10 mei 2017
JavaScript is de laatste jaren een ton vooruitgegaan. Als je JavaScript leert in 2017 en je hebt ES6 niet aangeraakt, mis je een eenvoudiger manier om JavaScript te lezen en te schrijven.
maak je geen zorgen als je nog geen master in JavaScript bent. U hoeft niet te worden geweldig op JavaScript om te profiteren van de toegevoegde bonussen ES6 geeft je. In dit artikel, Ik wil delen met u acht ES6-functies die ik dagelijks gebruik als ontwikkelaar om u te helpen gemak in de nieuwe syntaxis.
- een lijst met ES6-functies
- Let en const
- Let vs var
- Let vs const
- Pijlfuncties
- de nitty-gritty van arrow-functies
- de lexicale dit
- Default Parameters
- Destructuring
- het vernietigen van objecten
- Destructuring arrays
- variabelen verwisselen met vernietigde arrays
- het vernietigen van arrays en objecten terwijl functies
- de restparameter en de spreadoperator
- de rest parameter
- de spread operator
- verbeterde objectletters
- eigenschapswaarde afkorting
- methode afkorting
- eigenschappennamen
- Template literals
- inpakken
een lijst met ES6-functies
ten eerste is ES6 een enorme update voor JavaScript. Hier is een grote lijst van functies als je nieuwsgierig bent naar wat er nieuw is, dankzij Luke Hoban:
- Pijltjes
- Klassen
- Verbeterde object letters
- Sjabloon snaren
- Destructuring
- Standaard + rest + spread
- Laat + const
- Iterators + voor…van
- Generatoren
- Unicode
- Modules
- Module loaders)
- Kaart + set + weakmap + weakset
- Proxy ‘s
- Symbolen
- Subclassable ingebouwde-ins
- Beloften
- Math + aantal + string + array + object api’ s
- Binaire en octaal letters
- Spiegelen api
- Staart calls
laat deze grote lijst met functies u niet afschrikken van ES6. Je hoeft niet meteen alles te weten. Ik ga acht van deze functies met jullie delen die ik dagelijks gebruik. Zij zijn:
- Let and const
- Arrow functions
- Default parameters
- Destructuring
- Rest parameter and spread operator
- Enhanced object literals
- Template literals
- Promises
we gaan door de acht functies in de volgende secties. Voor nu, ga ik door de eerste vijf functies. Ik zal de rest toevoegen als ik ga langs in de komende weken.
trouwens, browserondersteuning voor ES6 is geweldig. Bijna alles wordt ondersteund native als je code voor de nieuwste browsers (Edge, en de nieuwste versies van FF, Chrome en Safari).
U hebt geen mooie tooling zoals Webpack nodig als u ES6 wilt schrijven. Als browser ondersteuning ontbreekt in uw geval, kunt u altijd terugvallen op polyfills gemaakt door de gemeenschap. Gewoon google hen:)
Hiermee, laten we springen in de eerste functie.
Let en const
in ES5 (het oude JavaScript) zijn we gewend om variabelen te declareren met het var sleutelwoord. In ES6 kan dit var sleutelwoord worden vervangen door let en const, twee krachtige sleutelwoorden die het ontwikkelen eenvoudiger maken.
laten we eerst kijken naar het verschil tussen let en var om te begrijpen waarom let en const beter zijn.
Let vs var
laten we eerst praten over var omdat we er bekend mee zijn.
allereerst kunnen we variabelen declareren met het var sleutelwoord. Eenmaal gedeclareerd, kan deze variabele overal in de huidige scope worden gebruikt.
var me = 'Zell'console.log(me) // Zellin het voorbeeld hierboven heb ik me gedeclareerd als een globale variabele. Deze globale me variabele kan ook gebruikt worden in een functie, zoals deze:
var me = 'Zell'function sayMe () { console.log(me)}sayMe() // Zellhet omgekeerde is echter niet waar. Als ik een variabele in een functie declareer, kan ik die niet buiten de functie gebruiken.
function sayMe() { var me = 'Zell' console.log(me)}sayMe() // Zellconsole.log(me) // Uncaught ReferenceError: me is not defineddus kunnen we zeggen dat var functie-scoped is. Dit betekent dat wanneer een variabele met var in een functie wordt aangemaakt, deze alleen binnen de functie zal bestaan.
als de variabele buiten de functie wordt gemaakt, zal deze in de outer scope bestaan.
var me = 'Zell' // global scopefunction sayMe () { var me = 'Sleepy head' // local scope console.log(me)}sayMe() // Sleepy headconsole.log(me) // Zelllet, aan de andere kant, is geblokkeerd. Dit betekent dat wanneer een variabele met let wordt aangemaakt, deze alleen binnen het blok zal bestaan.
maar wacht, Wat is een blok?
een blok in JavaScript is alles binnen een paar accolades. De volgende zijn voorbeelden van blokken.
