10th May 2017
JavaScript haladt egy csomó az elmúlt években. Ha 2017-ben tanulja a JavaScript-et, és nem érintette meg az ES6-ot, akkor hiányzik egy egyszerűbb módja a JavaScript olvasásának és írásának.
ne aggódj, ha még nem vagy a JavaScript mestere. Nem kell fantasztikusnak lennie a JavaScript-ben, hogy kihasználhassa az ES6 által nyújtott bónuszokat. Ebben a cikkben nyolc ES6 funkciót szeretnék megosztani veletek, amelyeket naponta fejlesztőként használok, hogy megkönnyítsem az új szintaxist.
- az ES6 funkciók listája
- Let and const
- legyen vs var
- legyen vs const
- Arrow funkciók
- az Arrow függvények apró szemcséje
- a lexikális ez a
- alapértelmezett paraméterek
- Destructuring
- objektumok megsemmisítése
- romboló tömbök
- változók cseréje destrukturált tömbökkel
- tömbök és objektumok megsemmisítése függvények deklarálása közben
- a rest paraméter és a spread operátor
- a rest paraméter
- a spread operátor
- Enhanced object literals
- tulajdonságérték rövidítések
- metódus rövidítések
- számított objektumtulajdonságnevek
- sablon literálok
- csomagolás
az ES6 funkciók listája
először is, az ES6 egy hatalmas frissítés a JavaScript-hez. Itt van egy nagy lista a funkciókról, ha kíváncsi az újdonságokra, köszönhetően Luke Hoban-nak:
- nyilak
- osztályok
- továbbfejlesztett objektum literálok
- Sablonszövegek
- Destrukturálás
- alapértelmezett + rest + spread
- Let + const
- iterátorok + for…of
- generátorok
- Unicode
- modulok
- modul rakodók
- map + set + weakmap + Weakset
- proxyk
- szimbólumok
- alosztályozható beépített 2224>
- ígéretek
- matematikai + szám + karakterlánc + tömb + objektum API-k
- bináris és oktális literálok
- tükrözik API
- farok hívások
ne hagyja, hogy ez a nagy lista a funkciók megijeszteni távol ES6. Nem kell mindent azonnal tudnia. Meg fogom osztani veletek ezeket a funkciókat, amelyeket napi rendszerességgel használok. Ezek:
- Let és const
- nyíl funkciók
- alapértelmezett paraméterek
- Destructuring
- Rest paraméter és spread operátor
- továbbfejlesztett objektum literálok
- sablon literálok
- ígéretek
menjen végig a következő szakaszok nyolc funkcióján. Most megyek át az első öt funkciót. A többit hozzáteszem, ahogy haladok a következő hetekben.
egyébként az ES6 böngésző támogatása elképesztő. Szinte mindent natív módon támogat, ha a legújabb böngészőket (Edge, valamint az FF, a Chrome és a Safari legújabb verzióit) kódolja.
nem kell divatos szerszámok, mint a Webpack, ha akart írni ES6. Ha az Ön esetében hiányzik a böngésző támogatása, akkor mindig visszatérhet a közösség által létrehozott polyfills-re. Csak google őket:)
ezzel ugorjunk be az első funkcióba.
Let and const
az ES5-ben (a régi JavaScript) megszoktuk, hogy a változókat a var kulcsszóval deklaráljuk. Az ES6-ban ez a var kulcsszó helyettesíthető a let és a const kulcsszavakkal, amelyek két hatékony kulcsszót tartalmaznak, amelyek egyszerűbbé teszik a fejlesztést.
nézzük meg először a let és a var közötti különbséget, hogy megértsük, miért jobb a let és a const.
legyen vs var
beszéljünk először a var – ról, mivel ismerjük.
először is deklarálhatunk változókat a var kulcsszóval. A deklarálás után ez a változó bárhol használható az aktuális hatókörben.
var me = 'Zell'console.log(me) // Zell a fenti példában a me globális változónak nyilvánítottam. Ez a globális me változó egy függvényben is használható, mint ez:
var me = 'Zell'function sayMe () { console.log(me)}sayMe() // Zellennek fordítottja azonban nem igaz. Ha deklarálok egy változót egy függvényben, akkor nem tudom használni a függvényen kívül.
function sayMe() { var me = 'Zell' console.log(me)}sayMe() // Zellconsole.log(me) // Uncaught ReferenceError: me is not defined tehát azt mondhatjuk, hogy var funkció-hatókörű. Ez azt jelenti, hogy amikor egy függvényben egy változót var értékkel hoznak létre, akkor csak a függvényen belül létezik.
ha a változó a függvényen kívül jön létre, akkor a külső hatókörben létezik.
var me = 'Zell' // global scopefunction sayMe () { var me = 'Sleepy head' // local scope console.log(me)}sayMe() // Sleepy headconsole.log(me) // Zelllet, másrészt blokk-hatókörű. Ez azt jelenti, hogy amikor egy változót let – vel hozunk létre, akkor csak a blokkjában fog létezni.
de várj, mi az a blokk?
