kocka.a js egy nyílt forráskódú keretrendszer analitikus webes alkalmazások készítéséhez. Elsősorban belső üzleti intelligencia eszközök felépítésére vagy ügyféloldali elemzések hozzáadására használják egy meglévő alkalmazáshoz. Az esetek többségében egy ilyen alkalmazás felépítésének első lépése az analitikai irányítópult. Általában a következővel kezdődik: “adjunk hozzá egy analitikai irányítópultot az adminisztrációs panelhez.”Aztán, mint mindig a szoftverfejlesztésben történik, a dolgok bonyolultabbá, sokkal bonyolultabbá válnak.
amikor elkezdtünk dolgozni kocka.js, egy olyan eszközt akartunk létrehozni, amely egyszerűen elindítható, de könnyen skálázható a funkciók, a komplexitás és az adatmennyiség szempontjából. Kocka.a js szilárd alapot ad a jövőbeli analitikai rendszeréhez, függetlenül attól, hogy önálló alkalmazás vagy beágyazva a meglévőbe.
akkor gondolom, ez a bemutató, mint ” kocka.js 101.”Végigvezetem Önt az első irányítópult tervezésének alapvető lépésein az adatbázistól a vizualizációig.
a végleges műszerfal élő bemutatója itt érhető el. A teljes forráskód a Githubon található.
architektúra
a modern webes alkalmazások többsége egyoldalas alkalmazásként épül fel, ahol a frontend el van választva a backendtől. A háttérrendszer általában több szolgáltatásra is fel van osztva, mikroszolgáltatási architektúrát követve.
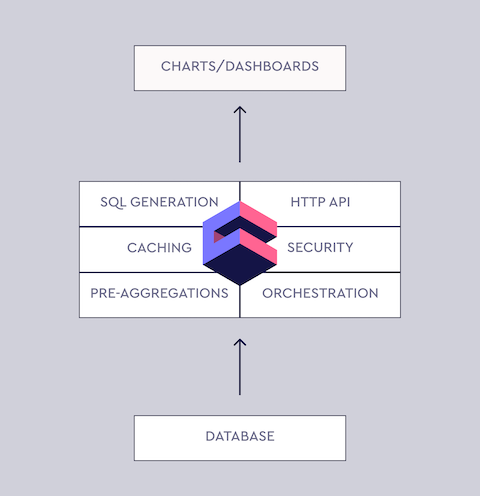
kocka.a js ezt a megközelítést alkalmazza. Hagyományosan fut kocka.js Backend mint szolgáltatás. Kezeli a kapcsolatot az adatbázissal, beleértve a lekérdezések várólistáját, a gyorsítótárazást, az előzetes összesítést stb. Ezenkívül egy API-t is elérhetővé tesz a frontend alkalmazás számára irányítópultok és egyéb elemzési funkciók létrehozásához.
Backend
az Analytics az adatokkal kezdődik, és az adatok egy adatbázisban találhatók. Ez az első dolog, amire szükségünk van. Valószínűleg már van adatbázisa az alkalmazásához, és általában csak az elemzéshez használható. A Modern népszerű adatbázisok, mint például a Postgres vagy a MySQL, jól alkalmazhatók egy egyszerű analitikai munkaterheléshez. Az egyszerű alatt azt értem, hogy az adatmennyiség kevesebb, mint 1 milliárd sor.
MongoDB rendben is, az egyetlen dolog, amit meg kell adni MongoDB csatlakozó BI. Ez lehetővé teszi a végrehajtó SQL kódot a tetején a MongoDB adatokat. Ez ingyenes, és könnyen letölthető a MongoDB honlapján. Még egy dolog, amit szem előtt kell tartani, a replikáció. Rossz gyakorlatnak számít az elemzési lekérdezések futtatása a termelési adatbázis ellen, főleg a teljesítményproblémák miatt. Kocka.a js drámaian csökkentheti az adatbázis munkaterhelését, de mégis azt javaslom, hogy csatlakozzon a másolathoz.
összefoglalva—ha Postgres-t vagy MySQL-t használ, csak hozzon létre egy replikát, és készen állunk. Ha MongoDB—t használsz-töltsd le a MongoDB Connector for BI-t és hozz létre egy replikát.
ha nincs adat az irányítópulthoz, betöltheti a minta E-commerce Postgres adatkészletünket.
