はじめに
Javascriptのプラグインを使用すると、言語を拡張して、私たちが望む強力な(またはそれほど強力ではない)機能を実現できます。 プラグイン/ライブラリは、本質的に同じこと(機能)を何度も何度も書くことから私たちを救うパッケージ化されたコードです。
プラグインして遊ぶだけ!
JavaScriptエコシステムには何百ものフレームワークがあり、これらのフレームワークのそれぞれが、フレームワークに新しいものを追加するためにプラグインを作
ほとんどすべてのJavaScriptプラグインが公開されているNPMレジストリを見ると、単純なライブラリとフレームワークの両方として公開されている百万以上のプ
各フレームワークのプラグインの作成方法は大きく異なる場合があります。 たとえば、Vue。jsには独自のプラグインシステムがあり、React用のプラグインを作成する方法とは異なります。js”を発表した。 しかし、それはすべて同じJavaScriptコードに集約されます。
したがって、Vanilla JavaScriptでプラグインを作成できることは、問題のフレームワークに関係なく動作するプラグインを作成することができます。
“フレームワークに依存しないJavaScriptプラグインは、フレームワークのコンテキストを必要とせずに動作するプラグインです。 プラグインはどのフレームワークでも使用でき、フレームワークがなくても”
ライブラリを構築するときに留意すべきこと:
- あなたのプラグインの目標を持っている必要があります—これはあなたのプラグインが達成するために意図されている重要なことです
- あなたのプラグインは、意図された使用のために使いやすくなければなりません
- あなたのプラグインは、プラグインを使用しようとしている開発者をガイドするドキュメントを持っている必要があります
さて、上記の点を念頭に置いてビジネスに行きましょう。
私たちが作成するもの
この記事では、フレームワークに依存しないプラグインを作成する方法を紹介します。 このチュートリアルの目的のために、我々はカルーセル/スライダープラグインを作成することになります—プラグインの目標。
このプラグインは、プラグインのユーザーが呼び出すことができるいくつかのメソッドを公開します.next()と.prev()
はじめに
- プラグインコードと必要な他のファイルを格納するための新しいフォルダを作成しましょう。 私は自分のフォルダを呼び出します
TooSlidePlugin. - このフォルダで、お気に入りのエディタで新しいJavaScriptファイルを作成します。 このファイルには、プラグインのコードが含まれます。 私は私のものを呼ぶでしょう
tooSlide.js
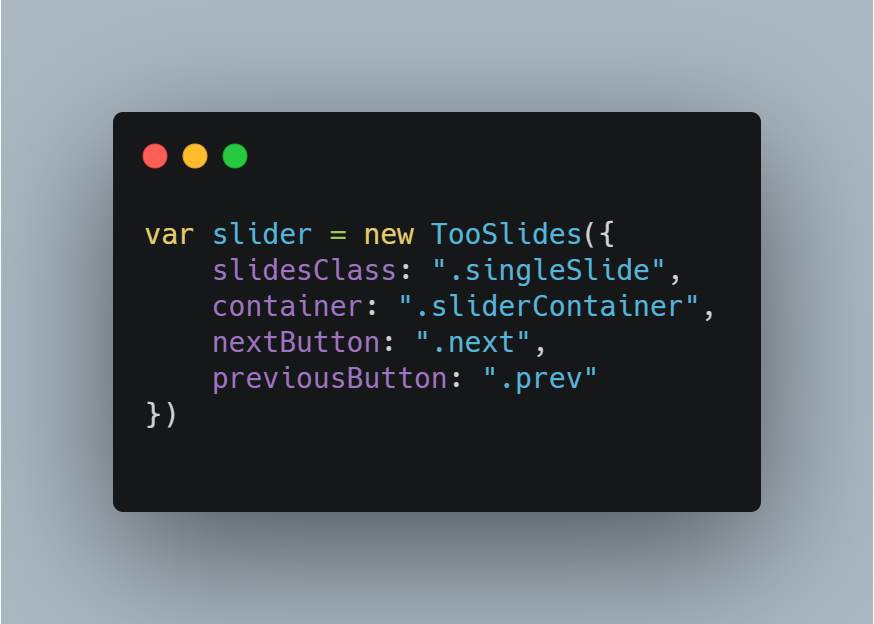
