Palvelinpuoleinen renderöinti eli SSR on frontendin kehitysyhteisössä usein kuultava lause.
perustasolla palvelinpuolen renderöinti on juuri sitä, mitä se kuvaa: renderöintisovelluksia palvelimella. Navigoit verkkosivustolle, se tekee pyynnön palvelimelle, se tekee joitakin HTML, ja saat täysin renderöity tulos takaisin selaimessasi. Melko suoraviivaista. Saatat kysyä itseltäsi, miksi yhteisö edes on muotisana tähän.
ennen runsaiden ja dynaamisten verkkosovellusten nousua, jotka tukeutuivat vahvasti Javascriptiin ja jqueryyn, oleellisesti kaikki verkkosovellukset olivat palvelinrenderöityjä. PHP, WordPress, ja jopa vain perus HTML sivustot ovat esimerkkejä tästä.
kun vierailet jollakin näistä sivustoista, saat takaisin kaiken HTML — datan ja kaiken. Jos napsautat linkkiä, selain tekee palvelimelle uuden pyynnön. Vastauksen jälkeen selain päivittää ja renderöi seuraavan sivun maasta ylöspäin. Tämä lähestymistapa toimii hyvin, ja se on jo vuosia; selaimet ovat hämmästyttävän nopeita staattisen HTML: n tekemisessä. Mikä on muuttunut?
vuosituhannen vaihteen jälkeen JavaScriptin käyttö on muuttunut pikkuisen ripotellusta siellä täällä verkkosivujen interaktiivisuudesta verkon kiistattomaksi valinnanvapauskieleksi. Lähetämme jatkuvasti lisää logiikkaa ja JavaScriptiä selaimeen.
Reactin ja Vue: n kaltaiset yksisivuiset puitteet ovat luoneet tämän dynaamisten, monimutkaisten, datalähtöisten asiakassovellusten uuden aikakauden. Nämä kylpylät eroavat palvelimella renderöidyistä sovelluksista, koska ne eivät hae palvelimelta täysin renderöityä sisältöä, jossa on tietoja ennen renderöintiä näytölle.
asiakaspuolen renderöidyt sovellukset tekevät sisältönsä selaimessa JavaScriptin avulla. Sen sijaan, että he hakisivat kaiken sisällön palvelimelta, he yksinkertaisesti hakevat barebones HTML-sivun ilman kehon sisältöä ja renderöivät kaiken sisällön sisällä JavaScriptin avulla.
tämän etuna on se, että vältät koko sivun päivitykset, jotka tapahtuvat täysin palvelimella renderöidyillä sovelluksilla, mikä voi olla käyttäjälle hieman kiusallista. Yhden sivun asiakasrenderöidyt Sovellukset päivittävät sisältöä näytöllesi, hakevat tietoja sovellusliittymistä ja päivittävät aivan edessäsi ilman minkäänlaista sivun päivitystä. Tämä ominaisuus on se, mikä tekee moderneista verkkosovelluksista Reippaan ja ”natiivin”, kun olet vuorovaikutuksessa niiden kanssa.
- asiakaspuolen renderöidyt kompromissit
- SEO
- Alkukuormituskyky
- molempien maailmojen parhaat
- Tutorial: Implementing SSR
- työkalumme
- Arkkitehtuurikaavio
- Building our application
- projektin asetukset
- sovelluksen renderöinti Lambdassa
- Hosting ja viimeinen silaus
- käynnissä sovelluksemme
- minne mennä täältä
- Varautunut konkurssi
- Lambda-versiot
- Full-stack web-sovellus
- johtopäätös
- täysi näkyvyys production React-sovelluksiin
asiakaspuolen renderöidyt kompromissit
se ei ole pelkkää auringonpaistetta ja sateenkaaria asiakaspuolen renderöidyssä KYLPYLÄMAAILMASSA. On joitakin kompromisseja, jotka tulevat tekee hakemuksen asiakkaan puolella. Kaksi ensisijaista esimerkkiä ovat SEO ja alkukuormitus.
