- Introduzione
- Cosa tenere a mente quando si crea una libreria:
- Cosa creeremo
- Guida introduttiva
- Options
- Aggiunta di CSS
- Testare il nostro plugin
- TooSlidePlugin
- Documentare il plugin
- Pubblicare il tuo plugin:
- Conclusione
- LogRocket: eseguire il debug degli errori JavaScript più facilmente comprendendo il contesto
Introduzione
I plugin in JavaScript ci consentono di estendere il linguaggio per ottenere alcune potenti (o meno potenti) funzionalità che desideriamo. Plugin / librerie sono essenzialmente codice confezionato che ci salvano dalla scrittura della stessa cosa (caratteristiche) più e più volte.
Basta collegarlo e giocare!
Ci sono centinaia di framework nell’ecosistema JavaScript e ognuno di questi framework ci fornisce un sistema per creare plugin per aggiungere nuove cose al framework.
Se dai un’occhiata al registro NPM, dove sono pubblicati quasi tutti i plugin JavaScript, vedrai più di un milione di plugin pubblicati sia come semplici librerie che framework.
Il modo in cui si creano i plugin per ogni framework può differire in modo significativo. Ad esempio, Vue.js ha un proprio sistema di plugin, che è diverso da come creeresti plugin per React.js. Tuttavia, tutto si riduce allo stesso codice JavaScript.
Pertanto, essere in grado di creare plugin con Vanilla JavaScript ti dà la possibilità di creare un plugin che funziona indipendentemente dal framework in questione.
” Un plugin JavaScript indipendente dal framework è un plugin che funziona senza bisogno del contesto di un framework. È possibile utilizzare il plugin in qualsiasi framework e anche senza un framework”
Cosa tenere a mente quando si crea una libreria:
