Come sviluppatore iOS, siamo sempre preoccupati che ci manca la conoscenza o, talvolta, abbiamo sentito che siamo inadeguati nelle competenze. Vi diciamo tutti i programmatori là fuori, ne sai abbastanza e sii paziente con te stesso mentre continui ad eccellere nel tuo lavoro quotidiano o negli hobby nella codifica.
Ci sono sempre molte liste fatte da molti sviluppatori diversi che dicono molte cose diverse che dovremmo sapere prima come sviluppatore iOS. Ma quanto è mai abbastanza? Oggi ci concentreremo sulle piccole piccole cose che ci aiuteranno a darci un quadro più chiaro per costruire una base più forte. Per prima cosa capiremo quei piccoli codici che usiamo quotidianamente nei nostri nuovi progetti. Poiché è mia convinzione che le piccole piccole cose ci daranno una maggiore comprensione nelle cose più grandi.
In questo tutorial, ci accingiamo ad affrontare le differenze tra viewDidLoad, viewDidAppeare viewDidLayoutSubviews. Entro la fine del tutorial, speriamo di avere una migliore comprensione del ciclo di vita del controller di visualizzazione rispetto a prima e di essere in grado di utilizzare efficacemente il metodo menzionato.
Cercherò di usare molti modi diversi per spiegare i metodi poiché a volte una dichiarazione difficilmente può essere compresa che è una vera lotta che la maggior parte di noi capisce. Potresti vedere una ripetizione della spiegazione che cercherò di parafrasare usando parole diverse per aiutarti a capirla da un’angolazione diversa.
Che cos’è viewDidLoad?
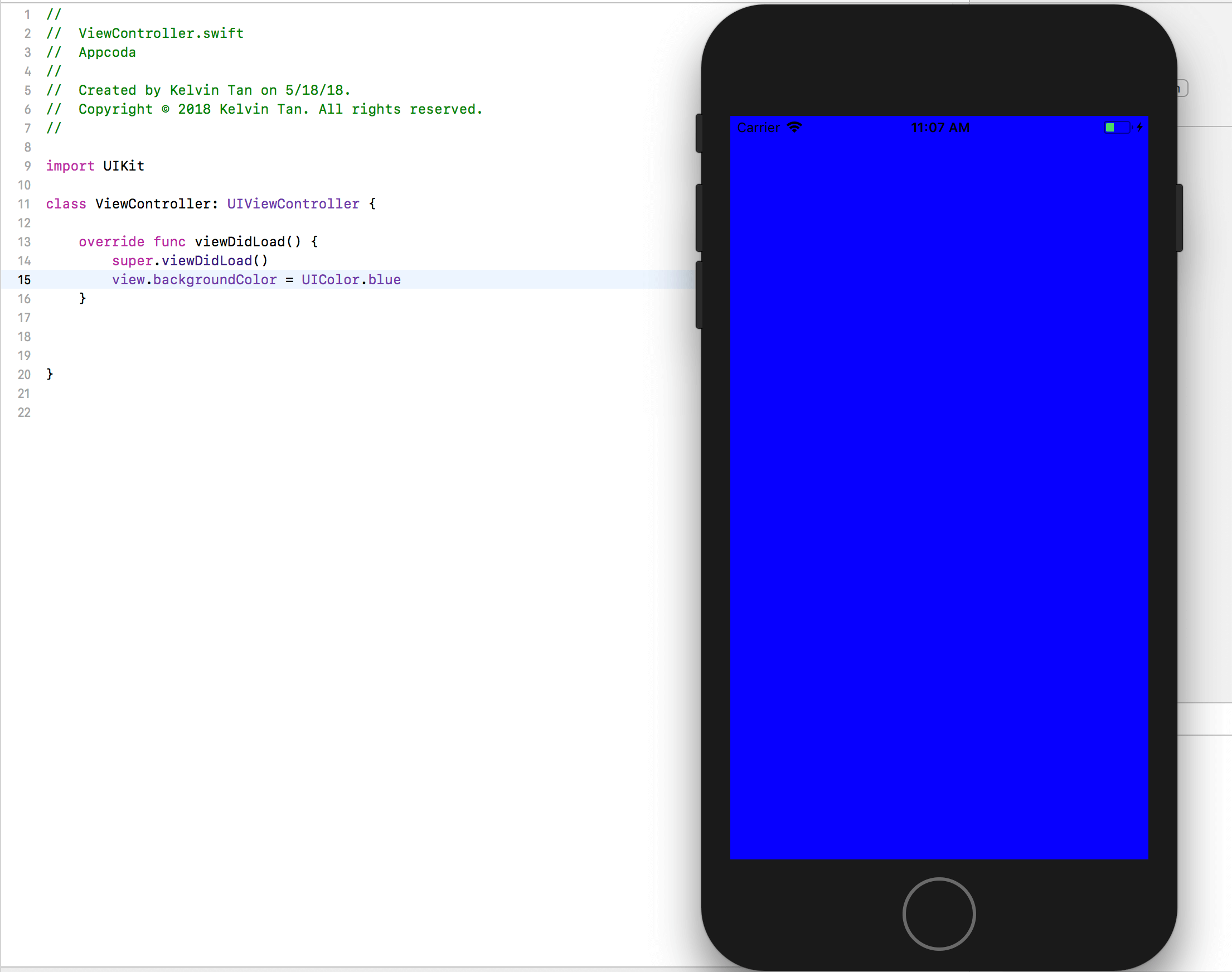
Dovresti avere familiarità con il metodo ormai o almeno avere un’idea approssimativa di cosa fa ogni volta che esegui il tuo codice. Vedi questo codice ogni volta che crei il tuo progetto. Se non lo fai, va benissimo.
La definizione data da Apple su viewDidLoad menzionava che viene chiamata dopo che la vista del controller è stata caricata in memoria. Per dirla in un termine semplice, è il primo metodo che caricherà.
Potresti pensare a quali condizioni questo metodo verrà pienamente utilizzato? La risposta è, in pratica tutto ciò che si voleva l’applicazione per caricare prima. Ad esempio, potresti volere un colore di sfondo diverso, invece del bianco, potresti forse scegliere il blu.

Che cosa è viewDidAppear?
Alcuni di voi probabilmente hanno l’esperienza di usare questo metodo e in qualche modo lo capiscono, mentre alcuni potrebbero trovare questo nuovo. Indipendentemente dalle tue esperienze, userai almeno uno di questi sul tuo progetto.
Apple definisce questo come ‘ notifica al controller della vista che la sua vista è stata aggiunta a una gerarchia di viste. In un’altra parola, significa fondamentalmente che questo viene chiamato quando lo schermo viene mostrato all’utente.