SEO
koska asiakasrenderöidyt Sovellukset palauttavat paljasjalkaisen HTML-sivun, jossa on hyvin vähän sisältöä, ennen kuin JavaScript käynnistyy ja tekee loput, hakukoneiden ryömijöiden voi olla vaikea ymmärtää sivusi HTML-rakennetta, mikä on haitallista sivustosi hakurankingille. Google on tehnyt paljon hyvää työtä tämän ympärillä, mutta se on edelleen suositeltavaa välttää asiakaspuolen renderöinti, jos SEO on erityisen tärkeää.
Alkukuormituskyky
asiakasrenderöidyillä sovelluksilla näet yleensä seuraavat asiat, kun avaat sivun ensimmäisen kerran:
- sovellus lataa joitakin perus HTML, kuten sovelluksen kuori tai staattinen navbar
- näet latauksen indikaattori jonkinlainen
- sisältö on sitten renderöity
ongelma tässä on, että sovellus ei näytä mitään, kunnes JavaScript latautuu kokonaan verkosta ja on valmis renderöinti elementtejä ruudulla.
pähkinänkuoressa ongelma asiakaspuolen suorituskyvyssä yleensä on se, että et voi hallita sitä, mitä asiakaslaitetta joku käyttää sovellustasi-olipa kyseessä sitten heidän huipputekninen älypuhelimensa, tehokas high-end desktop machine tai 100 dollarin alapään älypuhelin.
me kuitenkin hallitsemme palvelinta. Voimme lähes aina antaa palvelimellemme enemmän CPU: ta ja muistia ja säätää sitä, jotta se toimisi paremmin käyttäjillemme.
molempien maailmojen parhaat
voimme saada molempien maailmojen parhaat puolet, kun käytämme palvelinpuoleista renderöintiä nykyaikaisilla frontend-teknologioilla. Tapa, jolla tämä yleensä toimii, on, että palvelin tekee ja lähettää takaisin täysin renderöidyn sovelluksen ensimmäisellä kuormituksella. Seuraava vaihe, joka tunnetaan nesteytys, on, jos JavaScript nippu Ladataan ja suoritetaan. Tämä kiinnittää tapahtumankäsittelijät ja johdot asioita, kuten asiakkaan puolella reititin.
tällä lähestymistavalla saat kaikki SSR: n edut alkukuormalla, niin jokainen vuorovaikutus siitä eteenpäin hoidetaan asiakaspuolen Javascriptillä. Tämä tarjoaa nopean, SEO-ystävällinen alkukuormituksen, jota seuraa dynaaminen yhden sivun web-sovelluskokemus, jonka tiedämme ja rakastamme.
tämänkaltaisia sovelluksia kutsutaan universaaleiksi sovelluksiksi, koska sama JavaScript toimii asiakkaalla ja palvelimella. Saatat myös kuulla käyttävän mielikuvituksellista termiä ”isomorfinen”, joka tarkoittaa täsmälleen samaa asiaa.
Tutorial: Implementing SSR
SSR ei ole vailla kompromissejaankaan. Se lisää yläpuolella oman kehityksen ottamalla käyttöön monimutkaisempi kokoonpano sekä ottaa isäntä ja hallita omaa palvelinta. Näiden ongelmien takia Nextin kaltaiset uskomattomat puitteet.js ja Razzle ovat erittäin suosittuja: ne Abstrakti pois SSR kokoonpano Osa ja voit keskittyä kirjoittamaan UI koodi.
tässä opetusohjelmassa emme aio käyttää mitään SSR-kehyksiä. Paras tapa oppia, miten jotain toimii on todella rakentaa sitä, joten aiomme oppia, miten luoda yksinkertaisin SSR setup voimme mahdollisesti joka antaa:
- Maailmanlaajuinen CDN
- täysin toimiva backend API
- ei palvelimia tai infrastruktuuria
- yhden komennon käyttöönotto
otamme käyttöön yleisen palvelimella renderöidyn React-sovelluksen, joka on luotu create-react-sovelluksella Amazon Web Servicesissä (AWS). Sinun ei tarvitse olla kokemusta AWS seurata mukana.
työkalumme
rakentaaksemme sovelluksemme, aiomme hyödyntää muutamia erilaisia AWS-palveluita.
