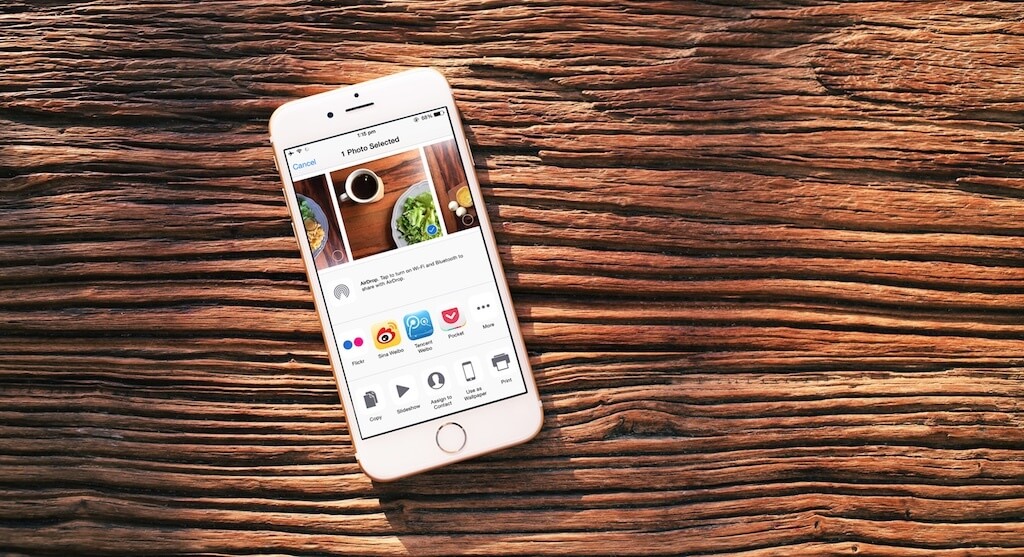
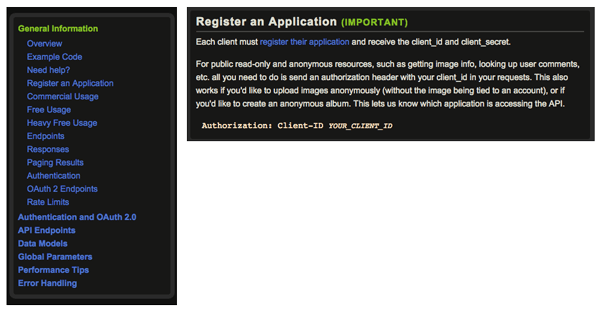
jaa-laajennukset, jotka on otettu käyttöön iOS 8-sovelluksessa, antaa käyttäjille helpon ja kätevän tavan jakaa sisältöä muiden yksiköiden kanssa, kuten sosiaalisen jakamisen verkkosivustojen tai latauspalvelujen kanssa. Aiemmin sisällön jakaminen merkitsi yleensä siirtymistä sovelluksesta toiseen, esimerkiksi Safarissa surffatessasi, jos halusit jakaa URL-osoitteen, kopioit sen, vaihdat sovellukseen, jonka halusit tallentaa tai jakaa sen, suoritat toiminnon ja jatkat sitten surffausta Safarissa. Share-laajennusten avulla käyttäjät voivat nyt jakaa sisältöä palveluusi suoraan käyttämänsä sovelluksen sisältä, oli se sitten Safari, valokuvia tai muita sovelluksia. Tämä ei rajoitu järjestelmäsovelluksiin. Mikä tahansa mukautettu sovellus, joka esittää uiactivityviewcontroller-luokan ilmentymän, voi nähdä jakamislaajennuksesi, jos olet rakentanut laajennuksesi niin, että se voi käsitellä kyseisen sovelluksen tarjoamaa tiedostotyyppiä.
aiomme rakentaa Share-laajennuksen, joka jakaa kuvia yhteisöpalveluun. Jotta asiat olisivat yksinkertaisia käytämme Imgur tähän, koska se antaa käyttäjille mahdollisuuden ladata kuvia anonyymisti (ilman, että kuvat on linkitetty tiliin).