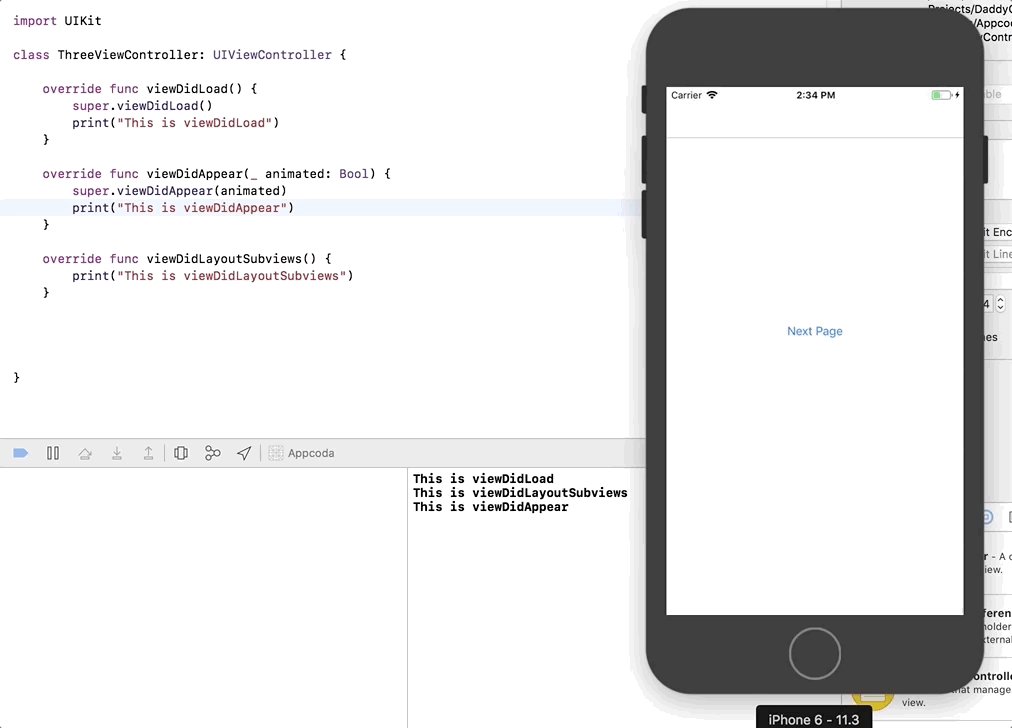
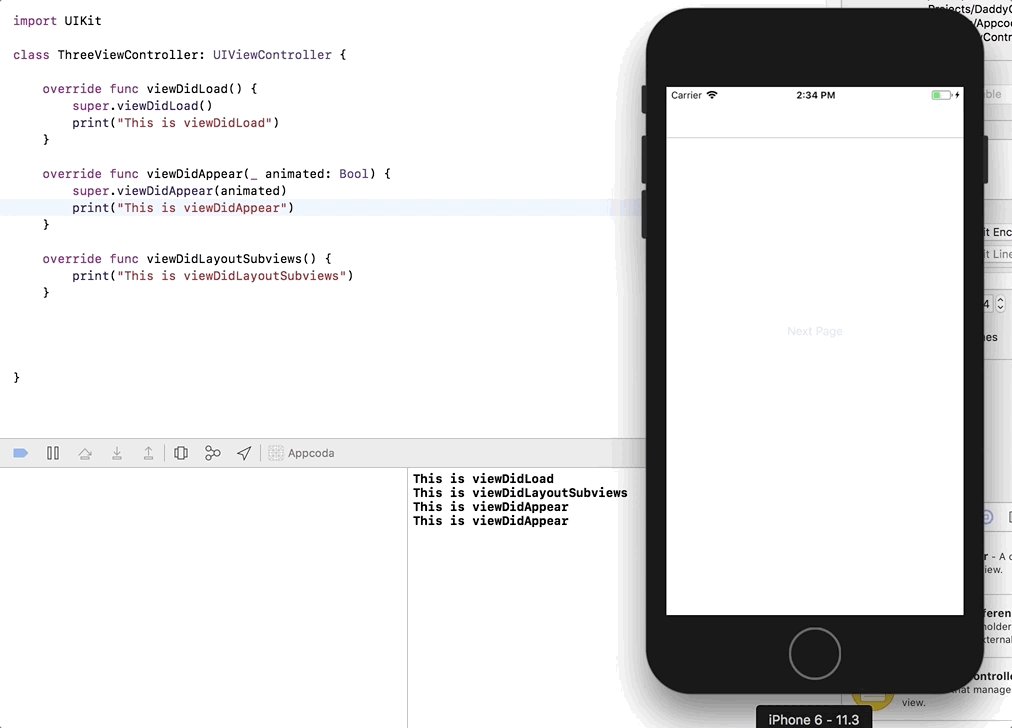
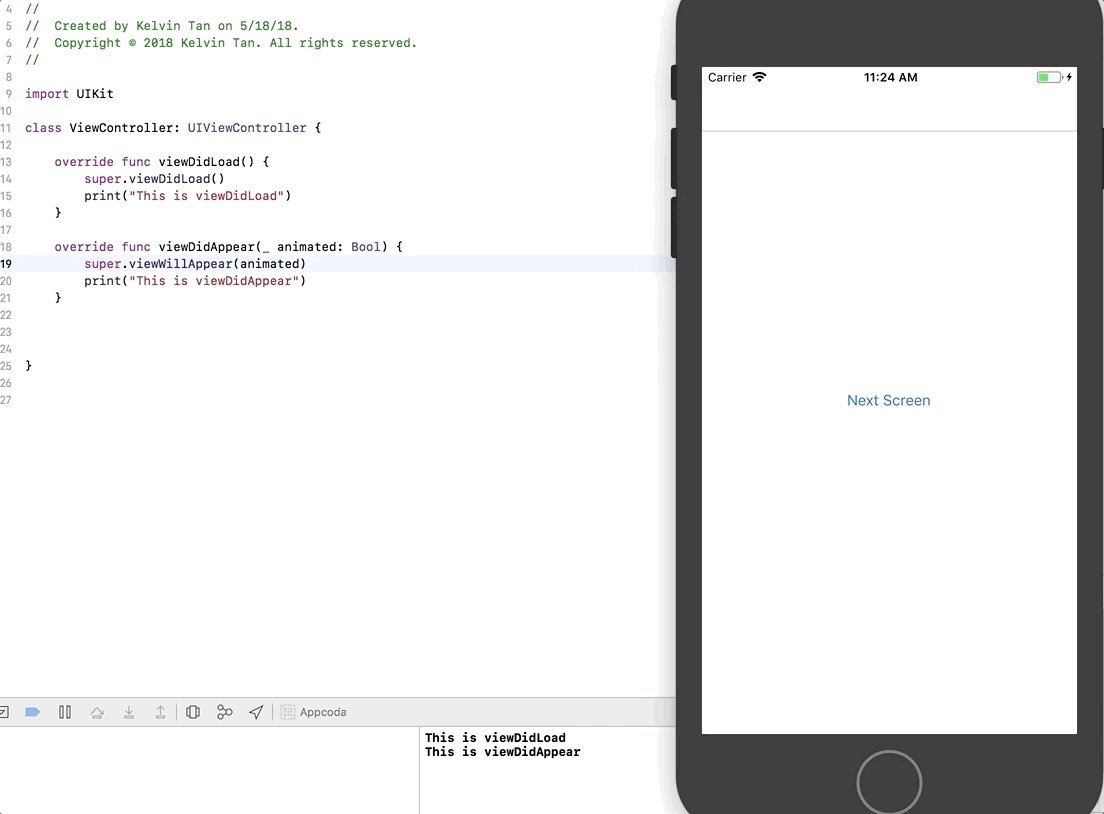
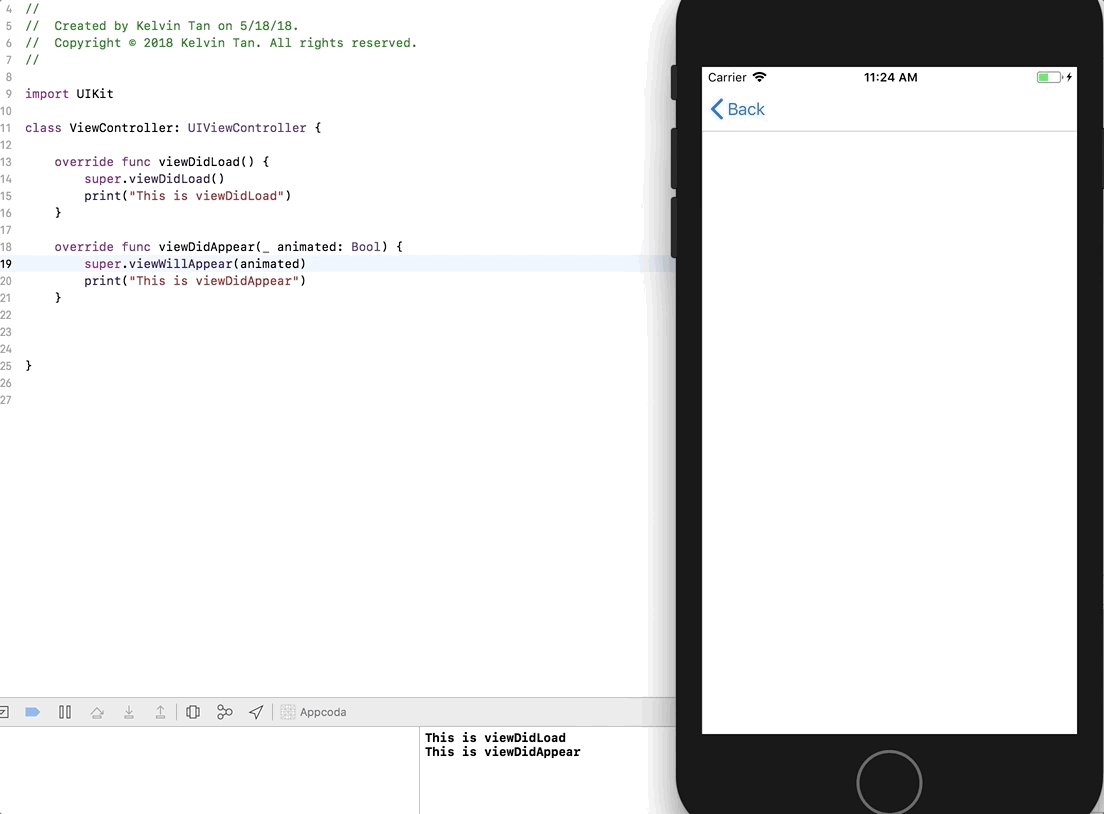
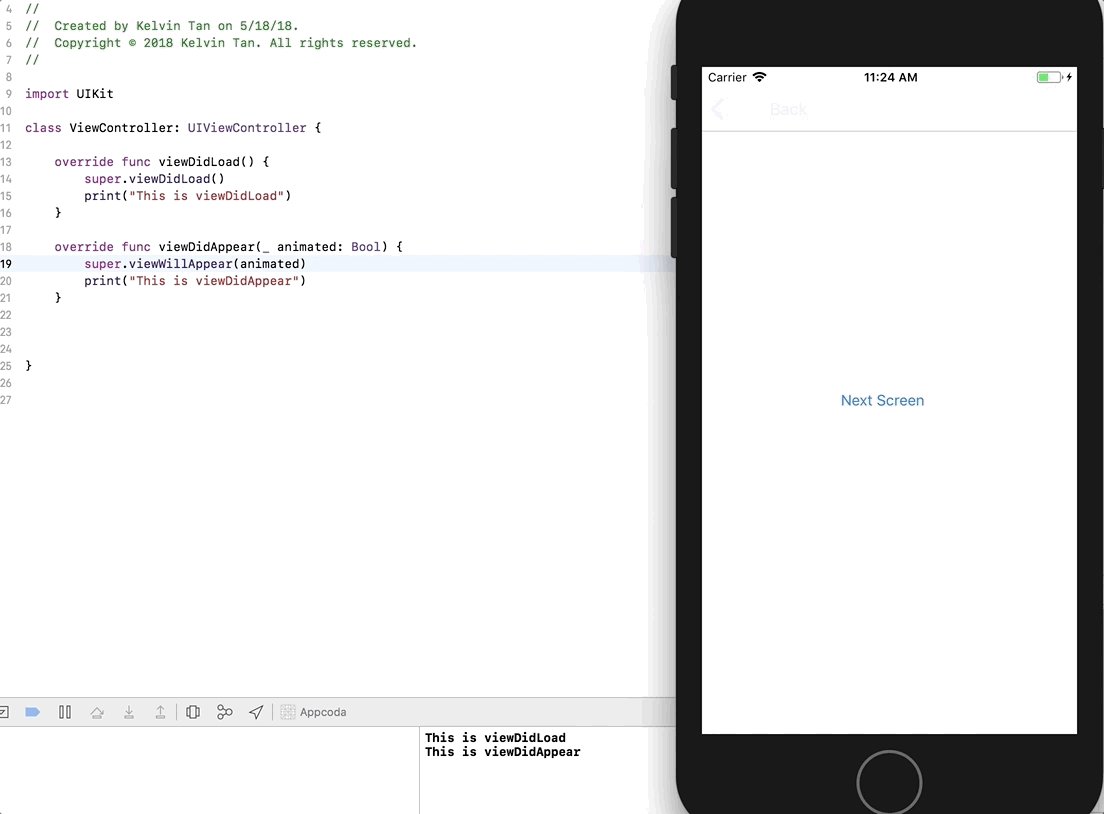
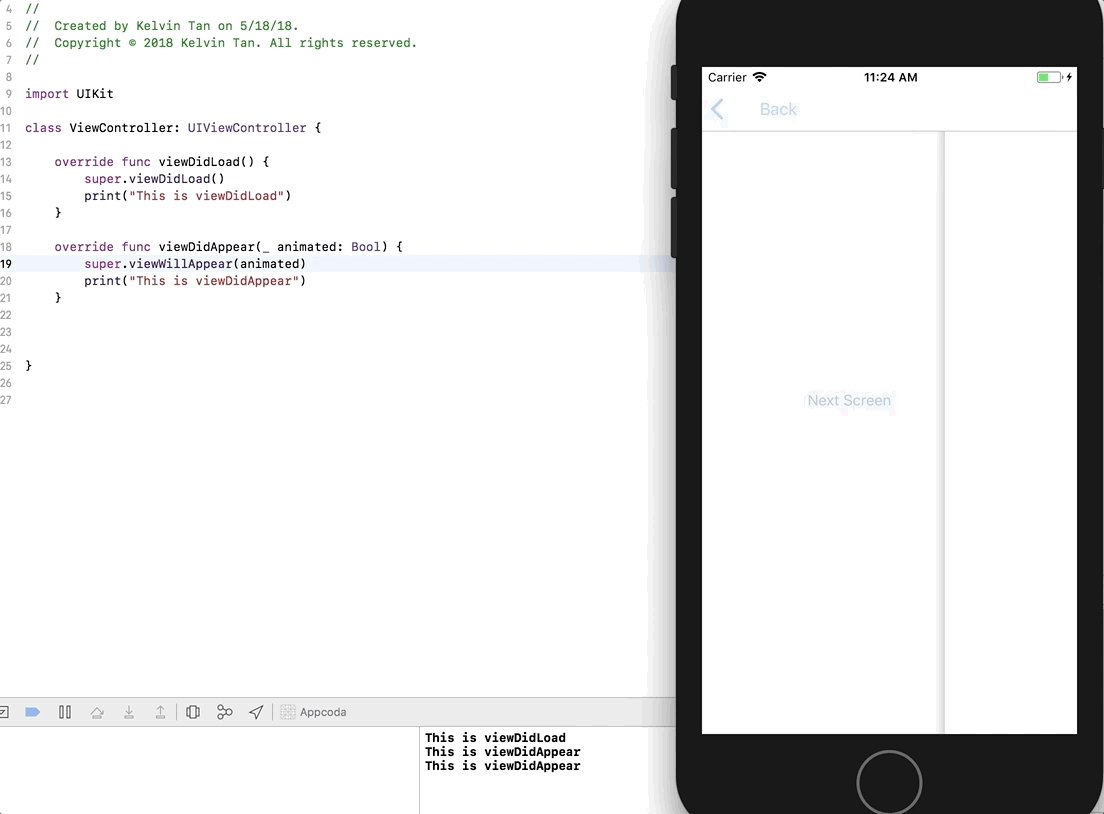
La differenza tra viewDidAppear e viewDidLoad è che viewDidAppear viene chiamato ogni volta che si atterra sullo schermo mentre viewDidLoad viene chiamato solo una volta che è quando l’app viene caricata. Lasciate che vi mostri un semplice esperimento per aiutarvi a capire come funziona.

