iOS-kehittäjänä olemme aina huolissamme siitä, että meiltä puuttuu tietoa tai joskus koimme olevamme puutteellisia taidoissamme. Sanomme teille kaikille ohjelmoijille, että tiedätte tarpeeksi ja olette kärsivällisiä itsellenne, kun jatkatte kunnostautumista päivittäisessä työssänne tai harrastuksissanne koodaamisessa.
on aina paljon useiden eri kehittäjien tekemiä listoja, joissa sanotaan monia eri asioita, jotka meidän pitäisi tietää ensin iOS-kehittäjänä. Mutta kuinka paljon on koskaan tarpeeksi? Tänään keskitymme pieniin pikkuasioihin, joiden avulla saamme selkeämmän kuvan vahvemman perustan rakentamisesta. Ymmärrämme ensin ne pienet koodit, joita käytämme päivittäin uusissa projekteissamme. Uskonkin, että pienet pikkuasiat antavat meille enemmän ymmärrystä isommissa asioissa.
tässä opetusohjelmassa käsitellään eroja viewDidLoad, viewDidAppear ja viewDidLayoutSubviewsvälillä. Opetusohjelman loppuun mennessä toivomme, että sinulla on aiempaa parempi käsitys näkymäohjaimen elinkaaresta ja pystyt käyttämään mainittua menetelmää tehokkaasti.
pyrin selittämään metodeja monin eri tavoin, sillä joskus väitettä tuskin voi ymmärtää, mikä on todellinen kamppailu, jonka suurin osa meistä ymmärtää. Saatat nähdä toistuvan selityksen, jota yritän mukailla käyttäen eri sanoja, jotta ymmärtäisit sen eri näkökulmasta.
mikä on viewDidLoad?
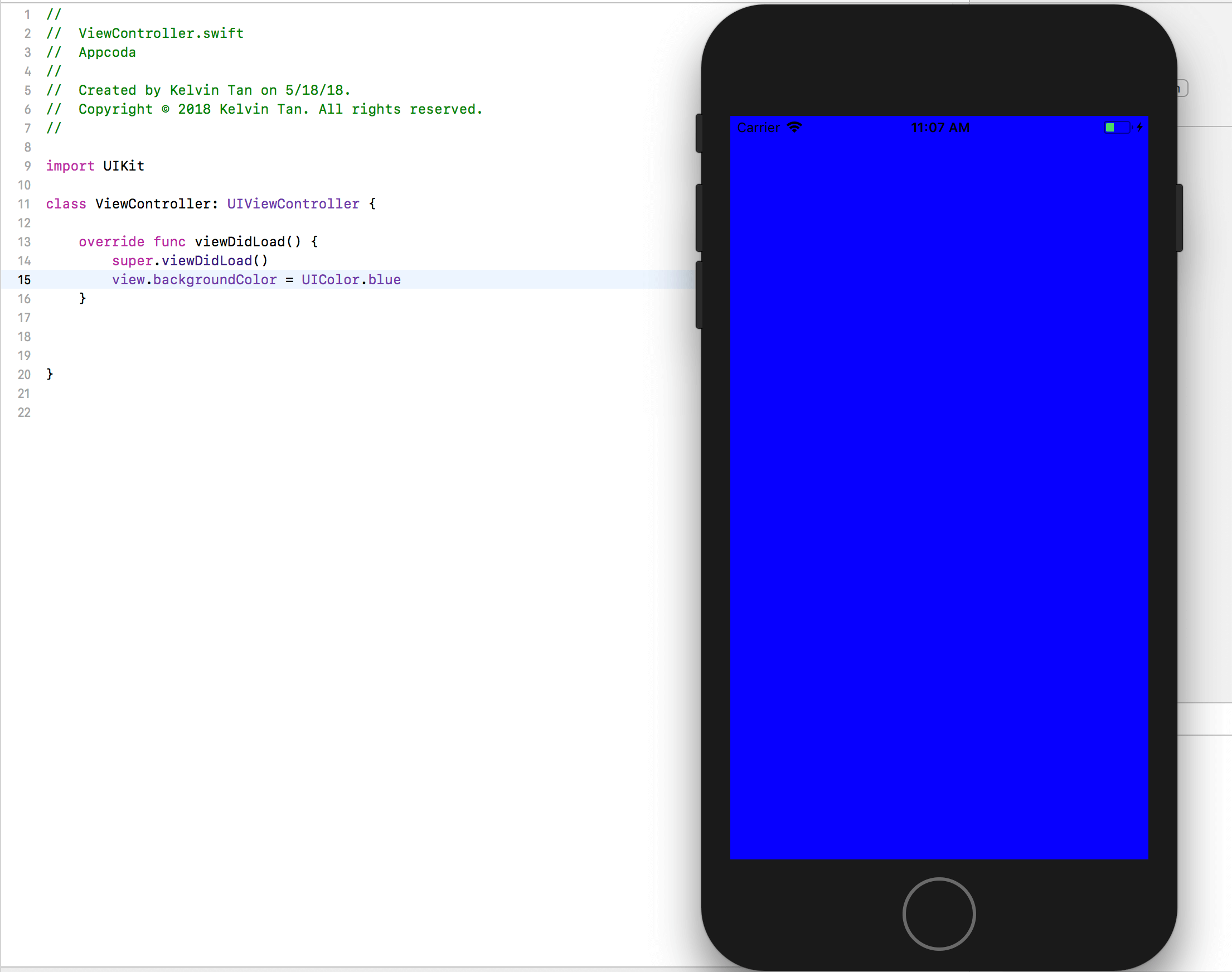
sinun pitäisi tuntea menetelmä jo tai ainakin saada karkea käsitys siitä, mitä se tekee joka kerta, kun käytät koodia. Näet tämän koodin joka kerta, kun luot projektisi. Jos et, ei se mitään.
Applen viewDidLoad – sivustolla antamassa määritelmässä mainittiin, että sitä kutsutaan sen jälkeen, kun ohjaimen näkymä on ladattu muistiin. Voit laittaa sen yksinkertainen termi, se on ensimmäinen menetelmä, joka lataa.
saatat miettiä, millä edellytyksellä tätä menetelmää hyödynnetään täysimääräisesti? Vastaus on, periaatteessa mitä haluat sovelluksen ladata ensin. Esimerkiksi, saatat haluta eri taustaväri, sijasta valkoinen, voisit ehkä valita sininen.

mikä on viewDidAppear?
joillakin teistä on todennäköisesti kokemusta tämän menetelmän käytöstä ja he ymmärtävät sitä jonkin verran, kun taas jotkut saattavat pitää tätä uutena. Riippumatta kokemuksistasi, käytät ainakin yhtä näistä projektissasi.
Apple määrittelee tämän seuraavasti: ”ilmoittaa näkymäohjaimelle, että sen näkymä on lisätty näkymähierarkiaan. Toisella sanalla se tarkoittaa käytännössä sitä, että tätä kutsutaan, kun näyttö näytetään käyttäjälle.
