- Inleiding
- waar moet u rekening mee houden bij het bouwen van een bibliotheek:
- wat we zullen maken
- aan de slag
- opties
- het toevoegen van CSS
- testen van onze plugin
- TooSlidePlugin
- uw plugin documenteren
- uw plugin publiceren:
- conclusie
- LogRocket: Debug JavaScript fouten gemakkelijker door het begrijpen van de context
Inleiding
Plugins in JavaScript stellen ons in staat om de taal uit te breiden om een aantal krachtige (of niet zo krachtige) functies die we wensen te bereiken. Plugins / libraries zijn in wezen verpakte code die ons redden van het schrijven van hetzelfde ding (functies) over en weer.
gewoon aansluiten, en spelen!
er zijn honderden frameworks in het JavaScript-ecosysteem, en elk van deze frameworks biedt ons een systeem om plugins te maken om nieuwe dingen aan het framework toe te voegen.
als u het NPM-register bekijkt, waar bijna alle JavaScript-plug-ins zijn gepubliceerd, ziet u meer dan een miljoen plug-ins gepubliceerd als eenvoudige bibliotheken en frameworks.
hoe u plug-ins maakt voor elk framework kan aanzienlijk verschillen. Bijvoorbeeld, Hog.js heeft zijn eigen plugin systeem, dat is anders dan hoe je plugins zou maken voor React.js. Echter, het komt allemaal neer op dezelfde JavaScript-code.
daarom biedt het maken van plugins met Vanilla JavaScript u de mogelijkheid om een plugin te maken die werkt ongeacht het framework in kwestie.
” een raamwerk-agnostische JavaScript plugin is een plugin die werkt zonder de context van een raamwerk. U kunt de plugin in elk framework gebruiken, en zelfs zonder een framework ”
waar moet u rekening mee houden bij het bouwen van een bibliotheek:
- u moet een doel voor uw plug — in hebben-dit is het belangrijkste dat uw plug-in moet bereiken
