- Introduction
- Ce qu’il faut garder à l’esprit lors de la construction d’une bibliothèque:
- Ce que nous allons créer
- Mise en route
- Options
- Ajout de CSS
- Test de notre plugin
- TooSlidePlugin
- Documenter votre plugin
- Publication de votre plugin:
- Conclusion
- LogRocket: Déboguer les erreurs JavaScript plus facilement en comprenant le contexte
Introduction
Les plugins en JavaScript nous permettent d’étendre le langage pour atteindre certaines fonctionnalités puissantes (ou moins puissantes) que nous désirons. Les plugins / bibliothèques sont essentiellement du code empaqueté qui nous évite d’écrire la même chose (fonctionnalités) encore et encore.
Il suffit de le brancher et de jouer!
Il existe des centaines de frameworks dans l’écosystème JavaScript, et chacun de ces frameworks nous fournit un système pour créer des plugins afin d’ajouter de nouvelles choses au framework.
Si vous jetez un coup d’œil au registre NPM, où presque tous les plugins JavaScript sont publiés, vous verrez plus d’un million de plugins publiés en tant que bibliothèques et frameworks simples.
La façon dont vous créez des plugins pour chaque framework peut différer considérablement. Par exemple, Vue.js a son propre système de plugins, ce qui est différent de la façon dont vous créeriez des plugins pour React.js. Cependant, tout se résume au même code JavaScript.
Par conséquent, pouvoir créer des plugins avec JavaScript Vanilla vous donne la possibilité de créer un plugin qui fonctionne quel que soit le framework en question.
« Un plugin JavaScript indépendant du framework est un plugin qui fonctionne sans avoir besoin du contexte d’un framework. Vous pouvez utiliser le plugin dans n’importe quel framework, et même sans framework «
Ce qu’il faut garder à l’esprit lors de la construction d’une bibliothèque:
