jqxGridは、JavaScriptとオープンなweb標準で完全に構築された高度なjQueryグリッドウィジェットです。 豊富な機能を提供し、使いやすいApiを提供し、デバイスやブラウザ間で動作します。 Jquery gridコンポーネントは、高度なデータ可視化機能と、クライアント側およびサーバー側のページング、編集、ソート、フィルタリングのビルトインサポートを提供します。 あなたはAngularやReactJSのようなフレームワークでグリッドを使用することができます。 私たちのjsEditorでjqxGridを試してみてください-JavaScriptのためのクラウドソリューション,HTMLとCSSの編集,ホスティングとあなたのweb開発のアイデアを共有! 
ハイライト
- デバイスとブラウザ間で動作
- Web標準に準拠
- 機能完全なjQuery Datagrid For Enterprise
- リッチで使いやすいJavaScript API
- パフォーマンスに最適化
- 簡単なカス5667>機能
- データバインディング
- Outlookスタイルのグループ化
- ソートと複数列ソート
- フィルタリング
- ページング
- 編集と検証
- ネストされたグリッド
- 行 詳細
- ローカライズ
- アダプティブレイアウト
- 列タイプ
- 列のサイズ変更
- 列の並べ替え
- 列階層
- 固定された列
- 外部列
- セルの書式設定
- カスタムグリッドフィルタ
- カスタムセルレンダリング
- カスタムセルエディタ
- 列とセルのスタイリング
- 行とセルの選択
- 集計
- Excel、Xml、Html、Csv、Tsv、Pdf、Jsonへのエクスポート
- 印刷
- 流体寸法を持つ応答サイズ
- アクセシビリティ
- キーボード ナビゲーション
- State Maitenance
優れたパフォーマンス
jqxGridは、グループ化、ソート、フィルタリング、ページング、スクロールなどの一般的なデータ対話機能のための直感的で使いやす 行と列は、レンダリングする必要があるDOM要素の数を最小限に抑え、何千もの行と列を持つシナリオで比類のないパフォーマンスを保証する完全なUI
データバインディング
私たちのグリッドには、さまざまなデータソースをサポートし、大きなデータセットで動作するように設計された組み込みのデータバイン グリッドは、一般的なシナリオに最適化されたいくつかのデータバインディングモードをサポートします:
- ローカルデータ-オブジェクトのローカル配列からjavascriptデータグリッドをロードします。
- Xml Data-AJAXを使用してXMLデータソースからjavascriptデータグリッドをロードします。
- JSON Data-AJAXを使用してJSONデータソースからjavascriptデータグリッドをロードします。
- CSV Data-CSVからjavascriptデータグリッドをロードします。
- Tab Data-Tab-Delimited(TSV)からjavascriptデータグリッドをロードします。
- リモートデータ-JSONPを使用してjavascriptデータグリッドをロードします。 JSONP(Json with Padding)は、関数呼び出しでラップされたJSONデータを表します。 JSONPは、同じ発信元ポリシーの制限を回避するために頻繁に使用される効果的なクロスドメイン通信技術です。
- 仮想データ-ユーザーが現在のページをスクロールまたは変更したときに、jqxGridに必要に応じてデータを入力できます。
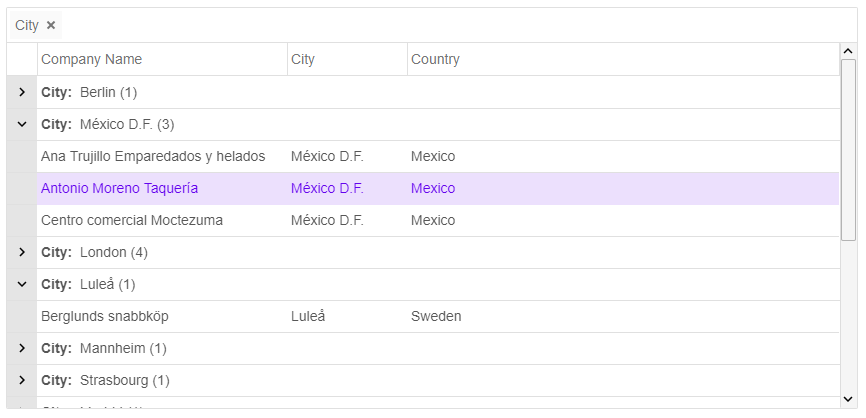
Outlookスタイルのデータグループ化
データグリッドウィジェットを使用すると、ユーザーは簡単なドラッグアンドドロップでデータをグループ化できます。 グループパネルのグループ化ヘッダーをドラッグアンドドロップすることで、グループ化階層を再配置することもできます。

