소개
자바 스크립트의 플러그인은 우리가 원하는 몇 가지 강력한(또는 그렇게 강력하지 않은)기능을 달성하기 위해 언어를 확장 할 수 있습니다. 플러그인/라이브러리는 본질적으로 동일한 기능(기능)을 반복해서 작성하는 것을 방지하는 패키지 코드입니다.
그냥 플러그,플레이!
자바스크립트 생태계에는 수백 개의 프레임워크가 있으며,이 프레임워크들 각각은 프레임워크에 새로운 것을 추가하기 위해 플러그인을 만들 수 있는 시스템을 제공한다.
거의 모든 자바스크립트 플러그인이 게시되는 레지스트리를 살펴보면 100 만 개 이상의 플러그인이 단순한 라이브러리와 프레임워크로 게시되는 것을 볼 수 있습니다.
각 프레임 워크에 대한 플러그인을 만드는 방법은 크게 다를 수 있습니다. 예를 들어,뷰.그것은 당신이 반응을위한 플러그인을 만드는 방법과 다른 자체 플러그인 시스템을 가지고 있습니다.제이에스 그러나,그것은 모두 같은 자바 스크립트 코드로 귀결됩니다.
따라서,바닐라 자바 스크립트와 플러그인을 만들 수있는 것은 당신에게 상관없이 문제의 프레임 워크의 작동 플러그인을 만들 수있는 기능을 제공합니다.
“프레임 워크에 얽매이지 않는 자바 스크립트 플러그인은 프레임 워크의 컨텍스트를 필요로하지 않고 작동하는 플러그인입니다. 당신은 어떤 프레임 워크에서 플러그인을 사용할 수 있습니다,심지어 프레임 워크없이”
라이브러리를 구축 할 때 염두에 두어야 할 사항:
- 당신은 당신의 플러그인에 대한 목표를 가져야한다—이것은 당신의 플러그인이 달성하기위한 것입니다 중요한 것은
- 당신의 플러그인은 의도 된 사용을 위해 쉽게 사용할 수 있어야합니다
- 당신의 플러그인은 크게 사용자 정의 할 수 있어야합니다
- 당신의 플러그인은 플러그인을 사용하려는 개발자를 안내하는 문서가 있어야합니다
이제 위의 점을 염두에두고 사업을 시작합시다.
우리가 만들 것
이 문서에서는 프레임 워크에 얽매이지 않는 플러그인을 만드는 방법을 보여줍니다. 플러그인의 목표—이 튜토리얼의 목적을 위해,우리는 회전 목마/슬라이더 플러그인을 만드는 것입니다.