- uw plug-in moet gemakkelijk te gebruiken zijn voor het beoogde gebruik
- uw plug-in moet in grote mate aanpasbaar zijn
- uw plug-in moet een documentatie hebben die de ontwikkelaars begeleidt die de plug-in
gaan gebruiken.laten we nu beginnen met de bovenstaande punten in gedachten te houden.
wat we zullen maken
In dit artikel zal ik u laten zien hoe u een framework-agnostische plugin maakt. Voor het doel van deze tutorial, zullen we het creëren van een carrousel/slider plugin — het doel van de plugin.
deze plugin zal een paar methoden blootleggen die door de gebruiker van de plugin .next() en .prev()
aan de slag
- laten we een nieuwe map maken om onze plugin-code en alle andere benodigde bestanden te huisvesten. Ik bel mijn map
TooSlidePlugin. - in deze map, Maak een nieuw JavaScript-bestand aan in uw favoriete editor. Dit bestand bevat de code voor de plugin. Ik bel de mijne.
tooSlide.js
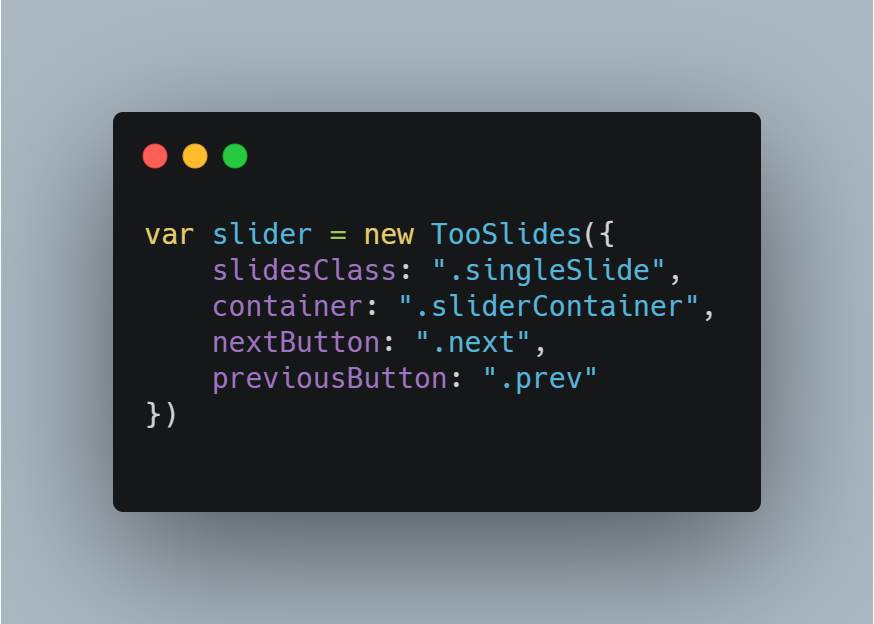
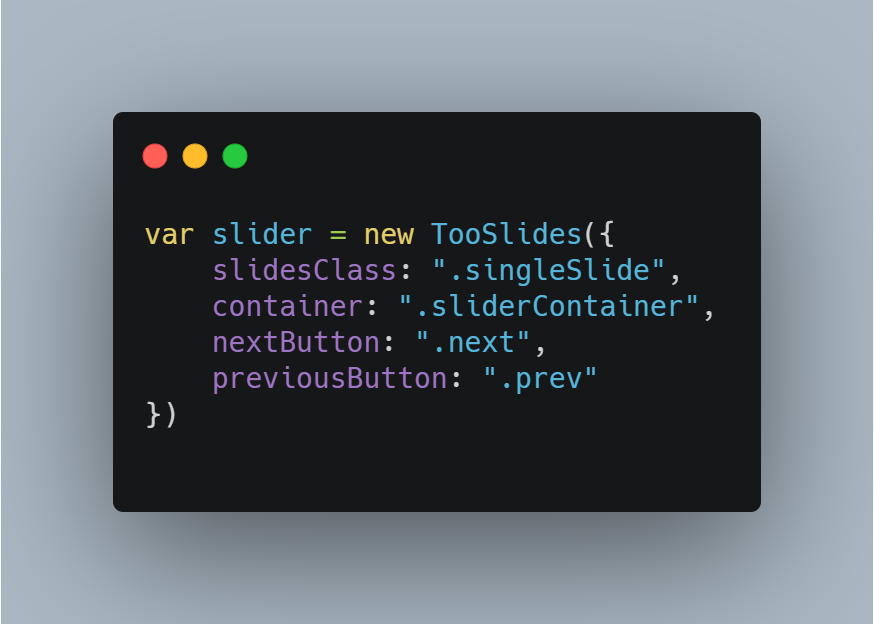
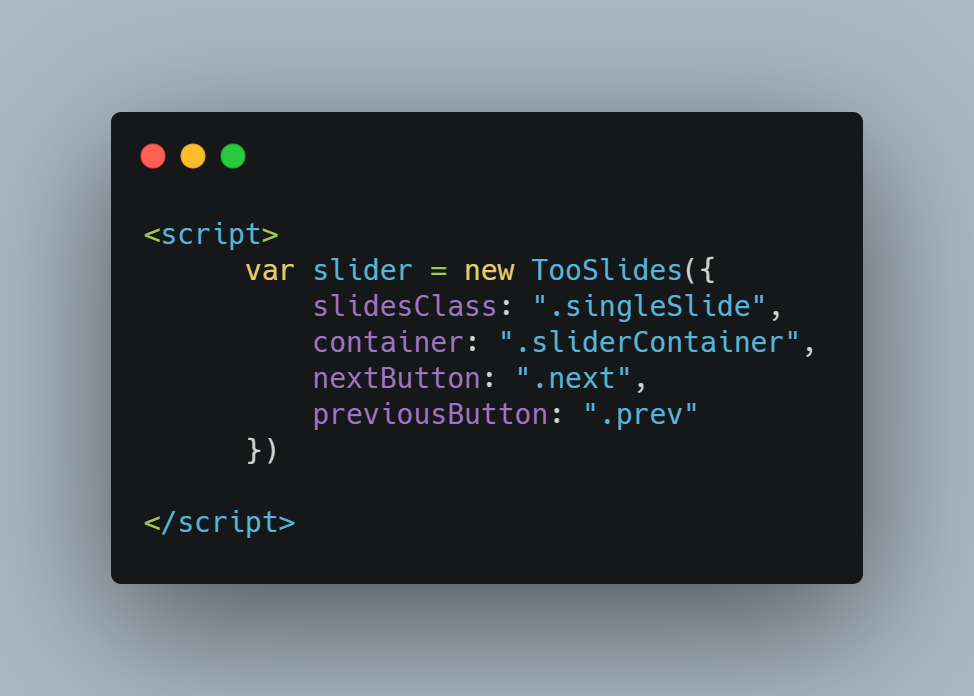
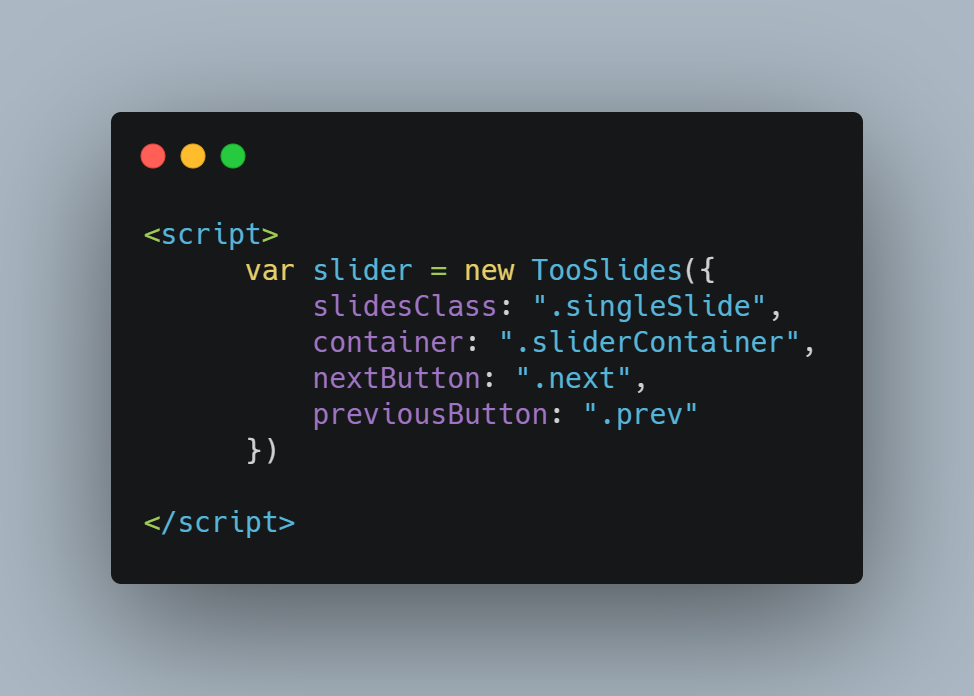
ik soms graag voorstellen hoe een plugin zou worden gebruikt (vanuit het perspectief van een eind ontwikkelaar) voordat ik zelfs beginnen om het te maken.


als je naar het codeblok hierboven kijkt, gaat het ervan uit dat er een constructor met de naam TooSlides is die een object met bepaalde eigenschappen als argument ontvangt.
de eigenschappen van het objectslidesClass, container, nextButton, en previousButton. Dit zijn eigenschappen die we willen dat de gebruiker kan aanpassen.
we zullen beginnen met het maken van onze plugin als een enkele constructor functie, zodat het een soort van naamruimte aan zichzelf heeft.