- Vous devriez avoir un objectif pour votre plugin — c’est la chose clé que votre plugin est censé atteindre
- Votre plugin doit être facile à utiliser pour l’utilisation prévue
- Votre plugin doit être personnalisable dans une large mesure
- Votre plugin doit avoir une documentation qui guide les développeurs qui vont utiliser le plugin
Passons maintenant aux affaires en gardant à l’esprit les points ci-dessus.
Ce que nous allons créer
Dans cet article, je vais vous montrer comment créer un plugin agnostique au framework. Pour les besoins de ce tutoriel, nous allons créer un plugin carrousel / slider — le but du plugin.
Ce plugin exposera quelques méthodes qui peuvent être appelées par l’utilisateur du plugin .next() et .prev()
Mise en route
- Créons un nouveau dossier pour abriter notre code de plugin et tous les autres fichiers nécessaires. J’appellerai mon dossier
TooSlidePlugin. - Dans ce dossier, créez un nouveau fichier JavaScript dans votre éditeur préféré. Ce fichier contiendra le code du plugin. Je vais appeler le mien
tooSlide.js
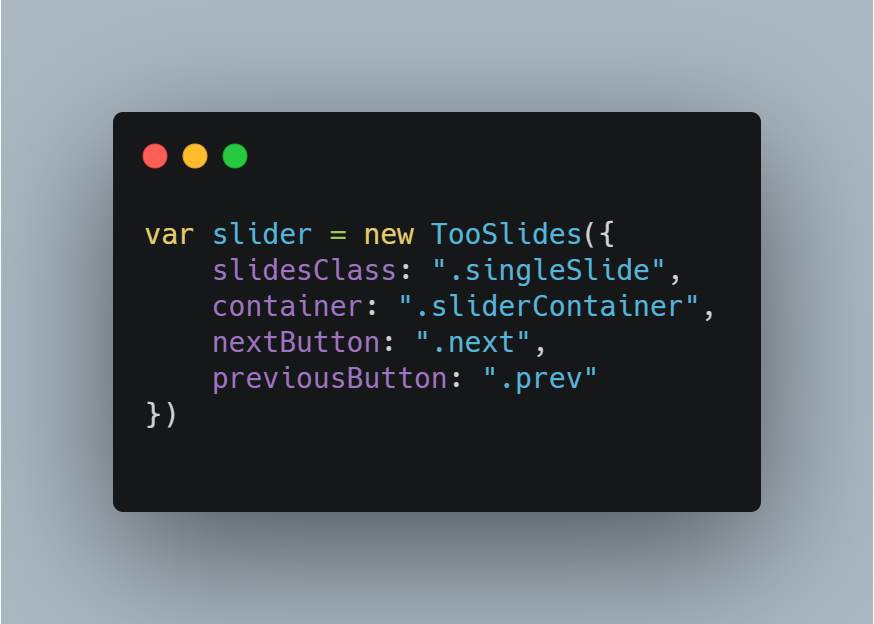
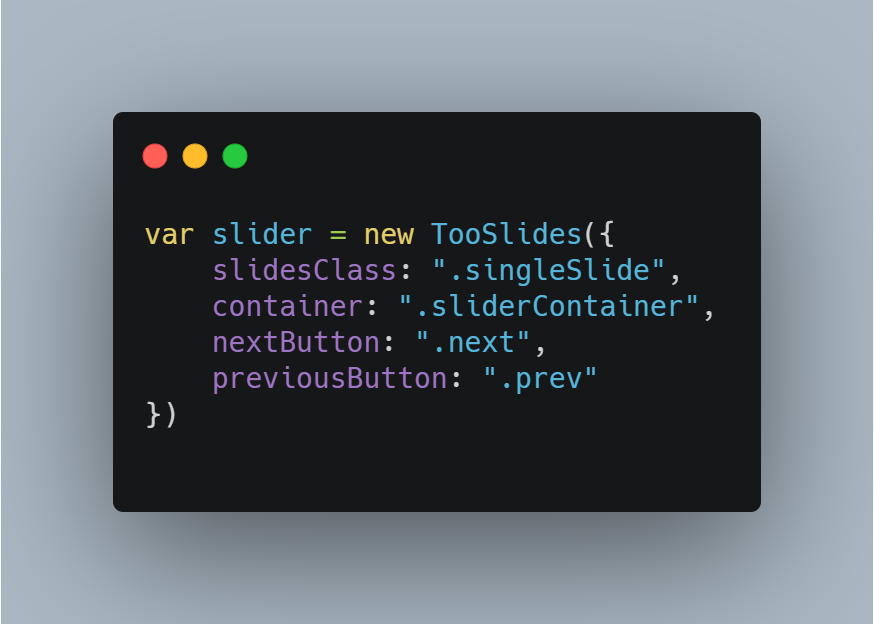
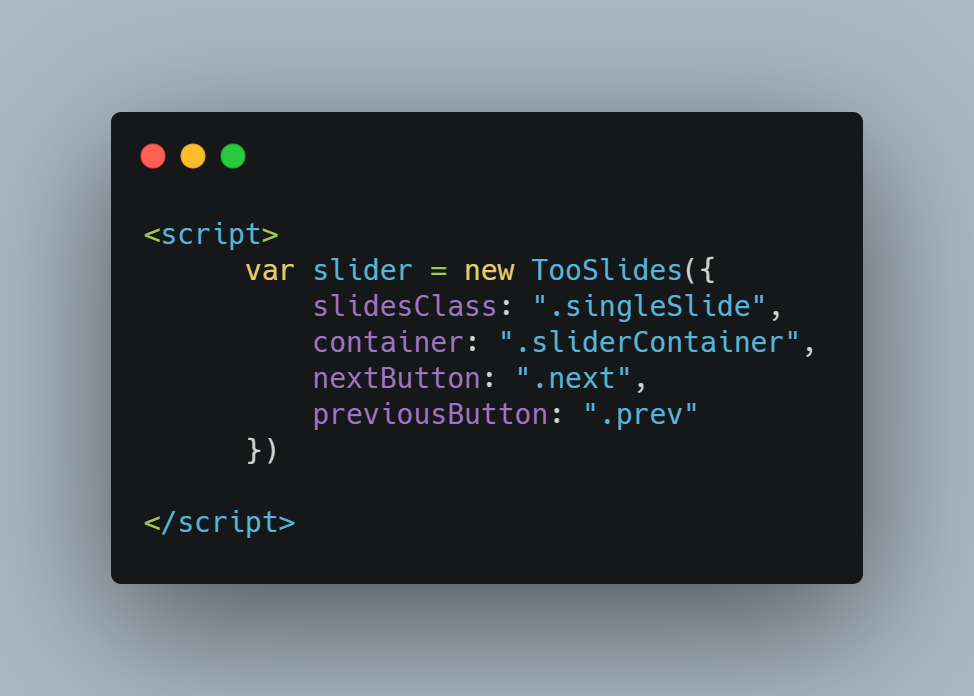
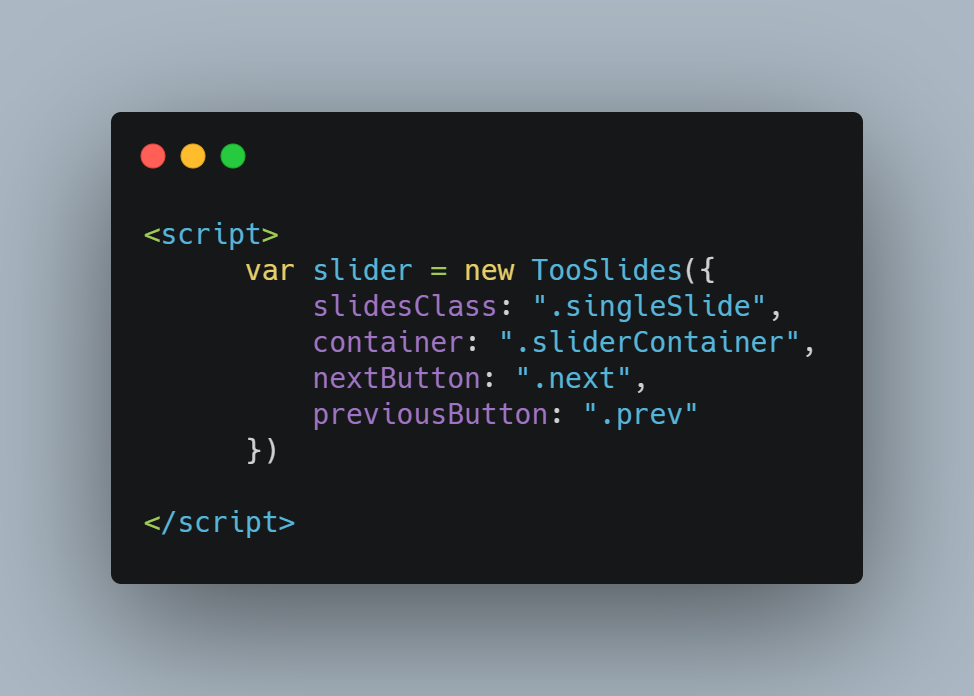
J’aime parfois imaginer comment un plugin serait utilisé (du point de vue du développeur final) avant même de commencer à le créer.


Si vous regardez le bloc de code ci-dessus, il suppose qu’il existe un constructeur appelé TooSlides qui reçoit un objet avec certaines propriétés en argument.
Les propriétés de l’objet étant slidesClass, container, nextButton, et previousButton. Ce sont des propriétés que nous voulons que l’utilisateur puisse personnaliser.
Nous allons commencer par créer notre plugin en tant que fonction de constructeur unique afin qu’il ait en quelque sorte un espace de noms pour lui-même.


