En tant que développeur iOS, nous sommes toujours préoccupés par le manque de connaissances ou parfois par le manque de compétences. Nous vous disons à tous les programmeurs, vous en savez assez et soyez patient avec vous-même tout en continuant à exceller dans votre travail quotidien ou vos passe-temps en codage.
Il y a toujours beaucoup de listes faites par de nombreux développeurs différents disant beaucoup de choses différentes que nous devrions savoir d’abord en tant que développeur iOS. Mais combien suffit-il jamais? Aujourd’hui, nous allons nous concentrer sur les petites petites choses qui nous aideront à nous donner une image plus claire pour construire une base plus solide. Nous allons d’abord comprendre ces petits codes que nous utilisons quotidiennement dans nos nouveaux projets. Comme je suis convaincu que les petites petites choses nous donneront une meilleure compréhension des choses plus grandes.
Dans ce tutoriel, nous allons aborder les différences entre viewDidLoad, viewDidAppear et viewDidLayoutSubviews. À la fin du tutoriel, nous espérons que vous aurez une meilleure compréhension du cycle de vie du contrôleur de vue qu’auparavant et pourrez utiliser efficacement la méthode mentionnée.
Je vais essayer d’utiliser de nombreuses façons différentes pour expliquer les méthodes car parfois une déclaration pouvait difficilement être comprise, ce qui est une véritable lutte que la plupart d’entre nous comprend. Vous pouvez voir une répétition d’explication que je vais essayer de paraphraser en utilisant différents mots pour vous aider à la comprendre sous un angle différent.
Qu’est-ce que viewDidLoad?
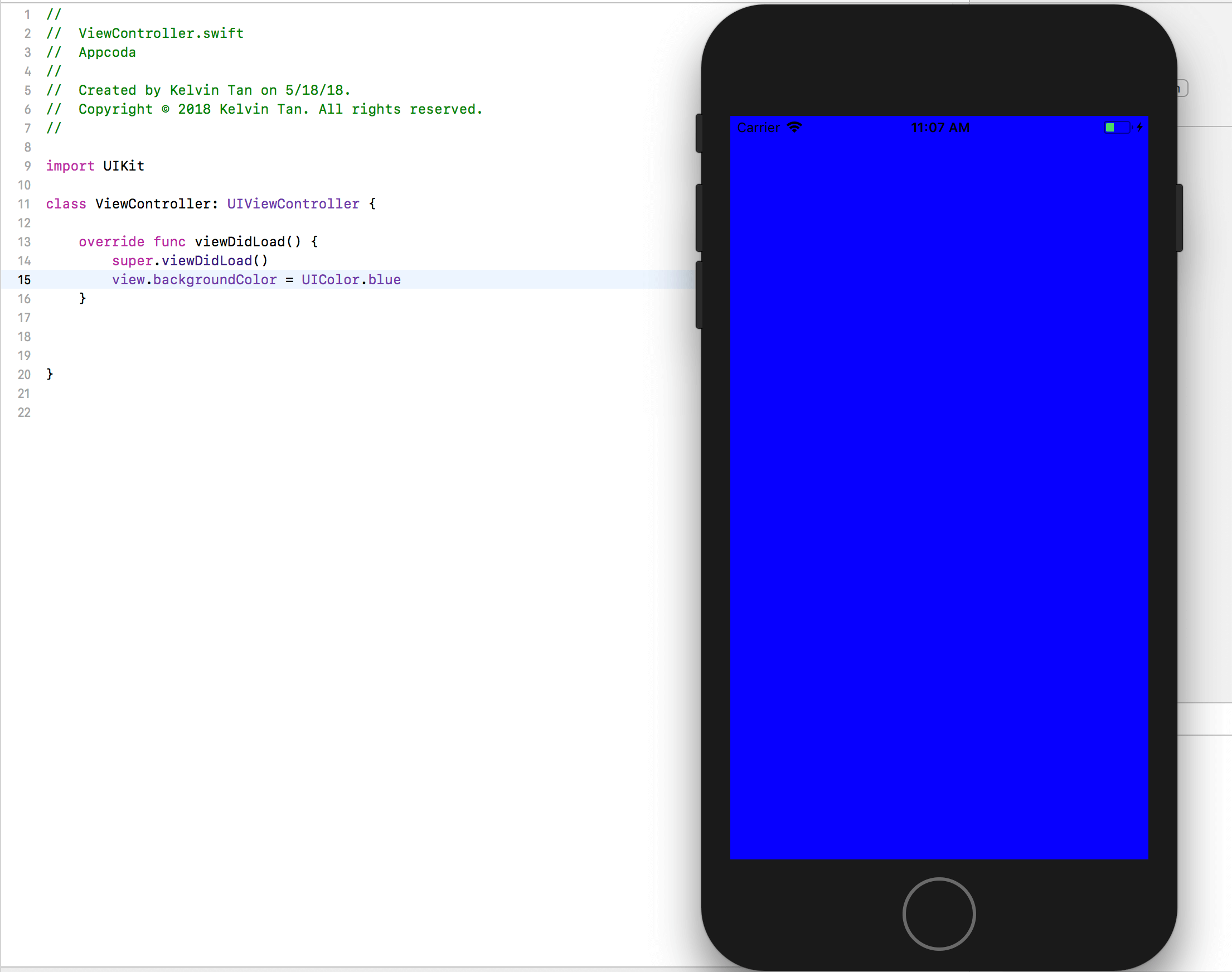
Vous devriez maintenant connaître la méthode ou au moins avoir une idée approximative de ce qu’elle fait chaque fois que vous exécutez votre code. Vous voyez ce code chaque fois que vous créez votre projet. Si tu ne le fais pas, tout va bien.
La définition donnée par Apple sur viewDidLoad mentionnait qu’elle est appelée après le chargement de la vue du contrôleur en mémoire. Pour le mettre en un terme simple, c’est la première méthode qui va se charger.
Vous pensez peut-être à quelle condition cette méthode sera-t-elle pleinement utilisée? La réponse est, fondamentalement tout ce que vous vouliez que l’application charge en premier. Par exemple, vous voudrez peut-être une couleur d’arrière-plan différente, au lieu du blanc, vous pourriez peut-être choisir le bleu.

Qu’est-ce que viewDidAppear ?
