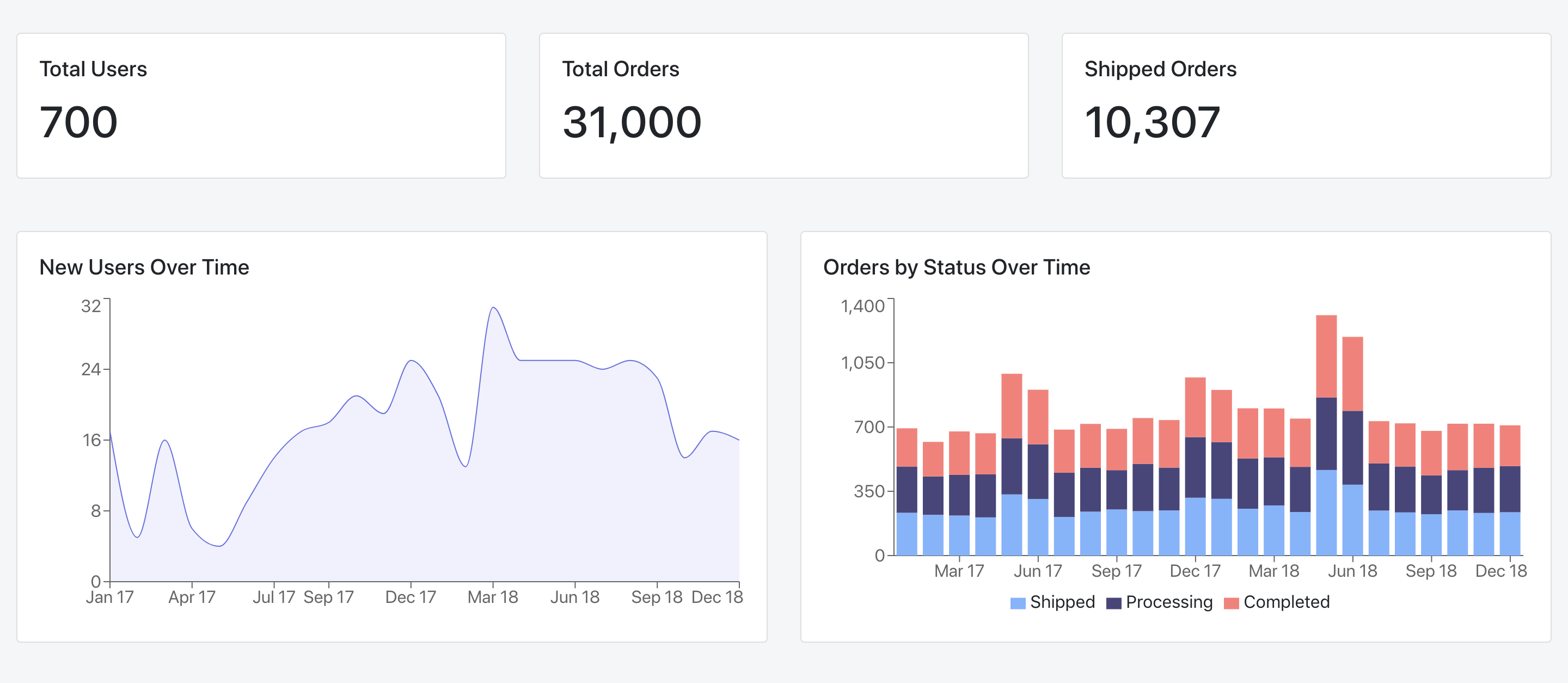
opimme rakentamaan yhden kaavion kuutiolla.js ja latauksia, ja olemme nyt valmiita aloittamaan koko kojelaudan rakentamisen. Kojelaudan ulkoasun suunnittelussa on joitakin parhaita käytäntöjä. Yleinen käytäntö on laittaa tärkeimmät ja korkean tason mittarit päälle yksittäisinä arvokaavioina, joita joskus kutsutaan KPI: ksi, ja sitten listata näiden mittareiden asiaankuuluvat jaottelut.
tässä on ruutukaappaus lopullisesta kojelaudastamme, jonka päällä on KPI ja jota seuraa viiva-ja viivakaaviot.
