Bevezetés
Plugins JavaScript lehetővé teszi számunkra, hogy bővítse a nyelvet elérni néhány erős (vagy nem olyan erős) funkciók vágyunk. A beépülő modulok / könyvtárak alapvetően csomagolt kódok, amelyek megmentenek minket attól, hogy ugyanazt a dolgot (funkciókat) újra és újra megírjuk.
csak dugd be, és játssz!
több száz keretrendszer van a JavaScript ökoszisztémában, és mindegyik keretrendszer olyan rendszert biztosít számunkra, amely plugineket hoz létre annak érdekében, hogy új dolgokat adjunk hozzá a keretrendszerhez.
ha megnézzük az NPM registry-t, ahol szinte az összes JavaScript plugin megjelent, több mint egymillió plugin jelenik meg mind egyszerű könyvtárakként, mind keretrendszerként.
a beépülő modulok létrehozása az egyes keretrendszerekhez jelentősen eltérhet. Például Vue.a js-nek saját plugin rendszere van, amely különbözik attól, hogy miként hozna létre plugineket a React számára.js. Mindez azonban ugyanarra a JavaScript kódra vezethető vissza.
ezért a Vanilla JavaScript segítségével bővítményeket hozhat létre, amelyek a kérdéses keretrendszertől függetlenül működnek.
“a framework-agnostic JavaScript plugin olyan plugin, amely anélkül működik, hogy szüksége lenne egy keretrendszer kontextusára. A plugint bármilyen keretben használhatja, sőt keretrendszer nélkül is”
