Cubo.js è un framework open source per la creazione di applicazioni web analitiche. Viene utilizzato principalmente per creare strumenti interni di business intelligence o per aggiungere analisi rivolte ai clienti a un’applicazione esistente. Nella maggior parte dei casi, il primo passo per creare tale applicazione è un dashboard di analisi. Di solito inizia con— ” aggiungiamo un dashboard di analisi al nostro pannello di amministrazione.”Poi, come sempre accade nello sviluppo del software, le cose si fanno più complicate, molto più complicate.
Quando abbiamo iniziato a lavorare su Cube.js, abbiamo voluto costruire uno strumento, che è semplice da avviare, ma scalabile facilmente in caratteristiche, complessità e volume di dati. Cubo.js pone una solida base per il tuo futuro sistema analitico, che si tratti di un’applicazione standalone o incorporata in quella esistente.
Si può pensare a questo tutorial come “Cubo.js 101.”Ti guiderò attraverso i passaggi di base della progettazione del primo dashboard dal database alle visualizzazioni.
La demo live della dashboard finale è disponibile qui. Il codice sorgente completo è su Github.
Architettura
La maggior parte delle applicazioni Web moderne sono costruite come un’applicazione a pagina singola, in cui il frontend è separato dal backend. Il backend di solito è suddiviso in più servizi, seguendo un’architettura di microservizi.
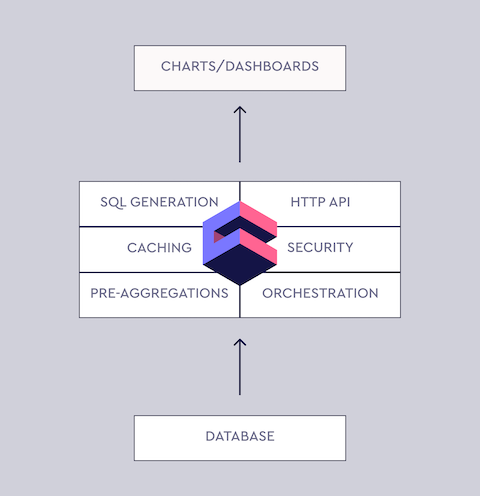
Cubo.js abbraccia questo approccio. Convenzionalmente si esegue Cube.js Backend come servizio. Gestisce la connessione al database, tra cui coda di query, caching, pre-aggregazione e altro ancora. Espone anche un’API per la tua app frontend per creare dashboard e altre funzionalità di analisi.
Backend
Analytics inizia con i dati e i dati risiedono in un database. Questa è la prima cosa che dobbiamo mettere in atto. Molto probabilmente hai già un database per la tua applicazione e di solito è bene utilizzarlo per l’analisi. I moderni database popolari come Postgres o MySQL sono adatti per un semplice carico di lavoro analitico. Per semplice, intendo un volume di dati con meno di 1 miliardo di righe.
Anche MongoDB va bene, l’unica cosa che dovrai aggiungere è il connettore MongoDB per la BI. Esso consente l’esecuzione di codice SQL in cima ai vostri dati MongoDB. E ‘ gratuito e può essere facilmente scaricato dal sito MongoDB. Un’altra cosa da tenere a mente è la replica. È considerata una cattiva pratica eseguire query di analisi sul database di produzione principalmente a causa di problemi di prestazioni. Cubo.js può ridurre drasticamente la quantità di carico di lavoro di un database, ma comunque, ti consiglio di connetterti alla replica.
Per riassumere-Se si utilizza Postgres o MySQL, basta creare una replica e siamo a posto. Se si utilizza MongoDB-scaricare MongoDB Connector per BI e creare una replica.
Se non si dispone di dati per la dashboard, è possibile caricare il nostro set di dati di e-commerce Postgres di esempio.
$ curl http://cube.dev/downloads/ecom-dump.sql > ecom-dump.in questo caso, il sistema di gestione dei dati non è più in grado di gestire i dati.sql
Ora, poiché abbiamo dati nel database, siamo pronti per creare il Cubo.servizio di backend js. Esegui i seguenti comandi nel tuo terminale:
$ npm install-g cubejs-clicub cubejs crea dashboard-backend-d postgres
I comandi sopra install Cube.js CLI e creare un nuovo servizio, configurato per funzionare con il database Postgres.