이 플러그인은 플러그인.next()및.prev()
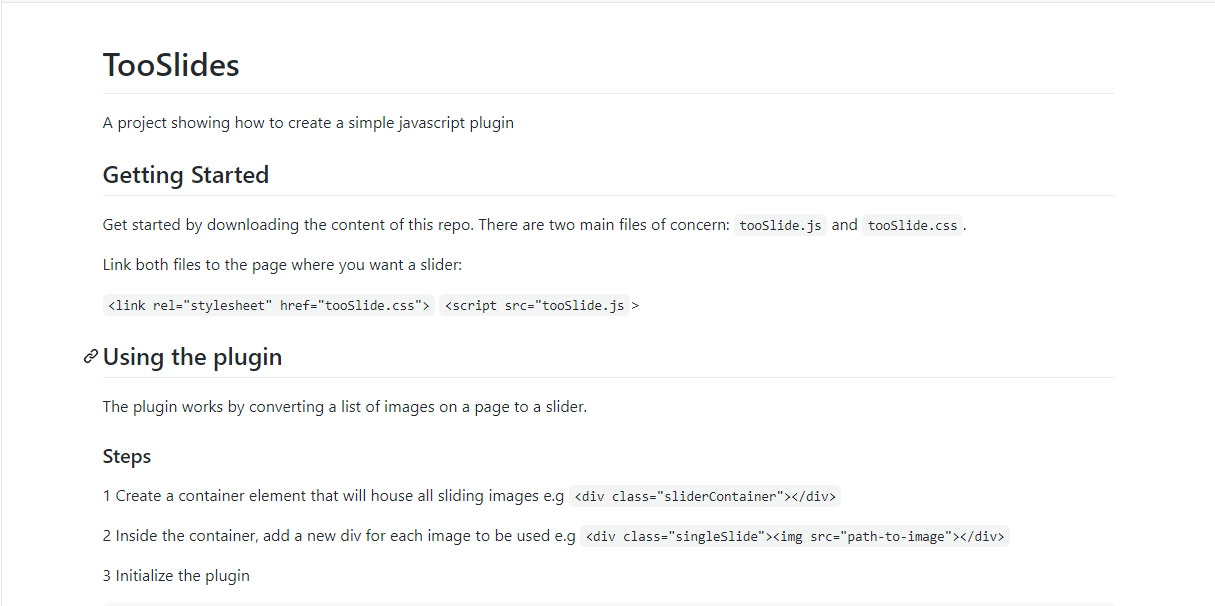
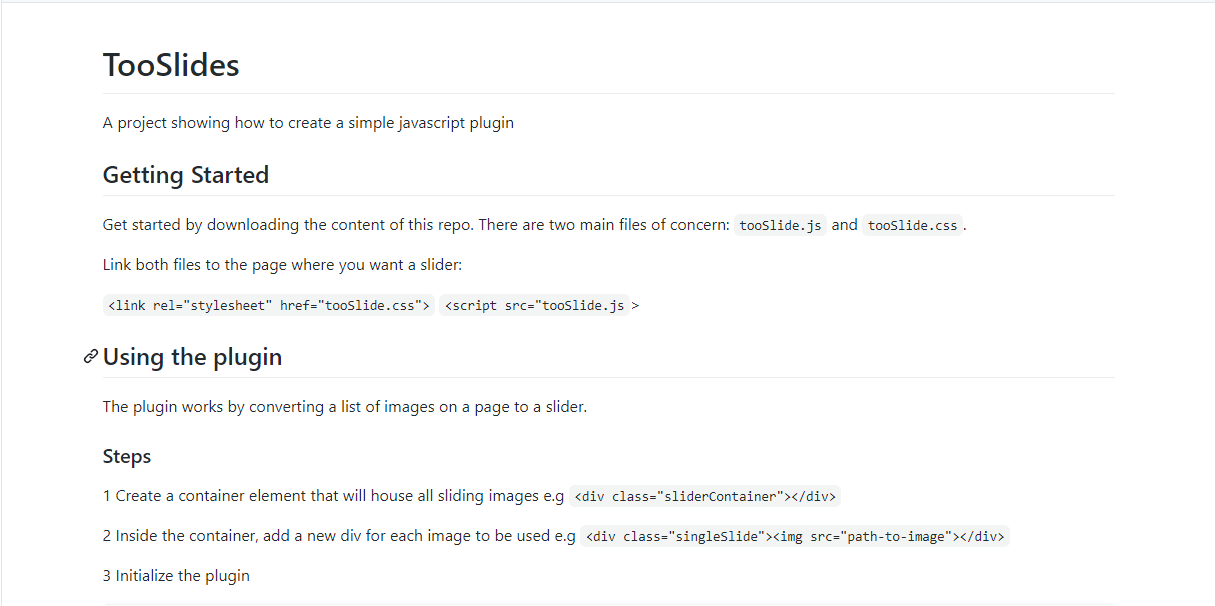
시작하기
- 플러그인 코드 및 기타 필요한 파일을 보관할 새 폴더를 만들어 보겠습니다. 이 폴더에 내 폴더
TooSlidePlugin. - 를 호출하여 좋아하는 편집기에서 새 자바 스크립트 파일을 만듭니다. 이 파일은 플러그인에 대한 코드를 포함합니다. 나는 내 전화 할게
tooSlide.js
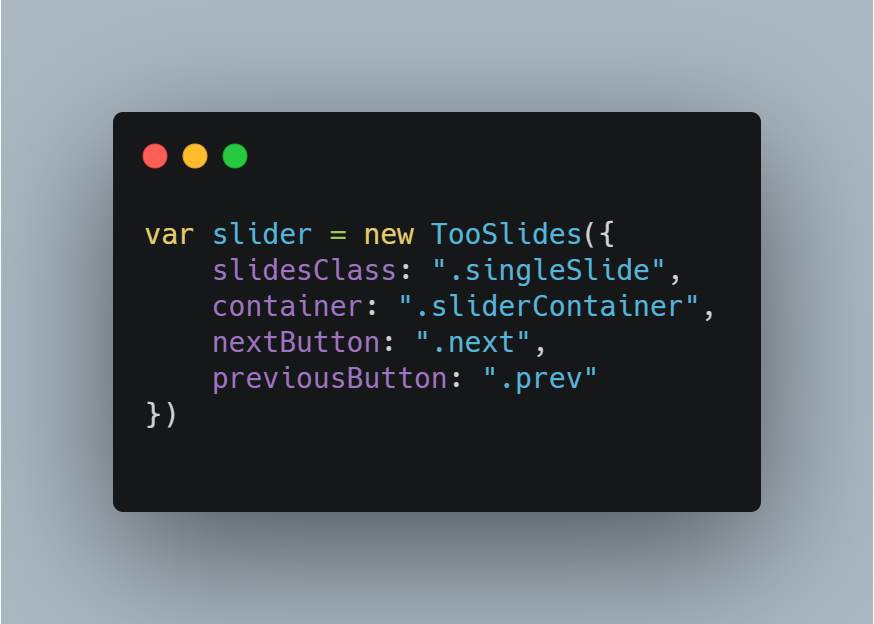
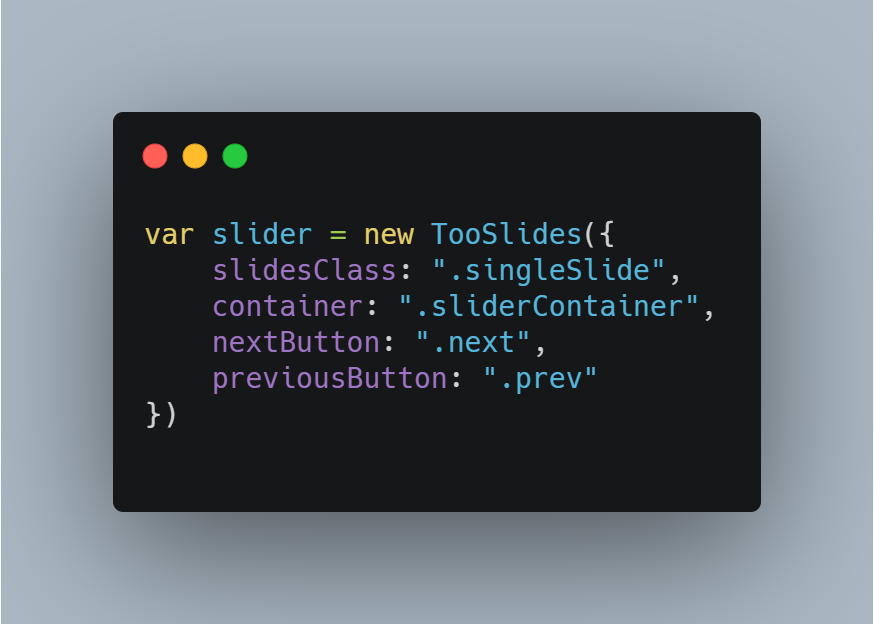
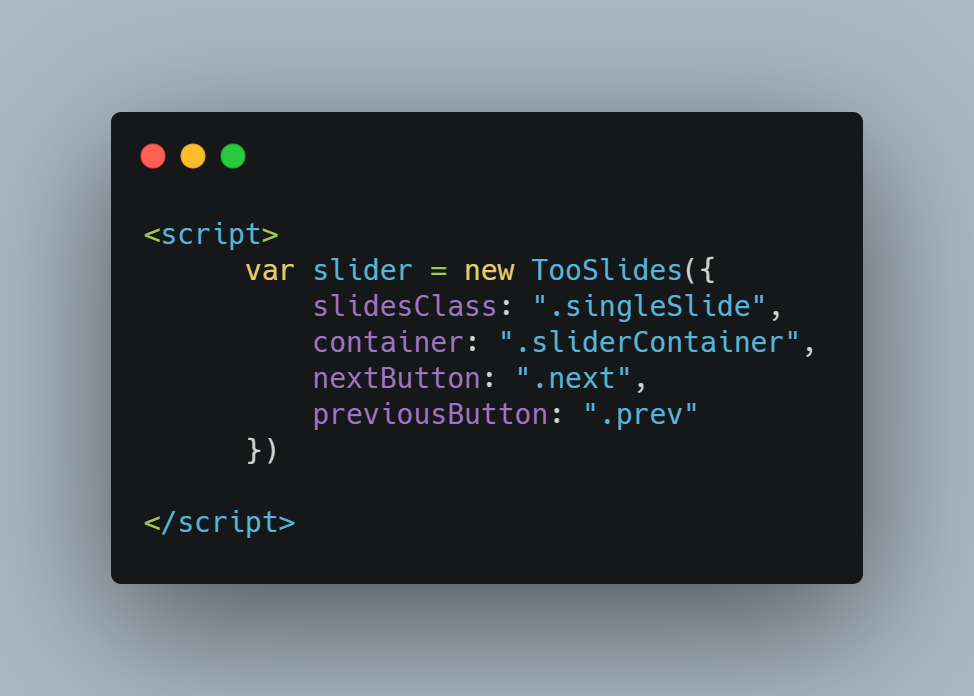
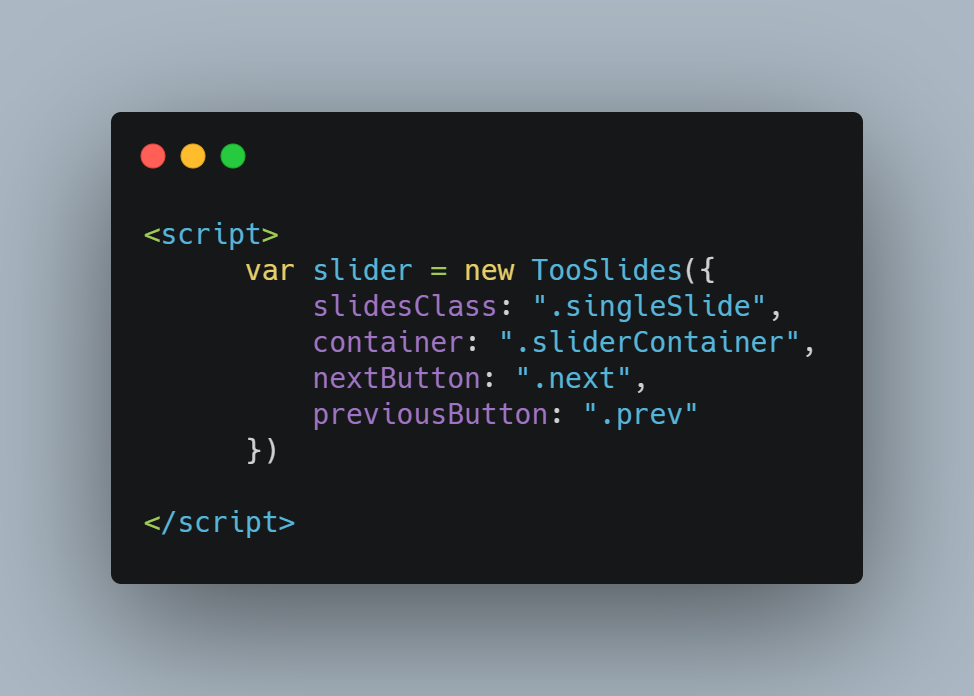
나는 때때로 내가 그것을 만들기 시작하기 전에 플러그인이(최종 개발자의 관점에서)어떻게 사용될 것인지 상상하고 싶다.