opties
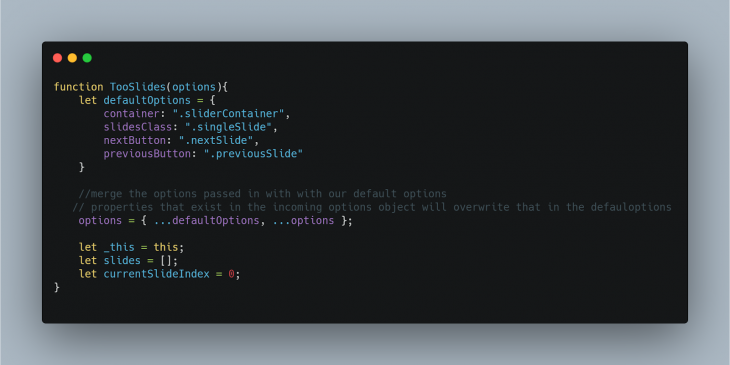
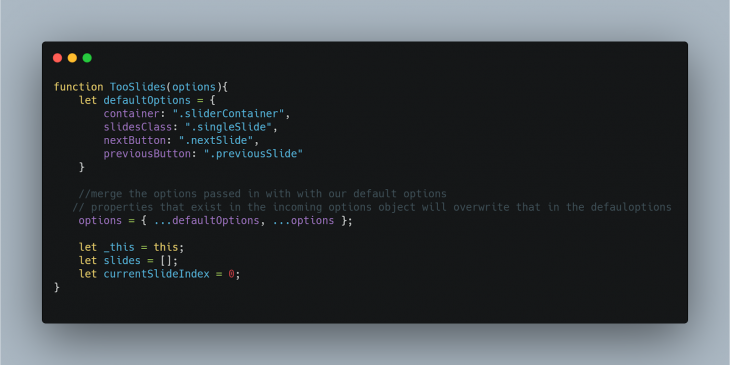
omdat onze plugin, TooSlides, een optieargument verwacht, zullen we enkele standaard eigenschappen definiëren, zodat als onze gebruiker zijn eigen eigenschappen niet specificeert, de standaard eigenschappen worden gebruikt.


we hebben een defaultOptions object gemaakt om enkele eigenschappen vast te houden, en we hebben ook een JavaScript spread operator gebruikt om binnenkomende opties samen te voegen met de standaard opties.
we hebben de this toegewezen aan een andere variabele, zodat we er nog steeds toegang toe kunnen krijgen in innerlijke functies.
we hebben ook twee variabelen slides aangemaakt die alle afbeeldingen bevatten die we als slider willen gebruiken, en currentSlideIndex die de index bevat van de dia die momenteel wordt weergegeven.
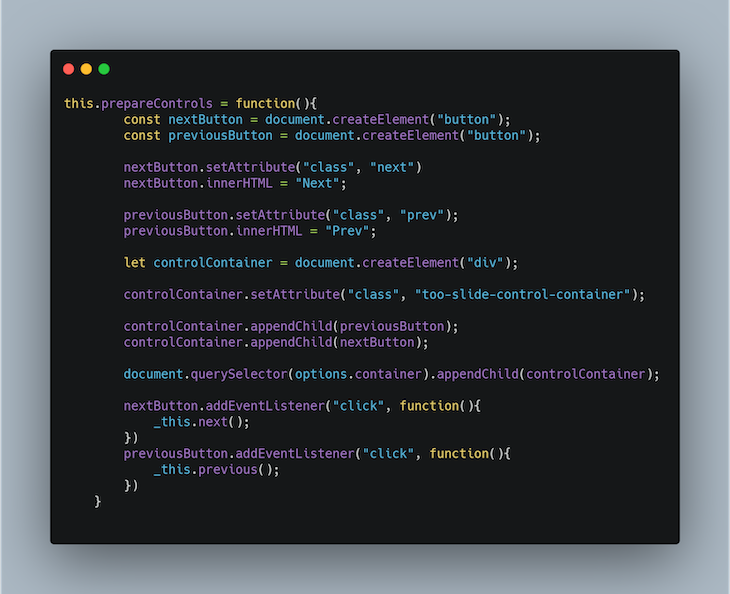
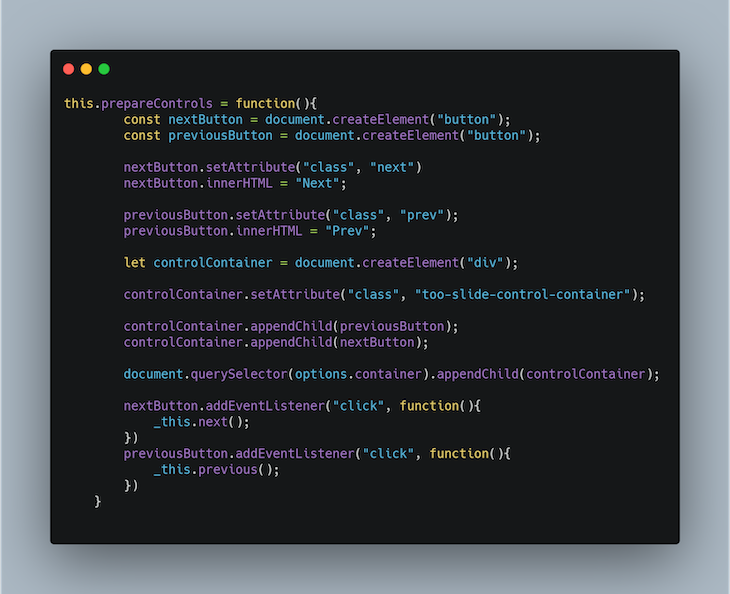
volgende, omdat verwacht wordt dat onze slider enige controle heeft die gebruikt kan worden om de slide vooruit en achteruit te bewegen, zullen we de onderstaande methode toevoegen in onze constructorfunctie:


in de .prepareControls() methode hebben we een container DOM-element gemaakt om de bedieningsknoppen vast te houden. We hebben de volgende en Vorige knoppen zelf gemaakt en ze toegevoegd aan de controlContainer.
vervolgens hebben we event listeners gekoppeld aan de twee knoppen die respectievelijk de .next() en .previous() methoden aanroepen. Maak je geen zorgen, we zullen deze methoden binnenkort maken.
