개발자로서 우리는 항상 지식이 부족하거나 때로는 기술이 부족하다고 생각합니다. 우리는 거기에 당신에게 모든 프로그래머를 말한다,당신은 충분히 알고 당신이 코딩에 일상 업무 나 취미에서 탁월 계속 자신과 환자.
많은 개발자들이 우리가 먼저 알아야 할 많은 다른 것들을 말하는 많은 목록이 항상 있습니다. 그러나 얼마나 적 충분? 오늘 우리는 더 강한 기반을 구축 할 수있는 더 명확한 그림을 제공하는 데 도움이되는 작은 작은 것들에 초점을 맞출 것입니다. 우리는 새로운 프로젝트에서 매일 사용하는 작은 코드를 먼저 이해할 것입니다. 작은 작은 것들이 우리에게 더 큰 것들에 대한 더 큰 이해를 줄 것이라는 나의 믿음입니다.
이 자습서에서는viewDidLoad,viewDidAppear및viewDidLayoutSubviews의 차이점을 다룹니다. 이 자습서가 끝날 때까지 뷰 컨트롤러 수명 주기를 이전보다 더 잘 이해하고 언급 된 방법을 효과적으로 사용할 수 있기를 바랍니다.
나는 때때로 우리 대부분이 이해하는 진정한 투쟁인 진술은 거의 이해할 수 없기 때문에 그 방법을 설명하기 위해 여러 가지 방법을 사용하려고 노력할 것이다. 당신은 내가 당신이 다른 각도에서 그것을 이해하는 데 도움이 다른 단어를 사용하여 의역하려고합니다 설명의 반복을 볼 수 있습니다.
뷰디드로드란?
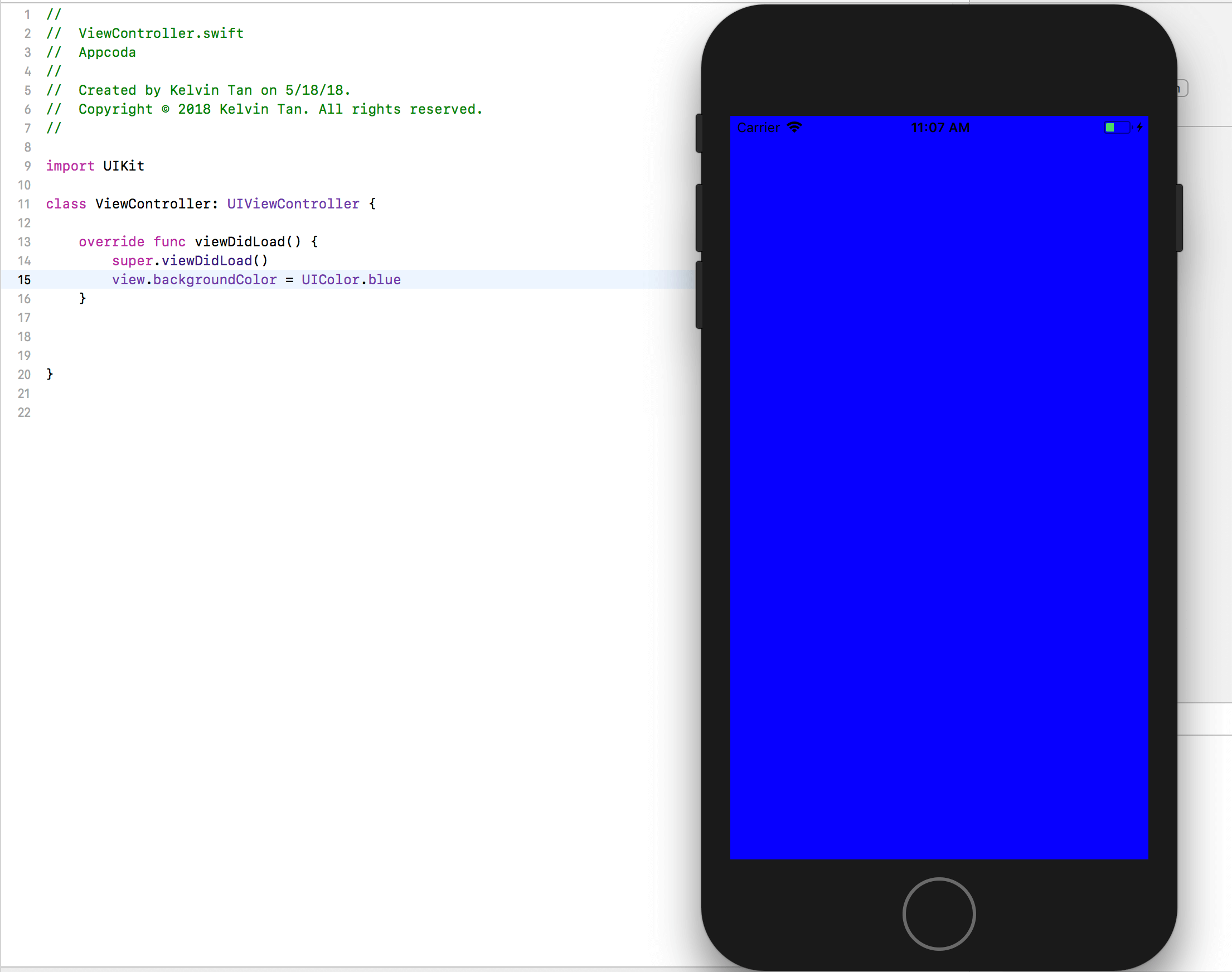
현재로서는 메서드에 대해 잘 알고 있거나 적어도 코드를 실행할 때마다 메서드가 수행하는 작업에 대한 대략적인 아이디어가 있어야 합니다. 프로젝트를 만들 때마다 이 코드가 표시됩니다. 당신이하지 않으면,그것은 완전히 괜찮습니다.
viewDidLoad에 애플에 의해 주어진 정의 컨트롤러의 뷰 메모리에 로드 된 후 호출 됩니다 언급 했다. 간단한 용어에 넣어,로드 하는 첫 번째 방법입니다.
이 방법이 어떤 조건에서 완전히 활용 될지 생각할 수 있습니까? 대답은 기본적으로 당신이 먼저로드 할 수있는 응용 프로그램을 원하는 무엇이든,이다. 예를 들어,당신은 다른 배경 색상을 할 수 있습니다,대신 흰색,당신은 아마도 파란색을 선택할 수 있습니다.

뷰디다파이어란?
여러분 중 일부는 아마도 이 방법을 사용한 경험이 있고 그것을 어느 정도 이해하고 있는 반면,일부는 이 새로운 방법을 찾을 수 있을 것입니다. 당신의 경험에 관계없이,당신은 적어도 당신의 프로젝트에 이것 중 하나를 사용할 것입니다.
애플은 이것을’뷰 컨트롤러가 뷰 계층 구조에 추가되었음을 알린다. 다른 말로,그것은 기본적으로 화면이 사용자에게 표시 될 때 호출되는 것을 의미한다.