- AWS Amplify: Korkean tason puitteet AWS-palvelujen hallintaan, pääasiassa mobiili-ja web-kehitykseen
- AWS Lambda: Suorita koodi pilvessä ilman palvelimien hallintaa
- AWS Cloudfront (CDN): sisällön jakeluverkosto, joka vastaa sisällön toimittamisesta ja tallentamisesta välimuistiin kaikkialla maailmassa
- AWS Simple Storage Service (S3): jossa säilytämme staattiset omaisuutemme (JS, CSS jne.)
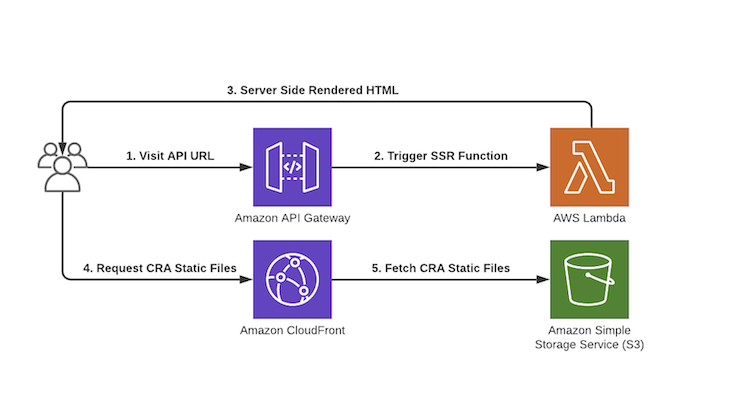
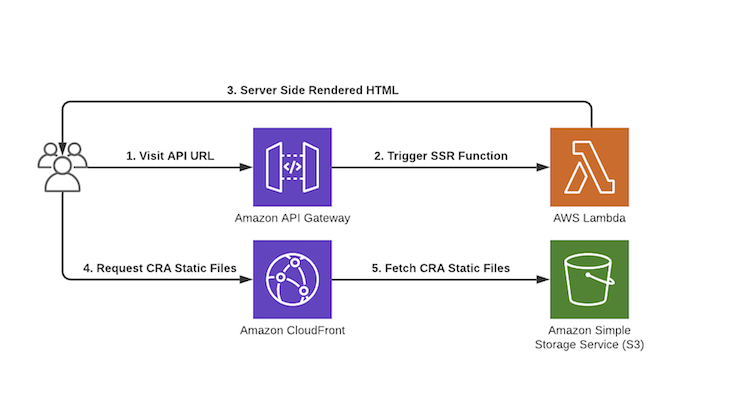
Arkkitehtuurikaavio
Lambda-funktiomme vastaa React-sovelluksemme palvelinmuokkauksesta. Käytämme S3: a staattisen sisältömme tallentamiseen ja Cloudfront CDN: ää sen palvelemiseen. Sinun ei tarvitse olla mitään ennakkotietoa näistä palveluista, sillä AWS Amplify tekee niiden luomisesta erittäin helppoa.


Building our application
Ensinnäkin, sinun täytyy asentaa AWS Amplify CLI ja luoda AWS-tili, jos sinulla ei ole jo sellaista. Voit tehdä sen noudattamalla tätä lyhyttä opasta.
projektin asetukset
nyt kun Amplify on määritetty, voimme aloittaa React-projektin perustamisen. Käytämme apunamme fantastista create-react-sovellusta. Olettaen, että sinulla on solmu.JS ja npm asennettu, voimme suorittaa:
npx create-react-app amplify-ssrcd amplify-ssr yarn add aws-amplify amplify init
Valitse oletusasetukset ohjatussa AWS-vahvistimessa.
