iOS開発者として、私たちは常に知識が不足していることを懸念しているか、時にはスキルが不十分であると感じていることがあります。 私たちはあなたにそこにすべてのプログラマを言う、あなたは十分に知っているし、コーディングであなたの毎日の仕事や趣味に秀で続けるように
iOS開発者として最初に知っておくべき多くの異なることを言っている多くの異なる開発者によって作られたリストが常にたくさんあります。 しかし、これまでに十分などのくらいですか? 今日、私たちはより強力な基盤を構築するために私たちに明確な画像を与えるのに役立ちます小さなささいなことに焦点を当てます。 私達は最初に私達が私達の新しいプロジェクトで毎日使用するそれらの小さい小さいコードを理解する。 それは小さい小さい事が私達により大きい事のより大きい理解を与えること私の確信であるので。
このチュートリアルでは、viewDidLoad、viewDidAppear、viewDidLayoutSubviewsの違いに対処します。 チュートリアルの最後までに、以前よりもview controllerのライフサイクルをよりよく理解し、上記の方法を効果的に使用できるようになることを願っていま
私は、私たちのほとんどが理解している真の闘争である声明がほとんど理解できないことがあるので、方法を説明するために多くの異なる方法を使用しようとします。 あなたは私があなたが別の角度からそれを理解するのを助けるために別の言葉を使って言い換えしようとする説明の繰り返しを見るかもし
viewDidLoadとは何ですか?
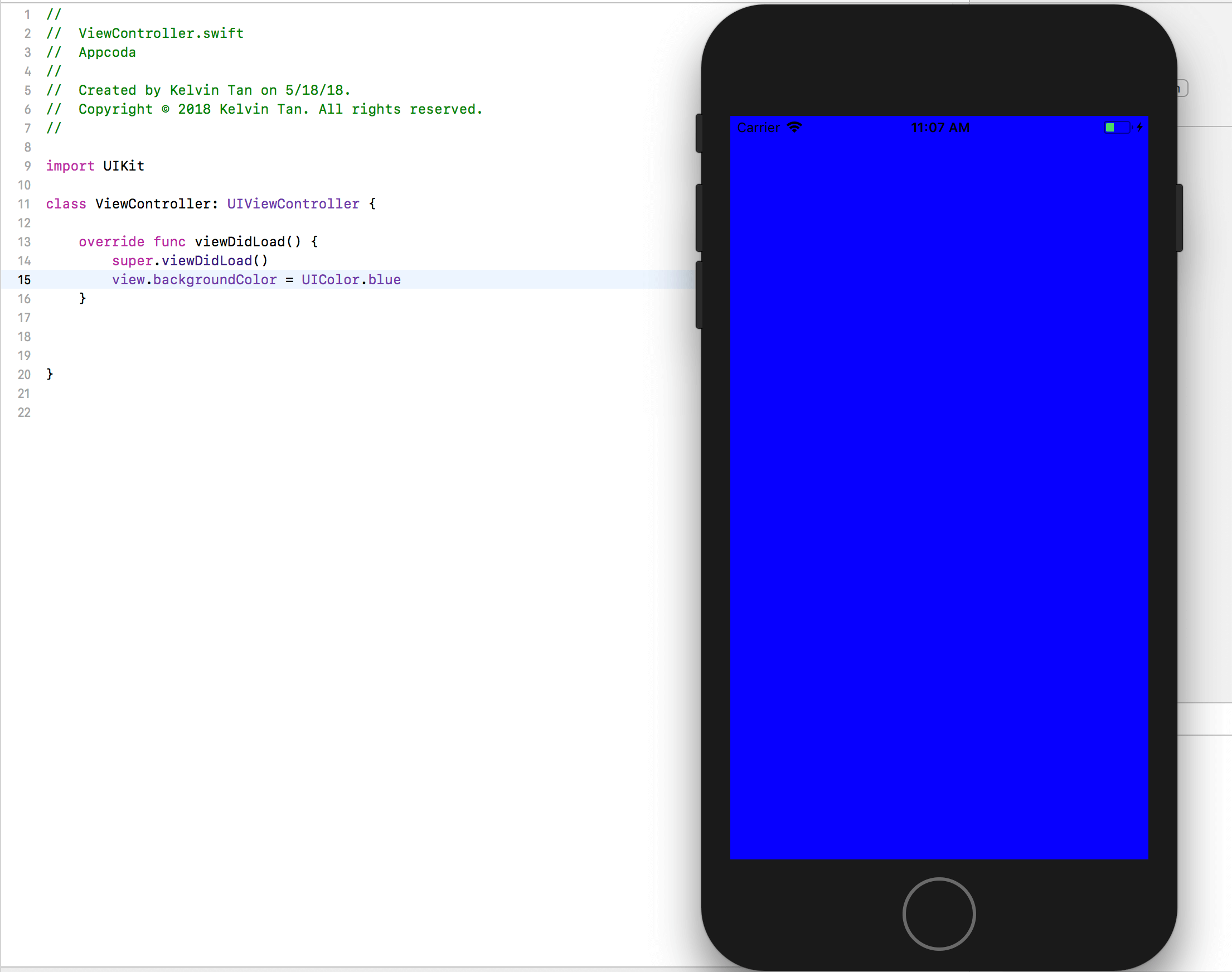
あなたは今ではメソッドに精通しているか、少なくともコードを実行するたびにそれが何をするかの大まかな考えを持っている必要があります。 このコードは、プロジェクトを作成するたびに表示されます。 あなたがしない場合、それは完全に大丈夫です。
AppleがviewDidLoadで与えた定義では、コントローラのビューがメモリにロードされた後に呼び出されると述べています。 簡単な言葉でそれを置くために、それはロードされる最初の方法です。
あなたはこの方法がどのような条件で完全に利用されるか考えているかもしれませんか? 答えは、基本的にあなたが最初にロードするアプリを望んでいたものは何でも、です。 たとえば、白の代わりに別の背景色が必要な場合は、青を選択することもできます。

viewDidAppearとは何ですか?