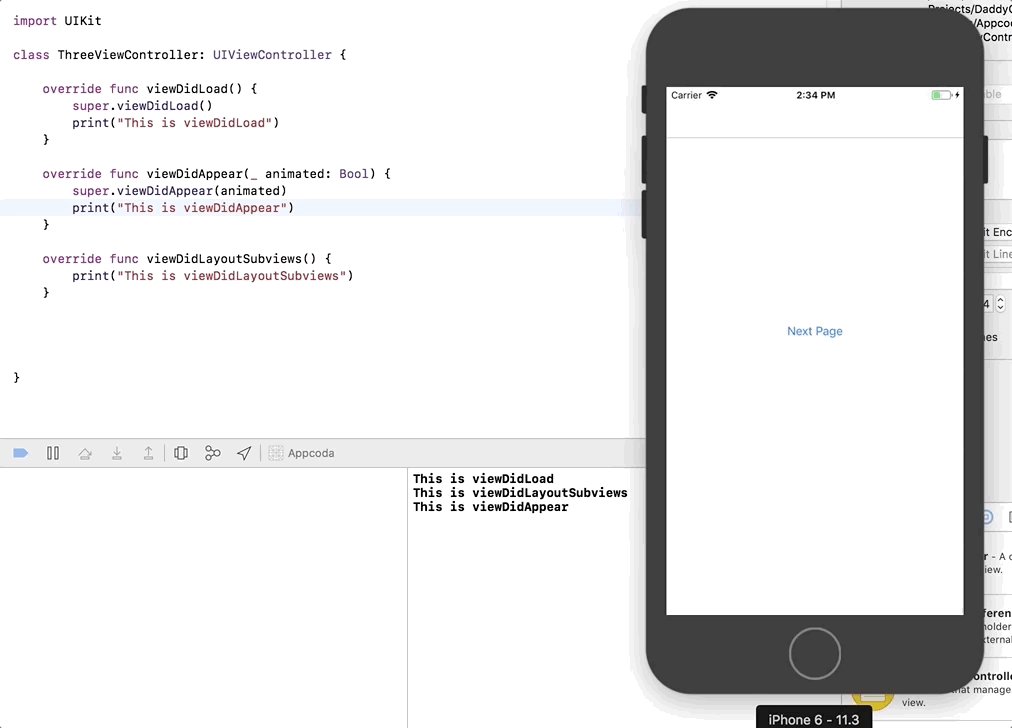
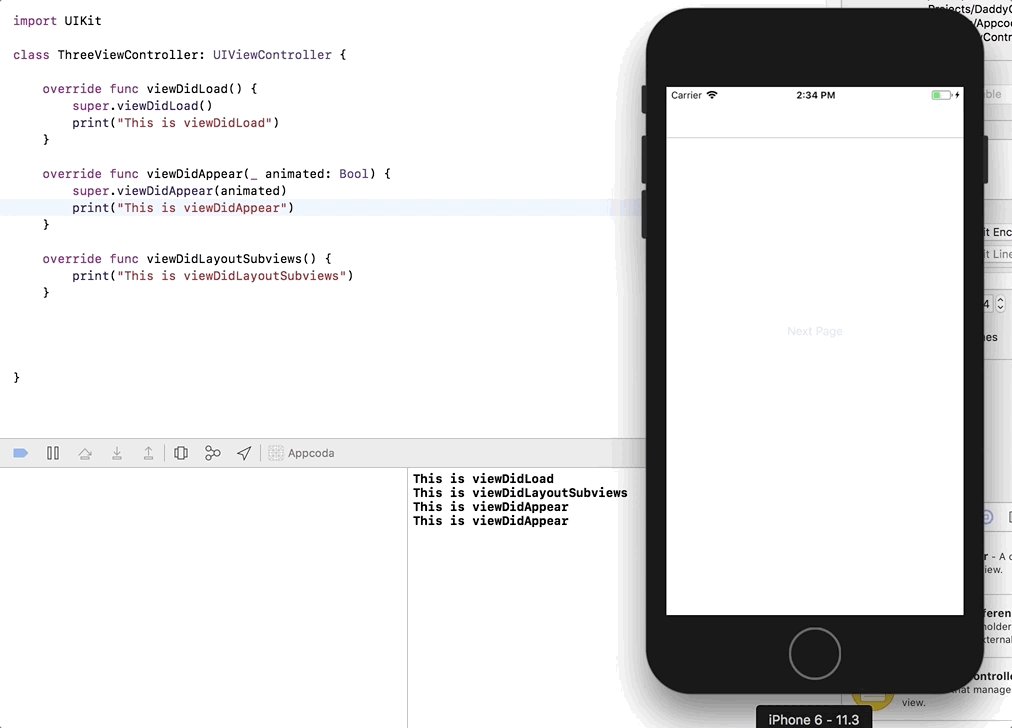
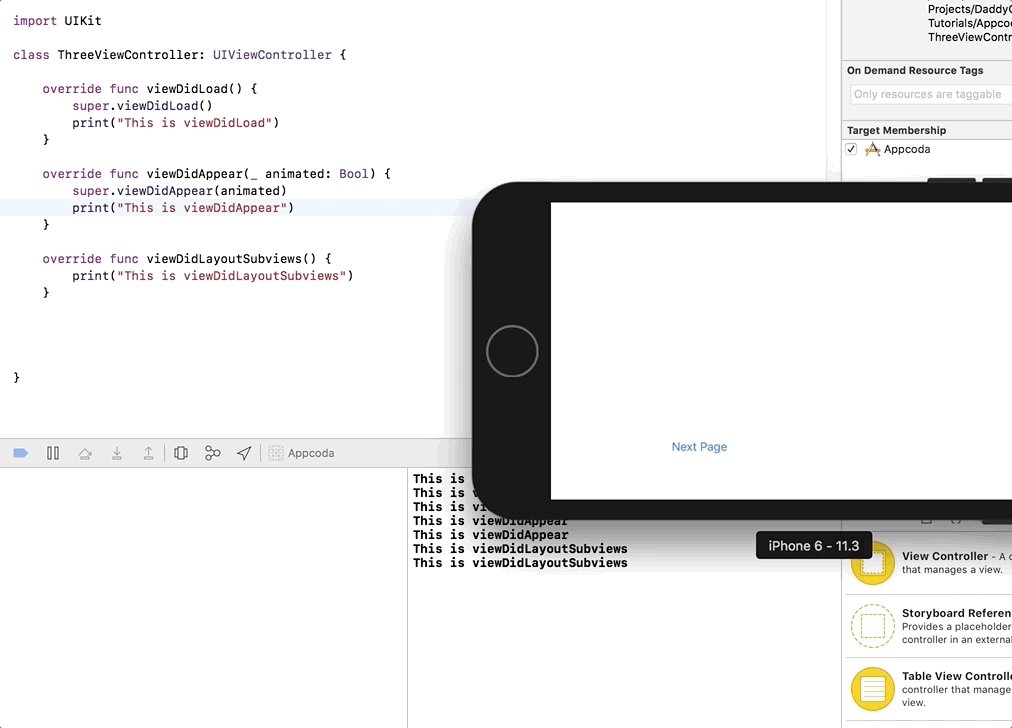
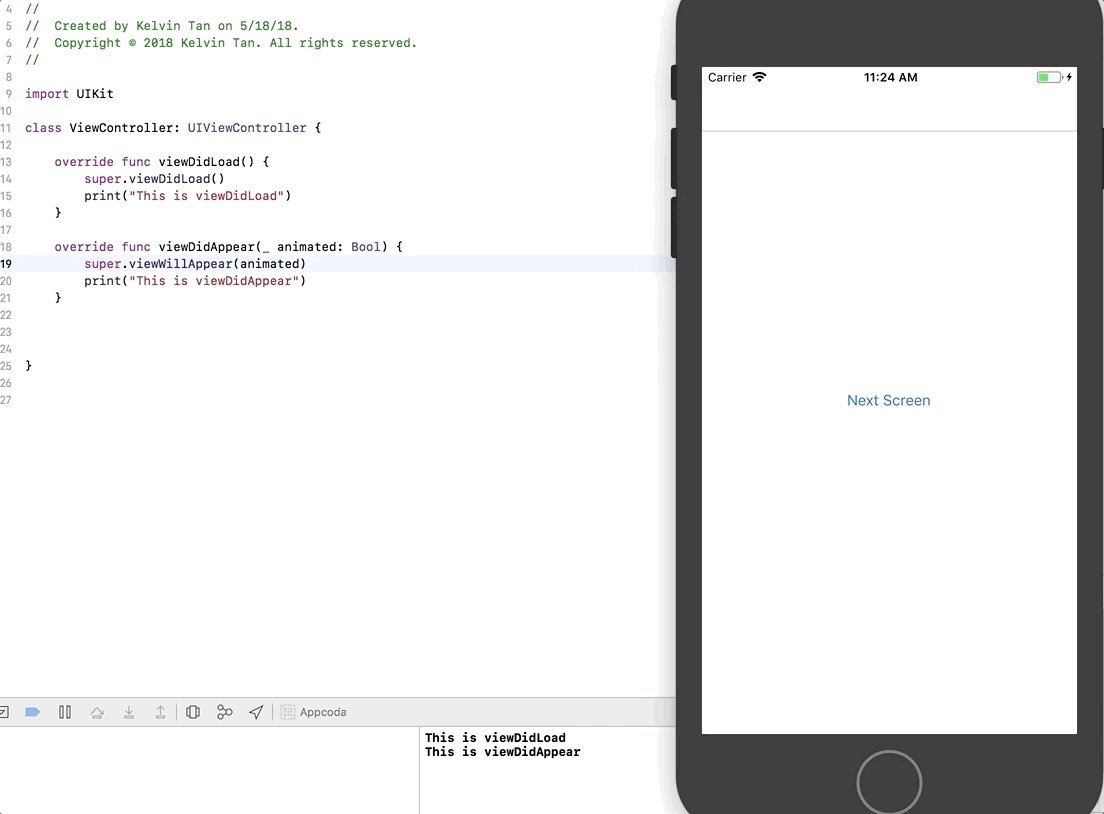