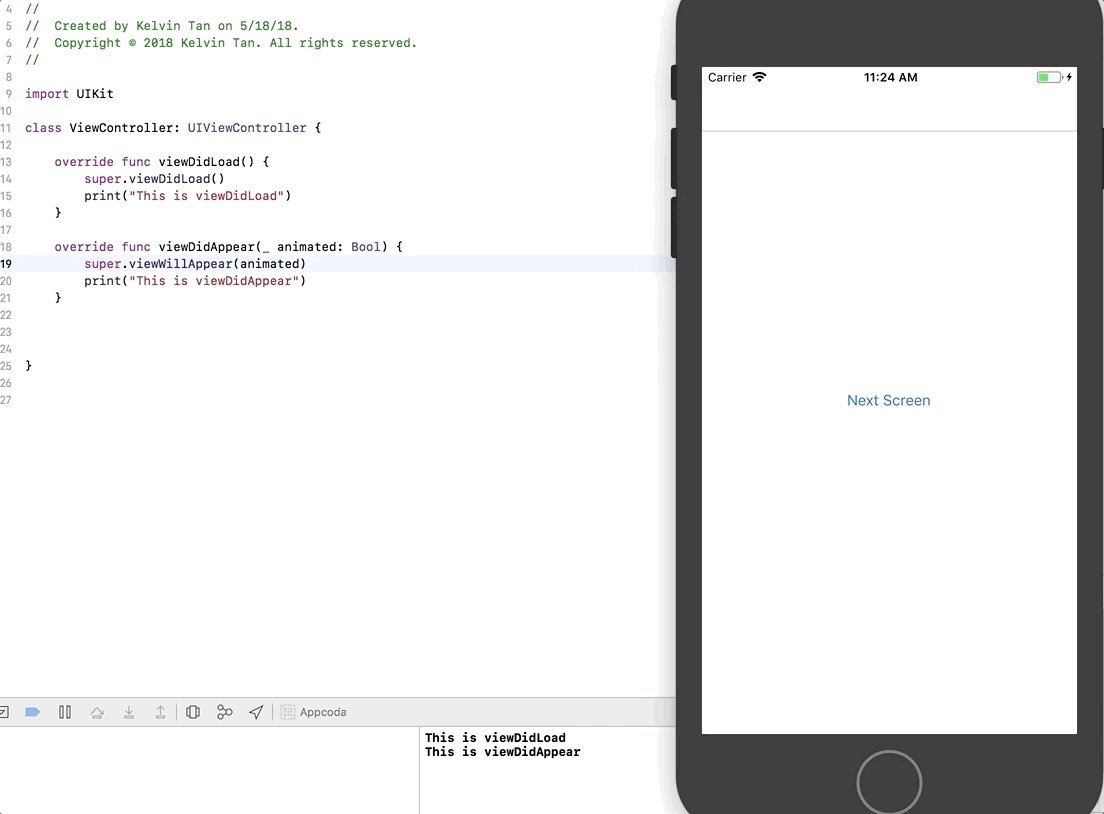
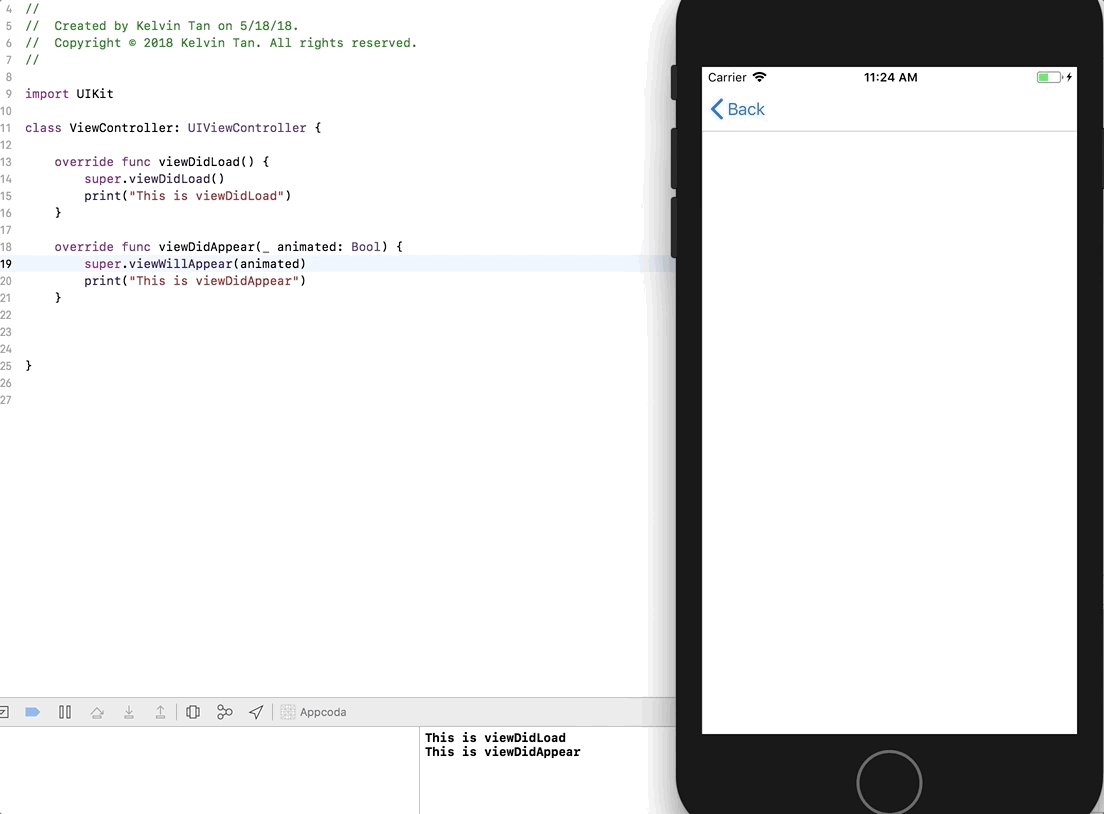
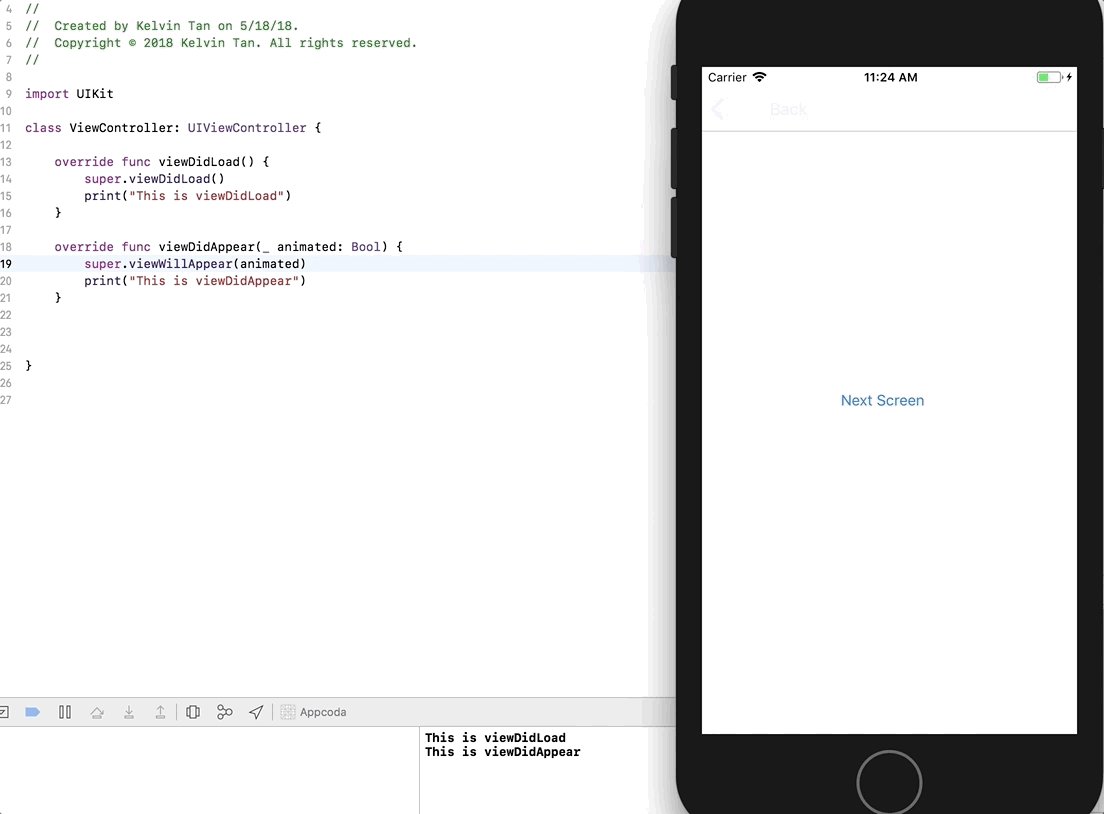
Certains d’entre vous ont probablement l’expérience d’utiliser cette méthode et la comprennent quelque peu, tandis que d’autres pourraient trouver cela nouveau. Quelles que soient vos expériences, vous en utiliserez au moins une sur votre projet.