- Si dovrebbe avere un obiettivo per il vostro plugin — questa è la chiave cosa che il tuo plugin è destinata a raggiungere
- Il plugin deve essere di facile uso per la destinazione d’uso
- Il plugin dovrebbe essere personalizzabile per una grande misura
- Il plugin dovrebbe avere una documentazione che guida gli sviluppatori che stanno per essere utilizzando il plugin
Ora, andiamo per affari di mettere i punti di cui sopra in mente.
Cosa creeremo
In questo articolo, ti mostrerò come creare un plugin indipendente dal framework. Ai fini di questo tutorial, creeremo un carosello/slider plugin — l’obiettivo del plugin.
Questo plugin esporrà alcuni metodi che possono essere chiamati dall’utente del plugin .next()e .prev()
Guida introduttiva
- Creiamo una nuova cartella per ospitare il nostro codice plugin e tutti gli altri file necessari. Chiamerò la mia cartella
TooSlidePlugin. - In questa cartella, crea un nuovo file JavaScript nel tuo editor preferito. Questo file conterrà il codice per il plugin. Chiamo la mia
tooSlide.js
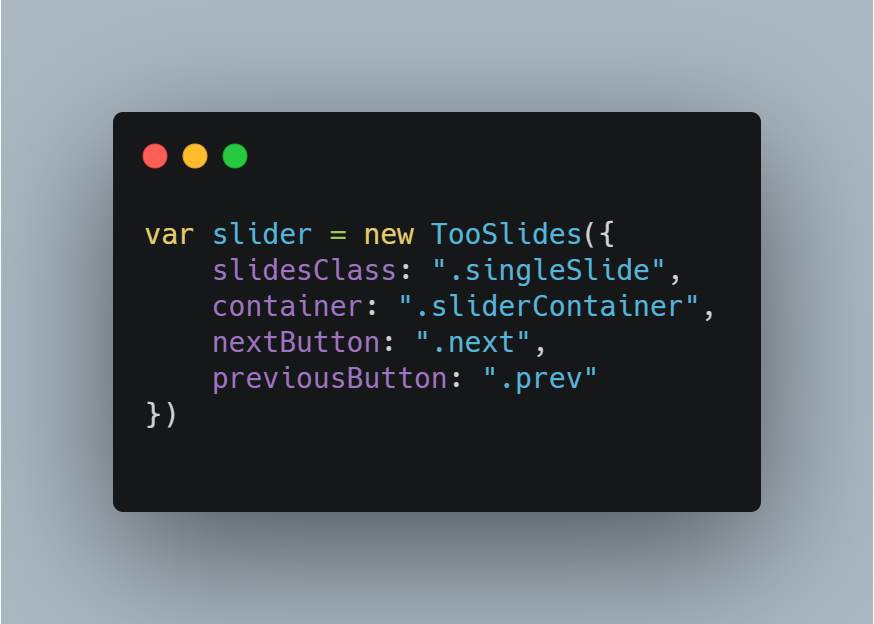
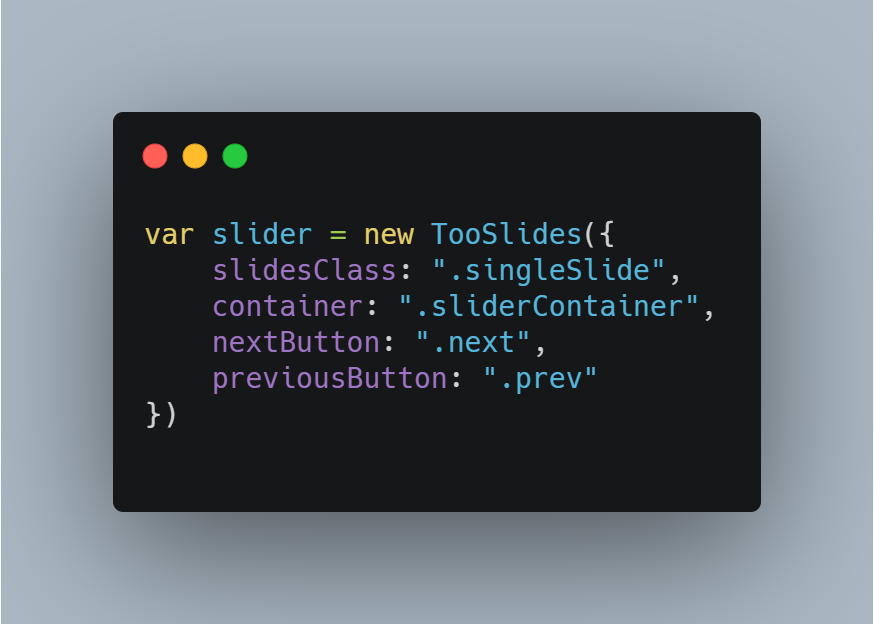
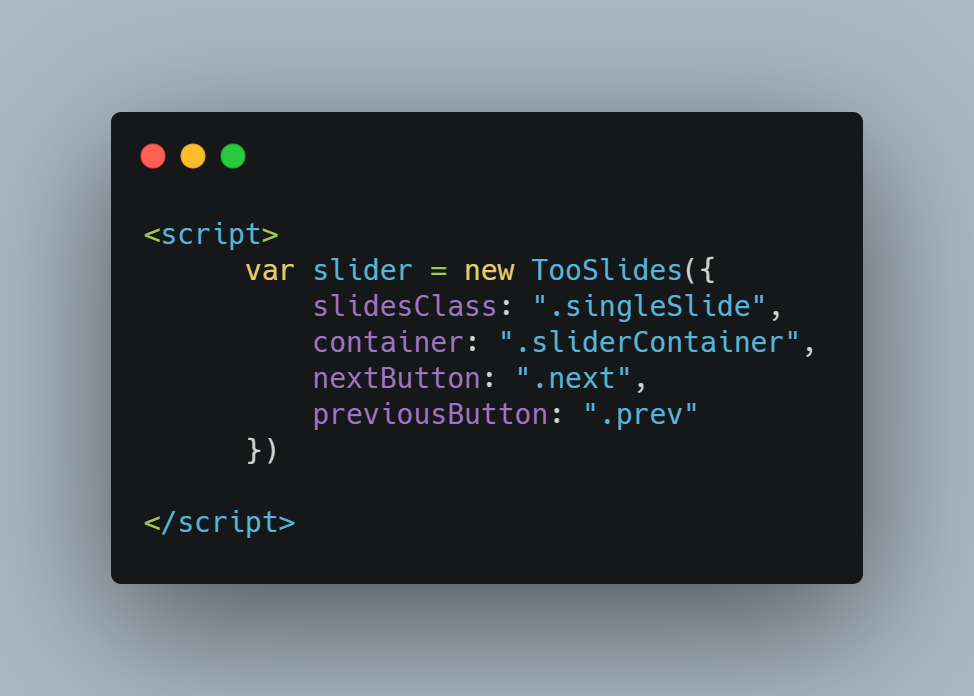
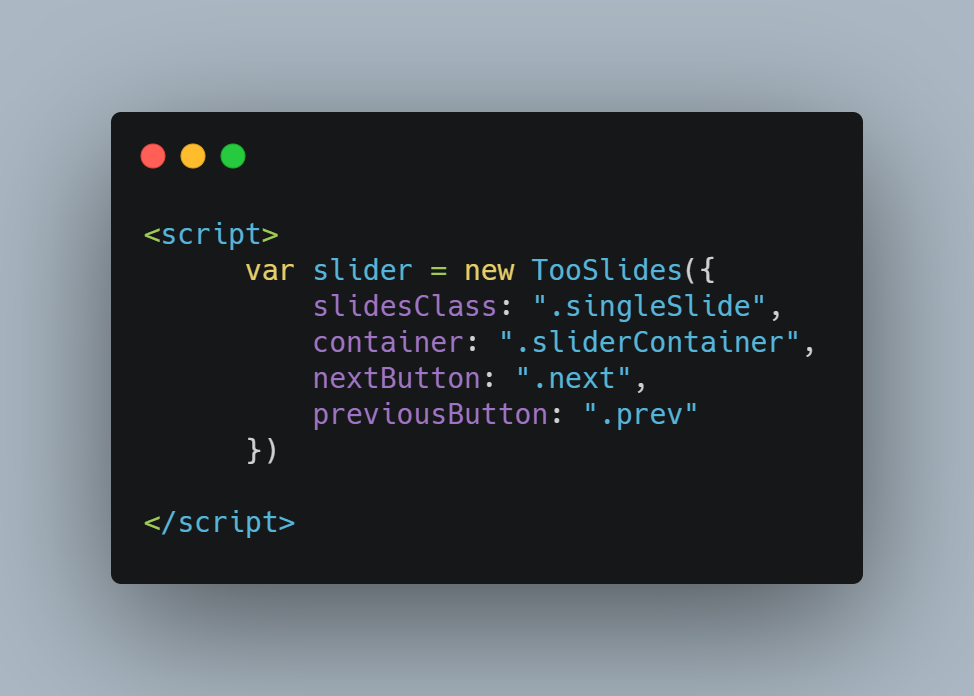
A volte mi piace immaginare come verrebbe utilizzato un plugin (dal punto di vista di uno sviluppatore finale) prima ancora di iniziare a crearlo.


Se si guarda il blocco di codice sopra, si presuppone che ci sia un costruttore chiamato TooSlides che riceve un oggetto con determinate proprietà come argomento.
Le proprietà dell’oggetto sono slidesClass, container, nextButton, e previousButton. Queste sono proprietà che vogliamo che l’utente sia in grado di personalizzare.
