jqxGrid è un widget jQuery Grid avanzato costruito interamente con JavaScript e standard web aperti. Fornisce funzionalità avanzate, API facili da usare e funziona su dispositivi e browser. Il componente jquery grid offre funzionalità avanzate di visualizzazione dei dati e supporto integrato per paging, modifica, ordinamento e filtraggio lato client e server. È possibile utilizzare la griglia con framework come Angular e ReactJS. Prova jqxGrid nella nostra soluzione jsEditor – cloud per JavaScript, HTML e CSS editing, hosting e condividere le vostre idee di sviluppo web! jQuery Griglia
- Highlights
- Caratteristiche
- Grandi prestazioni
- Associazione dati
- Raggruppamento dei dati in stile Outlook
- Ordinamento dei dati
- Paging dei dati
- Griglie di dati nidificate
- Dettagli riga
- Tipi di colonne
- Colonne bloccate
- Formattazione delle celle
- Rendering celle personalizzate
- Localizzazione
- Navigazione da tastiera
- Celle intuitive e la selezione delle righe
- Sommari dati
- Personalizzazione della colonna e del layout della griglia dati
- Styling e personalizzazione
Highlights
- Funziona su dispositivi e browser
- Web Conformi agli Standard
- completa jQuery Datagrid per le imprese
- Ricco e facile da usare API JavaScript
- Ottimizzato per Prestazioni
- facilità di personalizzazione e di temi incorporati
- Localizzazione
Caratteristiche
- Associazione di Dati
- Stile Outlook Raggruppamento
- Ordinamento e Multi-Colonna di Ordinamento
- Filtri
- Paging
- Modifica e Validazione
- Griglie Nidificate
- Riga Dettagli
- Localizzazione
- Layout Adattivi
- Tipi Di Colonna
- Colonne Ridimensionamento
- Colonne Di Riordino
- Colonne Gerarchia
- Appuntato Colonne
- Colonne Esterne
- Celle, Formattazione
- Griglia Personalizzata Filtri
- Custom Cellule Rendering
- Custom Cell Editor
- Colonna e Cellule Styling
- Righe e Celle di Selezione
- Aggregati
- Esporta in Excel, XML, HTML, CSV, TSV, PDF e JSON
- la Stampa
- Reattivo di Dimensioni con il Liquido di dimensioni
- Accessibilità
- Tastiera Navigation
- State Maitenance
Grandi prestazioni
jqxGrid offre un’interfaccia utente intuitiva e facile da usare per funzioni comuni di interazione dei dati come raggruppamento, ordinamento, filtraggio, paging e scorrimento. Le righe e le colonne supportano la virtualizzazione completa dell’interfaccia utente che riduce al minimo il numero di elementi DOM che devono essere renderizzati e garantisce prestazioni imbattibili in scenari con migliaia di righe e colonne.
Associazione dati
La nostra griglia include una logica di associazione dati integrata progettata per supportare varie origini dati e operare con set di dati di grandi dimensioni. La griglia supporta diverse modalità di associazione dati ottimizzate per scenari comuni:
- Dati locali-carica la griglia dati javascript da una matrice locale di oggetti.
- Dati Xml-carica la griglia dati javascript dall’origine dati XML utilizzando AJAX.
- Dati JSON: carica la griglia dati javascript dall’origine dati JSON utilizzando AJAX.
- Dati CSV-carica la griglia dati javascript da CSV.
- Tab Data-carica la griglia dati javascript da Delimitato da tabulazioni (TSV).
- Dati remoti: carica la griglia dati javascript utilizzando JSONP. JSONP (JSON con Padding) rappresenta i dati JSON racchiusi in una chiamata di funzione. JSONP è un’efficace tecnica di comunicazione cross-domain frequentemente utilizzata per bypassare le limitazioni dei criteri di stessa origine.
- Virtual Data-jqxGrid può essere popolato con i dati su richiesta quando l’utente scorre o cambia la pagina corrente.