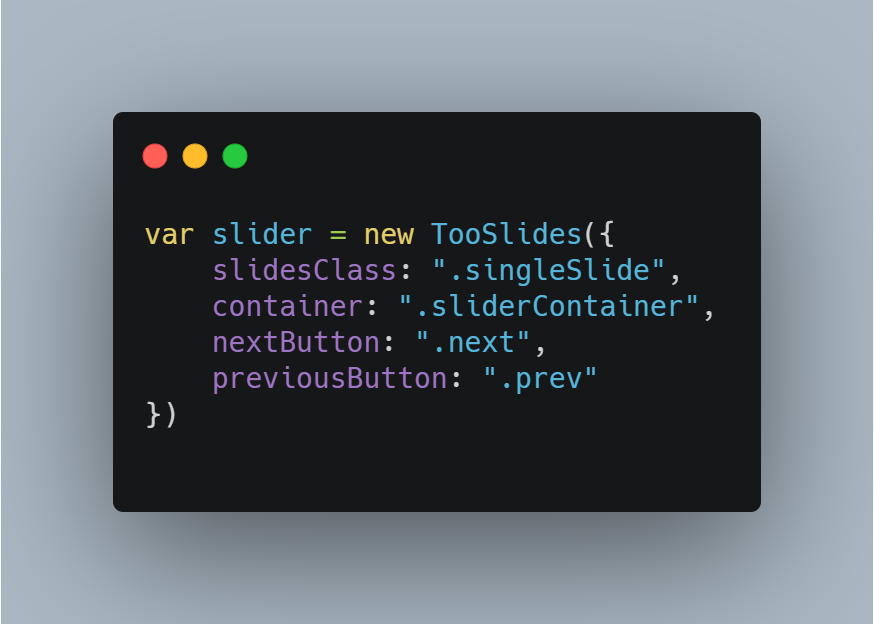
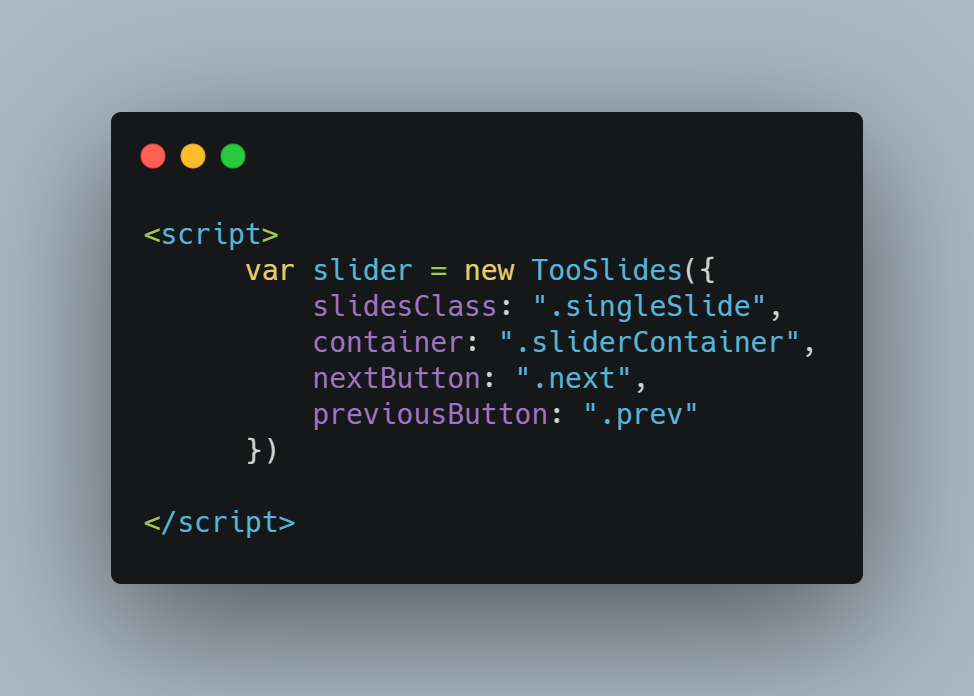
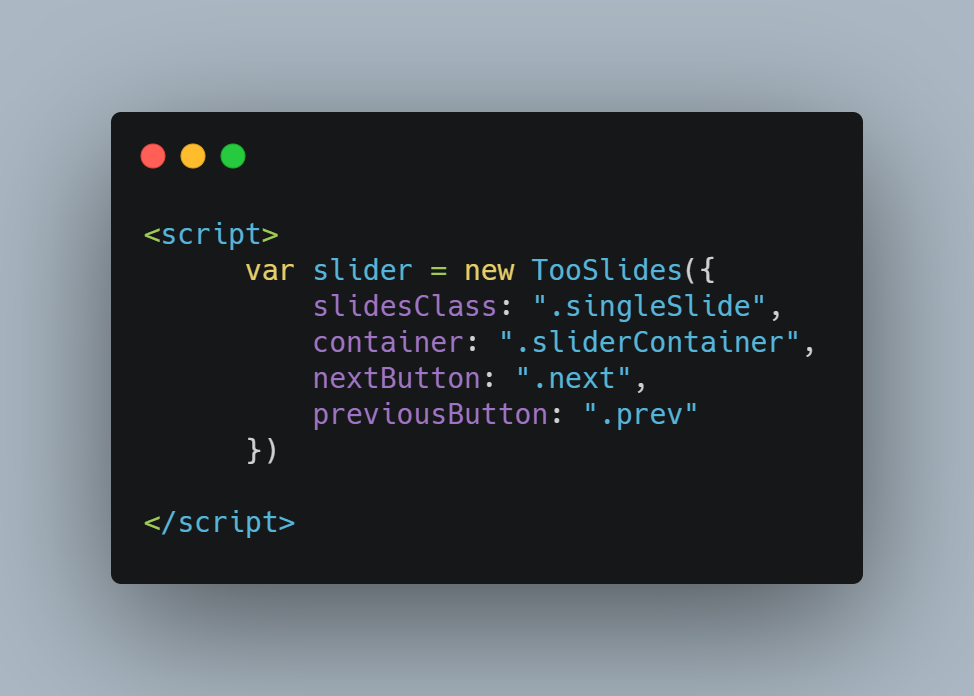
私は時々、プラグインの作成を開始する前に(エンド開発者の観点から)プラグインがどのように使用されるかを想像したいと思っています。


上記のコードブロックを見ると、特定のプロパティを引数として持つオブジェクトを受け取るTooSlidesというコンストラクタがあると仮定します。
オブジェクトのプロパティslidesClass, container, nextButton, とpreviousButton。 これらは、ユーザーがカスタマイズできるようにするプロパティです。
まず、プラグインを単一のコンストラクタ関数として作成し、それ自体に名前空間を持つようにします。


Options
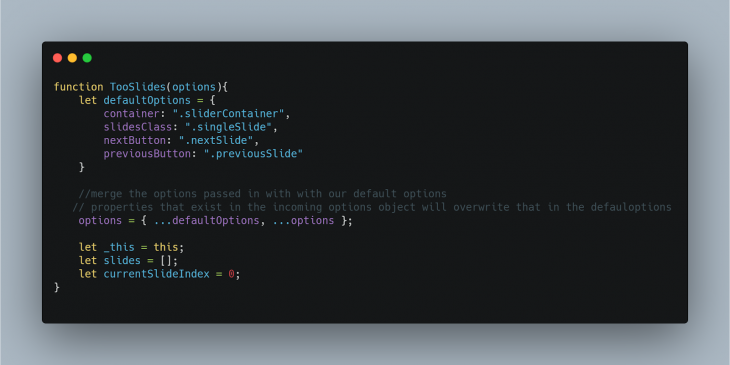
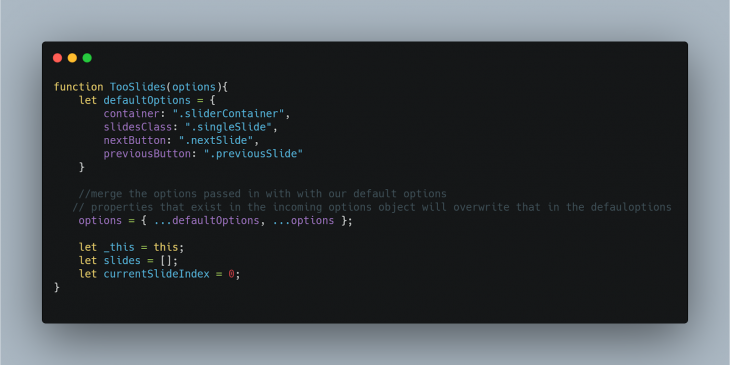
私たちのプラグインTooSlidesはoptions引数を期待しているので、いくつかのデフォルトのプロパティを定義します。