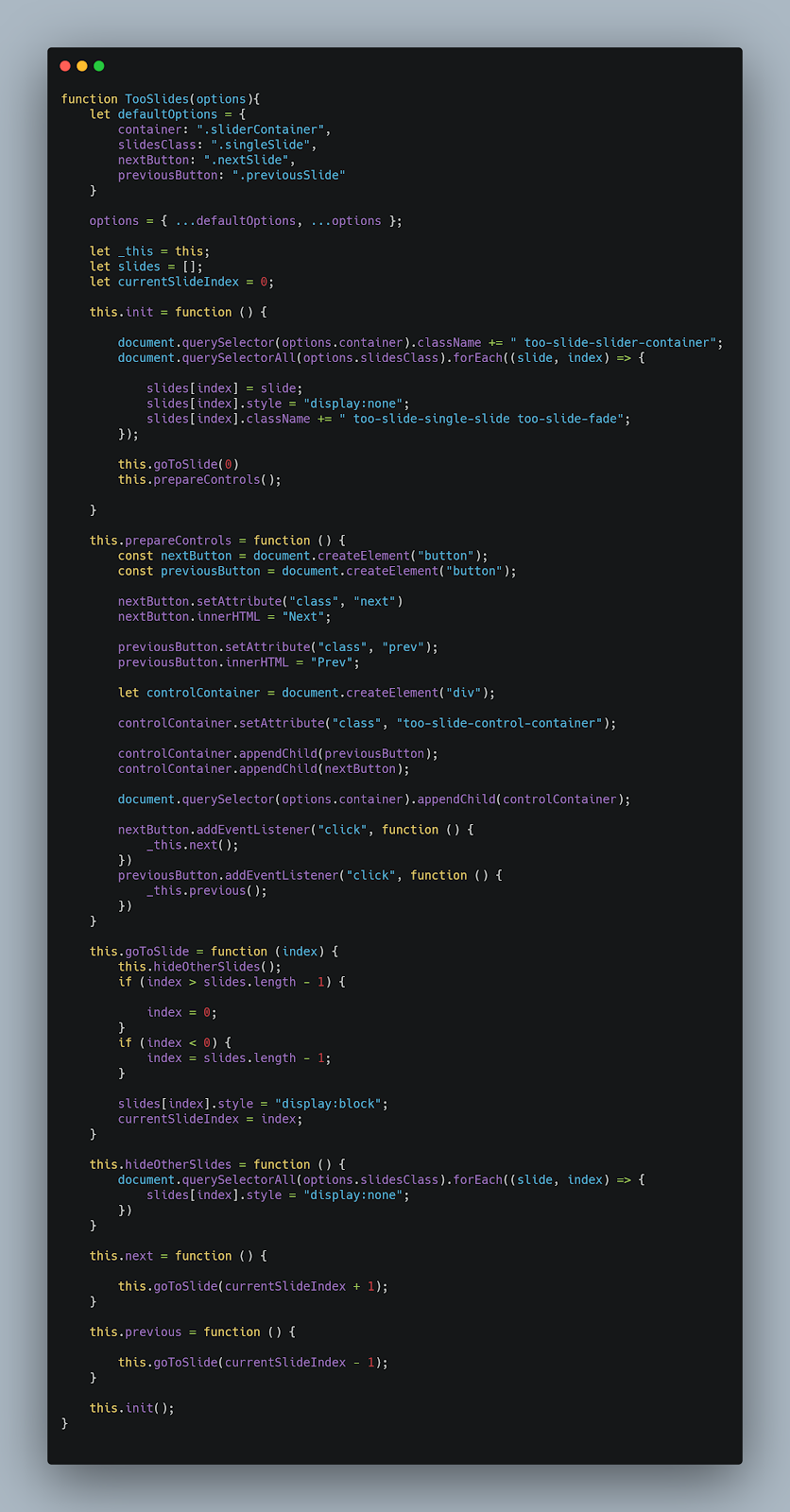
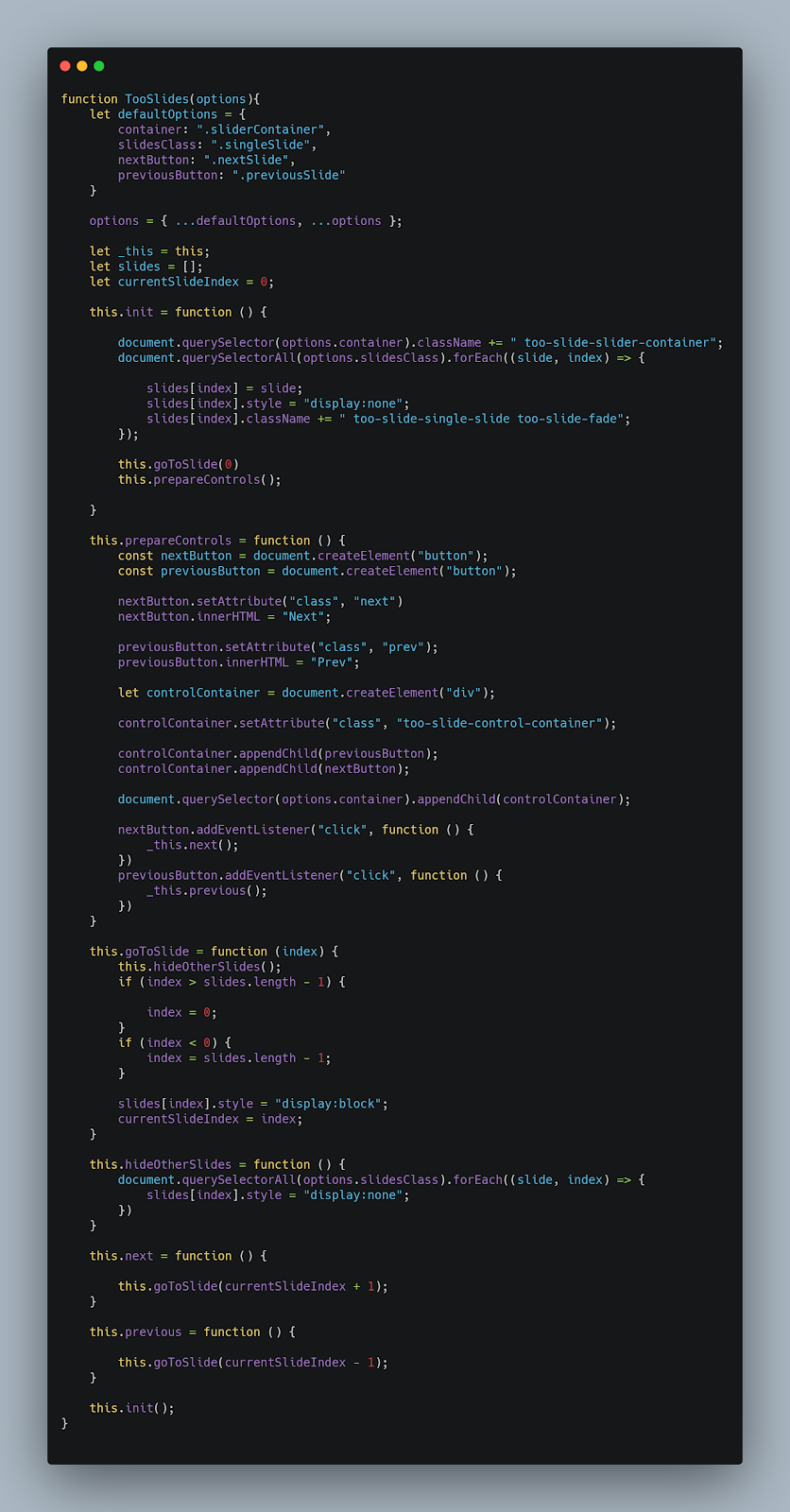
Inizieremo creando il nostro plugin come una singola funzione di costruttore in modo che abbia uno spazio dei nomi a se stesso.


Options
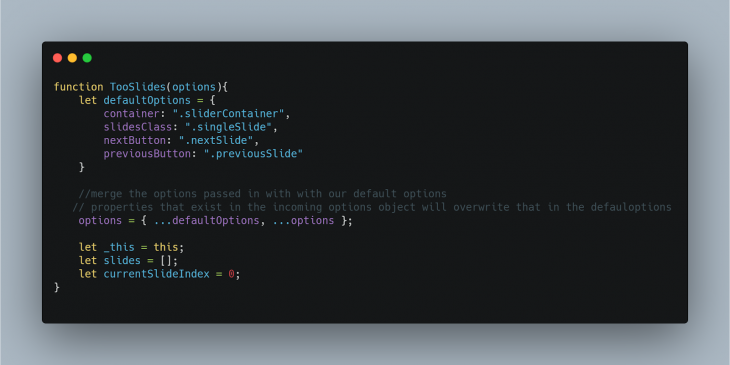
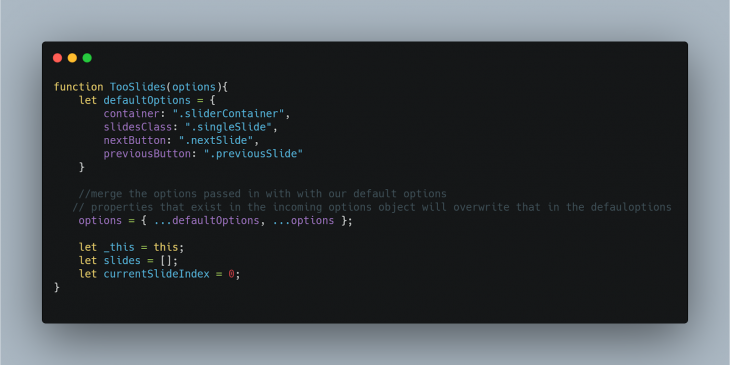
Poiché il nostro plugin, TooSlides, si aspetta un argomento options, definiremo alcune proprietà predefinite, in modo che se il nostro utente non specifica le proprie, vengono utilizzate quelle predefinite.


Abbiamo creato un oggetto defaultOptions per contenere alcune proprietà e abbiamo anche usato un operatore di diffusione JavaScript per unire le opzioni in entrata con quella predefinita.
Abbiamo assegnato this a un’altra variabile in modo da poter ancora accedervi nelle funzioni interne.
Abbiamo anche creato due variabili slides che conterranno tutte le immagini che vogliamo usare come slider e currentSlideIndex, che contiene l’indice della diapositiva attualmente visualizzata.
