a jqxGrid egy fejlett jQuery Grid widget, amely teljes egészében JavaScript és nyílt webes szabványokkal készült. Gazdag funkcionalitást, könnyen használható API-kat és eszközöket és böngészőket kínál. A jquery grid komponens fejlett adatmegjelenítési funkciókat és beépített támogatást nyújt az ügyfél-és szerveroldali lapozáshoz, szerkesztéshez, rendezéshez és szűréshez. Használhatja a rácsot olyan keretrendszerekkel, mint az Angular és a ReactJS. Próbálja ki a jqxGrid – et Jseditor-cloud megoldásunkban JavaScript, HTML és CSS szerkesztéshez, tárhelyhez és webfejlesztési ötleteinek megosztásához! 
- Főbb jellemzők
- jellemzők
- nagy teljesítmény
- Adatkötés
- Outlook-stílusú adatok csoportosítása
- adatok rendezése
- adathívás
- beágyazott Adatrácsok
- Sor részletei
- Oszloptípusok
- rögzített oszlopok
- Cellák formázása
- egyedi cellák megjelenítése
- honosítás
- billentyűzet navigáció
- intuitív cellák és Sorválasztás
- Adatösszefoglalók
- adatrács oszlop és elrendezés futásidejű Testreszabás
- stílus és testreszabás
Főbb jellemzők
- működik az eszközök és a böngészők
- Web szabványoknak megfelelő
- funkció teljes jQuery Datagrid vállalati
- gazdag és könnyen használható JavaScript API
- Optimalizált teljesítmény
- egyszerű testreszabás és beépített témák
- honosítás
jellemzők
- adatkötés
- Outlook-stílusú csoportosítás
- válogatás és több oszlopos válogatás
- szűrés
- lapozás
- szerkesztés és érvényesítés
- beágyazott rácsok
- sor Részletek
- lokalizáció
- adaptív elrendezés
- Oszloptípusok
- oszlopok átméretezése
- oszlopok átrendezése
- oszlopok hierarchiája
- rögzített oszlopok
- idegen oszlopok
- Cellák formázása
- egyéni Rácsszűrők
- egyéni cellák renderelése
- egyéni Cellaszerkesztők
- oszlop és Cellák formázása
- sorok és cellák kiválasztása
- aggregátumok
- Exportálás Excel, XML, HTML, CSV, TSV, PDF és JSON formátumba
- nyomtatás
- érzékeny méret Fluid méretekkel
- kisegítő lehetőségek
- billentyűzet Navigáció
- állami Maitenance
nagy teljesítmény
a jqxGrid intuitív és könnyen használható felhasználói felületet kínál az olyan általános adatkezelési funkciókhoz, mint a csoportosítás, válogatás, szűrés, lapozás és görgetés. A sorok és oszlopok támogatják a teljes felhasználói felület virtualizációját, amely minimalizálja a megjelenítendő DOM elemek számát, és verhetetlen teljesítményt biztosít több ezer sor és oszlop esetén.
Adatkötés
hálózatunk beépített adatkötési logikát tartalmaz, amely különböző adatforrásokat támogat és nagy adatkészletekkel működik. A rács számos, a közös forgatókönyvekhez optimalizált adatkötési módot támogat:
- helyi adatok-töltse be a javascript adatrácsot egy helyi objektumtömbből.
- Xml Data – töltse be a javascript adatrácsot XML adatforrásból az AJAX használatával.
- JSON Data-töltse be a javascript adatrácsot a JSON adatforrásból az AJAX használatával.
- CSV Data-töltse be a javascript adatrácsot a CSV – ből.
- Tab Data-töltse be a javascript adatrácsot a Tab-Delimited (TSV) alkalmazásból.
- távoli adatok – töltse be a javascript adatrácsot a JSONP használatával. JSONP (JSON kitöltéssel) jelentése JSON adatok csomagolva egy függvényhívás. A JSONP egy hatékony, tartományok közötti kommunikációs technika, amelyet gyakran használnak az azonos eredetű házirend-korlátozások megkerülésére.
- virtuális adatok – a jqxGrid igény szerint feltölthető adatokkal, amikor a felhasználó görgeti vagy megváltoztatja az aktuális oldalt.