グループごとに集計を表示することができます。データソート
jqxGridは、ワンクリックの自動ソート、コンテキストメニューからのソートオプションの選択、API呼び出しによるソートなどの強力なソート機能を備 データグリッドは、最も適切な比較を自動的に選択します。 ユーザーは、カスタムの並べ替え比較関数を実装して使用することもできます。 並べ替えは、行のグループ化やページングなど、すべての可能な構成でうまく機能します。
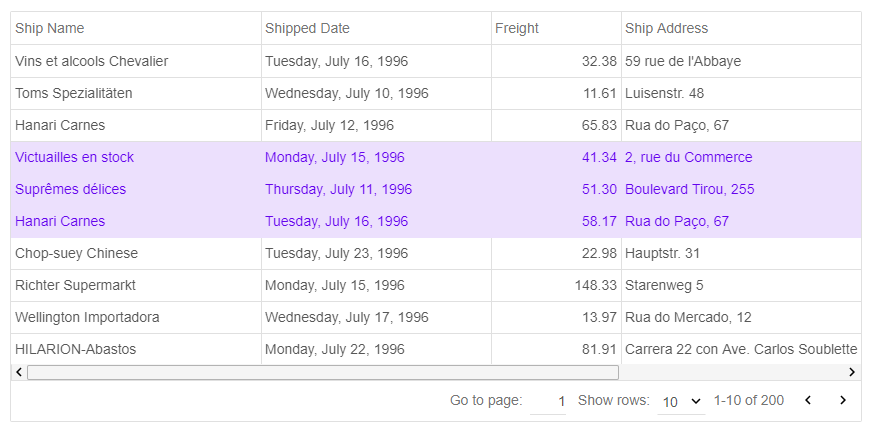
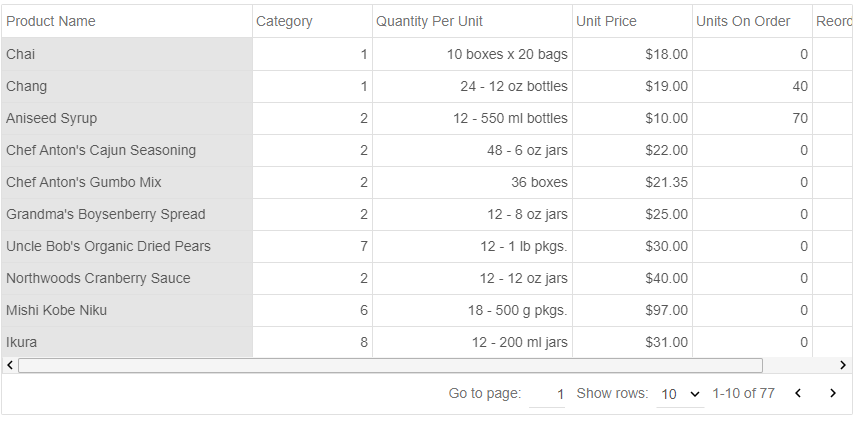
データページング
統合されたページング機能により、ユーザーは大きなデータセットを複数のページに表示することができます。 ユーザーには、ページに表示するレコードの数を選択するオプションもあります。