mit kell szem előtt tartani egy könyvtár építésekor:
- meg kell egy cél a plugin — ez a legfontosabb dolog a plugin célja, hogy elérjék
- a plugin legyen könnyen használható a rendeltetésszerű használat
- a plugin testreszabható legyen, hogy nagy mértékben
- a plugin kell egy dokumentáció, amely végigvezeti a fejlesztők, akik fognak használni a plugin
most térjünk rá az üzletre, szem előtt tartva a fenti pontokat.
mit fogunk létrehozni
ebben a cikkben megmutatom, hogyan lehet létrehozni egy keret-agnosztikus plugint. Ennek az oktatóanyagnak a céljából létrehozunk egy körhinta / csúszka plugint-a plugin célja.
ez a plugin ki néhány módszer, hogy lehet nevezni a felhasználó a plugin .next()és .prev()
első lépések
- hozzunk létre egy új mappát a ház a plugin kódot, és minden más szükséges fájlokat. Felhívom a mappámat
TooSlidePlugin. - ebben a mappában hozzon létre egy új JavaScript fájlt a kedvenc szerkesztőjében. Ez a fájl tartalmazza a plugin kódját. Hívom az enyémet
tooSlide.js
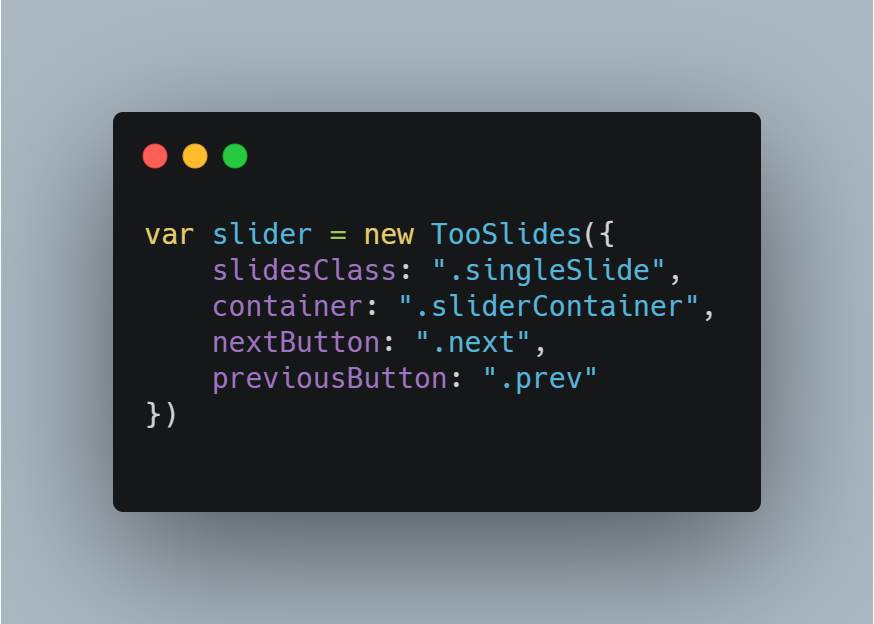
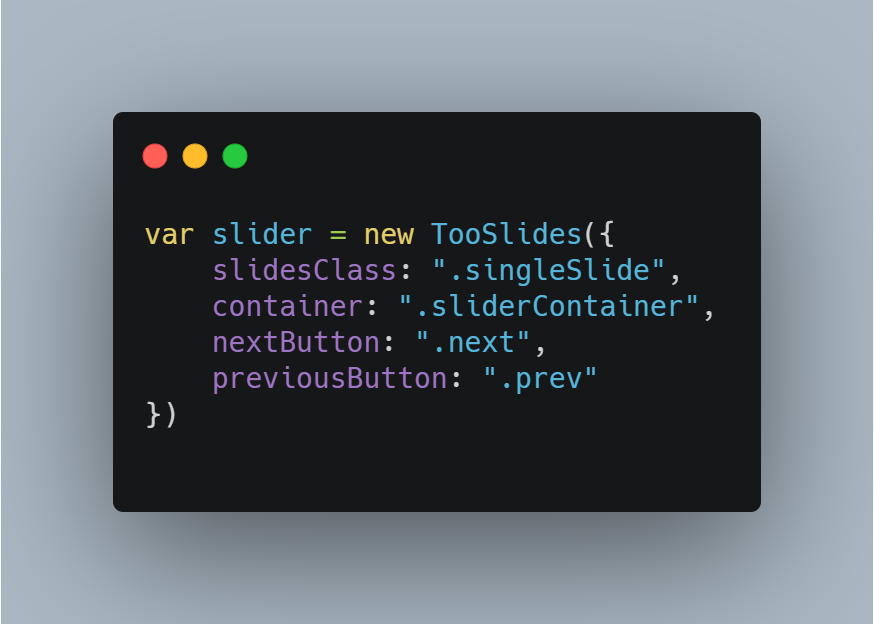
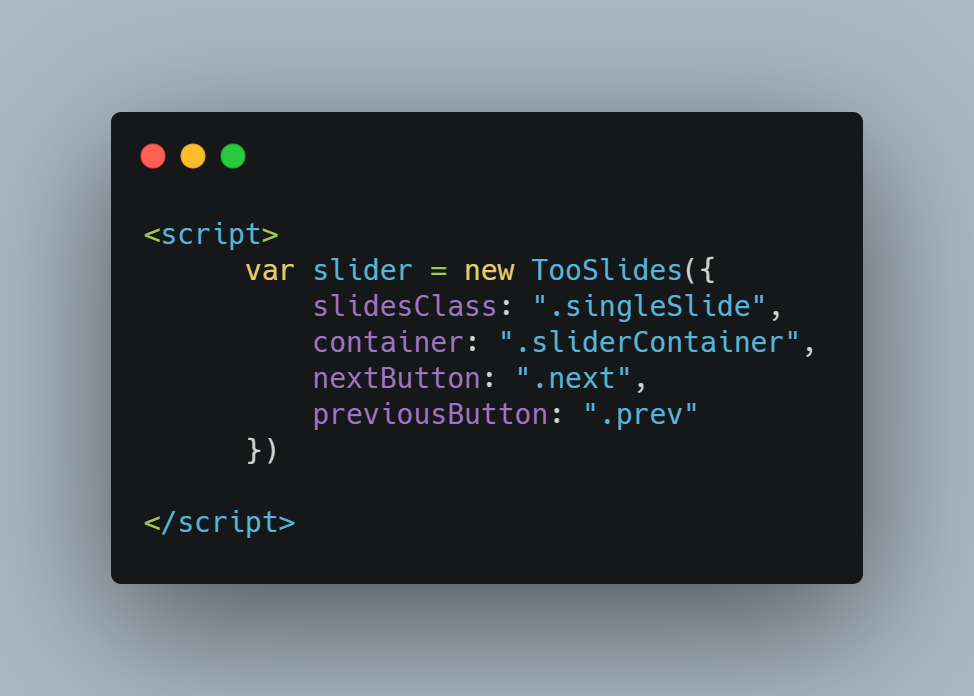
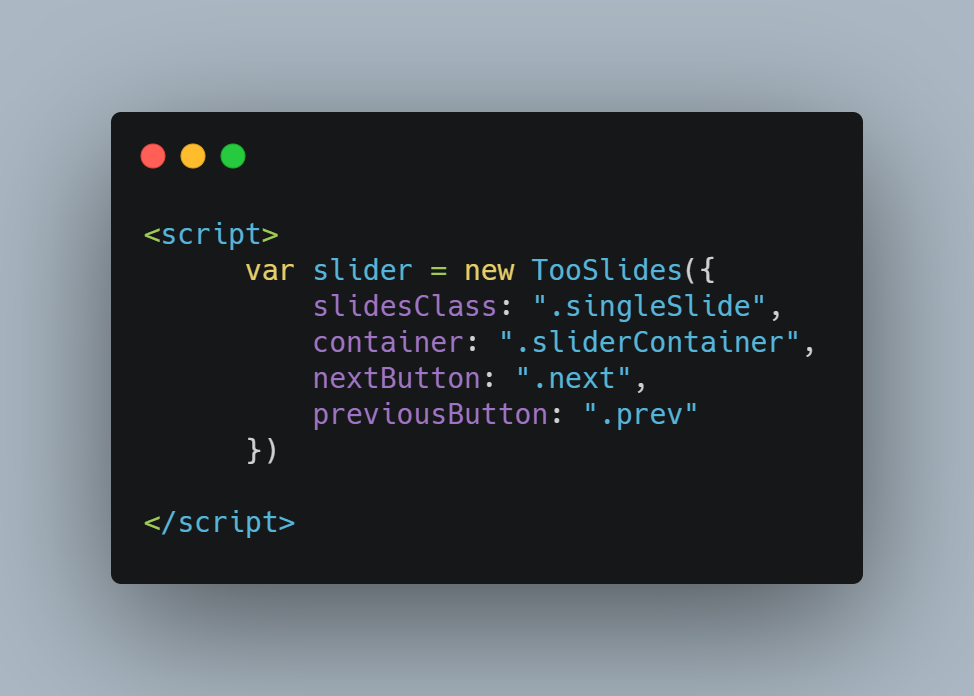
néha szeretném elképzelni, hogy egy plugin fogják használni (a végén fejlesztő szemszögéből), mielőtt még kezdeni létrehozni.


