jqxGrid est un widget de grille jQuery avancé entièrement construit avec JavaScript et les normes Web ouvertes. Il offre des fonctionnalités riches, des API faciles à utiliser et fonctionne sur tous les appareils et navigateurs. Le composant jquery grid offre des fonctionnalités avancées de visualisation des données et une prise en charge intégrée de la pagination, de l’édition, du tri et du filtrage côté client et serveur. Vous pouvez utiliser la grille avec des frameworks comme Angular et ReactJS. Essayez jqxGrid dans notre solution jsEditor-cloud pour l’édition JavaScript, HTML et CSS, l’hébergement et le partage de vos idées de développement web! 
- Faits saillants
- Caractéristiques
- Excellentes performances
- Liaison de données
- Regroupement de données de style Outlook
- Tri des données
- Pagination de données
- Grilles de données imbriquées
- Détails de ligne
- Types de colonnes
- Colonnes épinglées
- Formatage des cellules
- Rendu des cellules personnalisées
- Localisation
- Navigation au clavier
- Sélection intuitive de cellules et de lignes
- Résumés de données
- Personnalisation de la colonne et de la disposition de la grille de données Au moment de l’exécution
- Style et personnalisation
Faits saillants
- Fonctionne sur tous les appareils et navigateurs
- Conforme aux normes Web
- Grille de données jQuery complète pour les entreprises
- API JavaScript riche et facile à utiliser
- Optimisée pour les performances
- Personnalisation facile et thèmes intégrés
- Localisation
Caractéristiques
- Liaison de données
- Regroupement de style Outlook
- Tri et Tri Multi-Colonnes
- Filtrage
- Pagination
- Édition et validation
- Grilles imbriquées
- Ligne Détails
- Localisation
- Disposition adaptative
- Types de colonnes
- Redimensionnement des colonnes
- Réorganisation des colonnes
- Hiérarchie des colonnes
- Colonnes épinglées
- Colonnes Étrangères
- Formatage des cellules
- Filtres de Grille personnalisés
- Rendu de Cellules personnalisées
- Éditeurs de Cellules personnalisés
- Style de colonnes et de cellules
- Sélection de lignes et de cellules
- Agrégats
- Exportation vers Excel, XML, HTML, CSV, TSV, PDF et JSON
- Impression
- Taille réactive avec dimensions fluides
- Accessibilité
- Clavier Navigation
- Maîtrise de l’état
Excellentes performances
jqxGrid offre une interface utilisateur intuitive et facile à utiliser pour les fonctionnalités d’interaction de données courantes telles que le regroupement, le tri, le filtrage, la pagination et le défilement. Les lignes et les colonnes prennent en charge la virtualisation complète de l’interface utilisateur, ce qui minimise le nombre d’éléments DOM à restituer et garantit des performances imbattables dans des scénarios comportant des milliers de lignes et de colonnes.
Liaison de données
Notre grille comprend une logique de liaison de données intégrée conçue pour prendre en charge diverses sources de données et fonctionner avec de grands ensembles de données. La grille prend en charge plusieurs modes de liaison de données optimisés pour les scénarios courants:
- Données locales – chargez la grille de données javascript à partir d’un tableau local d’objets.
- Données Xml – chargez la grille de données javascript à partir d’une source de données XML à l’aide d’AJAX.
- Données JSON – chargez la grille de données javascript à partir de la source de données JSON à l’aide d’AJAX.
- Données CSV – chargez la grille de données javascript à partir de CSV.
- Données de tabulation – chargez la grille de données javascript à partir de Tabulation délimitée (TSV).
- Données distantes – chargez la grille de données javascript à l’aide de JSONP. JSONP (JSON avec remplissage) représente les données JSON enveloppées dans un appel de fonction. JSONP est une technique de communication inter-domaines efficace fréquemment utilisée pour contourner les limitations de la politique de même origine.
- Données virtuelles – jqxGrid peut être rempli de données à la demande lorsque l’utilisateur fait défiler ou modifie la page en cours.