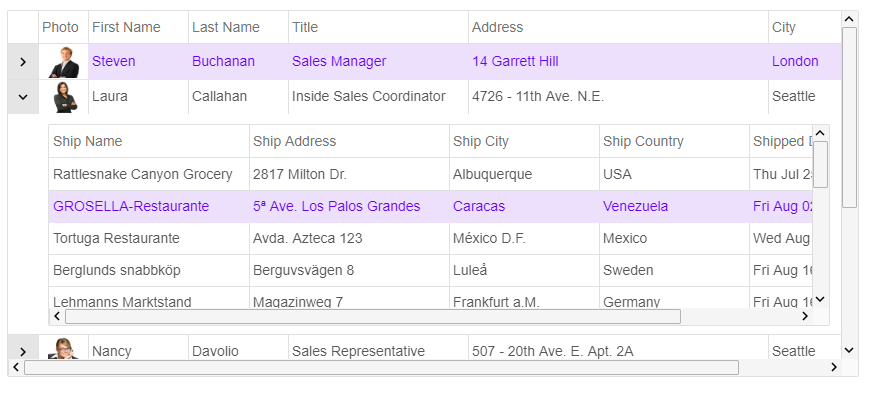
ネストされたデータグリッド
jqxGridは、ネストされたデータグリッドを含む任意のコンテンツ、UI要素やウィジェットの簡単なネ

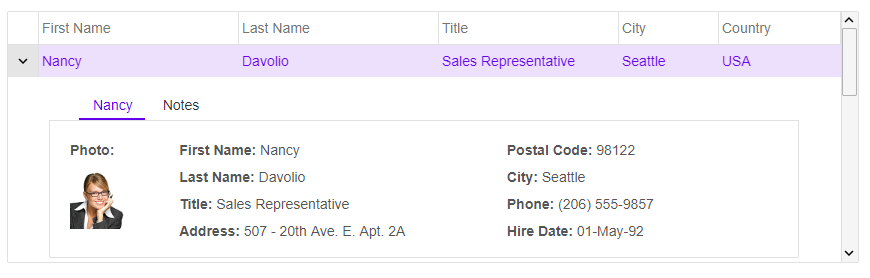
行の詳細
行の詳細は、jQueryデータグリッドの組み込み機能です。 行の詳細領域の高さを変更したり、カスタムデータテンプレートを使用したりできます。 また、JavaScript Apiを使用して、グリッド行の詳細領域を展開および折りたたむこともできます。

列タイプ
jQueryグリッドのインフラストラクチャは、複数の列タイプをサポートするように設計されています。 現在のバージョンでは、データグリッドには組み込みの’Text’、’Number’、’DropDownList’、’DateTime’、および’CheckBox’列が用意されています。 私たちのjQueryグリッドは、カスタムデータレンダリングもサポートしています。 開発者は、デフォルトのレンダリングロジックを簡単に置き換えて、カスタムの列とセルのレンダリングを使用することができます。

固定された列
jqxGridはExcelのような固定された(固定された)列をサポートしています。 この機能を使用すると、gridviewのキャンバスの左側に列を固定することもできます。 ピン留めされた列は、大きなテーブルを操作するときに非常に便利で、テーブルのさまざまな部分のデータを簡単にスクロールして比較できます。

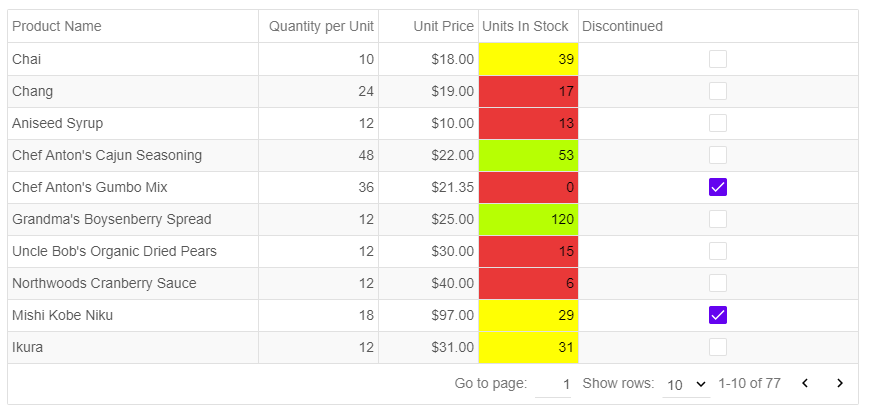
セルの書式設定
私たちのjQueryグリッドは、グリッド列の書式設定文字列を簡単に指定できるセルの書式設定機能を提供しています。 あなたは、日付、10進数、整数と浮動小数点数、通貨とパーセント値のような数値をフォーマットすることができます。