A JavaScript blokkja bármi, ami egy göndör zárójelen belül van. Az alábbiakban példák a blokkokra.
{ // new scope block}if (true) { // new scope block}while (true) { // new scope block}function () { // new block scope}a blokk-hatókör és a függvény-hatókör változók közötti különbség óriási. HA függvény hatókörű változót használ, véletlenül felülírhat egy változót anélkül, hogy szándékában állna. Íme egy példa:
var me = 'Zell'if (true) { var me = 'Sleepy head'}console.log(me) // 'Sleepy head' ebben a példában láthatja, hogy a me Sleepy head lesz, miután végigfutott a if blokkon. Ez a példa valószínűleg nem okoz problémát az Ön számára, mivel valószínűleg nem azonos nevű változókat deklarál.
de bárki, aki var – val dolgozik for hurok helyzetben, furcsaságokba ütközhet a változók hatókörének módja miatt. Vegyük figyelembe a következő kódot, amely négyszer naplózza a i változót, majd ismét naplózza az i – t setTimeout függvénnyel.
for (var i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};mire számíthat ez a kód? Íme, mi történik valójában

hogy a fenébe lett i 5 négyszer az időtúllépési funkcióban? Nos, kiderült, hogy mivel a var függvény-hatókörű, az i értéke 4 lett még az időtúllépés függvény futtatása előtt.
a helyes i érték eléréséhez a setTimeout – en belül, amely később végrehajtódik, létre kell hoznunk egy másik függvényt, mondjuk logLater, hogy biztosítsuk, hogy az i értéket a for ciklus ne változtassa meg a setTimeout végrehajtása előtt:
function logLater (i) { setTimeout(function () { console.log(i) })}for (var i = 1; i < 5; i++) { console.log(i) logLater(i)};
(egyébként ezt bezárásnak nevezik).
A jó hír az, hogy a funkció-hatókörű furcsaságok, mint például a For loop példa, amit most mutattam meg, nem fordulnak elő let – vel. Ugyanaz az időtúllépési példa, amelyet korábban írtunk, így írható, és közvetlenül a dobozból működik, további funkciók írása nélkül:
for (let i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};
mint látható, a blokk hatókörű változók sokkal egyszerűbbé teszik a fejlesztést azáltal, hogy eltávolítják a közös gotchákat a függvény hatókörű változókkal. Ahhoz, hogy az élet egyszerű, azt javasoljuk, hogy használja let felett var amikor deklarálja JavaScript változók mostantól. (Az ES6 már az új JavaScript).
most már tudjuk, mit csinál a let, térjünk át a letés a const közötti különbségre.
legyen vs const
mint let, const is blokkolt hatókörű. A különbség az, hogy const nem rendelhető át a deklarálás után.
const name = 'Zell'name = 'Sleepy head' // TypeError: Assignment to constant variable.let name1 = 'Zell'name1 = 'Sleepy head'console.log(name1) // 'Sleepy head' mivel a const nem rendelhető át, jók a változók nem változnak.
tegyük fel, hogy van egy gombom, amely modált indít a weboldalamon. Tudom, hogy csak egy gomb lesz, és ez nem változik. Ebben az esetben használhatom const.
const modalLauncher = document.querySelector('.jsModalLauncher') változók deklarálásakor mindig a const – ot részesítem előnyben a let helyett, amikor csak lehetséges, mert megkapom azt az extra jelet, hogy a változót nem osztják át. Ezután a let – et használom minden más helyzetben.
ezután lépjünk tovább, és beszéljünk a nyíl funkciókról.
Arrow funkciók
Arrow funkciókat jelöli a fat nyíl (=>) látod mindenhol ES6 kódot. Ez egy gyorsírás névtelen funkciók készítéséhez. A function kulcsszó bárhol használható. Például:
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)A nyíl funkciók nagyon klasszak. Segítenek a kód rövidítésében, ami kevesebb helyet biztosít a hibák elrejtésére. Segítenek abban is, hogy könnyebben érthető kódot írjon, ha megszokja a szintaxist.
merüljünk el a nyílfüggvények apróságaiban, hogy megtanuljuk felismerni és használni őket.
az Arrow függvények apró szemcséje
először beszéljünk a függvények létrehozásáról. A JavaScript-ben valószínűleg hozzászokott a funkciók ilyen módon történő létrehozásához:
function namedFunction() { // Do something}// using the functionnamedFunction()van egy második módszer a funkciók létrehozására. Létrehozhat egy névtelen függvényt, és hozzárendelheti egy változóhoz. Anonim függvény létrehozásához hagyjuk ki a nevét a függvény deklarációjából.
var namedFunction = function() { // Do something}a függvények létrehozásának harmadik módja az, hogy közvetlenül létrehozzuk őket egy másik függvény vagy módszer argumentumaként. Ez a harmadik felhasználási eset a leggyakoribb az anonim funkciók esetében. Íme egy példa:
// Using an anonymous function in a callbackbutton.addEventListener('click', function() { // Do something})mivel az ES6 nyílfüggvények a névtelen függvények rövidítése, a nyílfüggvényeket bárhol helyettesítheti, ahol névtelen függvényt hoz létre.