muotoillaan ensin kaaviomme uudelleen ja puretaan yhteinen koodi uudelleenkäytettävään <Chart /> – komponenttiin. Luo src/Chart.js – tiedosto seuraava sisältö:
tuo React from "react";tuo { Card, CardTitle, CardBody, CardText } levyltä "reactstrap";tuo { QueryRenderer } levyltä "@cubejs-client/react";const Chart = ({ cubejsApi, title, query, render }) => (<Card><CardBody><CardTitle tag="h5">{title}</CardTitle><CardText><QueryRendererquery={query}cubejsApi={cubejsApi}render={({ resultSet }) => {if (!resultSet) {return <div className="loader" />;}return render(resultSet);}}/></Korttiteksti></CardBody></kortti>);vie oletuskaavio;
Seuraava, käytetään tätä komponenttia luoda kojelautaan. Korvaa src/App.js sisältö seuraavalla:
tuo React, { Component } levyltä "react";tuo { Container, Row, Col } levyltä"reactstrap";import {AreaChart,Area,XAxis,YAxis,Tooltip,ResponsiveContainer,Legend,BarChart,Bar} from "recharts";import moment from "moment";import numeral from "numeral";import cubejs from "@cubejs-client/core";import Chart from "./Chart.js";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const numberFormatter = item = > numberal (item).muoto("0,0");const dateFormatter =item = > moment (item).muoto ("MMM YY");const renderSingleValue = (resultSet, key) => (<h1 height={300}>{numberFormatter(resultSet.chartPivot ())}< / h1>);class App extends Component {renderöinti () {return (<Säiliöneste><rivi><eversti sm="4"><kaaviocubejsApi = {cubejsApi}title=" Kokonaiskäyttäjät "query={{measures: }}render ={results = > renderSingleValue(resultSet, " Users.lukumäärä")}/></sarake><eversti sm="4"><kaaviocubejsApi = {cubejsApi}title=" Total Orders "query={{measures: }}render ={results = > renderSingleValue(resultSet, " Orders.lukumäärä")}/></sarake><eversti sm="4"><kaaviocubejsApi={cubejsApi}title="Shipped Orders"query={{measures:,filters:}]}}render={resultSet = > renderSingleValue(resultSet, " tilaukset.lukumäärä")}/></sarake></rivi><m /><m /><rivi><eversti sm="6"><kaaviocubejsApi={cubejsApi}title="New Users Over Time"query={{measures:,timeDimensions:,rakeisuus: "kuukausi"}]}}render={tulosjoukko => (<ResponsiveContainer width=" 100% " korkeus={300}><AreaChart data = {resultSet.chartPivot()}><XAxis dataKey=" category "tickFormatter = {dateFormatter} /><YAxis tickFormatter = {numberFormatter} /><Tooltip labelFormatter = {dateFormatter} /><Areatype= "monotone"dataKey= " Users.count "name = "Users"stroke= " rgb(106, 110, 229)"fill= " rgba(106, 110, 229,.16)"/></AreaChart></ResponsiveContainer>)}/></sarake><eversti sm="6"><kaaviocubejsApi={cubejsApi}title="Orders by Status Over time"query={{measures: ,dimensions: ,timeDimensions:,rakeisuus: "kuukausi"}]}}render={tulosjoukko => {paluu (<ResponsiveContainer width=" 100% " korkeus={300}><BarChart data = {resultSet.chartPivot()}><XAxis tickFormatter = {dateFormatter} dataKey= "x" /><YAxis tickFormatter = {numberFormatter} /><BarstackId=" a "dataKey= " shipped, Orders.count "name= "Shipped"fill= "#7DB3FF"/><BarstackId=" a "dataKey= " processing, Orders.count "name = "Processing"fill= "#49457B"/><BarstackId= " a "dataKey= " completed, Orders.count "name= "Completed"fill= "#FF7C78"/><selitykset /><työkaluvihje /></BarChart></ResponsiveContainer>);}}/></sarake></rivi></kontti>);}}vie oletussovellus;
se riittää ensimmäisen kojelaudan rakentamiseen. Kokeile sitä alla olevassa Codesanboxissa.
Next Steps
olemme rakentaneet Cuben kanssa yksinkertaisen proof of concept-kojelaudan.js. Live-Demon voit katsoa täältä. Koko lähdekoodi on saatavilla GitHubissa.
lisätietoja kuutiosta.JS backend deployment, voit tutustua käyttöönoton dokumentaatioon. Myös, täältä löydät lisää opetusohjelmia eri aiheista.
ja liity Slack-yhteisöömme! Se on hyvä paikka saada apua ja pysyä ajan tasalla uusista julkaisuista.