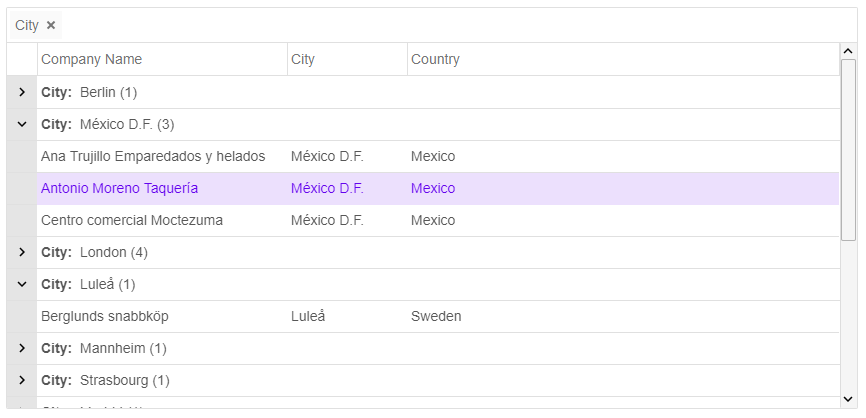
Raggruppamento dei dati in stile Outlook
Il nostro widget Griglia dati consente agli utenti di raggruppare i dati con un semplice drag and drop. Gli utenti possono anche riorganizzare la gerarchia di raggruppamento trascinando e rilasciando le intestazioni di raggruppamento nel pannello gruppo.
Gli aggregati possono essere visualizzati per ogni gruppo.
Ordinamento dei dati
jqxGrid offre potenti funzionalità di ordinamento integrate come l’ordinamento automatico con un clic, la selezione dell’opzione di ordinamento da un menu contestuale e l’ordinamento tramite chiamate API. La griglia dati sceglie automaticamente il confronto più appropriato. Gli utenti possono anche implementare e utilizzare un comparatore di ordinamento personalizzato funzioni. L’ordinamento funziona bene con tutte le possibili configurazioni, tra cui il raggruppamento di righe e il paging.
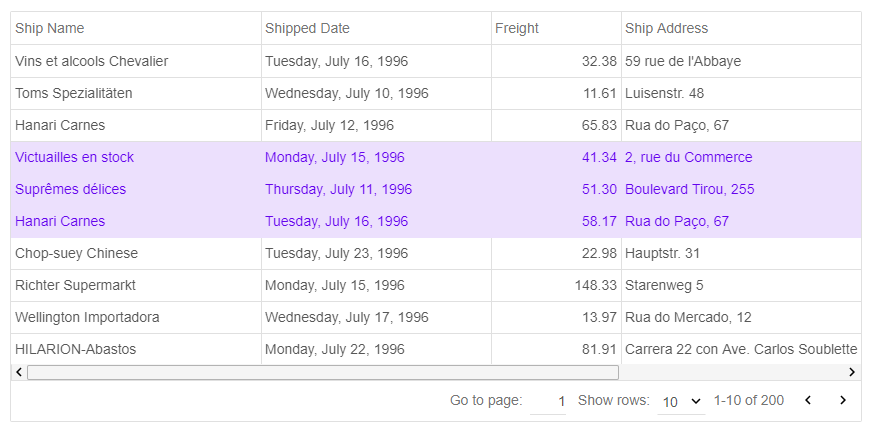
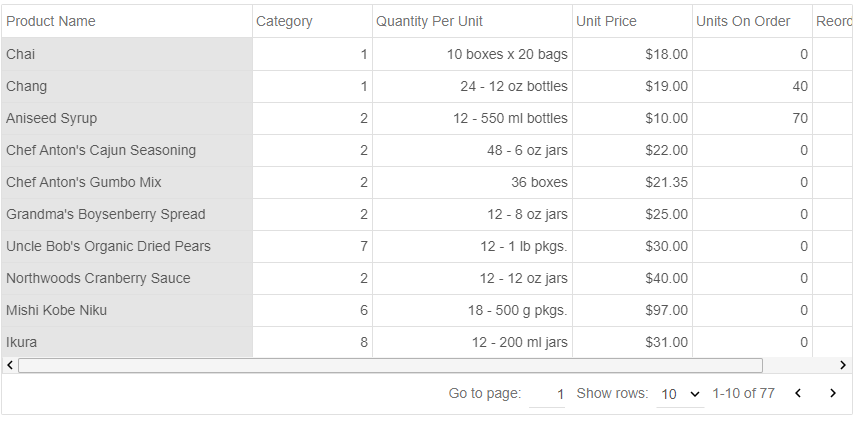
Paging dei dati
La funzionalità di paging integrata consente agli utenti di visualizzare set di dati di grandi dimensioni in più pagine per un caricamento più rapido e una facile navigazione. Gli utenti hanno anche la possibilità di selezionare il numero di record da visualizzare in una pagina.