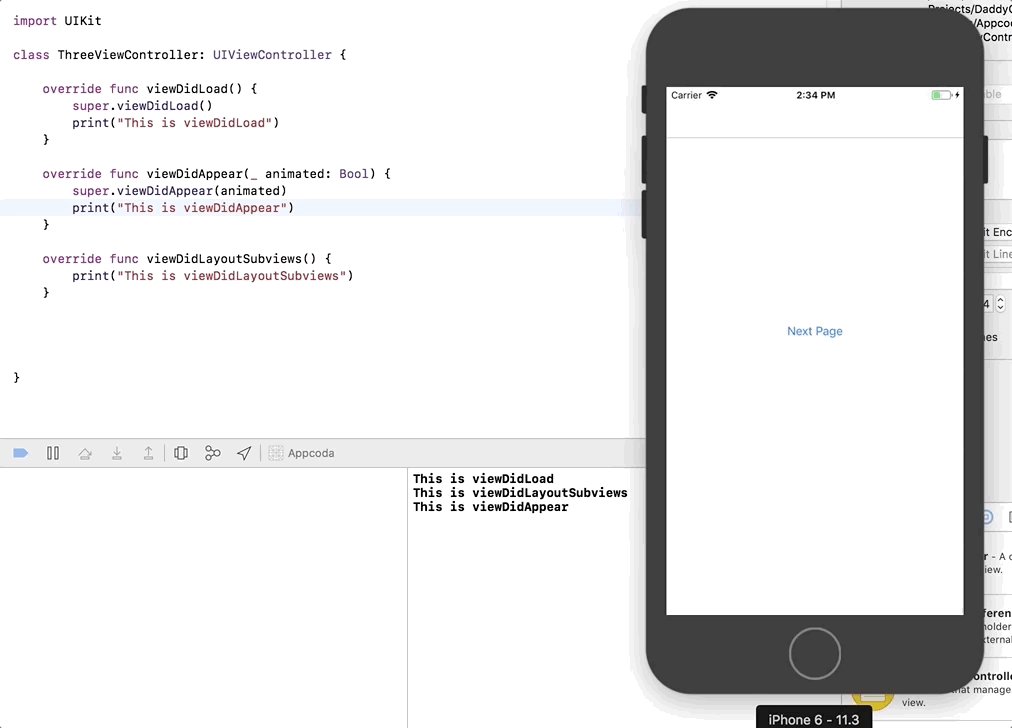
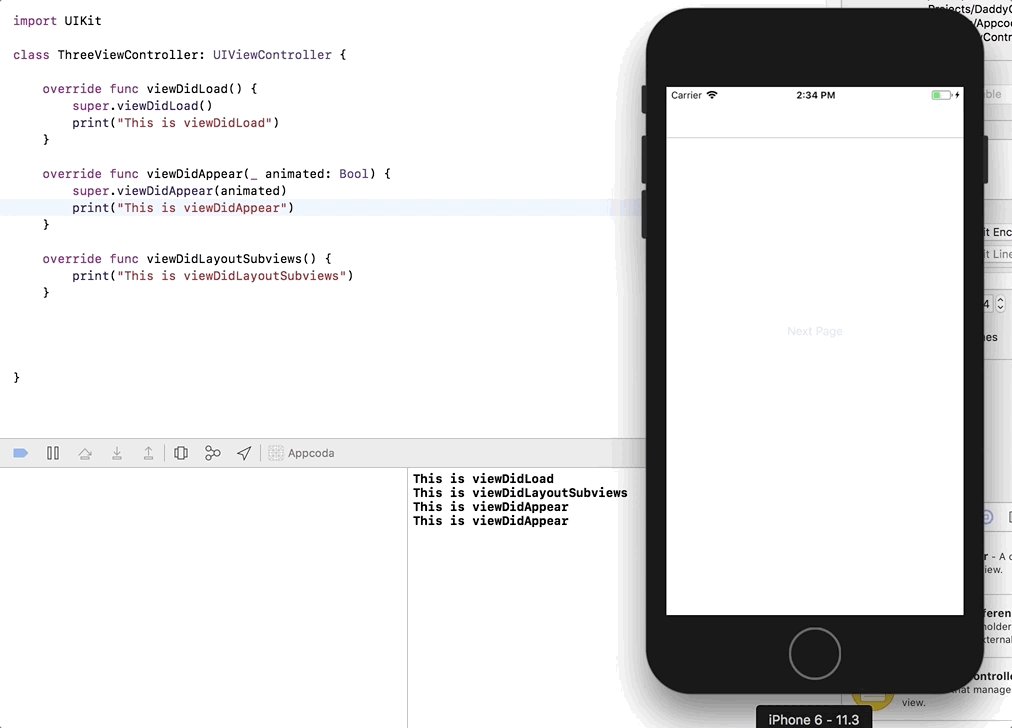
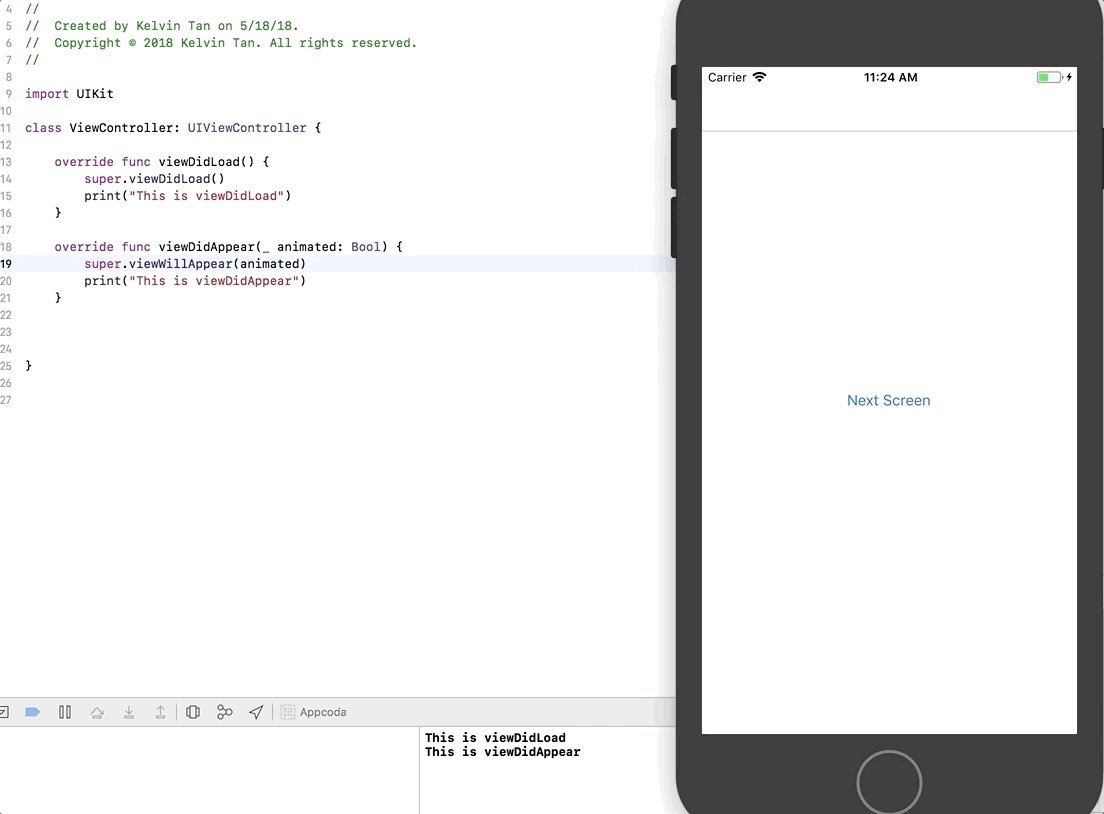
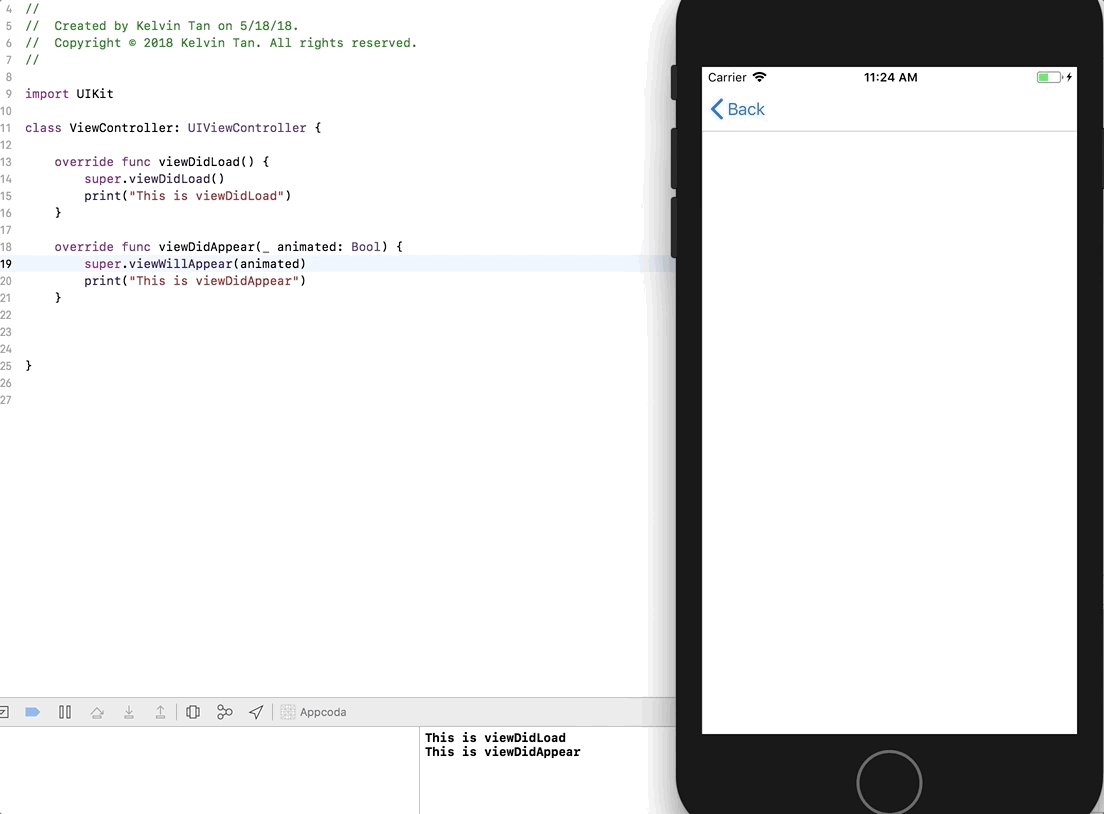
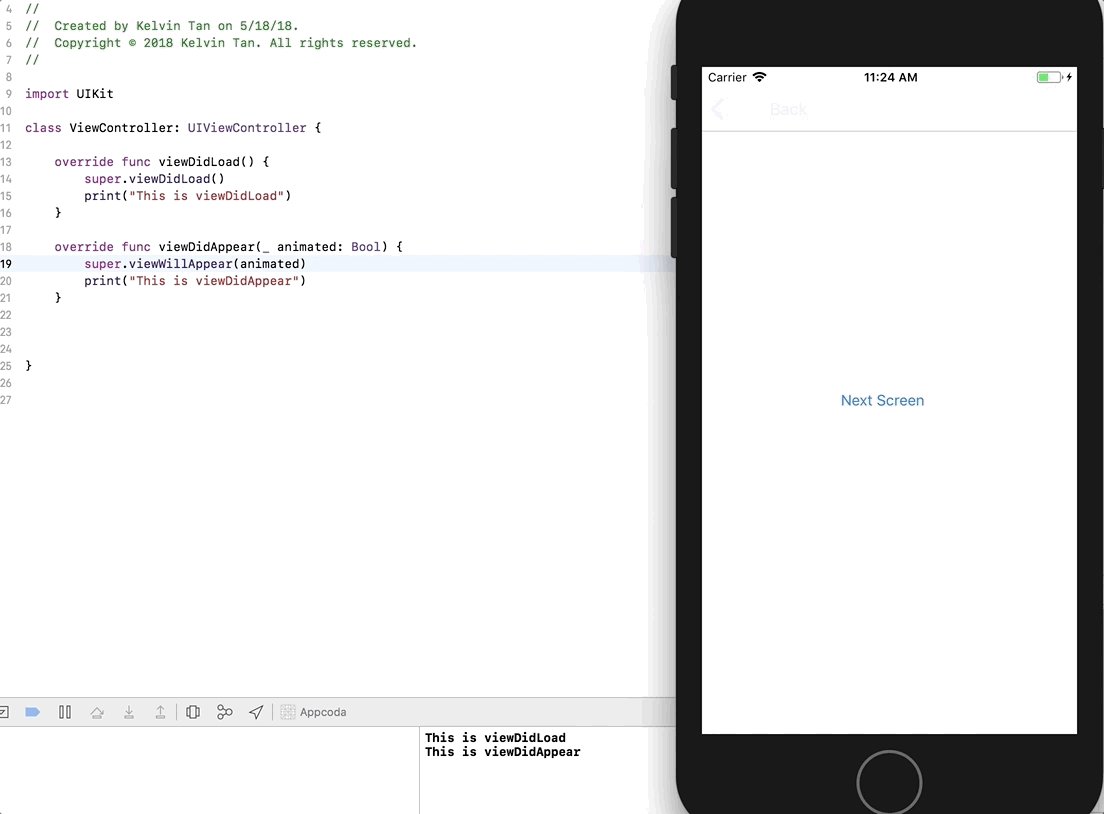