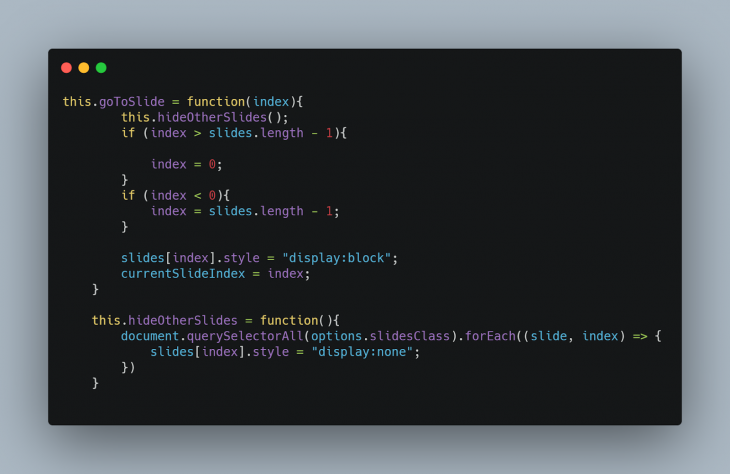
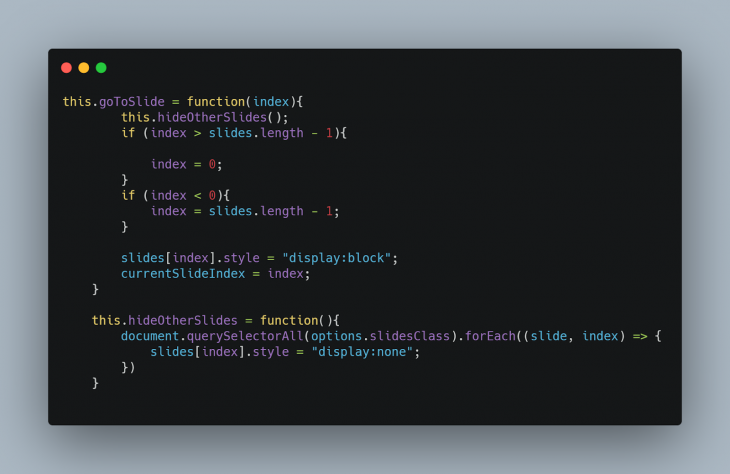
vervolgens voegen we twee methoden toe: .goToSlide() en .hideOtherSlides().


de .goToSlide() methode neemt een argument, index, dat is de index van de dia die we willen weergeven. Deze methode verbergt eerst een dia die momenteel wordt weergegeven en geeft vervolgens alleen de dia weer die we willen weergeven.
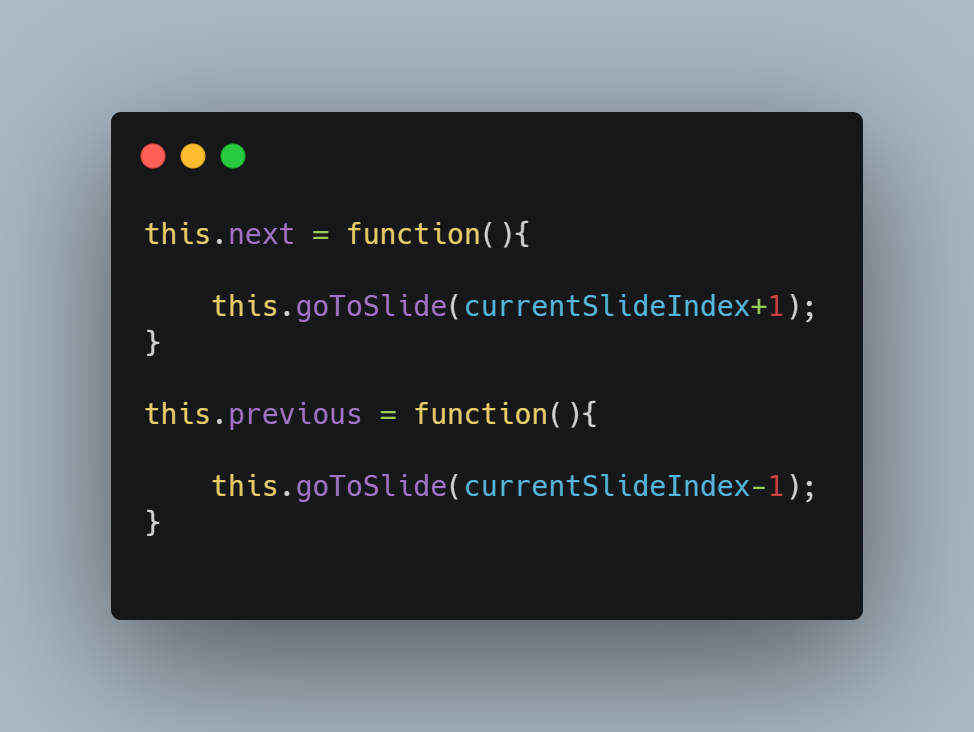