Apple définit cela comme » notifie au contrôleur de vue que sa vue a été ajoutée à une hiérarchie de vues. En un autre mot, cela signifie essentiellement que cela est appelé lorsque l’écran est affiché à l’utilisateur.
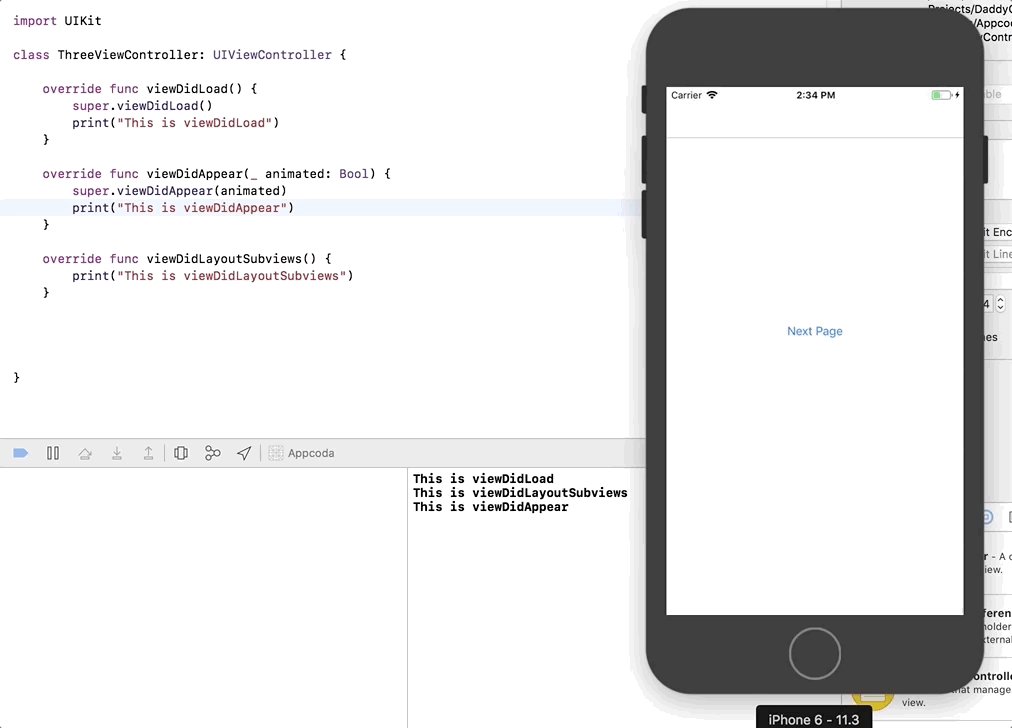
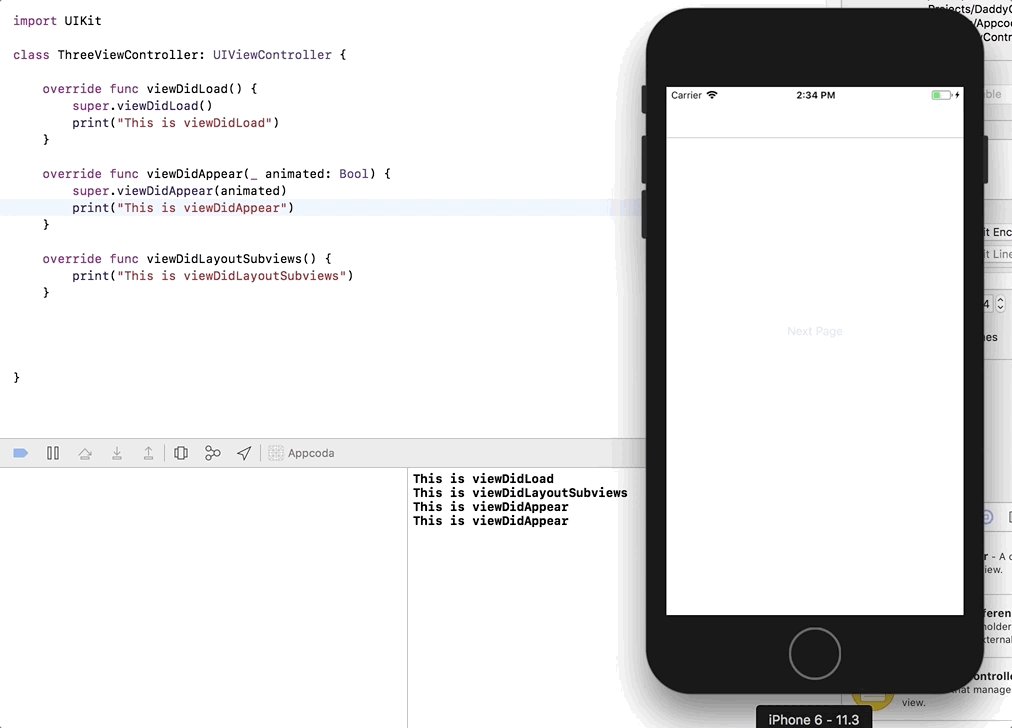
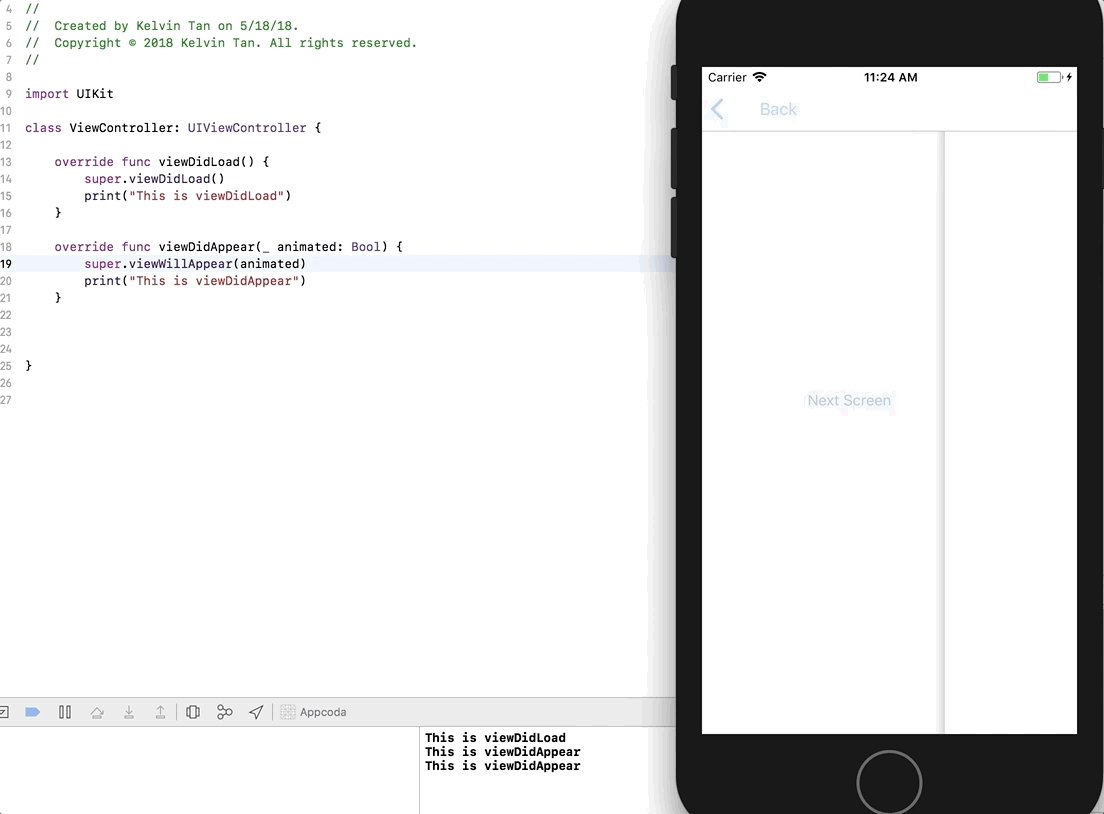
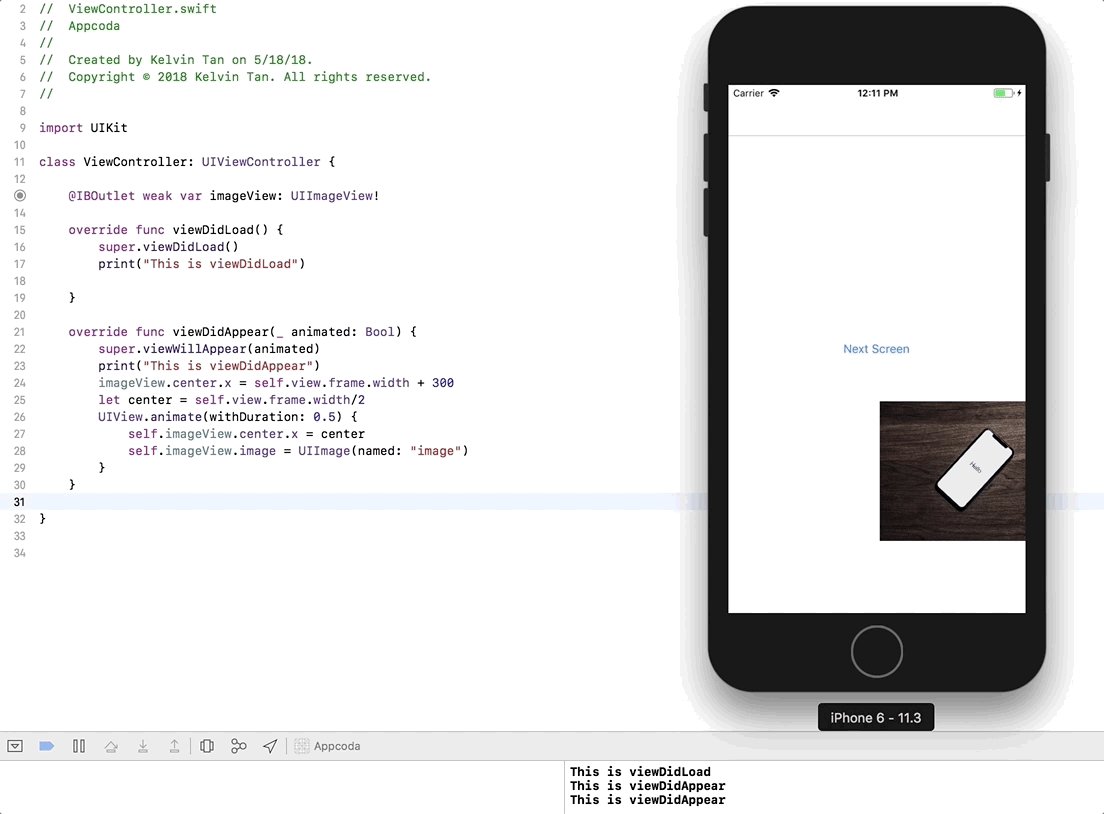