いくつかのプロパティを保持するdefaultOptionsオブジェクトを作成し、JavaScript spread演算子を使用して着信オプションをデフォルトのオプションとマージしました。
thisを別の変数に割り当てて、内部関数でアクセスできるようにしました。
また、スライダーとして使用するすべての画像を保持する2つの変数slidesと、現在表示されているスライドのインデックスを保持するcurrentSlideIndexも作成しました。
次に、スライダーにはスライドを前後に移動するために使用できるコントロールがあることが期待されているので、コンストラクタ関数に以下のメソッ:


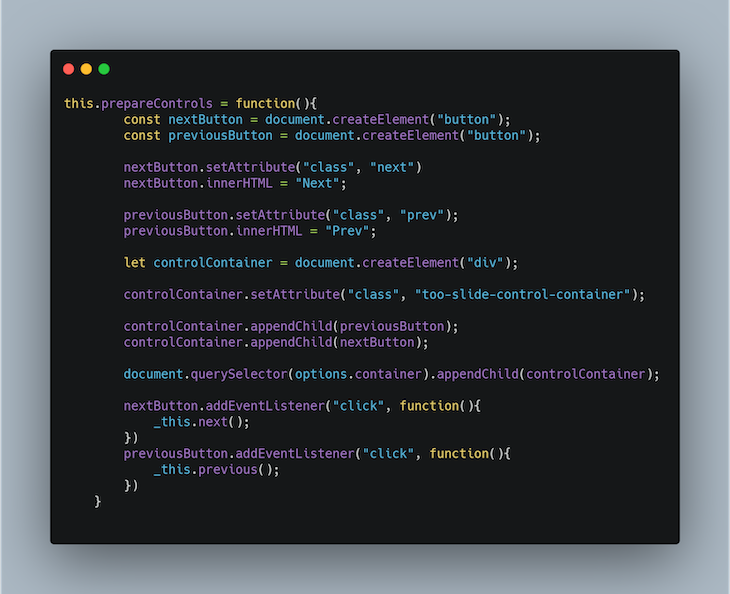
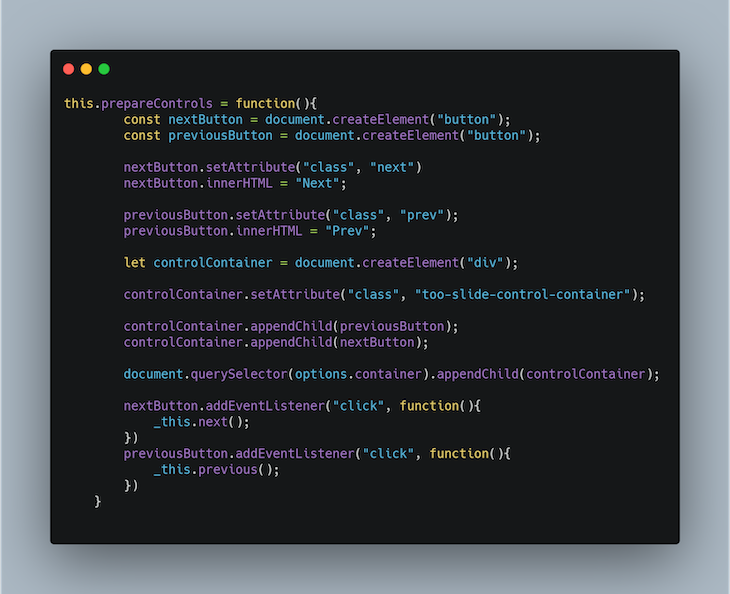
.prepareControls()メソッドでは、コントロールボタンを保持するコンテナDOM要素を作成しました。 次と前のボタン自体を作成し、それらをcontrolContainerに追加しました。
次に、それぞれ.next()と.previous()メソッドを呼び出す2つのボタンにイベントリスナーをアタッチしました。 心配しないで、我々はすぐにこれらのメソッドを作成します。
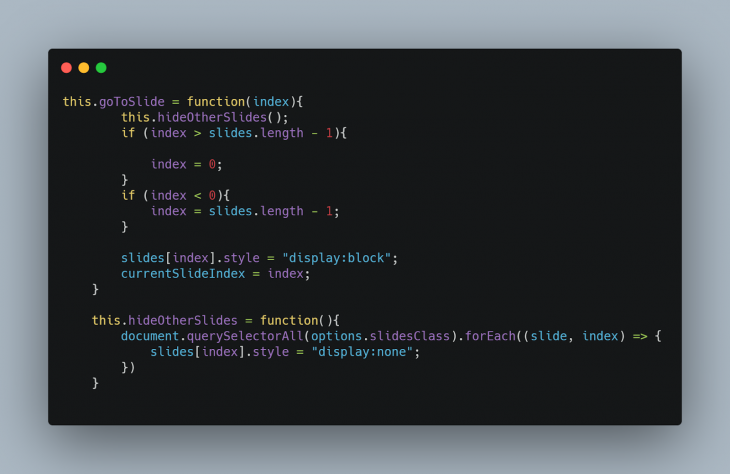