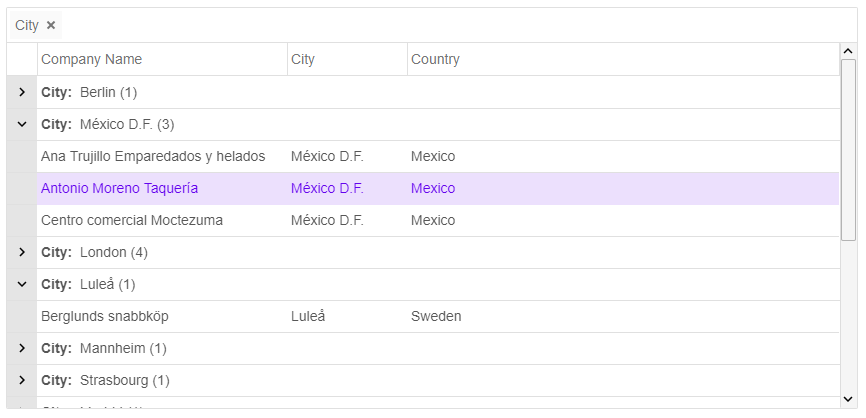
Outlook-stílusú adatok csoportosítása
a Data Grid widget lehetővé teszi a felhasználók számára az adatok egyszerű drag and drop. A felhasználók a csoportosítási hierarchiát úgy is átrendezhetik, hogy áthúzzák a csoportosítási fejléceket a csoport panelen.
aggregátumok jeleníthetők meg minden csoporthoz.
adatok rendezése
a jqxGrid beépített erőteljes rendezési képességeket biztosít, például egy kattintással automatikus rendezést, a rendezési opció kiválasztását a helyi menüből és az API-hívások rendezését. Az adatrács automatikusan kiválasztja a legmegfelelőbb összehasonlítást. A felhasználók egyéni rendezési összehasonlító funkciókat is megvalósíthatnak és használhatnak. A rendezés jól működik minden lehetséges konfigurációval, beleértve a sorok csoportosítását és a lapozást.
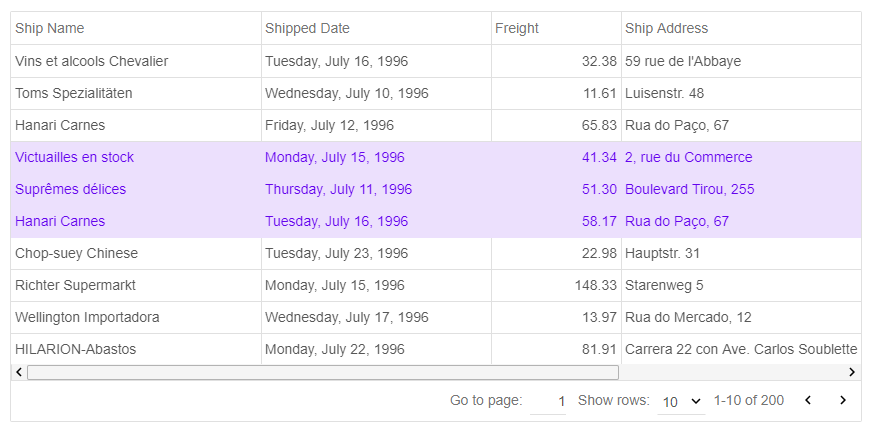
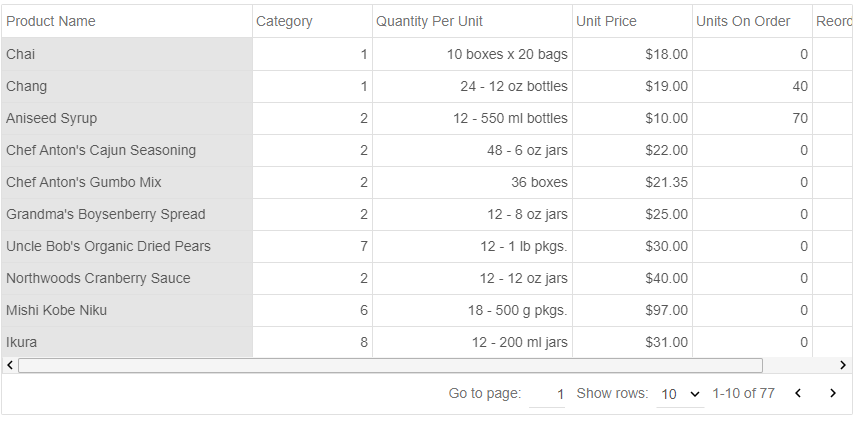
adathívás
az integrált lapozási funkció lehetővé teszi a felhasználók számára, hogy nagy adathalmazokat jelenítsenek meg több oldalon a gyorsabb betöltés és az egyszerű navigáció érdekében. A felhasználóknak lehetőségük van arra is, hogy kiválasszák, hány rekordot jelenítsenek meg egy oldalon.