La différence entre viewDidAppear et viewDidLoad est que viewDidAppear est appelé chaque fois que vous atterrissez à l’écran tandis que viewDidLoad n’est appelé qu’une seule fois, c’est-à-dire lorsque l’application se charge. Permettez-moi de vous montrer une expérience simple pour vous aider à comprendre comment cela fonctionne.

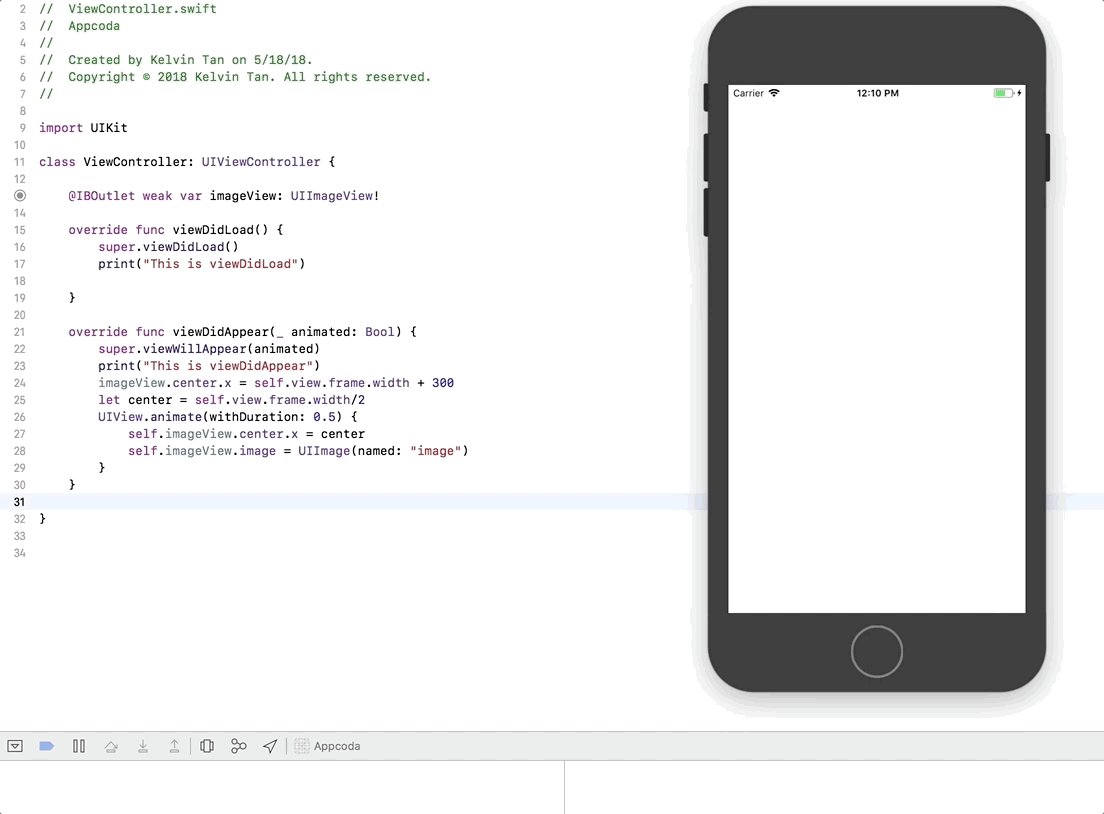