Cubo.js utilizza variabili di ambiente per la configurazione. Utilizza variabili di ambiente che iniziano con CUBEJS_. Per configurare la connessione al nostro database, dobbiamo specificare il tipo e il nome del DB. Nel Cubo.cartella progetto js sostituire il contenuto di .env con il seguente:
CUBEJS_API_SECRET=SEGRETOCUBEJS_DB_TYPE=postgresCUBEJS_DB_NAME=ecom
Cubo.js Data Schema
Il passo successivo è creare un Cubo.schema dati js. Cubo.js utilizza lo schema di dati per generare un codice SQL, che verrà eseguito nel database. Lo schema dei dati non sostituisce SQL. È progettato per rendere SQL riutilizzabile e dargli una struttura preservando tutta la sua potenza. Gli elementi di base dello schema dati sono measurese dimensions.
La misura è indicata come dati quantitativi, come il numero di unità vendute, il numero di visite uniche, il profitto e così via.
La dimensione è indicata come dati categoriali, come stato, sesso, nome del prodotto o unità di tempo (ad esempio, giorno, settimana, mese).
Convenzionalmente, i file schema si trovano nella cartella schema. Ecco un esempio dello schema, che può essere utilizzato per descrivere i dati degli utenti.
cube (`Utenti', {sql: 'SELEZIONA * DAGLI utenti`,misure: {conteggio: {sql: `id`,tipo: `conte`}},dimensioni: {città: {sql: `città`,tipo: `string`},signedUp: {sql: `created_at`,tipo: `il tempo`},nome azienda: {sql: `company_name`,tipo: `string`}}});
Ora, con lo schema sopra, è possibile inviare le richieste per il Cubo.js backend sui dati degli utenti. Cubo.le query js sono semplici oggetti javascript. Di solito ha uno o più measures, dimensionse timeDimensions.
Se vogliamo rispondere alla domanda ” Dove sono basati i nostri utenti?”possiamo inviare la seguente query al Cubo.js:
{misure:,dimensioni:}
Cubo.js genererà l’SQL richiesto in base allo schema, lo eseguirà e invierà il risultato.
Creiamo una query leggermente più complicata. Possiamo aggiungere un timeDimensions per vedere come il rapporto tra le diverse città è cambiato ogni mese durante l’ultimo anno. Per fare ciò, aggiungeremo una dimensione temporale signedUp, la raggrupperemo per mese e filtreremo solo le iscrizioni dello scorso anno.
{misure:,dimensioni:,timeDimensions:}]}
Cubo.js può generare schemi semplici basati sulle tabelle del database. Generiamo schemi di cui abbiamo bisogno per la nostra dashboard e quindi avviiamo un server di sviluppo.
$ cubejs generate-t users,ordersn npm run dev
È possibile ispezionare gli schemi generati e inviare query di test aprendo un parco giochi di sviluppo a http://localhost:4000.
Frontend
Costruiremo il nostro frontend e dashboard con React, usando il Cubo.js reagire cliente. Ma puoi usare qualsiasi framework o solo vanilla javascript per costruire un frontend con Cube.js. Questo tutorial ti mostra come creare un dashboard in puro javascript.Noi impostare tutto utilizzando Create React App, che è ufficialmente supportato dal team React. Impacchetta tutte le dipendenze per l’app React e rende facile iniziare con un nuovo progetto. Esegui i seguenti comandi nel tuo terminale:
$ npx create-react - app dashboard-frontendcd cd dashboard-frontendstart npm start
L’ultima riga avvia un server sulla porta 3000 e apre il browser Web su http://localhost:3000.
Costruiremo la nostra interfaccia utente con Reactstrap, che è un wrapper React per Bootstrap 4. Installare Reactstrap e Bootstrap da NPM. Reactstrap non include Bootstrap CSS, quindi questo deve essere installato separatamente:
$ npm install reactstrap bootstrap save salva
Importa Bootstrap CSS nel file src/index.js prima di importare ./index.css:
importa ' bootstrap / dist / css / bootstrap.min.css';
Ora siamo pronti per utilizzare i componenti Reactstrap.