Options
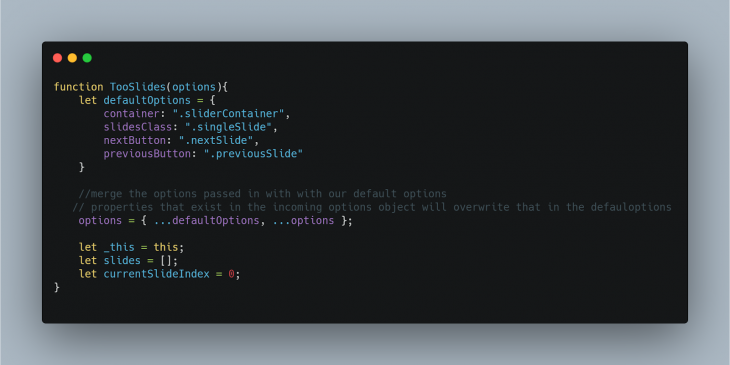
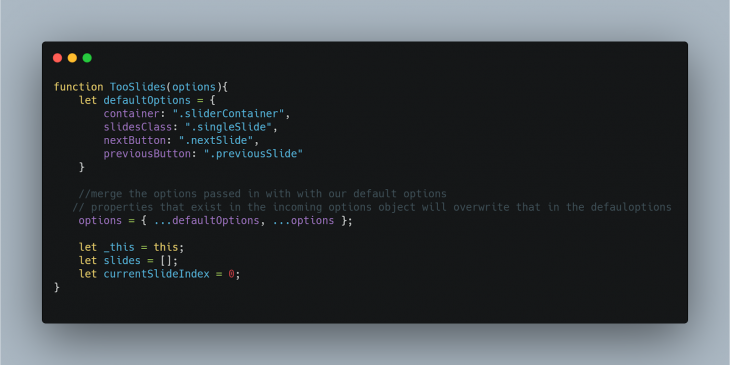
Puisque notre plugin, TooSlides, attend un argument options, nous définirons certaines propriétés par défaut, de sorte que si notre utilisateur ne spécifie pas les leurs, celles par défaut sont utilisées.


Nous avons créé un objet defaultOptions pour contenir certaines propriétés, et nous avons également utilisé un opérateur de propagation JavaScript pour fusionner les options entrantes avec celle par défaut.
Nous avons assigné la this à une autre variable afin que nous puissions toujours y accéder dans les fonctions internes.
Nous avons également créé deux variables slides qui contiendront toutes les images que nous voulons utiliser comme curseur, et currentSlideIndex, qui contiendront l’index de la diapositive actuellement affichée.
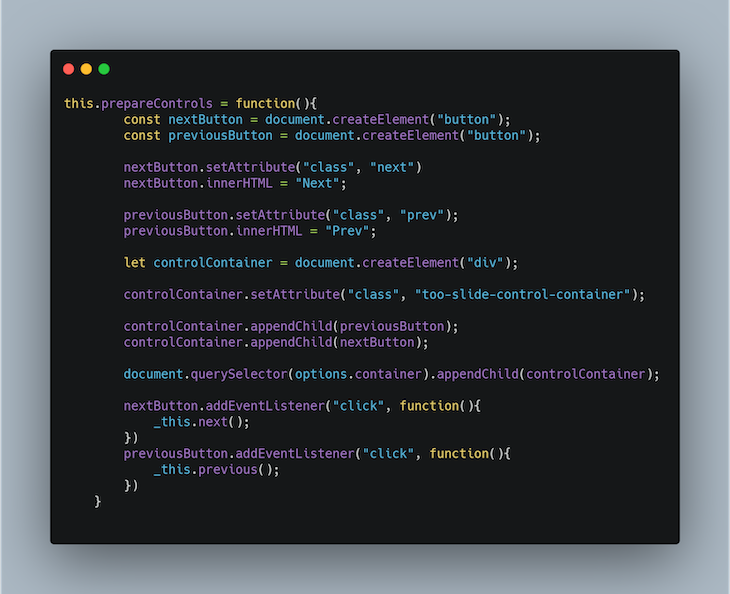
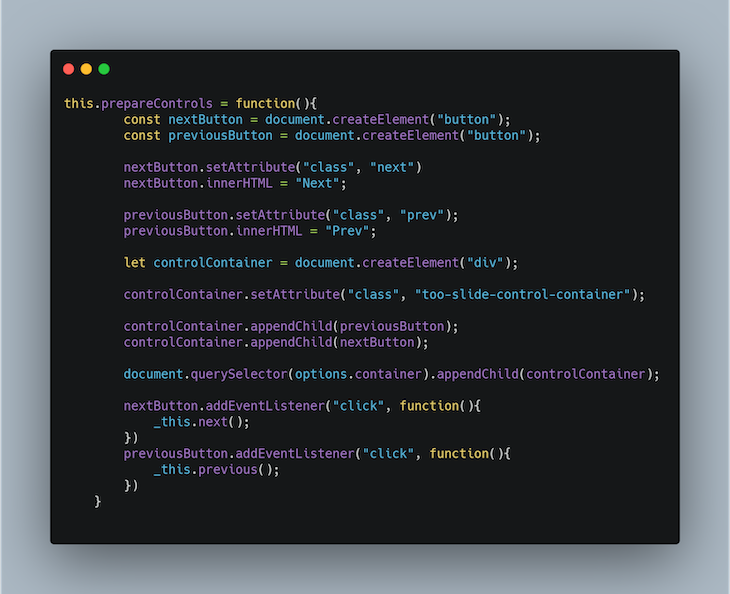
Ensuite, puisque notre curseur devrait avoir un certain contrôle qui peut être utilisé pour déplacer la diapositive vers l’avant et vers l’arrière, nous ajouterons la méthode ci-dessous dans notre fonction constructeur:


Dans la méthode .prepareControls(), nous avons créé un élément DOM conteneur pour maintenir les boutons de contrôle. Nous avons créé les boutons suivant et précédent eux-mêmes et les avons ajoutés au controlContainer.