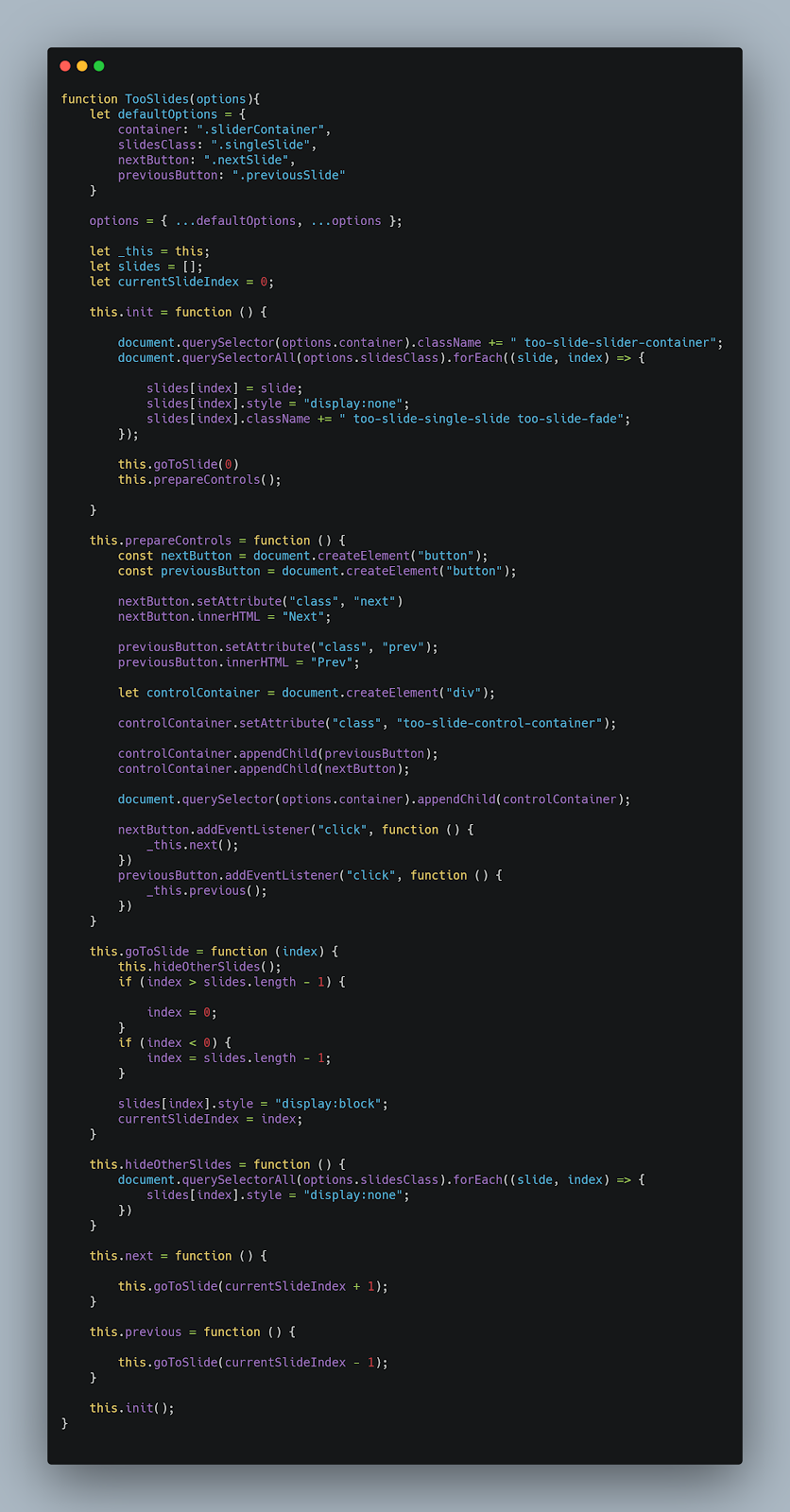
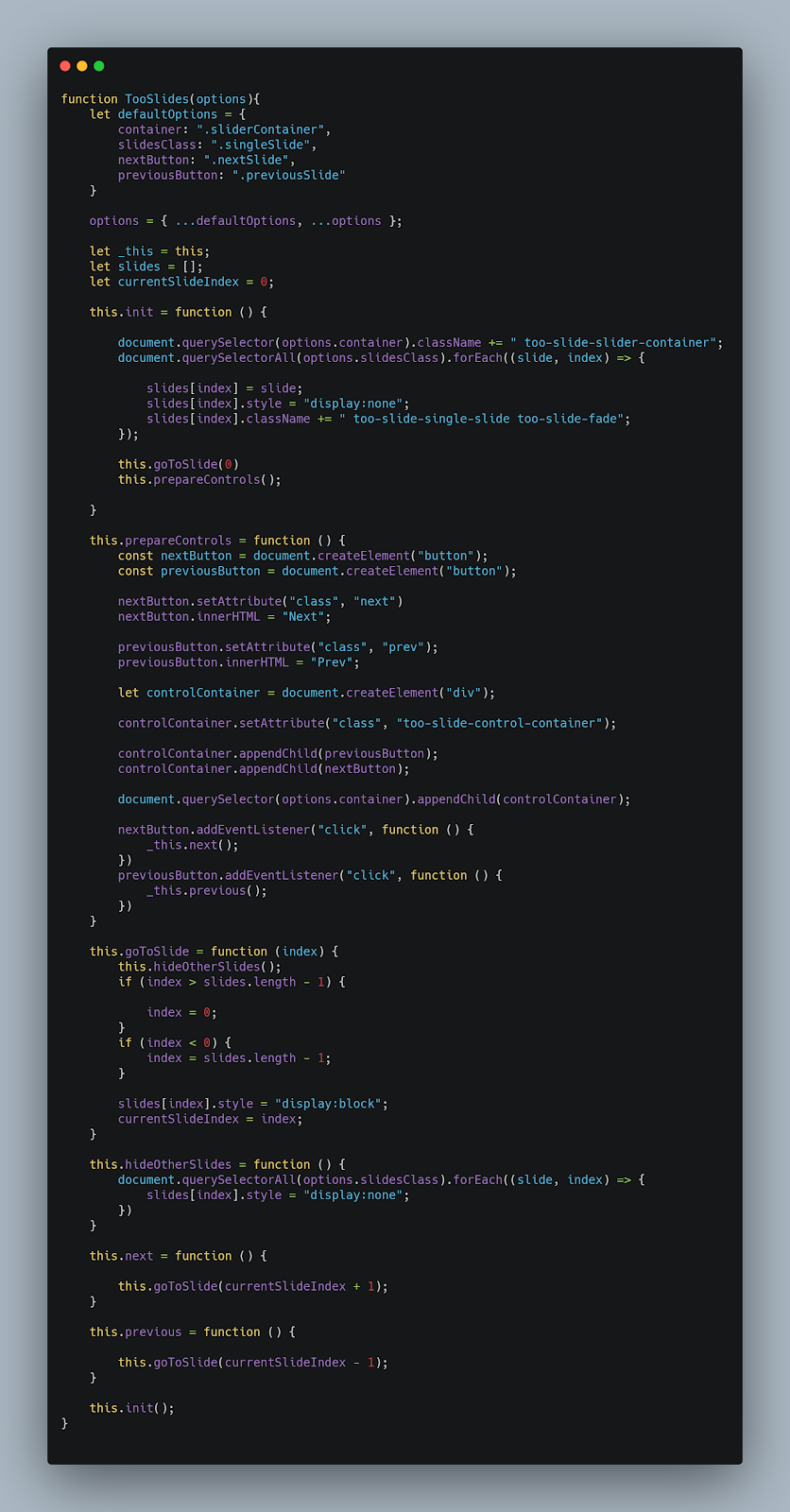
ha megnézzük a fenti kódblokkot, feltételezzük, hogy van egy TooSlides nevű konstruktor, amely argumentumként fogad egy bizonyos tulajdonságokkal rendelkező objektumot.