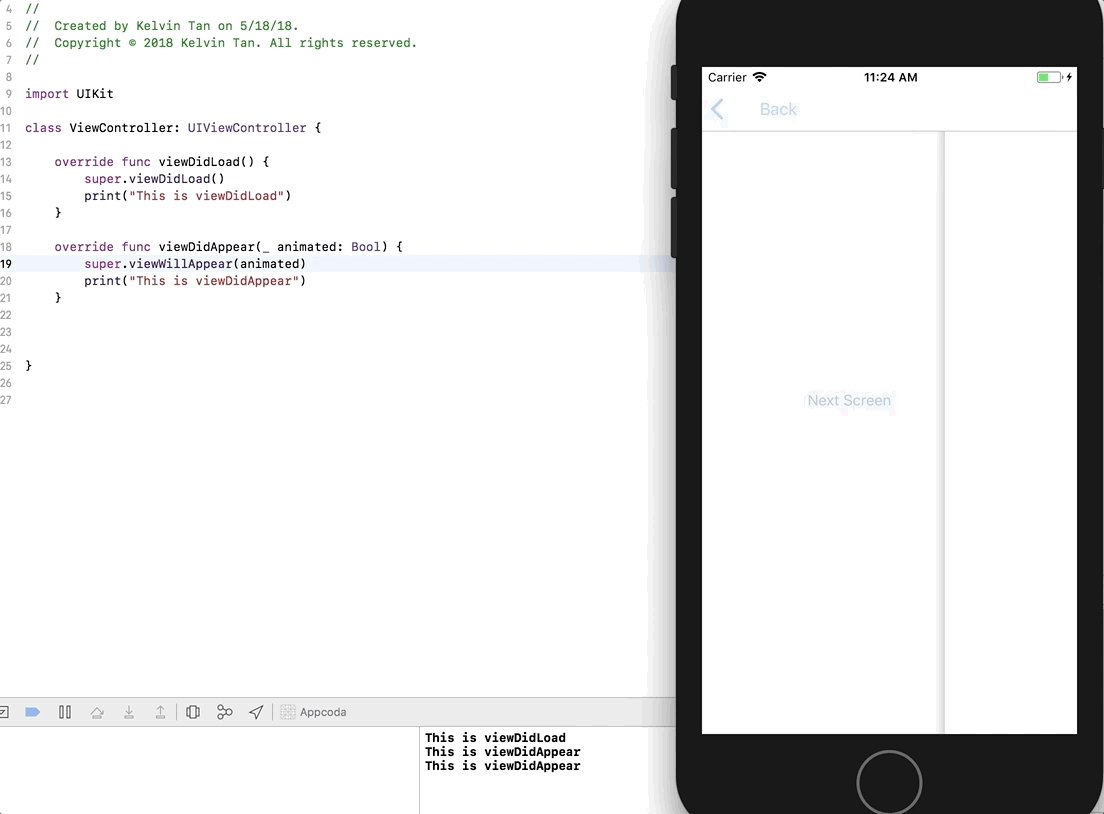
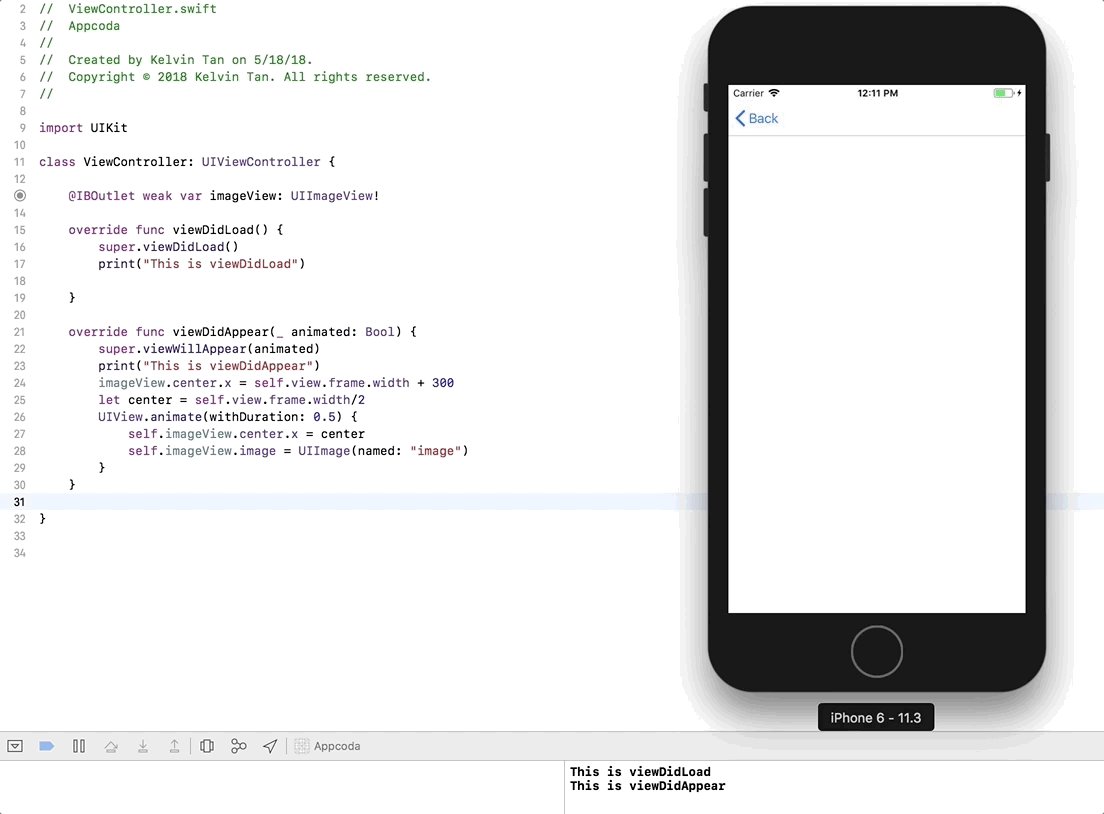
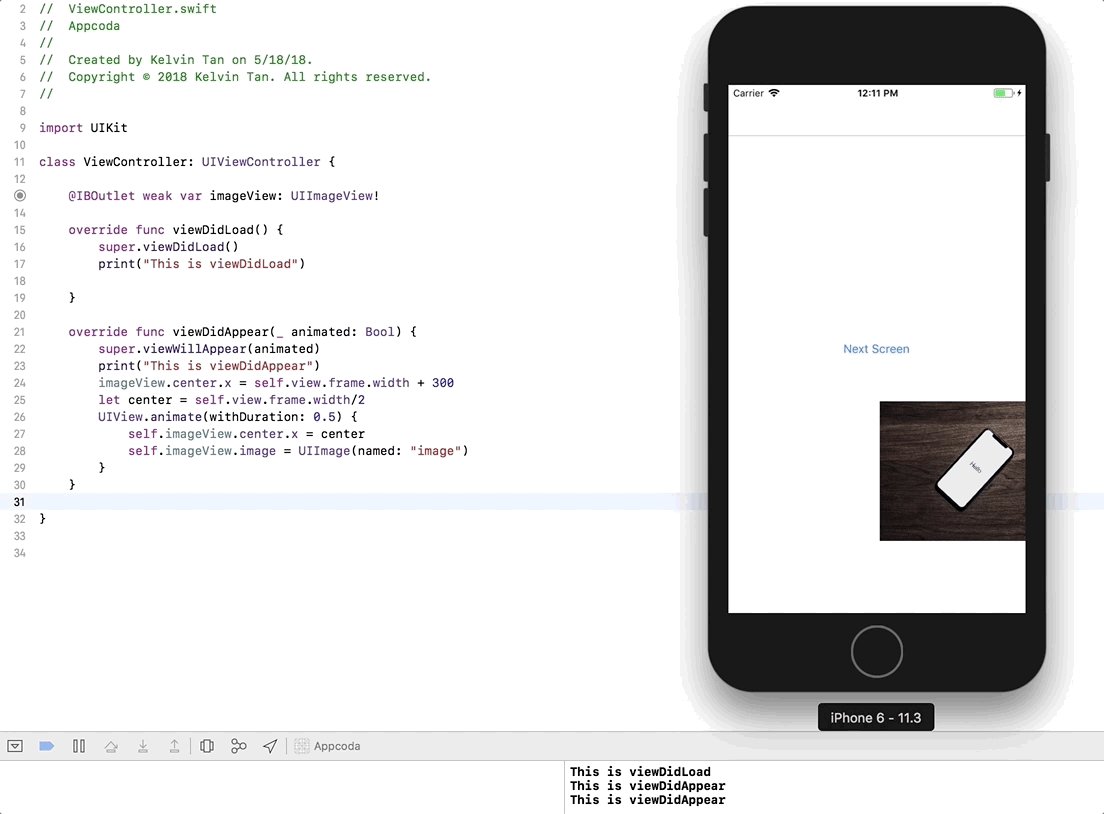
ero viewDidAppear: n ja viewDidLoad: n välillä on se, että viewDidAppear kutsutaan joka kerta kun laskeudut näytölle, kun taas viewDidLoad kutsutaan vain kerran, jolloin sovellus latautuu. Näytän sinulle yksinkertaisen kokeen, joka auttaa sinua ymmärtämään, miten se toimii.