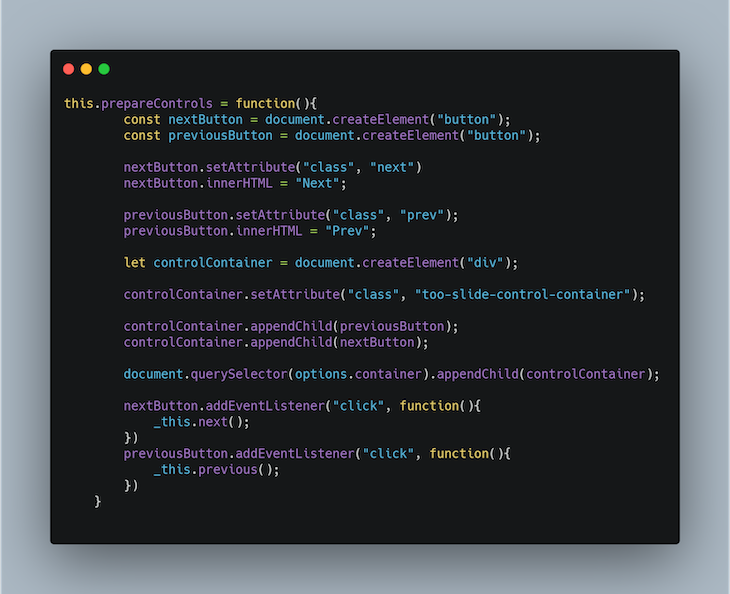
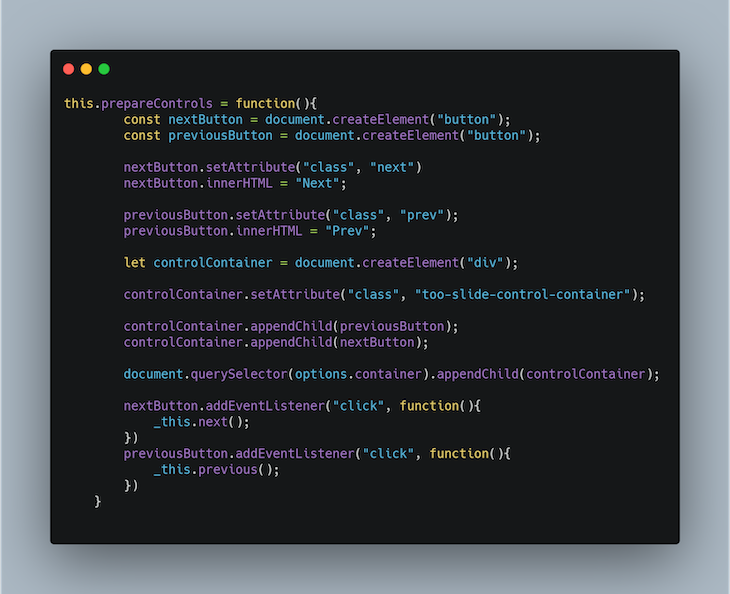
Successivamente, poiché il nostro cursore dovrebbe avere un certo controllo che può essere utilizzato per spostare la diapositiva in avanti e indietro, aggiungeremo il seguente metodo nella nostra funzione di costruzione:


Nel metodo .prepareControls(), abbiamo creato un elemento DOM contenitore per contenere i pulsanti di controllo. Abbiamo creato i pulsanti successivo e precedente e li abbiamo aggiunti a controlContainer.
Quindi abbiamo collegato gli ascoltatori di eventi ai due pulsanti che chiamano rispettivamente i metodi .next() e .previous(). Non preoccuparti, creeremo questi metodi a breve.
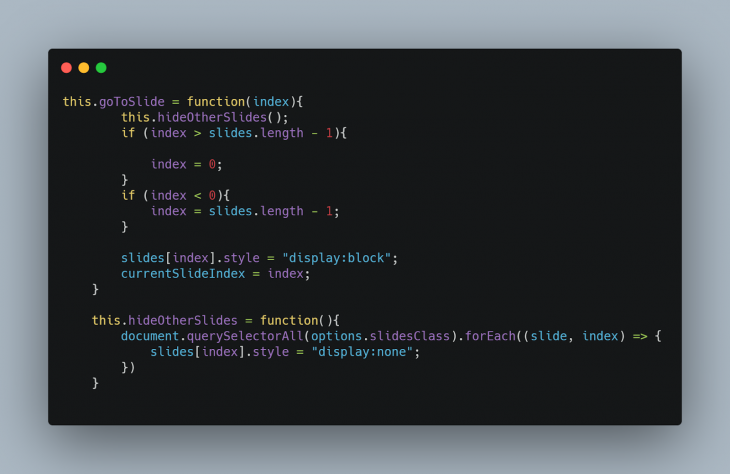
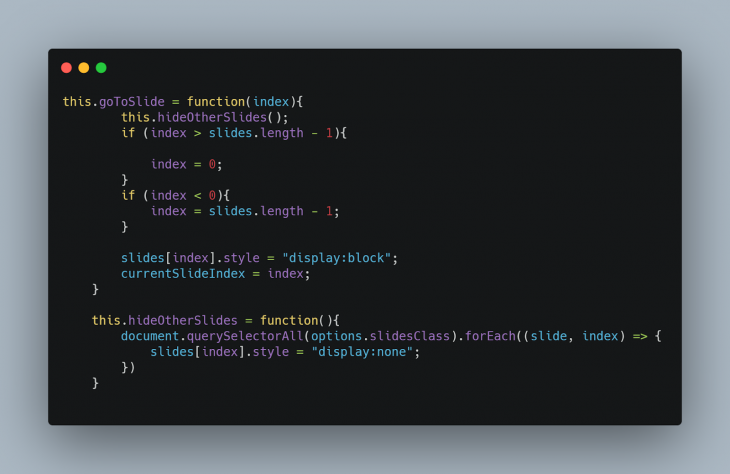
Successivamente, aggiungeremo due metodi: .goToSlide()e .hideOtherSlides().


Il metodo .goToSlide() accetta un argomento, index, che è l’indice della diapositiva che vogliamo visualizzare. Questo metodo nasconde prima qualsiasi diapositiva attualmente visualizzata e quindi visualizza solo quella che vogliamo visualizzare.