aivan kuten mikä tahansa muu laajennus, osake laajennus ei voi olla itsenäinen sovellus; sen on oltava mukana säiliö app. Olen luonut aloitusprojektin, josta tulee konttisovelluksemme. Lataa se seurata mukana.
miten demosovellus toimii
sovellus on yksinkertainen imgurshare-niminen sovellus, jonka avulla käyttäjä voi ladata kuvia Imguriin. Annan Ohjeet saada se valmis toimimaan pian, mutta ensin haluan antaa yleiskuvan sovelluksen.
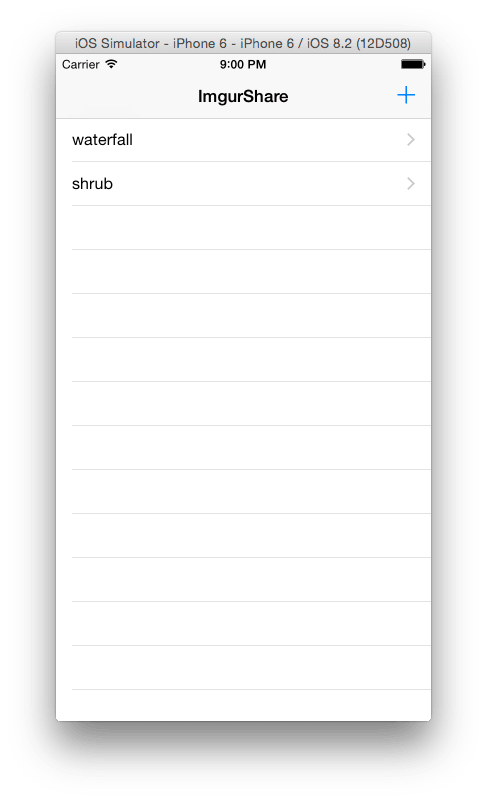
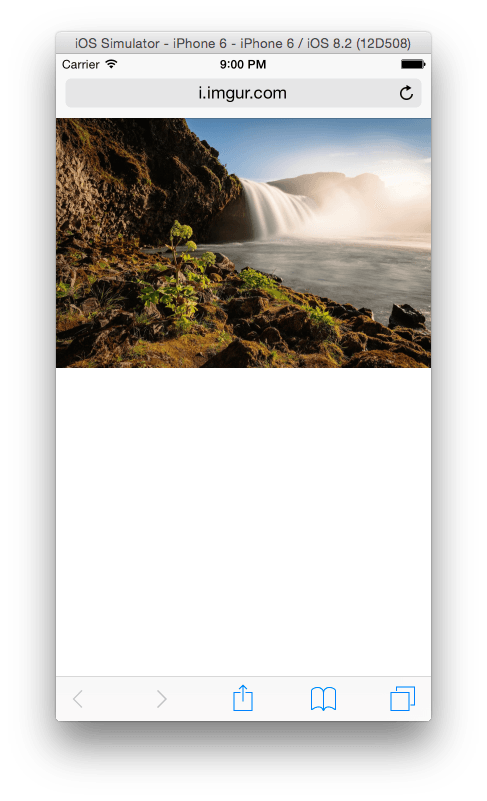
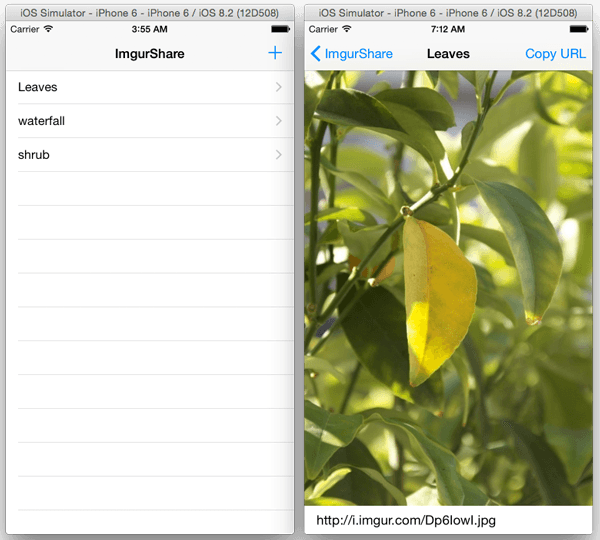
sen juurinäkymä on Taulukkonäkymä, joka listaa Imguriin ladatuille kuville antamamme otsikot.