あなたの中には、おそらくこの方法を使用した経験があり、やや理解している人もいれば、この新しいものを見つける人もいます。 あなたの経験に関係なく、あなたは少なくともあなたのプロジェクトでこれのいずれかを使用します。
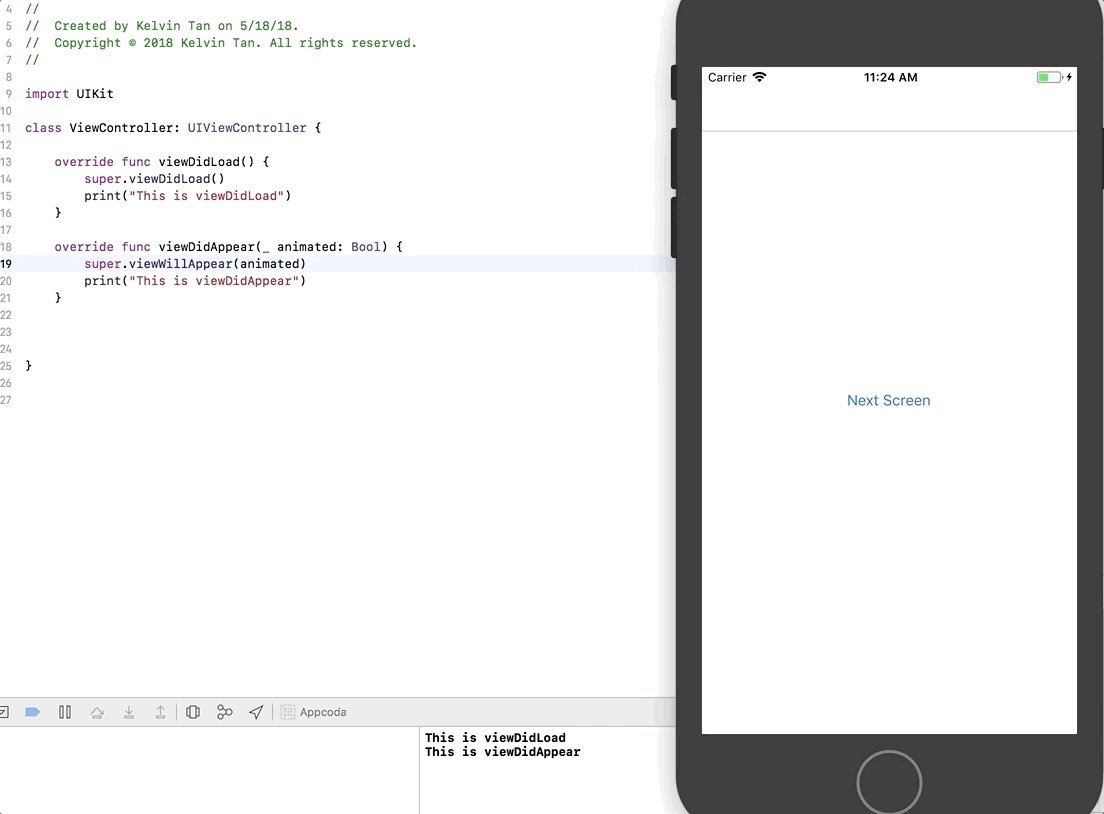
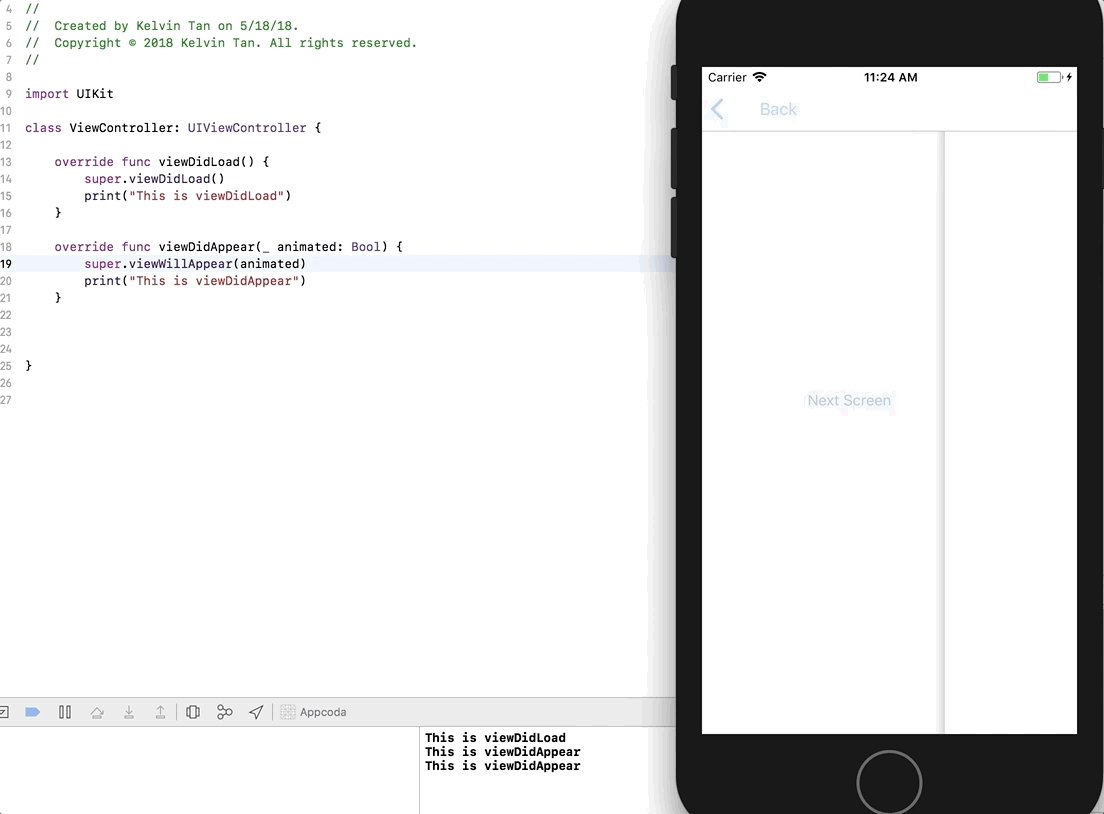
Appleはこれを”ビューがビュー階層に追加されたことをview controllerに通知する”と定義しています。 