React-projektimme on nyt käynnistetty Amplifyn avulla ja valmiina lisäämään” palvelimemme ” SSR: lle. Teemme tämän ajamalla amplify add api ja vastaamalla joihinkin kysymyksiin:
$ amplify add api? Please select from one of the below mentioned services: REST? Provide a friendly name for your resource to be used as a label for this category in the project: amplifyssr? Provide a path (e.g., /items): /ssr? Choose a Lambda source: Create a new Lambda function? Provide a friendly name for your resource to be used as a label for this category in the project: amplifyssr? Provide the AWS Lambda function name: ssr? Choose the function runtime that you want to use: NodeJS? Choose the function template that you want to use: Serverless expressJS function? Do you want to access other resources created in this project from your Lambda function? N? Do you want to edit the local lambda function now? N? Restrict API access: N? Do you want to add another path? N
tämä luo tarvittavat mallit, hakemistot ja koodin AWS-infrastruktuuriin ja taustajärjestelmään: AWS Lambda-toiminto, joka suorittaa pienen Express-palvelimen, joka vastaa React-sovelluksen tekemisestä.
ennen kuin otamme infrastruktuurimme käyttöön, meidän on tehtävä joitakin muutoksia React-sovelluksemme sisällä valmistellaksemme sen palvelinpuolen renderointia varten. Avaa src/App.js (React-sovelluksesi pääsovelluskomponentti) ja liitä seuraavaan:
import React from 'react';function App() { return ( <div className="App"> <header className="App-header"> Server Rendered React App </header> </div> );}export default App;
seuraavaksi meidän on luotava skripti, joka tekee React-sovelluksemme palvelimen puolella. Tämä tapahtuu renderToString – funktiolla react-dom/server – paketissa. Tämä toiminto vastaa <App /> – komponentin ottamisesta ja sen renderöinnistä palvelimen puolella merkkijonona, joka on valmis palautettavaksi täysin renderöitynä HTML: nä asiakkaalle.
Luo tiedosto numeroon src/render.js seuraavalla koodilla:
import React from "react";import { renderToString } from "react-dom/server";import App from "./App";export default () => renderToString(<App />);
suuri-meidän client-side React app on kaikki koodi se tarvitsee renderöidä palvelinpuolella. Tämä tarkoittaa, että meidän on nyt koodattava palvelinpuolen päätepiste, joka tekee React-sovelluksemme.
meillä on kuitenkin ongelma — tarvitsemme src/render funktion ja <App /> komponenttikoodin ajettavaksi palvelinpuolella. Palvelin ei oletusarvoisesti tiedä mitään Reactista tai edes ES-moduuleista. Tästä syystä, aiomme siirtää koodin React sovellus Babel palvelimen puolelle.
tehdäksesi tämän, asennetaanpa projektiimme muutama Babelin riippuvuussuhde.
yarn add --dev @babel/core @babel/cli @babel/preset-react @babel/preset-env
luo seuraavaksi .babelrc projektisi juurelle. Tätä tiedostoa käytetään määrittämään Babel ja kertomaan sille, mitä liitännäisiä/esiasetuksia käytetään.
{ "presets":}
lopuksi, päivitetäänpä package.json koodimme osaksi rakennusvaihetta. Tämä siirtää tiedostot amplify/backend/function/amplifyssr/src/client – hakemistoon, johon tallennamme kaikki yleispätevät JavaScript-tiedostot, jotka on ajettava asiakaspuolella, sekä SSR-palvelimen.
"scripts": { "start": "react-scripts start", "transpile": "babel src --out-dir amplify/backend/function/amplifyssr/src/client --copy-files", "build": "npm run transpile && react-scripts build && npm run copy", "copy": "cp build/index.html amplify/backend/function/amplifyssr/src/client", "test": "react-scripts test", "eject": "react-scripts eject" },
sovelluksen renderöinti Lambdassa
build-kokoonpano on valmis! Hypätään amplify/backend/function/amplifyssr/src: iin ja asennetaan react ja react-dom, sillä Lambdalta vaaditaan molemmat SSR: n suorittamiseen.
yarn add react react-dom
nyt konfiguroimaan Pikapalvelimemme, joka toimii Lambdalla. Lambda-funktio syntyi meille automaattisesti, kun suoritimme amplify add api askeleen aikaisemmin ja valitsimme REST ja ExpressJS API: n.
