als iOS-ontwikkelaar zijn we altijd bezorgd dat we onvoldoende kennis hebben of dat we soms onvoldoende vaardigheden hebben. We zeggen tegen jullie alle programmeurs die er zijn, jullie weten genoeg en wees geduldig met jezelf als je blijft uitblinken in je dagelijkse werk of hobby ‘ s in coderen.
er zijn altijd veel lijsten gemaakt door veel verschillende ontwikkelaars die veel verschillende dingen zeggen die we als iOS-ontwikkelaar eerst zouden moeten weten. Maar hoeveel is ooit genoeg? Vandaag zullen we ons richten op de kleine dingen die ons een duidelijker beeld zullen geven om een sterkere basis op te bouwen. We zullen eerst die kleine codes begrijpen die we dagelijks gebruiken in onze nieuwe projecten. Want het is mijn overtuiging dat de kleine kleine dingen ons een groter begrip zullen geven in grotere dingen.
in deze handleiding gaan we de verschillen tussen viewDidLoad, viewDidAppear en viewDidLayoutSubviewsaanpakken. Tegen het einde van de tutorial, we hopen dat u een beter begrip van de view controller levenscyclus dan voorheen zal hebben en in staat zijn om effectief gebruik te maken van de genoemde methode.
Ik zal proberen om veel verschillende manieren te gebruiken om de methoden uit te leggen omdat soms een statement moeilijk te begrijpen is, wat een echte strijd is die de meesten van ons begrijpen. U kunt een herhaling van uitleg zien die Ik zal proberen te parafraseren met behulp van verschillende woorden om u te helpen het te begrijpen vanuit een andere hoek.
Wat is viewDidLoad?
u zou nu vertrouwd moeten zijn met de methode of op zijn minst een ruw idee moeten hebben van wat het doet elke keer dat u uw code uitvoert. U ziet deze code elke keer dat u uw project maakt. Als je het niet doet, is het prima.
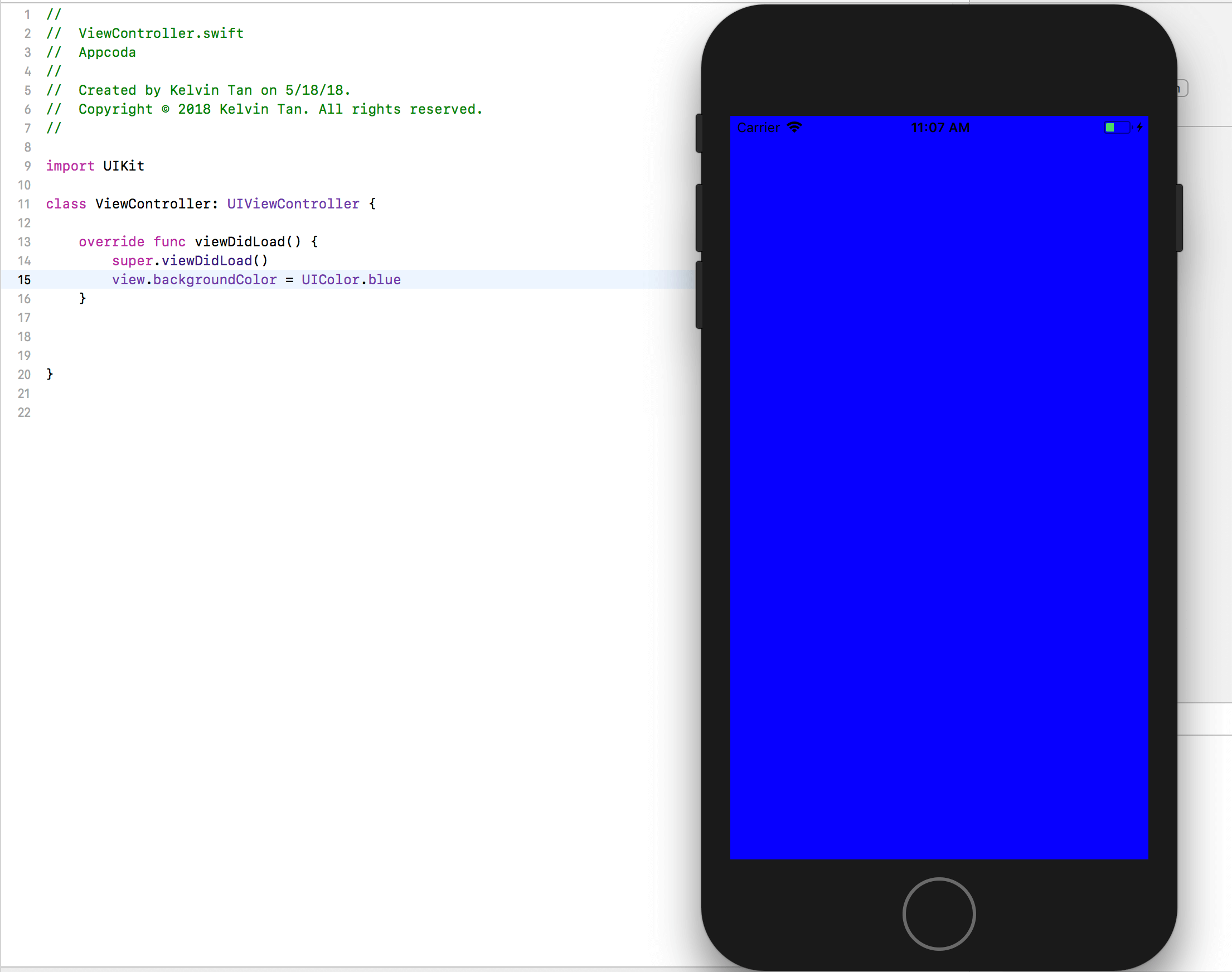
de definitie gegeven door Apple op viewDidLoad vermeldde dat het wordt aangeroepen nadat de weergave van de controller in het geheugen is geladen. Om het in een eenvoudige term te zetten, het is de eerste methode die zal laden.
u zou kunnen denken onder welke voorwaarde zal deze methode volledig worden gebruikt? Het antwoord is, eigenlijk wat je wilde dat de app eerst te laden. Bijvoorbeeld, wilt u misschien een andere achtergrondkleur, in plaats van wit, kunt u misschien kiezen voor blauw.

Wat is viewDidAppear?
sommigen van u hebben waarschijnlijk de ervaring met het gebruik van deze methode en begrijpen het enigszins, terwijl sommigen deze nieuwe methode misschien vinden. Ongeacht uw ervaringen, u zult op zijn minst een van deze te gebruiken op uw project.
Apple definieert dit als ” waarschuwt de weergavecontroller dat zijn weergave is toegevoegd aan een weergavehiërarchie. In een ander woord, het betekent eigenlijk dat dit wordt aangeroepen wanneer het scherm wordt getoond aan de gebruiker.