Ensuite, nous avons attaché des écouteurs d’événements aux deux boutons qui appellent respectivement les méthodes .next() et .previous(). Ne vous inquiétez pas, nous créerons ces méthodes sous peu.
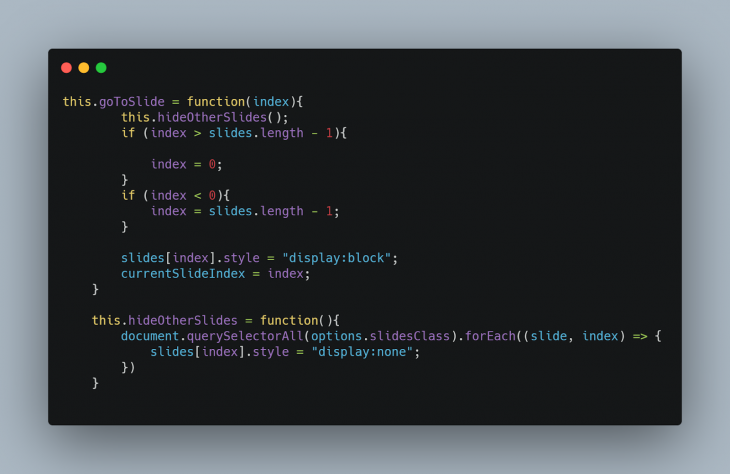
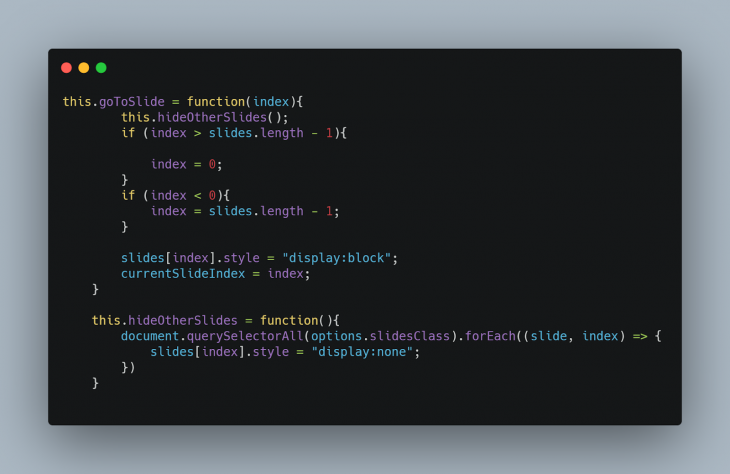
Ensuite, nous ajouterons deux méthodes: .goToSlide() et .hideOtherSlides().


La méthode .goToSlide() prend un argument, index, qui est l’index de la diapositive que nous voulons afficher. Cette méthode masque d’abord toute diapositive en cours d’affichage, puis affiche uniquement celle que nous voulons afficher.
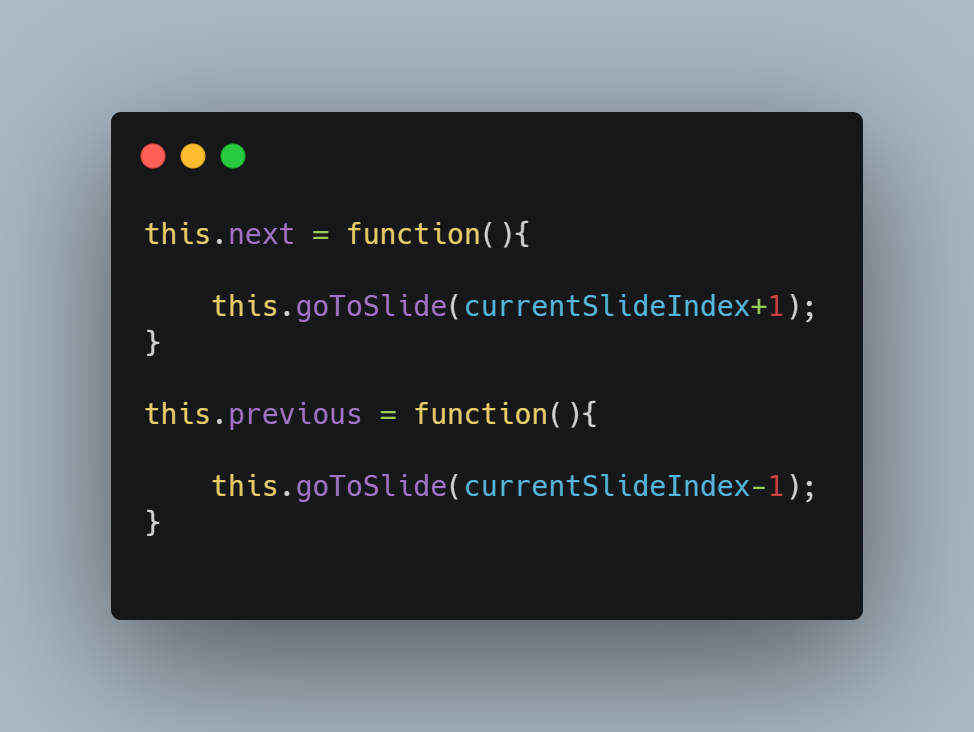
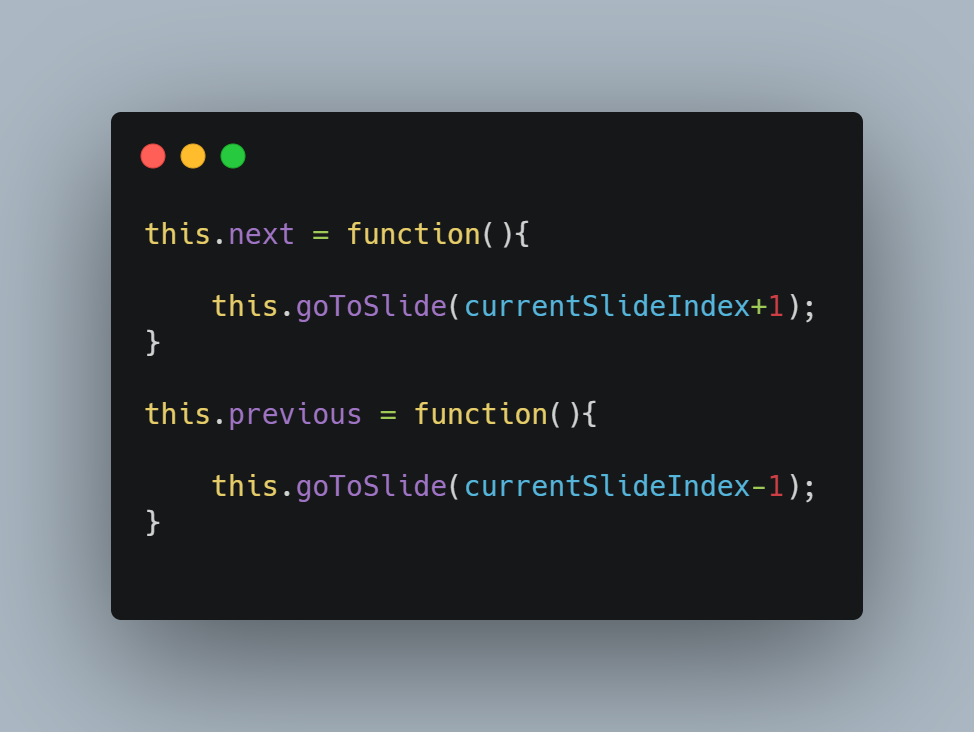
Ensuite, nous ajouterons les méthodes d’assistance .next() et .previous() qui nous aideront à avancer d’un pas ou d’un pas en arrière respectivement (rappelez-vous les écouteurs d’événements que nous avons attachés plus tôt?)