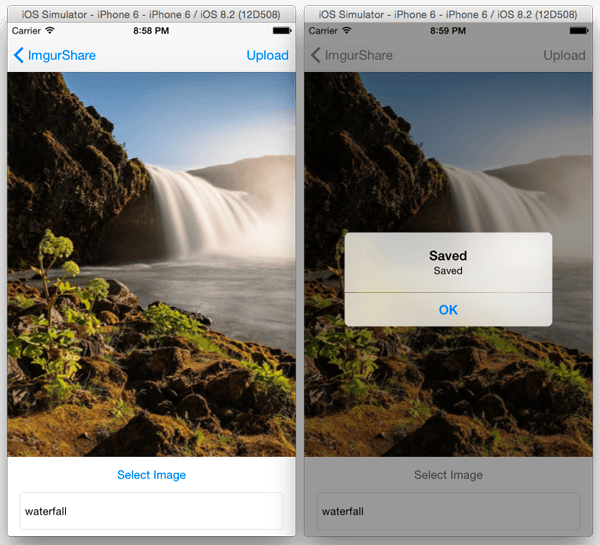
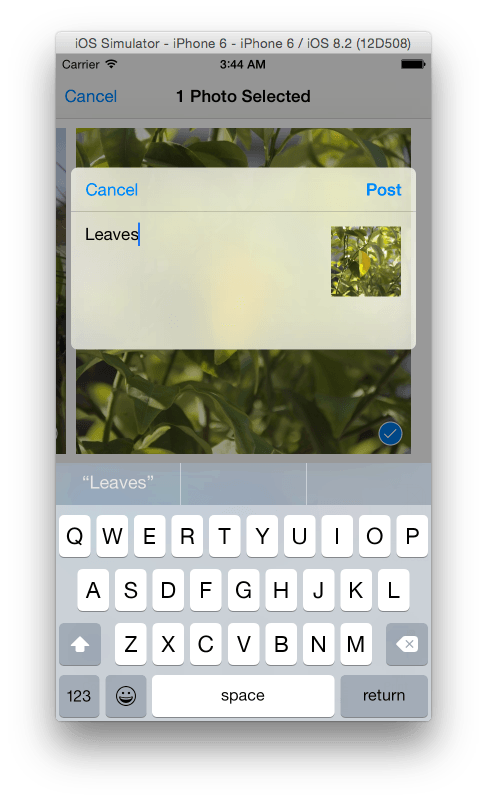
voit ladata kuvan napauttamalla + – painiketta navigointipalkissa ja sinulle esitetään näkymä, jonka avulla voit valita kuvan, kirjoittaa kuvan otsikon ja ladata Imguriin.

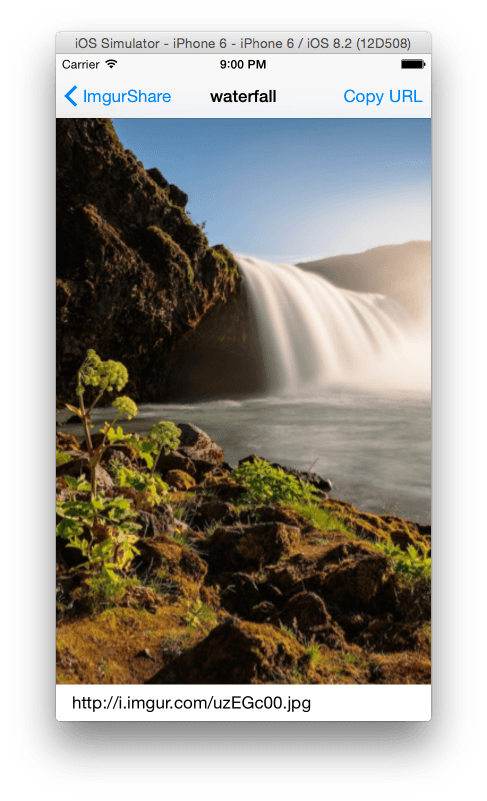
kun olet ladannut kuvan, kun palaat taulukkonäkymään, listataan ladatun kuvan otsikko. Kun valitset kohteen taulunäkymässä, sinulle näytetään ladattu kuva ja sen linkki Imgurissa. Pitääkseni sen yksinkertaisena, En sisällyttänyt muokata ja poistaa toimintoja.

tämän näkymän navigointipalkissa on Kopioi URL-painike, jonka avulla voit kopioida kuvan URL-osoitteen leikepöydälle. Voit testata sitä kopioimalla URL-osoitteen, avaamalla Safarin ja liittämällä linkin. Näet lataamasi kuvan Imgur-sivustolla.