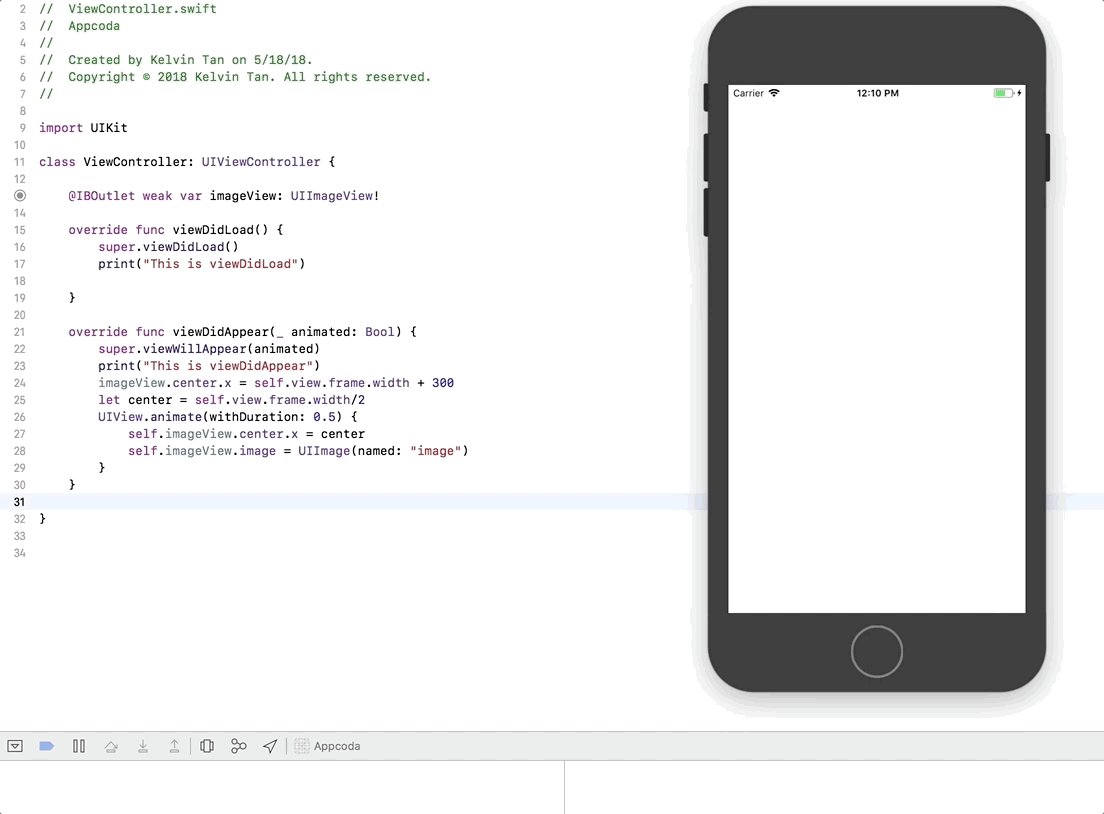
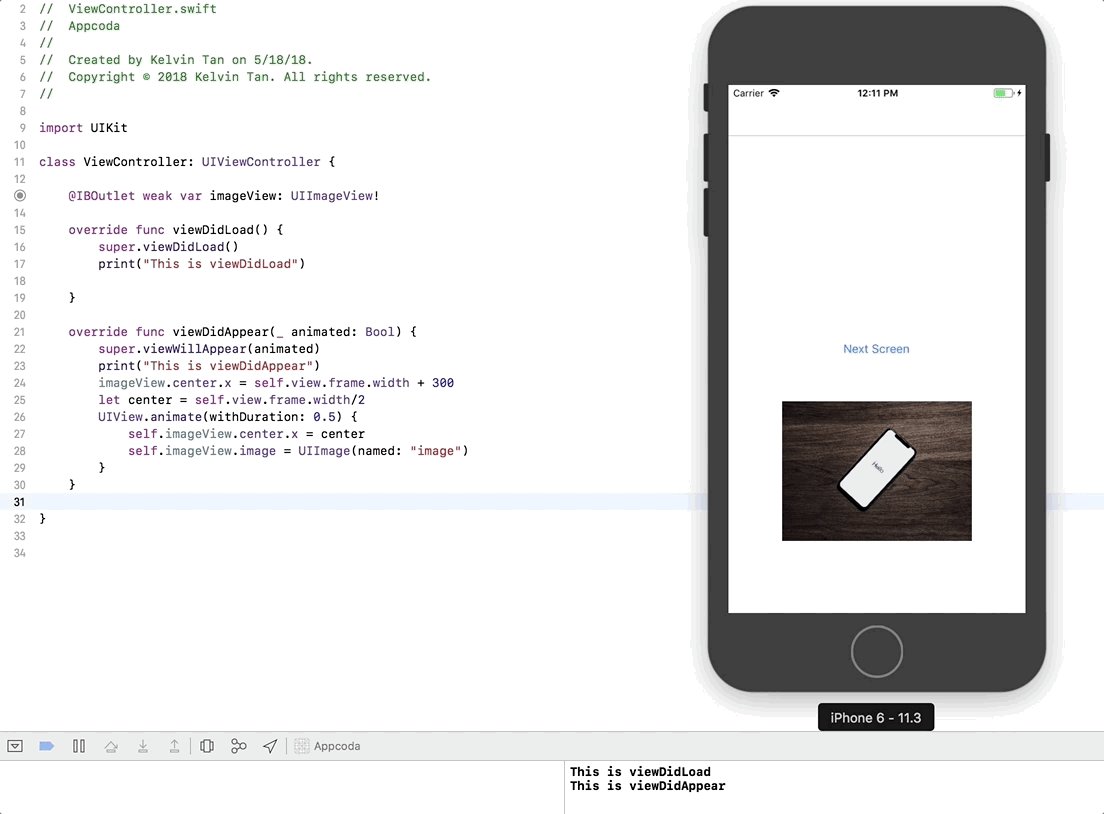
selitän tämän realistisemmalla tavalla. Näet kohdassa viewDidAppear, olen luonut kuvan paikan ruudun ulkopuolelle lisäämällä 300 ja siirrän animaation avulla kuvan ruudun ulkopuolelta ruudun alareunaan.

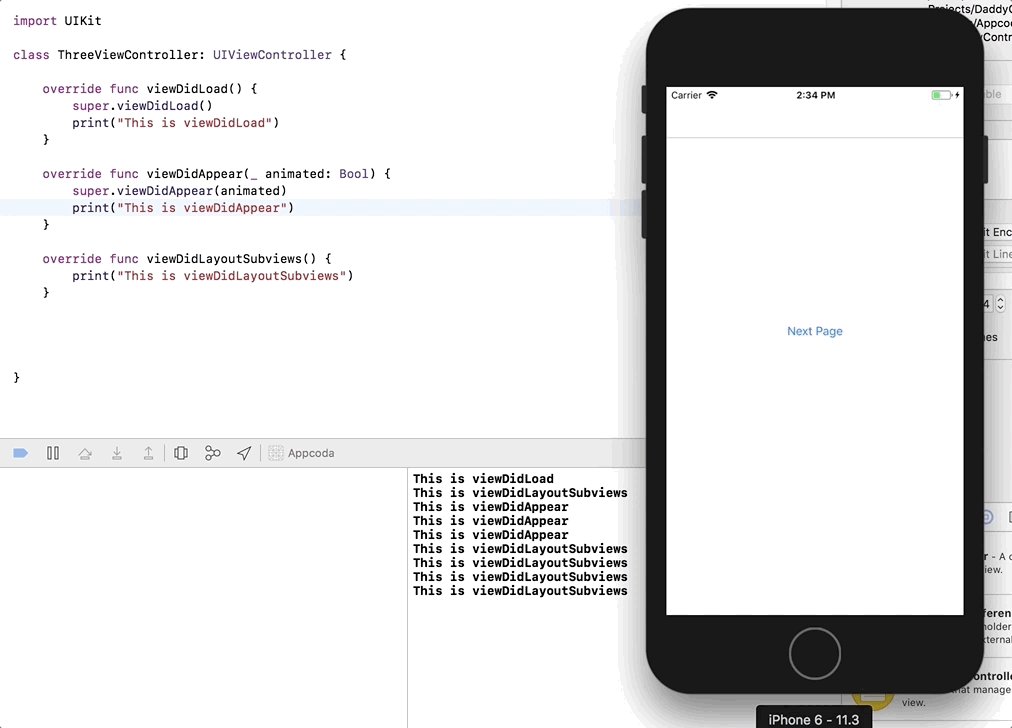
sinun pitäisi jo tietää ja ymmärtää, että viewDidAppear kutsutaan toistuvasti, kun taas viewDidLoad kutsutaan vain kerran yllä esitettyjen esimerkkien kautta.
mikä on viewDidLayoutSubviews?