az objektum tulajdonságai slidesClass, container, nextButton, és previousButton. Ezek olyan tulajdonságok, amelyeket a felhasználó testreszabhat.
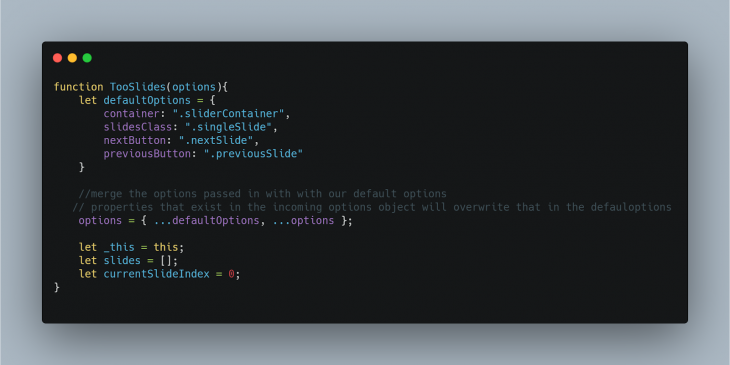
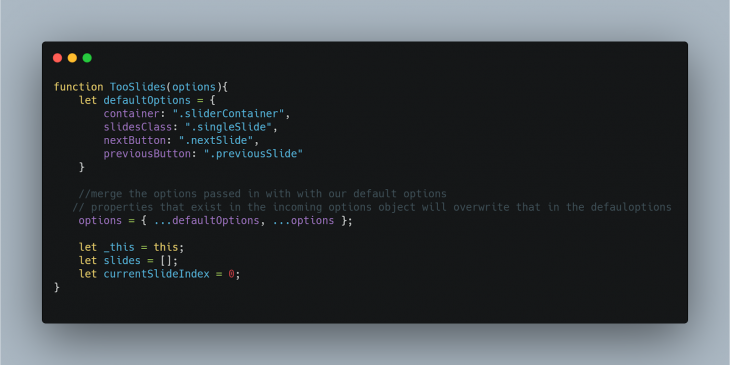
kezdjük azzal, hogy létrehozzuk a plugint egyetlen konstruktor függvényként, hogy egyfajta névtér legyen magának.


Options
mivel a plugin, TooSlides, elvárja az opciók argumentum, akkor meg néhány alapértelmezett tulajdonságok, így ha a felhasználó nem adja meg a saját, Az alapértelmezett is használják.


létrehoztunk egy defaultOptions objektumot néhány tulajdonság tárolására, és egy JavaScript spread operátort is használtunk, hogy egyesítsük a bejövő opciókat az alapértelmezettel.
a this – et egy másik változóhoz rendeltük, így továbbra is hozzáférhetünk a belső függvényekhez.
létrehoztunk két slides változót is, amely tartalmazza az összes képet, amelyet csúszkaként szeretnénk használni, és currentSlideIndex, amely az éppen megjelenített dia indexét tartalmazza.