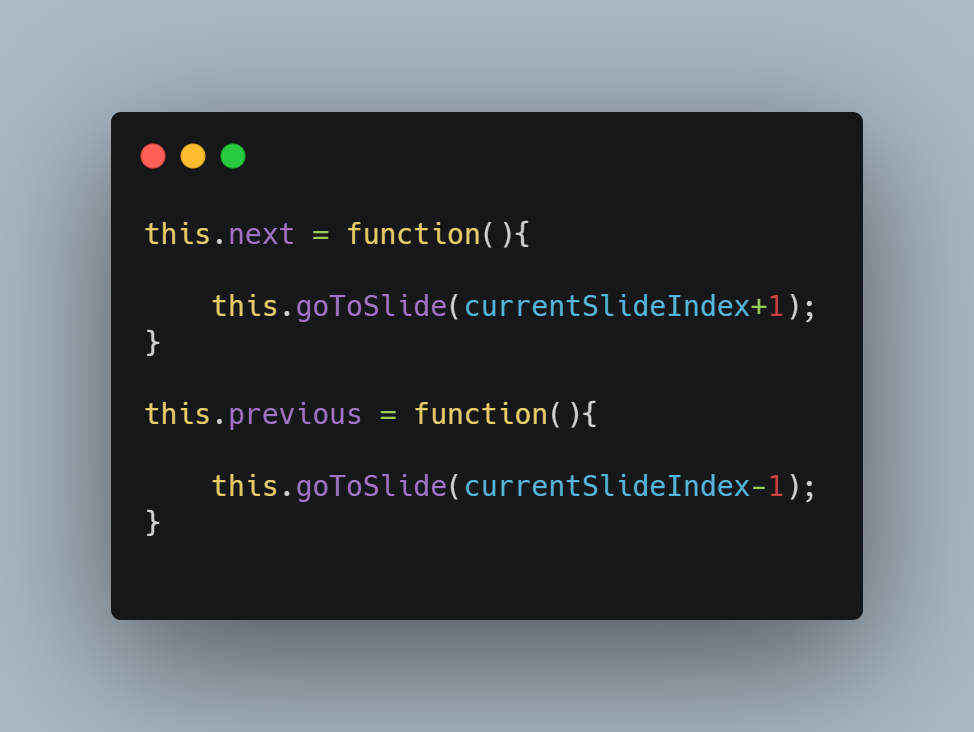
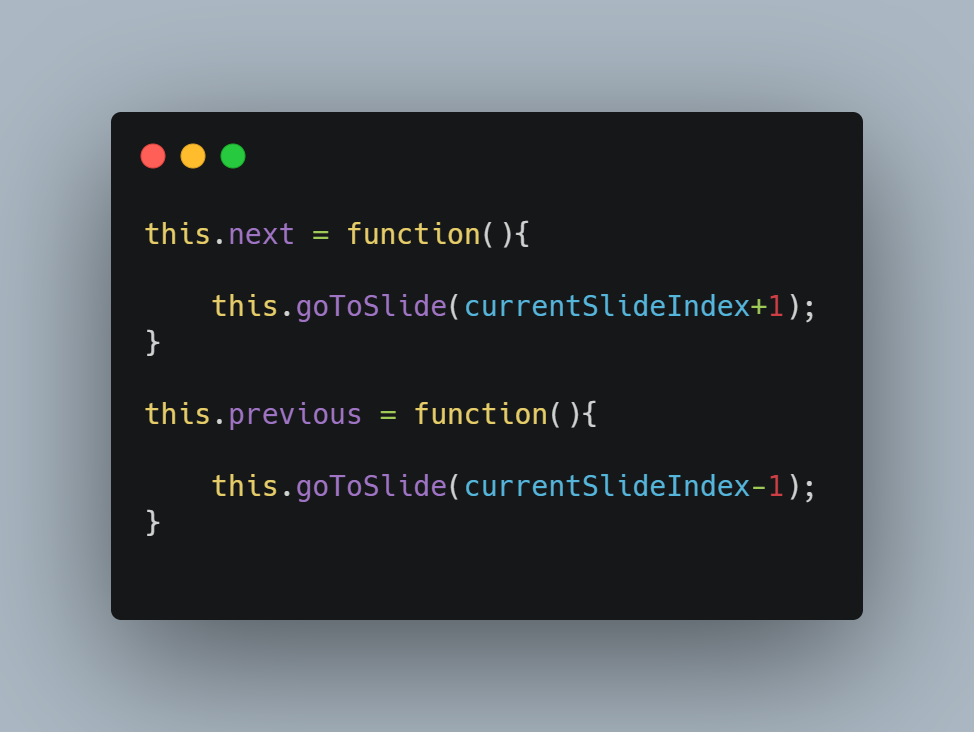
Successivamente, aggiungeremo i metodi di supporto .next() e .previous() che ci aiuteranno a fare un passo avanti o un passo indietro rispettivamente (ricorda gli ascoltatori di eventi che abbiamo allegato in precedenza?)


Questi due metodi chiamano fondamentalmente il metodo .goToSlide() e spostano currentSlideIndex di 1.
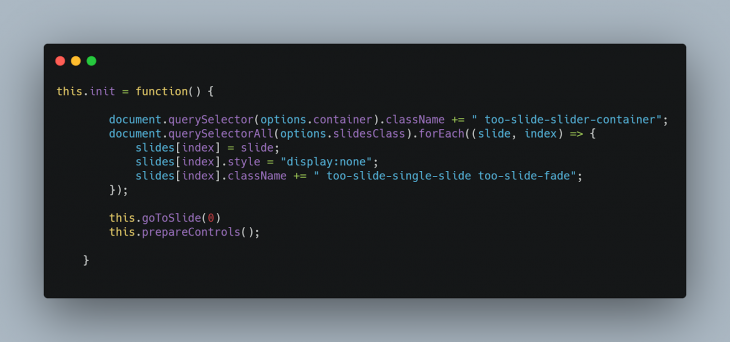
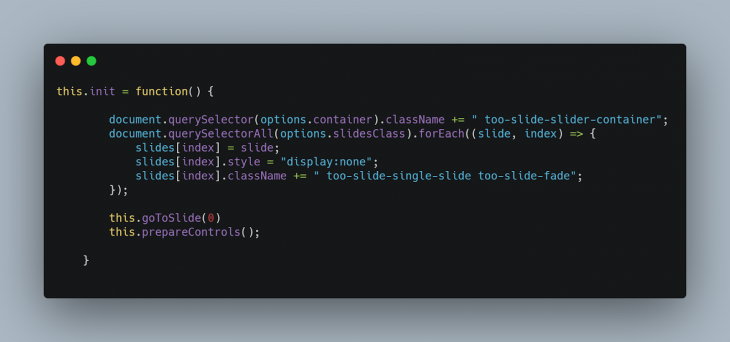
Ora creeremo anche un metodo.init() che ci aiuterà a impostare le cose ogni volta che la nostra funzione di costruttore viene istanziata


Come puoi vedere, il metodo .init() ottiene tutte le immagini di diapositive e le memorizza nell’array di diapositive che abbiamo dichiarato in precedenza e le nasconde tutte per impostazione predefinita.