つまり、基本的には、画面がユーザーに表示されたときに呼び出されていることを意味します。
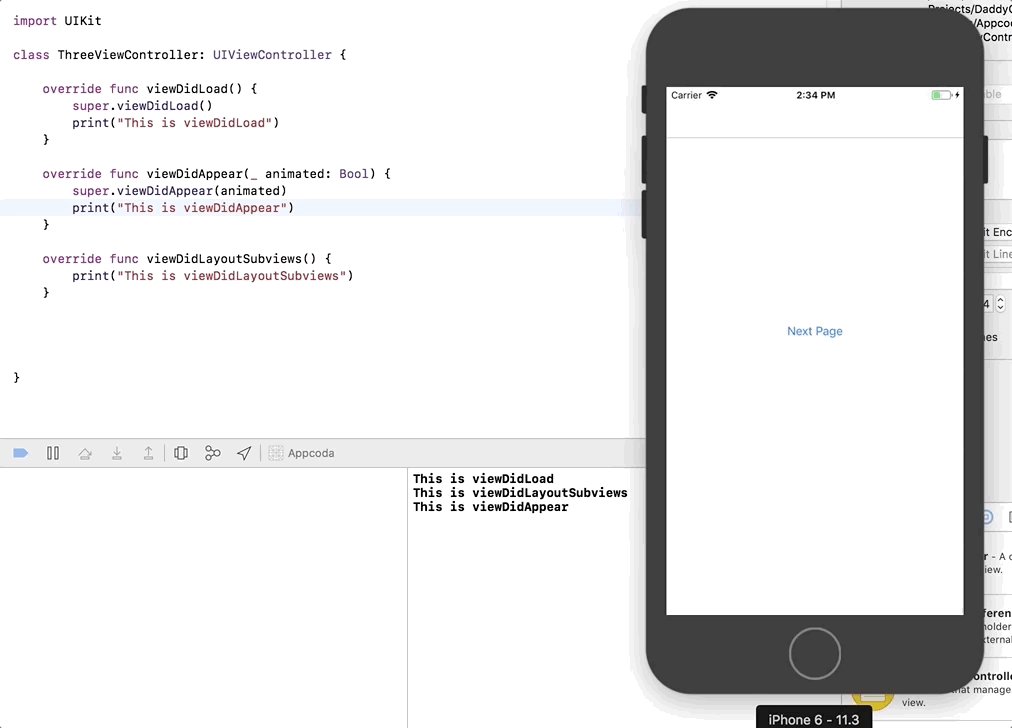
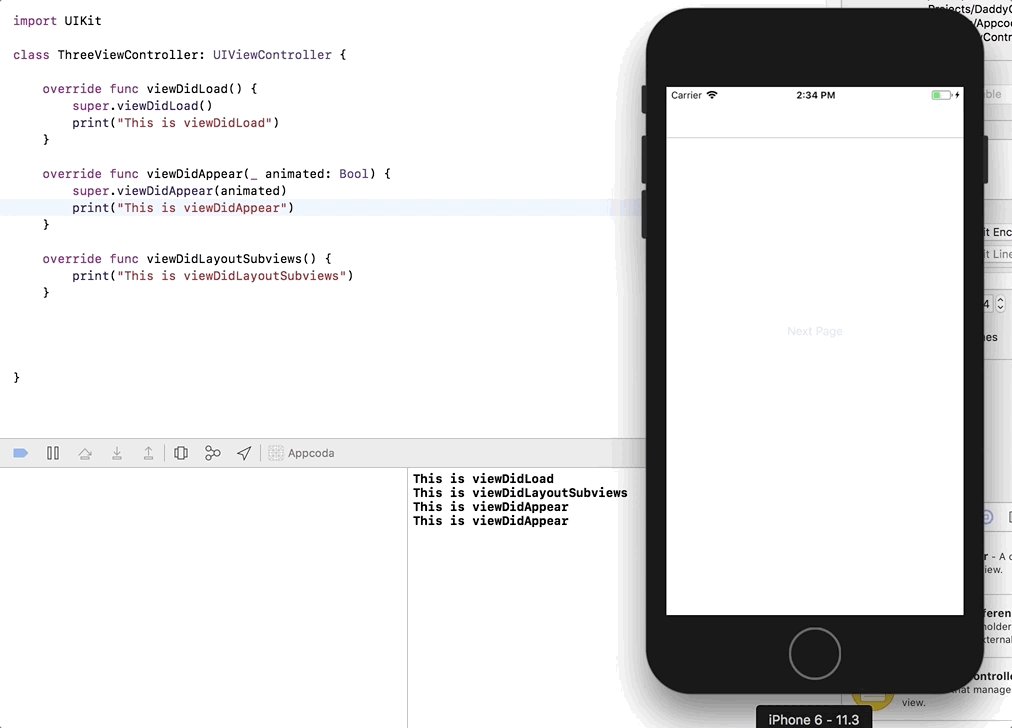
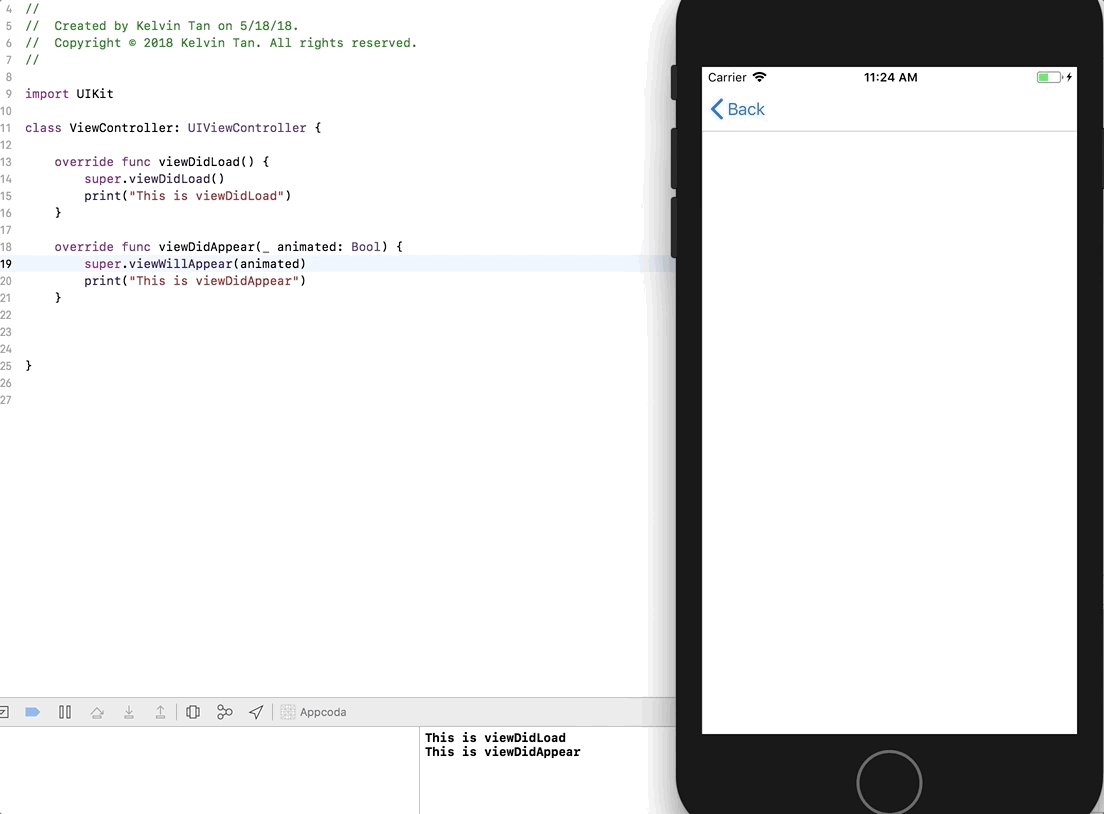
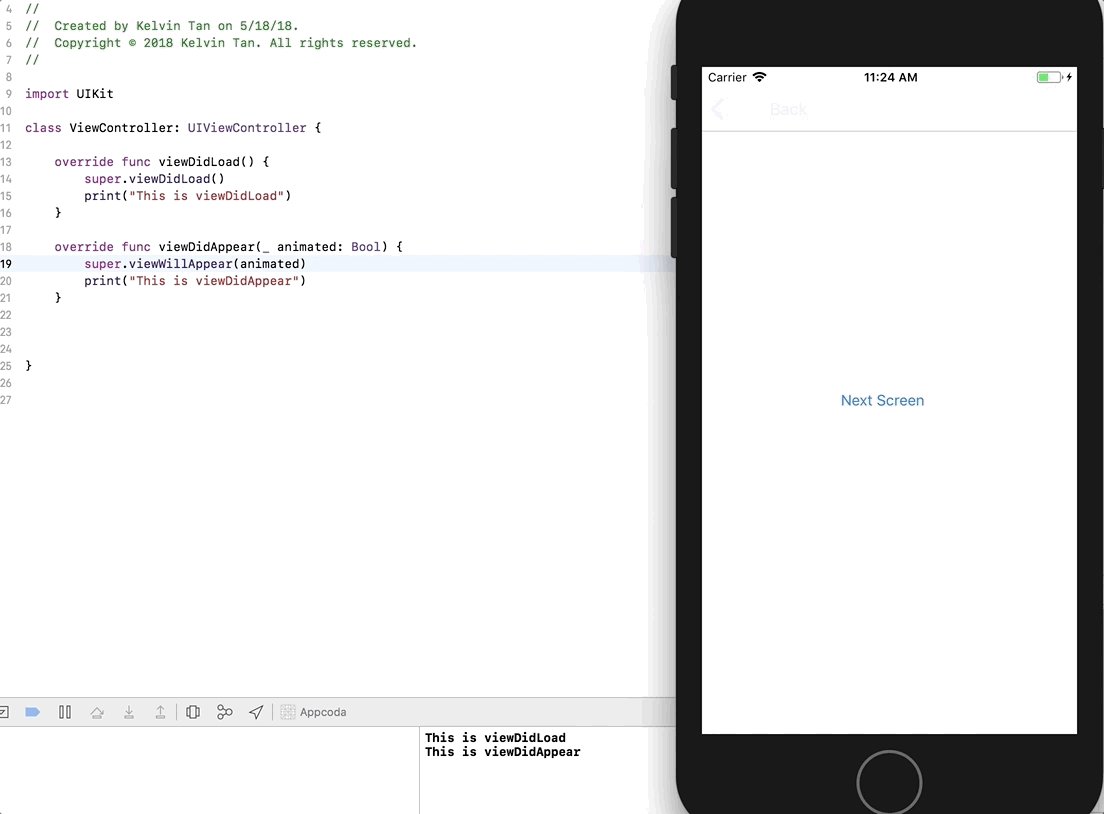
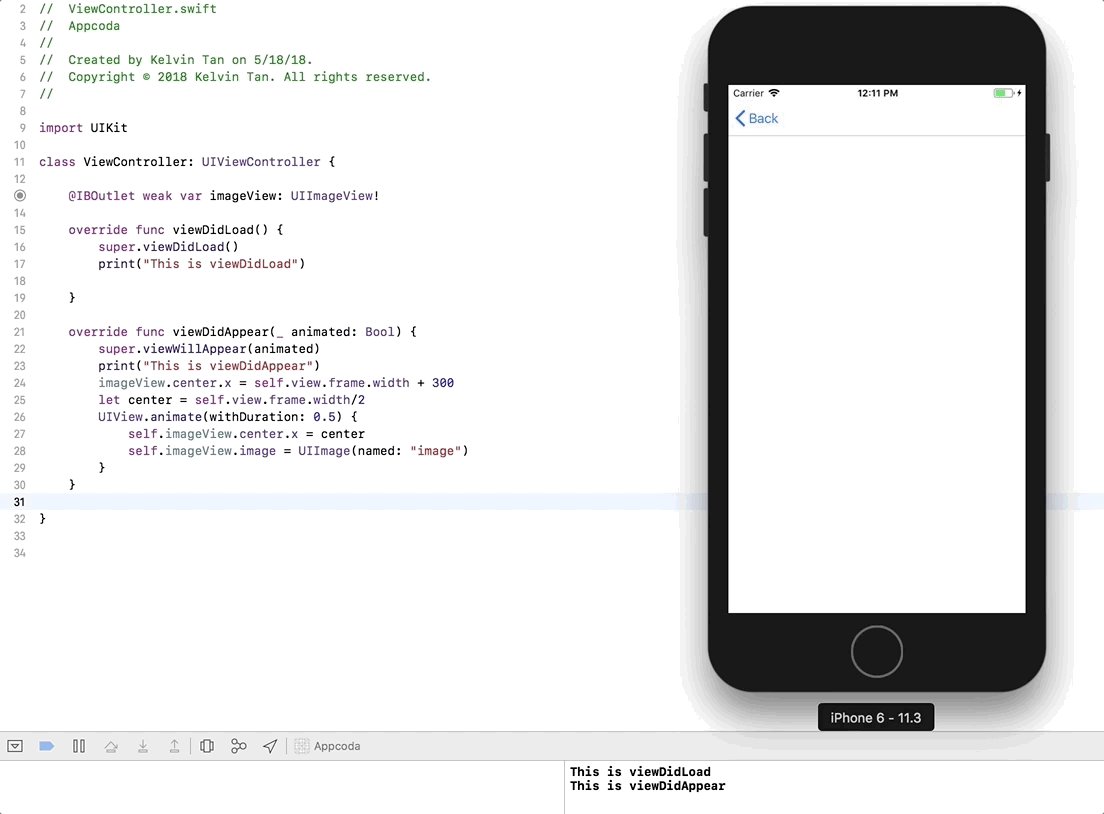