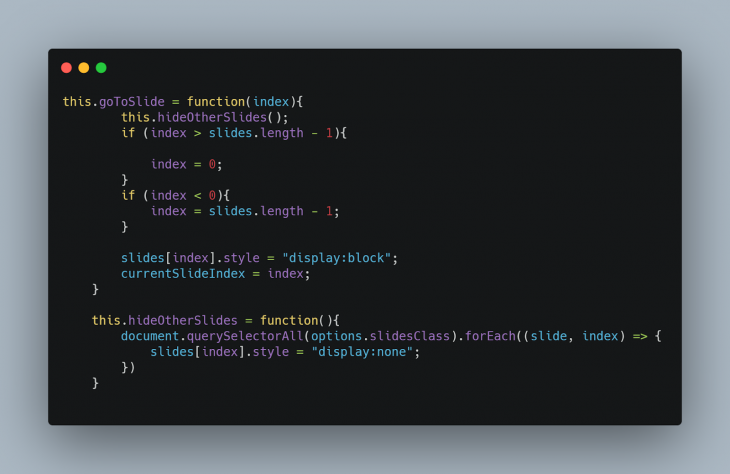
次に、.goToSlide()と.hideOtherSlides()の二つのメソッドを追加します。


.goToSlide()メソッドは、表示したいスライドのインデックスである引数indexを取ります。 この方法では、最初に現在表示されているスライドを非表示にしてから、表示したいスライドのみを表示します。
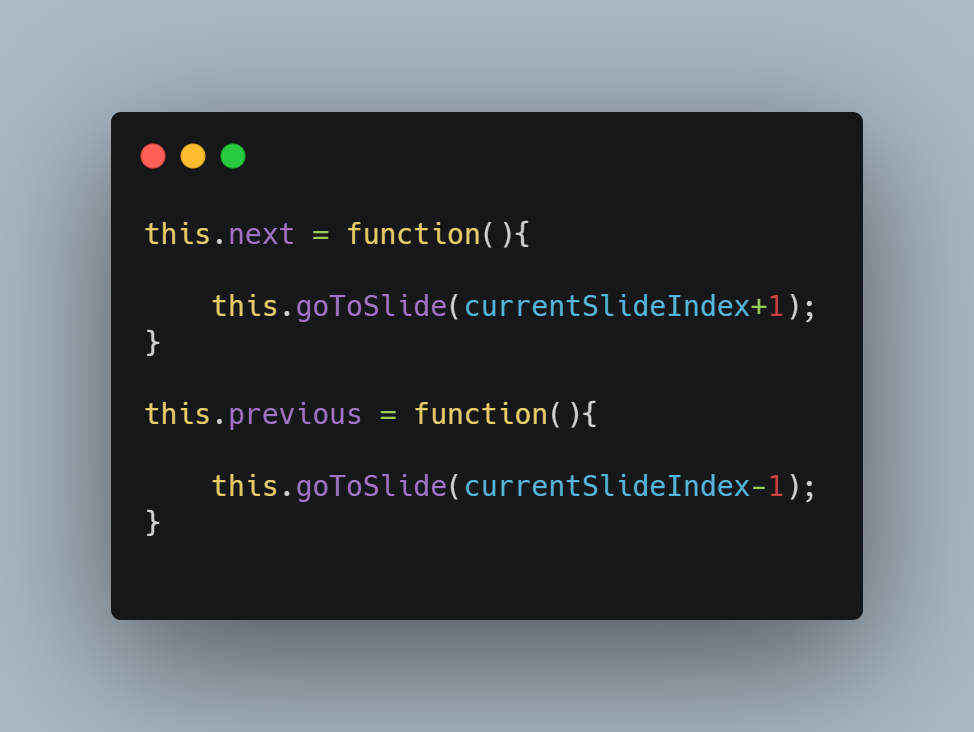
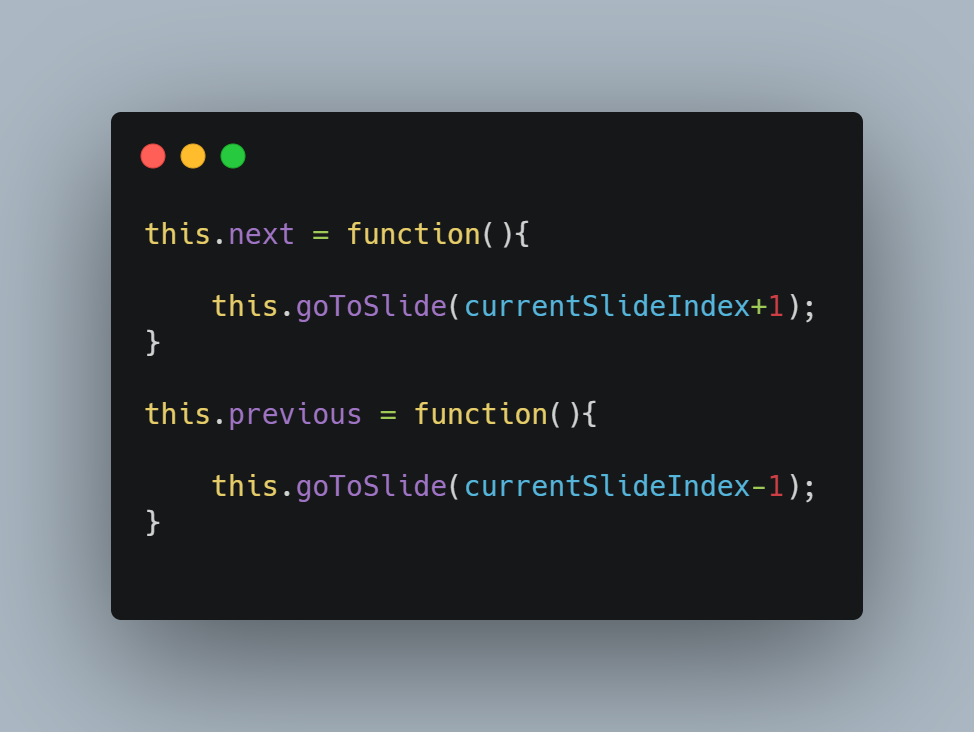
次に、.next()と.previous()ヘルパーメソッドを追加し、それぞれ一歩前進または一歩後退に役立ちます(以前に添付したイベントリスナーを覚えていますか?)


これら二つのメソッドは基本的に.goToSlide()メソッドを呼び出し、currentSlideIndexを1ずつ移動します。
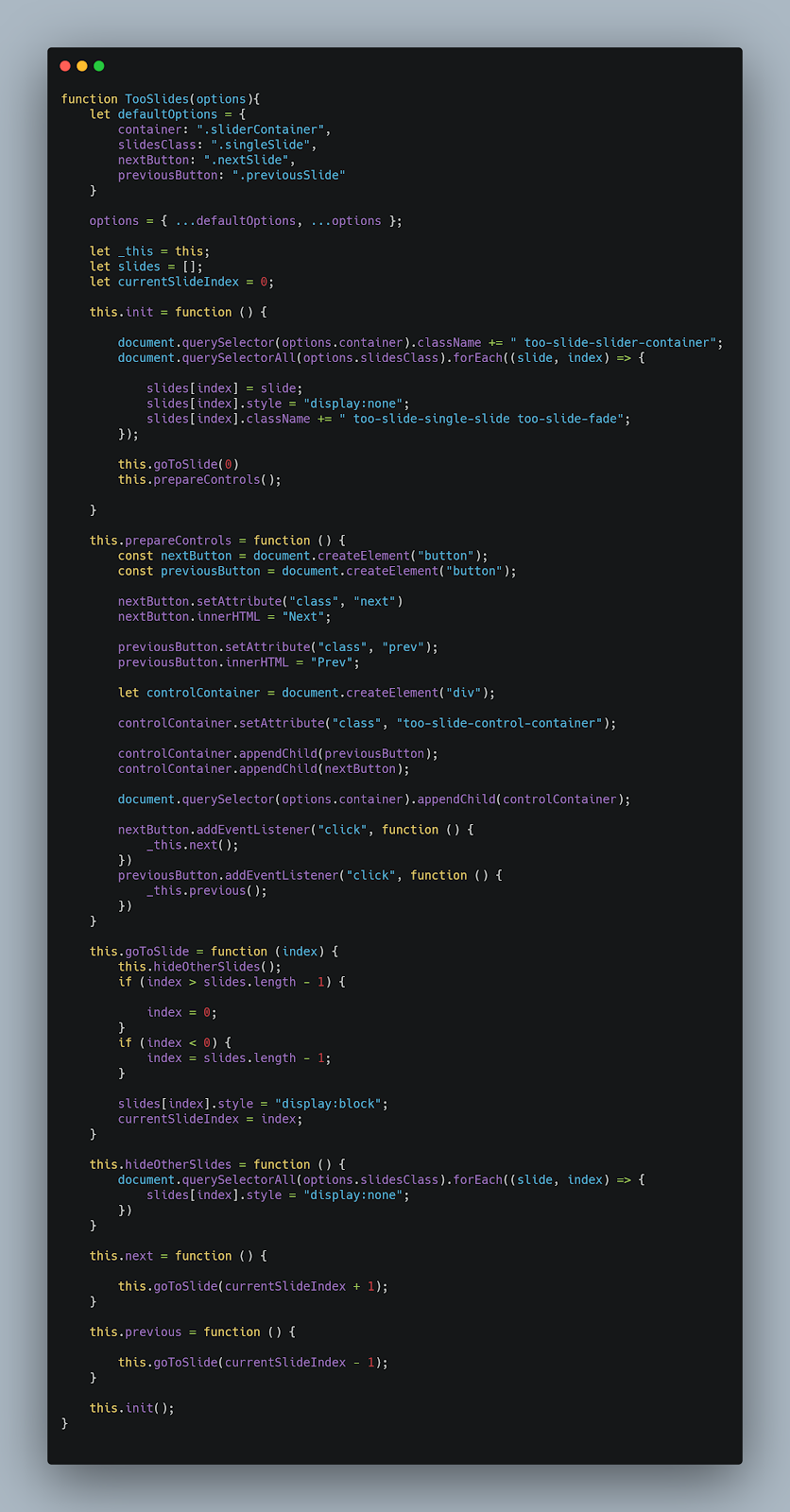
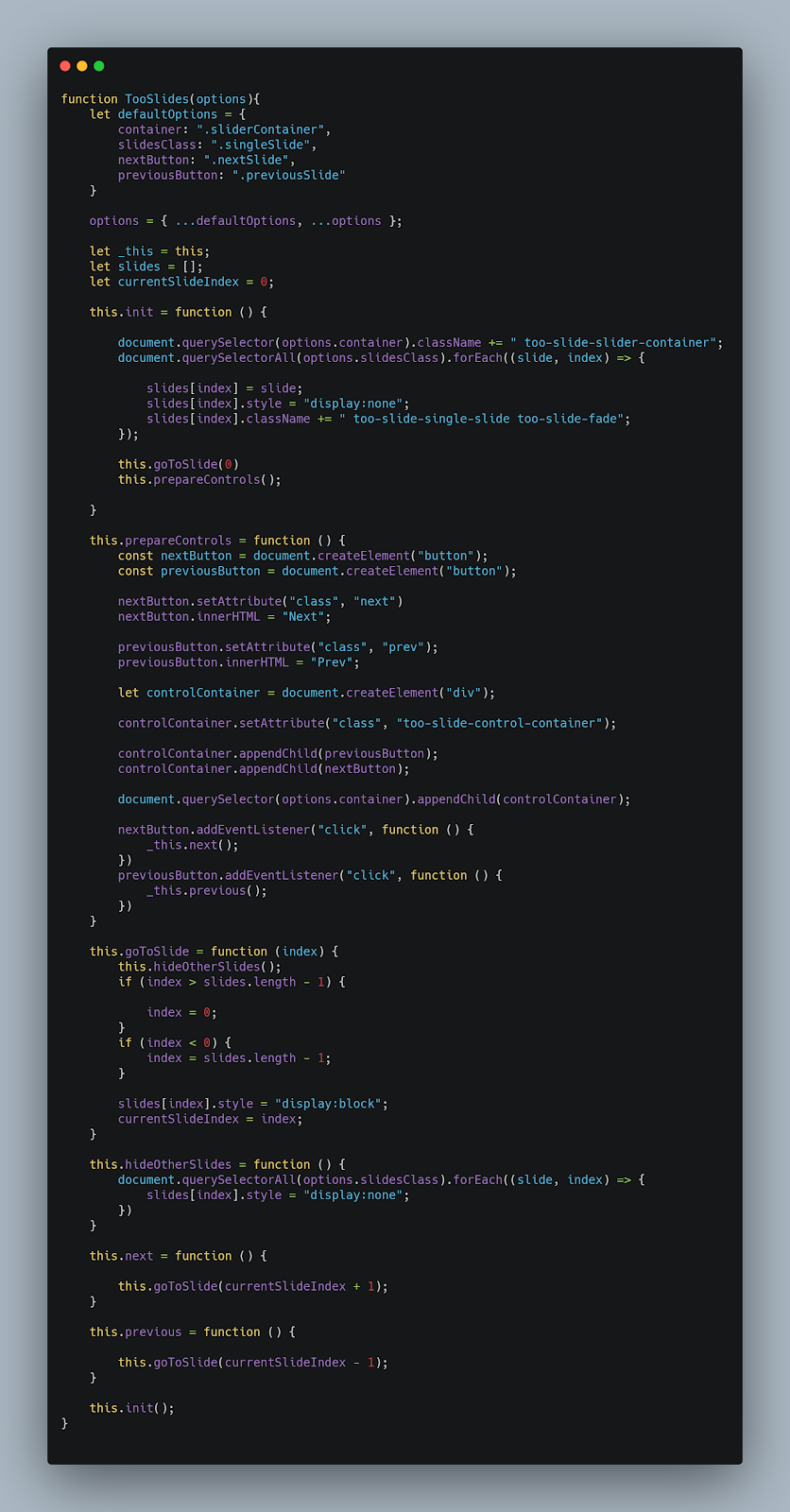
コンストラクタ関数が


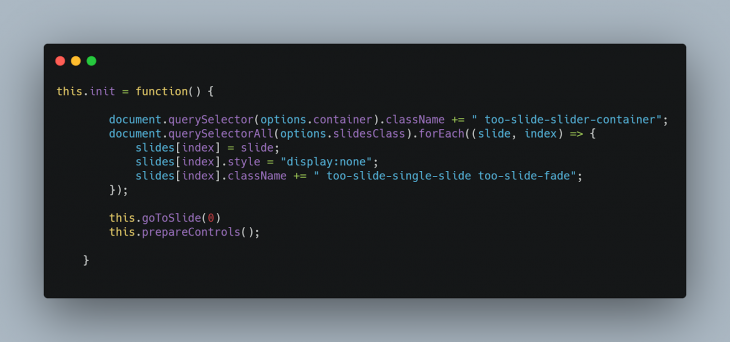
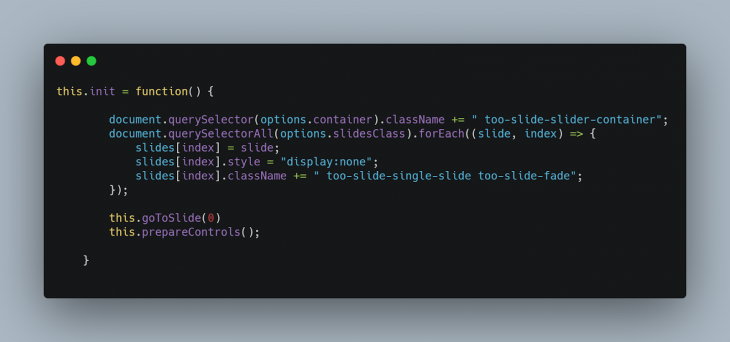