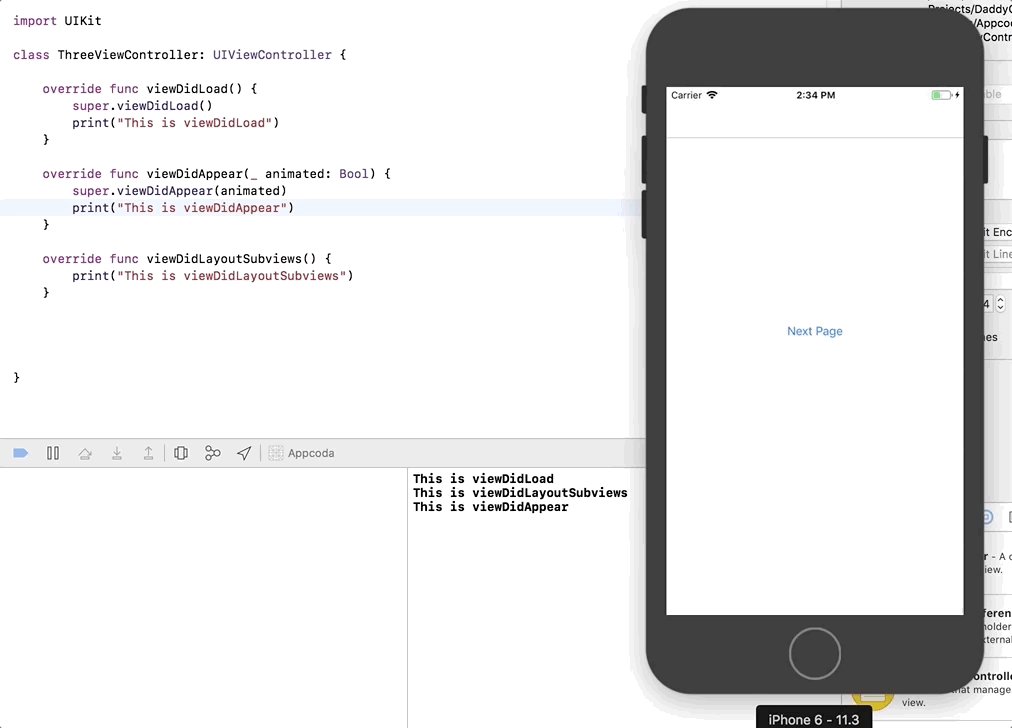
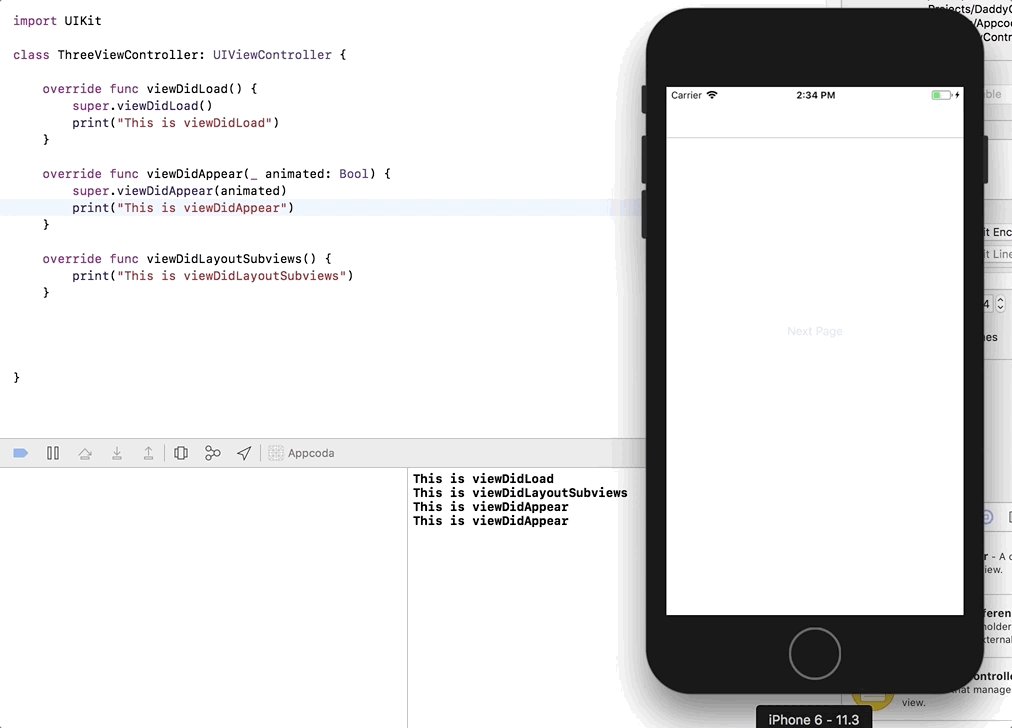
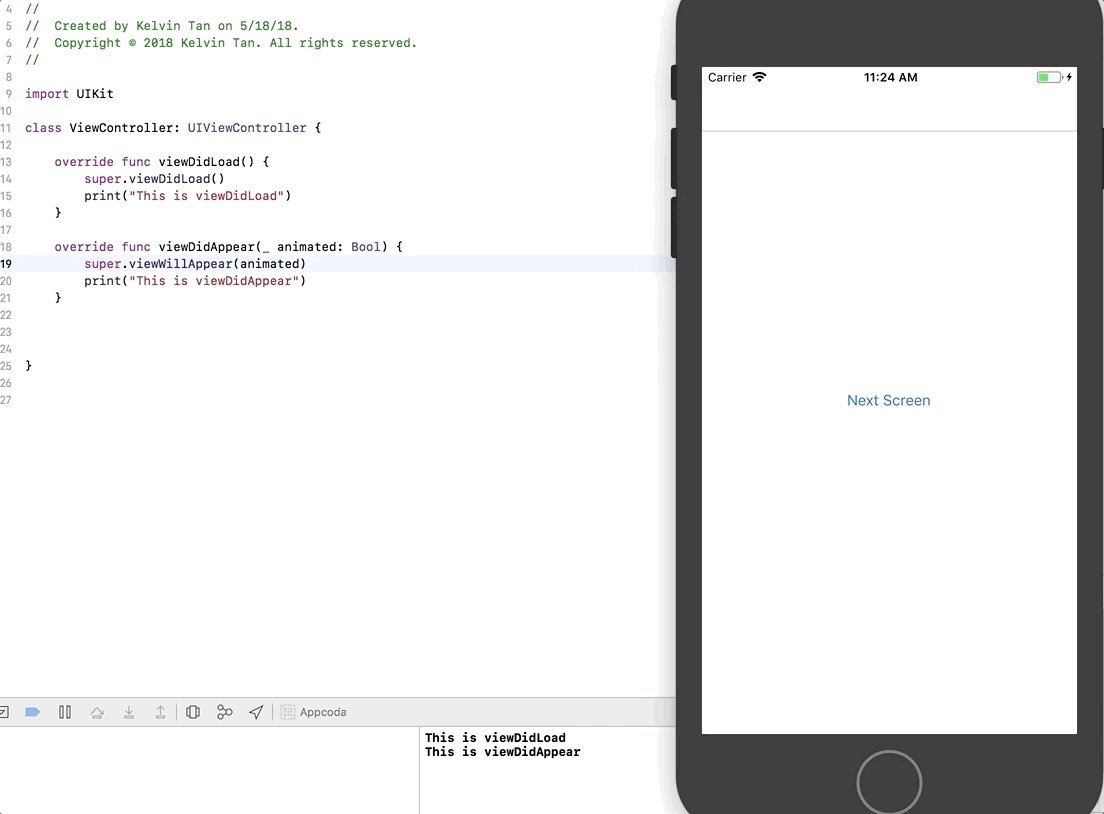
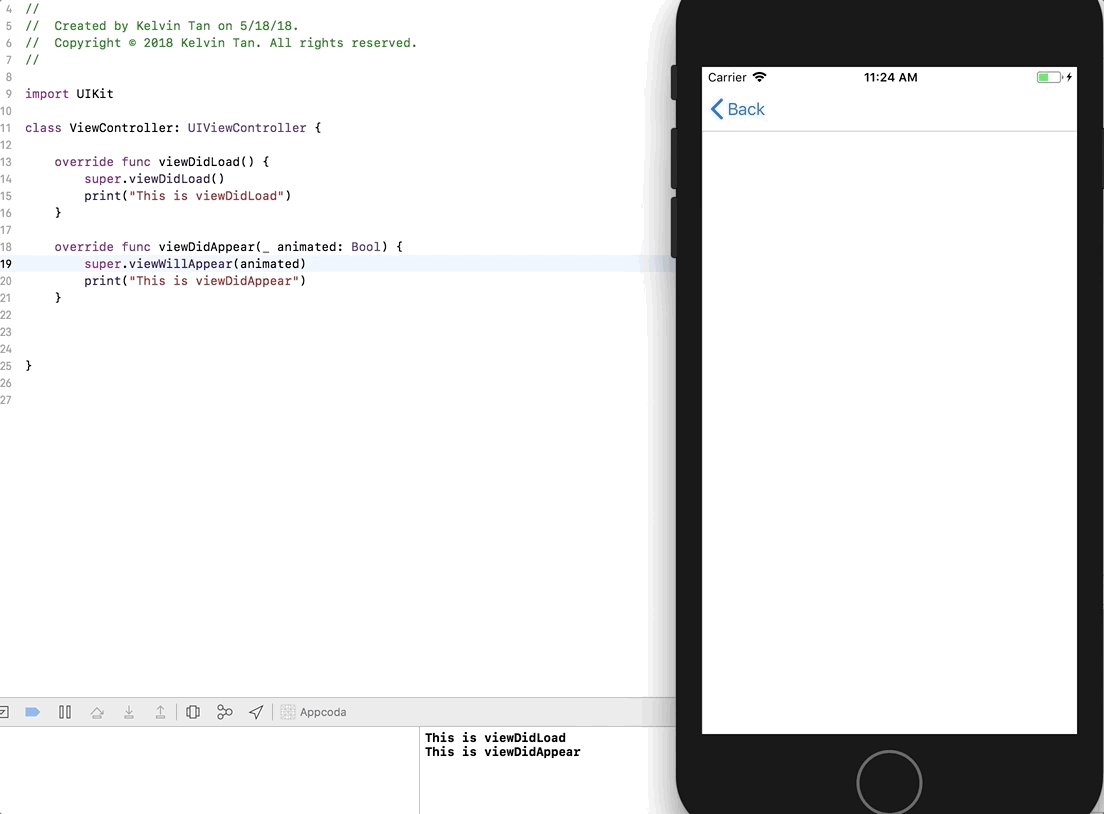
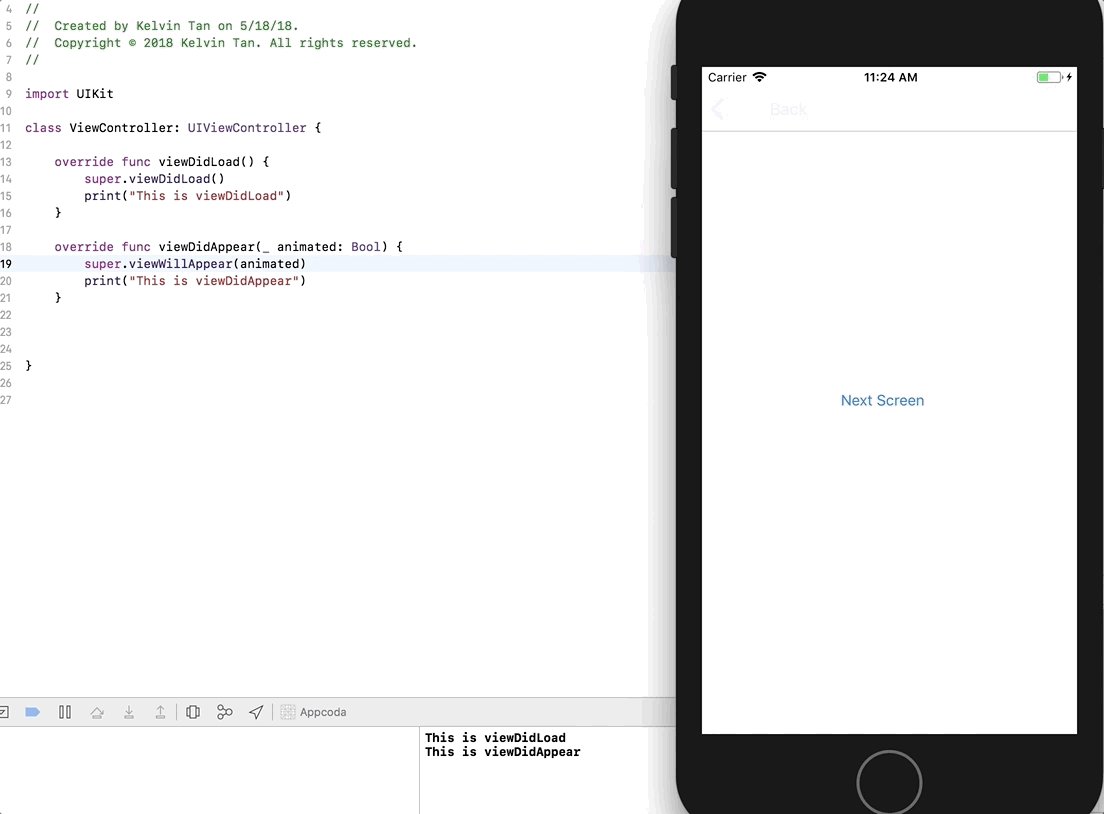
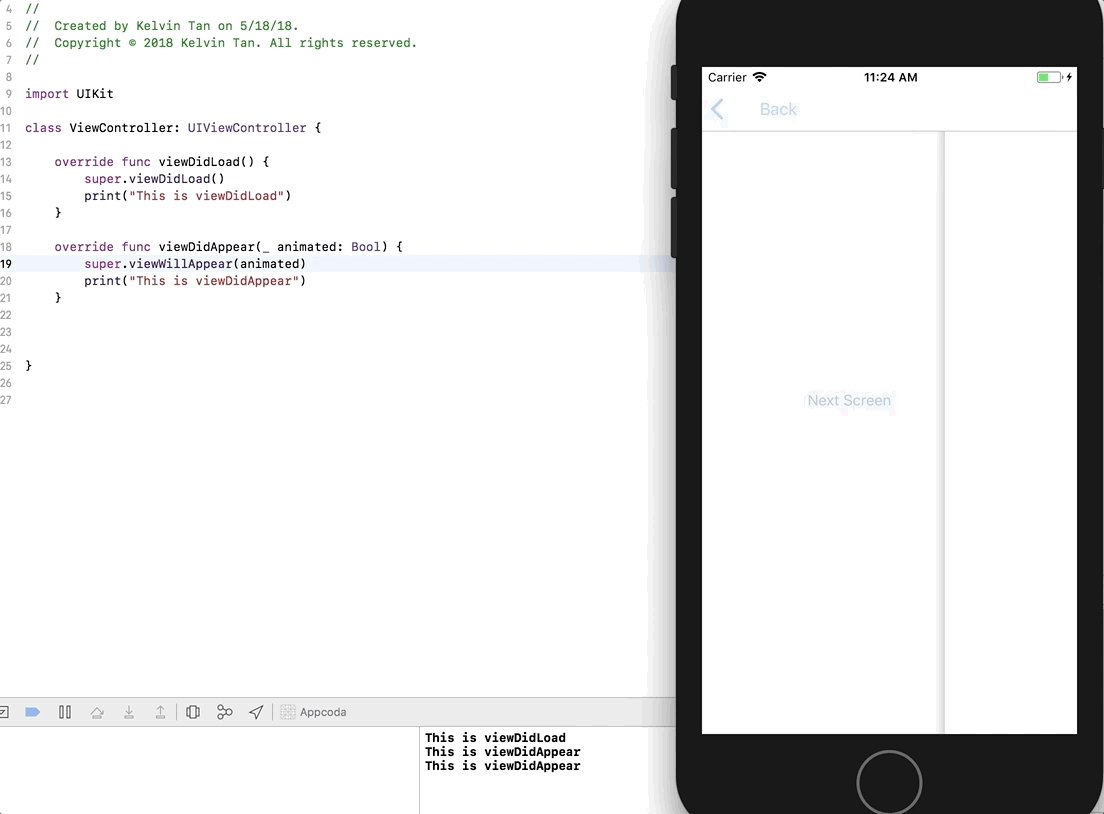
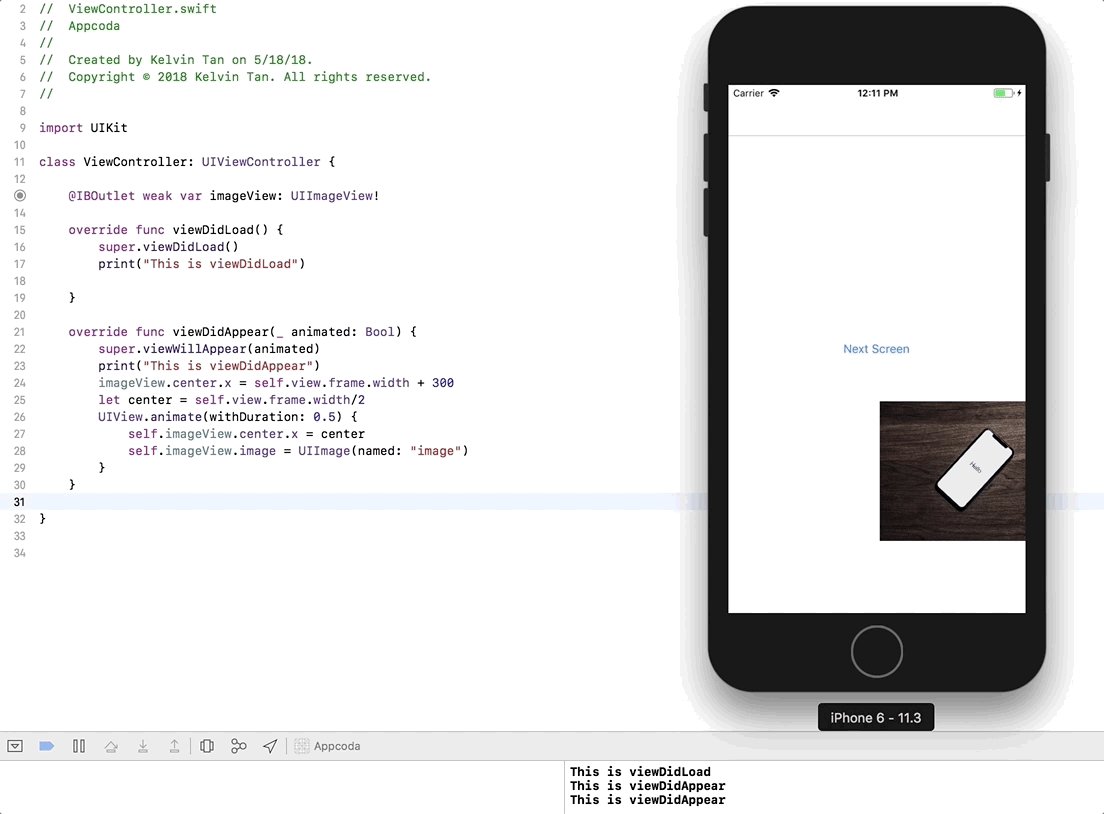
het verschil tussen viewDidAppear en viewDidLoad is dat viewDidAppear wordt aangeroepen elke keer dat u landt op het scherm