aloittaminen
kun sovelluksen yleiskuva on poissa tieltä, voimme nyt perustaa sen. On olemassa pari asiaa sinun täytyy tehdä saada se käynnissä. Ensinnäkin, tarvitset asiakkaan ID Imgur käyttää API ja toiseksi, sinun täytyy perustaa sovellus ryhmä. Sovellusryhmien käyttöön tarvitaan kehittäjätili. Jotta laajennus jakaa tietoja sen container app, sinun täytyy määrittää sovellusryhmä. Tämä mahdollistaa pääsyn jaettuun konttiin laajennuksen ja kontti-sovelluksen välillä.
haluamme jatkon pääsevän yhteiseen konttiin kahdesta syystä: ensinnäkin, aivan kuten container-sovellus, jokainen laajennuksen kautta ladattu kuva tallennetaan ja asetetaan katseltavaksi container-sovelluksen kautta ja toiseksi, käytämme latausjaksoa, joka edellyttää kuvan tallentamista ensin ennen lataamista, joten Tallennamme väliaikaisen kuvan jaettuun säiliöön, jota käytetään taustalähetystehtävässä. Käytämme background upload-sovellusta, koska käyttäjillä on taipumus palata isäntäsovellukseen välittömästi sen jälkeen, kun he ovat suorittaneet tehtävänsä laajennuksissa, joten jos lataus on mahdollisesti pitkä, haluamme, että se suoritetaan loppuun, vaikka laajennus lopetetaan.
saadaksesi Imgur-asiakastunnuksen, Kirjaudu sisään imgur.com tai rekisteröi tili osoitteessa imgur.com/register. kun olet kirjautunut sisään, napsauta käyttäjätunnustasi näytön oikeassa yläkulmassa ja valitse Asetukset.

valitse sitten Sovellukset oikealla olevasta valikosta.

valitse Luo oma kohdassa käytetyt sovellukset.

Napsauta rekisteröi sovellus vasemmalla olevasta valikosta ja valitse rekisteröi sovellus kuten näkyy.

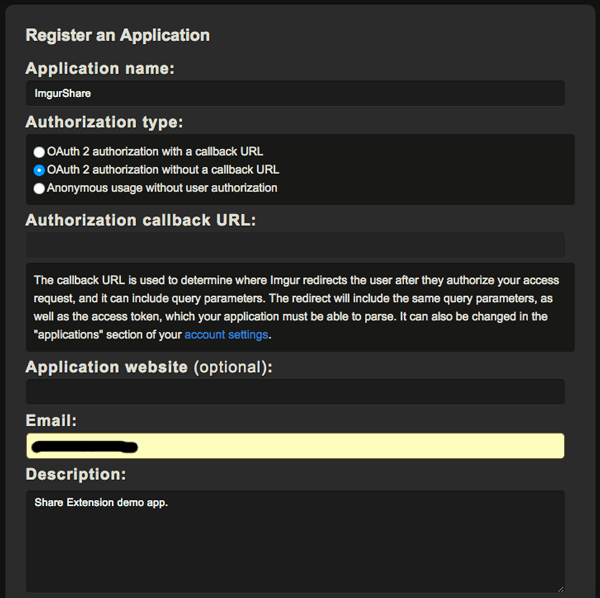
Kirjoita hakemuslomakkeeseen mitä haluat sovelluksen nimelle. Jos haluat valtuutuksen tyypin, valitse OAuth 2 authorization ilman takaisinsoiton URL-osoitetta, kirjoita sähköpostiosoitteesi sähköpostiin ja anna mitä haluat kuvausta varten. Syötä suojausteksti ruutuun ja lähetä lomake.

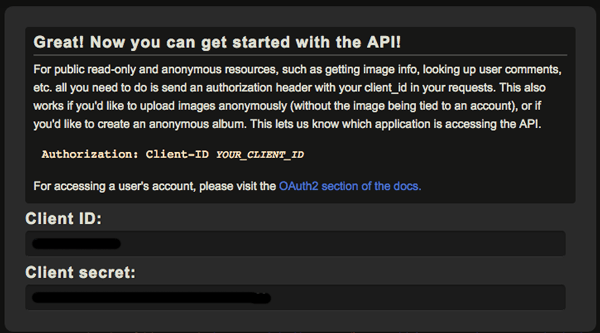
onnistuneen jättämisen jälkeen sinulle näytetään asiakkaan tunnus ja Asiakassalaisuus.

Kopioi asiakkaan tunnus ja avaa Loadimageservice.swift (etsi se ImgurKit-ryhmästä) ja liitä se näytettyyn lausumaan.
|
1
|
private let imgurClientId = ”IMGUR_CLIENT_ID”
|
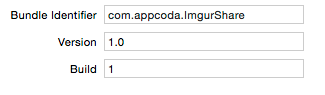
jos haluat määrittää sovellusryhmän, muuta ensin sovelluksen Pakettitunniste. Valitse Imgurshare Project Navigatorissa ja valitse sitten imgurshare-kohde kohdeluettelosta. Vaihda Yleiset-välilehdessä Bundle-tunniste Comista.appcoda.ImgurShare jotain muuta. Tarvitset eri tunnisteen, koska sovellusryhmässäsi käyttämäsi tunnisteen on vastattava Bundle-tunnistetta ja sen on oltava yksilöllinen.