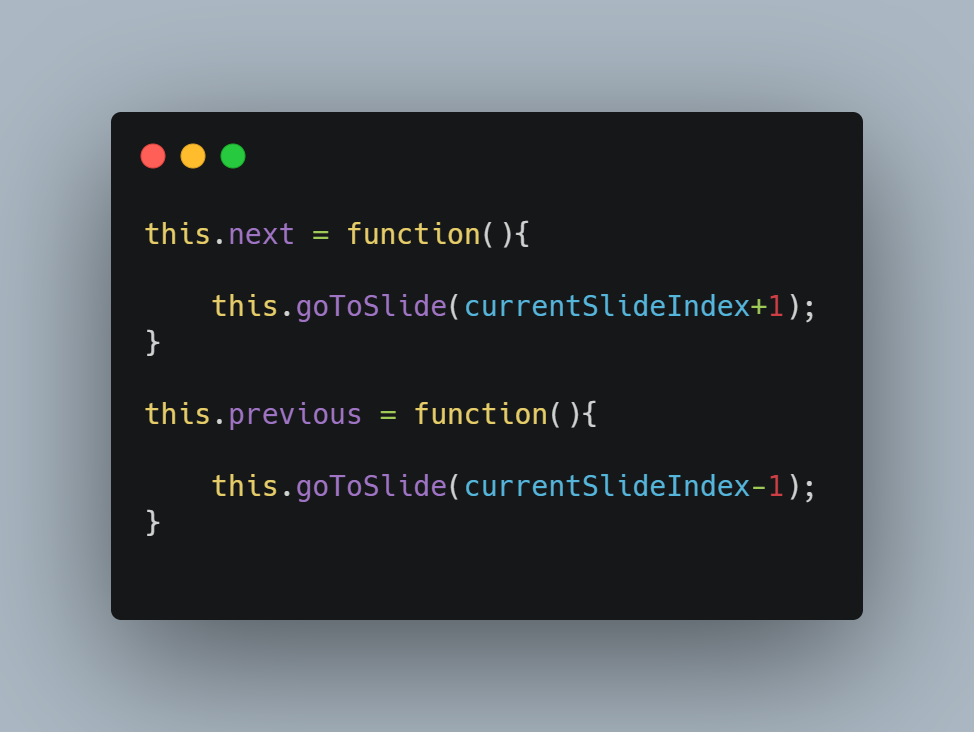
vervolgens voegen we de .next() en .previous() helper methoden toe die ons respectievelijk een stap vooruit of een stap achteruit helpen (herinner je je de event listeners die we eerder hebben toegevoegd?)


deze twee methoden noemen in principe de .goToSlide() methode en verplaatsen de currentSlideIndex met 1.
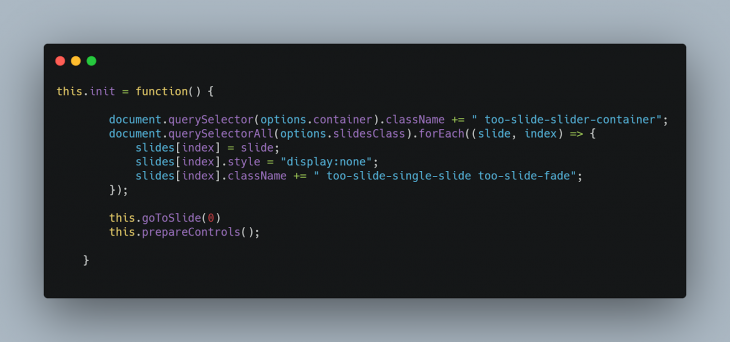