így néz ki:
// Normal Functionconst namedFunction = function (arg1, arg2) { /* do your stuff */}// Arrow Functionconst namedFunction2 = (arg1, arg2) => {/* do your stuff */}// Normal function in a callbackbutton.addEventListener('click', function () { // Do something})// Arrow function in a callbackbutton.addEventListener('click', () => { // Do something})látod a hasonlóságot itt? Alapvetően eltávolítja a function kulcsszót, és kicseréli a => – re egy kissé eltérő helyen.
de mi a nagy baj a nyílfunkciókkal? Nem helyettesítjük a function – et => – vel?
nos, kiderült, hogy nem csak a function – et helyettesítjük => – vel. Az arrow függvény szintaxisa két tényezőtől függően változhat:
- a szükséges argumentumok száma
- hogy implicit visszatérést szeretne-e.
az első tényező a nyíl függvényhez mellékelt argumentumok száma. Ha csak egy argumentumot ad meg, eltávolíthatja az argumentumokat körülvevő zárójelet. Ha nincs szükség argumentumokra, a zárójelet (()) aláhúzással helyettesítheti (_).
az alábbiak mindegyike érvényes nyílfüggvény.
const zeroArgs = () => {/* do something */}const zeroWithUnderscore = _ => {/* do something */}const oneArg = arg1 => {/* do something */}const oneArgWithParenthesis = (arg1) => {/* do something */}const manyArgs = (arg1, arg2) => {/* do something */} a nyílfüggvények második tényezője az, hogy szeretne-e implicit visszatérést. Az Arrow függvények alapértelmezés szerint automatikusan létrehoznak egy return kulcsszót, ha a kód csak egy sort foglal el, és nincs blokkban.
tehát ez a kettő egyenértékű:
const sum1 = (num1, num2) => num1 + num2const sum2 = (num1, num2) => { return num1 + num2 } ez a két tényező az oka annak, hogy rövidebb kódot írhat, mint a fent látott moreThan20 :
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)összefoglalva, a nyíl funkciók nagyon klasszak. Egy kis időt vesz igénybe, hogy megszokja, ezért próbálja ki, és hamarosan mindenhol használni fogja.
de mielőtt ugrik rá a nyíl funkciók FTW bandwagon, azt akarom, hogy tudd, egy másik tetves kavicsos jellemzője az ES6 nyíl funkció okoz sok zavart-a lexikai this.
a lexikális ez a
this egy egyedi kulcsszó, amelynek értéke attól függően változik, hogy hívják. Ha bármely funkción kívül hívják meg, a this alapértelmezés szerint a Window objektum a böngészőben.
console.log(this) // Window
ha a this meghívásra kerül egy egyszerű függvényhívásban, a this a globális objektumra van állítva. Böngészők esetén a thismindig Window lesz.
function hello () { console.log(this)}hello() // Window A JavaScript mindig beállítja a this értéket a window objektumra egy egyszerű függvényhíváson belül. Ez megmagyarázza, hogy a this érték az olyan függvényeken belül, mint a setTimeout, mindig Window.
ha egy objektum metódusban this – et hívnak meg, akkor this maga az objektum lenne:
let o = { sayThis: function() { console.log(this) }}o.sayThis() // o
amikor a függvényt konstruktorként hívják meg, a this az újonnan felépített objektumra utal.
function Person (age) { this.age = age}let greg = new Person(22)let thomas = new Person(24)console.log(greg) // this.age = 22console.log(thomas) // this.age = 24
eseményfigyelő esetén a this az eseményt elindító elemre van állítva.
let button = document.querySelector('button')button.addEventListener('click', function() { console.log(this) // button}) mint a fenti helyzetekben látható, a this értékét az azt meghívó függvény állítja be. Minden függvény meghatározza a saját this értékét.
A fat arrow függvényekben a this soha nem kötődik új értékhez, függetlenül attól, hogy a függvényt hogyan hívják. A this mindig ugyanaz a this érték lesz, mint a környező kód. (Mellesleg, a lexikális eszközök, amelyek azt hiszem, hogy a lexikális this kapta a nevét).