Ces deux méthodes appellent essentiellement la méthode .goToSlide() et déplacent la currentSlideIndex de 1.
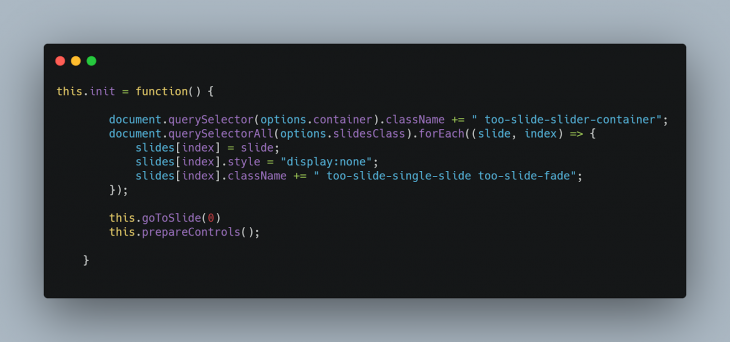
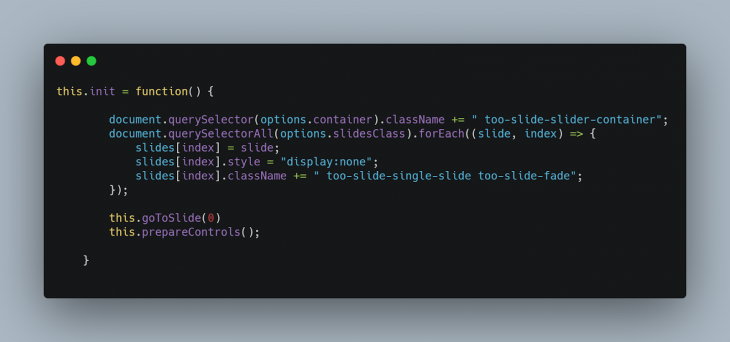
Nous allons maintenant également créer une méthode .init() qui nous aidera à configurer les choses chaque fois que notre fonction constructeur est instanciée


Comme vous pouvez le voir, la méthode .init() récupère toutes les images de diapositives et les stocke dans le tableau de diapositives que nous avons déclaré précédemment, et les masque toutes par défaut.
Il affiche ensuite la première image de la diapositive en appelant la méthode .goToSlide(0), et il configure également nos boutons de commande en appelant .prepareControls().
Pour envelopper notre code constructeur, nous appellerons la méthode .init() dans le constructeur, de sorte que chaque fois que le constructeur est initialisé, la méthode .init() est toujours appelée.