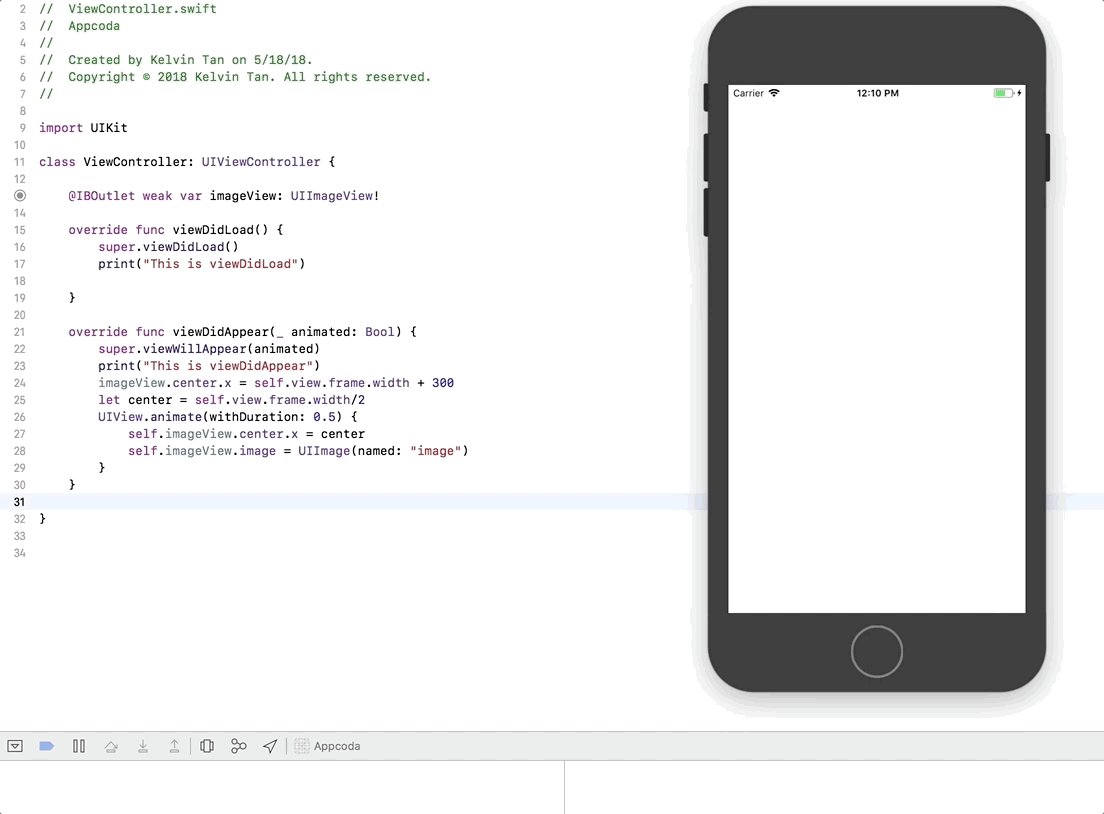
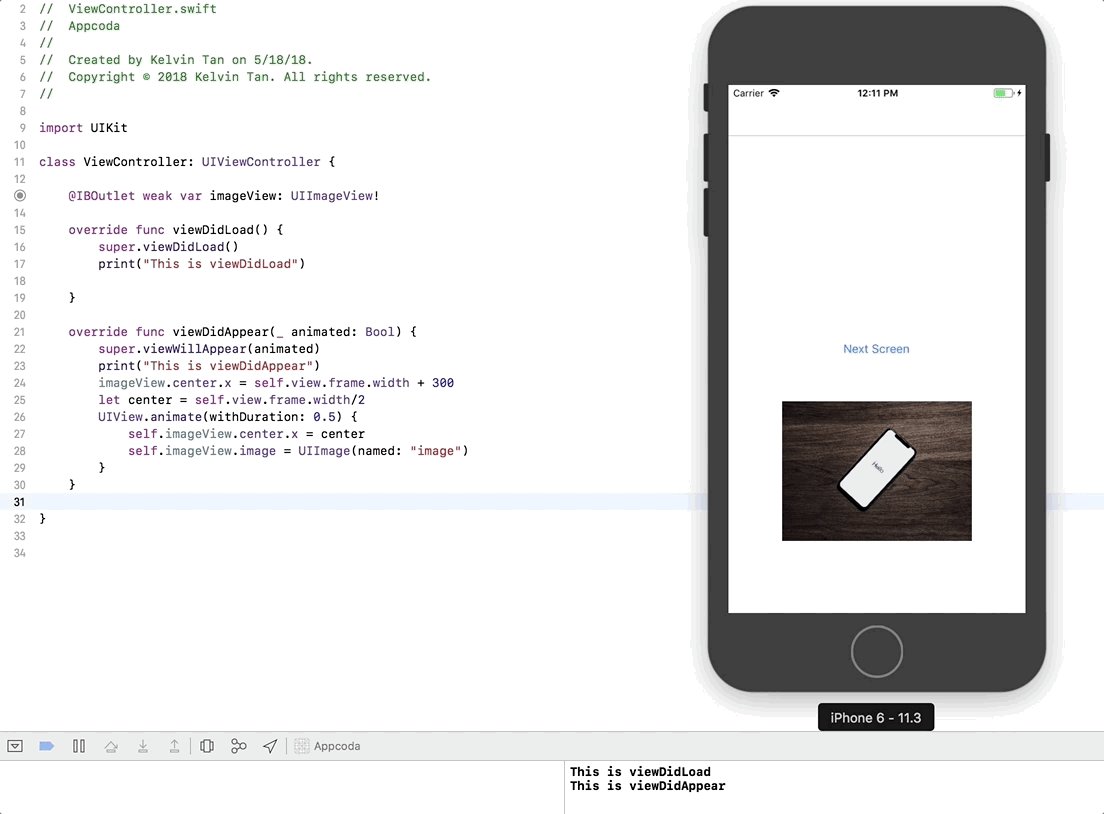
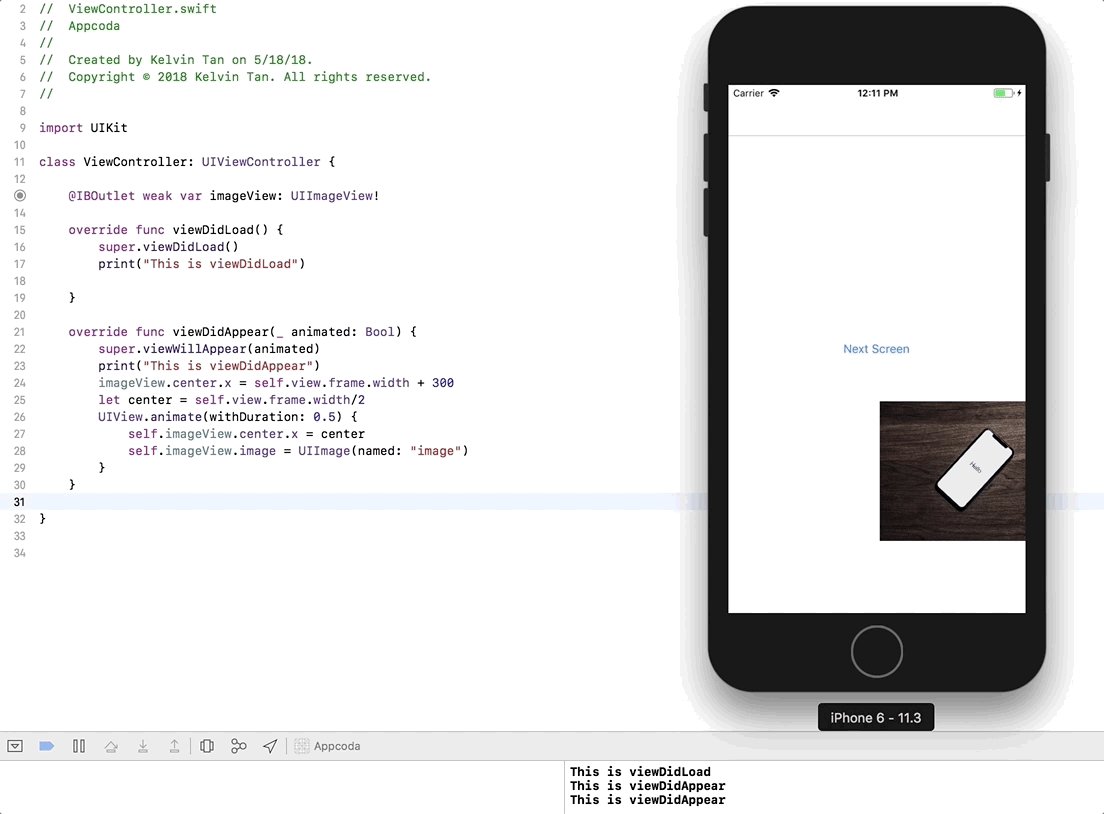
Userò un modo più realistico per spiegare questo. Vedrai in viewDidAppear, ho creato la posizione di imageView per essere al di fuori dello schermo aggiungendo 300 e sto usando l’animazione per spostare l’immagine dall’esterno dello schermo al centro inferiore dello schermo.

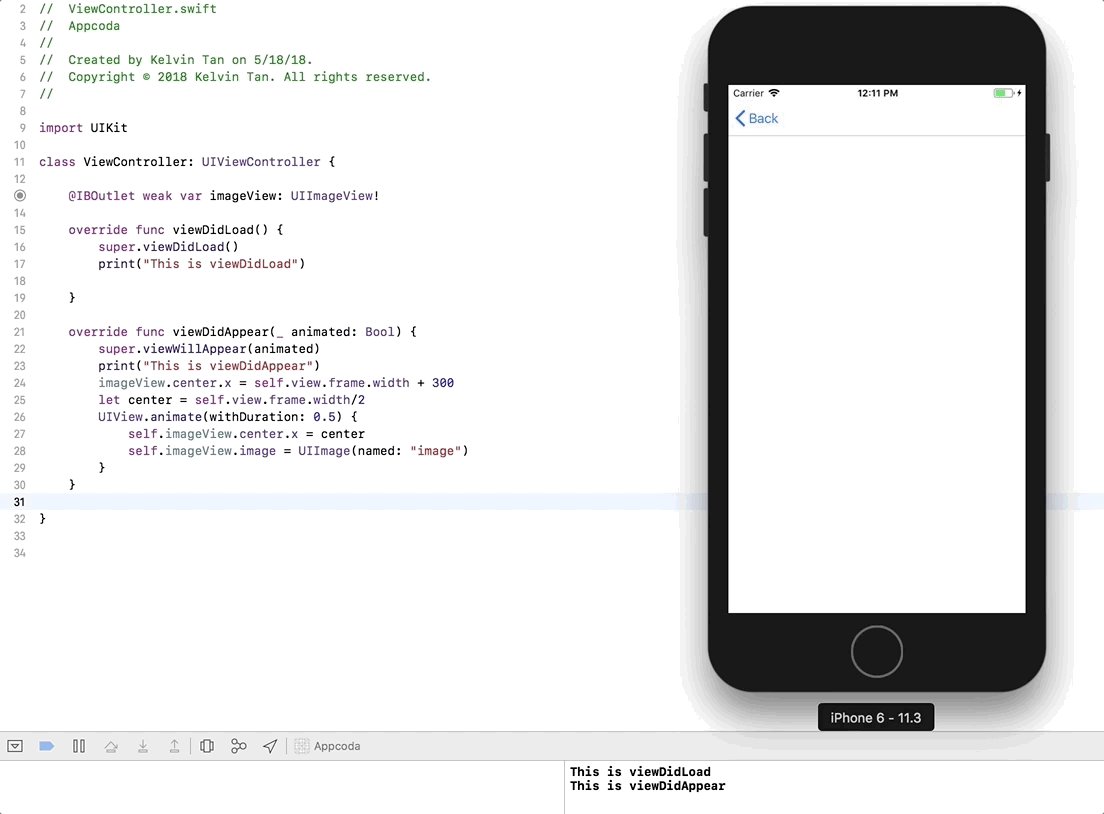
A questo punto, dovresti sapere e capire che viewDidAppear viene chiamato ripetutamente mentre viewDidLoad viene chiamato solo una volta attraverso gli esempi sopra illustrati.
Che cos’è viewDidLayoutSubviews?
Apple ha dato un’ottima spiegazione su questo dicendo che è chiamato a notificare al controller della vista che la sua vista ha appena presentato le sue sottoview. In un’altra parola, viewDidLayoutSubviewsviene chiamato ogni volta che la vista viene aggiornata, ruotata o modificata o è bounds change. La parola chiave qui è bounds change.