Il passo successivo è installare Cube.js client per recuperare i dati dal server e la nostra libreria di visualizzazione per visualizzarlo. Per questo tutorial, useremo le ricariche. Cubo.js è agnostico della visualizzazione, il che significa che puoi usare qualsiasi libreria che desideri. Useremo anche moment e numeral per formattare piacevolmente date e numeri.
$ npm install save save @ cubejs-client / core @ cubejs-client / react ricarica moment numeral
Finalmente, abbiamo finito con le dipendenze, quindi andiamo avanti e creiamo il nostro primo grafico.Sostituire il contenuto di src/App.js con il seguente:
importazione di Reagire, { Component } dalla "reagire";importa {BarChart,BarAsse x,Assey,SuggerimentoResponsiveContainer} dalla "recharts";import cubejs from "@cubejs-client/core";import moment from "moment";import { QueryRenderer } from "@cubejs-client/react";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const dateFormatter = item => moment(item).format("MMM YY");class App extends Component {render() {return (<QueryRendererquery={{measures: ,timeDimensions:,granularità: "mese"}]}}Per maggiori informazioni clicca qui }) => {se (!ResultSet) {ritorno "Caricamento...";}ritorno (<ResponsiveContainer width = "100%" altezza={300}><Dati BarChart={ResultSet.chartPivot()}><Per maggiori informazioni clicca qui} /><YAxis /><Descrizione comandi labelFormatter={dateFormatter} /><Bar dataKey= " Ordini.conte" fill="rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);}}/>);}}esportazione App predefinita;
È possibile controllare questo esempio nella CodeSandbox di seguito.
Diamo un’occhiata più in profondità a come carichiamo i dati e disegniamo il grafico.
In primo luogo, stiamo inizializzando il Cubo.client API js:
const cubejsApi = cubejs (processo.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: processo.env.REACT_APP_API_URL});
Creare un .file env con le seguenti credenziali. Nell’ambiente di sviluppo, Cubo.js non impone l’uso del token per autorizzare le query, quindi puoi usare qualsiasi stringa per il tuo token qui. Puoi saperne di più sull’utilizzo e la generazione di token nell’ambiente di produzione qui nei documenti.
REACT_APP_CUBEJS_TOKEN=IL TUO TOKENREACT_APP_API_URL=http://localhost:4000/cubejs-api/v1
Successivamente, stiamo usando il cubo QueryRenderer.componente js React per caricare i dati degli ordini.
<QueryRendererquery = {{measures:,timeDimensions:,granularità: "mese"}]}}cubejsApi={cubejsApi}render={({ resultSet }) => {// il risultato del Rendering}}/>
QueryRenderer esegue una richiesta API per il Cubo.js backend e utilizza la tecnica render props per consentire il rendering del risultato come si desidera. Abbiamo già coperto il formato di query di cui sopra, ma nel caso in cui si desidera aggiornare—ecco il riferimento completo formato di query.
Il parametro renderdi QueryRenderer è una funzione del tipo ({error, resultSet, isLoading}) => React.Node. L’output di questa funzione sarà reso dal QueryRenderer. A resultSet è un oggetto contenente i dati ottenuti dalla query. Se questo oggetto non è definito, significa che i dati sono ancora in fase di recupero.
resultSet fornisce più metodi per la manipolazione dei dati, ma nel nostro caso, abbiamo bisogno solo del metodo chartPivot, che restituisce i dati in un formato previsto dalle Ricariche.
Tracceremo i dati degli ordini come un grafico a barre all’interno di un contenitore reattivo.