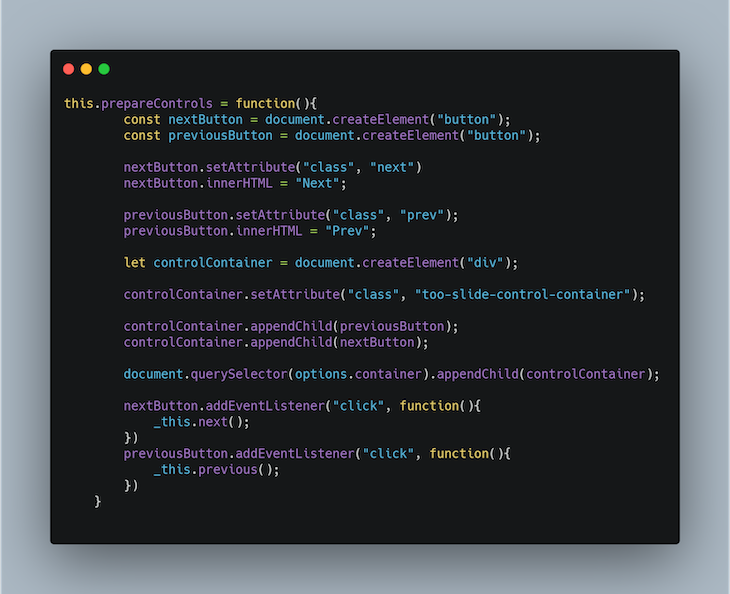
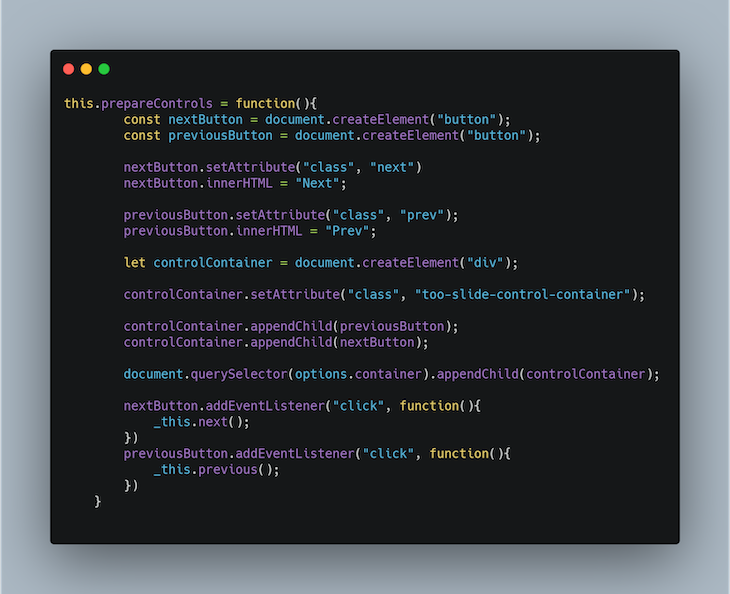
ezután, mivel a csúszkánk várhatóan rendelkezik valamilyen vezérléssel, amely felhasználható a csúszka előre-hátra mozgatására, a konstruktor függvényünkben az alábbi módszert adjuk hozzá:


a .prepareControls() módszerben létrehoztunk egy container DOM elemet a vezérlőgombok tartására. A következő és az előző gombokat maguk hoztuk létre, és csatoltuk őket a controlContainer – hez.
ezután csatoltuk az eseményfigyelőket a két gombhoz, amelyek a .next() és .previous() metódusokat hívják. Ne aggódjon, hamarosan elkészítjük ezeket a módszereket.
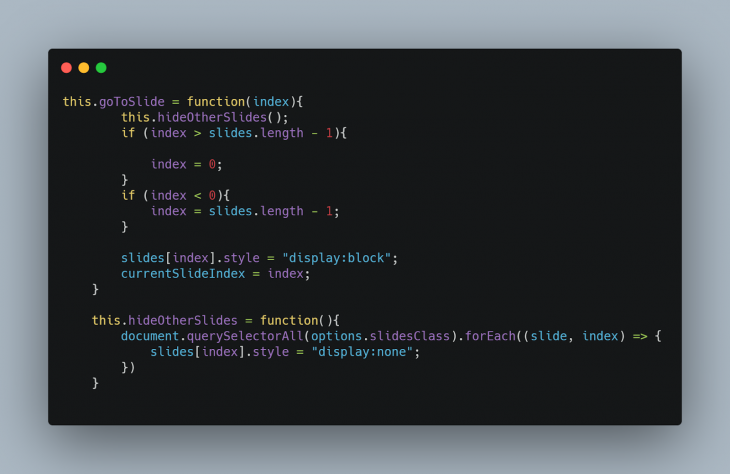
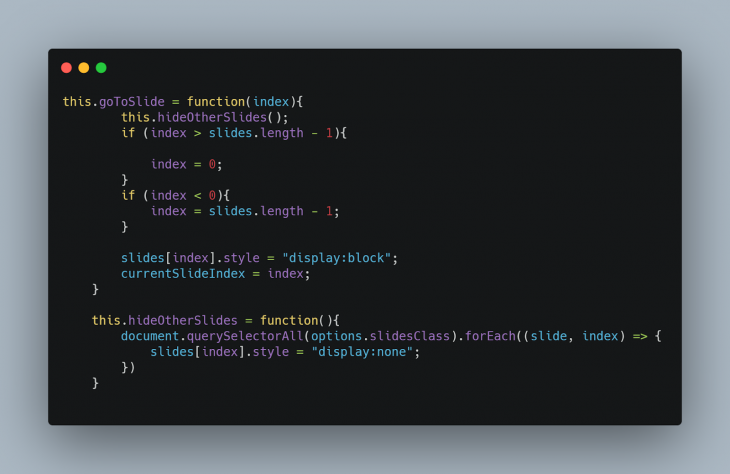
ezután két módszert adunk hozzá: .goToSlide()és .hideOtherSlides().


a .goToSlide() módszer egy index argumentumot vesz fel, amely a megjeleníteni kívánt dia indexe. Ez a módszer először elrejti az aktuálisan megjelenített diát, majd csak azt jeleníti meg, amelyet meg akarunk jeleníteni.