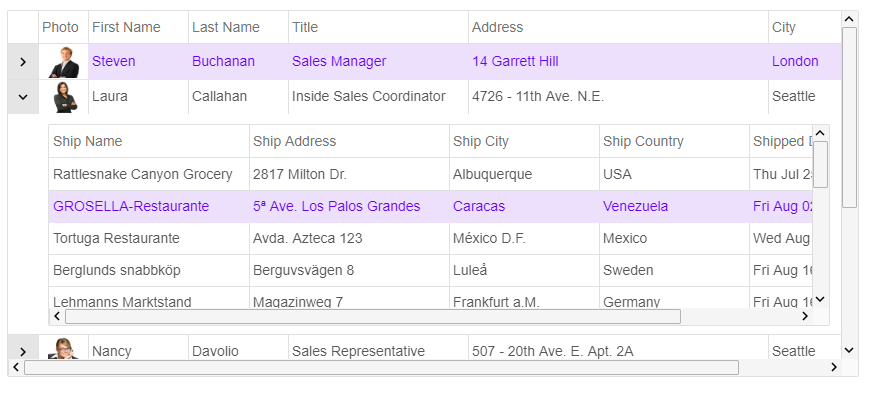
Griglie di dati nidificate
jqxGrid ha un layout molto flessibile che consente un facile annidamento di qualsiasi contenuto, elementi dell’interfaccia utente e widget, comprese le griglie di dati nidificate.

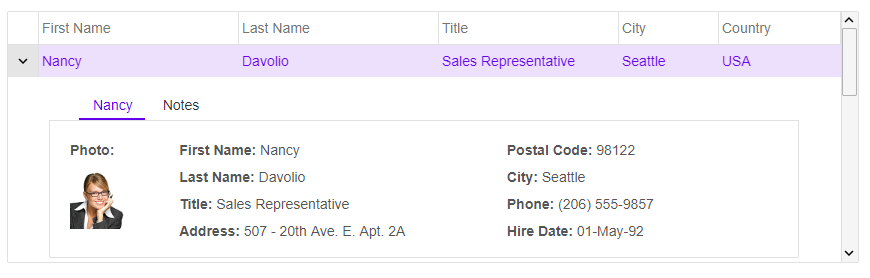
Dettagli riga
Dettagli riga sono funzionalità integrate della griglia dati jQuery. È possibile modificare l’altezza dell’area dettagli riga e utilizzare modelli di dati personalizzati. È inoltre possibile utilizzare le API JavaScript per espandere e comprimere l’area dettagli riga griglia.
Tipi di colonne
L’infrastruttura della griglia jQuery è progettata per supportare più tipi di colonne. Nella versione corrente la griglia dati fornisce colonne ‘Text’, ‘Number’, ‘DropDownList’, ‘DateTime’ e ‘CheckBox’ integrate. La nostra griglia jQuery supporta anche il rendering dei dati personalizzati. Gli sviluppatori possono facilmente sostituire la logica di rendering predefinita e utilizzare colonne personalizzate e celle di rendering.

Colonne bloccate
jqxGrid supporta colonne bloccate (congelate) simili a Excel. Questa funzione consente anche di appuntare le colonne a sinistra della tela di gridview. Le colonne appuntate sono molto utili quando si lavora con tabelle di grandi dimensioni e rendono facile scorrere e confrontare i dati da diverse parti della tabella.
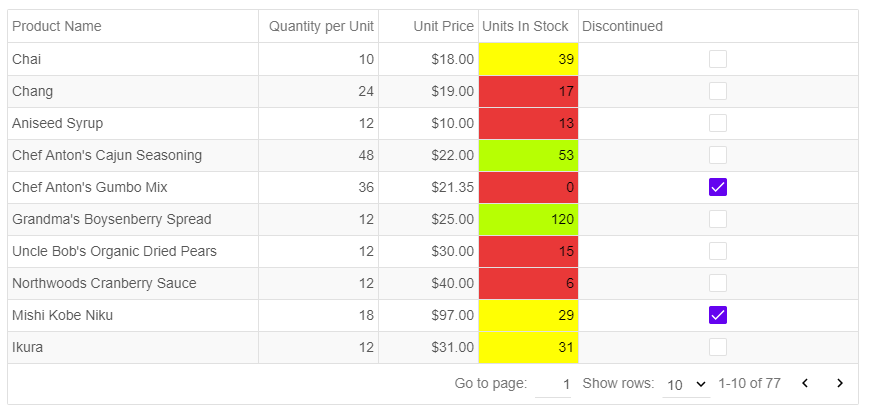
Formattazione delle celle
La nostra griglia jQuery offre una funzione di formattazione delle celle in cui è possibile specificare facilmente una stringa di formattazione per la colonna della griglia. È possibile formattare date, valori numerici come numeri decimali, numeri interi e in virgola mobile, valuta e valori percentuali.