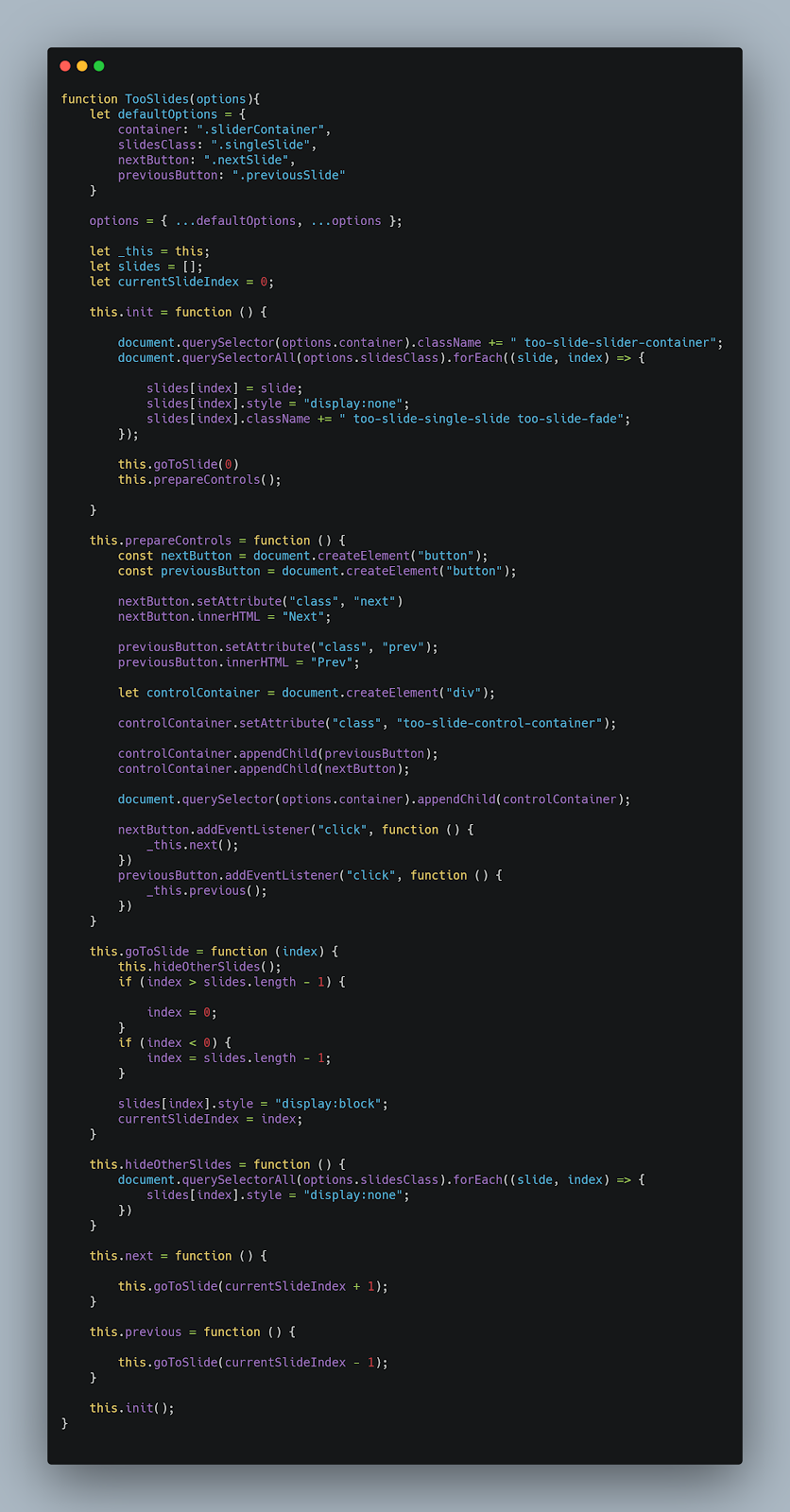
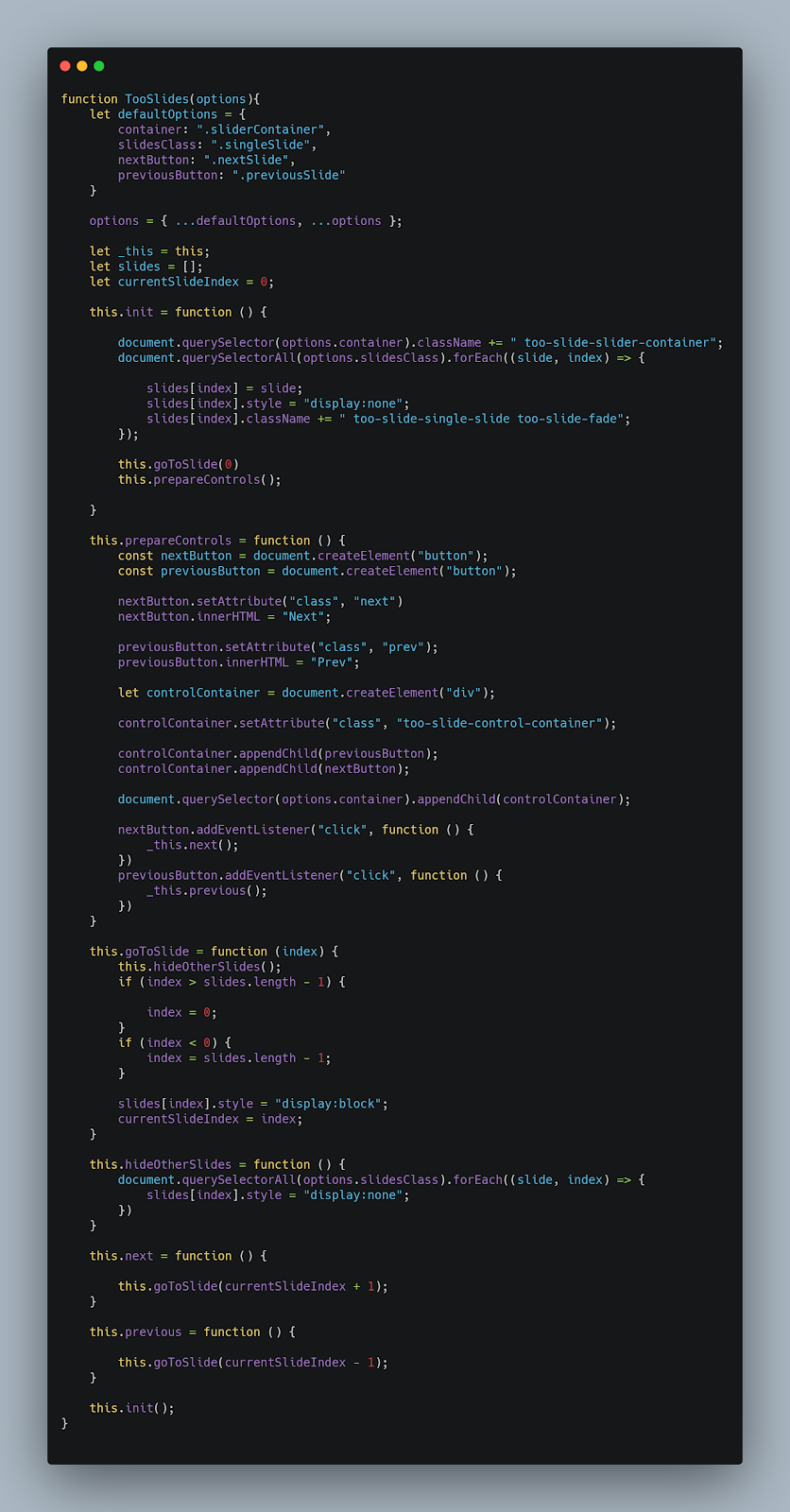
Le code final ressemblera à ceci:


Ajout de CSS
Dans le dossier abritant notre projet de plugin, nous ajouterons un fichier CSS contenant le style de base de notre slider. Je vais appeler ce fichier tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
Test de notre plugin
Pour tester notre plugin, nous allons créer un fichier HTML. J’appellerai le mien index.html. Nous ajouterons également 4 images à utiliser comme diapositives, toutes dans le même répertoire que le code JavaScript de notre plugin.