Oké, ez zavaróan hangzik, szóval menjünk át néhány valós példát.
először is, soha nem akarja használni a nyílfüggvényeket az objektum metódusok deklarálásához, mert már nem hivatkozhat az objektumra this értékkel.
let o = { // Don't do this notThis: () => { console.log(this) // Window this.objectThis() // Uncaught TypeError: this.objectThis is not a function }, // Do this objectThis: function () { console.log(this) // o } // Or this, which is a new shorthand objectThis2 () { console.log(this) // o }} másodszor, előfordulhat, hogy nem szeretné használni a nyílfüggvényeket eseményfigyelők létrehozásához, mert a this már nem kötődik ahhoz az elemhez, amelyhez az eseményfigyelőt csatolta.
azonban mindig megkaphatja a megfelelő thiskontextust a event.currentTarget – vel. Ezért is mondtam, hogy nem.
button.addEventListener('click', function () { console.log(this) // button})button.addEventListener('click', e => { console.log(this) // Window console.log(event.currentTarget) // button}) harmadszor, érdemes lehet használni a lexikális this olyan helyeken, ahol a this kötés megváltozik anélkül, hogy akarná. Példa erre az időtúllépés funkció, így soha nem kell foglalkoznia a this, that vagy self ostobaságokkal.
let o = { // Old way oldDoSthAfterThree: function () { let that = this setTimeout(function () { console.log(this) // Window console.log(that) // o }) }, // Arrow function way doSthAfterThree: function () { setTimeout(() => { console.log(this) // o }, 3000) }}ez a használati eset különösen akkor hasznos, ha bizonyos idő elteltével osztályt kellett hozzáadnia vagy eltávolítania:
let o = { button: document.querySelector('button') endAnimation: function () { this.button.classList.add('is-closing') setTimeout(() => { this.button.classList.remove('is-closing') this.button.classList.remove('is-open') }, 3000) }}végül, nyugodtan használja a fat arrow funkciót bárhol máshol, hogy segítsen a kód tisztább és rövidebb, mint a moreThan20 példa volt fent:
let array = let moreThan20 = array.filter(num => num > 20)lépjünk tovább.
alapértelmezett paraméterek
alapértelmezett paraméterek az ES6-ban… nos, megadja nekünk az alapértelmezett paraméterek megadásának módját, amikor függvényeket definiálunk. Nézzünk egy példát, és látni fogja, mennyire hasznos.
tegyük fel, hogy olyan funkciót hozunk létre, amely bejelenti egy csapat játékosának nevét. Ha ezt a függvényt az ES5-ben írja, az a következőhöz hasonló lesz:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorselső pillantásra ez a kód rendben van. De mi van, ha be kell jelentenünk egy olyan játékost, aki nem áll kapcsolatban egyetlen csapattal sem?
a jelenlegi kód nem kínos, ha hagyjuk teamName ki:
announcePlayer('Zell', 'Liew')// Zell Liew, undefinedbiztos vagyok benne, hogy az undefined Nem csapat.
ha a játékos nem csatlakozik, a Zell Liew, unaffiliatedbejelentése értelmesebb lenne, ha Zell Liew, undefined lenne. Nem értesz egyet?
ahhoz, hogy announcePlayer bejelenteni Zell Liew, unaffiliated, mi az egyik módja, hogy adja át a unaffiliated karakterlánc, mint a teamName:
announcePlayer('Zell', 'Liew', 'unaffiliated')// Zell Liew, unaffiliatedbár ez működik, jobban meg tudjuk csinálni, ha unaffiliated – t announcePlayer – ba refaktorálunk, ellenőrizve, hogy teamName van-e meghatározva.
az ES5 verzió, akkor refactor a kódot valami ilyesmi:
function announcePlayer (firstName, lastName, teamName) { if (!teamName) { teamName = 'unaffiliated' } console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsvagy, ha a hármas operátorokkal takarékosabb vagy, választhatott volna egy terzer verziót:
function announcePlayer (firstName, lastName, teamName) { var team = teamName ? teamName : 'unaffiliated' console.log(firstName + ' ' + lastName + ', ' + team)} az ES6-ban az alapértelmezett paraméterekkel egyenlőségjelet (=) adhatunk hozzá, amikor paramétert definiálunk. Ha így teszünk, az ES6 automatikusan alapértelmezés szerint ezt az értéket adja meg, ha a paraméter nincs meghatározva.
tehát az alábbi kódban, amikor a teamName nincs meghatározva, alapértelmezés szerint unaffiliated:
const announcePlayer = (firstName, lastName, teamName = 'unaffiliated') => { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorselég király, nem? 🙂
még egy dolog. Ha meg akarja hívni az alapértelmezett értéket, manuálisan is átadhatja a undefined értéket. Ez a kézikönyv a undefined beírása segít abban az esetben, ha az alapértelmezett paraméter nem a függvény utolsó argumentuma.