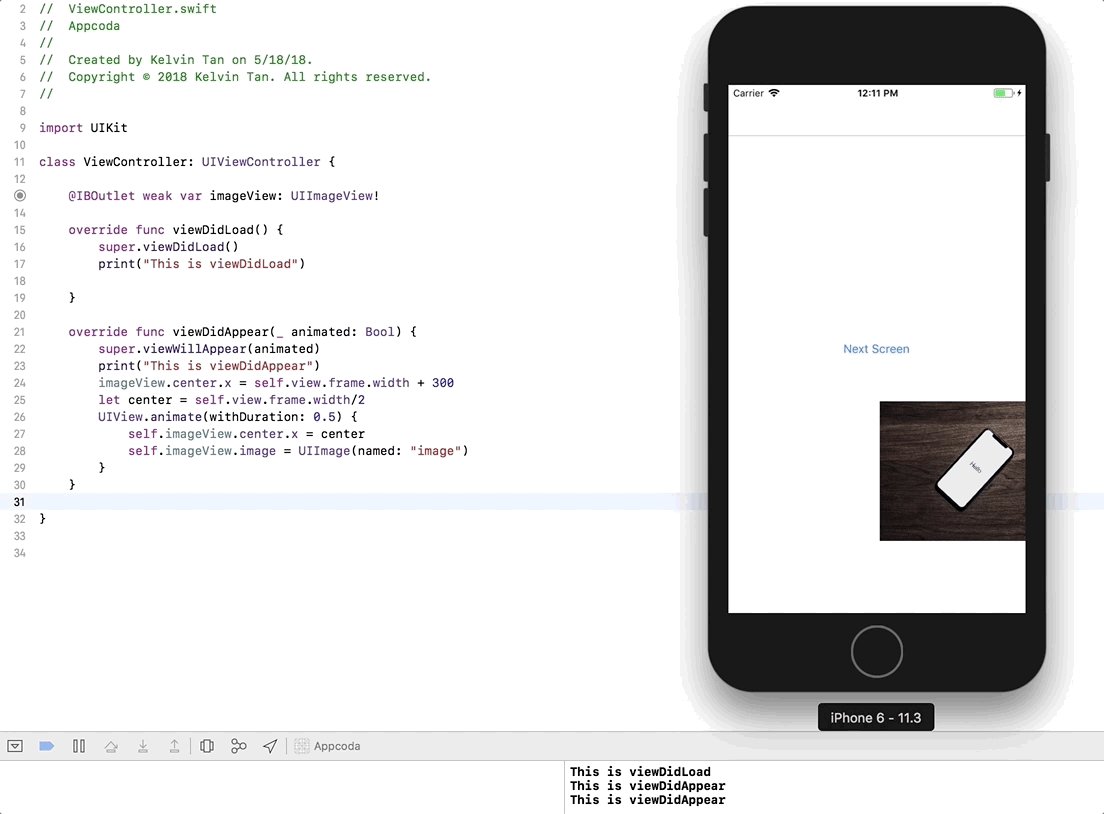
viewDidAppearとviewDidLoadの違いは、画面に着陸するたびにviewDidAppearが呼び出されるのに対し、viewDidLoadはアプリがロードされたときに一度だけ呼び出されることです。 私はあなたにそれがどのように動作するかを理解するのに役立つ簡単な実験をお見せしましょう。

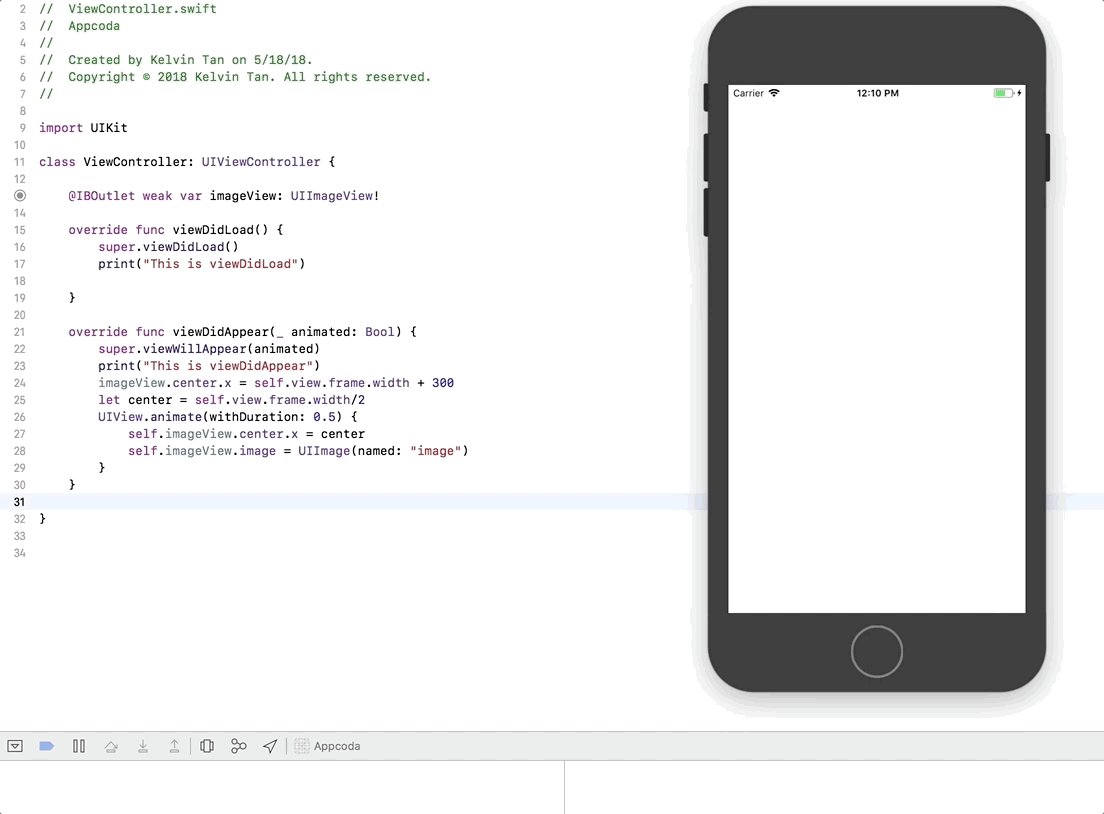