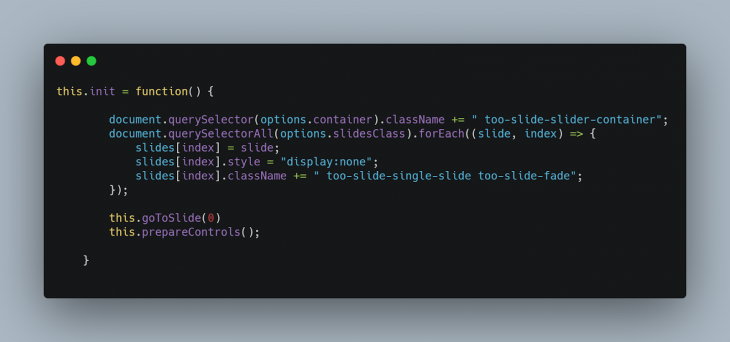
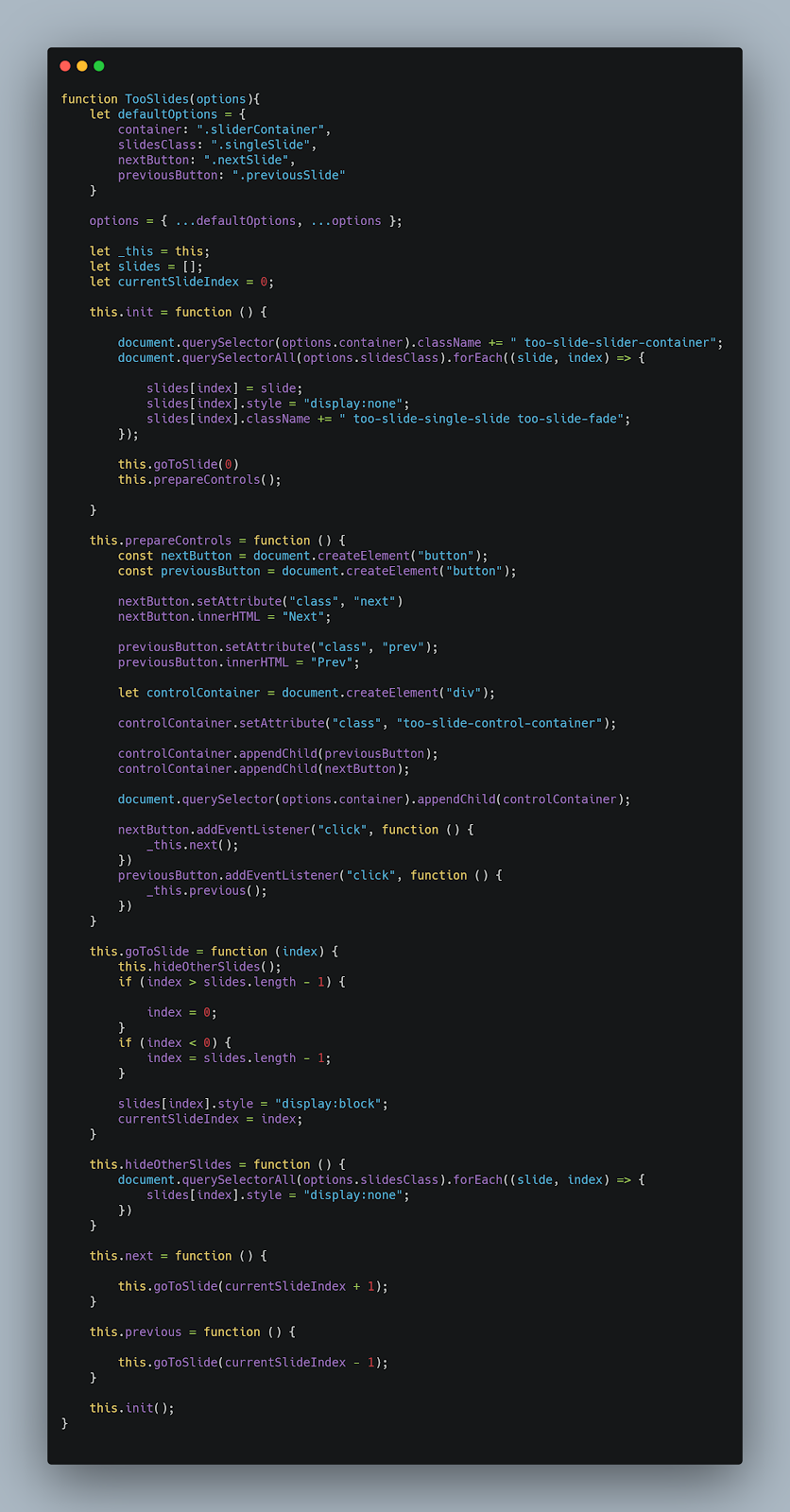
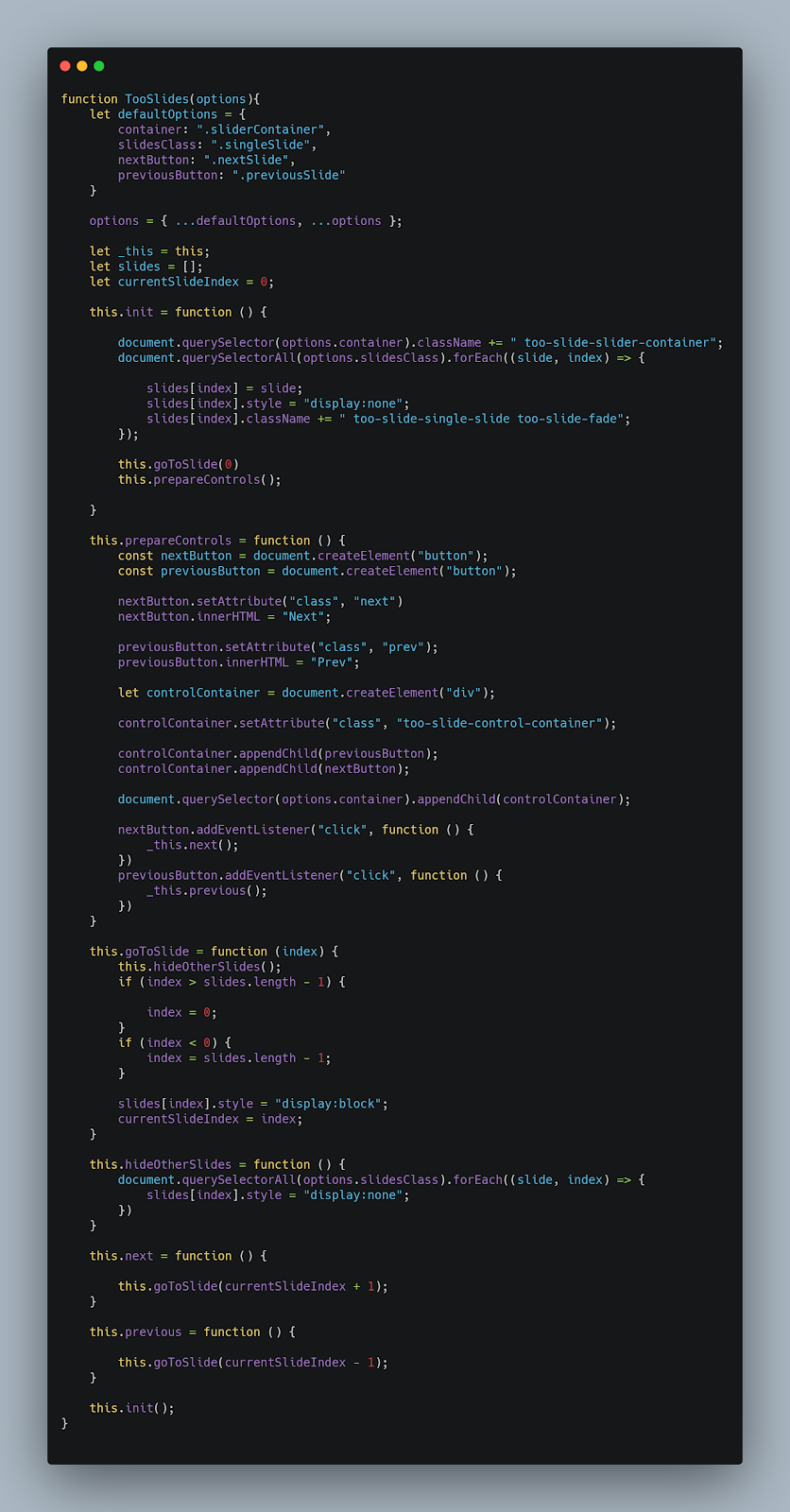
we zullen nu ook een .init() methode maken die ons zal helpen om dingen in te stellen wanneer onze constructorfunctie wordt geïnstalleerd


zoals u kunt zien, krijgt de methode .init() alle dia-afbeeldingen en slaat ze op in de dia-array die we eerder hebben gedeclareerd, en verbergt ze standaard allemaal.