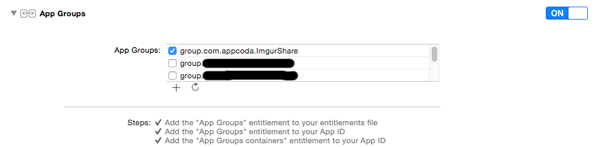
siirry seuraavaksi ominaisuudet-välilehteen ja kytke Sovellusryhmät-kytkin päälle. Lisää uusi ryhmä ja nimi se group. com .. ImgurShare. minun tapauksessani, olen group. com. appcoda. ImgurShare.

luodaan Jakolaajennus
avaa AddImageViewController.swift-tiedosto ja shareImage(imageTitle:, imageToUpload:) – funktiossa, muuta säiliön tunniste vastaamaan luomaasi ryhmää.
|
1
|
asetukset.sharedContainerIdentifier = ”group. com. appcoda. ImgurShare”
|
avaa ImageService.swift ja tehdä sama seuraavan lausuman tempContainerURL (image:, name:) funktio.
tee sama getfileurl () – funktiossa esitetylle lauseelle samassa luokassa.
voit nyt ajaa ja testata sovellusta.
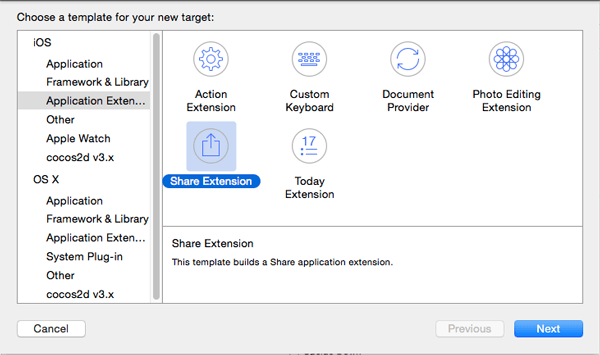
seuraavaksi luodaan Osakelaajennus. Valitse Imgurshare-projekti Projektinavigaattorista ja siirry sitten editoriin > Lisää kohde > iOS > Application Extension > Share Extension

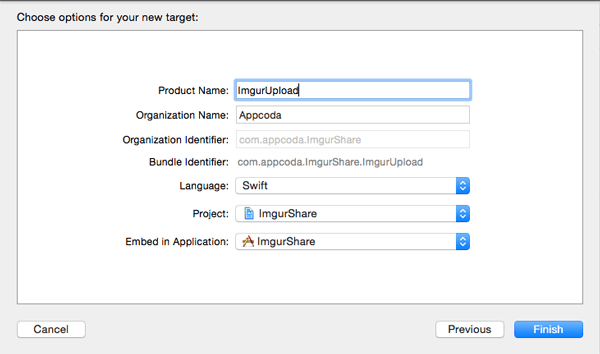
aseta seuraavalla näytöllä Tuotteen nimi imguruploadiksi ja jätä jäljellä olevat kentät oletusarvoon. Napsauta Valmis ja aktivoi ImgurUpload-järjestelmä

seuraavaksi määritä Imgurupload-kohteen sovellusryhmä. Valitse Projektinavigaattorista imgurshare-projekti ja valitse sitten imgurupload-kohde. Ominaisuudet-välilehdessä, Käynnistä sovellus ryhmät kytkin ja valitse ryhmä loit aiemmin ImgurShare tavoite.

jotta koodin jakaminen laajennuksen ja kontti-sovelluksen välillä olisi mahdollista, laitoin koodin kehykseen. Meidän on yhdistettävä tämä ImgurUpload-kohteeseen.
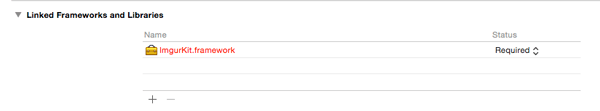
kun imgurupload-kohde on valittu, napsauta Yleiset-välilehdessä + – painiketta linkitetyt puitteet ja kirjastot-osiossa. Valitse ImgurKit.kehys luettelosta ja valitse Lisää.