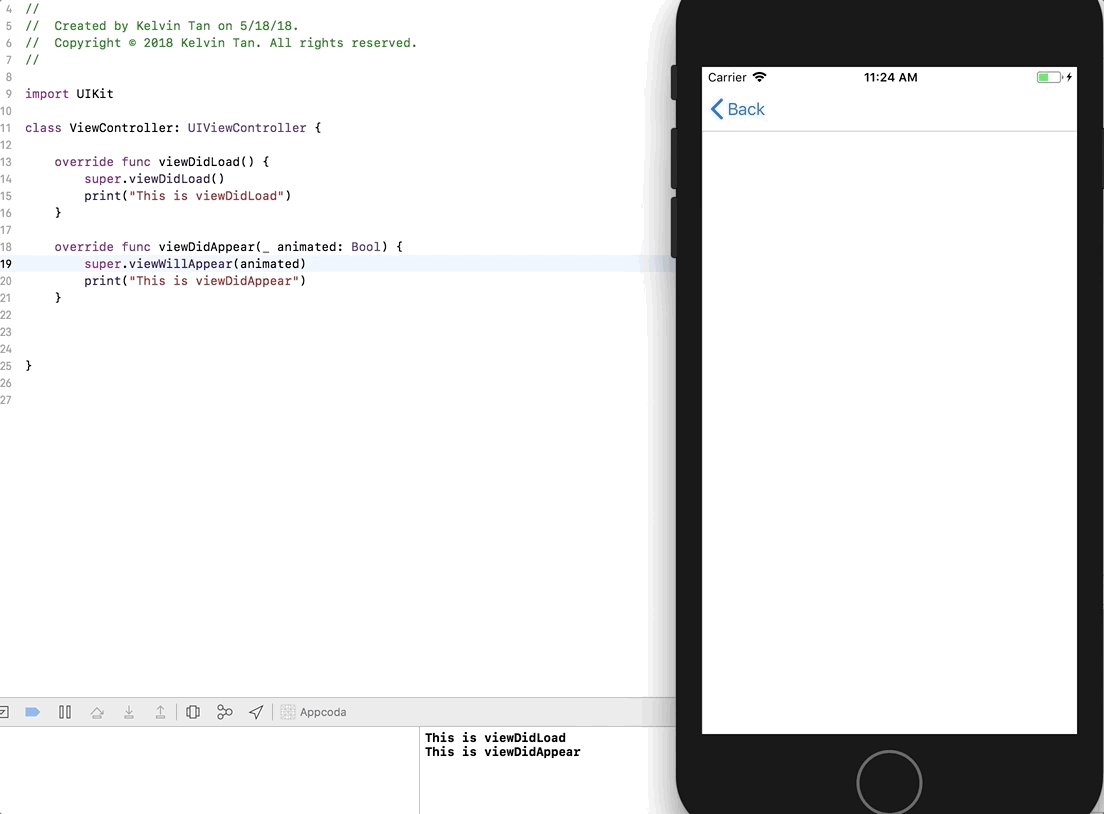
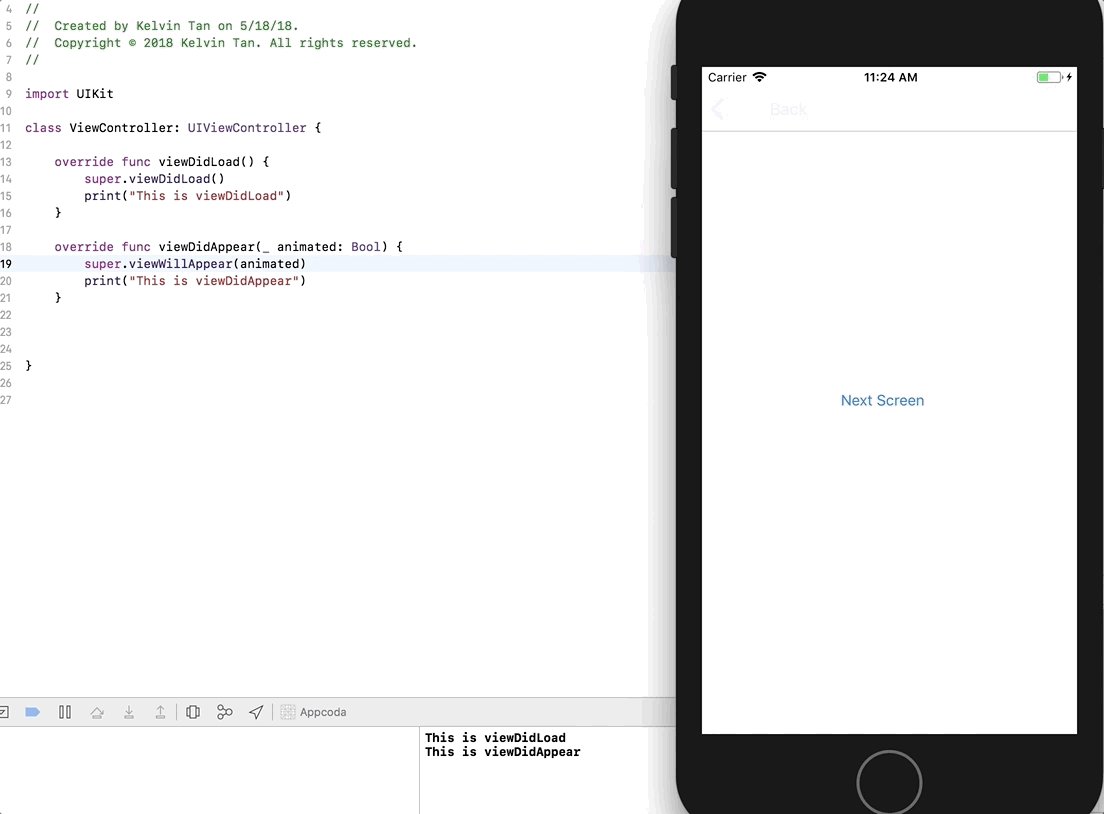
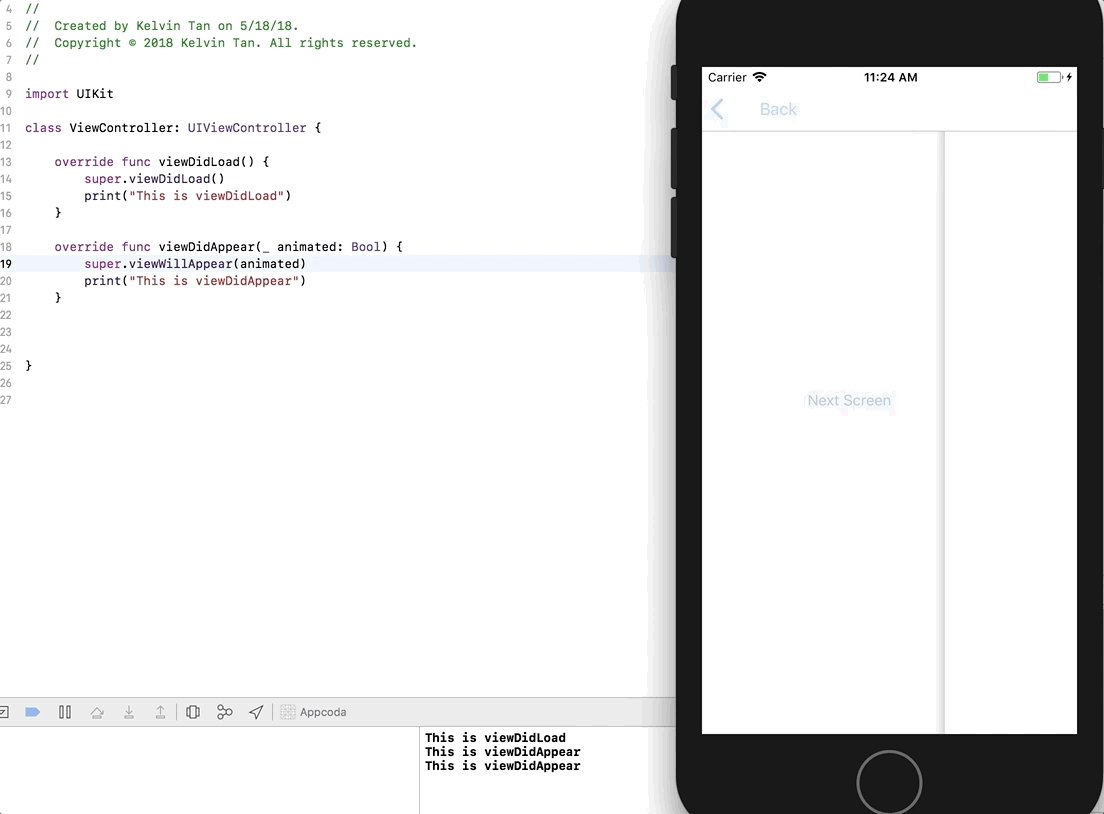
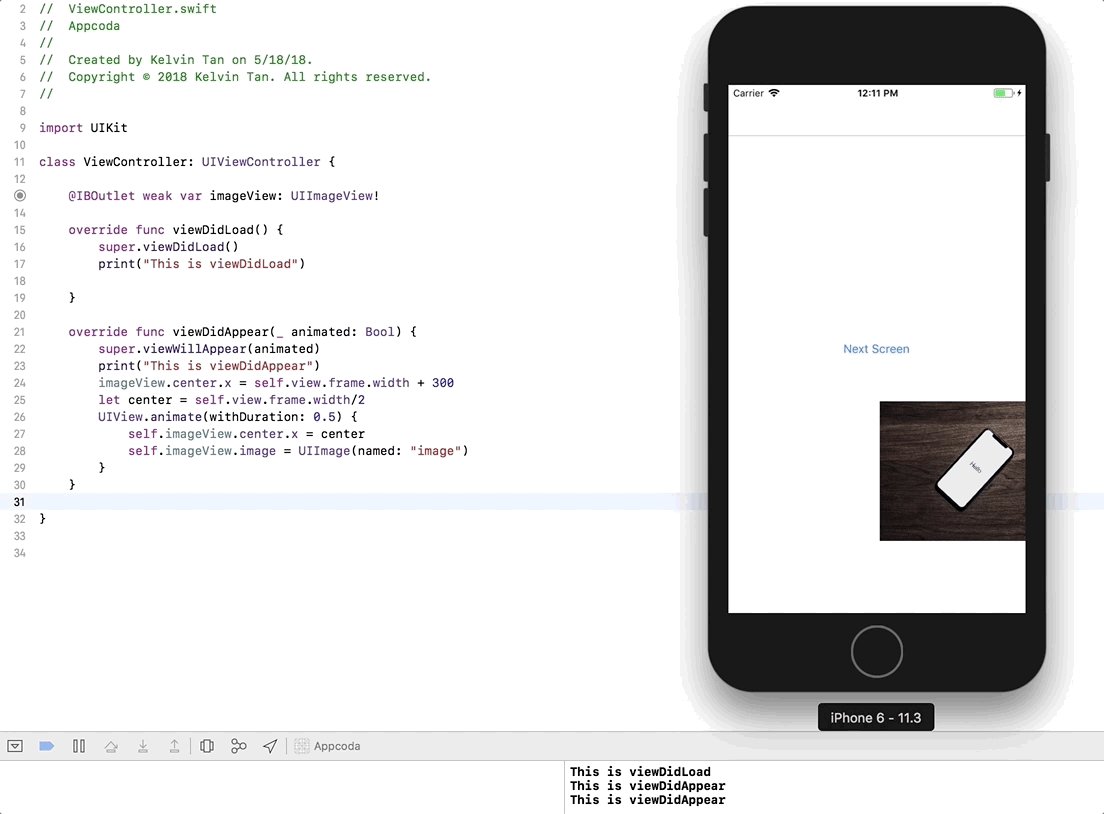
viewDidAppear과viewDidLoad의 차이점은viewDidAppear이 화면에 착륙 할 때마다 호출되고viewDidLoad은 앱이로드 될 때 한 번만 호출된다는 것입니다. 그것이 어떻게 작동하는지 이해하는 데 도움이되는 간단한 실험을 보여 드리겠습니다.