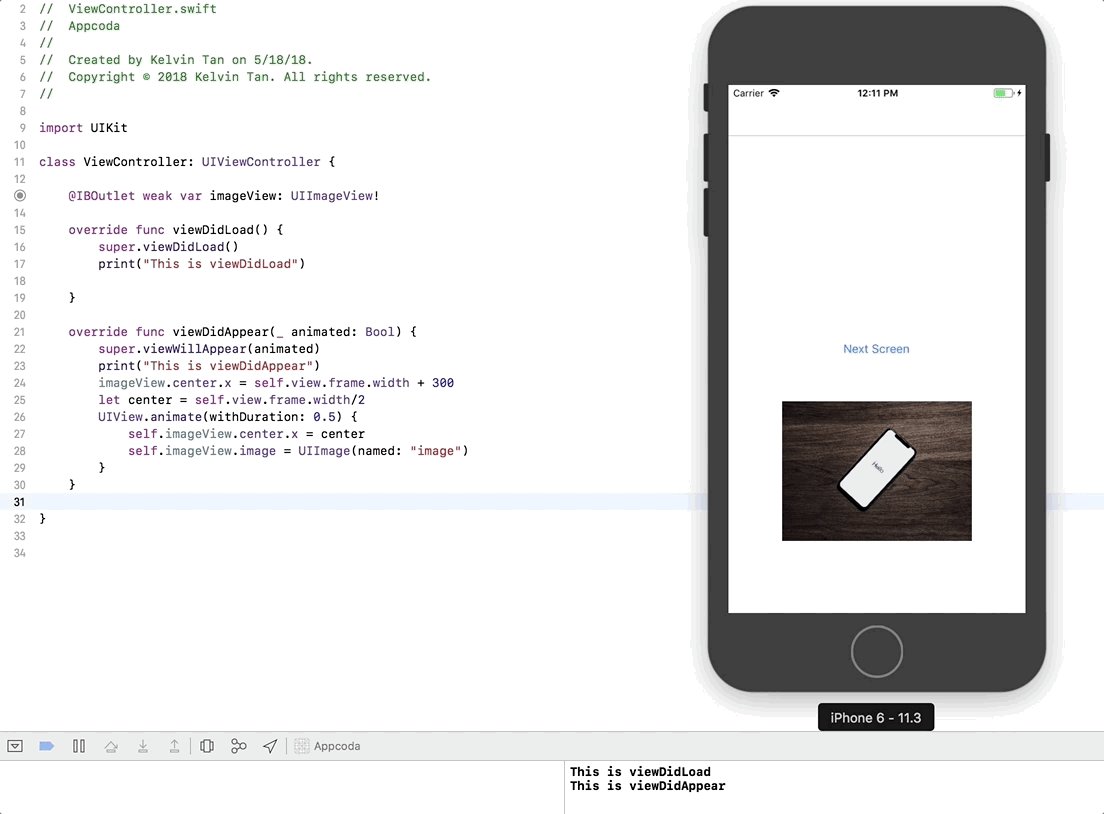
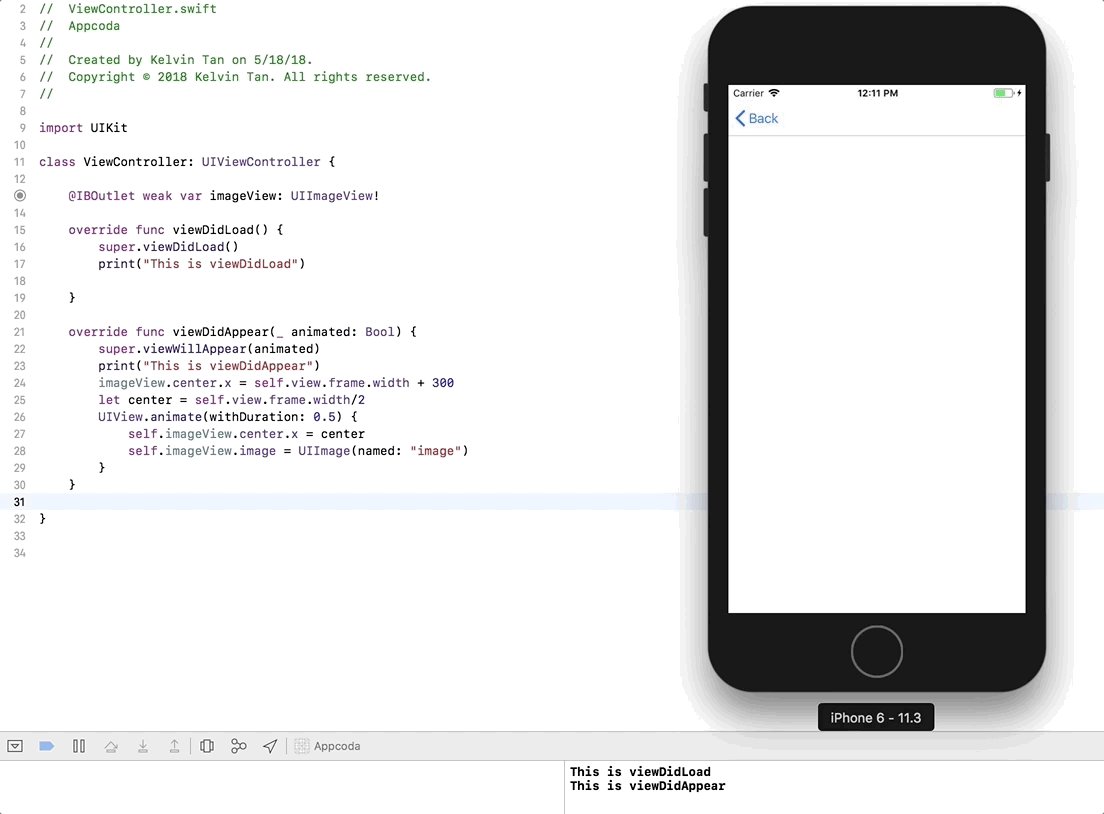
Je vais utiliser une façon plus réaliste d’expliquer cela. Vous verrez dans viewDidAppear, j’ai créé la position de l’imageView pour qu’elle soit en dehors de l’écran en ajoutant 300 et j’utilise l’animation pour déplacer l’image de l’extérieur de l’écran vers le centre inférieur de l’écran.