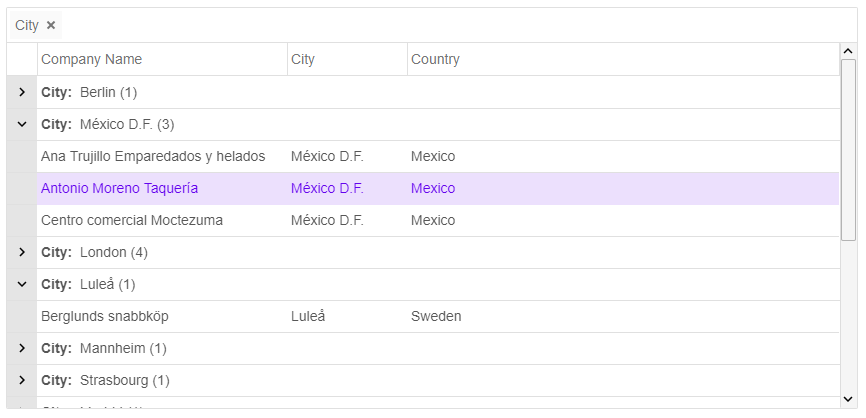
Regroupement de données de style Outlook
Notre widget de grille de données permet aux utilisateurs de regrouper des données par simple glisser-déposer. Les utilisateurs peuvent également réorganiser la hiérarchie de regroupement en faisant glisser et déposer les en-têtes de regroupement dans le panneau de groupe.

Les agrégats peuvent être affichés pour chaque groupe.
Tri des données
jqxGrid fournit des fonctionnalités de tri puissantes intégrées telles que le tri automatique en un clic, la sélection de l’option de tri dans un menu contextuel et le tri via les appels d’API. La grille de données choisit automatiquement la comparaison la plus appropriée. Les utilisateurs peuvent également implémenter et utiliser des fonctions de comparaison de tri personnalisées. Le tri fonctionne bien avec toutes les configurations possibles, y compris le regroupement des lignes et la pagination.
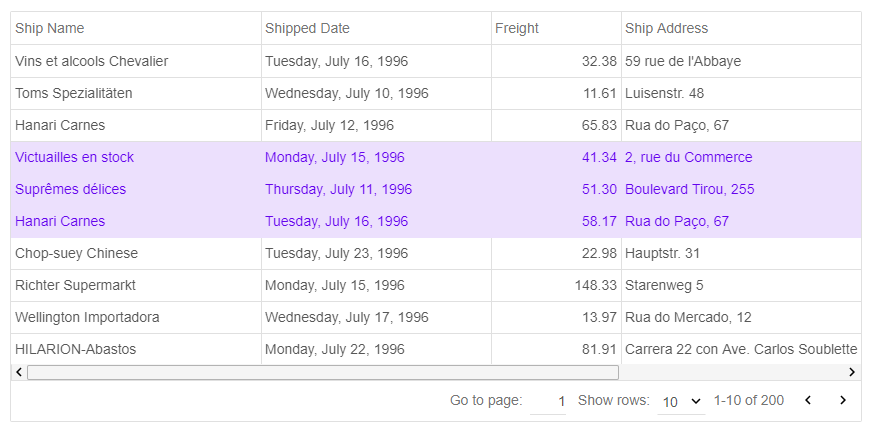
Pagination de données
La fonctionnalité de pagination intégrée permet aux utilisateurs d’afficher de grands ensembles de données sur plusieurs pages pour un chargement plus rapide et une navigation facile. Les utilisateurs ont également la possibilité de sélectionner le nombre d’enregistrements à afficher dans une page.

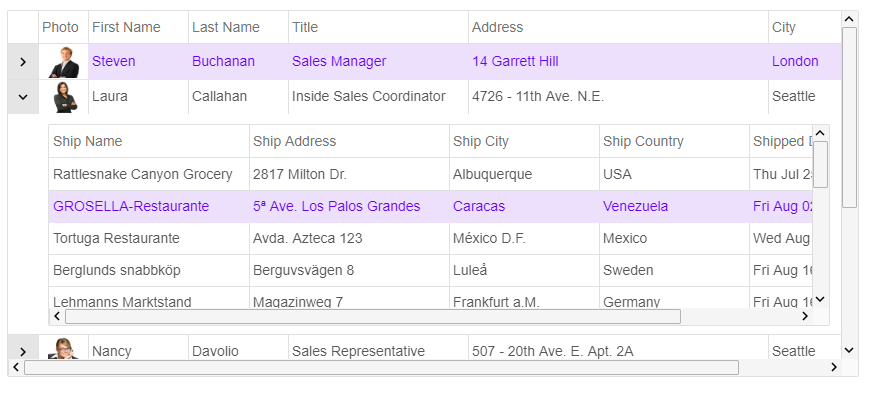
Grilles de données imbriquées
jqxGrid a une disposition très flexible qui permet l’imbrication facile de tout contenu, éléments d’interface utilisateur et widgets, y compris les grilles de données imbriquées.