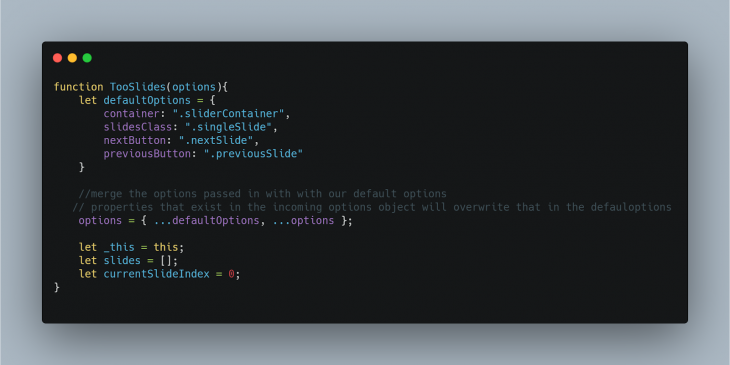
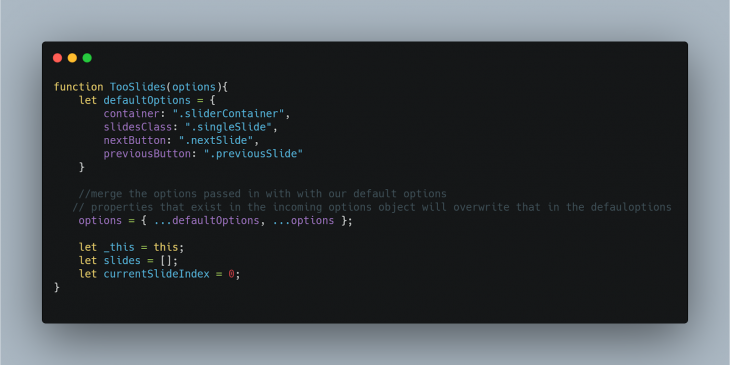
위의 코드 블록을 보면 특정 속성을 가진 개체를 인수로 받는TooSlides이라는 생성자가 있다고 가정합니다.
대상 개체의 속성slidesClass, container, nextButton, 그리고previousButton. 이들은 우리가 사용자가 사용자 정의 할 수 있도록 할 속성입니다.
우리는 일종의 자체에 네임 스페이스를 가질 수 있도록 하나의 생성자 함수로 우리의 플러그인을 만들어 시작합니다.


옵션
우리의 플러그인 이후,TooSlides,옵션 인수를 기대,우리는 몇 가지 기본 속성을 정의합니다,그래서 우리의 사용자가 자신을 지정하지 않는 경우,기본 사람이 사용됩니다.


우리는 일부 속성을 보유하는defaultOptions개체를 생성하고,우리는 또한 기본 하나와 들어오는 옵션을 병합 자바 스크립트 확산 연산자를 사용했다.
우리는this를 다른 변수에 할당 했으므로 내부 함수에서 여전히 액세스 할 수 있습니다.
또한 슬라이더로 사용하려는 모든 이미지를 보유하는 두 개의 변수slides과 현재 표시되는 슬라이드의 인덱스를 보유하는currentSlideIndex을 만들었습니다.
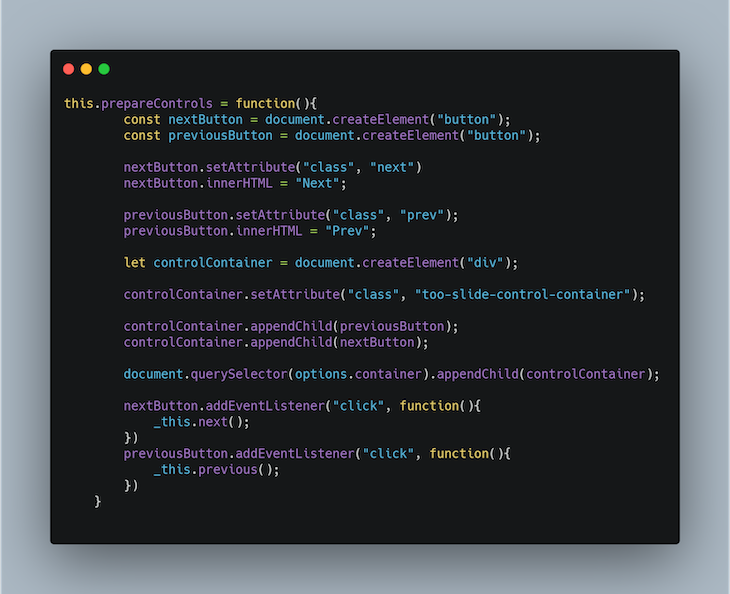
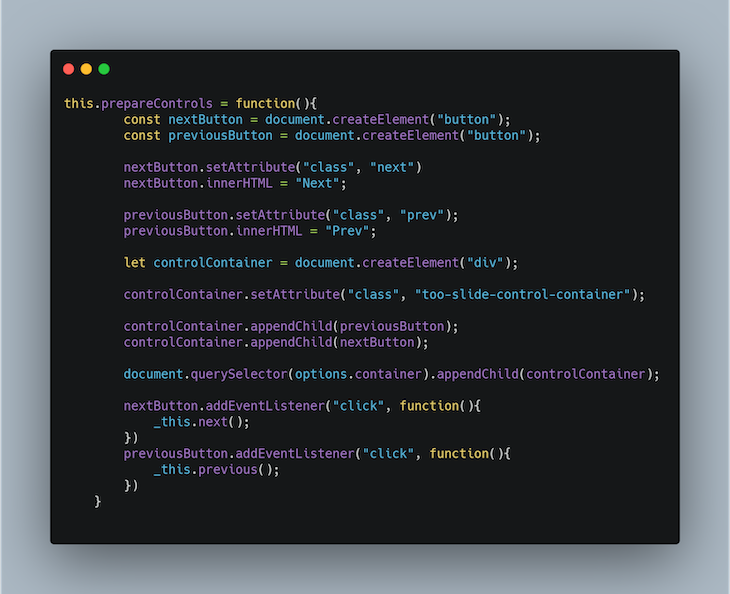
우리의 슬라이더는 앞뒤로 슬라이드를 이동하는 데 사용할 수있는 몇 가지 제어 할 것으로 예상되기 때문에 다음으로,우리는 우리의 생성자 함수의 방법 아래에 추가합니다:


.prepareControls()방법에서 컨트롤 버튼을 보유 할 컨테이너 돔 요소를 만들었습니다. 우리는 다음 버튼과 이전 버튼을 직접 만들어controlContainer에 추가했습니다.