terwijl viewDidLoad slechts één keer wordt aangeroepen, dat is wanneer de app wordt geladen. Laat me je een eenvoudig experiment tonen om je te helpen begrijpen hoe het werkt.

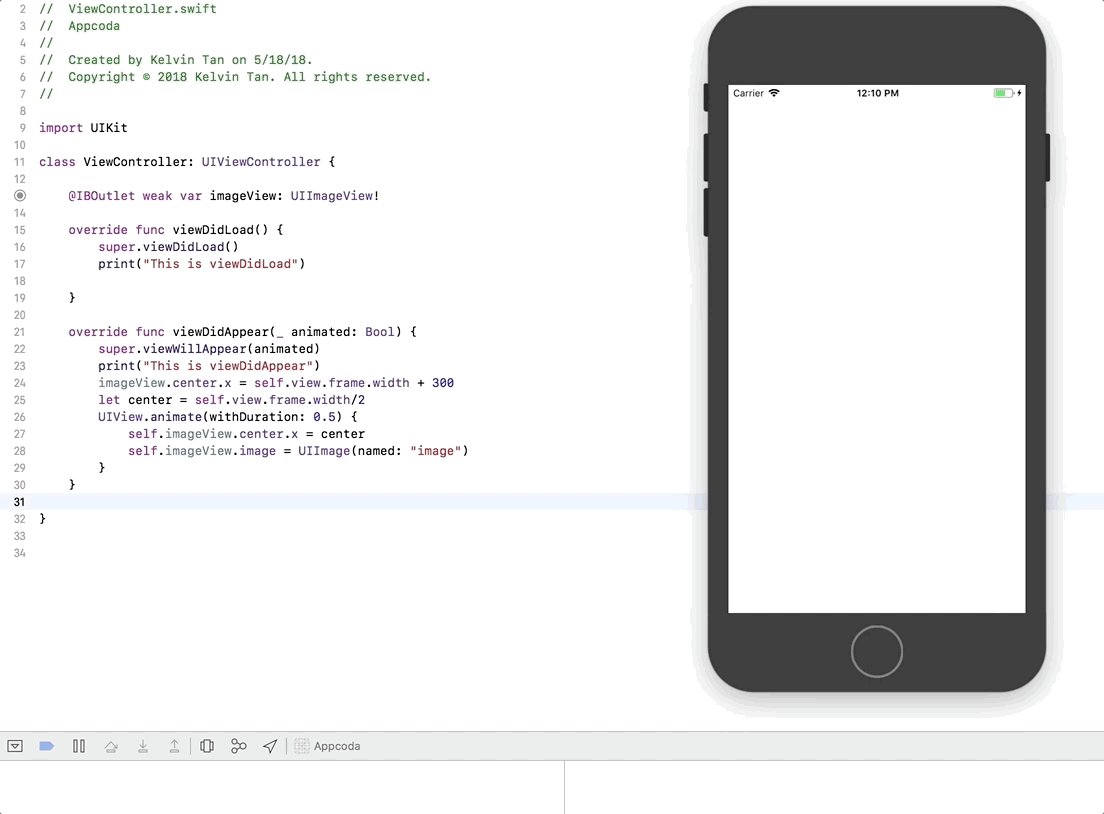
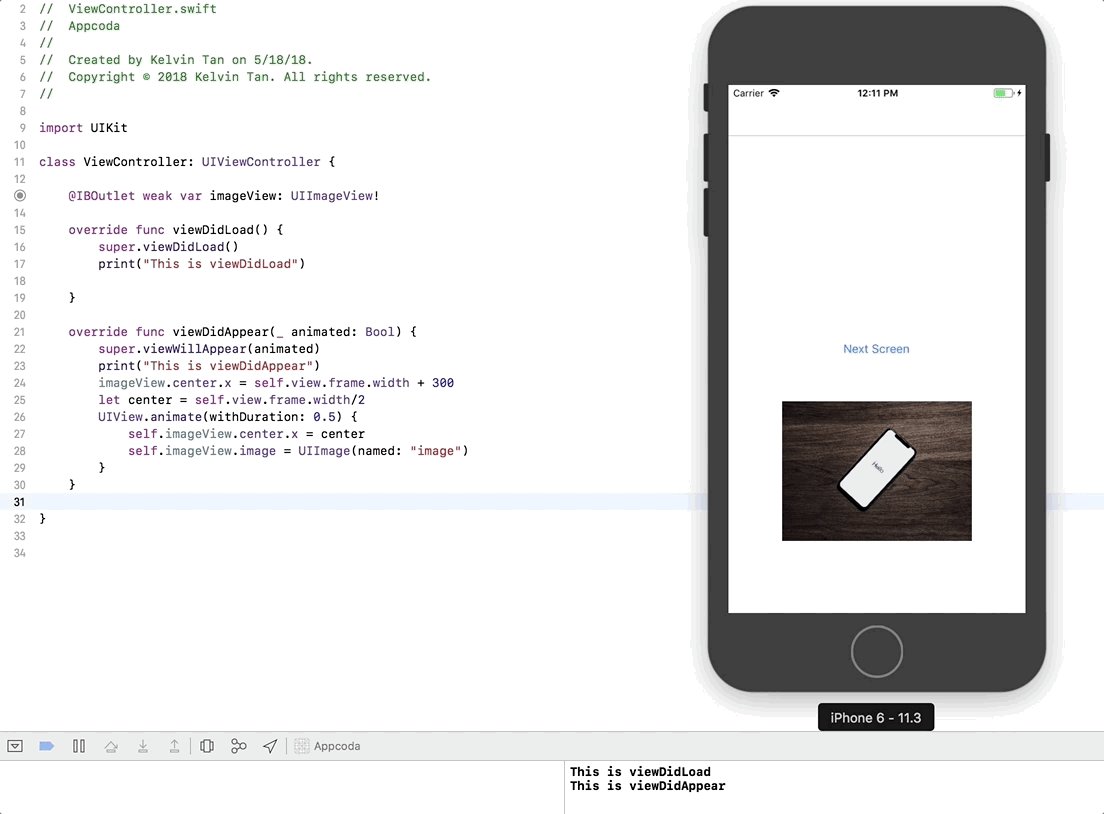
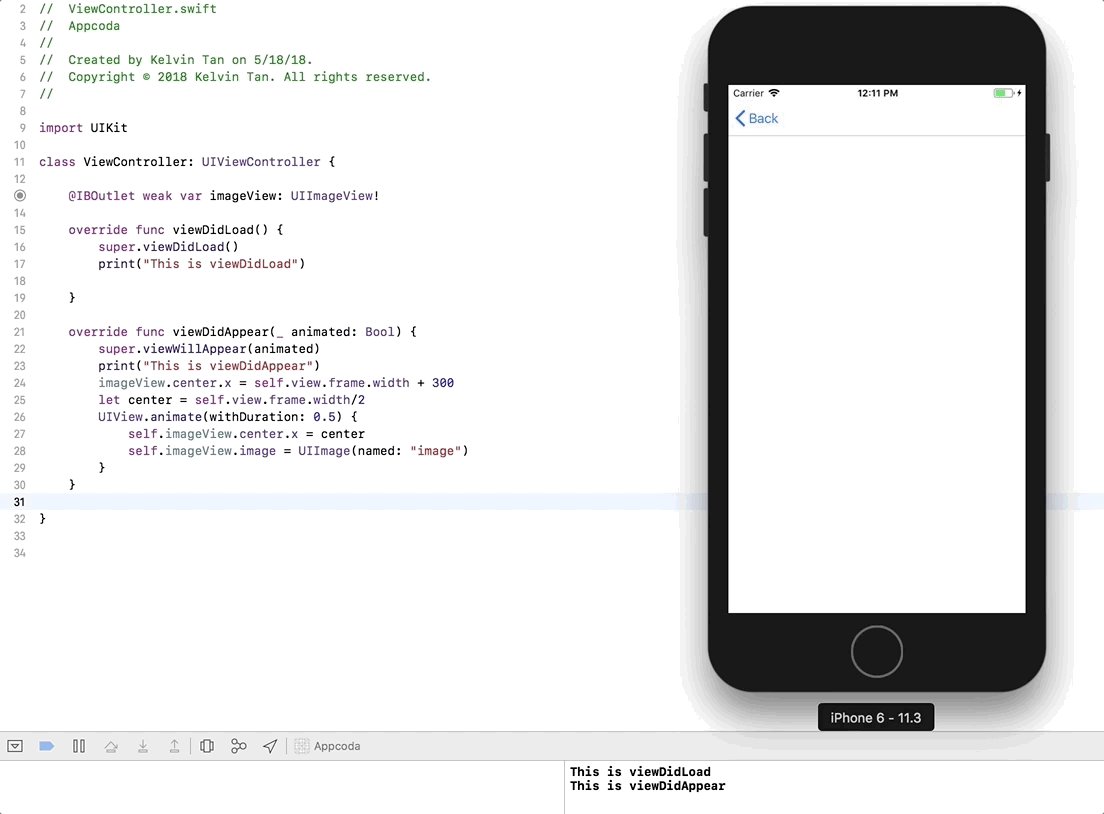
Ik zal een meer realistische manier gebruiken om dit uit te leggen. U zult zien in viewDidAppear, ik heb