Visualizza quindi la prima immagine nella diapositiva chiamando il metodo .goToSlide(0) e imposta anche i nostri pulsanti di controllo chiamando .prepareControls().
Per avvolgere il nostro codice del costruttore, chiameremo il metodo .init() all’interno del costruttore, in modo che ogni volta che il costruttore viene inizializzato, viene sempre chiamato il metodo .init().
Il codice finale sarà simile a questo:


Aggiunta di CSS
Nella cartella che ospita il nostro progetto plugin, aggiungeremo un file CSS che contiene lo stile di base per il nostro cursore. Chiamo questo file tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
Testare il nostro plugin
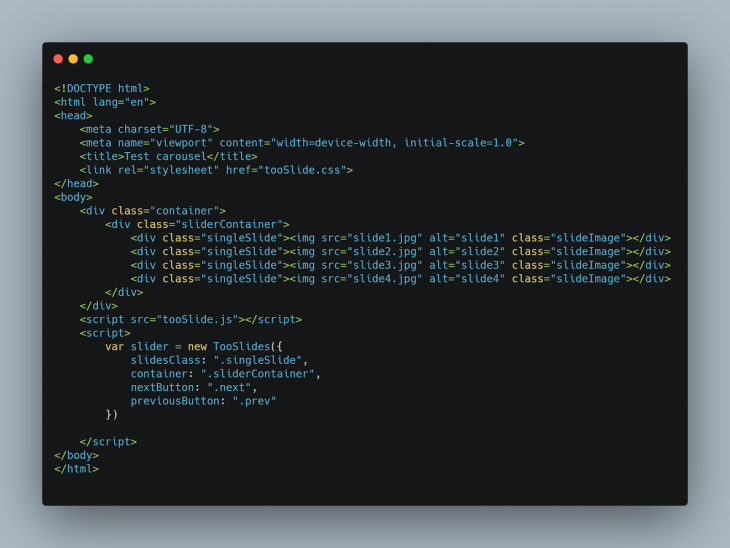
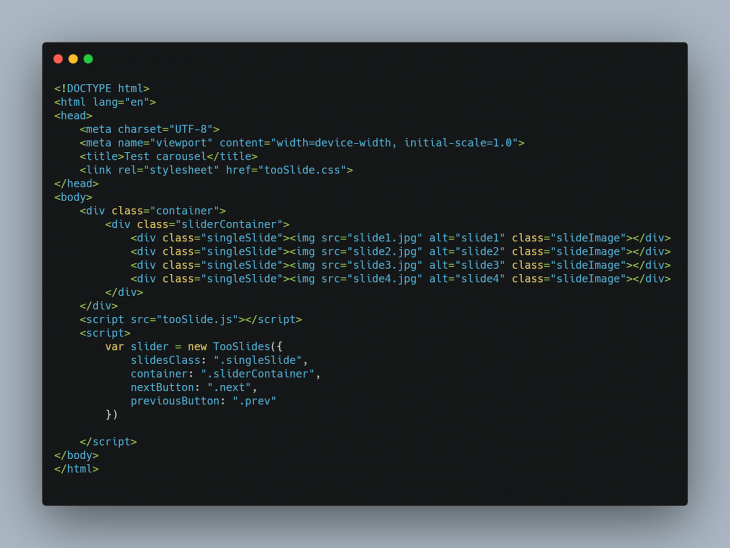
Per testare il nostro plugin, creeremo un file HTML. Chiamerò il mio index.html. Aggiungeremo anche 4 immagini da utilizzare come diapositive, tutte nella stessa directory del nostro codice JavaScript del plugin.
Il mio file HTML è simile a questo:


Nella sezione head del file HTML, ho chiamato il file tooSlide.css, mentre alla fine del file, ho chiamato il file tooSlide.js.