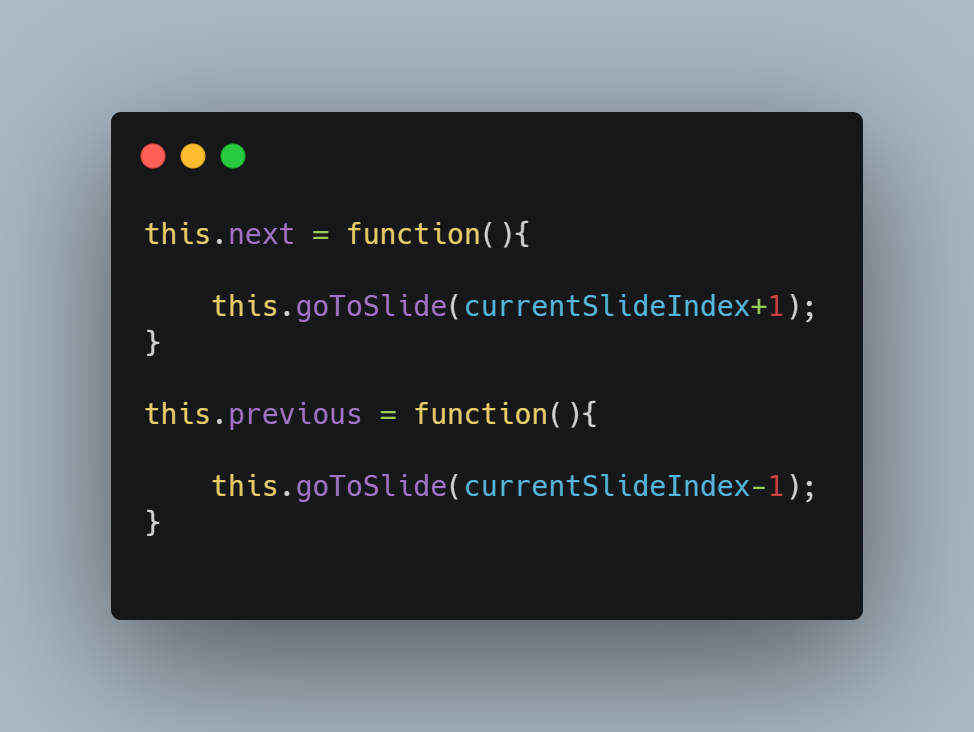
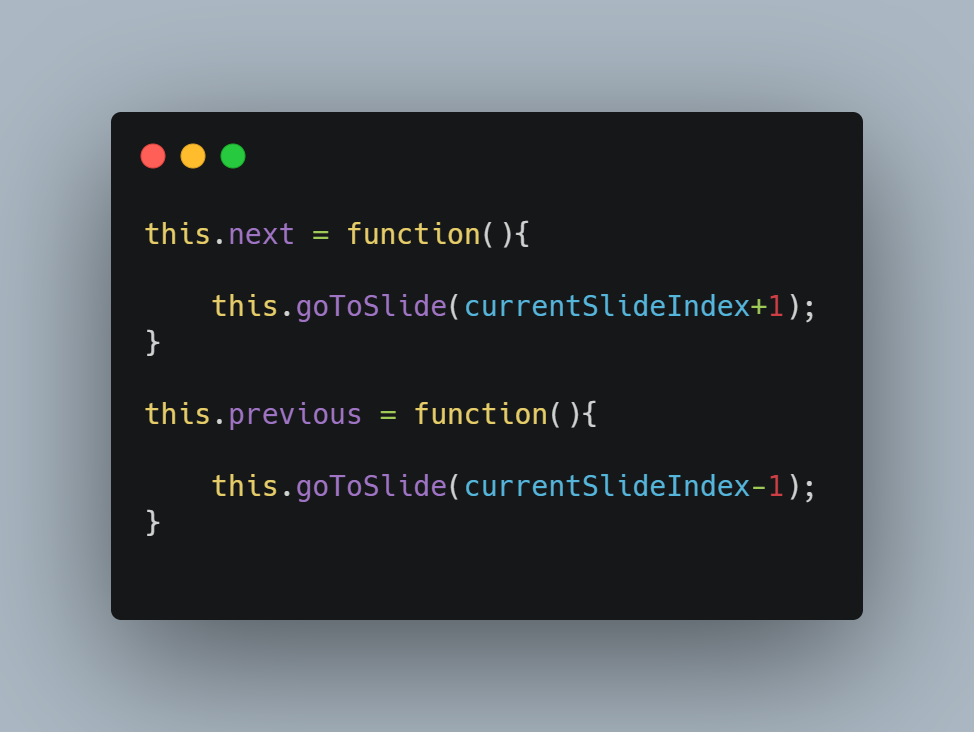
ezután hozzáadjuk a .next() és .previous() segítő módszereket, amelyek segítenek egy lépéssel előre vagy egy lépéssel hátra lépni (emlékszel az esemény hallgatókra, akiket korábban csatoltunk?)


ez a két módszer alapvetően hívja a .goToSlide() módszert, és mozgassa a currentSlideIndex – et 1-gyel.
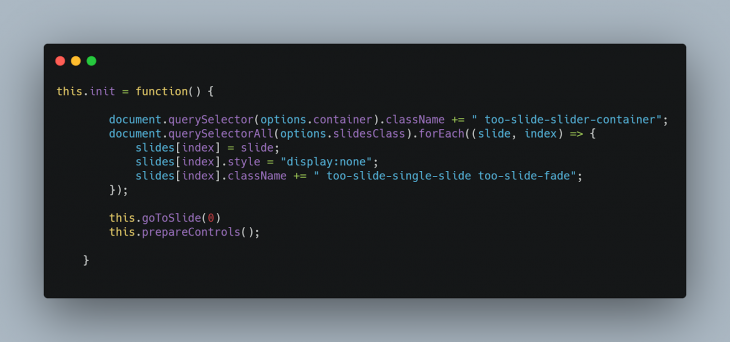
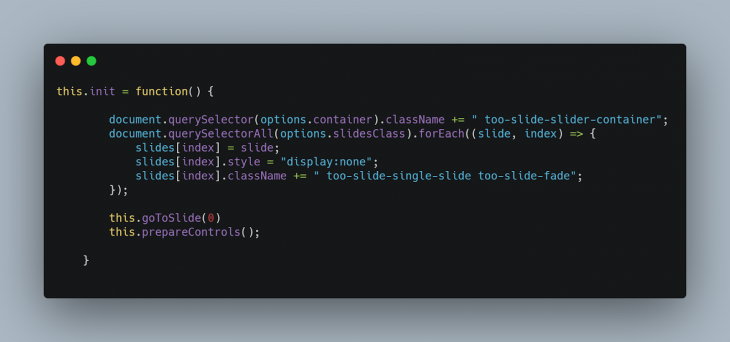
most létrehozunk egy .init() metódust is, amely segít nekünk a dolgok beállításában, amikor a konstruktor függvényünk példányosításra kerül


mint látható, a .init() metódus megkapja az összes diaképet, és tárolja azokat a korábban deklarált diák tömbben, és alapértelmezés szerint elrejti őket.