$ curl http://cube.dev/downloads/ecom-dump.sql > ecom-dump.sql$ createdb ecom$ psql --dbname ecom-f ecom-dump.sql
most, hogy az adatbázisban vannak adatok, készen állunk a kocka létrehozására.js Backend szolgáltatás. Futtassa a következő parancsokat a terminálon:
$ npm install-g cubejs-cli$ cubejs létrehozása dashboard-backend-d postgres
a fenti parancsok telepítése kocka.js CLI és hozzon létre egy új szolgáltatást, amely úgy van konfigurálva, hogy működjön együtt a Postgres adatbázissal.
kocka.a JS környezeti változókat használ a konfigurációhoz. A CUBEJS_ – val kezdődő környezeti változókat használja. Az adatbázisunkhoz való csatlakozás konfigurálásához meg kell adnunk a DB típusát és nevét. A kockában.js projekt mappa cserélje le a .env tartalmát a következőre:
CUBEJS_API_SECRET=titkosCUBEJS_DB_TYPE=postgresCUBEJS_DB_NAME=ecom
Cube.js Adatséma
a következő lépés egy kocka létrehozása.js adat séma. Kocka.a js az adatsémát használja egy SQL kód létrehozásához, amelyet az adatbázisban hajt végre. Az adatséma nem helyettesíti az SQL – t. Úgy tervezték, hogy az SQL újrafelhasználható legyen, és struktúrát adjon neki, miközben megőrzi az összes erejét. Az adatséma alapvető elemei a measures és dimensions.
az intézkedést mennyiségi adatoknak nevezik, például az eladott egységek számát, az egyedi látogatások számát, a nyereséget stb.
a dimenziót kategorikus adatoknak nevezzük, például állapotnak, nemnek, terméknévnek vagy időegységeknek (pl. nap, hét, hónap).
a sémafájlok hagyományosan a schema mappában találhatók. Íme egy példa a sémára, amely a felhasználók adatainak leírására használható.
cube ('Users', {sql: 'SELECT * from users`,intézkedések: {szám: {sql: 'azonosító',Típus ` 'szám`}},méretek: {város: {sql `' város`,típus ` 'karakterlánc`},regisztráció: {sql `' created_at`,Típus ` 'idő`},cégnév: {sql `' cégnév`,típus ` ' karakterlánc`}}});
most, hogy a fenti séma a helyén van, lekérdezéseket küldhetünk a kockára.js backend a felhasználók adatait. Kocka.a js lekérdezések egyszerű javascript objektumok. Általában egy vagy több measures, dimensions és timeDimensionsvan.
ha meg akarjuk válaszolni a kérdést: “Hol vannak a felhasználóink?”a következő lekérdezést küldhetjük a kockának.js:
{méretek:,méretek:}
kocka.a JS a séma alapján generálja a szükséges SQL-t, végrehajtja, majd visszaküldi az eredményt.
hozzunk létre egy kissé bonyolultabb lekérdezést. Hozzáadhatunk egy timeDimensions – et, hogy lássuk, hogyan változott a különböző városok aránya havonta az elmúlt évben. Ehhez hozzáadunk egy signedUp idődimenziót, havonta csoportosítjuk, és csak a tavalyi regisztrációkat szűrjük.
{méretek:,méretek:,időméretek:}]}
kocka.a js egyszerű sémákat generálhat az adatbázis táblái alapján. Hozzunk létre sémákat, amelyekre szükségünk van az irányítópultunkhoz, majd indítsunk el egy dev szervert.
$ cubejs generate-t felhasználók, megrendelések$ npm run dev
a létrehozott sémákat megvizsgálhatja és teszt lekérdezéseket küldhet egy fejlesztési játszótér megnyitásával a http://localhost:4000 címen.
Frontend
a frontendet és az irányítópultot a React segítségével építjük fel, a Cube segítségével.js React kliens. De bármilyen keretrendszert vagy csak vanília JavaScriptet használhat egy frontend felépítéséhez a Cube segítségével.js. Ez az oktatóanyag bemutatja, hogyan építhet irányítópultot tiszta javascript-ben.Mindent beállítunk a Create React alkalmazás segítségével, amelyet a React csapat hivatalosan támogat. Csomagolja a React alkalmazás összes függőségét, és megkönnyíti az új projekt elindítását. Futtassa a következő parancsokat a terminálon:
$ npx create-react-app dashboard-frontend$ cd dashboard-frontend$ npm start
az utolsó sor elindítja a kiszolgálót a 3000-es porton, és megnyitja a webböngészőt a http://localhost:3000 címen.