announcePlayer('Zell', 'Liew', undefined)// Zell Liew, unaffiliatedez minden, amit tudnia kell az alapértelmezett paraméterekről. Ez egyszerű és nagyon hasznos 🙂
Destructuring
Destructuring egy kényelmes módja annak, hogy értékeket a tömbök és objektumok. Kisebb különbségek vannak a destrukturáló tömb és az objektumok között, ezért beszéljünk róluk külön.
objektumok megsemmisítése
tegyük fel, hogy a következő objektummal rendelkezik:
const Zell = { firstName: 'Zell', lastName: 'Liew'}ahhoz, hogy a firstName és lastName értéket Zell – ből kapjuk, két változót kellett létrehoznunk, majd minden változót hozzá kell rendelnünk egy értékhez, mint ez:
let firstName = Zell.firstName // Zelllet lastName = Zell.lastName // Liewa destrukturálással ezeket a változókat egyetlen kódsorral hozhatjuk létre és rendelhetjük hozzá. Itt van, hogyan rombolja le az objektumokat:
let { firstName, lastName } = Zellconsole.log(firstName) // Zellconsole.log(lastName) // Liewlátod, mi történt itt? A változók deklarálása során göndör zárójelek ({}) hozzáadásával azt mondjuk a JavaScriptnek, hogy hozza létre a fent említett változókat, majd rendelje hozzá a Zell.firstName értéket a firstName – hez, a Zell.lastName – t pedig a lastName – hez.
ez megy a motorháztető alatt:
// What you writelet { firstName, lastName } = Zell// ES6 does this automaticallylet firstName = Zell.firstNamelet lastName = Zell.lastNamemost, ha egy változó nevét már használják, nem tudjuk újra deklarálni a változót (különösen, ha let vagy constértéket használ).
a következők nem működnek:
let name = 'Zell Liew'let course = { name: 'JS Fundamentals for Frontend Developers' // ... other properties}let { name } = course // Uncaught SyntaxError: Identifier 'name' has already been declaredha befut helyzetek, mint a fenti, akkor átnevezni változók destructuring kettősponttal (:).
ebben az alábbi példában létrehozok egy courseName változót, és course.name – et rendelek hozzá.
let { name: courseName } = courseconsole.log(courseName) // JS Fundamentals for Frontend Developers// What ES6 does under the hood:let courseName = course.namemég egy dolog.
ne aggódjon, ha olyan változót próbál megsemmisíteni, amely nem található egy objektumon belül. Csak vissza fog térni undefined.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package } = courseconsole.log(package) // undefinedde várj, ez még nem minden. Emlékszel az alapértelmezett paraméterekre?
a destrukturált változók alapértelmezett paramétereit is írhatja. A szintaxis ugyanaz, mint a függvények meghatározásakor.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package = 'full course' } = courseconsole.log(package) // full courseakkor is átnevezni változók, miközben az alapértelmezett. Csak kombinálja a kettőt. Az elején kissé viccesnek tűnik, de megszokja, ha gyakran használja:
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package: packageName = 'full course' } = courseconsole.log(packageName) // full courseez a tárgyak megsemmisítésére szolgál. Lépjünk tovább, és beszéljünk destructuring tömbök vállalkozók.
romboló tömbök
romboló tömbök és romboló objektumok hasonlóak. Szögletes zárójeleket () használunk a göndör zárójelek helyett ({}).
amikor megsemmisít egy tömböt,
- az első változó a tömb első eleme.
- a második változó a tömb második eleme.
- és így tovább…
let = console.log(one) // 1console.log(two) // 2olyan sok változót lehet megsemmisíteni, hogy meghaladja az adott tömbben lévő elemek számát. Amikor ez megtörténik, Az extra destrukturált változó csak undefinedlesz.
let = console.log(one) // 1console.log(two) // 2console.log(three) // undefined tömbök destruktúrálásakor gyakran csak a szükséges változókat pusztítjuk el. Ha szüksége van a tömb többi részére, használhatja a rest operátort (...), így:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93console.log(rest) // a következő részben többet fogunk beszélni a többi szolgáltatóról. De most beszéljünk egy egyedülálló képességről, amelyet a destrukturált tömbökkel kapsz-változók cseréje.
változók cseréje destrukturált tömbökkel
tegyük fel, hogy két változója van, aés b.
let a = 2let b = 3 meg akarta cserélni ezeket a változókat. Tehát a = 3 és b = 2. Az ES5-ben egy ideiglenes harmadik változót kell használnia a csere befejezéséhez:
let a = 2let b = 3let temp// swappingtemp = a // temp is now 2a = b // a is now 3b = temp // b is now 2bár ez működik, a logika zavaros és zavaros lehet, különösen egy harmadik változó bevezetésével.