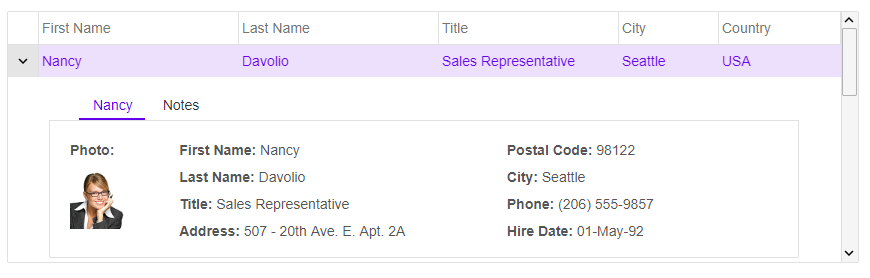
Détails de ligne
Les détails de ligne sont une fonctionnalité intégrée de la grille de données jQuery. Vous pouvez modifier la hauteur de la zone des détails de la ligne et utiliser des modèles de données personnalisés. Vous pouvez également utiliser des API JavaScript pour développer et réduire la zone de détails des lignes de la grille.
Types de colonnes
L’infrastructure de la grille jQuery est conçue pour prendre en charge plusieurs types de colonnes. Dans la version actuelle, la grille de données fournit des colonnes intégrées « Texte », « Nombre », « Liste déroulante », « DateTime » et « Case à cocher ». Notre grille jQuery prend également en charge le rendu de données personnalisé. Les développeurs peuvent facilement remplacer la logique de rendu par défaut et utiliser le rendu personnalisé des colonnes et des cellules.

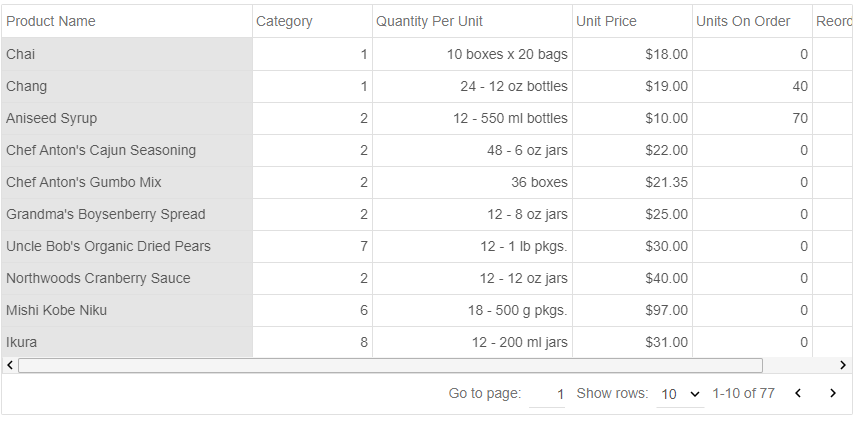
Colonnes épinglées
jqxGrid prend en charge les colonnes épinglées (gelées) de type Excel. Cette fonctionnalité vous permet également d’épingler des colonnes à gauche du canevas du quadrillage. Les colonnes épinglées sont très utiles lorsque vous travaillez avec de grandes tables et facilitent le défilement et la comparaison des données de différentes parties de la table.
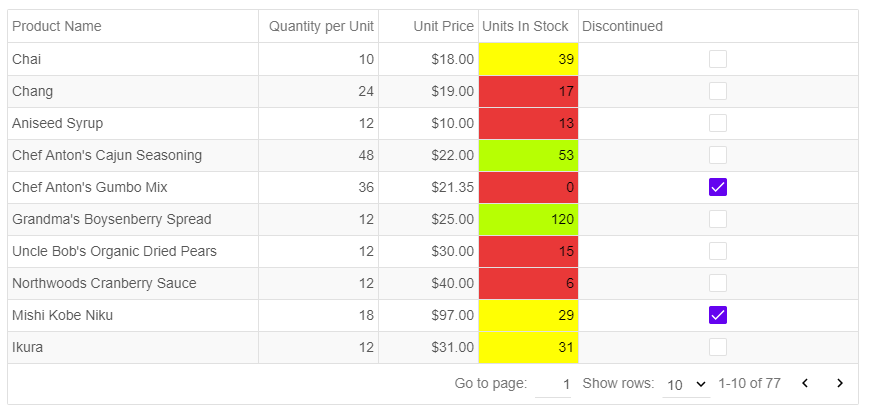
Formatage des cellules
Notre grille jQuery offre une fonctionnalité de formatage des cellules où vous pouvez facilement spécifier une chaîne de formatage pour la colonne de la grille. Vous pouvez formater des dates, des valeurs numériques telles que des nombres décimaux, des nombres entiers et à virgule flottante, des valeurs de devise et de pourcentage.

Rendu des cellules personnalisées
Le modèle de programmation de grille de données javascript est très flexible et extensible. Les développeurs peuvent créer des fonctions de rendu de cellules personnalisées et les appliquer à des colonnes ou à des cellules de grille individuelles. Cette fonctionnalité permet techniquement le rendu de tout contenu HTML dans les cellules de la grille.