a felhasználói felületünket a Reactstrap segítségével építjük fel, amely egy React wrapper a Bootstrap 4-hez. Telepítse a Reactstrap-ot és a Bootstrap-ot az NPM-ből. A Reactstrap nem tartalmazza a Bootstrap CSS-t, ezért ezt külön kell telepíteni:
$ NPM a reactstrap bootstrap telepítése --
Bootstrap CSS importálása az src/index.js fájlba importálás előtt ./index.css:
import 'bootstrap/dist/css / bootstrap.min.css';
most készen állunk a Reactstrap alkatrészek használatára.
a következő lépés a Cube telepítése.js kliens az adatok lekéréséhez a szerverről és a megjelenítési könyvtárunk megjelenítéséhez. Ehhez az oktatóanyaghoz újratöltéseket fogunk használni. Kocka.js vizualizációs agnosztikus, ami azt jelenti, hogy bármilyen könyvtárat használhat. A moment és a numer segítségével szépen formázzuk a dátumokat és a számokat.
$ npm install -- save @cubejs-client / core @cubejs-client / react recharts moment number
végül végeztünk a függőségekkel, úgyhogy hozzuk létre az első diagramunkat.Cserélje ki a src/App.js tartalmát a következőre:
React, { Component } importálása a "react" - ból;import {BarChart,Bar,XAxis,YAxis,Tooltip,ResponsiveContainer} a "recharts" - ból;import cubejs from "@cubejs-client/core";import moment from "moment";import { QueryRenderer } from "@cubejs-client/react";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const dateFormatter = item => moment(item).format("MMM YY");class App extends Component {render() {return (<QueryRendererquery={{measures: ,időméretek:,granularitás: "hónap"}]}}cubejsApi={cubejsApi}render= {({resultSet }) => {ha (!resultSet) {return " Betöltés...";}vissza (<ResponsiveContainer width= " 100%" magasság={300}><BarChart data = {resultSet.chartPivot()}><XAxis dataKey=" x "tickFormatter={dateFormatter} /><YAxis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" megrendelések.count "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);}}/>);}}alapértelmezett alkalmazás exportálása;
ezt a példát az alábbi CodeSandbox-ban tekintheti meg.
nézzük meg mélyebben, hogyan töltjük be az adatokat és rajzoljuk meg a diagramot.
először inicializáljuk a kockát.js API kliens:
const cubejsApi = cubejs (folyamat.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: folyamat.env.REACT_APP_API_URL});
hozzon létre egy .env fájl a következő hitelesítő adatokkal. A fejlesztési környezetben, kocka.a js nem kényszeríti a token használatát a lekérdezések engedélyezésére, így itt bármilyen karakterláncot használhat a tokenhez. A tokenek termelési környezetben történő használatáról és generálásáról itt tudhat meg többet a dokumentumokban.
REACT_APP_CUBEJS_TOKEN=a-TOKENREACT_APP_API_URL=http://localhost:4000/cubejs-api/v1
ezután a QueryRenderer kockát használjuk.a JS React komponens a megrendelések adatainak betöltésére szolgál.
<QueryRendererquery={{intézkedések:,timeDimensions:,részletesség: "hónap"}]}}cubejsApi={cubejsApi}render= {({resultSet }) => {// Render eredmény}}/>
QueryRenderer végez API kérést a kocka.js backend és a render props technikát használja, hogy lehetővé tegye az eredmény megjelenítését, ahogy szeretné. A fenti lekérdezési formátumot már lefedtük, de ha frissíteni szeretné—itt van a lekérdezési formátum teljes hivatkozás.
a QueryRenderer render paramétere ({error, resultSet, isLoading}) => React.Node típusú függvény. Ennek a függvénynek a kimenetét a QueryRenderer fogja megjeleníteni. A resultSet egy objektum, amely a lekérdezésből nyert adatokat tartalmazza. Ha ez az objektum nincs meghatározva, ez azt jelenti, hogy az adatok még mindig letöltésre kerülnek. A
resultSet többféle módszert kínál az adatok manipulálására, de esetünkben csak a chartPivot módszerre van szükségünk, amely az újratöltések által elvárt formátumban adja vissza az adatokat.
a rendelési adatokat oszlopdiagramként ábrázoljuk egy reagáló tárolóban.