Ma sappi che con viewDidLayoutSubviews, si svolge solo dopo che tutti i calcoli di layout automatico o ridimensionamento automatico sulle viste sono stati applicati. Significa che il metodo viewDidLayoutSubviews viene chiamato ogni volta che la dimensione della vista cambia e il layout della vista è stato ricalcolato.
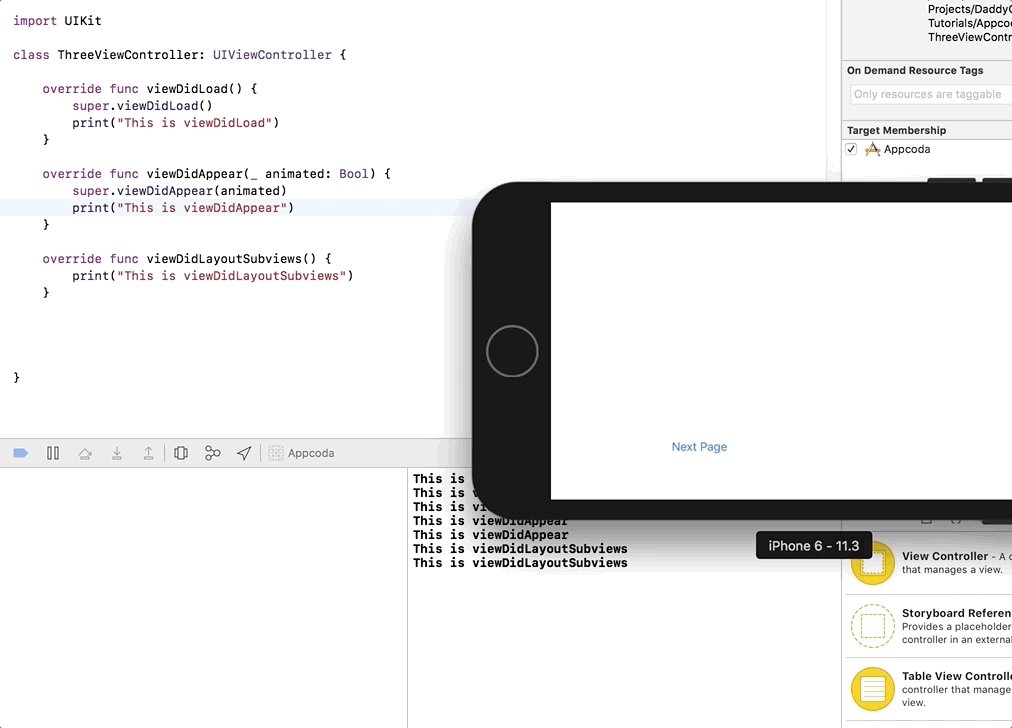
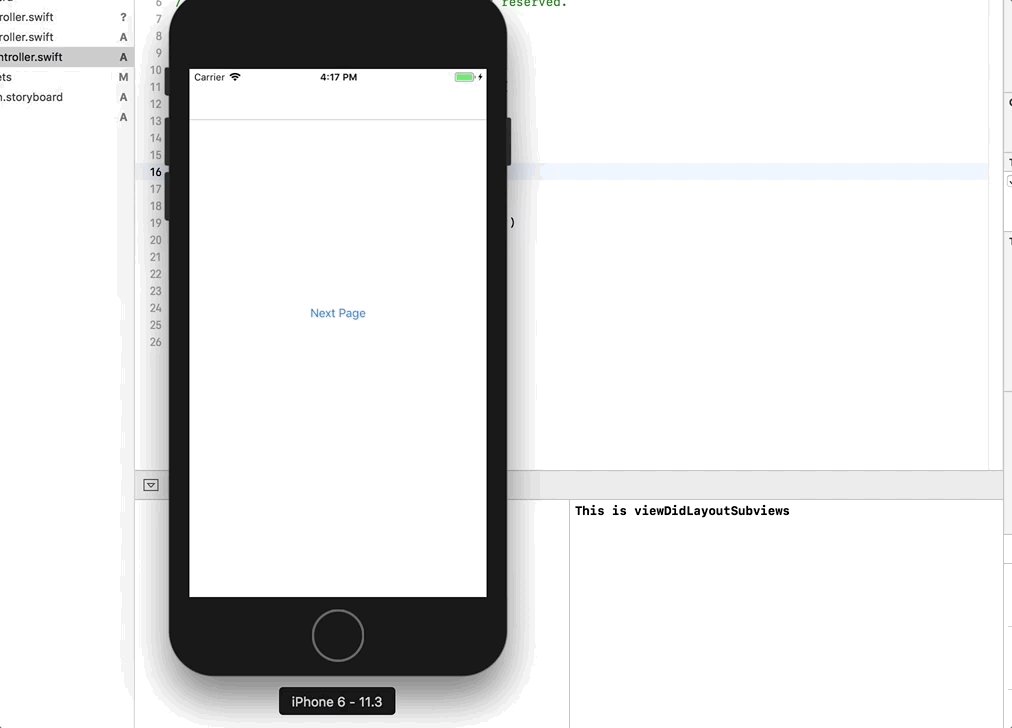
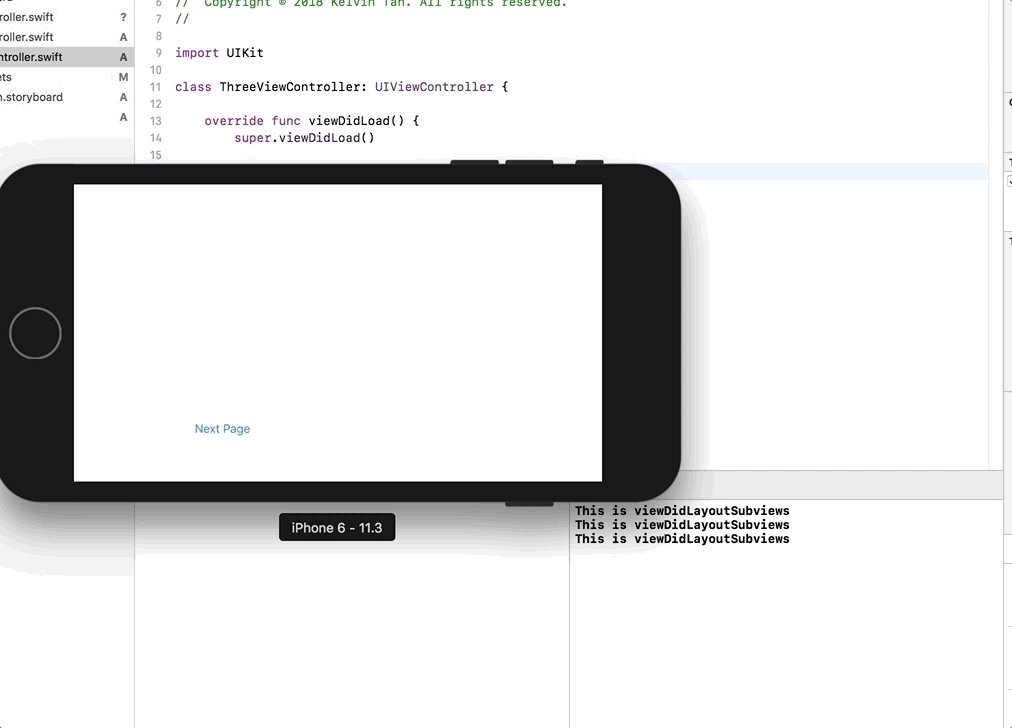
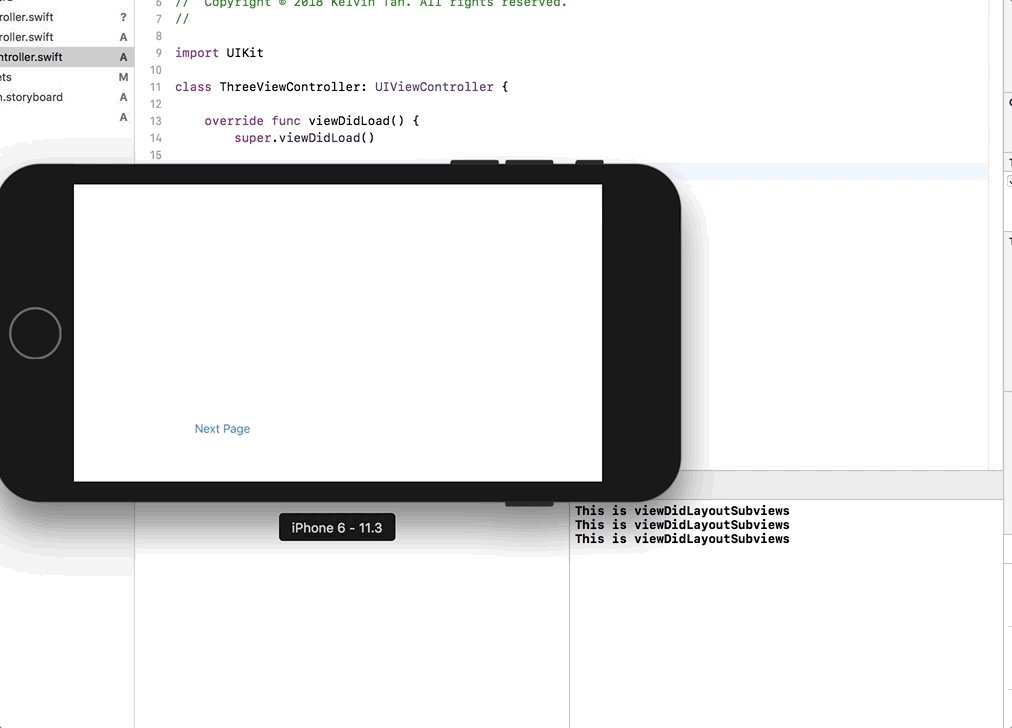
Ogni volta che crei un’app, viewDidLayoutSubviews avrà luogo subito dopo viewDidLoad perché ricorda che viewDidLayoutSubviews ha luogo quando viene applicato il calcolo del