ご覧のように、.init()メソッドはすべてのスライド画像を取得し、前に宣言したslides配列に格納し、デフォルトですべてを非表示にします。
その後、.goToSlide(0)メソッドを呼び出してスライド内の最初の画像を表示し、.prepareControls()を呼び出してコントロールボタンを設定します。
コンストラクタコードをラップするために、コンストラクタ内で.init()メソッドを呼び出すので、コンストラクタが初期化されるたびに.init()メソッドが常に
最終的なコードは次のようになります:


CSSの追加
プラグインプロジェクトが格納されているフォルダに、スライダーの基本的なスタイルを含むCSSファイルを追加します。 私はこのファイルを呼び出しますtooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
プラグインのテスト
プラグインをテストするために、HTMLファイルを作成します。 私はindex.htmlと呼んでいます。 また、すべての私たちのプラグインのJavaScriptコードと同じディレクトリ内に、スライドとして使用される4つの画像を追加します。
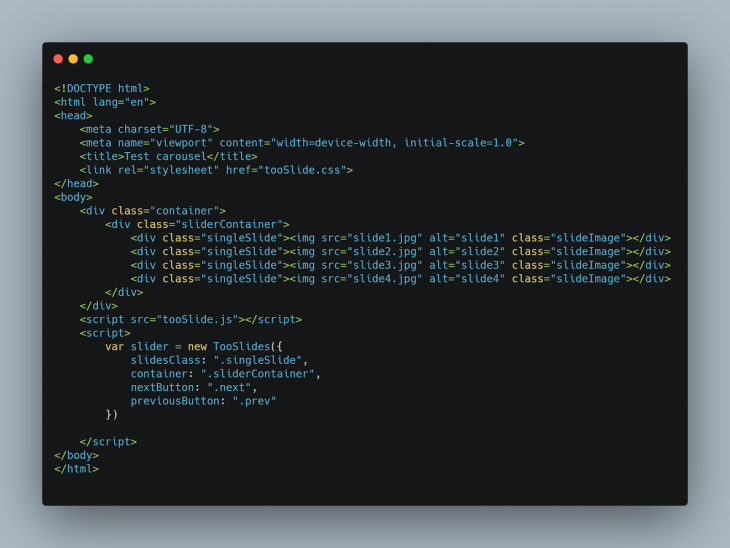
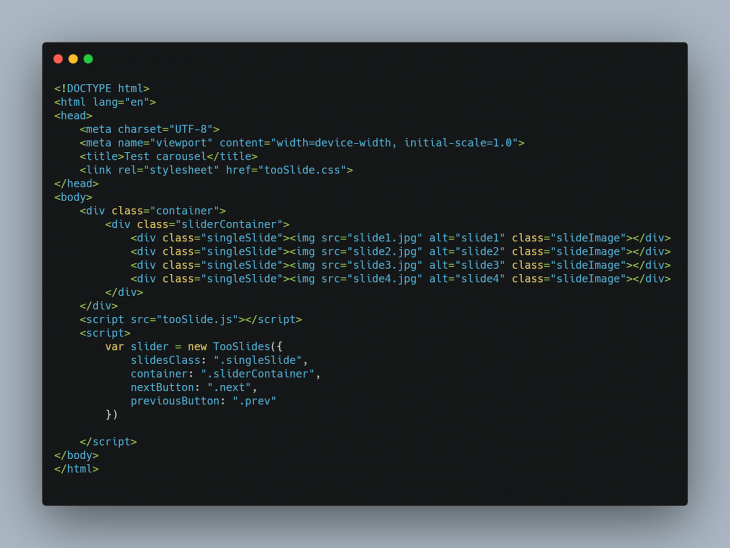