Dopo aver fatto questo, saremo in grado di istanziare il nostro costruttore di plugin:


È possibile controllare il risultato del nostro plugin in questa penna:
TooSlidePlugin
Nessuna descrizione
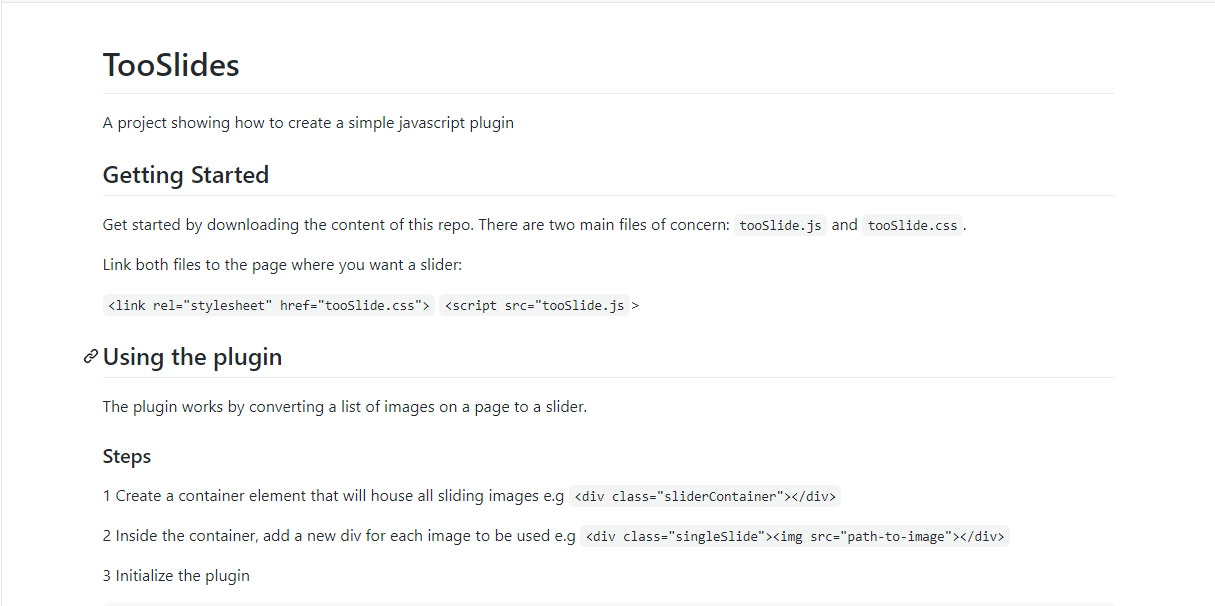
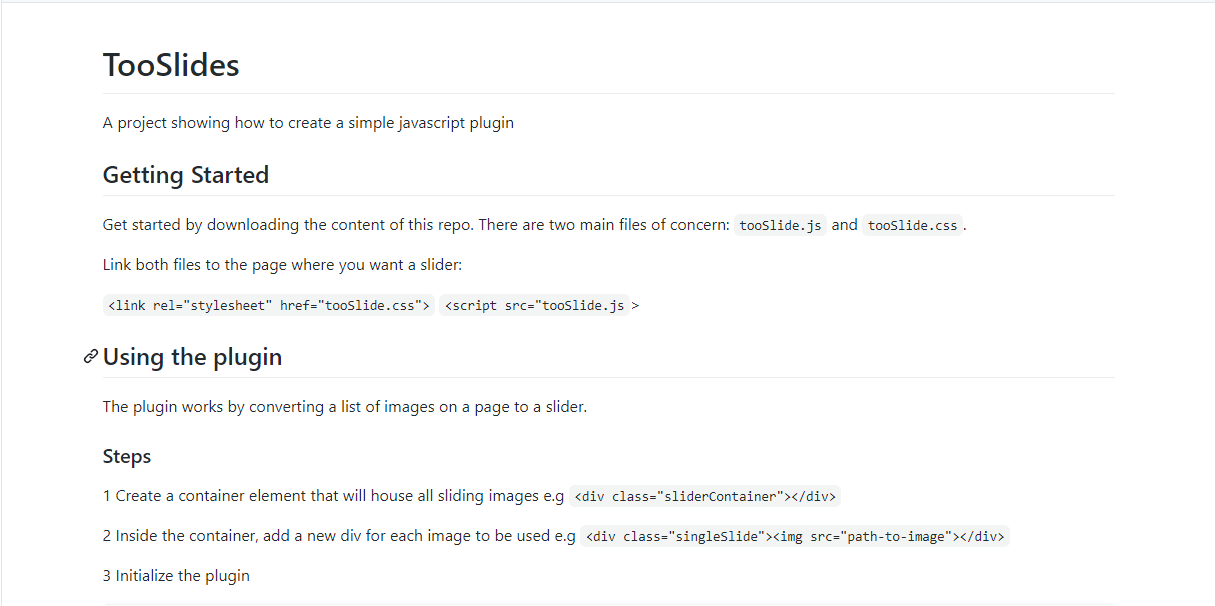
Documentare il plugin
La documentazione del plugin è importante quanto ogni altra parte.
La documentazione è come si insegna alle persone a utilizzare il plugin. Come tale, si richiede di mettere qualche pensiero in esso.
Per il nostro plugin appena creato, inizierei creando un README.md file nella directory del progetto.


Pubblicare il tuo plugin:
Dopo aver scritto il tuo plugin, molto probabilmente vorrai che altri sviluppatori traggano beneficio dalla tua nuova creazione, quindi ti mostrerò come farlo.
Puoi rendere il tuo plugin disponibile ad altre persone in due modi principali:
- Ospitalo su Github. Quando si esegue questa operazione, chiunque può scaricare il repository, includere i file (.js e .css), e usa subito il tuo plugin
- Pubblicalo su npm. Controllare la documentazione ufficiale npm per guidare l’utente attraverso.
E il gioco è fatto.
Conclusione
Nel corso di questo articolo, abbiamo costruito un plugin che fa una cosa: immagini di diapositive. È anche privo di dipendenze. Ora possiamo iniziare ad aiutare gli altri con il nostro codice proprio come siamo stati aiutati anche noi.
Il codice per questo tutorial plugin è disponibile su github.
LogRocket: eseguire il debug degli errori JavaScript più facilmente comprendendo il contesto
Il codice di debug è sempre un compito noioso. Ma più capisci i tuoi errori, più facile è risolverli.
LogRocket consente di comprendere questi errori in modi nuovi e unici. La nostra soluzione di monitoraggio frontend tiene traccia del coinvolgimento degli utenti con i frontend JavaScript per darti la possibilità di scoprire esattamente cosa ha fatto l’utente che ha portato a un errore.

LogRocket registra i log della console, i tempi di caricamento delle pagine, gli stacktraces, le richieste/risposte di rete lente con intestazioni + corpi, metadati del browser e log personalizzati. Comprendere l’impatto del tuo codice JavaScript non sarà mai più facile!
Provalo gratuitamente.