se (!ResultSet) {ritorno "Caricamento...";}ritorno (<ResponsiveContainer width = "100%" altezza={300}><Dati BarChart={ResultSet.chartPivot()}><Per maggiori informazioni clicca qui} /><YAxis /><Descrizione comandi labelFormatter={dateFormatter} /><Bar dataKey= " Ordini.conteggio"fill=" rgba(106, 110, 229)" /></BarChart></Responsabile Responsabile>);
Costruire un Dashboard
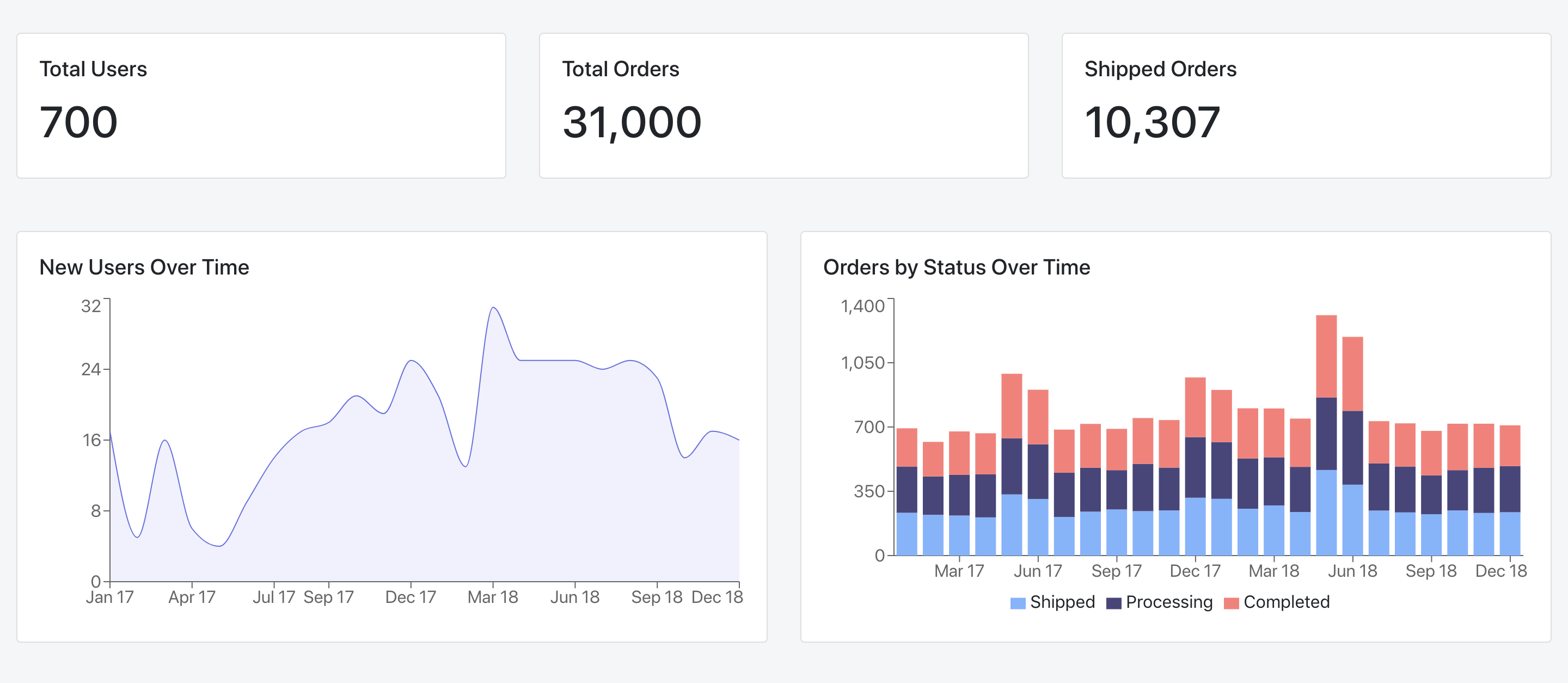
Abbiamo imparato come costruire un singolo grafico con Cube.js e Ricarica, e ora siamo pronti per iniziare a costruire l’intero cruscotto. Ci sono alcune best practice per quanto riguarda la progettazione del layout del cruscotto. La pratica comune è quella di mettere le metriche più importanti e di alto livello in cima come grafici a valore singolo, a volte chiamati KPI, e quindi elencare le suddivisioni rilevanti di tali metriche.
Ecco lo screenshot del nostro dashboard finale con KPI in cima seguito da grafici a barre e linee.