most nézd meg, hogyan fogod csinálni az ES6 módon a destrukturált tömbökkel:
let a = 2let b = 3; // semicolon required because next line begins with a square bracket// Swapping with destructured arrays = console.log(a) // 3console.log(b) // 2💥💥💥. Sokkal egyszerűbb a változók cseréjének korábbi módszeréhez képest! 🙂
ezután beszéljünk a tömbök és objektumok destrukturálásáról egy függvényben.
tömbök és objektumok megsemmisítése függvények deklarálása közben
a legmenőbb dolog a destrukturálásban az, hogy bárhol használhatja őket. Szó szerint. Még objektumokat és tömböket is megsemmisíthet a függvényekben.
tegyük fel, hogy van egy függvényünk, amely egy sor pontszámot vesz fel, és visszaad egy objektumot az első három pontszámmal. Ez a funkció hasonló ahhoz, amit a tömbök megsemmisítése közben tettünk.
// Note: You don't need arrow functions to use any other ES6 featuresfunction topThree (scores) { let = scores return { first: first, second: second, third: third }} a függvény írásának alternatív módja a scores megsemmisítése a függvény deklarálása közben. Ebben az esetben eggyel kevesebb kódot kell írni. Ugyanakkor tudjuk, hogy egy tömböt veszünk fel.
function topThree () { return { first: first, second: second, third: third }}szuper jó, nem? 😄.
most, itt van egy gyors kis kvíz az Ön számára. Mivel kombinálhatjuk az alapértelmezett paramétereket és a destrukturálást a függvények deklarálása közben, mit mond a következő?
function sayMyName ({ firstName = 'Zell', lastName = 'Liew'} = {}) { console.log(firstName + ' ' + lastName)}ez egy trükkös. Egyesítünk néhány funkciót.
először is láthatjuk, hogy ez a függvény egy argumentumot, egy objektumot vesz fel. Ez az objektum opcionális, alapértelmezés szerint {}, ha nincs meghatározva.
másodszor megpróbáljuk megsemmisíteni a firstName és lastName változókat az adott objektumból. Ha ezek a tulajdonságok megtalálhatók, használja őket.
végül, ha a firstName vagy lastName nincs definiálva az adott objektumban, akkor azt Zell, illetve Liew értékre állítjuk.
tehát ez a funkció a következő eredményeket eredményezi:
sayMyName() // Zell LiewsayMyName({firstName: 'Zell'}) // Zell LiewsayMyName({firstName: 'Vincy', lastName: 'Zhang'}) // Vincy Zhangelég jó, hogy összekapcsolják destructuring és az alapértelmezett paraméterek egy függvény deklaráció eh? 😄. Imádom ezt.
ezután vessünk egy pillantást a pihenésre és a szétterítésre.
a rest paraméter és a spread operátor
A rest paraméter és a spread operátor ugyanúgy néz ki. Mindkettő három ponttal van jelölve (...).
amit csinálnak, attól függően, hogy mire használják őket. Ezért nevezik őket másképp. Vessünk egy pillantást a rest paraméterre és a spread operátorra külön-külön.
a rest paraméter
lazán lefordítva, a rest paraméter azt jelenti, hogy a többi cuccot tömbbe csomagoljuk. Ez átalakítja a vesszővel elválasztott argumentumok listáját egy tömb.
vessünk egy pillantást a rest paraméterre működés közben. Képzeljük el, hogy van egy függvényünk, add, amely összefoglalja érveit:
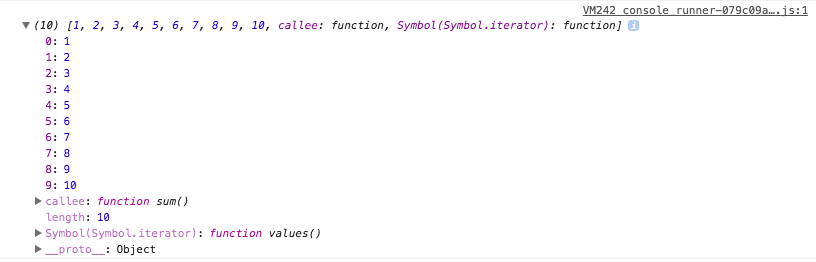
sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10) // 55az ES5-ben a arguments változótól függtünk, amikor olyan függvénnyel kellett foglalkoznunk, amely ismeretlen számú változót vesz fel. Ez a arguments változó egy tömb-szerű Symbol.
function sum () { console.log(arguments)}sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
az argumentumok összegének kiszámításának egyik módja az, ha Array.prototype.slice.call(arguments) tömbbé konvertáljuk, majd minden számot egy tömb módszerrel, például forEachvagy reduce.
biztos vagyok benne, hogy meg tudod csinálni forEach egyedül, tehát itt van a reduce példa:
// ES5 wayfunction sum () { let argsArray = Array.prototype.slice.call(arguments) return argsArray.reduce(function(sum, current) { return sum + current }, 0)}az ES6 rest paraméterrel az összes vesszővel elválasztott argumentumot egyenesen egy tömbbe csomagolhatjuk.