Rendering celle personalizzate
Il modello di programmazione griglia dati javascript è molto flessibile ed estensibile. Gli sviluppatori possono creare funzioni di rendering delle celle personalizzate e applicarle a colonne o singole celle della griglia. Questa funzione consente tecnicamente il rendering di qualsiasi contenuto HTML nelle celle della griglia.
Localizzazione
La nostra griglia jQuery supporta la localizzazione per siti web e applicazioni multi-lingua. Tutti gli elementi di testo utilizzati nei pulsanti di controllo, nelle voci di menu e negli elementi possono essere localizzati.

Se l’utente inizia a digitare il testo, il contenuto della cella viene sostituito con il testo immesso dall’utente.
- Tasto freccia sinistra viene premuto-Seleziona la cella di sinistra, quando la griglia non è in modalità di modifica. In caso contrario, il tratto chiave viene gestito dall’editor.
- Tasto freccia destra viene premuto-Seleziona la cella di destra, quando la griglia non è in modalità di modifica. In caso contrario, il tratto chiave viene gestito dall’editor.
- Tasto freccia Su viene premuto-Seleziona la cella sopra, quando la griglia non è in modalità di modifica. In caso contrario, il tratto chiave viene gestito dall’editor.
- Tasto freccia giù viene premuto-Seleziona la cella sottostante, quando la griglia non è in modalità di modifica. In caso contrario, il tratto chiave viene gestito dall’editor.
- Viene premuta la pagina Su/Giù-Naviga su o Giù con una pagina, quando la griglia non è in modalità di modifica. In caso contrario, il tratto chiave viene gestito dall’editor.
- Viene premuto Home/End-Passare alla prima o all’ultima riga, quando la griglia non è in modalità di modifica. In caso contrario, il tratto chiave viene gestito dall’editor.
- Tasto Invio viene premuto-Mostra l’editor della cella selezionata. Se la cella è in modalità di modifica, nasconde l’editor della cella e salva il nuovo valore. Il valore dell’editor è uguale al valore della cella.
- Viene premuto il tasto Esc: nasconde l’editor della cella e annulla le modifiche.
- Tasto Tab viene premuto-Seleziona la cella di destra. Se la griglia è in modalità di modifica, salva il valore della cella di modifica, chiude il suo editor, seleziona la cella giusta e apre il suo editor.
- Shift+Tab tasti vengono premuti-Seleziona la cella di sinistra. Se la griglia è in modalità di modifica, salva il valore della cella di modifica, chiude il suo editor, seleziona la cella sinistra e apre il suo editor.
- Viene premuto il tasto F2-mostra l’editor della cella selezionata quando la griglia è in modalità di modifica.
- Viene premuto il tasto Spazio-Commuta lo stato di controllo dell’editor della casella di controllo quando la colonna della cella selezionata è una colonna della casella di controllo e la griglia è modificabile.
- Viene premuto il tasto Ctrl-in modalità di selezione’ multiplecellsextended e multiplerowsextended’, estende la selezione quando l’utente fa clic su una cella o una riga.
- Ctrl + TASTO FRECCIA-si sposta su un bordo.
- MAIUSC + TASTO FRECCIA estende la selezione.
- Page Down-Sposta uno schermo verso il basso
- Page Up – Sposta uno schermo verso l’alto
- Home – Si sposta all’inizio
- End – Si sposta alla fine
Celle intuitive e la selezione delle righe
La griglia dati viene fornito con più celle e opzioni di selezione delle righe. È possibile scegliere tra singola cella a multi-cella di selezione Excel-like e da singola riga a selezione multi-riga.
Sommari dati
La griglia dati JavaScript jQWidgets consente di utilizzare aggregati incorporati e funzioni di aggregazione personalizzate.Il componente dell’interfaccia utente supporta la riga di riepilogo (aggregato) e può anche visualizzare i riepiloghi quando il raggruppamento è abilitato. Le funzioni aggregate integrate includono Min, Max, Sum, Count e Average.
Personalizzazione della colonna e del layout della griglia dati
La griglia dati include larghezze di colonna fisse e reattive. Inoltre, le colonne possono essere appuntate, ridimensionate, riordinate, in stile CSS, nascoste, ordinate, filtrate, raggruppate e altro ancora.
Styling e personalizzazione
La nostra griglia jQuery viene fornita con più temi dal design professionale. Ogni tema è memorizzato in un file CSS separato ed è facile da cambiare. I temi possono essere commutati utilizzando una singola proprietà del widget griglia. Dall’ultima versione della griglia jQuery, è possibile utilizzare l’oggetto JSON per modellare le celle e le colonne della griglia.