Amplify on jo määrittänyt Express-palvelimen käytettäväksi Lambdassa, joten meidän tarvitsee vain lisätä päätepiste palvelimelle-renderoida React-sovelluksemme, kun joku osuu API-URL-osoitteeseen selaimessa. Päivitä amplify/backend/function/amplifyssr/src/app.js – tiedostosi sisältämään seuraavan koodin:
/* Amplify Params - DO NOT EDIT ENV REGIONAmplify Params - DO NOT EDIT */const express = require('express')const bodyParser = require('body-parser')const awsServerlessExpressMiddleware = require('aws-serverless-express/middleware')const fs = require('fs');const render = require('./client/render').default;// declare a new express appconst app = express()app.use(bodyParser.json())app.use(awsServerlessExpressMiddleware.eventContext())// Enable CORS for all methodsapp.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*") res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept") next()});app.get('*', function(req, res) { // Read the index.html file from the create-react-app build const html = fs.readFileSync("./client/index.html", "utf-8"); // Server side render the react application const markup = render(); // Replace the empty body of index.html with the fully server rendered react application and send it back to the client res.send(html.replace(`<div></div>`, `<div>${markup}</div>`))});module.exports = app
Express-palvelimemme on nyt SSR-valmis, ja voimme ottaa React-sovelluksemme käyttöön.
Hosting ja viimeinen silaus
kun saamme palvelimella renderöidyn HTML: n takaisin sovelluksemme alkuperäisestä renderöinnistä, haemme asiakaspuolen JavaScript-paketin, joka jatkaa siitä ja antaa meille täysin interaktiivisen kylpylän.
we need somewhere to host our client-side JavaScript and stated files. AWS: ssä tähän yleisesti käytetty palvelu on S3 (Simple Storage Service), massiivisesti skaalautuva pilviobjektikauppa.
aiomme myös laittaa CDN: n sen eteen maailmanlaajuista välimuistia ja suorituskykyä varten. Amplifyn avulla voimme luoda molemmat resurssit projektillemme ajamalla muutaman komennon projektin juurihakemistostamme:
$ amplify add hostingSelect the plugin module to execute Amazon CloudFront and S3? Select the environment setup: PROD (S3 with CloudFront using HTTPS)? hosting bucket name (name your bucket or use the default)
voit nyt ottaa käyttöön koko infrastruktuurisi, mukaan lukien Express server Lambda-toiminnon, S3 Bucketin ja CDN: n, ajamalla komennon amplify publish.
Konsolitulosteesi näyttää kaikki tarpeelliset resurssit, jotka Monistaja on luonut sinulle. Huomaa, että pilvirintaman luominen voi kestää jonkin aikaa, joten ole kärsivällinen. Kun resurssisi on luotu, Cloudfront CDN-URL-osoitteesi näytetään päätteessä.
Publish started for S3AndCloudFront✔ Uploaded files successfully.Your app is published successfully.https://d3gdcgc9a6lz30.cloudfront.net
viimeinen asia, mitä meidän tarvitsee tehdä, on kertoa Reactille, mistä hakea asiakaspuolen pakettimme sen jälkeen, kun palvelin on renderoinut sovelluksen. Tämä tapahtuu create-react-sovelluksessa käyttäen PUBLIC_URL ympäristömuuttujaa. Päivitetään React-sovelluksemme package.json skriptit jälleen seuraavan näköisiksi:
"scripts": { "start": "react-scripts start", "transpile": "babel src --out-dir amplify/backend/function/amplifyssr/src/client --copy-files", "build": "npm run transpile && PUBLIC_URL=<your-cloudfront-url> react-scripts build && npm run copy", "copy": "cp build/index.html amplify/backend/function/amplifyssr/src/client", "test": "react-scripts test", "eject": "react-scripts eject" },
Uudista ja ota sovellus käyttöön AWS: ssä tämän päivitetyn kokoonpanon avulla.
amplify publish
meillä pitäisi nyt olla täysin palvelinpuoleinen React-sovellus käynnissä AWS: ssä!