カスタムセルのレンダリング
javascriptデータグリッドプログラミングモデルは非常に柔軟で拡張可能です。 開発者は、カスタムセルレンダリング関数を作成し、列または個々のグリッドセルに適用できます。 この機能は、技術的には、グリッドセル内の任意のHTMLコンテンツのレンダリングを可能にします。
ローカライズ
私たちのjQueryグリッドは、多言語のwebサイトやアプリケーションのローカライズをサポートしています。 コントロールボタン、メニュー項目、および要素で使用されるすべてのテキスト要素をローカライズできます。

ユーザーがテキストの入力を開始すると、セルの内容はユーザーから入力されたテキストに置き換えられます。
- 左矢印キーを押す-グリッドが編集モードでないときに左のセルを選択します。 それ以外の場合、キーストロークはエディタによって処理されます。
- 右矢印キーを押す-グリッドが編集モードでないときに右のセルを選択します。 それ以外の場合、キーストロークはエディタによって処理されます。
- 上矢印キーを押す-グリッドが編集モードでないときに、上のセルを選択します。 それ以外の場合、キーストロークはエディタによって処理されます。
- 下矢印キーを押す-グリッドが編集モードでないときに、下のセルを選択します。 それ以外の場合、キーストロークはエディタによって処理されます。
- Page Up/Down is pressed-グリッドが編集モードでないときは、ページを上または下に移動します。 それ以外の場合、キーストロークはエディタによって処理されます。
- Home/Endが押されている-グリッドが編集モードでないときは、最初または最後の行に移動します。 それ以外の場合、キーストロークはエディタによって処理されます。
- Enterキーが押された-選択したセルのエディタを表示します。 セルが編集モードの場合は、セルのエディタを非表示にして新しい値を保存します。 エディタの値は、セルの値と同じです。
- Escキーを押す-セルのエディタを非表示にし、変更をキャンセルします。
- タブキーを押す-右のセルを選択します。 グリッドが編集モードの場合、編集セルの値を保存し、エディタを閉じ、右のセルを選択してエディタを開きます。
- Shift+Tabキーを押す-左のセルを選択します。 グリッドが編集モードの場合、編集セルの値を保存し、エディタを閉じ、左のセルを選択してエディタを開きます。
- F2key is pressed-グリッドが編集モードのときに選択したセルのエディタを表示します。
- Space key is pressed-選択したセルの列がチェックボックス列で、グリッドが編集可能な場合、チェックボックスエディタのチェック状態を切り替えます。
- Ctrlキーが押された-‘multiplecellsextended and multiplerowsextended’選択モードでは、ユーザーがセルまたは行をクリックしたときに選択範囲を拡張します。
- Ctrl+矢印キー-エッジに移動します。
- SHIFT+矢印キーで選択範囲を拡張します。
- ページダウン-一画面下に移動
- ページアップ-一画面上に移動
- ホーム-先頭に移動
- 終わり-最後に移動
直感的なセルと行選択
データグリッドには、複数のセルと行選択オプションが付属しています。 単一のセルから複数のセルのExcelのような選択、および単一の行から複数の行の選択を選択することができます。
データ要約
Jqwidgets JavaScriptデータグリッドを使用すると、組み込みの集計とカスタム集計関数を使用できます。UIコンポーネントは集計(集計)行をサポートし、グループ化が有効になっているときに集計を表示することもできます。 組み込みの集計関数には、Min、Max、Sum、Count、Averageが含まれます。
データグリッドの列とレイアウトランタイムのカスタマイズ
データグリッドには、固定列幅と応答列幅が含まれています。 また、列は、固定サイズ変更、並べ替え、CSSスタイル、非表示、ソート、フィルタリング、グループ化され、より多くのことができます。
スタイリングとカスタマイズ
私たちのjQueryグリッドは、複数の専門的に設計されたテーマを出荷します。 各テーマは別々のCSSファイルに保存され、簡単に変更できます。 テーマは、グリッドウィジェットの単一のプロパティを使用して切り替えることができます。 JQueryグリッドの最新バージョン以降、JSONオブジェクトを使用してグリッドのセルと列のスタイルを設定できます。