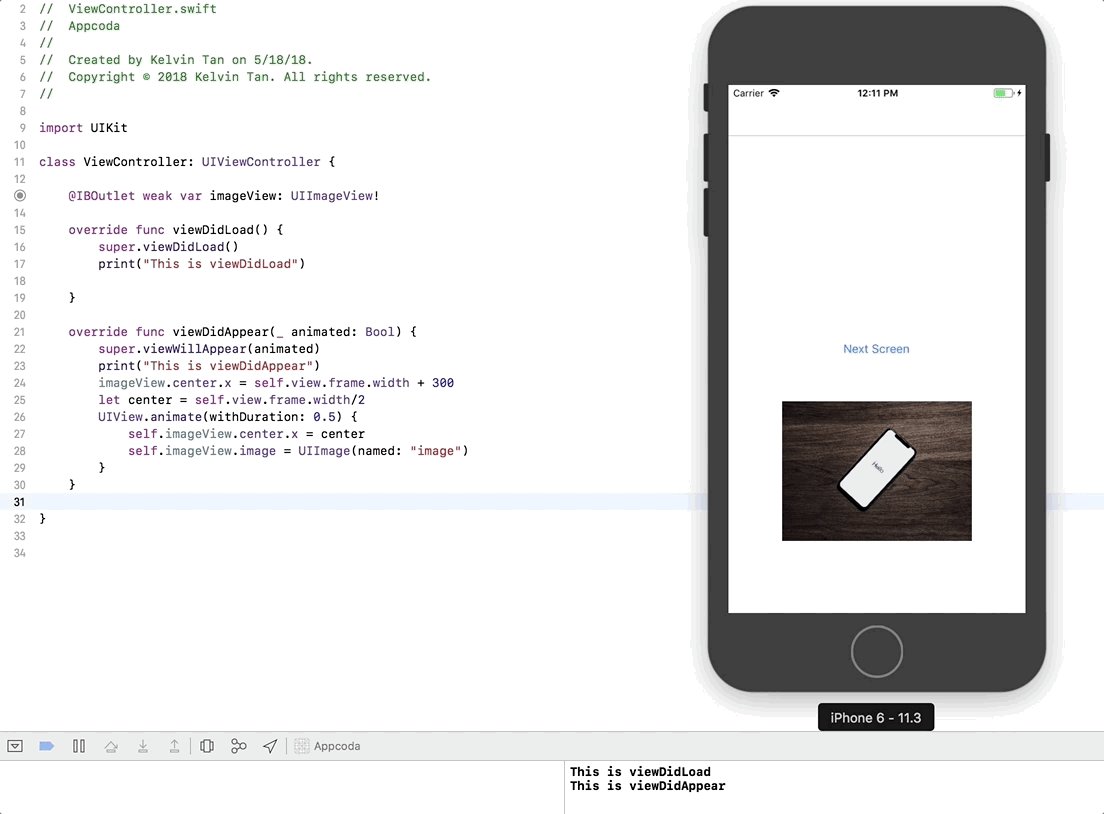
私はこれを説明するために、より現実的な方法を使用します。 あなたはviewDidAppearに表示されます、私は300を追加することによって、画面の外側にあるimageViewの位置を作成しました、そして私はアニメーションを使用して画面の外

今では、viewDidAppearは繰り返し呼び出され、viewDidLoadは上記の例で一度だけ呼び出されることを知って理解する必要があります。
viewDidLayoutSubviewsとは何ですか?