käynnissä sovelluksemme
SSR API-URL löytyy osoitteesta amplify/backend/amplify-meta.json. Etsi RootUrl JSON-tiedostostasi ja sinun pitäisi nähdä URL, jolla voit vierailla uudessa palvelimella renderöidyssä sovelluksessasi. Sen pitäisi näyttää jotain seuraavista:
"output": { "ApiName": "amplifyssr", "RootUrl": "https://g6nfj3bvsg.execute-api.eu-west-1.amazonaws.com/dev", "ApiId": "g6nfj3bvsg"},
käy API Gateway URL selaimessasi osoitteessa <your-api-url>/ssr ja sinun pitäisi nähdä kiiltävä uusi palvelin-renderöity React-sovellus! Jos sukellat valitsemasi selaimen Verkko-välilehteen ja katsot pyyntöjä, huomaat, että pyyntöön /ssr on täysin renderöity HTML-vastaus React-sovelluksellamme, joka on renderöity asiakirjan <body> sisällä.
<div> <div class="App" data-reactroot=""> <header class="App-header">Server Rendered React App</header> </div></div>
huomaat myös pyynnöt, jotka on tehty selaimesi Pilvirintaiseen URL-osoitteeseen, jotta voit ladata asiakaspuolen JavaScriptin, joka ottaa renderöinnin tästä, antaen meille parhaat puolet sekä asiakaspuolen että palvelinpuolen renderöintimaailmasta.
minne mennä täältä
tämän opetusohjelman tarkoituksena on saada sinut toimimaan palvelinpuolen renderöinnillä mahdollisimman nopeasti ilman huolta infrastruktuurin, CDNs: n ja muiden asioiden hallinnasta. Käyttäessään serverless lähestymistapa, on olemassa muutamia mukavia parannuksia voimme tehdä meidän setup.
Varautunut konkurssi
yksi tapa, jolla AWS Lambda pystyy pysymään erittäin edullisena, on se, että Lambda-toiminnot, joihin ei ole hetkeen osunut, menevät ”tyhjäkäynnille.”Tämä tarkoittaa käytännössä sitä, että kun teloitamme heidät uudelleen, tulee olemaan niin sanottu ”kylmä alku” — alustusviive, jonka täytyy tapahtua ennen kuin Lambda vastaa.
tämän jälkeen lambda on taas” lämmin ” jonkin aikaa ja vastaa seuraaviin pyyntöihin nopeasti seuraavaan pitkään tyhjäkäyntijaksoon saakka. Tämä voi aiheuttaa hieman epäluotettavia vasteaikoja.
” serverittömyydestä ” huolimatta Lambda käyttää keveitä säiliöitä pyyntöjen käsittelyyn. Jokainen säiliö voi käsitellä vain yhden pyynnön kerrallaan. Tyhjäkäynnin jälkeisen kylmäkäynnistysongelman lisäksi sama pätee myös silloin, kun monet samanaikaiset pyynnöt osuvat samaan Lambda-funktioon aiheuttaen useamman samanaikaisen kontin tai työntekijän kylmäkäynnistyksen ennen vastaamista.
aiemmin monet insinöörit ovat ratkaisseet tämän ongelman kirjoittamalla skriptejä, joilla Lambda pingataan säännöllisesti, jotta se pysyisi lämpimänä. Nyt on olemassa paljon parempi AWS-native tapa ratkaista tämä, ja se tunnetaan Provisioned Concurrency.
varatulla Samanaikaisuudella voi hyvin helposti pyytää tietyn määrän omia säiliöitä pysymään lämpimänä tiettyä Lambda-toimintoa varten. Tämä antaa sinulle paljon johdonmukaisemman SSR-vasteajan korkean ja satunnaisen kuormituksen aikoina.
Lambda-versiot
voit luoda toiminnoillesi useita Lambda-versioita ja jakaa liikenteen niiden kesken. Tämä on erittäin tehokas SSR-sovelluksessamme, koska sen avulla voimme tehdä päivityksiä Lambda-puolella ja A / B testata niitä pienemmällä osalla käyttäjistä.