kanssa, että perustaa, Katsotaanpa nyt tiedostot syntyvät, kun loimme laajennus. Laajenna ImgurUpload-ryhmää ja näet kuvakäsikirjoitustiedoston, oikeustiedoston, näkymäohjaimen ja plist-tiedoston tukitiedostojen ryhmässä. Tiedostotiedoston laajennus, aivan kuten container app, luodaan, kun määrität sovellusryhmiä. Se sisältää tiedot app ryhmä. Aivan kuten Toimintolaajennuksissa, voit käyttää JavaScript-tiedostoa saadaksesi sisältöä Web-sivuilta Safarissa. Emme käytä tätä meidän laajennus, mutta idea siitä, miten hyödyntää JavaScript-tiedostoja saada tietoja isäntä app laajennuksen view controller, voit viitata edelliseen artikkeliin teimme toiminta laajennukset. Prosessi ja perustaminen on melko samanlainen.
voit käyttää kuvakäsikirjoitustiedostoa muokatun käyttöliittymän luomiseen (tai tehdä sen koodilla), mutta Jaa-laajennuksissa on oletuksena compose-näkymä, jota käytämme. Sen käyttöliittymä on samanlainen kuin compose-näkymä, jonka saat, kun jaat jotain Twitteriin tai Facebookiin.
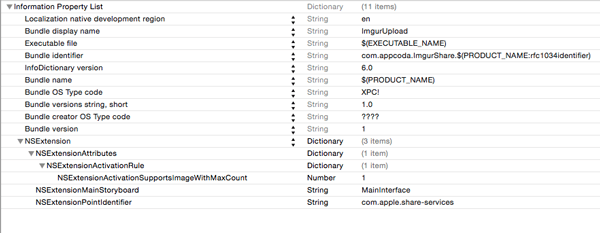
meidän on määriteltävä laajennuksemme tukeman sisällön tyyppi asettamalla sen aktivointisääntö plist-tiedostoon. Avaa Info.plist ja laajentaa NSExtension avain. Sitten laajentaa NSExtensionAttributes avain päästä NSExtensionActivationRule. Oletuksena tämä on asetettu TRUEPREDICATE, mikä tarkoittaa, että laajennus on aina saatavilla, kun käyttäjä haluaa jakaa sisältöä. Sinun täytyy muuttaa tätä ja tehdä siitä erityisiä, jos haluat sovelluksen hyväksyvän App Store. Vaihda sen tyyppi sanakirjaksi ja lisää uusi avainarvopari. Aseta avaimen nimi Nsextensionactivation Supportsimagewithmaxcount, type to Number ja value to 1. Tämä määrittää, että laajennus tukee yhden kuvan jakamista kerrallaan.