// ES6 wayconst sum = (...args) => args.reduce((sum, current) => sum + current, 0)// ES6 way if we didn't shortcut it with so many arrow functionsfunction sum (...args) { return args.reduce((sum, current) => sum + current, 0)}sokkal tisztább? 🙂.
most röviden találkoztunk a rest paraméterrel korábban a destrukturálás szakaszban. Ott, megpróbáltunk megsemmisíteni egy sor pontszámot az első három pontszámba:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93ha a többi pontszámot akartuk, akkor ezt úgy tehettük meg, hogy a többi pontszámot tömbbe csomagoltuk a rest paraméterrel.
let scores = let = scoresconsole.log(restOfScores) // ha valaha is zavaros, csak emlékezni erre — a többi paraméter csomag mindent egy tömb. Úgy tűnik, a funkció paramétereit, míg destructuring tömbök.
ezután lépjünk tovább a terjedéshez.
a spread operátor
a spread operátor a rest paraméterrel ellentétes módon viselkedik. Lazán fogalmazva, egy tömböt vesz fel, és (mint a jam) vesszővel elválasztott argumentumlistába terjeszti.
let array = // These two are exactly the sameconsole.log(...array) // one two threeconsole.log('one', 'two', 'three') // one two threea spread operátort gyakran használják arra, hogy könnyebben olvasható és érthető módon összekapcsolják a tömböket.
tegyük fel például, hogy a következő tömböket szeretné összefűzni:
let array1 = let array2 = let array3 = A két tömb összefűzésének ES5 módja a Array.concat módszer használata. A lánc Több Array.concat összefűzni tetszőleges számú tömbök, mint ez:
// ES5 waylet combinedArray = array1.concat(array2).concat(array3)console.log(combinedArray) // A ES6 spread operátor, akkor elterjedt a tömbök egy új tömb, mint ez, ami valamivel könnyebb olvasni, ha megszokja:
// ES6 waylet combinedArray = console.log(combinedArray) // a spread operátor arra is használható, hogy eltávolítson egy elemet egy tömbből a tömb mutálása nélkül. Ezt a módszert általában a Redux-ban használják. Nagyon ajánlom, hogy nézze meg ezt a Dan Abramov videót,ha érdekli, hogyan működik.
ez a spread 🙂
Enhanced object literals
az objektumoknak ismerősnek kell lenniük számodra, mivel JavaScript-et írsz. Csak abban az esetben, ha nem tudsz róluk, valahogy így néznek ki:
const anObject = { property1: 'value1', property2: 'value2', property3: 'value3',}az ES6 enhanced object literals három édes frissítést hoz az általad ismert és szeretett tárgyakhoz. Ezek:
- tulajdonságérték rövidítések
- módszer rövidítések
- a számított tulajdonságnevek használatának képessége
nézzük meg mindegyiket. Megígérem, hogy ez gyors lesz:)
tulajdonságérték rövidítések
észrevetted, hogy néha olyan változót rendel hozzá, amelynek ugyanaz a neve, mint egy objektum tulajdonságnak? Tudod, valami ilyesmi:
const fullName = 'Zell Liew'const Zell = { fullName: fullName} Nos, nem szeretné, ha ezt rövidebb módon írná le, mivel a tulajdonság (fullName) és az érték (fullName)?
(ó, elkényeztetett kölyök!).
itt a jó hír. Dehogynem! 🙂
az ES6 javítja az objektumokat a tulajdonságérték rövidítésekkel. Ez azt jelenti: csak akkor írhatja be a változót, ha a változó neve megegyezik a tulajdonság nevével. Az ES6 gondoskodik a többiről.
így néz ki:
const fullName = 'Zell Liew'// ES6 wayconst Zell = { fullName}// Underneath the hood, ES6 does this:const Zell = { fullName: fullName}elég ügyes, mi? Most már kevesebb szót kell írnunk, és mindannyian boldogan megyünk haza.