Apple antoi tähän erittäin hyvän selityksen sanomalla, että sen tehtävänä on ilmoittaa näkymäohjaimelle, että sen näkymä on juuri laatinut alikatsauksensa. Toisessa sanassa viewDidLayoutSubviews kutsutaan aina kun näkymää päivitetään, käännetään tai muutetaan tai se on bounds change. Avainsana tässä on bounds change.
mutta tiedä, että viewDidLayoutSubviews: n kohdalla se ottaa paikkansa vasta sen jälkeen, kun kaikki näkymien automaattiset asettelu-tai automaattiset koon laskutoimitukset on tehty. Eli menetelmää viewDidLayoutSubviews kutsutaan aina, kun näkymän koko muuttuu ja näkymän asettelu on laskettu uudelleen.
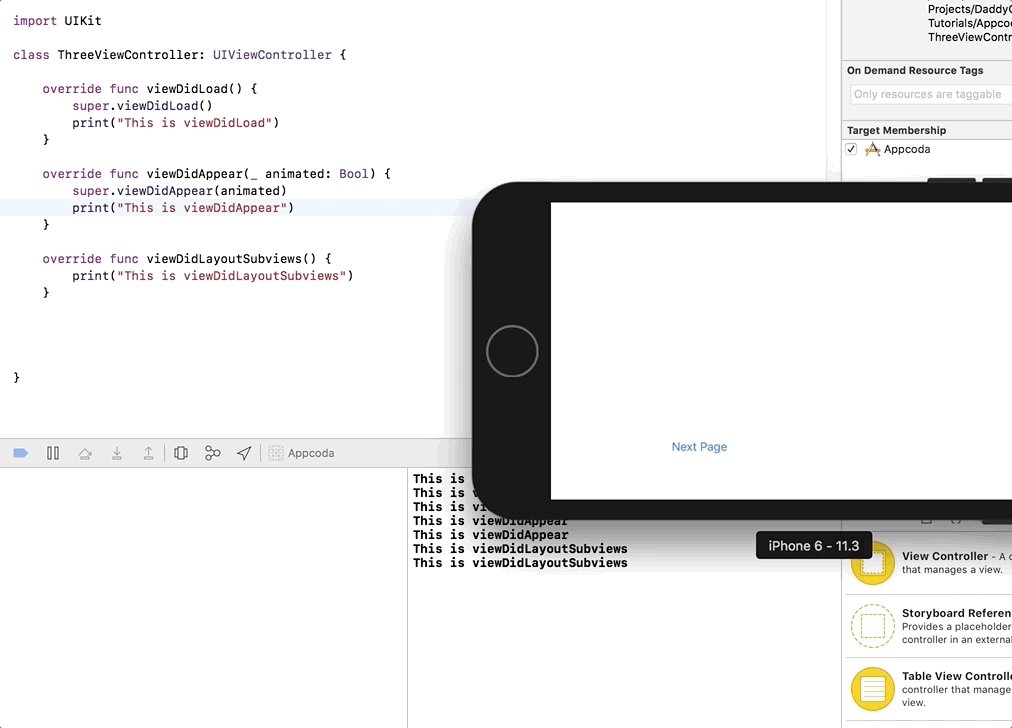
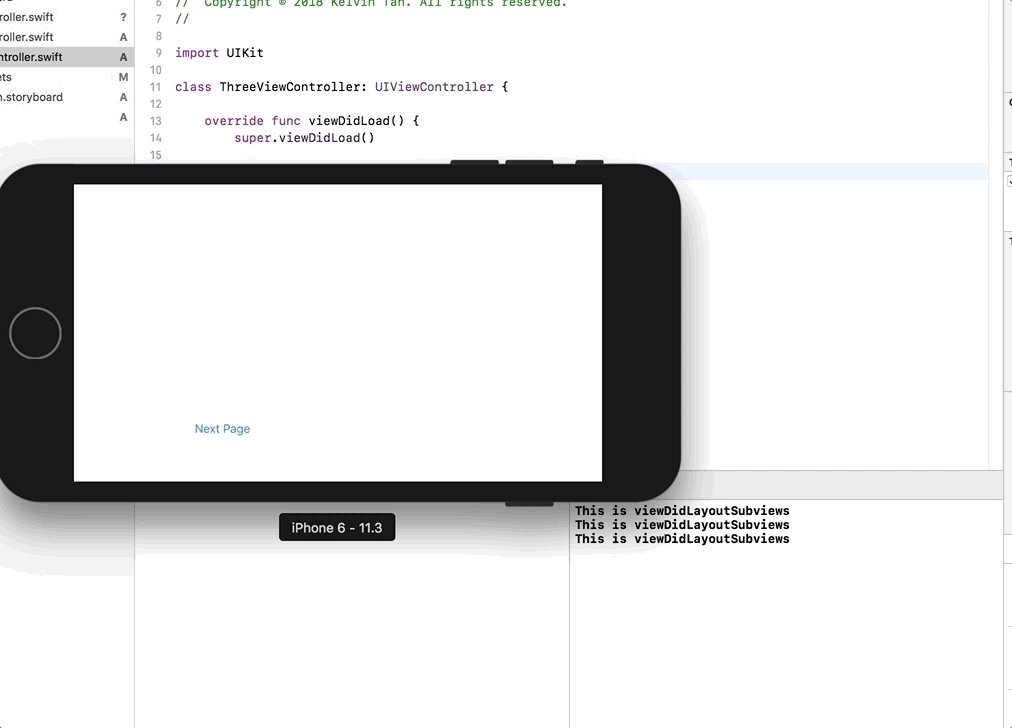
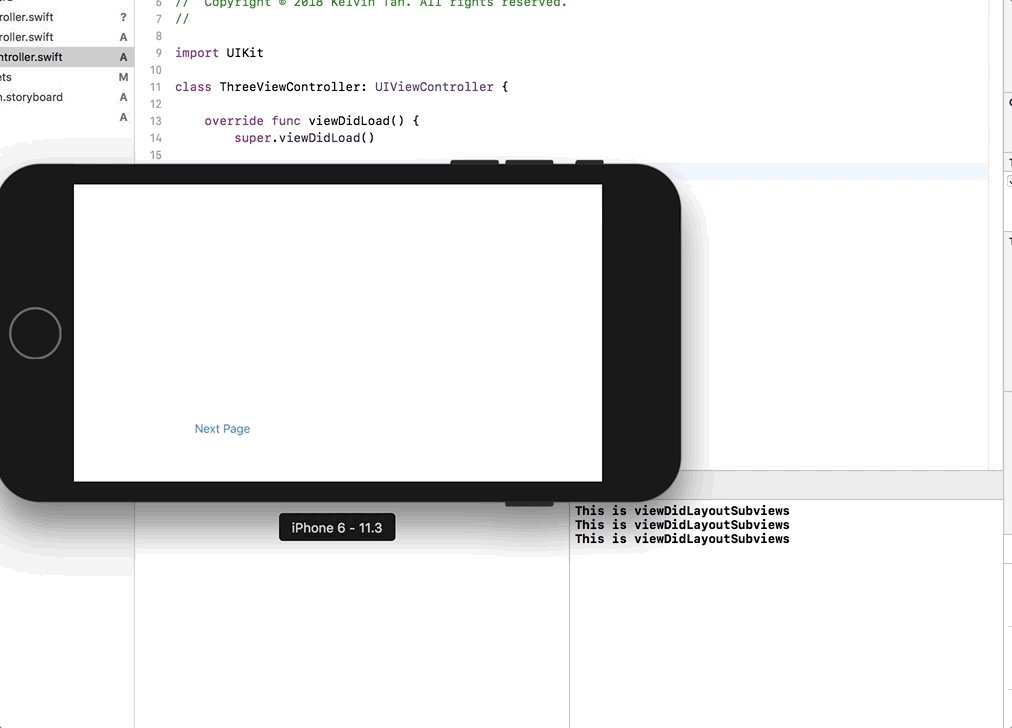
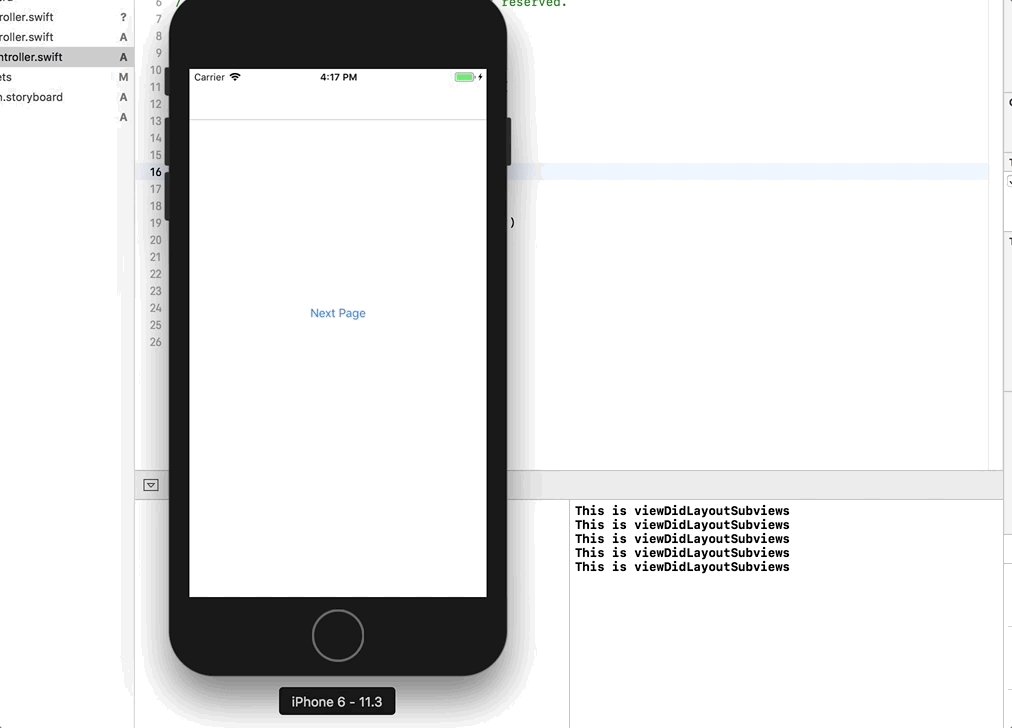