het toont vervolgens de eerste afbeelding in de dia door de .goToSlide(0) methode aan te roepen, en het stelt ook onze bedieningsknoppen in door .prepareControls()aan te roepen.
om onze constructorcode af te wikkelen, zullen we de .init() methode binnen de constructor aanroepen, zodat wanneer de constructor wordt geïnitialiseerd, de .init() Methode altijd wordt aangeroepen.
de uiteindelijke code ziet er zo uit:


het toevoegen van CSS
in de map waarin onze plugin project, zullen we een CSS-bestand dat basis styling voor onze slider bevat toevoegen. Ik noem dit bestand tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
testen van onze plugin
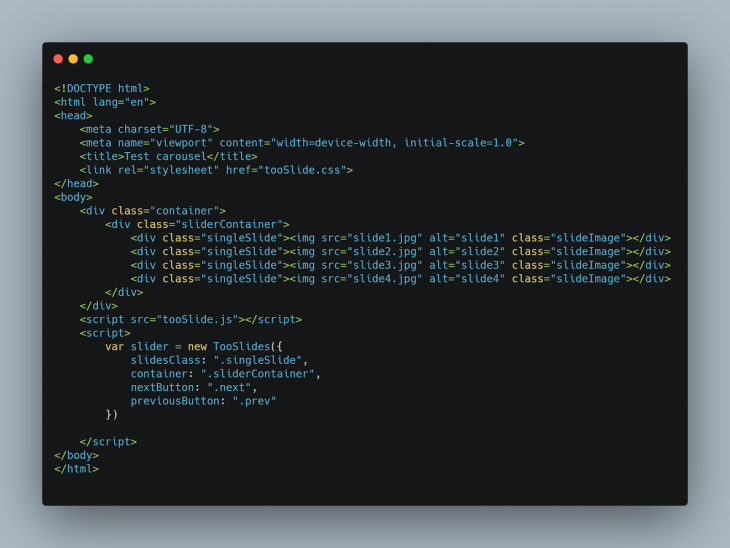
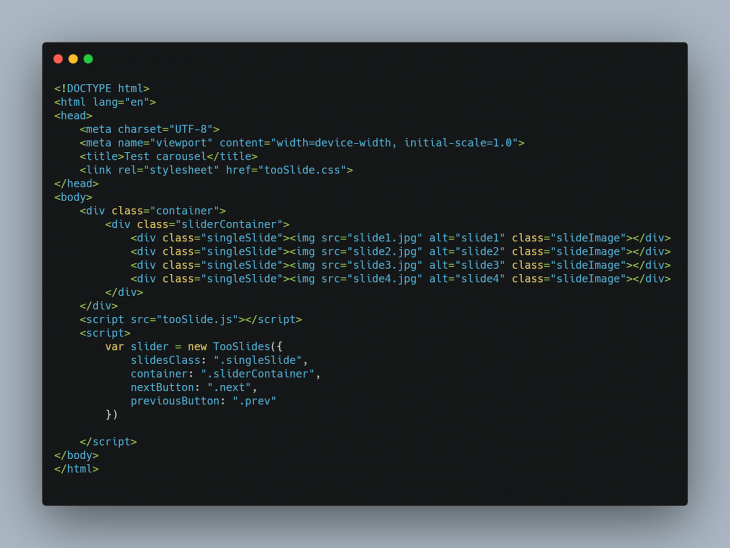
om onze plugin te testen, maken we een HTML-bestand aan. Ik noem de mijne index.html. We zullen ook 4 afbeeldingen toevoegen om te worden gebruikt als dia ‘ s, allemaal in dezelfde map als onze plugin JavaScript-code.
mijn HTML-bestand ziet er zo uit:


In de head-sectie van het HTML-bestand belde ik het tooSlide.css – bestand, terwijl ik aan het einde van het bestand het tooSlide.js – bestand belde.
na dit te hebben gedaan, zullen we in staat zijn om onze plugin constructor te installeren:


u kunt het resultaat van onze plugin bekijken in deze pen:
TooSlidePlugin
geen beschrijving
uw plugin documenteren
de documentatie van uw plugin is net zo belangrijk als elk ander deel.
de documentatie is hoe u mensen leert uw plugin te gebruiken. Als zodanig vereist het dat je er wat over nadenkt.