그런 다음 이벤트 리스너를 각각.next()및.previous()메소드를 호출하는 두 개의 버튼에 연결했습니다. 걱정하지 마세요,우리는 곧 이러한 방법을 만들 것입니다.
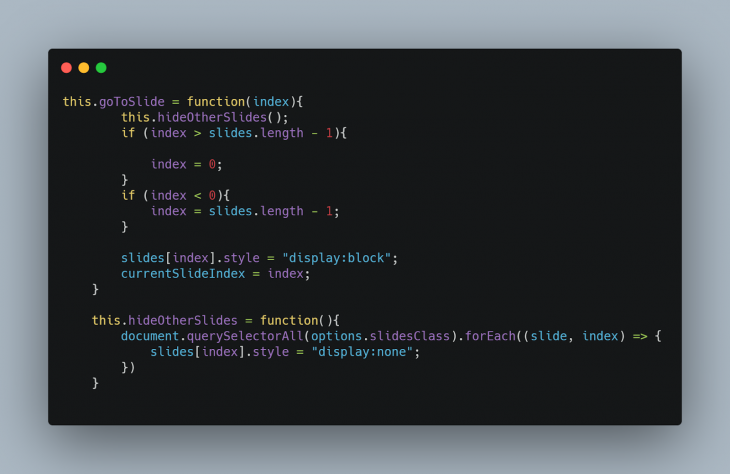
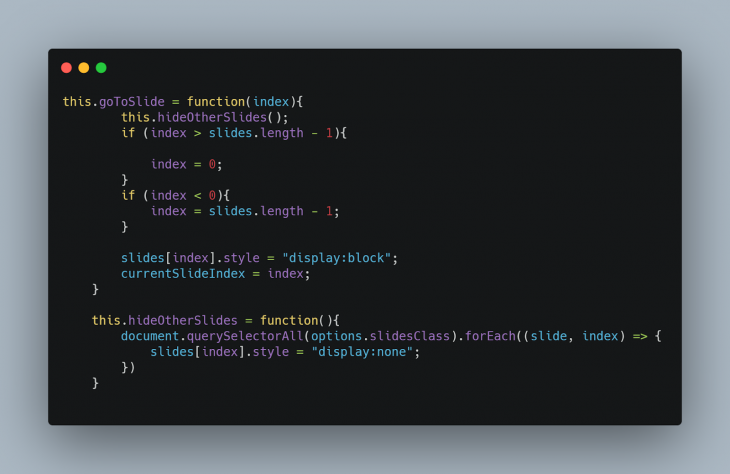
다음으로.goToSlide()과.hideOtherSlides()의 두 가지 방법을 추가합니다.


.goToSlide()메서드는 표시할 슬라이드의 인덱스 인index인수를 사용합니다. 이 방법은 먼저 현재 표시되는 슬라이드를 숨긴 다음 표시 할 슬라이드 만 표시합니다.
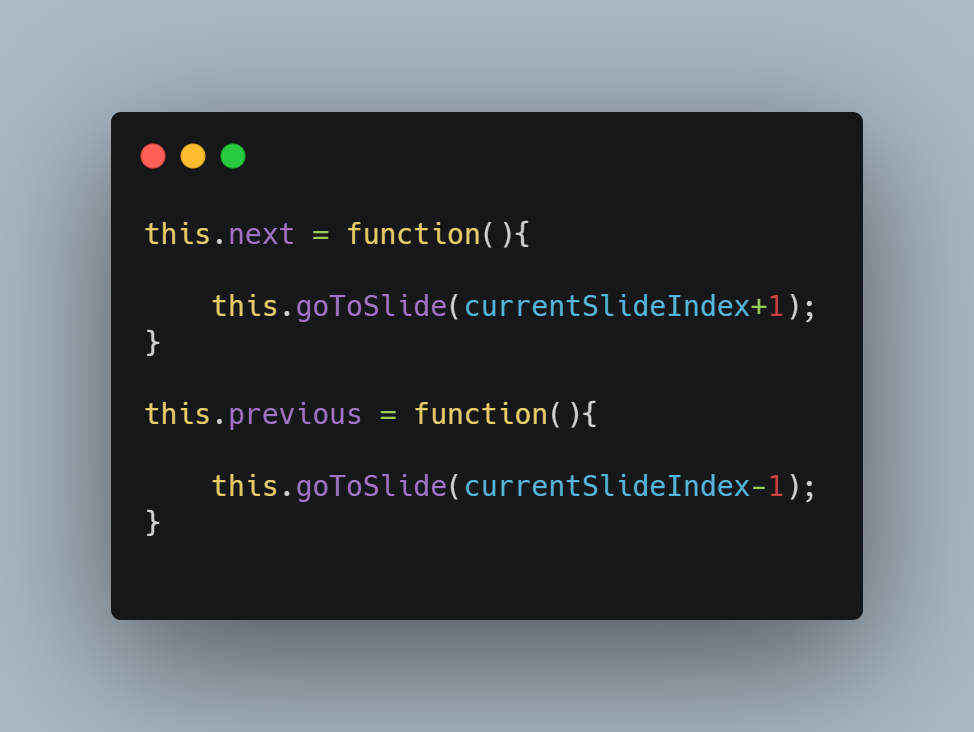
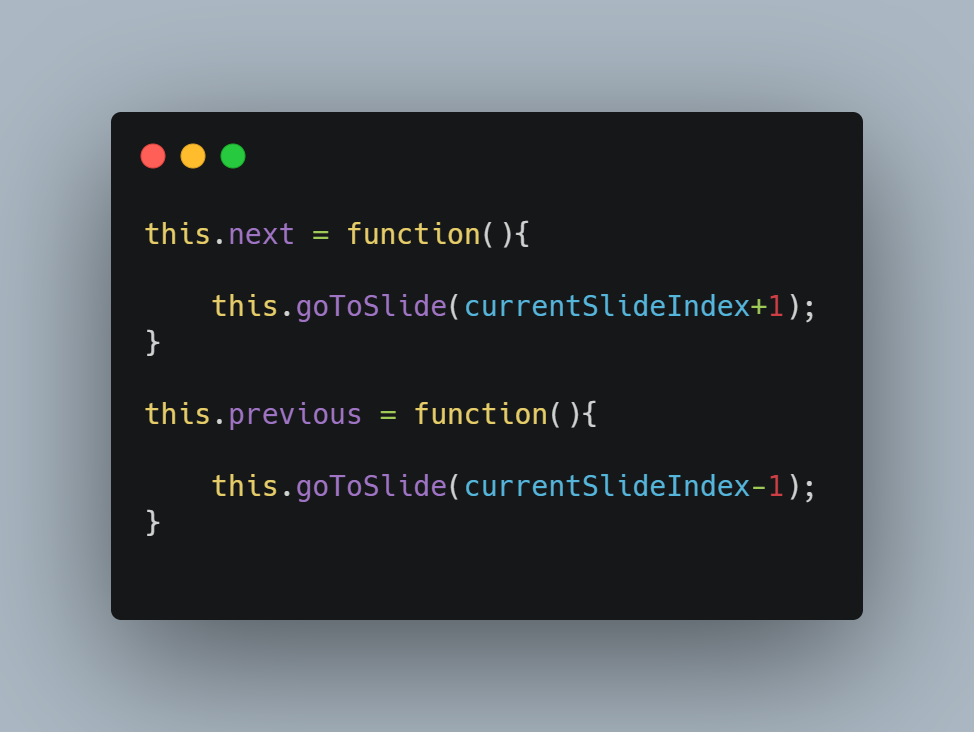