Lambdasta voi julkaista useita versioita ja jakaa liikenteen niiden välillä määrittämiinsä painoihin. Esimerkiksi, saatat haluta server-render CTA banneri joillekin käyttäjille mitata sitoutumista, mutta ei tehdä sitä muille. Tämän voi tehdä Lambda-versioilla.
Full-stack web-sovellus
kuten aiemmin selitettiin, AWS Amplify luo jo REST API: n ja Express-palvelimen meille, jossa olemme luoneet päätepisteen React-sovelluksemme palvelimeksi. Voimme aina lisätä lisää koodia ja päätepisteitä tähän Express-palvelimeen osoitteessa amplify/backend/function/amplifyssr/src/app.js, jolloin voimme muuttaa sovelluksemme full-stack web-sovellukseksi, jossa on tietokanta, todennus ja paljon muuta.
voit käyttää AWS Amplify-työkalujen fantastista sarjaa luodaksesi näitä resursseja tai liittääksesi ne omaan infrastruktuuriisi — vaikka sitä ei isännöitäisi AWS: ssä. Voit käsitellä AWS Lambda-taustajärjestelmääsi kuin mitä tahansa muuta Express-palvelinta ja rakentaa sen päälle.
sinulla on jo koko käyttöönottoputki valmiina ajamalla amplify publish, jotta voit keskittyä koodin kirjoittamiseen. Tämän opetusohjelman lähtökohta antaa sinulle täydellisen joustavuuden tehdä mitä haluat täältä.
johtopäätös
palvelinpuolen renderöinnin ei tarvitse olla vaikeaa. Voimme käyttää Täysin hallittuja työkaluja, kuten Next tai Razzle, jotka ovat hämmästyttäviä sinänsä, mutta monille tiimeille tämä voi olla aivan liian suuri paradigman muutos, kun otetaan huomioon heidän olemassa olevat koodinsa tai vaatimuksensa. Käyttämällä yksinkertaista, vähän huoltoa, custom lähestymistapa voi helpottaa elämää, varsinkin jos käytät jo AWS tai Amplify oman projektin.
SSR voi lisätä ton arvoa web-sovelluksiin ja tarjota kaivattua suorituskykyä tai SEO boostia. Olemme onnekkaita web development yhteisö on työkaluja, jotka voivat luoda CDNs, serverless backends, ja täysin isännöi web-sovelluksia muutamalla komennolla tai napsautuksella.
vaikka et usko tarvitsevasi SSR: ää, se on hyvin yleinen ja yleinen aihe JavaScript-ekosysteemissä. Ottaa käsitys sen eduista ja kompromisseja tulee kätevä lähes kaikille mukana web-kehityksen alalla.
toivottavasti opit tänään jotain-kiitos lukemisesta! Ota rohkeasti yhteyttä minuun tai seuraa minua Twitterissä, jossa twiittaan ja blogaan JavaScriptistä, Pythonista, AWS: stä, automaatiosta ja koodittomasta kehityksestä.
täysi näkyvyys production React-sovelluksiin
React-sovellusten Vianetsintä voi olla vaikeaa, varsinkin kun käyttäjät kokevat ongelmia, joita on vaikea toistaa. Jos olet kiinnostunut seuranta ja seuranta Redux tila, automaattisesti pintaan JavaScript virheitä, ja seuranta hidas verkko pyyntöjä ja komponenttien latausaika, kokeile LogRocket. 

LogRocket on kuin verkkosovellusten DVR, joka tallentaa kirjaimellisesti kaiken, mitä React-sovelluksessa tapahtuu. Sen sijaan, että arvaat, miksi ongelmia tapahtuu, voit koota ja raportoida, missä tilassa hakemuksesi oli, kun ongelma tapahtui. LogRocket myös valvoo sovelluksen suorituskykyä, raportoiden mittareilla, kuten asiakkaan suorittimen kuormituksella, asiakkaan muistin käytöllä ja paljon muuta.
LogRocket Redux middleware-paketti lisää näkyvyyttä käyttäjän istuntoihin. LogRocket kirjaa kaikki toiminnot ja valtion Redux myymälöissä.
Uudista, miten Debugoit React-sovelluksesi-Aloita seuranta ilmaiseksi.