Per prima cosa, rifattorizziamo il nostro grafico ed estraiamo il codice comune in un componente <Chart /> riutilizzabile. Creare un file src/Chart.js il seguente contenuto:
importa React da" react";importa { Card, CardTitle, CardBody, CardText } da "reactstrap";importa {QueryRenderer } da "@ cubejs-client / react";const Chart = ({ cubejsApi, title, query, render }) => (<Card><CardBody><CardTitle tag="h5">{title}</CardTitle><CardText><QueryRendererquery={query}cubejsApi={cubejsApi}render={({ resultSet }) => {if (!resultSet) {return <div className="loader" />;}return render(resultSet);}}/></CardText></CardBody></Scheda>);esportazione di Grafico predefinito;
a quel punto, proviamo ad utilizzare questo componente per creare il cruscotto. Sostituire il contenuto di src/App.js con quanto segue:
importa React, {Component } da "react";importa { Container, Row, Col } da "reactstrap";import {AreaChart,Area,XAxis,YAxis,Tooltip,ResponsiveContainer,Legend,BarChart,Bar} from "recharts";import moment from "moment";import numeral from "numeral";import cubejs from "@cubejs-client/core";import Chart from "./Chart.js";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const numberFormatter = item = > numeral (item).formato("0,0");const dateFormatter = item = > moment(item).formato ("MMM AA");const renderSingleValue = (ResultSet, chiave) => (<h1 height = {300}> {numberFormatter(ResultSet.chartPivot ())}< / h1>);classe di Applicazione si estende Componente {render() {ritorno (<Contenitore liquido><Riga><Col sm="4"><GraficocubejsApi={cubejsApi}title="Totale Utenti"query={{ misure: }}render={resultSet => renderSingleValue(resultSet, "gli Utenti.conte")}/></Col><Col sm="4"><GraficocubejsApi={cubejsApi}title="Totale Ordine"query={{ misure: }}render={resultSet => renderSingleValue(resultSet, "gli Ordini.conte")}/></Col><Col sm="4"><GraficocubejsApi={cubejsApi}title="Spediti"query={{misure: ,filtri:}]}}render = {ResultSet = > renderSingleValue (ResultSet, "Orders.conte")}/></Col></Riga><br /><br /><Riga><Col sm="6"><GraficocubejsApi={cubejsApi}title="Nuovi Utenti nel Corso del Tempo"query={{misure: ,timeDimensions: ,granularità: "mese"}]}}render={resultSet => (<ResponsiveContainer width="100%" height={300}><AreaChart dati={resultSet.chartPivot()}><Asse dataKey="categoria" tickFormatter={dateFormatter} /><Assey tickFormatter={numberFormatter} /><Tooltip labelFormatter={dateFormatter} /><Areatype="monotone"dataKey="Utenti.count"name = "Utenti"stroke = " rgb(106, 110, 229)"fill="rgba(106, 110, 229, .16)"/></AreaChart></ResponsiveContainer>)}/></Col><Col sm="6"><GraficocubejsApi={cubejsApi}title="Ordini Stato nel Corso del tempo"query={{misure: ,quote: ,timeDimensions: ,granularità: "mese"}]}}render={resultSet => {ritorno (<ResponsiveContainer width="100%" height={300}><BarChart dati={resultSet.chartPivot()}><Asse tickFormatter={dateFormatter} dataKey="x" /><Assey tickFormatter={numberFormatter} /><BarstackId="a"dataKey="spedito, gli Ordini.count "name = " Spedito "fill = "#7DB3FF"/><BarstackId="a"dataKey="elaborazione, Ordini.count"name="Elaborazione"fill = "#49457B"/><BarstackId="a"dataKey="completato, Ordini.conte"nome="Completato"fill="#FF7C78"/><la Leggenda /><Tooltip /></BarChart></ResponsiveContainer>);}}/></Col></Riga></Contenitore>);}}esportazione App predefinita;
il Che è sufficiente per costruire la nostra prima cruscotto. Fare un tentativo nel CodeSanbox qui sotto.
Passi successivi
Abbiamo creato una semplice dashboard proof of concept con Cube.js. È possibile controllare la demo dal vivo qui. Il codice sorgente completo è disponibile su Github.
Per saperne di più su Cube.distribuzione backend js, è possibile fare riferimento alla documentazione di distribuzione. Inoltre, qui puoi trovare altri tutorial su una varietà di argomenti.
E unisciti alla nostra comunità Slack! E ‘ un ottimo posto per ottenere aiuto e rimanere aggiornati con le nuove uscite.