다음으로.next()및.previous()도우미 메서드를 추가하여 한 단계 앞으로 또는 한 단계 뒤로 이동하는 데 도움이됩니다(이전에 첨부 한 이벤트 리스너를 기억하십니까?)


이 두 메서드는 기본적으로.goToSlide()메서드를 호출하고currentSlideIndex을 1 씩 이동합니다.
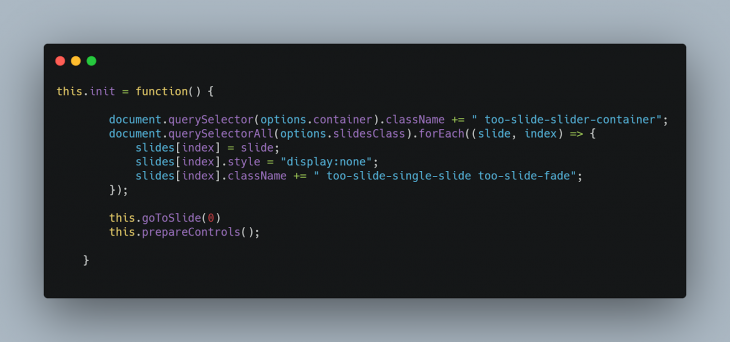
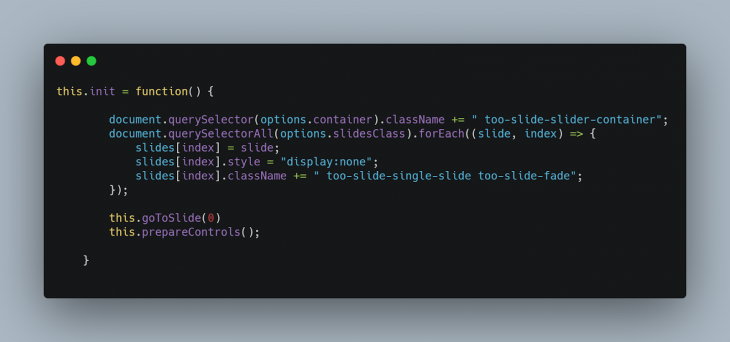
우리는 이제 생성자 함수가


보시다시피.init()메서드는 모든 슬라이드 이미지를 가져와 앞에서 선언한 슬라이드 배열에 저장하고 기본적으로 모두 숨깁니다.
그런 다음.goToSlide(0)메서드를 호출하여 슬라이드의 첫 번째 이미지를 표시하고.prepareControls()를 호출하여 컨트롤 버튼도 설정합니다.
생성자 코드를 래핑하기 위해 생성자 내에서.init()메서드를 호출하여 생성자가 초기화 될 때마다.init()메서드가 항상 호출됩니다.