layout. Quindi, quando ruoti la tua app, viewDidLayoutSubviews si svolgerà di nuovo e questo funziona solo da verticale a orizzontale e orizzontale a verticale. E non dal paesaggio a sinistra al paesaggio a destra. Si può giocare con esso utilizzando il simulatore andando Hardware > Orientamento

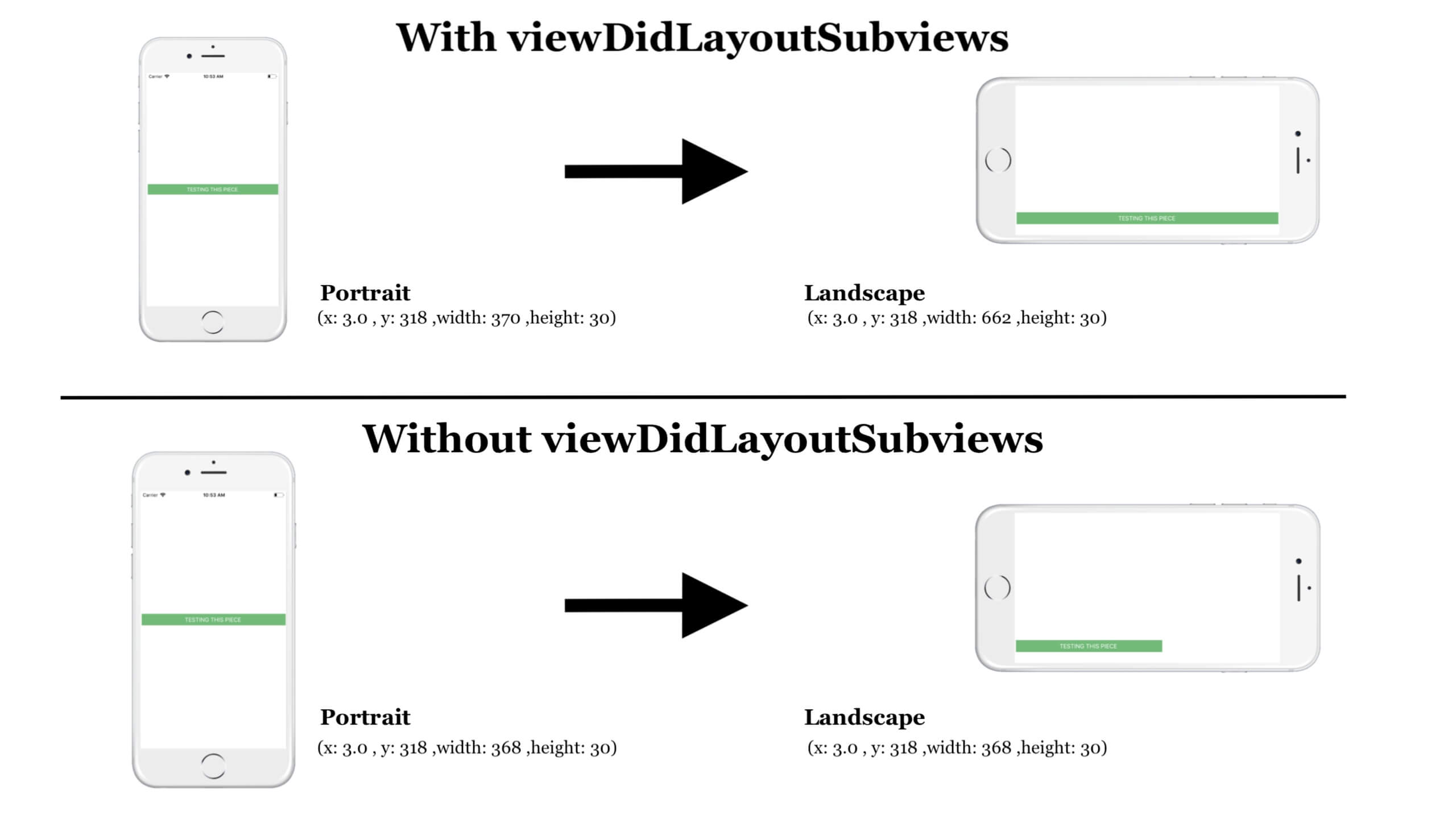
Ma pensiamoci. Qual è il vero utilizzo per questo? Il grafico seguente illustra le differenze e il risultato dell’utilizzo di viewDidLayoutSubviews. Puoi provare il seguente esempio non implementando viewDidLayoutSubviews e potresti vedere le differenze come mostrato di seguito. Si noti il cambiamento di larghezza.