ha (!resultSet) {return " Betöltés...";}vissza (<ResponsiveContainer width= " 100%" magasság={300}><BarChart data = {resultSet.chartPivot()}><XAxis dataKey=" x "tickFormatter={dateFormatter} /><YAxis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" megrendelések.count "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);
műszerfal építése
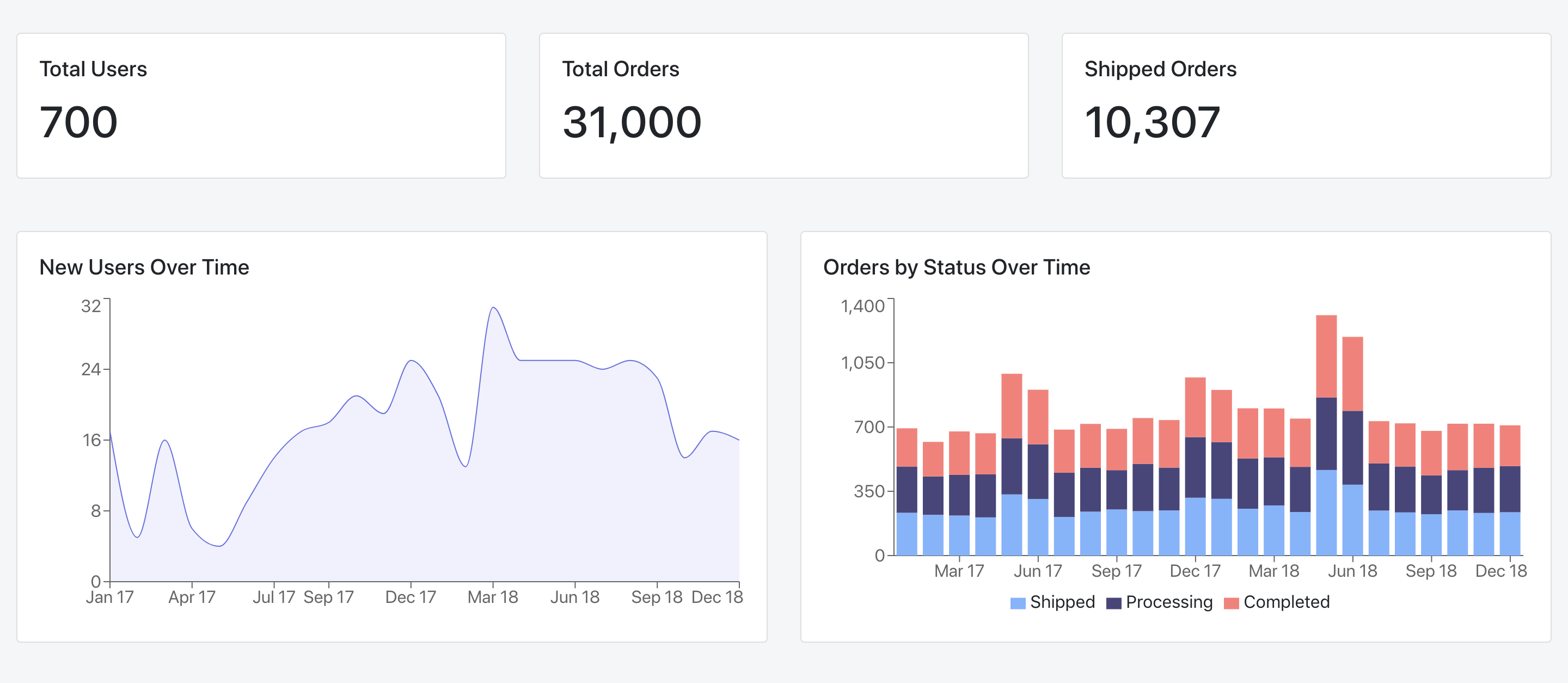
megtanultuk, hogyan lehet egyetlen diagramot készíteni a Cube segítségével.js és Recharts, és készen állunk az egész műszerfal építésére. Van néhány bevált gyakorlat az irányítópult elrendezésének megtervezésével kapcsolatban. A bevett gyakorlat az, hogy a legfontosabb és magas szintű mutatókat a tetejére egyetlen értékdiagramként, néha KPI-kként helyezzük el, majd felsoroljuk ezeknek a mutatóknak a vonatkozó bontásait.
itt látható a végső irányítópult képernyőképe, a tetején a KPI-k, majd a sáv és a vonaldiagramok.