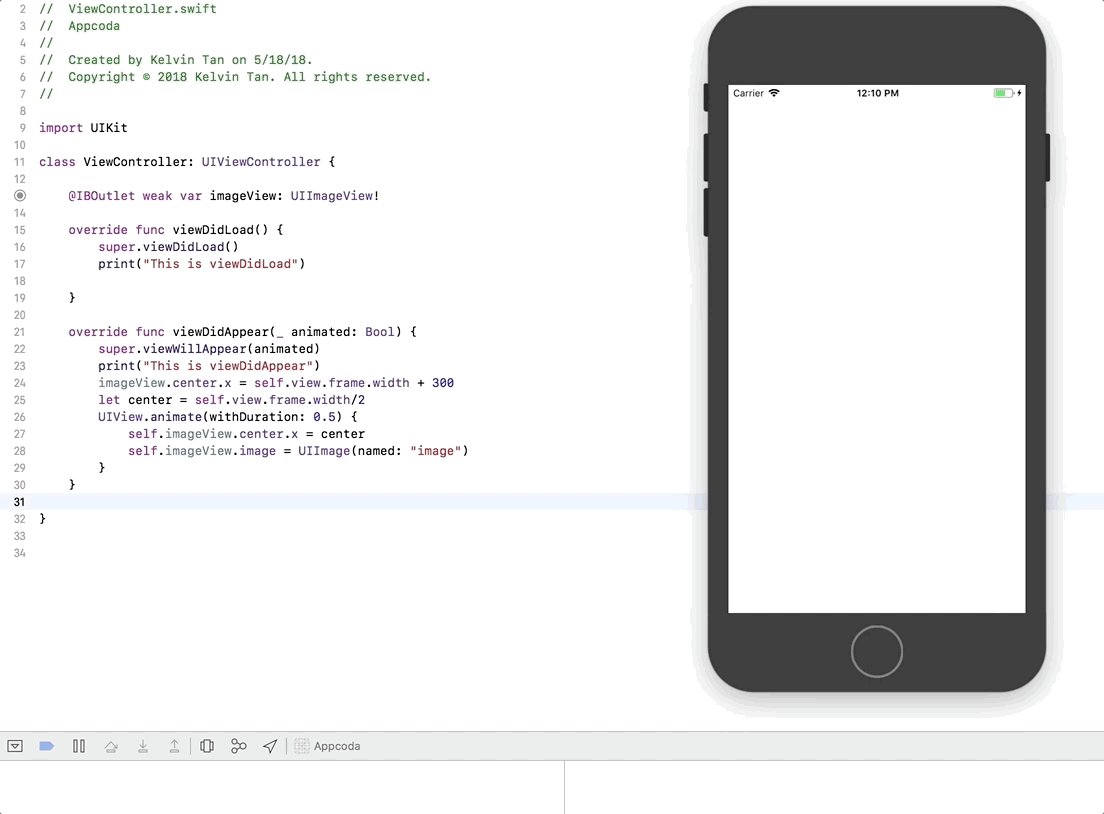
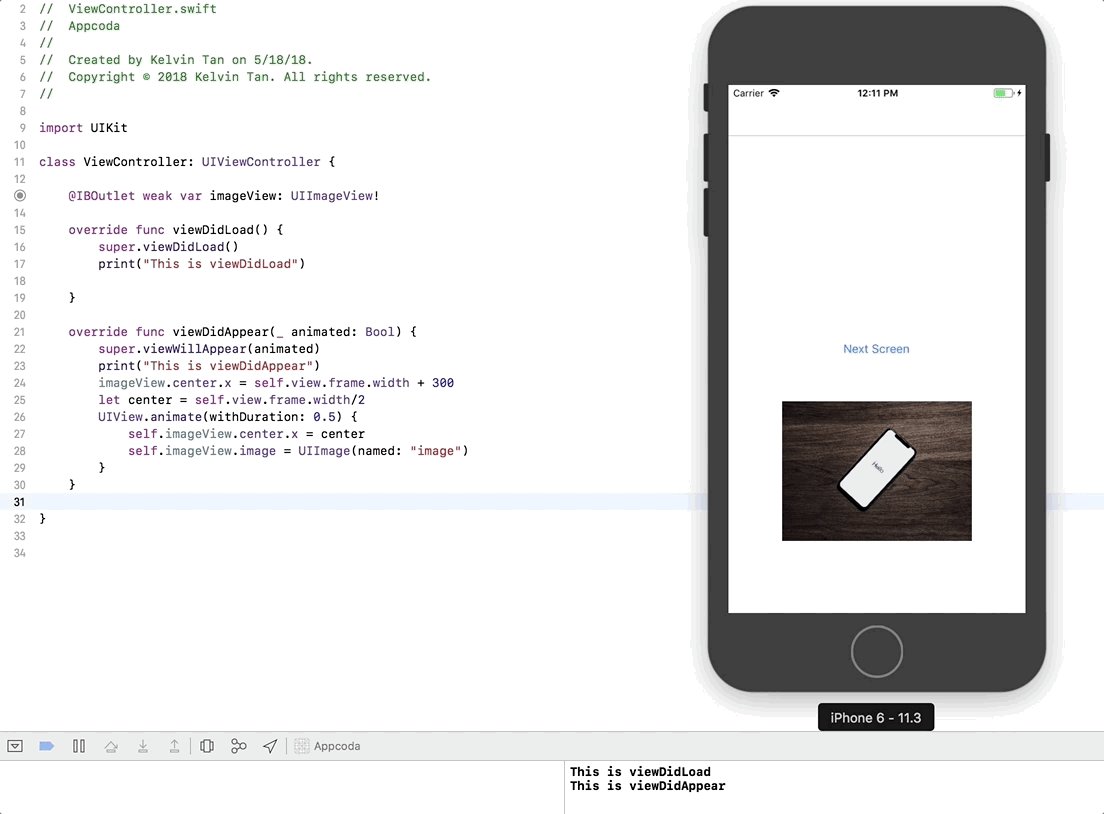
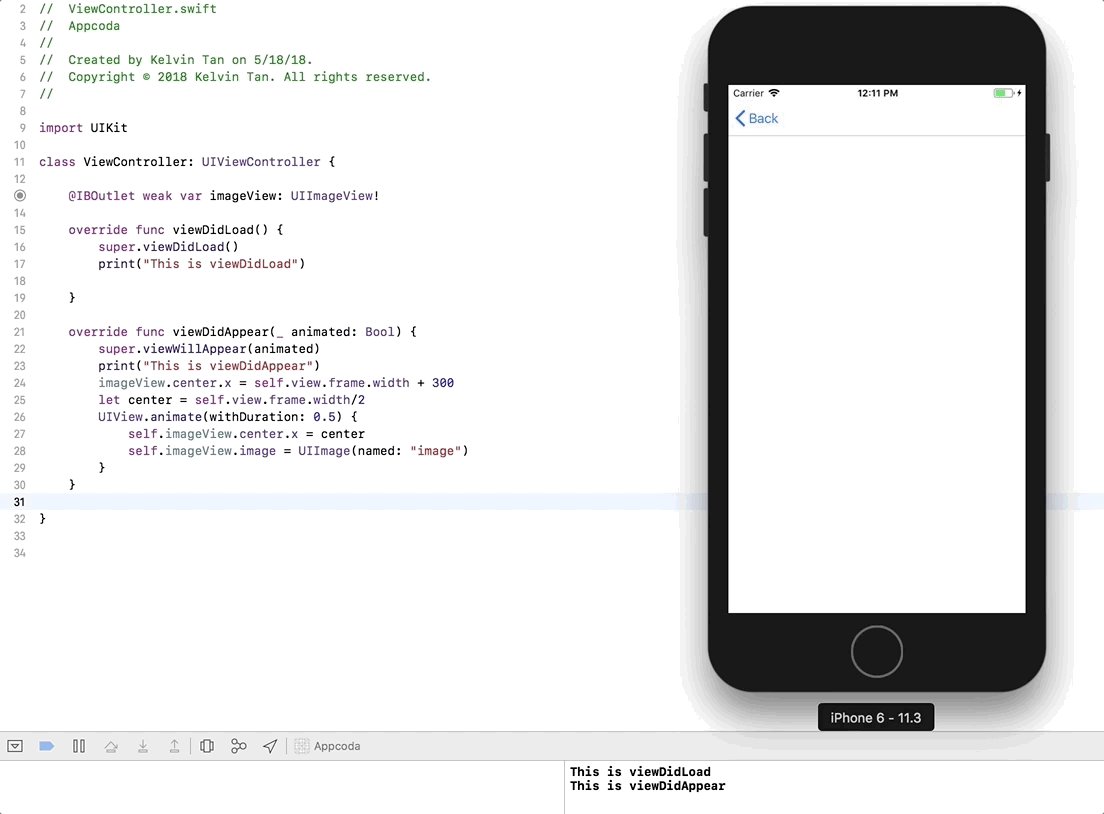
나는 이것을 설명하는 더 현실적인 방법을 사용할 것이다. viewDidAppear에서 볼 수 있듯이 300 을 추가하여 화면 외부에 이미지 뷰의 위치를 만들었고 애니메이션을 사용하여 이미지를 화면 외부에서 화면 하단 중앙으로 이동하고 있습니다.