{ // new scope block}if (true) { // new scope block}while (true) { // new scope block}function () { // new block scope}het verschil tussen Block-scope en function-scoped variabelen is enorm. Wanneer u een functie-scoped variabele gebruikt, kunt u per ongeluk een variabele overschrijven zonder dit te willen doen. Hier is een voorbeeld:
var me = 'Zell'if (true) { var me = 'Sleepy head'}console.log(me) // 'Sleepy head'in dit voorbeeld kunt u zien dat me Sleepy head wordt na het doorlopen van het if – blok. Dit voorbeeld zal waarschijnlijk geen problemen voor u veroorzaken omdat u waarschijnlijk niet variabelen met dezelfde naam zult declareren.
maar iedereen die met var in een for lus-situatie werkt, kan in een vreemde situatie komen vanwege de manier waarop variabelen worden afgebakend. Overweeg de volgende code die de variabele i vier keer logt en dan i opnieuw logt met een functie setTimeout.
for (var i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};wat verwacht u van deze code? Hier is wat er werkelijk gebeurt

Hoe is i vier keer 5 geworden binnen de timeout-functie? Welnu, omdat var function-scoped is, werd de waarde van i 4 nog voordat de timeout-functie wordt uitgevoerd.
om de juiste waarde i binnen setTimeout te krijgen, die later wordt uitgevoerd, moeten we een andere functie aanmaken, bijvoorbeeld logLater, om ervoor te zorgen dat de waarde i niet wordt gewijzigd door de lus for voordat setTimeout wordt uitgevoerd:
function logLater (i) { setTimeout(function () { console.log(i) })}for (var i = 1; i < 5; i++) { console.log(i) logLater(i)};
(overigens wordt dit een afsluiting genoemd).
het goede nieuws is, Function-scoped vreemdheid zoals het for loop voorbeeld dat ik je net heb laten zien gebeurt niet met let. Hetzelfde timeout-voorbeeld dat we eerder hebben geschreven, zou als volgt kunnen worden geschreven, en het zal direct uit de doos werken zonder extra functies te schrijven:
for (let i = 1; i < 5; i++) { console.log(i) setTimeout(function () { console.log(i) }, 1000)};
zoals je kunt zien, block-scoped variabelen maken ontwikkeling veel eenvoudiger door het verwijderen van gemeenschappelijke Gotcha ‘ s met functie-scoped variabelen. Om het leven eenvoudig te maken, adviseer ik u om let over var te gebruiken wanneer u JavaScript variabelen vanaf nu declareert. (ES6 is de nieuwe JavaScript al 😎).
nu we weten wat let doet, gaan we verder met het verschil tussen let en const.
Let vs const
net als let, is const ook geblokkeerd. Het verschil is dat const niet opnieuw kan worden toegewezen na aangifte.
const name = 'Zell'name = 'Sleepy head' // TypeError: Assignment to constant variable.let name1 = 'Zell'name1 = 'Sleepy head'console.log(name1) // 'Sleepy head'omdat const niet opnieuw kan worden toegewezen, zijn ze goed voor variabelen zouden niet veranderen.
stel dat ik een knop heb die een modal op mijn website start. Ik weet dat er maar één knop zal zijn, en het zou niet veranderen. In dit geval kan ik constgebruiken.
const modalLauncher = document.querySelector('.jsModalLauncher')bij het declareren van variabelen geef ik altijd de voorkeur aan const boven let indien mogelijk omdat ik de extra aanwijzing krijg dat de variabele niet opnieuw toegewezen wordt. Daarna gebruik ik let voor alle andere situaties.
laten we verder gaan en het hebben over pijl functies.
Pijlfuncties
Pijlfuncties worden aangeduid met de fat-pijl (=>) die u overal in de ES6-code ziet. Het is een afkorting om anonieme functies te maken. Ze kunnen overal worden gebruikt waar het function sleutelwoord wordt gebruikt. Bijvoorbeeld::
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)pijl functies zijn vrij cool. Ze helpen om code korter te maken, waardoor er minder ruimte is voor fouten om te verbergen. Ze helpen je ook om code te schrijven die makkelijker te begrijpen is als je eenmaal gewend bent aan de syntaxis.
laten we ons verdiepen in de nitty-gritty van pijl functies zodat je leert om ze te herkennen en te gebruiken.
de nitty-gritty van arrow-functies
laten we eerst praten over het maken van functies. In JavaScript, bent u waarschijnlijk gewend om functies op deze manier te maken:
function namedFunction() { // Do something}// using the functionnamedFunction()er is een tweede methode om functies te creëren. U kunt een anonieme functie maken en deze toewijzen aan een variabele. Om een anonieme functie te maken, laten we zijn naam buiten de functie declaratie.