ezután megjeleníti az első képet a dián a .goToSlide(0)metódus hívásával, és beállítja a vezérlőgombokat is a .prepareControls() hívásával.
a konstruktor kódjának becsomagolásához meghívjuk a .init() metódust a konstruktoron belül, így amikor a konstruktort inicializálják, a .init() metódust mindig meghívjuk.
a végleges kód így fog kinézni:


CSS hozzáadása
a plugin projektünk mappájába hozzáadunk egy CSS fájlt, amely tartalmazza a csúszka alapvető stílusát. Felhívom ezt a fájlt tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
a plugin tesztelése
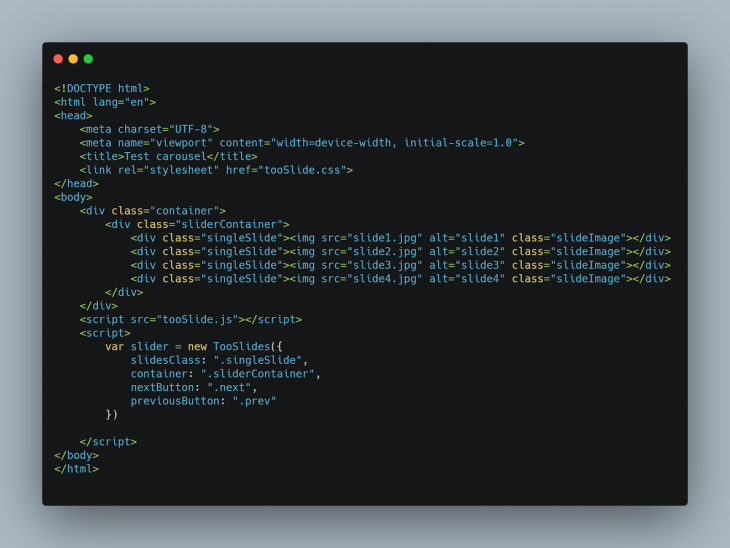
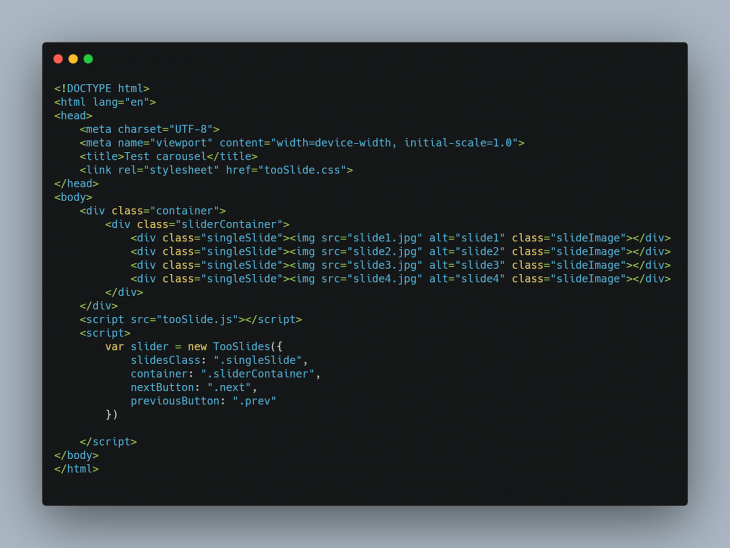
a plugin teszteléséhez létrehozunk egy HTML fájlt. Felhívom az enyémet index.html. Azt is hozzá 4 képeket kell használni, mint diák, mind ugyanabban a könyvtárban, mint a plugin JavaScript kódot.
a HTML fájlom így néz ki:


a HTML fájl fejrészében a tooSlide.css fájlt hívtam, míg a fájl végén a tooSlide.js fájlt.
ezt követően képesek leszünk példányosítani a plugin konstruktorunkat:


akkor nézd meg az eredményt a plugin ebben a tollban:
TooSlidePlugin
nincs leírás
a plugin dokumentálása
a plugin dokumentációja ugyanolyan fontos, mint minden más rész.
a dokumentáció azt mutatja be, hogyan kell megtanítani az embereket a plugin használatára. Mint ilyen, megköveteli, hogy gondolkodjon rajta.