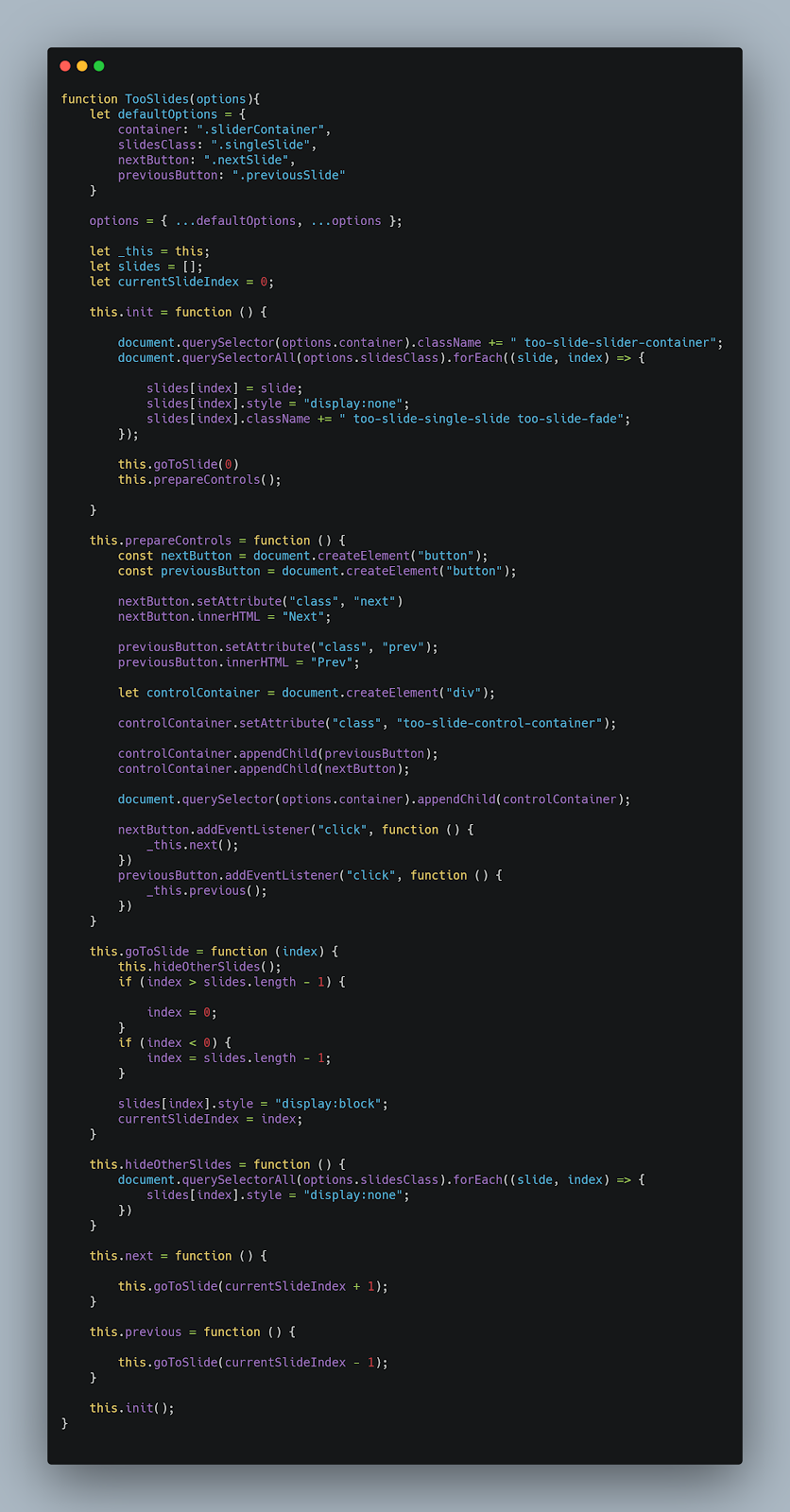
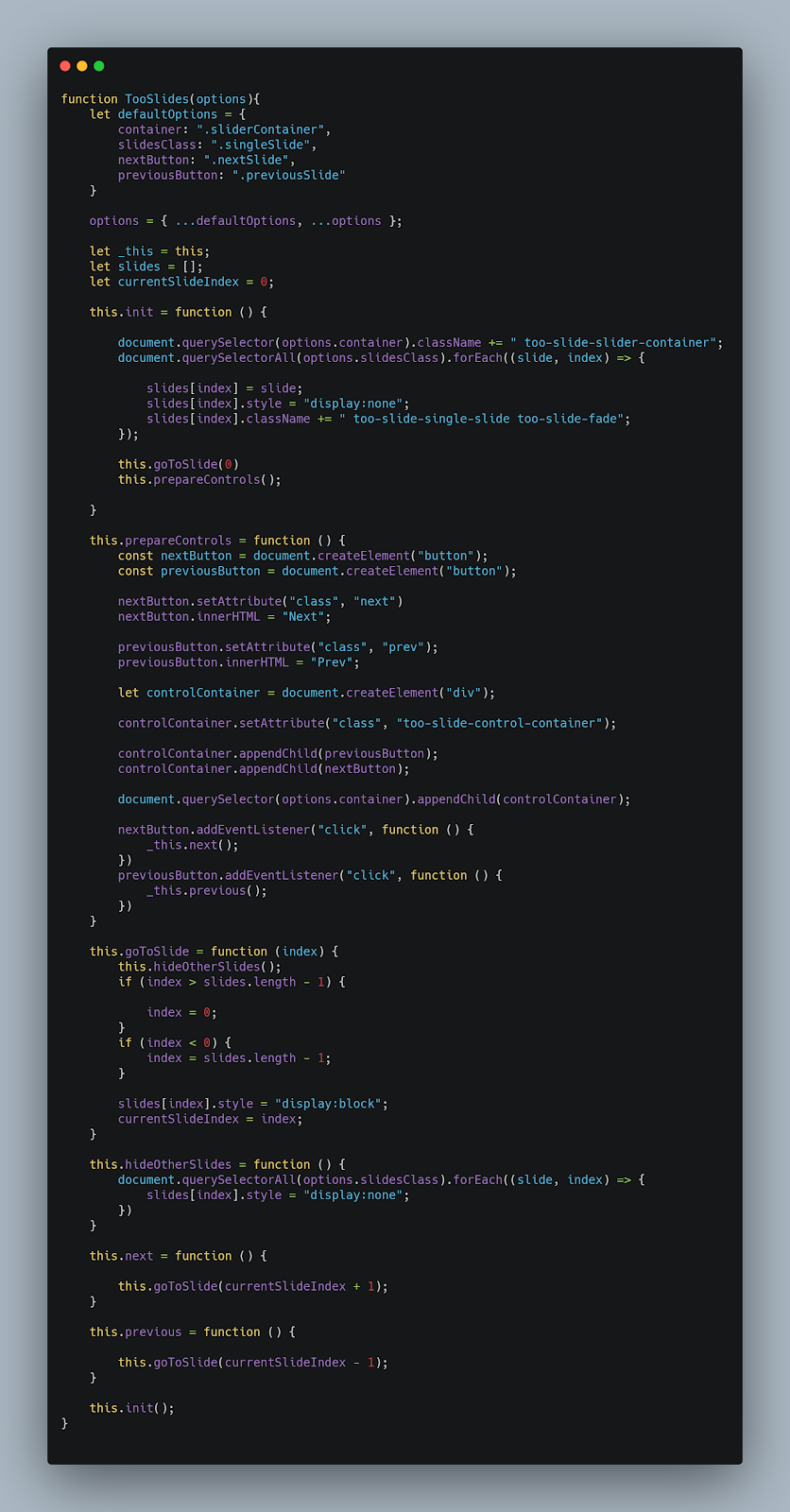
최종 코드는 다음과 같습니다:


추가
우리의 플러그인 프로젝트 하우징 폴더에서,우리는 우리의 슬라이더에 대한 기본 스타일을 포함 씨에스 파일을 추가합니다. 이 파일을 호출 할 것입니다tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
우리의 플러그인 테스트
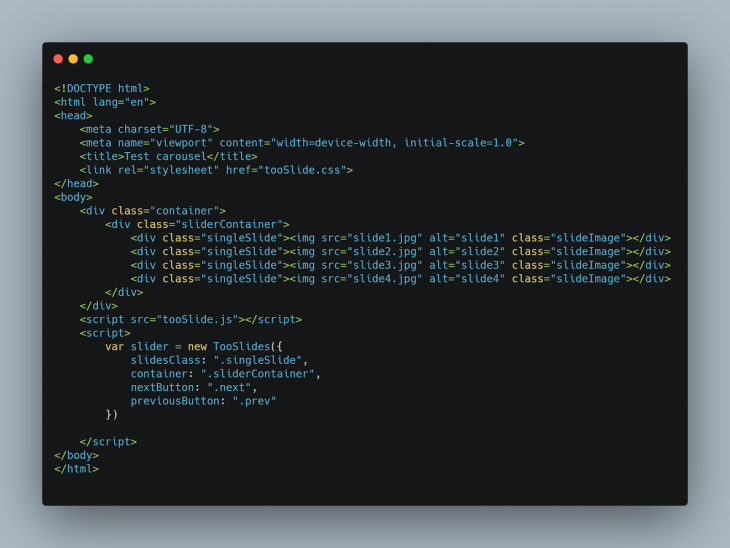
우리의 플러그인을 테스트하려면,우리는 index.html. 우리는 또한 우리의 플러그인 자바 스크립트 코드와 같은 디렉토리 내에서 모두 슬라이드로 사용되는 4 이미지를 추가합니다.
내 파일은 다음과 같습니다.:

tooSlide.css파일을 호출하고,파일 끝 부분에서는tooSlide.js파일을 호출했습니다.
이 작업을 수행 한 후 플러그인 생성자를 인스턴스화 할 수 있습니다:


이 펜에 우리의 플러그인의 결과를 확인할 수 있습니다:
플러그인 문서화
플러그인의 문서는 다른 모든 부분만큼 중요합니다.
이 문서는 사람들에게 플러그인을 사용하도록 가르치는 방법입니다. 이와 같이,그것은 당신이 그것에 몇 가지 생각을 넣어 필요.
새로 만든 플러그인의 경우 README.md 프로젝트의 디렉터리에 있는 파일입니다.