Appleは、ビューがサブビューをレイアウトしたことをview controllerに通知するために呼び出されると言って、これについて非常に良い説明をしました。 つまり、ビューが更新、回転、変更されるたびにviewDidLayoutSubviewsが呼び出されるか、bounds changeが呼び出されます。 ここでのキーワードはbounds changeです。
しかし、viewDidLayoutSubviewsでは、ビューのすべての自動レイアウトまたは自動サイズ変更の計算が適用された後にのみ行われることを知っています。 つまり、ビューサイズが変更され、ビューレイアウトが再計算されるたびにメソッドviewDidLayoutSubviewsが呼び出されます。
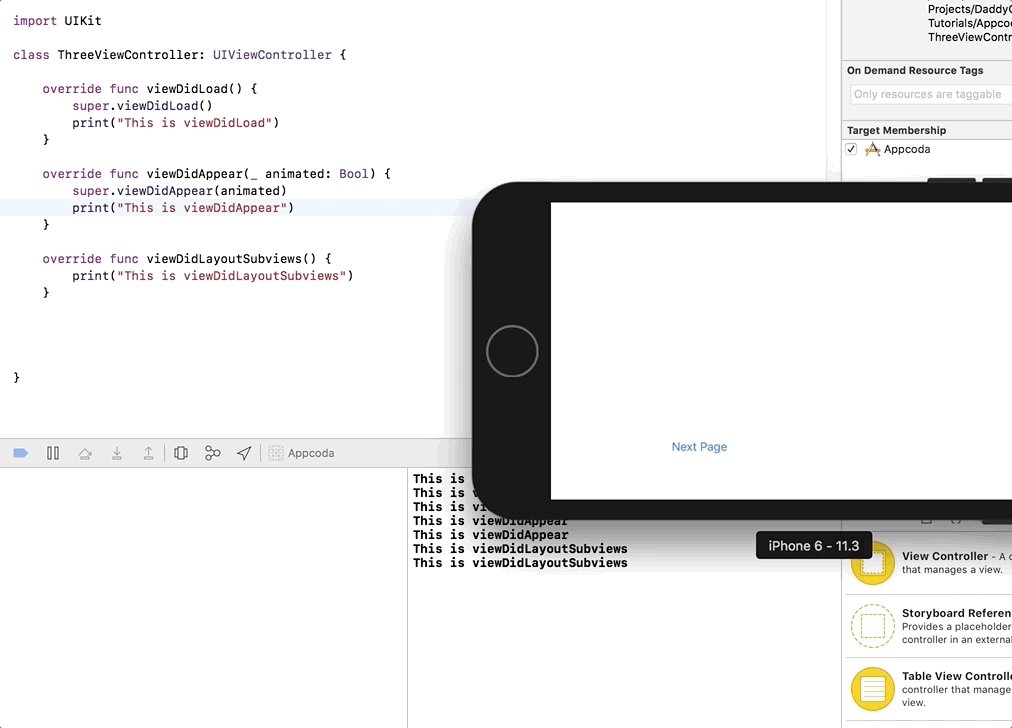
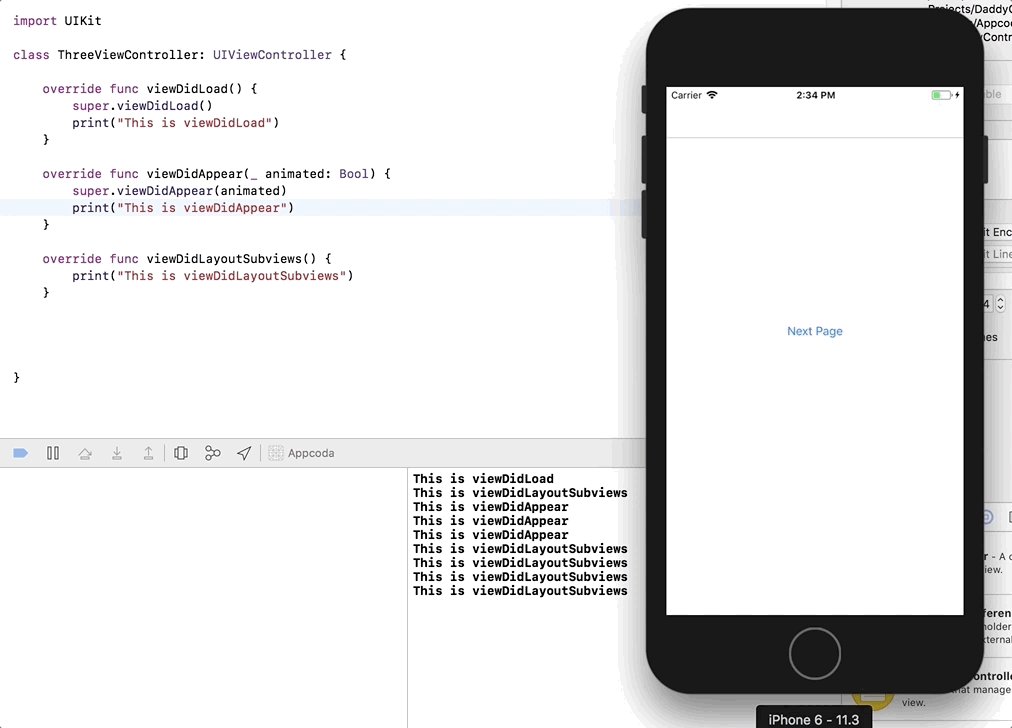
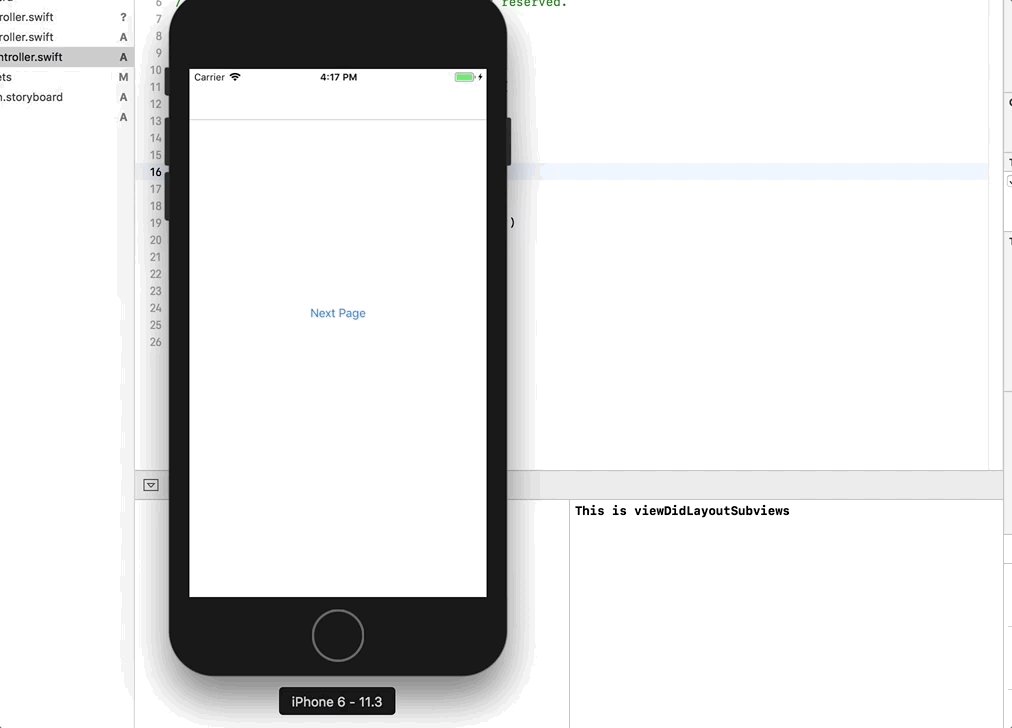
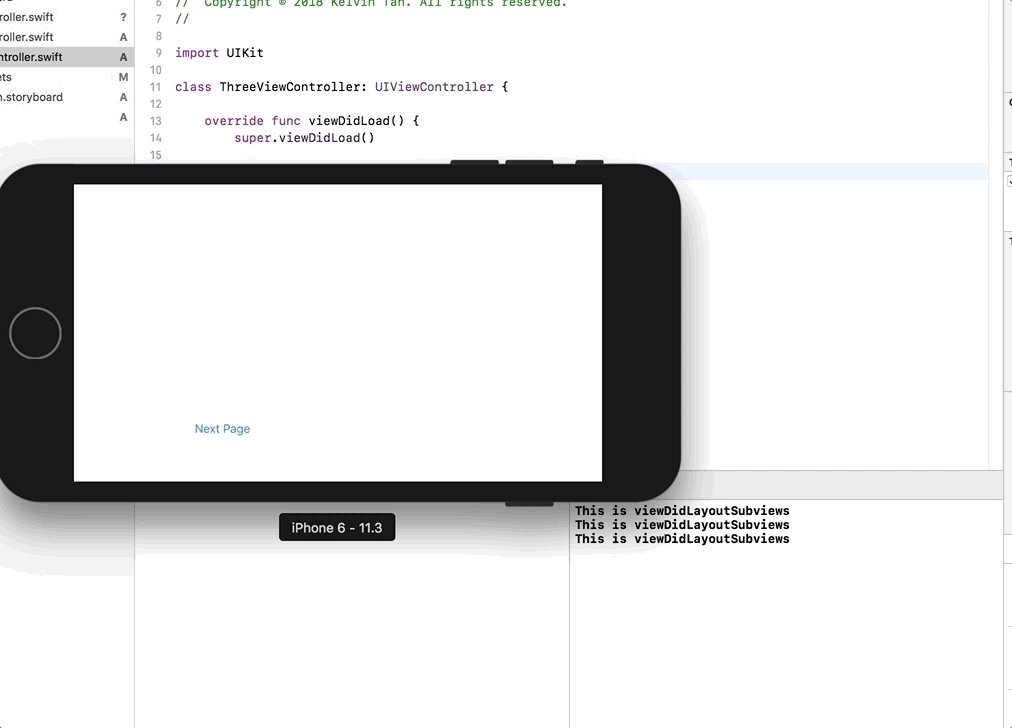
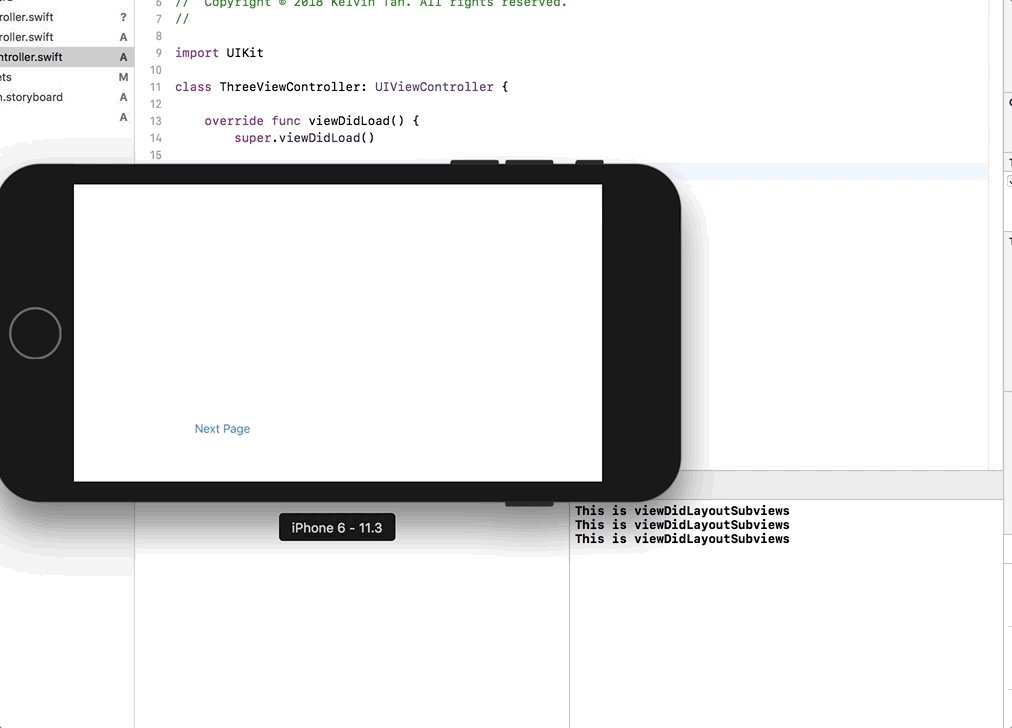