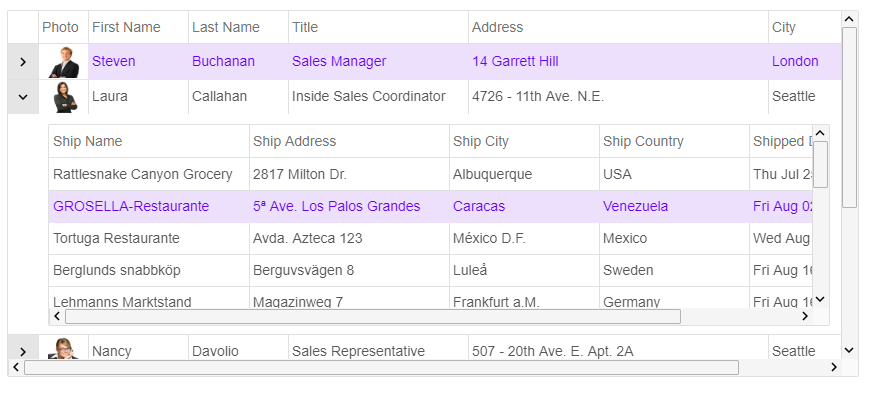
beágyazott Adatrácsok
a jqxGrid nagyon rugalmas elrendezéssel rendelkezik, amely lehetővé teszi bármilyen tartalom, felhasználói felület elemek és widgetek egyszerű beágyazását, beleértve a beágyazott adatrácsokat is.
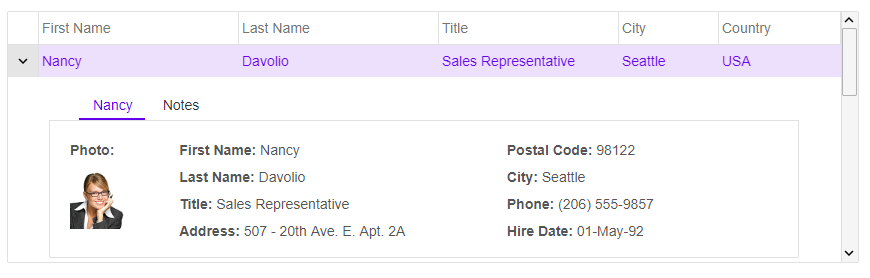
Sor részletei
Sor részletei a jQuery adatrács beépített funkciója. Megváltoztathatja a Sor részletei terület magasságát, és egyéni adatsablonokat használhat. JavaScript API-kat is használhat a rácssor részletei terület kibontásához és összecsukásához.
Oszloptípusok
a jQuery Grid infrastruktúráját több oszloptípus támogatására tervezték. A jelenlegi verzióban az adatrács beépített ‘Text’, ‘Number’, ‘DropDownList’, ‘DateTime’ és ‘CheckBox’ oszlopokat tartalmaz. A jQuery grid is támogatja az egyéni adatok renderelés. A fejlesztők könnyen helyettesíthetik az alapértelmezett renderelési logikát, és egyéni oszlopokat és cellákat használhatnak.
rögzített oszlopok
a jqxGrid támogatja az Excel-szerű rögzített (fagyasztott) oszlopokat. Ez a funkció lehetővé teszi az oszlopok balra rögzítését a gridview vászonján. A rögzített oszlopok nagyon hasznosak, ha nagy táblákkal dolgozik, és megkönnyíti a táblázat különböző részeiből származó adatok görgetését és összehasonlítását.
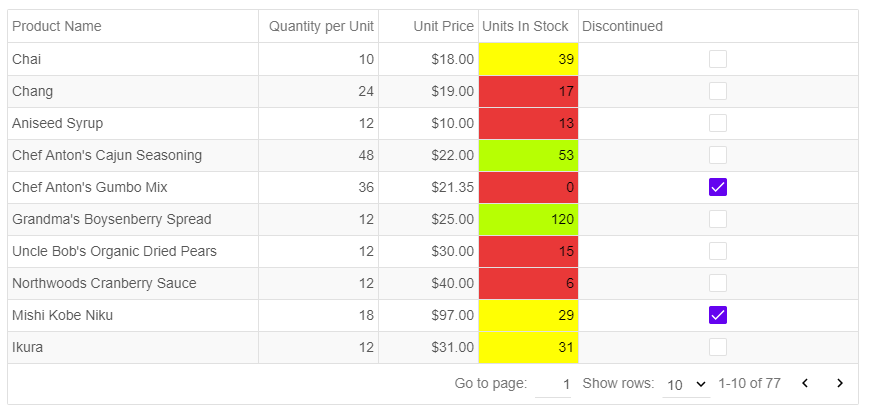
Cellák formázása
a jQuery grid egy cellaformázási funkciót kínál, ahol könnyen megadhatja a grid oszlop formázási karakterláncát. Formázhat dátumokat, numerikus értékeket, például tizedes számokat, egész számot és lebegőpontos számokat, pénznemet és százalékos értékeket.
egyedi cellák megjelenítése
a javascript adatrács programozási modellje nagyon rugalmas és bővíthető. A fejlesztők egyéni cellamegjelenítési funkciókat hozhatnak létre, és alkalmazhatják azokat oszlopokra vagy egyedi rácscellákra. Ez a funkció technikailag lehetővé teszi a HTML-tartalom megjelenítését a rácscellákban.
honosítás
a jQuery grid támogatja a többnyelvű webhelyek és alkalmazások honosítását. A vezérlőgombokban, menüelemekben és elemekben használt összes szövegelem lokalizálható.
ha a felhasználó elkezdi beírni a szöveget, a cella tartalmát a felhasználó által beírt szöveg váltja fel.