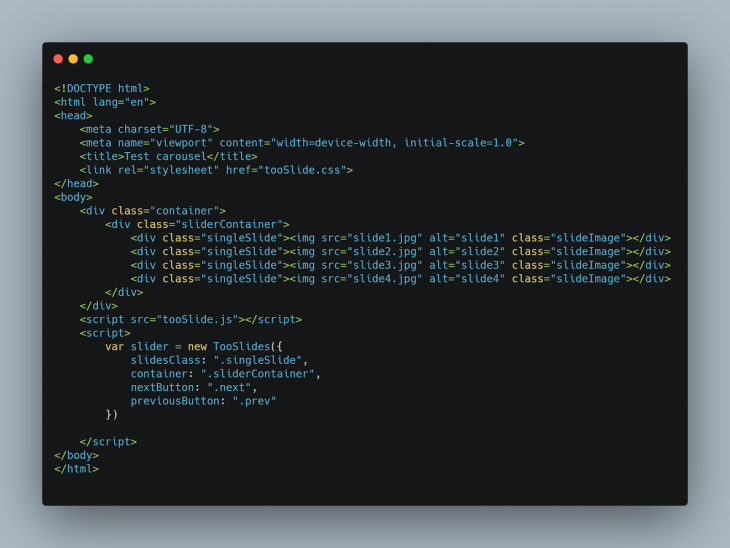
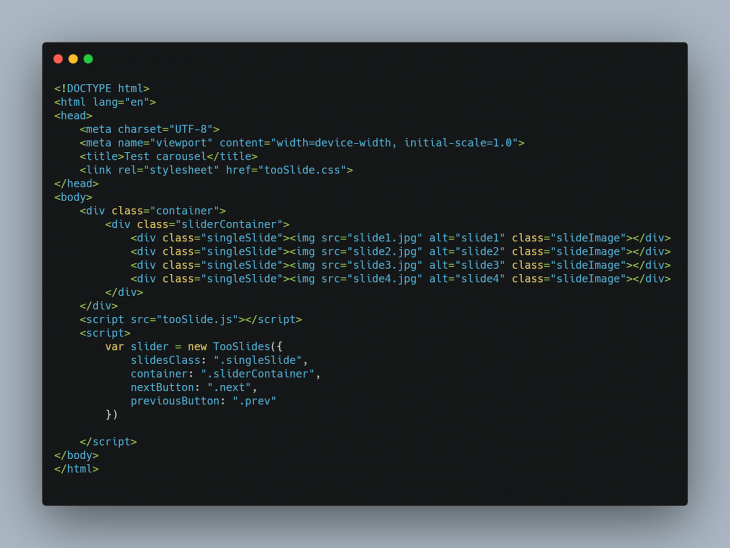
Mon fichier HTML ressemble à ceci:


Dans la section head du fichier HTML, j’ai appelé le fichier tooSlide.css, tandis qu’à la fin du fichier, j’ai appelé le fichier tooSlide.js.
Après cela, nous pourrons instancier notre constructeur de plugin:


Vous pouvez consulter le résultat de notre plugin dans ce stylo:
TooSlidePlugin
Aucune description
Documenter votre plugin
La documentation de votre plugin est aussi importante que toutes les autres parties.
La documentation explique comment vous apprenez aux gens à utiliser votre plugin. En tant que tel, cela vous oblige à y réfléchir.