amíg táncolok, kérlek, menj tovább, és Lépj tovább a gyorsírás jóságára. Hamarosan csatlakozom.
metódus rövidítések
a metódusok olyan függvények, amelyek egy tulajdonsághoz vannak társítva. Csak azért nevezték el őket, mert függvények 🙂
ez egy példa egy módszerre:
const anObject = { aMethod: function () { console.log("I'm a method!~~")}}az ES6, kapunk, hogy írjon módszerek gyorsírással. Eltávolíthatjuk : function egy metódus deklarációból, és úgy fog működni, mint régen:
const anObject = { // ES6 way aShorthandMethod (arg1, arg2) {}, // ES5 way aLonghandMethod: function (arg1, arg2) {},} ezzel a frissítéssel az objektumok már gyorsírási módszert kapnak, ezért kérjük, ne használjon nyílfunkciókat objektumok meghatározásakor. Megszakítja a this kontextust (lásd a nyílfüggvényeket, ha nem emlékszik, miért).
const dontDoThis = { // Noooo. Don't do this arrowFunction: () => {}}ennyi az object method rövidítésekkel. Térjünk át a végső frissítés kapunk tárgyakat.
számított objektumtulajdonságnevek
objektumok létrehozásakor néha dinamikus tulajdonságnévre van szükség. A régi JavaScript módon létre kell hoznia az objektumot, majd hozzá kell rendelnie a tulajdonságát az in-hez, így:
// ES5const newPropertyName = 'smile'// Create an object firstconst anObject = { aProperty: 'a value' }// Then assign the propertyanObject = ':D'// Adding a slightly different property and assigning itanObject = 'XD'// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }az ES6-ban már nem kell ezt a körforgalmat megtennie. Az objektum létrehozásakor közvetlenül hozzárendelhet dinamikus tulajdonságneveket. A legfontosabb az, hogy a dinamikus tulajdonságot szögletes zárójelekkel zárja be:
const newPropertyName = 'smile'// ES6 way.const anObject = { aProperty: 'a value', // Dynamic property names! : ':D', : 'XD',}// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }Schweeet! Nem igaz? 🙂
és ennyi az enhanced object literals esetében. Nem azt mondtam, hogy gyors lesz? 🙂
térjünk át egy másik fantasztikus funkcióra, amelyet nagyon szeretek: sablon literálok.
sablon literálok
a karakterláncok kezelése a JavaScript-ben rendkívül nehézkes élmény. Ön is megtapasztalta, amikor korábban létrehoztuk a announcePlayer függvényt Az alapértelmezett paraméterekben. Ott üres húrokkal hoztunk létre tereket, pluszokkal csatlakoztunk hozzájuk:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}az ES6-ban ez a probléma a sablon literáloknak köszönhetően megszűnik! (A specifikációban korábban sablon karakterláncoknak hívták őket).
sablon literál létrehozásához az ES6-ban a karakterláncokat backtick-ekkel csatolja (`). A backticks – en belül hozzáférhet egy speciális helyőrzőhöz (${}), ahol normálisan használhatja a Javascriptet.
így néz ki akció közben:
const firstName = 'Zell'const lastName = 'Liew'const teamName = 'unaffiliated'const theString = `${firstName} ${lastName}, ${teamName}`console.log(theString)// Zell Liew, unaffiliatedlátod ezt? Mi lehet csoportosítani mindent sablon literálok! Belül sablon literálok, ez az angol, mint a szokásos. Majdnem olyan, mintha sablonmotort használnánk 🙂
a sablon literálok legjobb része az, hogy könnyen létrehozhat többsoros karakterláncokat. Ez a dobozból működik:
const multi = `One upon a time,In a land far far away,there lived a witich,who could change night into day`
egy ügyes trükk az, hogy ezeket a karakterláncokat HTML elemek létrehozására használja a JavaScript-ben, ha szüksége van rájuk. (Megjegyzés: lehet, hogy ez nem a legjobb módja annak, hogy HTML elemeket készítsen, de még mindig jobb, mint egyenként létrehozni őket!).
const container = document.createElement('div')const aListOfItems = `<ul> <li>Point number one</li> <li>Point number two</li> <li>Point number three</li> <li>Point number four</li> </ul>`container.innerHTML = aListOfItemsdocument.body.append(container)lásd a tollat többsoros karakterláncok használatával bonyolultabb HTML elemek létrehozásához Zell Liew (@zellwk) a CodePen-en.
a sablon literálok másik jellemzőjét címkéknek nevezzük. A címkék olyan funkciók, amelyek lehetővé teszik manipulálja a sablont literál, ha bármilyen karakterláncot szeretne helyettesíteni.
így néz ki:
const animal = 'lamb'// This a tagconst tagFunction = () => { // Do something here}// This tagFunction allows you to manipulate the template literal.const string = tagFunction `Mary had a little ${animal}`hogy őszinte legyek, annak ellenére, hogy a sabloncímkék hűvösnek tűnnek, még nem volt Felhasználási esetem számukra. Ha többet szeretne megtudni a sabloncímkékről, azt javaslom, olvassa el ezt a hivatkozást az MDN-en.
ennyi a sablon literálokhoz.
csomagolás
Woo! Ez szinte az összes fantasztikus ES6 funkció, amelyet rendszeresen használok. Az ES6 fantasztikus. Mindenképpen érdemes egy kis időt szánni rájuk, és megismerni őket, így megértheti, hogy mindenki más mit ír.