- bal nyíl gomb megnyomása-kiválasztja a bal cellát, ha a rács nincs szerkesztési módban. Ellenkező esetben a kulcsütemet a szerkesztő kezeli.
- A jobb nyíl gomb megnyomása – kiválasztja a megfelelő cellát, ha a rács nincs szerkesztési módban. Ellenkező esetben a kulcsütemet a szerkesztő kezeli.
- felfelé mutató nyíl gomb megnyomása – kiválasztja a fenti cellát, ha a rács nincs szerkesztési módban. Ellenkező esetben a kulcsütemet a szerkesztő kezeli.
- lefelé mutató nyíl gomb megnyomása – kiválasztja az alábbi cellát, ha a rács nincs szerkesztési módban. Ellenkező esetben a kulcsütemet a szerkesztő kezeli.
- Page Up/Down megnyomása – navigáljon felfelé vagy lefelé egy oldallal, ha a rács nincs szerkesztési módban. Ellenkező esetben a kulcsütemet a szerkesztő kezeli.
- A Home/End gomb megnyomása – navigáljon az első vagy az utolsó sorra, ha a rács nincs szerkesztési módban. Ellenkező esetben a kulcsütemet a szerkesztő kezeli.
- nyomja meg az Enter billentyűt – a kiválasztott cella szerkesztőjét mutatja. Ha a cella szerkesztési módban van, elrejti a cella szerkesztőjét, és elmenti az új értéket. A szerkesztő értéke megegyezik a cella értékével.
- nyomja meg az Esc gombot – elrejti a cella szerkesztőjét és törli a módosításokat.
- nyomja meg a Tab gombot – kiválasztja a megfelelő cellát. Ha a rács szerkesztési módban van, elmenti a szerkesztési cella értékét, bezárja a szerkesztőt, kiválasztja a megfelelő cellát, és megnyitja a szerkesztőt.
- a Shift+Tab billentyűk megnyomása – kiválasztja a bal oldali cellát. Ha a rács szerkesztési módban van, elmenti a szerkesztési cella értékét, bezárja a szerkesztőt, kiválasztja a bal oldali cellát, és megnyitja a szerkesztőt.
- F2 gomb megnyomása – a kiválasztott cella szerkesztőjét mutatja, amikor a rács szerkesztési módban van.
- szóköz gomb megnyomása – a jelölőnégyzet szerkesztőjének jelölőnégyzet-állapotát kapcsolja be, ha a kijelölt cella oszlopa jelölőnégyzet oszlop, és a rács szerkeszthető.
- Ctrl gomb megnyomása – a ‘multiplecellsextended and multiplerowsextended’ kiválasztási módban meghosszabbítja a választást, amikor a felhasználó egy cellára vagy sorra kattint.
- Ctrl + nyíl gomb-egy élre lép.
- SHIFT+nyíl gomb kiterjeszti a kijelölést.
- oldal lefelé – egy képernyő lefelé mozgatása
- oldal felfelé – egy képernyő felfelé mozgatása
- Főoldal – az elejére lépés
- vége – a végére lépés
intuitív cellák és Sorválasztás
az adatrács több cellát és sorválasztási lehetőséget tartalmaz. Választhat az egycellás többcellás Excel-szerű kijelölés és az egysoros többsoros kijelölés.
Adatösszefoglalók
a Jqwidgets JavaScript adatrács lehetővé teszi a beépített aggregátumok és egyéni aggregált funkciók használatát.Az UI összetevő támogatja az összefoglaló (Aggregate) sort, és összefoglalókat is megjeleníthet, ha a Csoportosítás engedélyezve van. A beépített aggregált funkciók közé tartozik a Min, Max, Sum, Count és Average.
adatrács oszlop és elrendezés futásidejű Testreszabás
az adatrács rögzített és érzékeny oszlopszélességeket tartalmaz. Ezenkívül az oszlopok rögzíthetők, átméretezhetők, átrendezhetők, CSS-stílusúak, elrejthetők, rendezhetők, szűrhetők, csoportosíthatók stb.
stílus és testreszabás
a jQuery Grid hajók több professzionálisan tervezett témák. Minden téma külön CSS fájlban van tárolva, és könnyen megváltoztatható. A témák lehet kapcsolni egyetlen tulajdonsága a rács widget. A jQuery rács legújabb verziója óta a JSON objektum segítségével formázhatja a rács celláit és oszlopait.