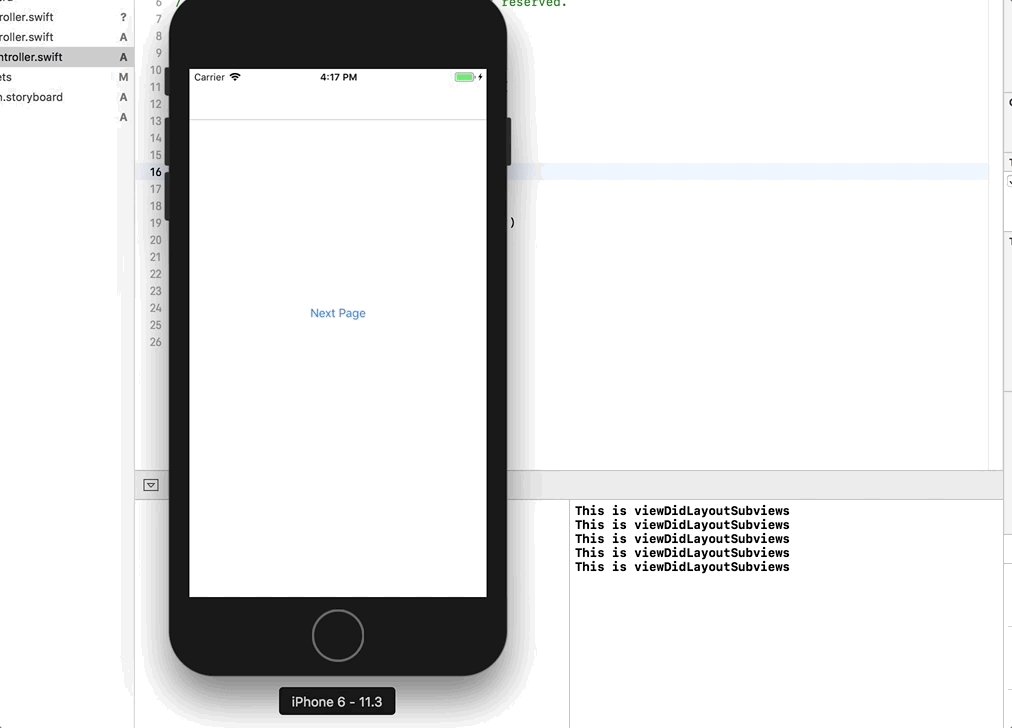
アプリをビルドするたびに、viewDidLayoutSubviewsはviewDidLoadの直後に実行されます。viewDidLayoutSubviewsはレイアウト計算が適用されるときに実行されることに注意してください。 次に、アプリを回転させると、viewDidLayoutSubviewsが再び実行され、これはportraitからlandscapeに、landscapeからportraitに戻るだけです。 そして、ない風景から右の風景に左。 シミュレータを使って遊ぶことができます。ハードウェア>の方向に行くことで、

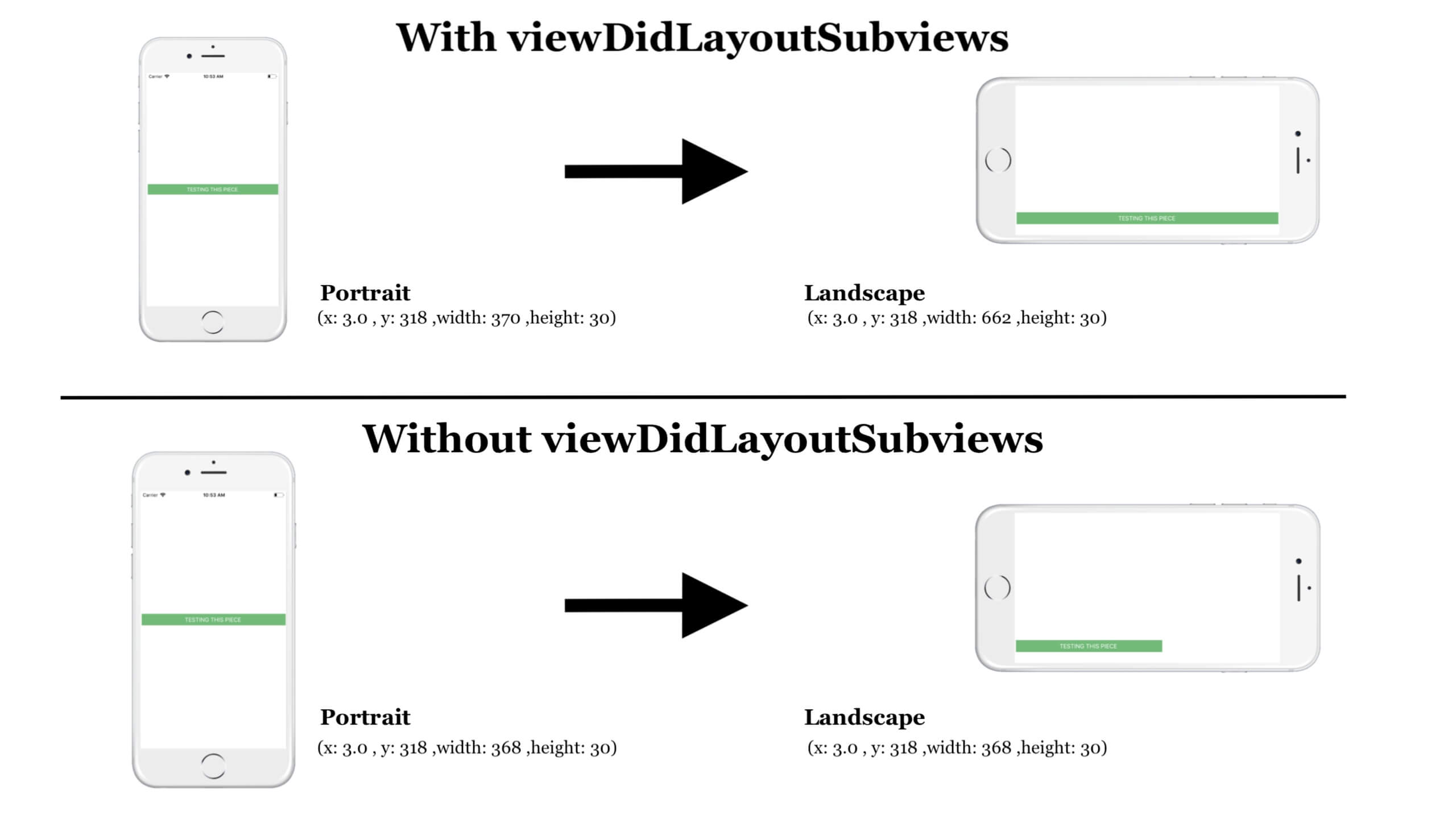
しかし、それについて考えてみましょう。 これの実際の使用法は何ですか? 以下の図は、viewDidLayoutSubviewsを使用した違いと結果を示しています。 あなたはviewDidLayoutSubviewsを実装しないことによって、次の例を試すことができ、あなたは以下に示すように違いを見ることができます。 幅の変更に注意してください。

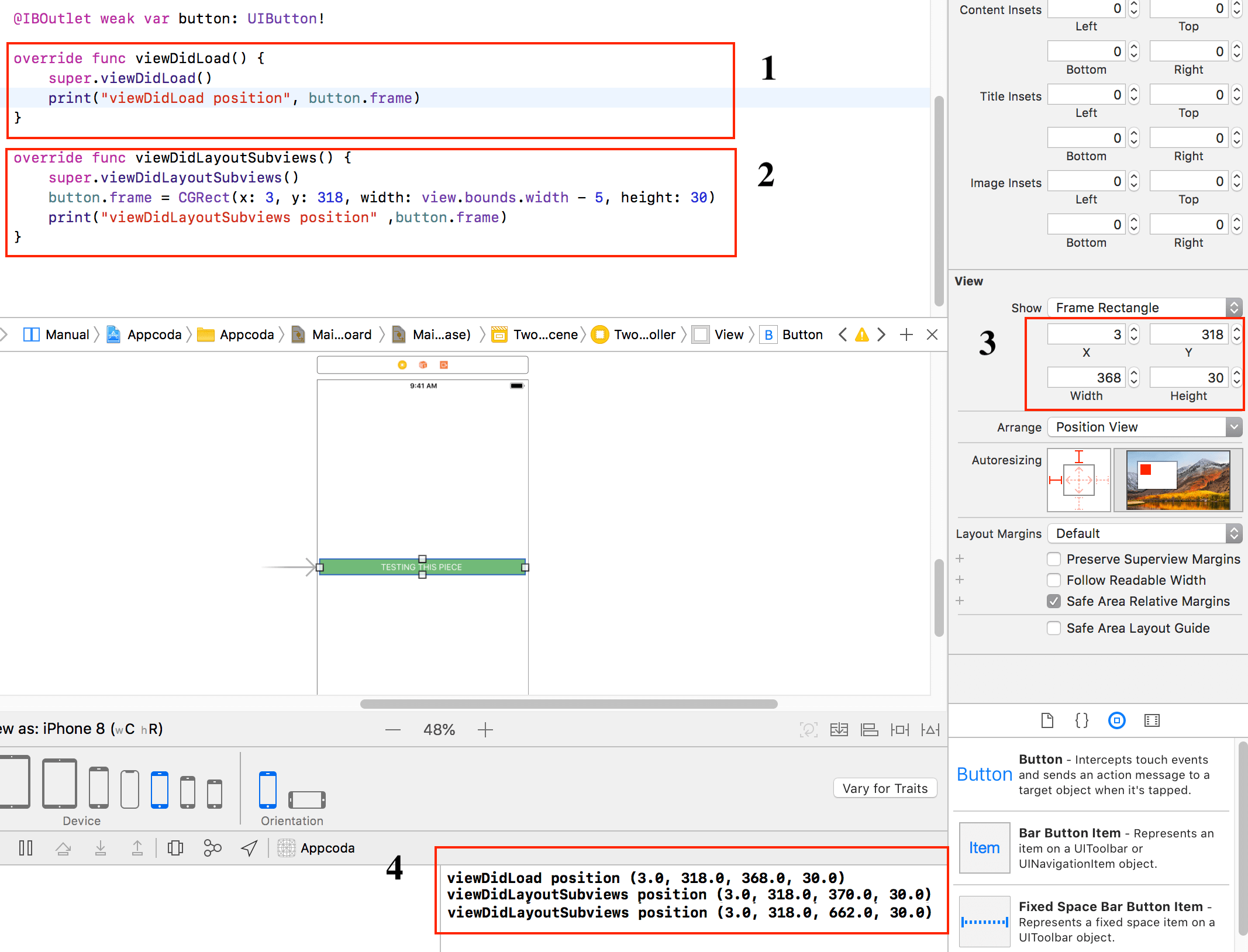
私は今、注意すべきいくつかのことで、方法のプロセスを説明します。
- ボタンの初期位置を出力します
- 初期位置を新しい位置に置き換えます
- これは、画面にロードされるボタンの座標です–
viewDidLoad - によってロードされた値
viewDidLoad位置がviewDidLayoutSubviewsの値で上書きされ、回転すると、ボタンの初期位置が新しい位置に置き換えられます。画面を縦長にすると、幅の変化が表示されます

今、あなたはおそらくあなたの心に持っているだろう最後の質問は、いつメソッドを上書きするのですか。 あなたが見た前の例に基づいて、あなたはおそらくviewDidLayoutSubviewsが常にviewDidLoadを上書きすることに気づいたと確信しています。最後に、まだ理解するのに苦労している場合は、この最後の例でviewDidLoad、viewDidAppear、viewDidLayoutSubviewsがどのように機能するかの比較を示すことを願っています。 または再度読み直し、あなた自身のためのそれを経験しなさい。 あなたがコードを見て理解したい場合に備えて、私はGitHubにコードをアップロードしました。