de positie van de afbeelding buiten het scherm gemaakt door 300 toe te voegen en ik gebruik de animatie om de afbeelding van buiten het scherm naar het midden onder in het scherm te verplaatsen.

u moet nu weten en begrijpen dat viewDidAppear herhaaldelijk wordt aangeroepen, terwijl viewDidLoad slechts één keer wordt aangeroepen door middel van de voorbeelden hierboven.
Wat is viewDidLayoutSubviews?
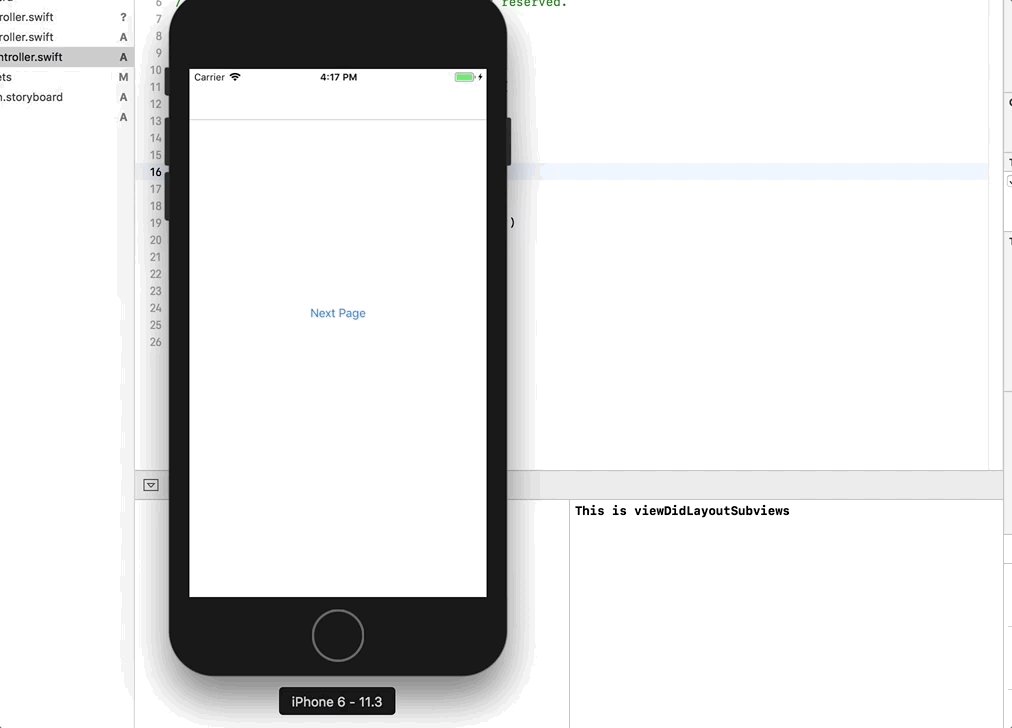
Apple gaf hier een zeer goede uitleg over door te zeggen dat het wordt opgeroepen om de view controller op de hoogte te stellen dat zijn view zojuist zijn subviews heeft opgesteld. In een ander woord wordt viewDidLayoutSubviews aangeroepen telkens wanneer de weergave wordt bijgewerkt, geroteerd of gewijzigd of bounds changeis. Het sleutelwoord hier is grenzen veranderen.