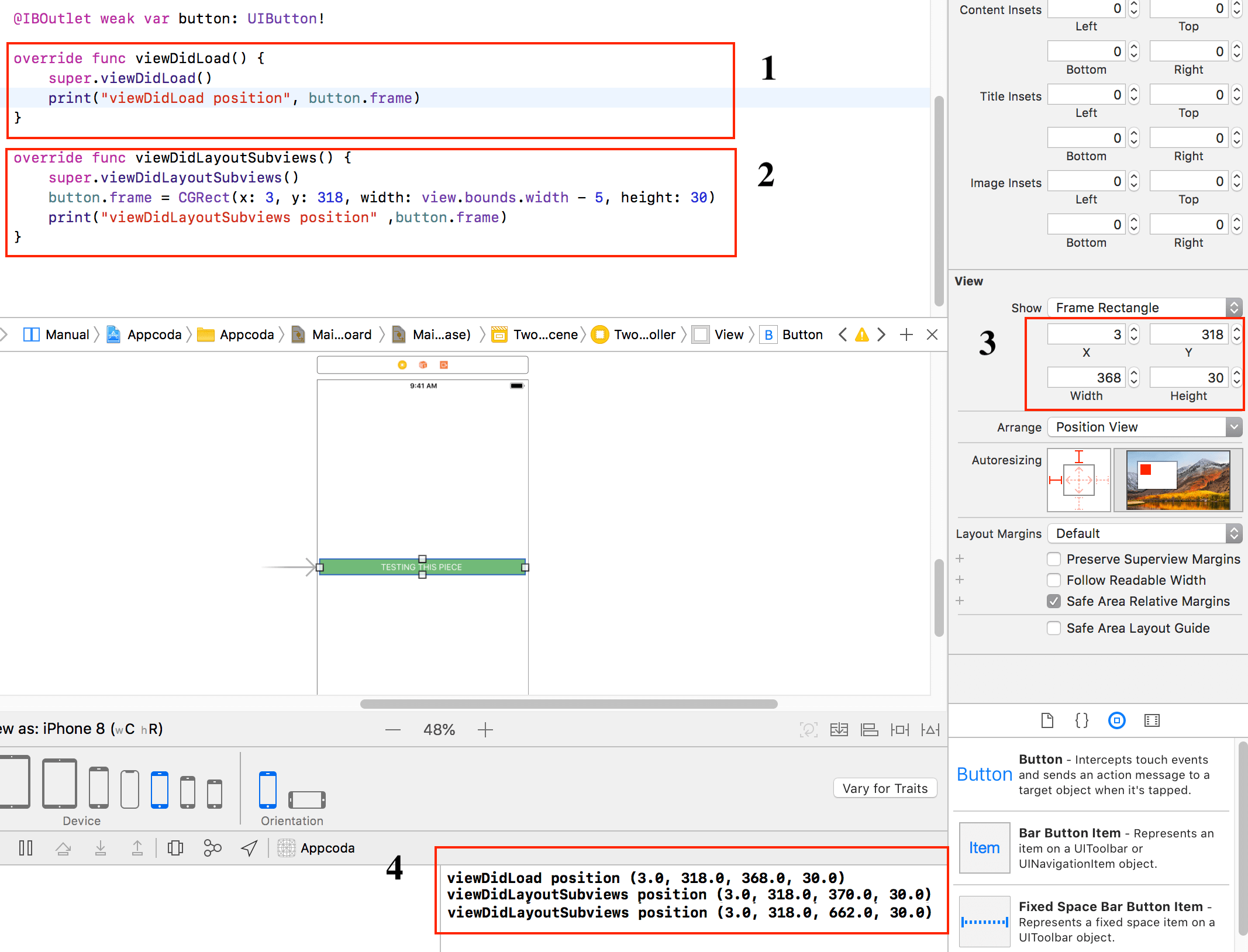
Ora spiegherò il processo del metodo con diverse cose di cui essere a conoscenza.
- Questa stampa la posizione iniziale del tasto
- Questo andrà a sostituire la posizione iniziale con una nuova posizione
- Questa è la coordinata del pulsante che carica sullo schermo – il valore caricato da
viewDidLoad - vedrai che
viewDidLoadposizione è sovrascrivere il valore diviewDidLayoutSubviewse quando si ruota lo schermo in verticale, vedrai il cambiamento in larghezza

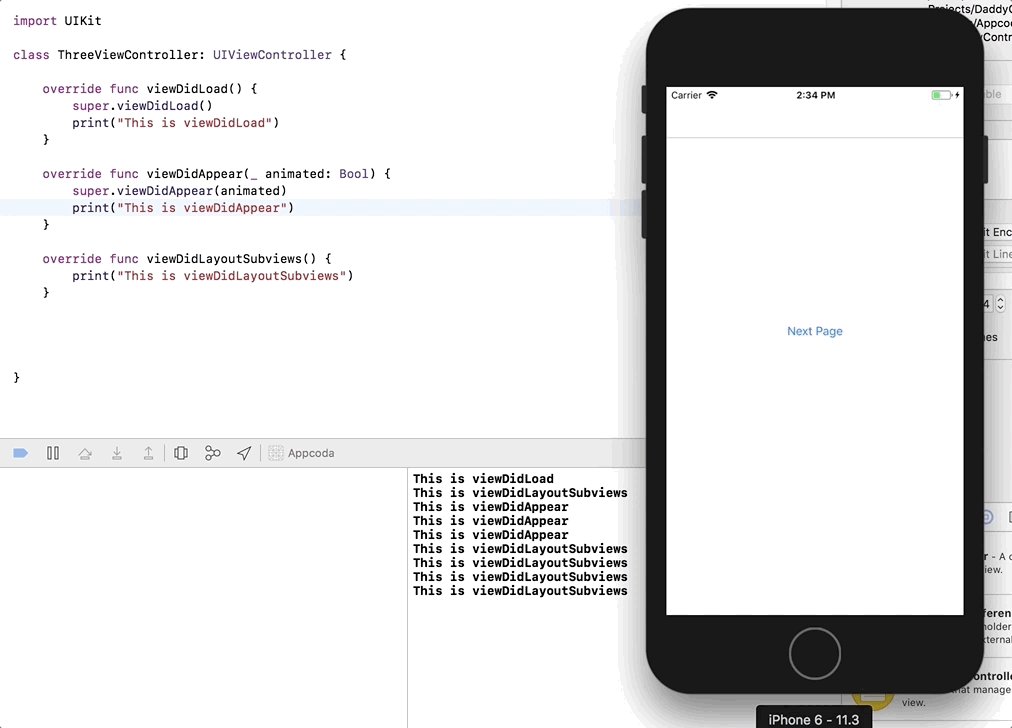
Ora l’ultima domanda si sarebbe probabilmente avete in mente, quando si sovrascrive il metodo. Sono sicuro che in base agli esempi precedenti che hai visto, probabilmente hai notato che viewDidLayoutSubviewssovrascriverà sempre viewDidLoad.
Infine, se hai ancora difficoltà a capire, spero che questo ultimo esempio ti mostri il confronto di come funzionano viewDidLoad , viewDidAppear e viewDidLayoutSubviews. O anche rileggere di nuovo e sperimentare da soli. Ho caricato il codice su GitHub nel caso in cui tu voglia vedere e capire i codici.