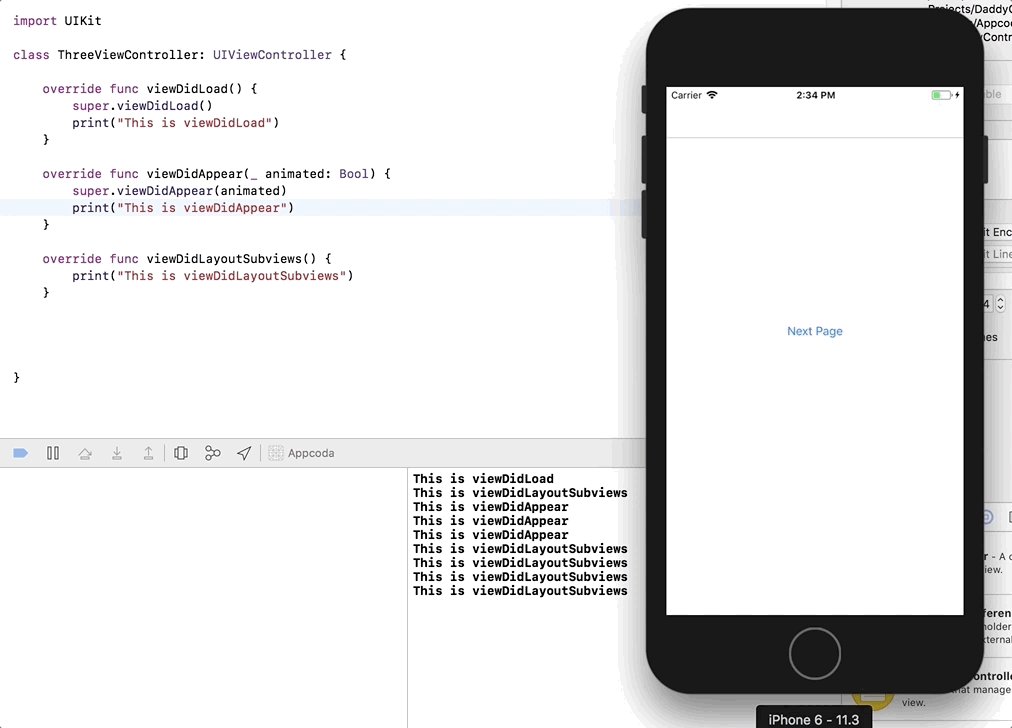
지금까지viewDidAppear은 반복적으로 호출되고viewDidLoad은 위에 설명 된 예제를 통해 한 번만 호출된다는 것을 알고 이해해야합니다.
뷰는 무엇입니까?
애플은 뷰 컨트롤러에게 뷰가 방금 서브뷰를 배치했다는 것을 알리기 위해 호출되었다고 말하면서 이것에 대해 아주 좋은 설명을했다. 다른 단어에서viewDidLayoutSubviews은 뷰가 업데이트,회전 또는 변경되거나bounds change일 때마다 호출됩니다. 여기서 키워드는 경계 변경입니다.
그러나viewDidLayoutSubviews에서는 뷰의 모든 자동 레이아웃 또는 자동 크기 조정 계산이 적용된 후에 만 수행된다는 것을 알고 있습니다. 의미viewDidLayoutSubviews메서드는 뷰 크기가 변경되고 뷰 레이아웃이 다시 계산될 때마다 호출됩니다.
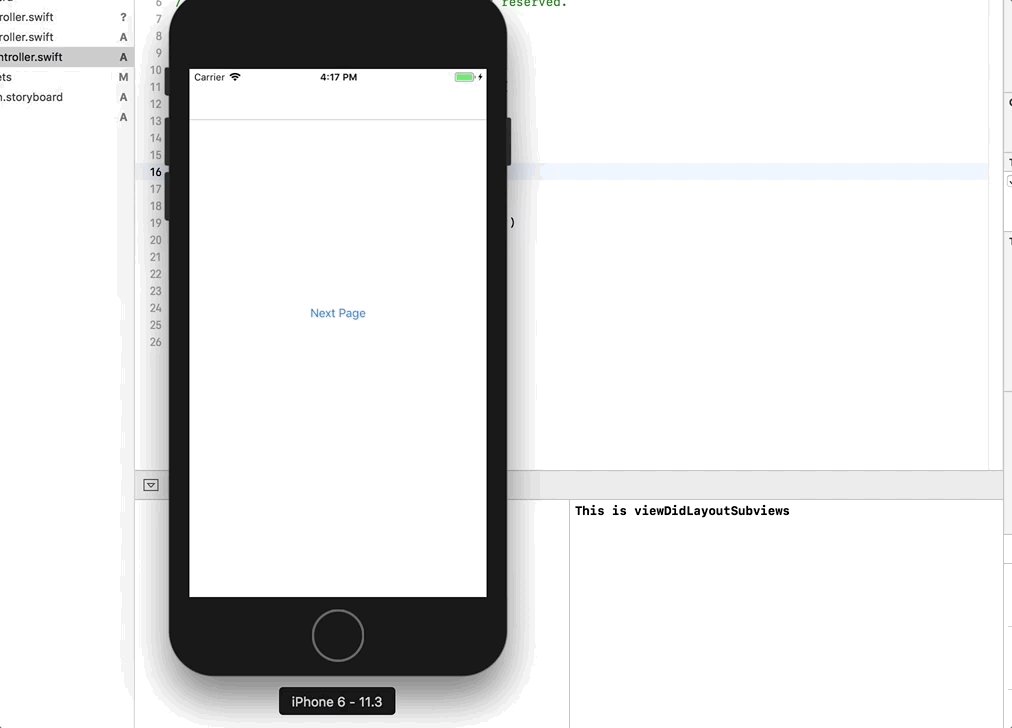
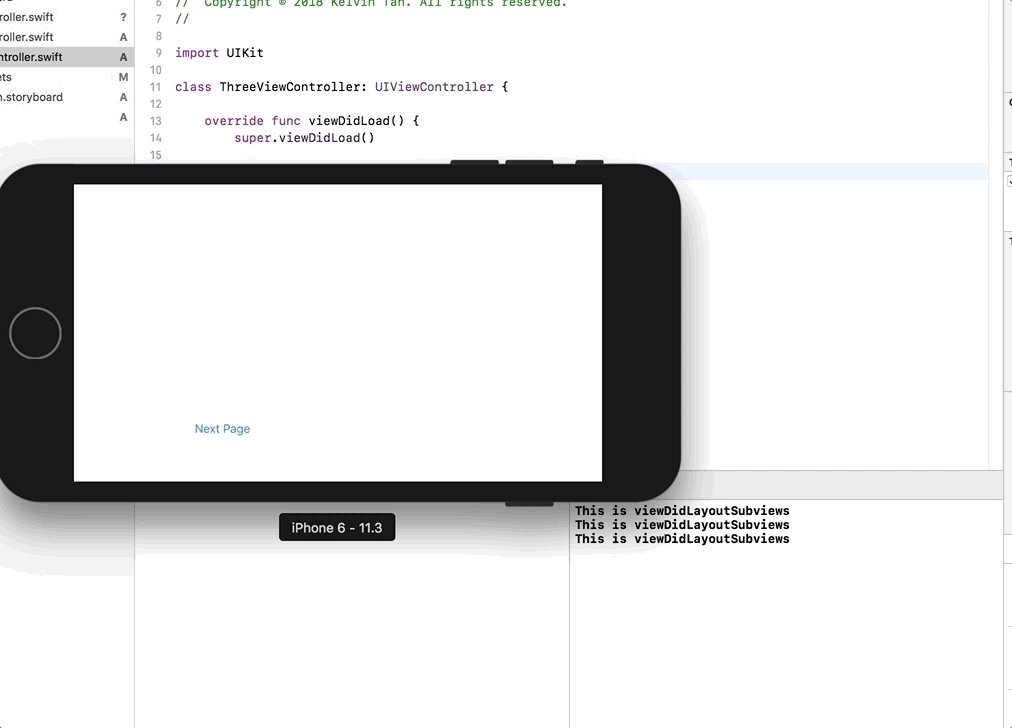