tarkasteltaessa ShareViewController luokka, löydät seuraavat menetelmän kannat.
- isContentValid () – tällöin käyttäjän syöte validoidaan. Hyväksyt tekstin syötön sekä jaettavan sisällön ja palautat true-arvon, jos validointi hyväksytään. Komppaa-näkymän Post-painike pysyy pois käytöstä, kunnes true palautetaan.
- didSelectPost () – tätä kutsutaan sen jälkeen, kun käyttäjä napauttaa Post-painiketta ja tähän voit ladata jaettavan sisällön. Kun lähetys on ajoitettu, sinun on soitettava completeRequestReturningItems (, completionHandler:), jotta isäntäsovellus voi poistaa käyttöliittymän eston. Kun latauspyyntö on tehty, se kutsuu edellämainittuun funktiokutsuun siirretyn täydennyskäsittelijän.
- configurationItems () – share-laajennuksen oletusnäkymän avulla voit määrittää näkymän alareunassa olevat asiat taulukkonäkymän solujen avulla. Tätä varten sinun on palautettava joukko SLComposeSheetConfigurationItem-objekteja, jos sinulla on konfiguraatioita käyttäjälle asetettavaksi. Muussa tapauksessa palauta tyhjä array.
lisätään ShareViewController-luokkaan seuraava tuonti.
|
1
2
|
tuo ImgurKit
tuo MobileCoreServices
|
lisätään luokkaan seuraava muuttuja. Tämä pitää käyttäjän valitsemaa kuvaa.
|
1
|
var valittu kuva: UIImage?
|
seuraavaksi ohitamme viewdidloadin () poistaaksemme kuvan liitetiedostoista laajennuskontekstissa. Kun käyttäjä lähettää kuvan, se niputetaan muiden metatietojen kanssa ja siirretään laajennukseen extensionContext-objektin kautta. Lisää luokkaan seuraavat.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
ohita func viewDidLoad () {
super.viewDidLoad()
let content = extensionContext!.inputItems as NSExtensionItem
let contentType = kUTTypeImage as String
for attachment in content.attachments as {
if attachment.hasItemConformingToTypeIdentifier(contentType) {
attachment.loadItemForTypeIdentifier(contentType, options: nil) { data, error in
if error == nil {
let url = data as NSURL
if let imageData = NSData(contentsOfURL: url) {
self.selectedImage = UIImage (data: imageData)
}
} else {
let alert = UIAlertController (title: ”Error”, message: ”Error loading image”, preferredStyle: .Hälytys)
let action = UIAlertAction(otsikko: ”Error”, tyyli:.Cancel) {_in
self.representviewcontrolleranimated (true, completion: nil)
}
hälytys.addAction (action)
self.presentViewController(alert, animated: true, completion: nolla)
}
}
}
}
}
|
tässä puramme NSItemProvider-objektin liitetiedoston ja tarkistamme, onko liite tyypin kUTTypeImage mukainen. kUTTypeImage on järjestelmän määrittelemä merkkijonovakio MobileCoreServices-kehyksessä määritellyille keskeisille uniformisille tyyppitunnisteille. Käytämme sitä tunnistamaan liitetyypit.
Kuva on kääritty NSItemProvider-luokkaan, joten se on ensin ladattava loaditemfortypeidentifierillä (). Jos tämä onnistuu, lataamme kuvan url-osoitteesta, jossa se on tallennettu (kun uutetaan NSItemProvider, kuvat tallennetaan levylle). Tämän jälkeen asetamme valitun image-muuttujan kuvan kanssa. Jos virhe ilmenee, käyttäjälle näytetään hälytys.
muokkaa seuraavaksi iscontentvalid () – funktiota kuvan mukaisesti.
|
1
2
3
4
5
6
7
8
9
|
ohitus func isContentValid () – > Bool {
if let img = selectedImage{
if !contentText.isEmpty {
return true
}
}
palauta epätosi
}
|
tämä tarkistus varmistaa, että kuva on valittu ja käyttäjätyypit joissakin syöte ennen kuin he voivat lähettää.
muokkaa didselectpostia () seuraavasti.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
ohita func didSelectPost () {
let defaultSession = UploadImageService.sharedService.session
let defaultSessionConfig = defaultSession.configuration
let defaultHeaders = defaultSessionConfig.HTTPAdditionalHeaders
let config = Nsurlsessionfiguration.backgroundsessionfiguration with identifier (”com.appcoda.ImgurShare.bkgrdsession”)
config.sharedContainerIdentifier = ”group.com.appcoda.ImgurShare”
config.HTTPAdditionalHeaders = defaultHeaders
let session = NSURLSession(configuration: config, delegate: UploadImageService.sharedService, delegateQueue: NSOperationQueue.mainQueue())
let completion: (TempImage?, NSError?, NSURL?) -> () = { image, error, tempURL in
if error == nil {
if let imageURL = image?.link {
let image = Image(imgTitle: self.contentText, imgImage: self.valitse kuva!)
kuva.url = imageURL
let imageService = ImageService.sharedService
imageService.addImage (image)
imageService.saveImages()
}
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager ().isDeletableFileAtPath(kontti.polku!) {
let success = NSFileManager.defaultManager ().removeItemAtPath (säiliö.polku!, virhe: &delError)
jos (!onnistuminen) {
println (”virhe tiedoston poistossa polulla: \(virhe?.description)”)
}
}
}
} else {
println(”Error uploading image: \(error!)”)
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println(”Error removing file at path: \(error?.tavaran kuvaus)”)
}
}
}
}
}
let title = contentText
UploadImageService.sharedService.uploadImage (selectedImage!, title: title, session: session, completion: completion)
itse.laajennuskonteksti?.completeRequestReturningItems (, nil)
}
|
korvaa alla olevassa lausekkeessa oleva sovelluksen Ryhmätunniste omallasi.
|
1
|
asetukset.sharedContainerIdentifier = ”group. com. appcoda. ImgurShare”
|
tässä määrittelemme Tausta-istunnon käytämme upload. Tämän jälkeen määrittelemme valmistumislohkon, jota kutsutaan, kun pyyntö on valmis. Täydennyslohkossa tarkistamme, onnistuiko lataus, ja jos näin on, Tallenna kuva (tänne tallennetut kuvat ladataan kontti-sovelluksen taulukkonäkymään). Poistamme sitten väliaikaisen kuvan, joka oli tallennettu levylle taustapyynnön aikana. Jos lataus epäonnistui, poistamme myös väliaikaisen kuvan emmekä tallenna sitä myöhempää katselua varten container-sovelluksessa. Haluamme vain container app näyttää kuvia, jotka on onnistuneesti ladattu Imgur.
huomaa sisältötekstin käyttö. Tämä ominaisuus sisältää käyttäjän tekstin syötön.
tämän jälkeen kutsumme imgurkit-kehyksessä olevan uploadImage () – funktion tekemään latauksen. Tämä menetelmä on asynkroninen ja palaa välittömästi. Kun lataus päättyy tai epäonnistuu, täydennyslohko kutsutaan.
seuraava muokkaa konfiguraatiositemejä () kuten esitetty. Palaamme tyhjä array, koska emme lisää mitään laajennuksen säveltää näkymä.
|
1
2
3
|
ohita func configurationItems () – > ! {
return
}
|
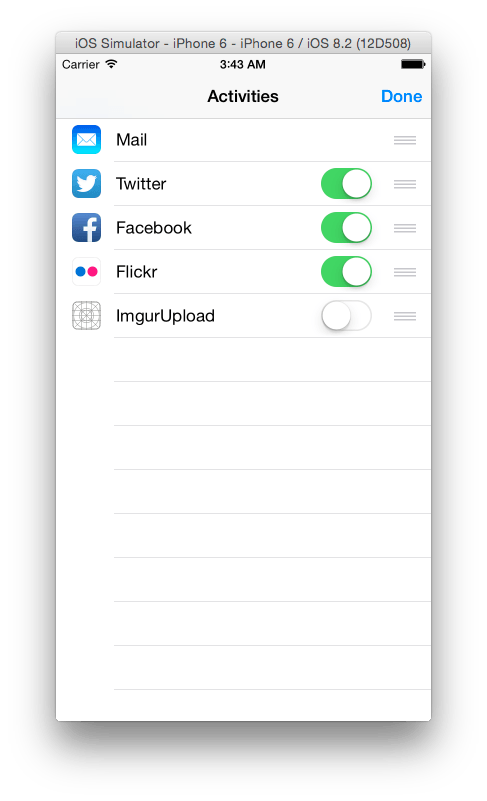
voit nyt ajaa sovelluksen. Varmista, että ImgurUpload-järjestelmä on valittu. Kun pyydetään valitsemaan suoritettava sovellus, Valitse kuvat. Kun olet käynnissä, valitse kuva ja napauta Jaa-painiketta. Ensimmäisellä ajolla, sinun täytyy lisätä laajennus share arkki. Valitse enemmän painiketta oikealla muiden jakaa kuvakkeet ja kytke kytkin Oman laajennus valitse Valmis.