maar weet dat met viewDidLayoutSubviews het pas plaatsvindt nadat alle automatische opmaak-of automatische resizing-berekeningen op de weergaven zijn toegepast. Dit betekent dat de methode viewDidLayoutSubviews wordt aangeroepen telkens wanneer de weergavegrootte verandert en de weergaveopmaak opnieuw is berekend.
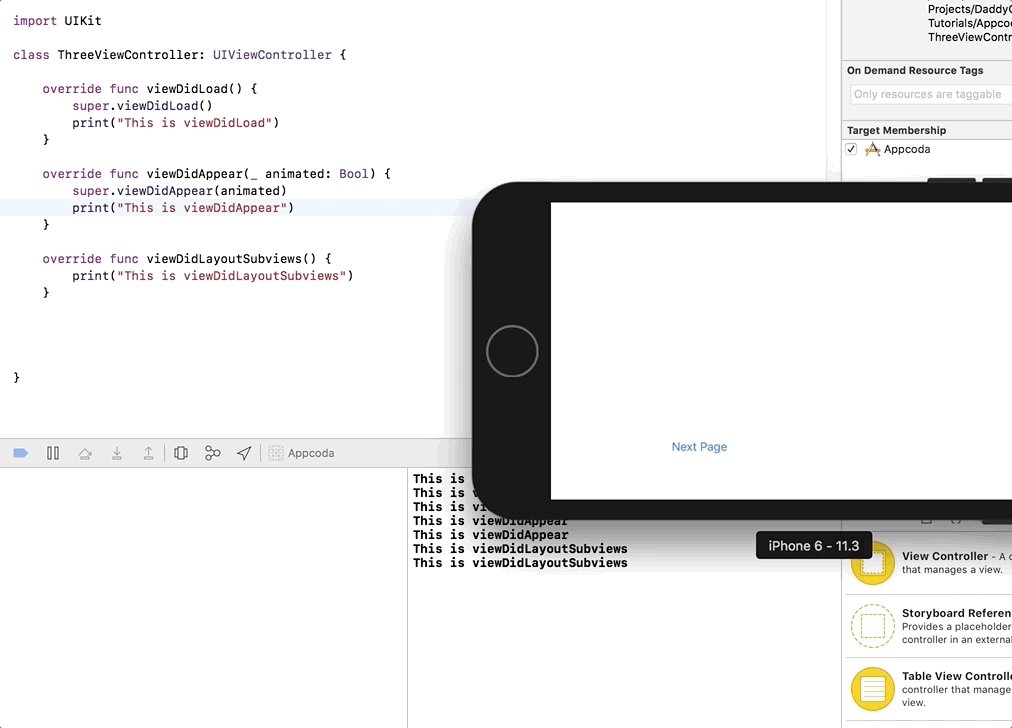
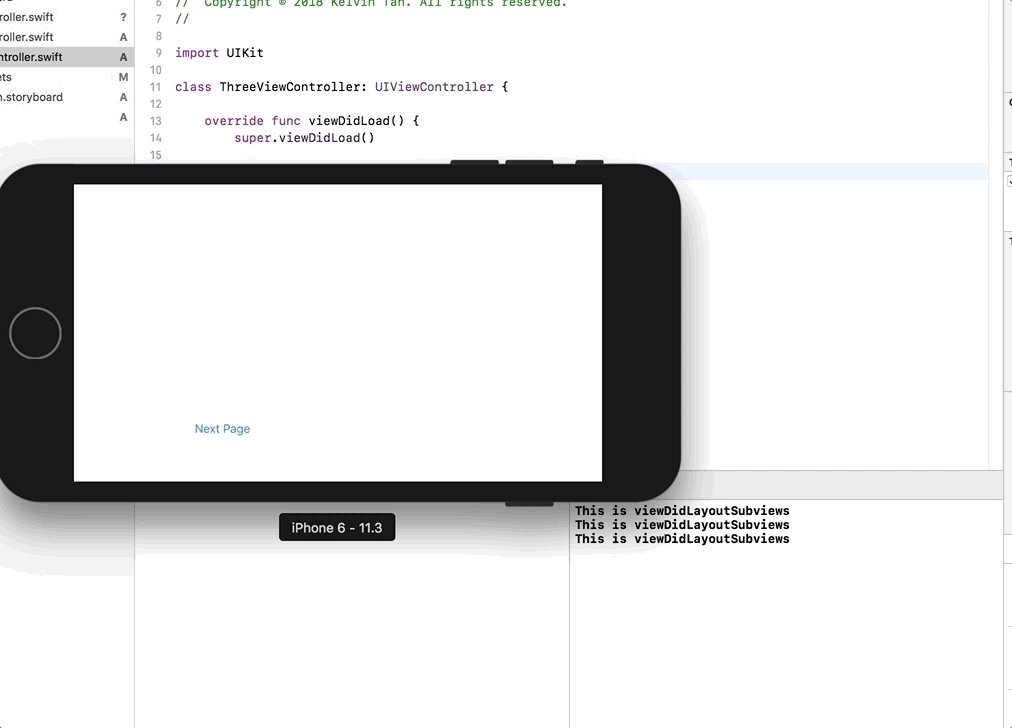
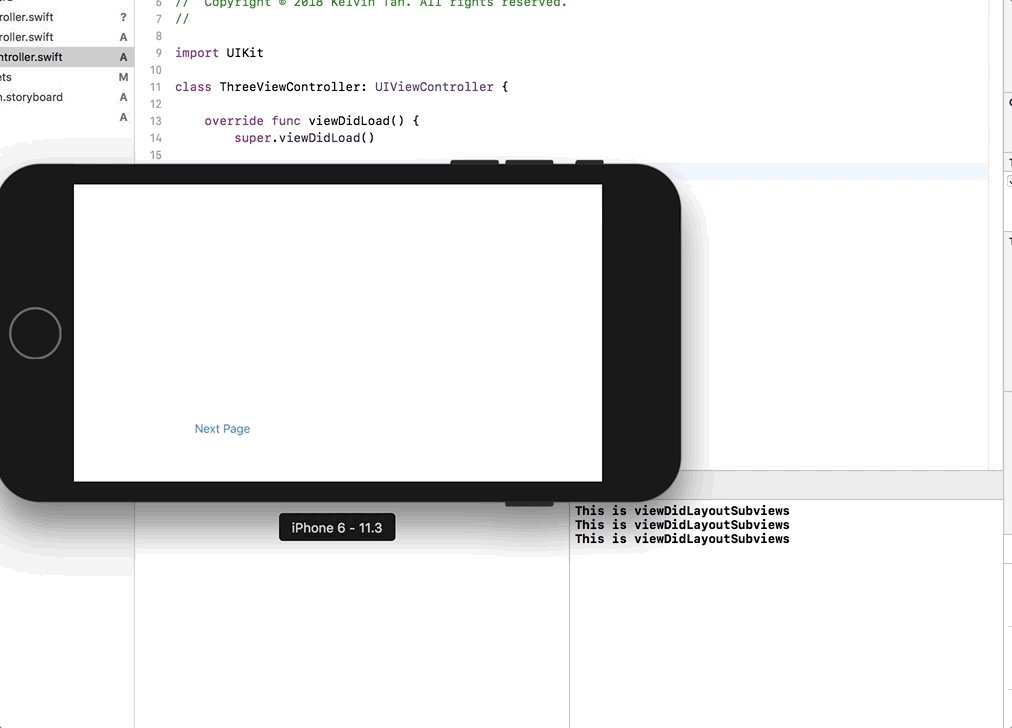
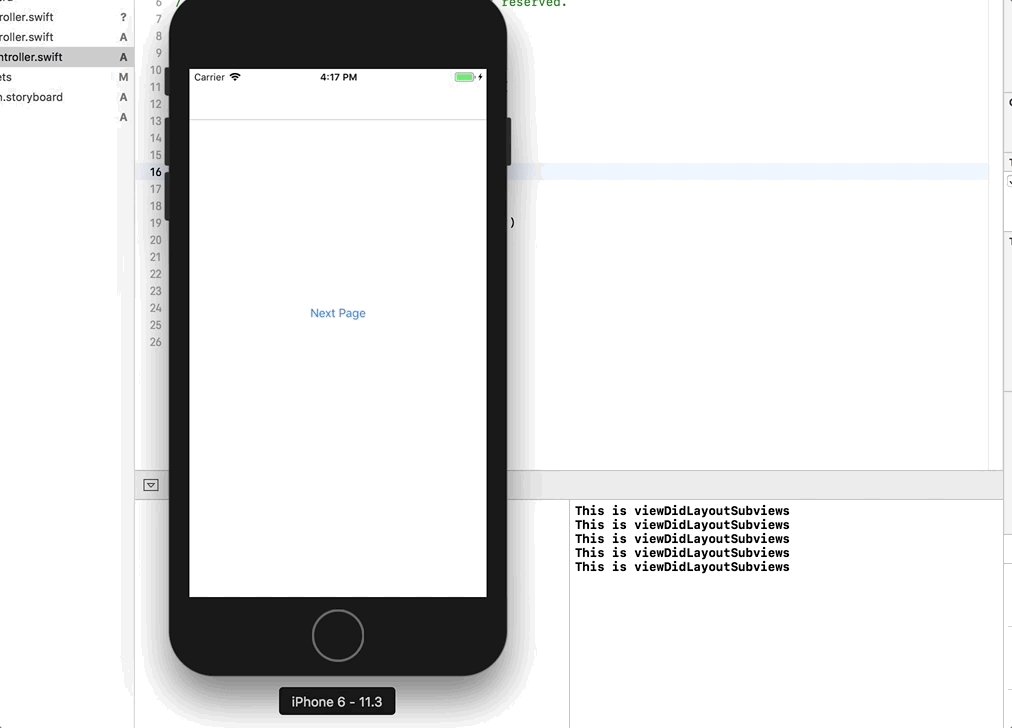
elke keer dat u een app bouwt, zal viewDidLayoutSubviews direct na viewDidLoad plaatsvinden omdat onthoud dat viewDidLayoutSubviews plaatsvindt wanneer de lay-outberekening wordt toegepast. Wanneer u vervolgens