var namedFunction = function() { // Do something}een derde manier om functies aan te maken is om ze direct aan te maken als argument voor een andere functie of methode. Deze derde use case is de meest voorkomende voor anonieme functies. Hier is een voorbeeld:
// Using an anonymous function in a callbackbutton.addEventListener('click', function() { // Do something})omdat ES6 arrow-functies een afkorting zijn voor anonieme functies, kunt u pijl-functies overal vervangen waar u een anonieme functie maakt.
zo ziet het eruit:
// Normal Functionconst namedFunction = function (arg1, arg2) { /* do your stuff */}// Arrow Functionconst namedFunction2 = (arg1, arg2) => {/* do your stuff */}// Normal function in a callbackbutton.addEventListener('click', function () { // Do something})// Arrow function in a callbackbutton.addEventListener('click', () => { // Do something})zie je de gelijkenis hier? U verwijdert het sleutelwoord function en vervangt het door => op een iets andere locatie.
maar wat is het probleem met arrow-functies? Vervangen we niet gewoon function door =>?
Het blijkt dat we niet alleen function vervangen door =>. De syntaxis van een pijlfunctie kan veranderen afhankelijk van twee factoren:
- het aantal vereiste argumenten
- of u een impliciete return wilt.
De eerste factor is het aantal argumenten dat aan de arrow-functie wordt geleverd. Als u slechts één argument opgeeft, kunt u de haakjes die de argumenten omringen verwijderen. Als er geen argumenten nodig zijn, kunt u de haakjes (()) vervangen door een underscore (_).
Alle volgende functies zijn geldige pijlfuncties.
const zeroArgs = () => {/* do something */}const zeroWithUnderscore = _ => {/* do something */}const oneArg = arg1 => {/* do something */}const oneArgWithParenthesis = (arg1) => {/* do something */}const manyArgs = (arg1, arg2) => {/* do something */}De tweede factor voor arrow-functies is of u een impliciete return wilt. Arrow-functies maken standaard automatisch een return sleutelwoord aan als de code slechts één regel beslaat en niet in een blok is ingesloten.
dus, deze twee zijn equivalent:
const sum1 = (num1, num2) => num1 + num2const sum2 = (num1, num2) => { return num1 + num2 }deze twee factoren zijn de reden waarom u kortere code kunt schrijven zoals de moreThan20 die u hierboven hebt gezien:
let array = // ES5 wayvar moreThan20 = array.filter(function (num) { return num > 20})// ES6 waylet moreThan20 = array.filter(num => num > 20)samengevat, pijl functies zijn vrij cool. Ze nemen een beetje tijd om aan te wennen, dus probeer het eens en je zult het overal vrij snel gebruiken.
maar voordat u op de FTW-bandwagon van de pijlfuncties springt, wil ik u iets laten weten over een andere nitty – gritty-functie van de ES6 arrow-functie die veel verwarring veroorzaakt-de lexicale this.
de lexicale dit
this is een uniek trefwoord waarvan de waarde verandert afhankelijk van hoe het wordt genoemd. Als het buiten een functie wordt aangeroepen, staat this standaard voor het Window – object in de browser.
console.log(this) // Window
wanneer this wordt aangeroepen in een eenvoudige functie aanroep, wordt this ingesteld op het globale object. In het geval van browsers zal this altijd Windowzijn.
function hello () { console.log(this)}hello() // WindowJavaScript stelt altijd this in op het vensterobject binnen een eenvoudige functieaanroep. Dit verklaart waarom de waarde this binnen functies zoals setTimeout altijd Windowis.
wanneer this wordt aangeroepen in een objectmethode, zou this het object zelf zijn:
let o = { sayThis: function() { console.log(this) }}o.sayThis() // o
wanneer de functie wordt aangeroepen als een constructor, verwijst this naar het nieuw geconstrueerde object.
function Person (age) { this.age = age}let greg = new Person(22)let thomas = new Person(24)console.log(greg) // this.age = 22console.log(thomas) // this.age = 24
indien gebruikt in een gebeurtenisluisteraar, wordt this ingesteld op het element dat de gebeurtenis heeft gestart.
let button = document.querySelector('button')button.addEventListener('click', function() { console.log(this) // button})zoals u kunt zien in de bovenstaande situaties, wordt de waarde van this ingesteld door de functie die het aanroept. Elke functie definieert zijn eigen this waarde.
in fat arrow-functies wordt this nooit aan een nieuwe waarde gebonden, ongeacht hoe de functie wordt aangeroepen. this zal altijd dezelfde waarde this hebben als de omgevingscode. (Tussen haakjes, lexicale middelen gerelateerd aan, wat ik denk, is hoe de lexicale this zijn naam kreeg).
Oké, dat klinkt verwarrend, dus laten we een paar echte voorbeelden doornemen.