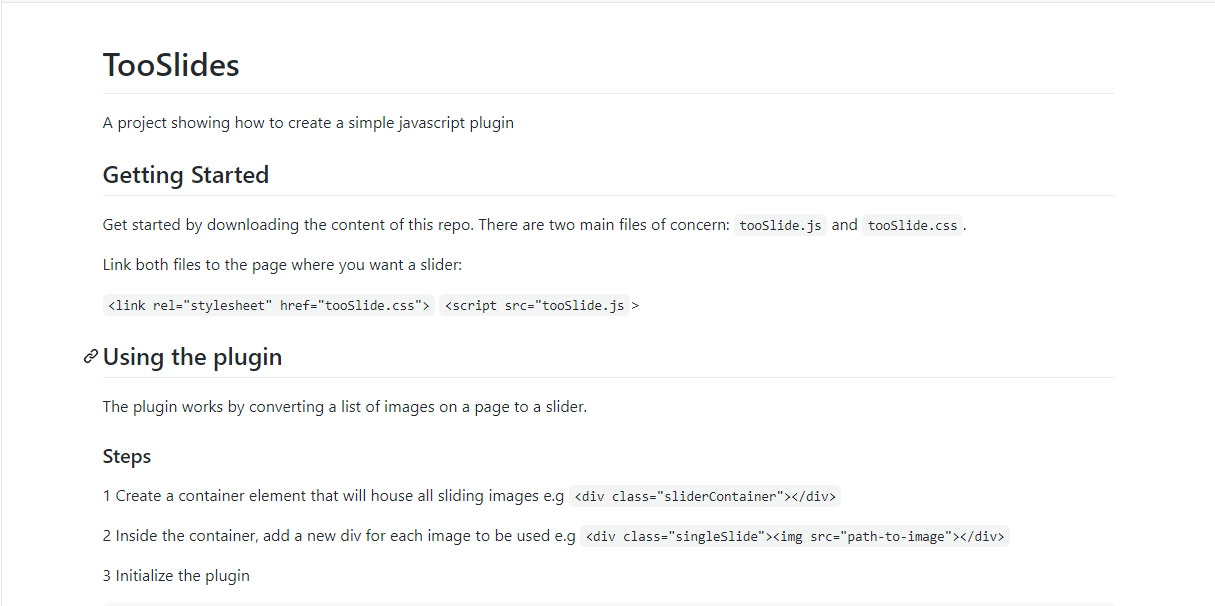
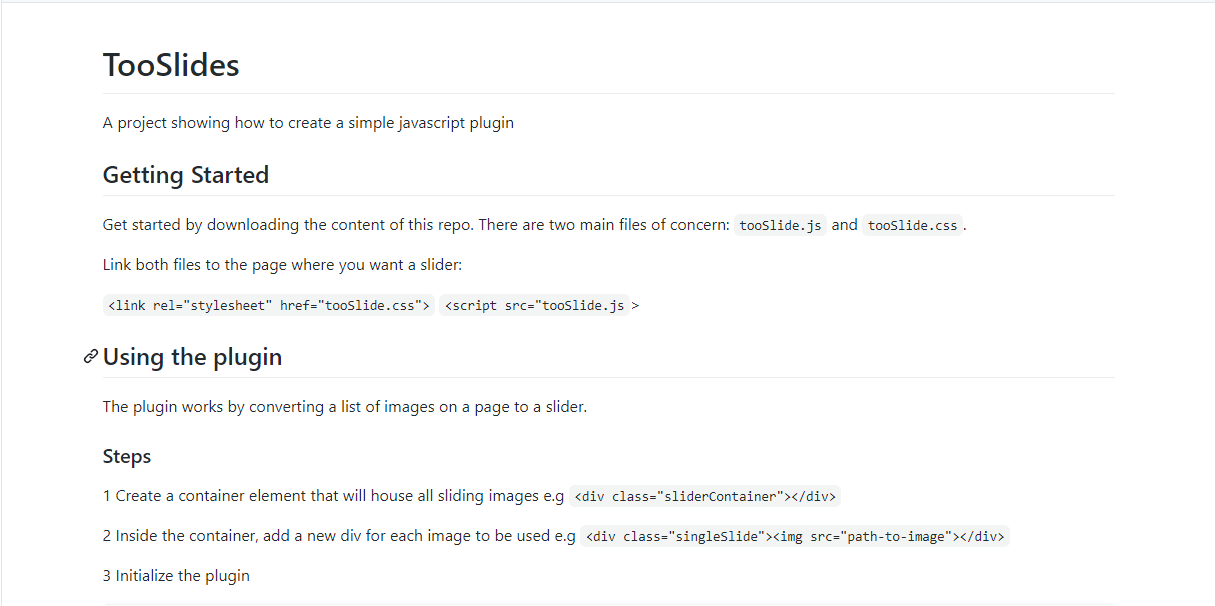
Pour notre plugin nouvellement créé, je commencerais par créer un README.md fichier dans le répertoire du projet.


Publication de votre plugin:
Après avoir écrit votre plugin, vous voudriez probablement que d’autres développeurs bénéficient de votre nouvelle création, alors je vais vous montrer comment faire.
Vous pouvez mettre votre plugin à la disposition d’autres personnes de deux manières principales:
- Hébergez-le sur Github. Lorsque vous faites cela, n’importe qui peut télécharger le dépôt, inclure les fichiers (.js et.css), et utilisez votre plugin tout de suite
- Publiez-le sur npm. Consultez la documentation officielle du npm pour vous guider.
Et c’est tout.
Conclusion
Au cours de cet article, nous avons construit un plugin qui fait une chose: slide images. Il est également sans dépendance. Maintenant, nous pouvons commencer à aider les autres avec notre code, tout comme nous avons également été aidés.
Le code de ce tutoriel de plugin est disponible sur github.
LogRocket: Déboguer les erreurs JavaScript plus facilement en comprenant le contexte
Le code de débogage est toujours une tâche fastidieuse. Mais plus vous comprenez vos erreurs, plus il est facile de les corriger.
LogRocket vous permet de comprendre ces erreurs de manière nouvelle et unique. Notre solution de surveillance frontend suit l’engagement des utilisateurs avec vos frontend JavaScript pour vous permettre de savoir exactement ce que l’utilisateur a fait qui a conduit à une erreur.

LogRocket enregistre les journaux de console, les temps de chargement des pages, les traces de piles, les requêtes/ réponses réseau lentes avec en-têtes + corps, les métadonnées du navigateur et les journaux personnalisés. Comprendre l’impact de votre code JavaScript ne sera jamais aussi facile !
Essayez-le gratuitement.