uw app roteert, zal viewDidLayoutSubviews opnieuw plaatsvinden en dit werkt alleen van portret naar landschap en van landschap terug naar portret. En niet van landschap links naar landschap rechts. Je kunt ermee spelen door de simulator te gebruiken door Hardware > oriëntatie te gebruiken

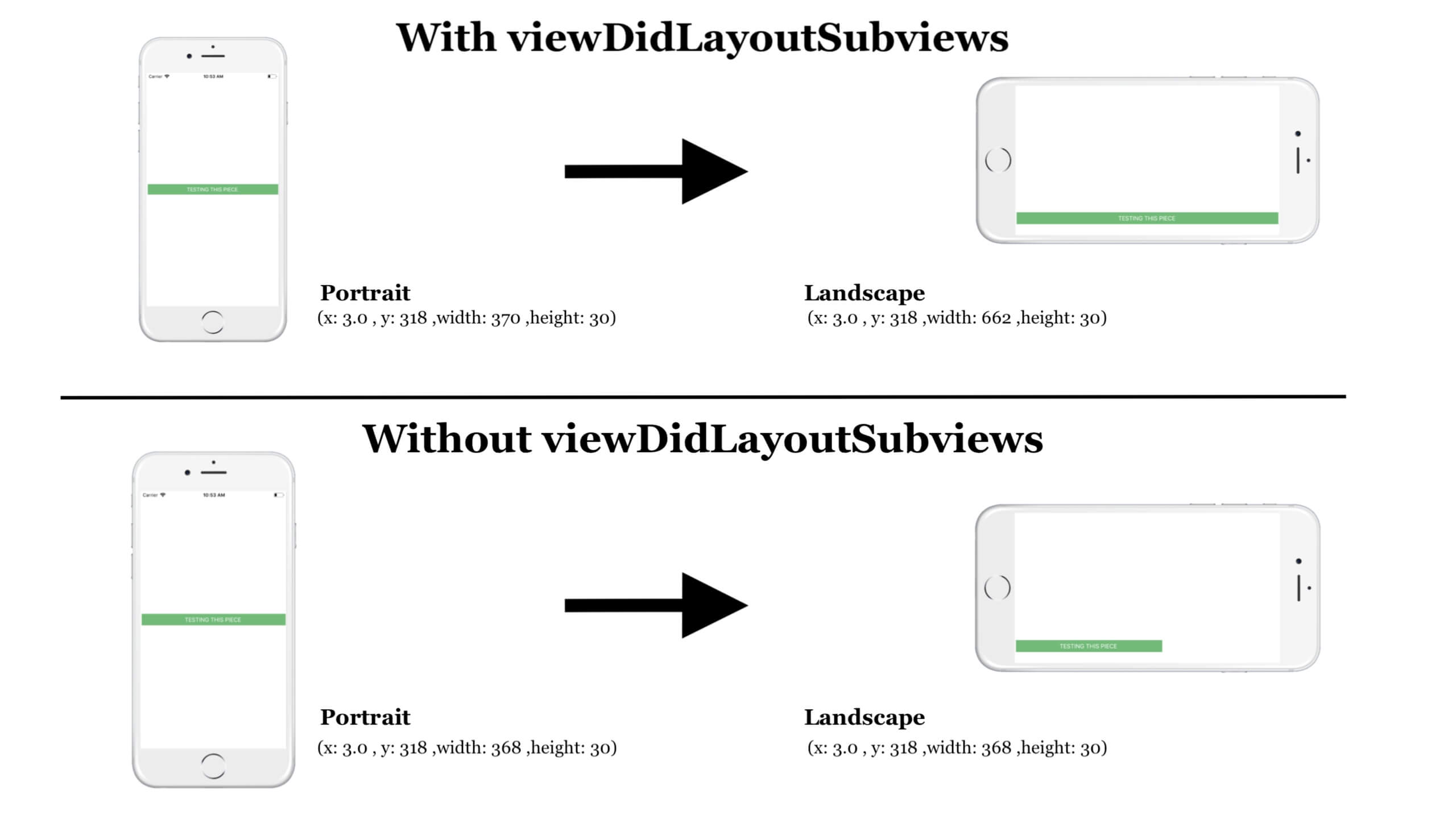
maar laten we erover nadenken. Wat is het echte gebruik hiervoor? De onderstaande grafiek illustreert de verschillen en het resultaat van het gebruik van viewDidLayoutSubviews. U kunt het volgende voorbeeld proberen door viewDidLayoutSubviews niet te implementeren en u kunt de verschillen zien zoals hieronder weergegeven. Let op de verandering van breedte.