플러그인 게시:
플러그인을 작성한 후에는 다른 개발자들이 새로운 창조의 혜택을 받기를 원할 것입니다.
당신은 두 가지 방법으로 다른 사람들이 플러그인을 사용할 수 있도록 할 수 있습니다:2018 년 11 월 1 일 이 작업을 수행 할 때,사람이 레포를 다운로드 할 수 있습니다,파일을 포함(.및.이 문제를 해결하려면 다음 단계를 수행하십시오. 자세한 내용은
참조하십시오. 그게 다야.
결론
슬라이드 이미지:이 문서의 과정에서,우리는 한 가지를 수행하는 플러그인을 구축했습니다. 또한 의존성이 없습니다. 이제 우리는 도움이 된 것처럼 코드로 다른 사람들을 돕기 시작할 수 있습니다.
이 플러그인 자습서의 코드는 깃허브에서 확인할 수 있습니다.
디버깅 코드는 항상 지루한 작업입니다. 그러나 너가 너의 과실을 이해하면 좀더 쉽게 그들을 고친것을 이다.
로그로켓을 사용하면 이러한 오류를 새롭고 독특한 방식으로 이해할 수 있습니다. 프론트엔드 모니터링 솔루션은 자바스크립트 프론트엔드와 함께 사용자 참여를 추적하여 사용자가 오류를 유발한 작업을 정확히 파악할 수 있도록 합니다.
로그로켓은 콘솔 로그,페이지 로드 시간,스택트레이스,헤더+본문,브라우저 메타데이터 및 사용자 지정 로그가 포함된 느린 네트워크 요청/응답을 기록합니다. 자바 스크립트 코드의 영향을 이해하는 것은 결코 쉬울 수 없을 것입니다!
무료로 사용해보십시오.