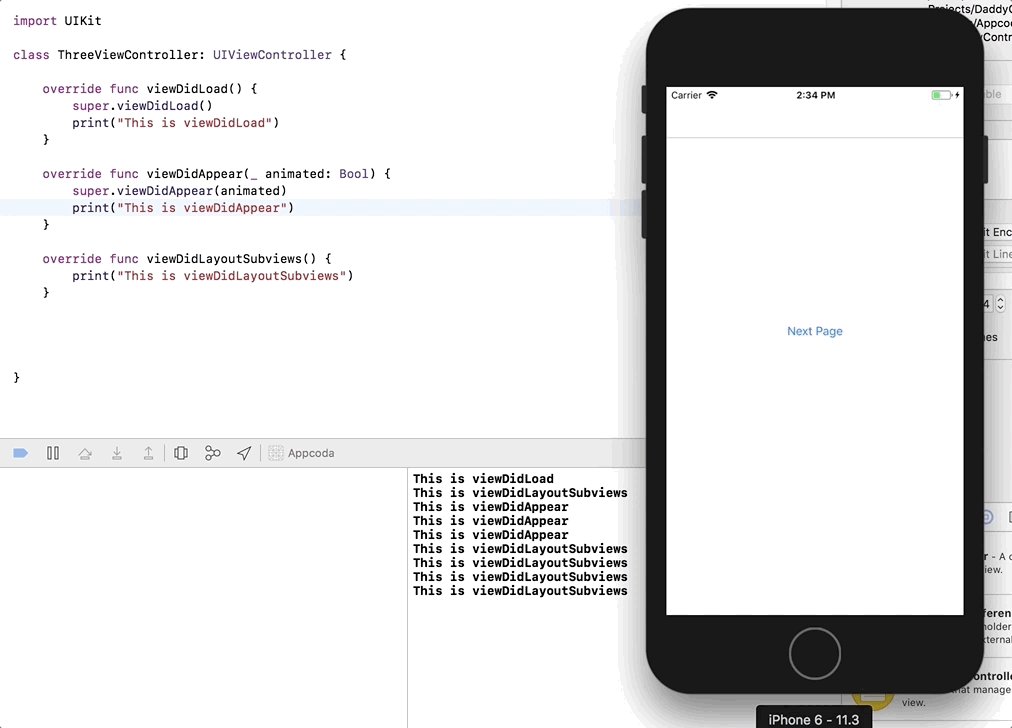
À présent, vous devez savoir et comprendre que viewDidAppear est appelé à plusieurs reprises tandis que viewDidLoad n’est appelé qu’une seule fois à travers les exemples illustrés ci-dessus.
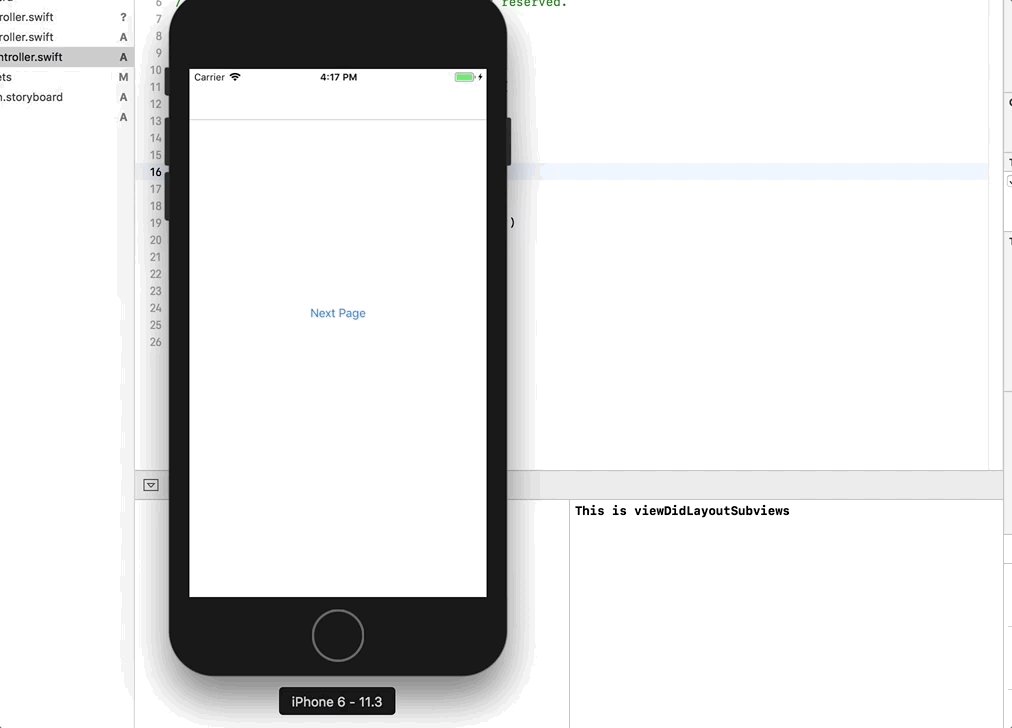
Qu’est-ce que viewDidLayoutSubviews ?
Apple a donné une très bonne explication à ce sujet en disant qu’il est appelé pour informer le contrôleur de vue que sa vue vient de présenter ses sous-vues. En un autre mot, viewDidLayoutSubviews est appelé chaque fois que la vue est mise à jour, tournée ou modifiée ou qu’elle est bounds change. Le mot clé ici est le changement des limites.
Mais sachez qu’avec viewDidLayoutSubviews, il ne prend place qu’après que tous les calculs de mise en page automatique ou de redimensionnement automatique sur les vues ont été appliqués. Cela signifie que la méthode viewDidLayoutSubviews est appelée chaque fois que la taille de la vue change et que la disposition de la vue a été recalculée.
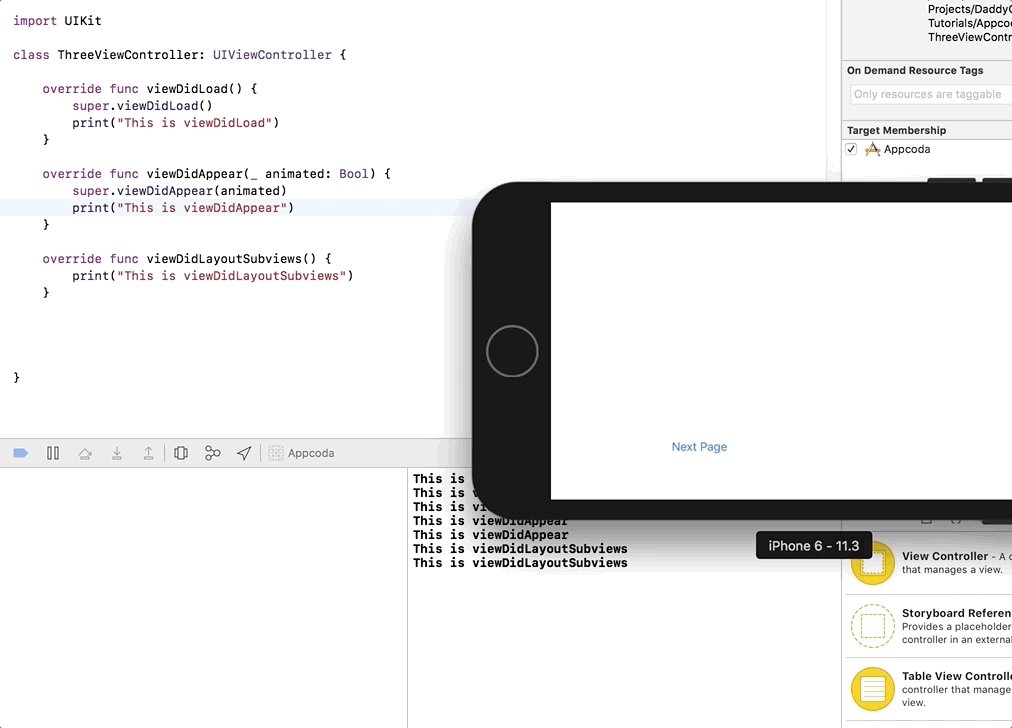