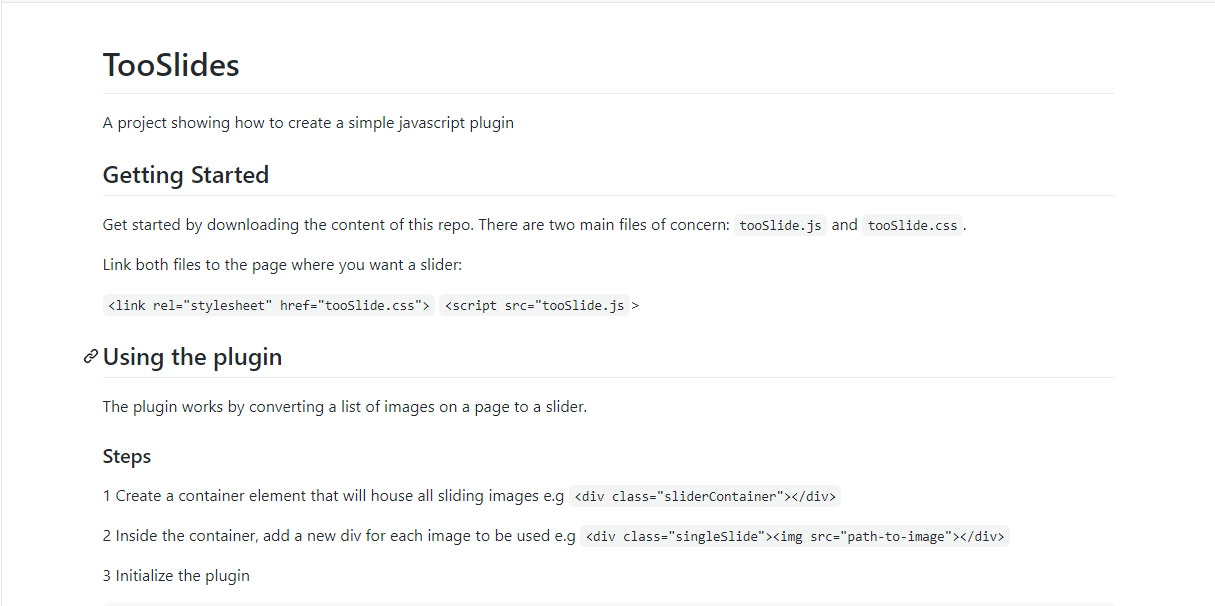
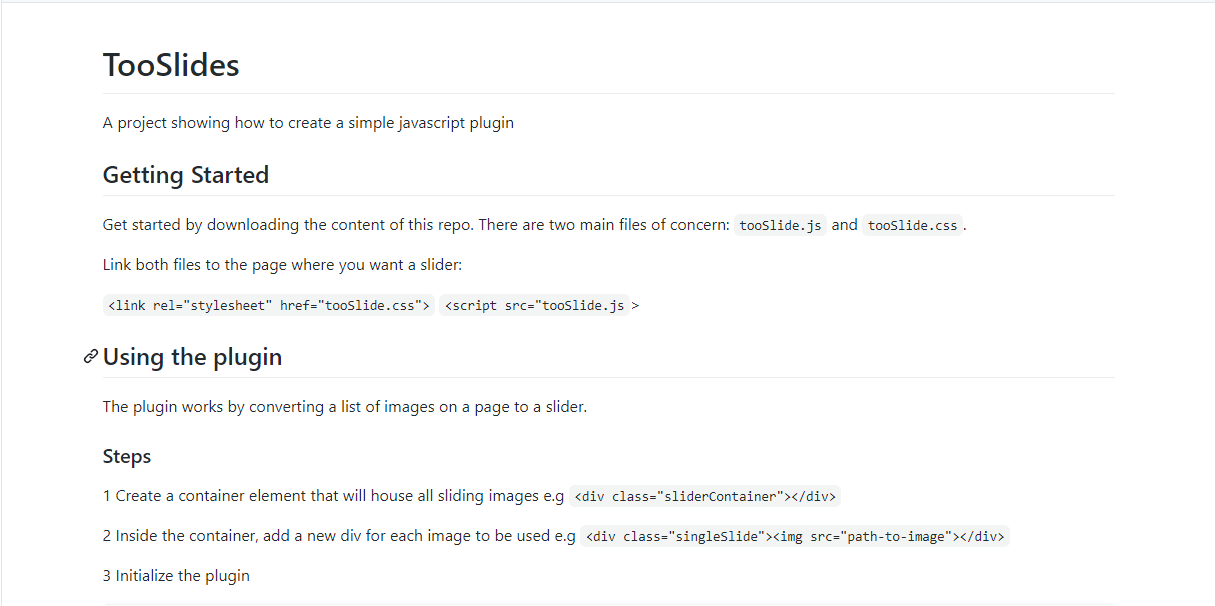
a mi újonnan létrehozott plugin, azt kezdeni létrehozásával README.md fájl a projekt könyvtárában.


Plugin közzététele:
a plugin megírása után valószínűleg azt szeretné, ha más fejlesztők is profitálnának az új alkotásból, ezért megmutatom, hogyan kell ezt megtenni.
a plugint két fő módon teheti elérhetővé mások számára:
- tárolja a Githubon. Amikor ezt megteszi, bárki letöltheti a repót, tartalmazza a fájlokat (.js és .css), és azonnal használja a plugint
- tegye közzé az npm-en. Ellenőrizze a hivatalos NPM dokumentációt, hogy végigvezeti Önt.
és ennyi.
következtetés
során ezt a cikket, építettünk egy plugin, hogy nem egy dolog: slide képek. Ez is függőségmentes. Most már elkezdhetünk segíteni másoknak a kódunkkal, ahogy nekünk is segítettek.
a plugin oktatóanyagának kódja elérhető a GitHubon.
LogRocket: hibakeresés JavaScript hibák könnyebb megértésével összefüggésben
hibakeresés kód mindig unalmas feladat. De minél jobban megérti a hibáit, annál könnyebb kijavítani őket.
a LogRocket lehetővé teszi, hogy új és egyedi módon megértse ezeket a hibákat. Frontend felügyeleti megoldásunk nyomon követi a felhasználók elkötelezettségét a JavaScript frontendekkel, hogy pontosan megtudja, mit tett a felhasználó, ami hibához vezetett.

LogRocket rögzíti konzol naplók, oldal betöltési idők, stacktraces, lassú hálózati kérések/válaszok fejlécek + szervek, böngésző metaadatok, és egyéni naplók. A JavaScript-kód hatásának megértése soha nem lesz könnyebb!
próbálja ki ingyen.