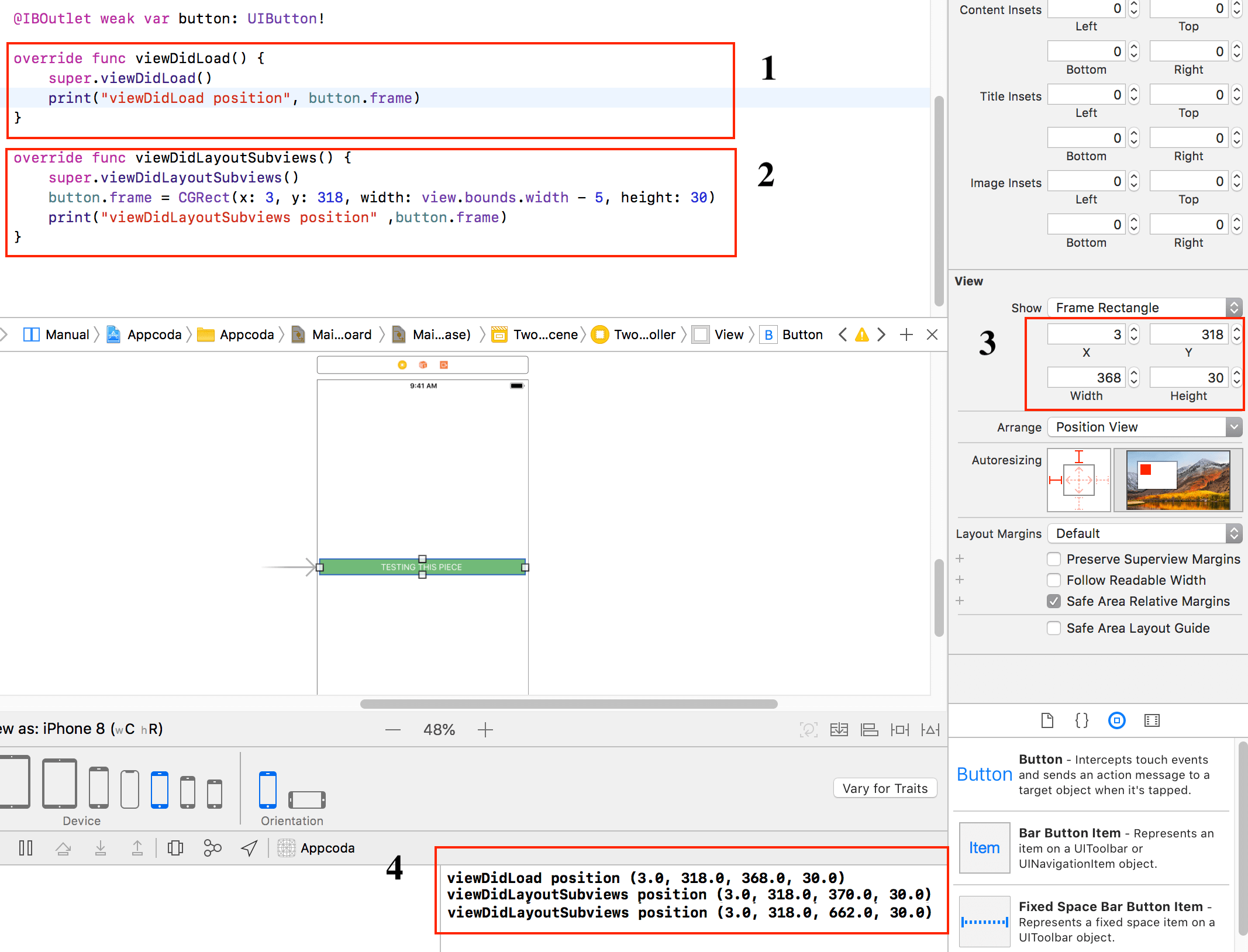
Ik zal nu het proces van de methode uitleggen met verschillende dingen om je bewust van te zijn.
- dit zal de beginpositie van de knop
- dit zal de beginpositie vervangen door een nieuwe positie
- dit is de coördinaat van de knop die op het scherm wordt geladen – de waarde geladen met
viewDidLoad - u zult zien dat de positie
viewDidLoadwordt overschreven met de waardeviewDidLayoutSubviewsen wanneer u het scherm portretteert, zult u de breedte zien veranderen

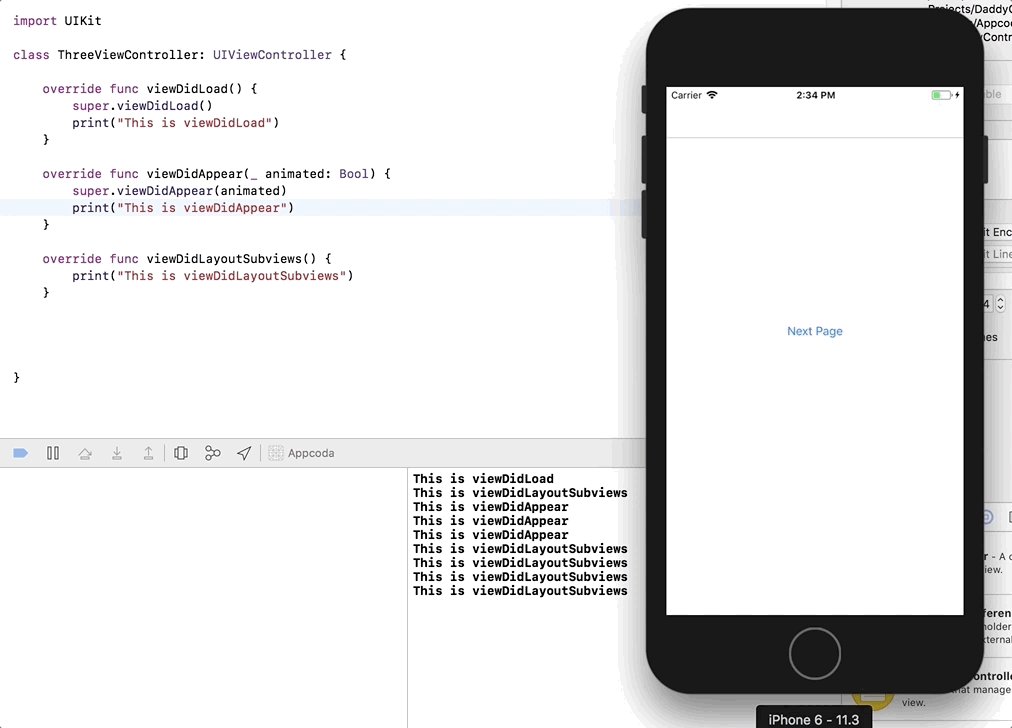
nu is de laatste vraag die je waarschijnlijk in je hoofd zou hebben, wanneer overschrijf je de methode. Ik ben er zeker van dat op basis van de vorige voorbeelden die u hebt gezien, u waarschijnlijk hebt gemerkt dat viewDidLayoutSubviews altijd viewDidLoadoverschrijft.
ten slotte, als je nog steeds moeite hebt om het te begrijpen, hoop ik dat dit laatste voorbeeld je de vergelijking laat zien van hoe viewDidLoad, viewDidAppear en viewDidLayoutSubviews werken. Of zelfs opnieuw lezen en ervaar het voor jezelf. Ik heb de code op GitHub geüpload Voor het geval je de codes wilt zien en begrijpen.