Localisation
Notre grille jQuery prend en charge la localisation de sites Web et d’applications multilingues. Tous les éléments de texte utilisés dans les boutons de commande, les éléments de menu et les éléments peuvent être localisés.

Si l’utilisateur commence à taper du texte, le contenu de la cellule est remplacé par le texte entré par l’utilisateur.
- Touche fléchée gauche enfoncée – Sélectionne la cellule de gauche, lorsque la grille n’est pas en mode édition. Sinon, le trait de touche est géré par l’éditeur.
- Touche fléchée Droite enfoncée – Sélectionne la cellule de droite, lorsque la grille n’est pas en mode édition. Sinon, le trait de touche est géré par l’éditeur.
- Touche fléchée vers le haut enfoncée – Sélectionne la cellule ci-dessus, lorsque la grille n’est pas en mode édition. Sinon, le trait de touche est géré par l’éditeur.
- Touche fléchée vers le bas enfoncée – Sélectionne la cellule ci-dessous, lorsque la grille n’est pas en mode édition. Sinon, le trait de touche est géré par l’éditeur.
- La page Haut/ Bas est enfoncée – Naviguez vers le haut ou vers le bas avec une page, lorsque la grille n’est pas en mode édition. Sinon, le trait de touche est géré par l’éditeur.
- Accueil / Fin est pressé – Accédez à la première ou à la dernière ligne, lorsque la grille n’est pas en mode édition. Sinon, le trait de touche est géré par l’éditeur.
- Touche Entrée enfoncée – Affiche l’éditeur de la cellule sélectionnée. Si la cellule est en mode édition, masque l’éditeur de la cellule et enregistre la nouvelle valeur. La valeur de l’éditeur est égale à la valeur de la cellule.
- La touche Échap est enfoncée – Masque l’éditeur de la cellule et annule les modifications.
- La touche Tab est enfoncée – Sélectionne la cellule de droite. Si la grille est en mode édition, enregistre la valeur de la cellule d’édition, ferme son éditeur, sélectionne la bonne cellule et ouvre son éditeur.
- Les touches Maj+ Tab sont enfoncées – Sélectionne la cellule de gauche. Si la grille est en mode édition, enregistre la valeur de la cellule d’édition, ferme son éditeur, sélectionne la cellule de gauche et ouvre son éditeur.
- Touche F2 enfoncée – affiche l’éditeur de la cellule sélectionnée lorsque la grille est en mode édition.
- La touche Espace est enfoncée – Bascule l’état de vérification de l’éditeur de cases à cocher lorsque la colonne de la cellule sélectionnée est une colonne de cases à cocher et que la grille est modifiable.
- La touche Ctrl est enfoncée – en mode de sélection ‘multiplecellsextended et multiplerowsextended’, étend la sélection lorsque l’utilisateur clique sur une cellule ou une ligne.
- Ctrl + TOUCHE FLÉCHÉE – se déplace vers une arête.
- La TOUCHE MAJ+ FLÈCHE étend la sélection.
- Page vers le bas – Déplace un écran vers le bas
- Page vers le haut – Déplace un écran vers le haut
- Accueil – Se déplace vers le début
- Fin – Se déplace vers la fin
Sélection intuitive de cellules et de lignes
La grille de données est livrée avec plusieurs options de sélection de cellules et de lignes. Vous pouvez choisir entre une seule cellule et une sélection de type Excel à plusieurs cellules et une sélection de ligne à plusieurs lignes.
Résumés de données
La grille de données JavaScript jQWidgets vous permet d’utiliser des agrégats intégrés et des fonctions d’agrégat personnalisées.Le composant d’interface utilisateur prend en charge la ligne de résumé (Agrégat) et peut également afficher des résumés lorsque le regroupement est activé. Les fonctions d’agrégat intégrées incluent Min, Max, Sum, Count et Average.
Personnalisation de la colonne et de la disposition de la grille de données Au moment de l’exécution
La grille de données comprend des largeurs de colonnes fixes et réactives. De plus, les colonnes peuvent être épinglées, Redimensionnées, Réorganisées, Stylisées CSS, Masquées, Triées, Filtrées, Groupées, etc.
Style et personnalisation
Notre grille jQuery est livrée avec plusieurs thèmes conçus par des professionnels. Chaque thème est stocké dans un fichier CSS séparé et est facile à modifier. Les thèmes peuvent être commutés à l’aide d’une seule propriété du widget grille. Depuis la dernière version de la grille jQuery, vous pouvez utiliser un objet JSON pour styliser les cellules et les colonnes de la grille.