takaisin Jaa arkki, voit nähdä laajennus kuvake vieressä muiden Jaa kuvakkeet. Valitse laajennus, kirjoita tekstiä ja napauta viesti.

kuva ladataan Imguriin ja tallennetaan kontti-sovellukseen. Vahvistaaksesi tämän, siirry aloitusnäyttöön ja avaa ImgurShare. Näet kuvan otsikon ja itse kuvan yksityiskohtanäkymästä.

jos jätät container-sovelluksen ja siirryt takaisin Kuvat-sovellukseen jakaaksesi toisen kuvan, ja palaat takaisin container-sovellukseen, huomaat, että taulukko ei päivity automaattisesti lisätyllä tuotteella. Jos valitset taulukon rivin ja palaat sitten taulukkonäkymään, taulukko päivittyy. Meidän täytyy ladata taulukon tiedot, Kun sovellus tulee takaisin etualalle. Voit tehdä tämän ensin lisätä seuraavan toiminnon ImagesTableViewController luokkaan.
|
1
2
3
|
func refreshTable () {
tableView.reloadData()
}
|
sitten Appdelegatessa.swift, lisää seuraavat applicationWillEnterForeground () – funktioon.
|
1
2
|
olkoon vc = ImagesTableViewController ()
vc.virkistävää()
|
nyt kun lataat kuvan laajennuksen kautta ja tuot kontti-sovelluksen takaisin etualalle, taulukko päivittyy.
Summary
That ends this Share Extension tutorial. Toivottavasti opas on kätevä kaikille, jotka haluavat luoda osake laajennus. Voit ladata projektin tiedostot täältä.
Huom.: Kun jaat tiedoston laajennuksen kautta, huomaat virheviestin debuggerissa ”coremedian käyttöoikeuksia ei peritty xxxx: ltä”. Tämä näyttää olevan yleinen virhe, ja olen törmännyt siihen työskennellessäni tänään, Jaa ja toimi laajennukset. Jatkoaika toimii virheestä huolimatta edelleen hyvin. Haku ympäri, se näyttää olevan yleinen ja tässä Stackoverflow post, joku sanoo, että niiden laajennus toimii hyvin ja hyväksyttiin Apple huolimatta saada virhe. Se voi olla Xcode-bugi. En ole varma. Voit jättää ajatuksesi kommenttiin.