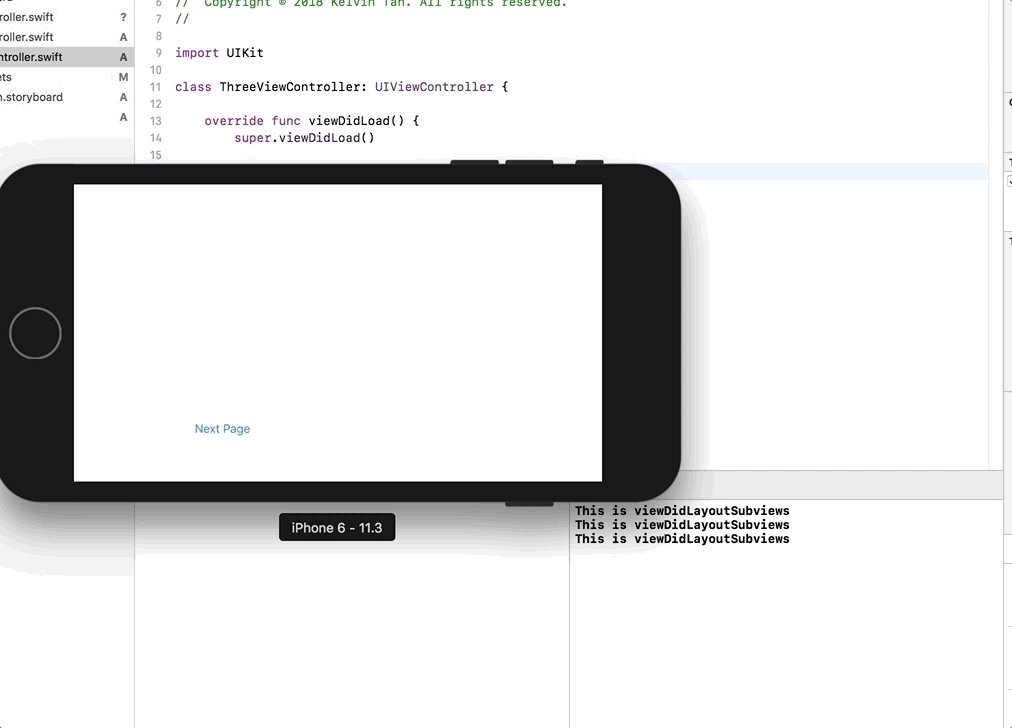
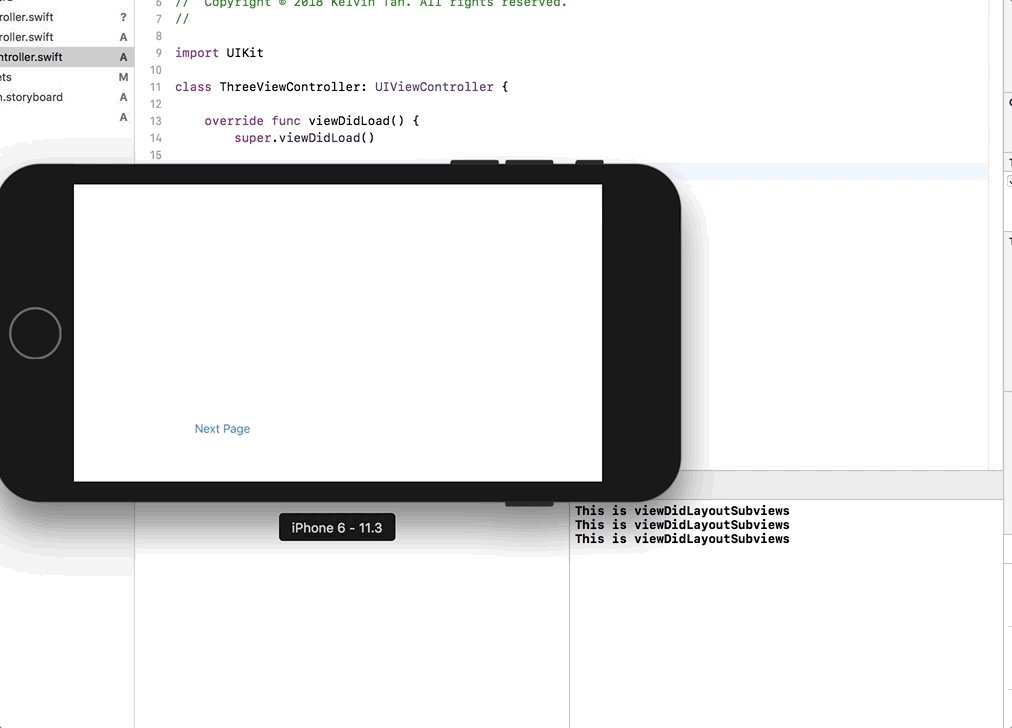
Chaque fois que vous créez une application, viewDidLayoutSubviews aura lieu juste après viewDidLoad car rappelez-vous que viewDidLayoutSubviews aura lieu lorsque le calcul de la mise en page est appliqué. Ensuite, lorsque vous faites pivoter votre application, viewDidLayoutSubviews aura lieu à nouveau et cela ne fonctionnera que du portrait au paysage et du paysage au portrait. Et pas du paysage de gauche au paysage de droite. Vous pouvez jouer avec en utilisant le simulateur en allant en orientation matérielle >

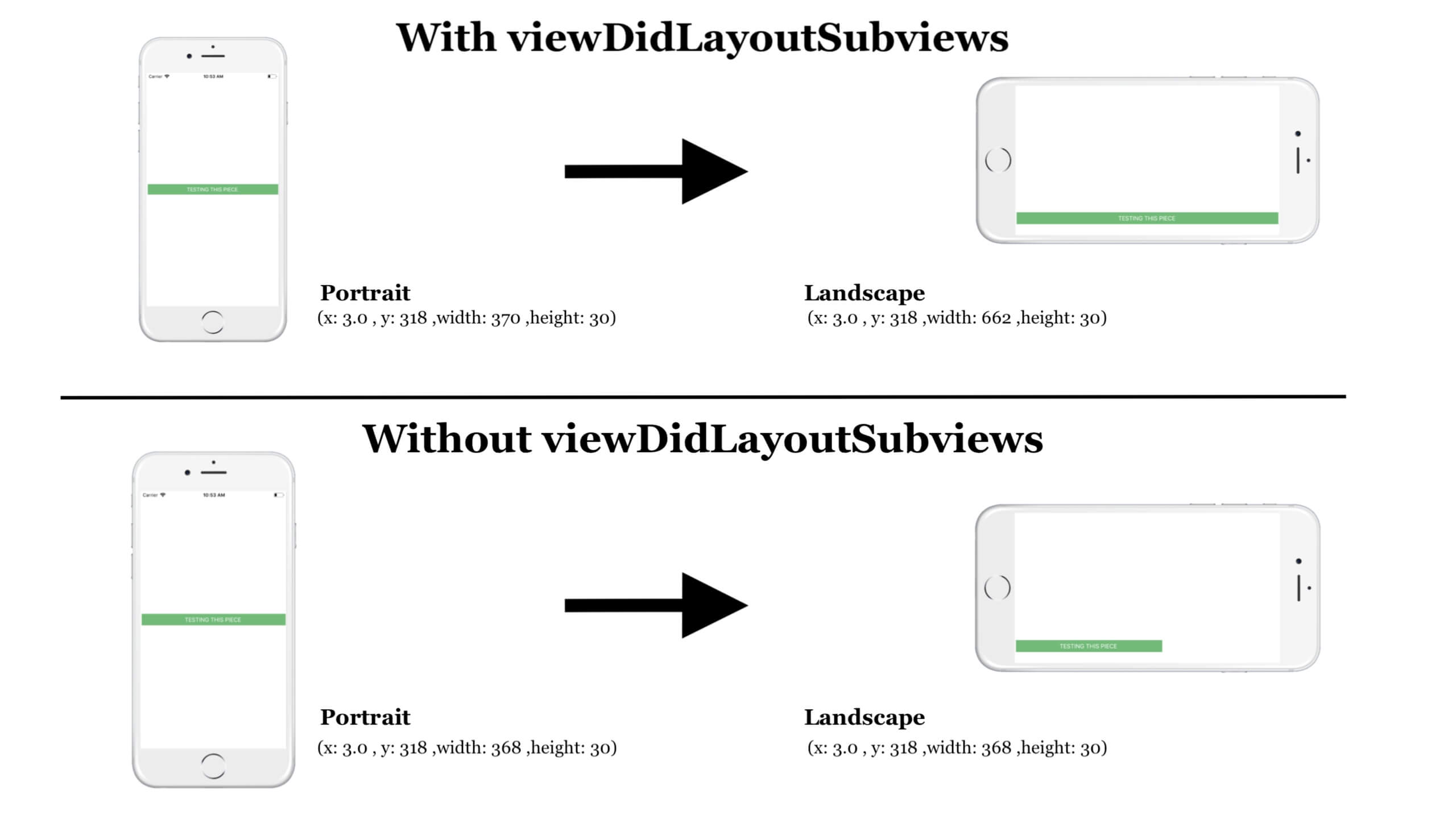
Mais réfléchissons-y. Quelle est l’utilisation réelle pour cela? Le graphique ci-dessous illustre les différences et le résultat de l’utilisation de viewDidLayoutSubviews. Vous pouvez essayer l’exemple suivant en n’implémentant pas viewDidLayoutSubviews et vous pouvez voir les différences comme indiqué ci-dessous. Notez le changement de largeur.

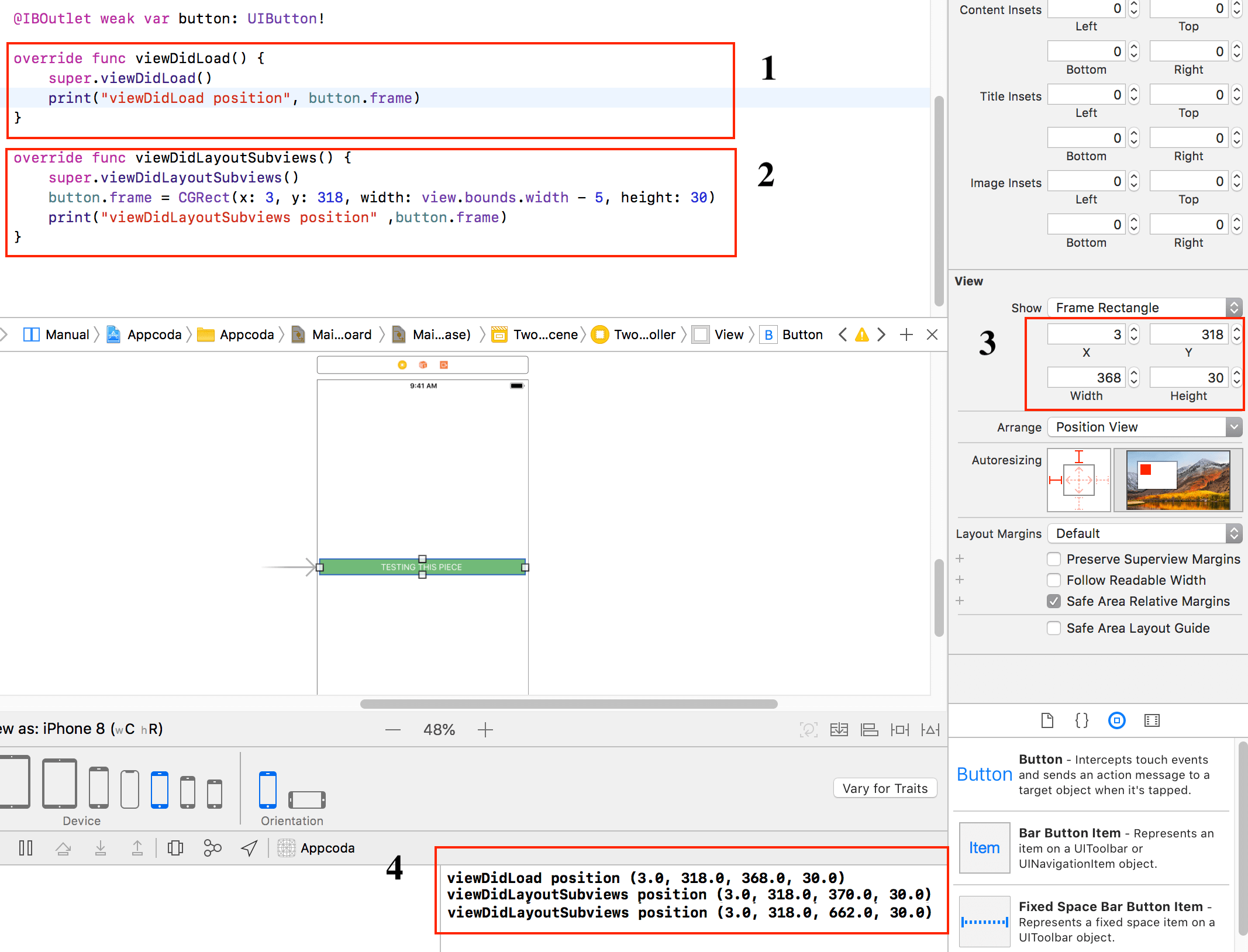
Je vais maintenant expliquer le processus de la méthode avec plusieurs choses à connaître.
- Cela affichera la position initiale du bouton
- Cela remplacera la position initiale par une nouvelle position
- C’est la coordonnée du bouton qui se chargera à l’écran – la valeur chargée par
viewDidLoad - Vous verrez que
viewDidLoadla position est écrasée par la valeur deviewDidLayoutSubviewset lorsque vous faites pivoter l’écran au portrait, vous verrez le changement de largeur

Maintenant, la dernière question que vous auriez probablement en tête est, quand écrasez-vous la méthode. Je suis sûr que sur la base des exemples précédents que vous avez vus, vous avez probablement remarqué que viewDidLayoutSubviews remplacera toujours viewDidLoad.
Enfin, si vous avez encore du mal à comprendre, j’espère que ce dernier exemple vous montrera la comparaison du fonctionnement de viewDidLoad, viewDidAppear et viewDidLayoutSubviews. Ou même relire et en faire l’expérience par vous-même. J’ai téléchargé le code sur GitHub au cas où vous voudriez voir et comprendre les codes.