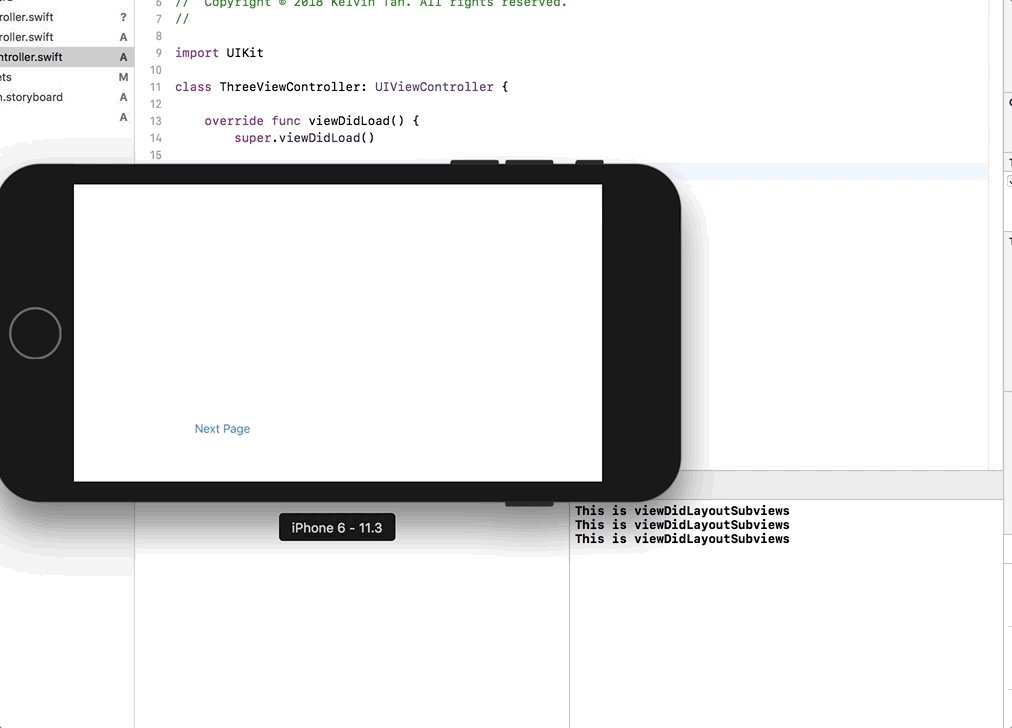
앱을 빌드할 때마다viewDidLayoutSubviews은viewDidLoad바로 다음에 발생합니다. 그런 다음 앱을 회전 할 때viewDidLayoutSubviews이 다시 발생하고 세로에서 가로로 및 가로로 다시 작동합니다. 그리고 풍경에서 왼쪽으로 풍경이 아닙니다. 당신은 하드웨어>방향으로 이동하여 시뮬레이터를 사용하여 재생할 수 있습니다

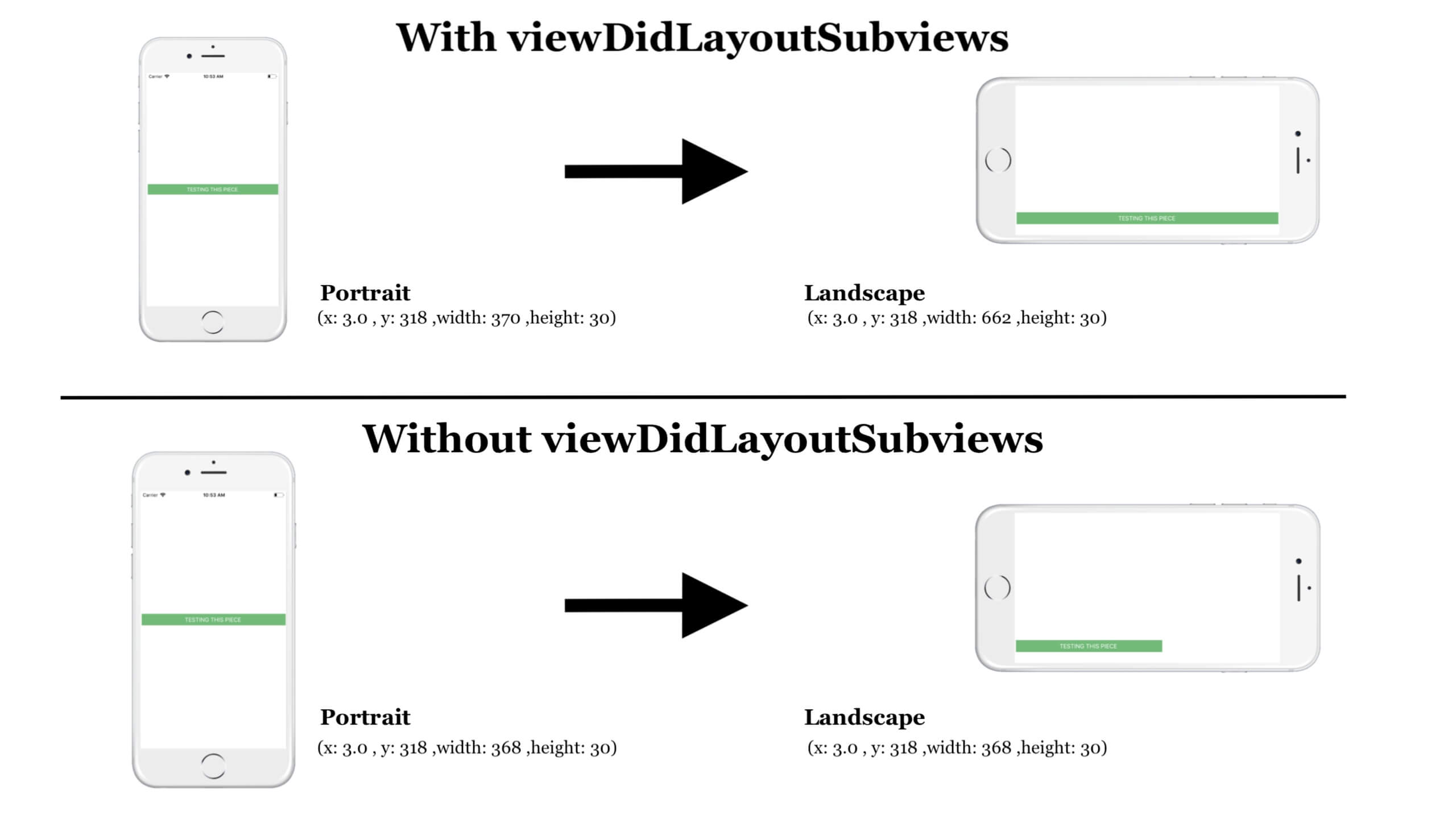
그러나 그것에 대해 생각해 봅시다. 이것에 대한 실제 사용법은 무엇입니까? 아래 그림은viewDidLayoutSubviews사용의 차이점과 결과를 보여줍니다. viewDidLayoutSubviews을 구현하지 않고 다음 예제를 시도해 볼 수 있으며 아래 그림과 같이 차이점을 볼 수 있습니다. 폭의 변화를 주의하십시오.

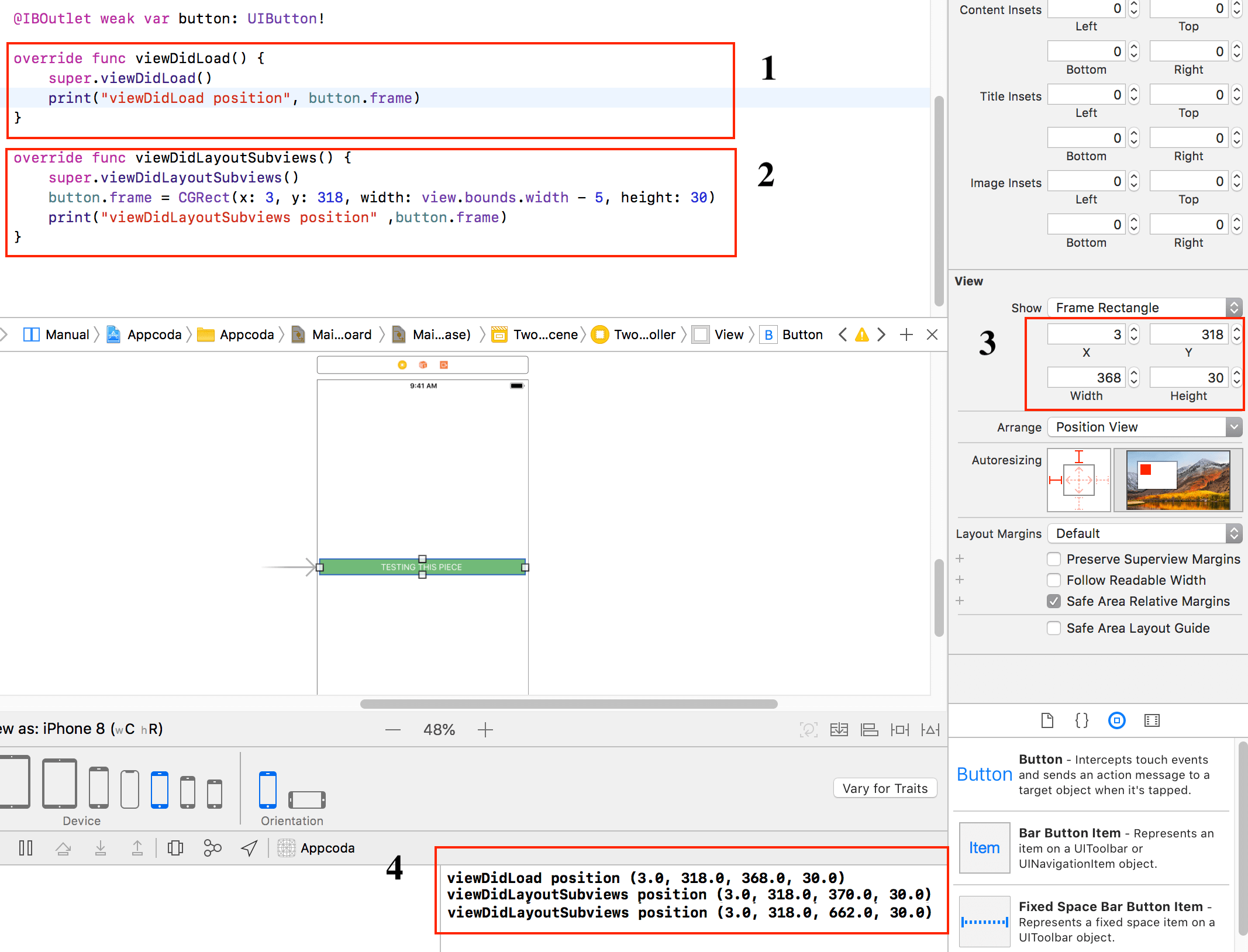
나는 지금 알고 있을 것이다 몇몇 것을 가진 방법의 과정을 설명할 것이다.
- 이 버튼의 초기 위치를 인쇄합니다
- 이 새 위치로 초기 위치를 대체합니다
- 이 화면에로드되는 버튼의 좌표입니다–
viewDidLoad - 로로드 된 값 당신은
viewDidLoad위치가viewDidLayoutSubviews의 값으로 덮어 쓰기되는 것을 볼 수 있습니다 그리고 당신이 회전 할 때viewDidLoad위치는viewDidLayoutSubviews의 값으로 덮어 쓰기됩니다.세로 화면,당신은 폭의 변화를 볼 수 있습니다

이제 당신은 아마 당신의 마음에있을 것입니다 마지막 질문은,당신은 방법을 덮어 할 때. 당신이 본 이전 예제를 기반으로viewDidLayoutSubviews이 항상viewDidLoad보다 우선한다는 것을 알았을 것입니다.
마지막으로,당신이 여전히 이해하려고 애쓴다면,이 마지막 예가viewDidLoad,viewDidAppear및viewDidLayoutSubviews의 작동 방식을 비교하기를 바랍니다. 또는 다시 읽고 자신을 위해 그것을 경험하십시오. 나는 당신이보고 코드를 이해하고 싶은 경우에 대비하여 기 허브에 코드를 업로드했습니다.