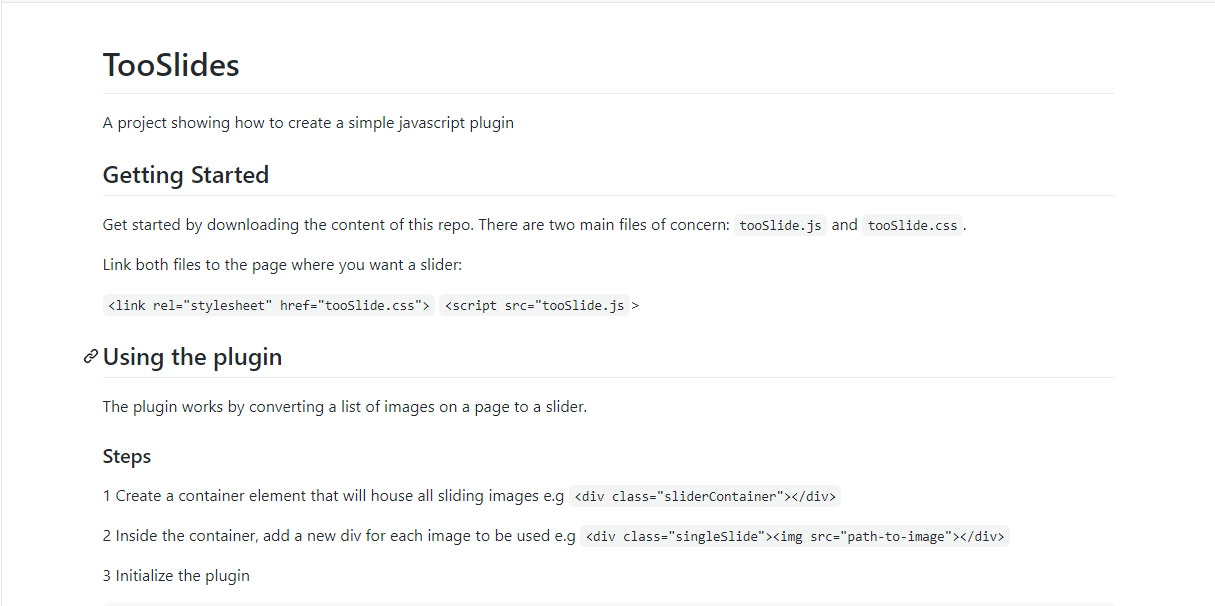
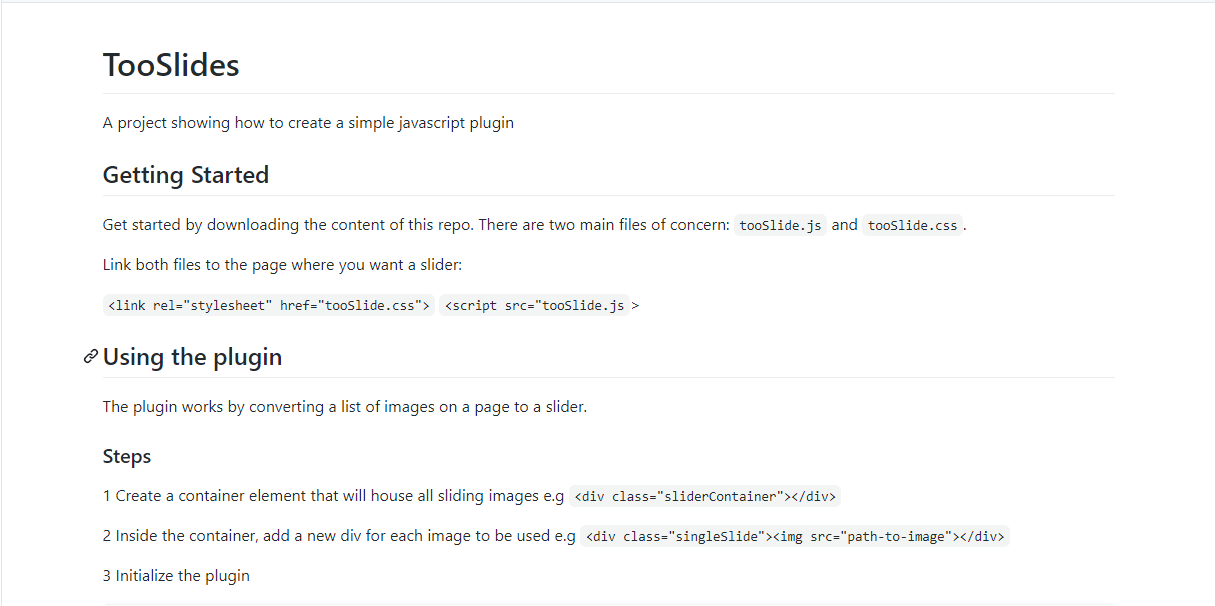
voor onze nieuw aangemaakte plugin, zou ik beginnen met het maken van een README.md bestand in de map van het project.


uw plugin publiceren:
na het schrijven van uw plugin, zou u waarschijnlijk willen dat andere ontwikkelaars om te profiteren van uw nieuwe creatie, dus Ik zal je laten zien hoe je dat doet.
u kunt uw plugin op twee manieren beschikbaar maken voor andere mensen:
- Host het op Github. Wanneer u dit doet, iedereen kan de repo downloaden, inclusief de bestanden (.js en .css), en gebruik uw plugin meteen
- publiceer het op npm. Controleer de officiële NPM documentatie om u te begeleiden door.
en dat is het.
conclusie
in de loop van dit artikel hebben we een plugin gebouwd die één ding doet: dia images. Het is ook afhankelijkheidsvrij. Nu kunnen we anderen gaan helpen met onze code, net zoals we ook geholpen zijn.
de code voor deze plugin tutorial is beschikbaar op github.
LogRocket: Debug JavaScript fouten gemakkelijker door het begrijpen van de context
debug code is altijd een vervelende taak. Maar hoe meer je je fouten begrijpt, hoe makkelijker het is om ze op te lossen.
met LogRocket kunt u deze fouten op nieuwe en unieke manieren begrijpen. Onze frontend monitoring oplossing volgt de betrokkenheid van gebruikers met uw JavaScript-frontends om u de mogelijkheid te geven om uit te vinden wat de gebruiker precies deed dat tot een fout heeft geleid.

LogRocket registreert console logs, pagina laadtijden, stacktraces, langzame netwerk verzoeken/reacties met headers + body ‘ s, browser metadata, en aangepaste logs. Het begrijpen van de impact van uw JavaScript-code zal nooit gemakkelijker zijn!
probeer het gratis.