私のHTMLファイルは次のようになります:


HTMLファイルのheadセクションではtooSlide.cssファイルを呼び出し、ファイルの最後ではtooSlide.jsファイルを呼び出しました。
これを行うと、プラグインコンストラクタをインスタンス化できます:


あなたはこのペンで私たちのプラグインの結果をチェックアウトすることができます:
TooSlidePlugin
説明なし
プラグインの文書化
プラグインの文書化は、他のすべての部分と同じくらい重要です。
ドキュメントは、あなたのプラグインを使用するように人々に教える方法です。 このように、それはあなたがそれにいくつかの考えを置く必要があります。
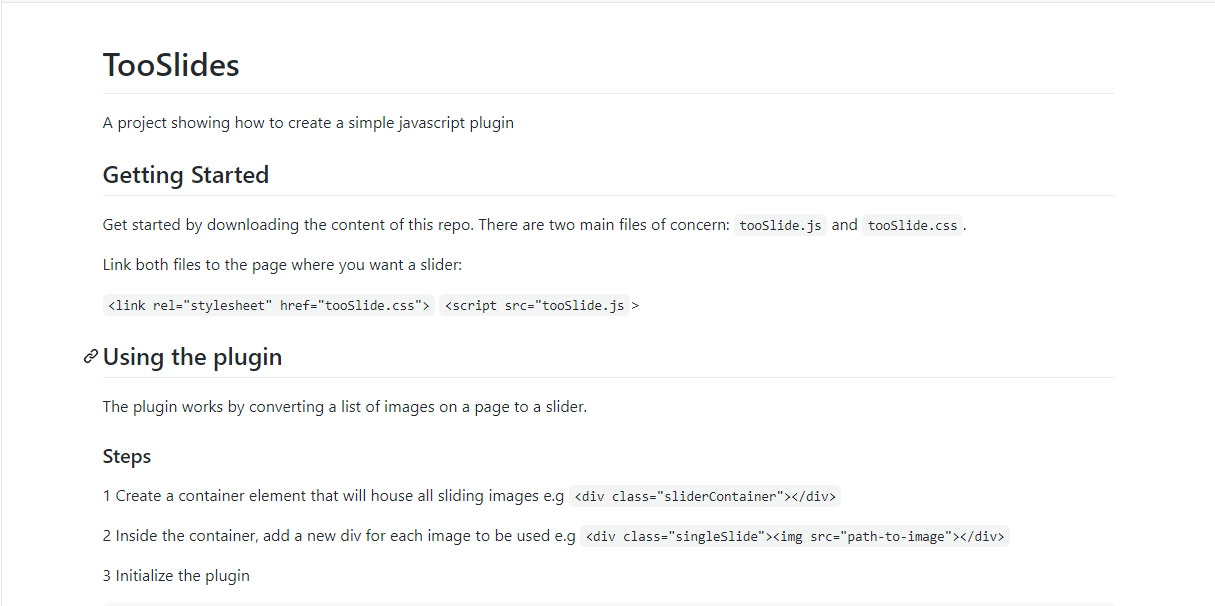
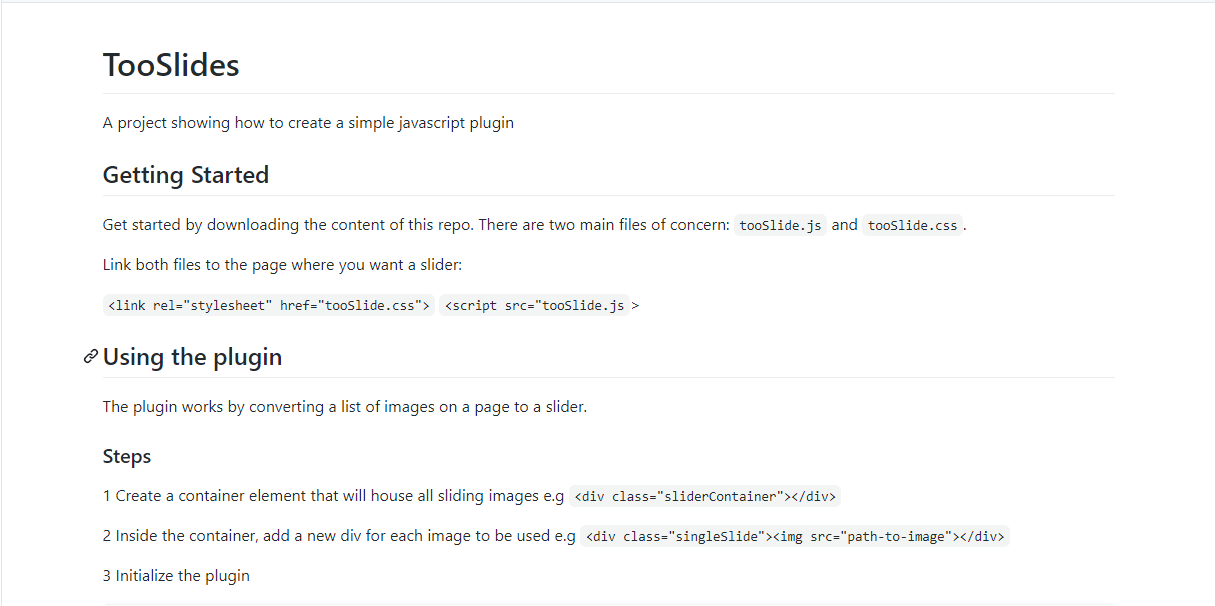
新しく作成されたプラグインのために、私はaを作成することから始めたいと思いますREADME.md プロジェクトのディレクトリ内のファイル。


プラグインの公開:
プラグインを作成した後、他の開発者に新しい作成の恩恵を受けてもらいたいと思う可能性が最も高いので、その方法を
プラグインを他の人が利用できるようにするには、主に二つの方法があります:
- これを行うと、誰でもレポをダウンロードし、ファイルを含めることができます(。jsと.css)を使用し、すぐにプラグインを使用します
- npmに公開します。 あなたを導くために公式のnpmのドキュメントを確認してください。
そしてそれはそれです。
結論
この記事の過程で、私たちは一つのことを行うプラグインを構築しました:スライド画像。 また、依存性もありません。 これで、私たちも助けられたように、私たちのコードで他の人を助けることができます。
このプラグインのチュートリアルのコードはgithubで入手できます。
LogRocket:コンテキストを理解することでJavaScriptエラーを簡単にデバッグ
デバッグコードは常に面倒な作業です。 しかし、あなたのエラーを理解するほど、エラーを修正するのが簡単になります。
LogRocketを使用すると、これらのエラーを新しいユニークな方法で理解することができます。 当社のフロントエンド監視ソリューションは、JavaScriptフロントエンドとのユーザーエンゲージメントを追跡し、ユーザーがエラーにつながったユーザーが何をしたかを

LogRocketは、コンソールログ、ページの読み込み時間、スタックトレース、ヘッダー+ボディ、ブラウザのメタデータ、およびカスタムログを含む遅いネットワーク要求/応答を記録します。 あなたのJavaScriptコードの影響を理解することは決して容易ではありません!
無料で試してみてください。