először refaktoráljuk a diagramunkat, és bontsuk ki a közös kódot egy újrafelhasználható <Chart /> komponensbe. Hozzon létre egy src/Chart.js fájlt a következő tartalommal:
React importálása a "react" - ból;{Card, CardTitle, CardBody, CardText} importálása a "reactstrap" - ból;{QueryRenderer } importálása a "@cubejs-client/react" - ből;const Chart = ({ cubejsApi, title, query, render }) => (<Card><CardBody><CardTitle tag="h5">{title}</CardTitle><CardText><QueryRendererquery={query}cubejsApi={cubejsApi}render={({ resultSet }) => {if (!resultSet) {return <div className="loader" />;}return render(resultSet);}}/></CardText></CardBody></kártya>);alapértelmezett diagram exportálása;
ezután használjuk ezt az összetevőt az irányítópult létrehozásához. Cserélje ki a src/App.js tartalmát a következőre:
React, { Component } importálása a "react" - ból;{konténer, sor, Col} importálása a"reactstrap" - ból;import {AreaChart,Area,XAxis,YAxis,Tooltip,ResponsiveContainer,Legend,BarChart,Bar} from "recharts";import moment from "moment";import numeral from "numeral";import cubejs from "@cubejs-client/core";import Chart from "./Chart.js";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const numberFormatter = tétel => szám(tétel).formátum("0,0");const dateFormatter = item = > pillanat (elem).formátum ("MMM YY");const renderSingleValue = (resultSet, kulcs) => (<h1 magasság={300}> {numberFormatter (resultSet.chartPivot())}< / h1>);osztály App kiterjeszti komponens {render () {visszatérés (<tartály folyadék><sor><SM ezredes="4"><táblázatcubejsApi={cubejsapi}title="összes felhasználó"query={{ measures: }}render={resultSet => renderSingleValue(resultSet, "felhasználók.gróf")}/></Col><SM ezredes="4"><táblázatcubejsApi={cubejsapi}title="összes megrendelés"query={{ measures: }}render={resultSet => renderSingleValue(resultSet, "megrendelések.gróf")}/></Col><SM ezredes="4"><táblázatcubejsApi={cubejsapi}title= "szállított megrendelések"query={{intézkedések:,szűrők:}]}}render={resultSet = > renderSingleValue (resultSet, " megrendelések.gróf")}/></Col></sor><br /><br /><sor><SM ezredes="6"><táblázatcubejsApi={cubejsapi}title= "Új felhasználók idővel"query={{intézkedések:,timeDimensions:,részletesség: "hónap"}]}}render={resultSet => (<ResponsiveContainer width= " 100%" magasság={300}><AreaChart data = {resultSet.chartPivot()}><XAxis dataKey= "kategória" tickFormatter = {dateFormatter} /><YAxis tickFormatter = {számformatter} /><Tooltip labelFormatter = {dateFormatter} /><területtype= "monoton"dataKey="felhasználók.szám "név= "felhasználók"stroke= " rgb(106, 110, 229)"fill= " rgba(106, 110, 229,.16)"/></AreaChart></ResponsiveContainer>)}/></Col><SM ezredes="6"><táblázatcubejsApi={cubejsapi}title= "megrendelések állapot szerint az idő múlásával"query={{intézkedések:,méretek: ,timeDimensions:,részletesség: "hónap"}]}}render={resultSet => {vissza (<ResponsiveContainer width= " 100%" magasság={300}><BarChart data = {resultSet.chartPivot()}><XAxis tickFormatter = {dateFormatter} dataKey= "x" /><YAxis tickFormatter = {számformatter} /><BarstackId= " a "dataKey="szállított, megrendelések.gróf "name= "szállított"fill= "# 7DB3FF"/><BarstackId="a"dataKey="feldolgozás, megrendelések.gróf "name= "feldolgozás"fill= "# 49457b"/><BarstackId="a"dataKey="befejezett, megrendelések.gróf "name= "befejezett"fill= "# FF7C78"/><legenda /><Tooltip /></BarChart></ResponsiveContainer>);}}/></Col></sor></konténer>);}}alapértelmezett alkalmazás exportálása;
ez elég az első műszerfal felépítéséhez. Próbálja ki az alábbi CodeSanbox-ban.
következő lépések
építettünk egy egyszerű bizonyíték koncepció műszerfal Cube.js. Az élő demót itt tekintheti meg. A teljes forráskód elérhető a Githubon.
További információ a Cube-ról.js backend telepítés, akkor olvassa el a telepítési dokumentációt. Ezenkívül itt további oktatóanyagokat találhat különféle témákban.
és csatlakozz Slack közösségünkhöz! Ez egy nagyszerű hely, hogy segítséget kapjon, és naprakész legyen az új kiadásokkal.