joka kerta kun teet sovelluksen, viewDidLayoutSubviews tapahtuu heti viewDidLoad jälkeen, koska muista, että viewDidLayoutSubviews tapahtuu, kun layout-laskentaa sovelletaan. Sitten, kun kierrät sovellusta, viewDidLayoutSubviews tapahtuu uudelleen ja tämä toimii vain muotokuvasta maisemaan ja maisemasta takaisin muotokuvaan. Eikä maisemasta vasemmalta oikealle. Voit pelata sillä simulaattorin avulla menemällä laitteistoon > suunta

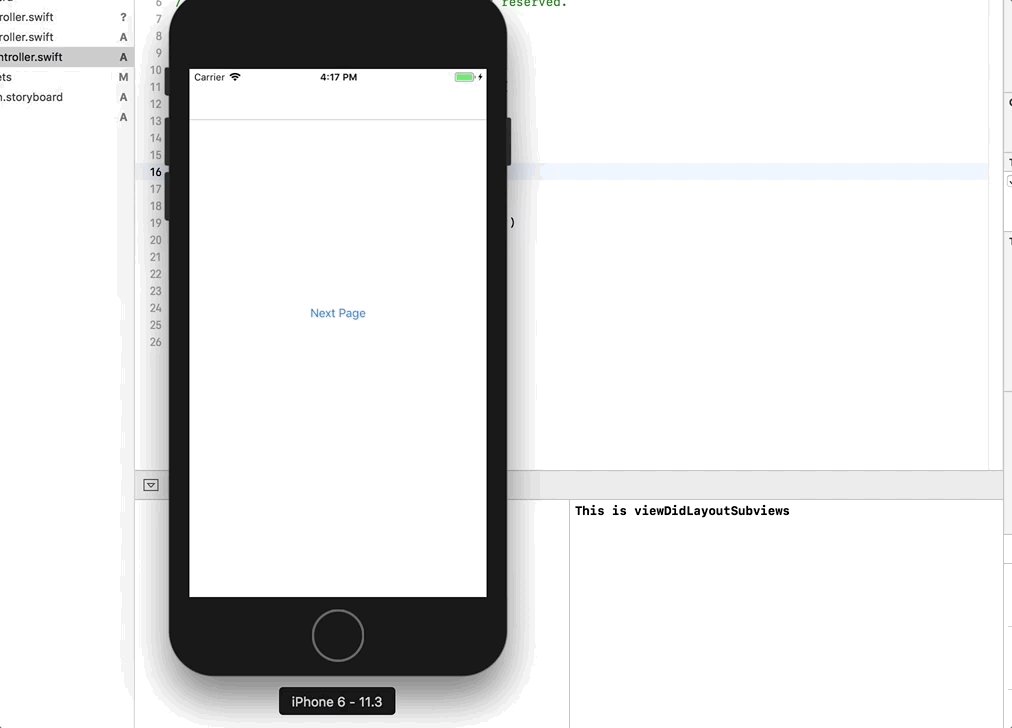
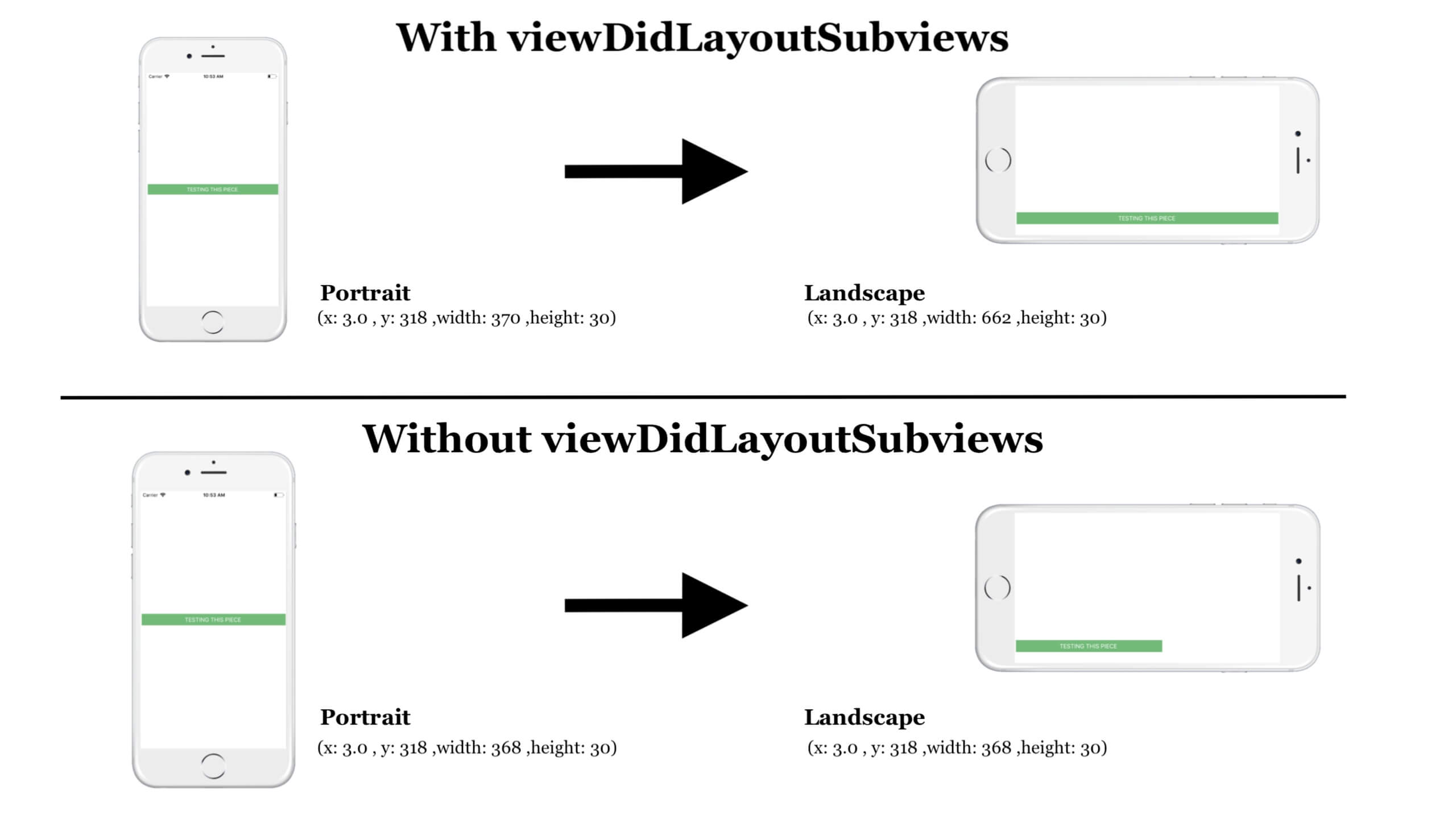
mutta Mietitäänpä asiaa. Mitä hyötyä tästä on? Alla oleva grafiikka havainnollistaa viewDidLayoutSubviewskäytön eroja ja tulosta. Voit kokeilla seuraavaa esimerkkiä jättämällä viewDidLayoutSubviews toteuttamatta ja näet erot kuten alla. Huomaa leveyden muutos.

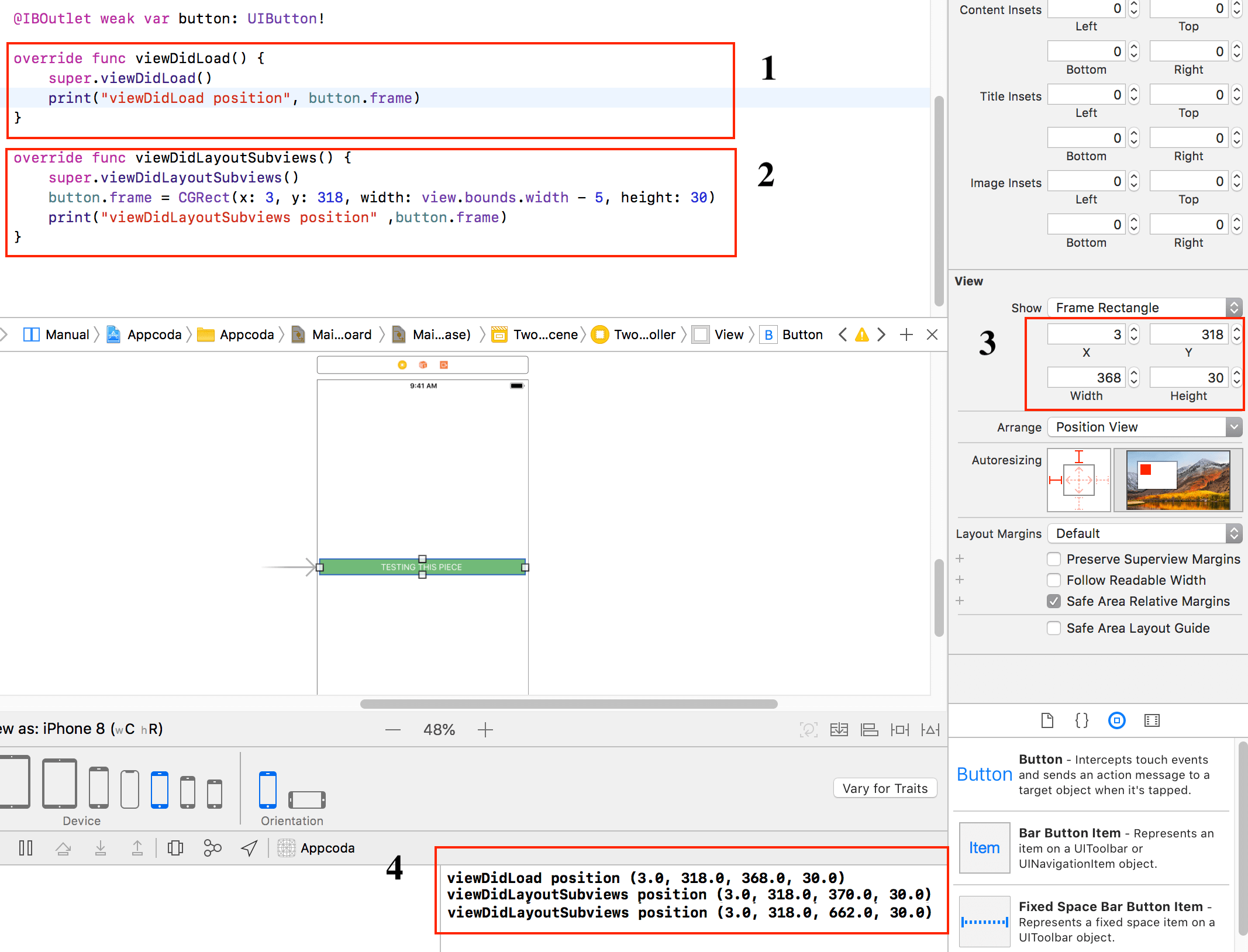
selitän nyt menetelmän prosessia useilla tiedettävillä asioilla.
- Tämä tulostaa painikkeen alkuasennon
- tämä korvaa alkuasennon uudella paikalla
- tämä on ruudulle latautuvan painikkeen koordinaatti –
viewDidLoad - ladattu arvo näet, että
viewDidLoadasema korvataan arvollaviewDidLayoutSubviewsja kun käännä näyttöä pystyasentoon, näet leveyden muutoksen

nyt viimeinen kysymys sinulla olisi todennäköisesti mielessäsi on, milloin korvaat menetelmän. Aiempien näkemiesi esimerkkien perusteella olet varmasti huomannut, että viewDidLayoutSubviews ohittaa aina viewDidLoad.
lopuksi, jos vielä kamppailet ymmärtääksesi, toivon tämän viimeisen esimerkin näyttävän vertailun siitä, miten viewDidLoad, viewDidAppear ja viewDidLayoutSubviews toimivat. Tai jopa lukea uudelleen ja kokea sen itse. Olen ladannut koodin GitHubiin siltä varalta, että haluat nähdä ja ymmärtää koodit.