Ten eerste wilt u nooit pijlfuncties gebruiken om objectmethoden te declareren, omdat u het object met this niet meer kunt refereren.
let o = { // Don't do this notThis: () => { console.log(this) // Window this.objectThis() // Uncaught TypeError: this.objectThis is not a function }, // Do this objectThis: function () { console.log(this) // o } // Or this, which is a new shorthand objectThis2 () { console.log(this) // o }}ten tweede wilt u mogelijk geen pijlfuncties gebruiken om gebeurtenisluisteraars aan te maken omdat this niet langer bindt aan het element waaraan uw gebeurtenisluisteraar is gekoppeld.
U kunt echter altijd de juiste this context krijgen met event.currentTarget. Daarom zei ik dat het niet mag.
button.addEventListener('click', function () { console.log(this) // button})button.addEventListener('click', e => { console.log(this) // Window console.log(event.currentTarget) // button})Ten derde kunt u de lexicale this gebruiken op plaatsen waar de this binding verandert zonder dat u dat wilt. Een voorbeeld is de time-outfunctie, zodat u nooit te maken krijgt met de nonsens this, that of self.
let o = { // Old way oldDoSthAfterThree: function () { let that = this setTimeout(function () { console.log(this) // Window console.log(that) // o }) }, // Arrow function way doSthAfterThree: function () { setTimeout(() => { console.log(this) // o }, 3000) }}deze use case is vooral handig als u na verloop van tijd een klasse moest toevoegen of verwijderen:
let o = { button: document.querySelector('button') endAnimation: function () { this.button.classList.add('is-closing') setTimeout(() => { this.button.classList.remove('is-closing') this.button.classList.remove('is-open') }, 3000) }}tot slot, voel je vrij om de fat arrow-functie ergens anders te gebruiken om je code netter en korter te maken, zoals het moreThan20 voorbeeld dat we hierboven hadden:
let array = let moreThan20 = array.filter(num => num > 20)laten we verder gaan.
Default Parameters
Default parameters in ES6 … nou, geeft ons een manier om standaard parameters te specificeren wanneer we functies definiëren. Laten we een voorbeeld nemen en je zult zien hoe nuttig het is.
stel dat we een functie creëren die de naam van een speler van een team aankondigt. Als u deze functie in ES5 schrijft, zal het gelijkaardig aan het volgende zijn:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsop het eerste gezicht ziet deze code er ok uit. Maar wat als we een speler moeten aankondigen die geen banden heeft met een team?
de huidige code faalt beschamend als we teamName weglaten:
announcePlayer('Zell', 'Liew')// Zell Liew, undefinedik ben er vrij zeker van dat undefined geen team is 😉.
als de speler niet gelieerd is, zou het aankondigen van Zell Liew, unaffiliated logischer zijn dan dat van Zell Liew, undefined. Vind je ook niet?
om announcePlayer te krijgen om Zell Liew, unaffiliated aan te kondigen, is een manier om de unaffiliated string door te geven als de teamName:
announcePlayer('Zell', 'Liew', 'unaffiliated')// Zell Liew, unaffiliatedhoewel dit werkt, kunnen we het beter doen door unaffiliated om te zetten in announcePlayer door te controleren of teamName is gedefinieerd.
in de ES5 versie, kunt u de code refactor naar iets als dit:
function announcePlayer (firstName, lastName, teamName) { if (!teamName) { teamName = 'unaffiliated' } console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsof, als je slim bent met ternaire operators, had je een terser versie kunnen kiezen:
function announcePlayer (firstName, lastName, teamName) { var team = teamName ? teamName : 'unaffiliated' console.log(firstName + ' ' + lastName + ', ' + team)}in ES6, met standaardparameters, kunnen we een gelijkteken (=) toevoegen wanneer we een parameter definiëren. Als we dit doen, wordt ES6 automatisch op die waarde ingesteld als de parameter niet is gedefinieerd.
dus, in deze code hieronder, wanneer teamName ongedefinieerd is, wordt het standaard ingesteld op unaffiliated:
const announcePlayer = (firstName, lastName, teamName = 'unaffiliated') => { console.log(firstName + ' ' + lastName + ', ' + teamName)}announcePlayer('Zell', 'Liew')// Zell Liew, unaffiliatedannouncePlayer('Stephen', 'Curry', 'Golden State Warriors')// Stephen Curry, Golden State Warriorsbest gaaf, hè? 🙂
nog iets. Als u de standaardwaarde wilt aanroepen, kunt u deze handmatig doorgeven in undefined. Dit handmatig doorgeven van undefined helpt wanneer uw standaard parameter niet het laatste argument van een functie is.
announcePlayer('Zell', 'Liew', undefined)// Zell Liew, unaffiliateddat is alles wat u moet weten over standaardparameters. Het is eenvoudig en zeer nuttig:)
Destructuring
Destructuring is een handige manier om waarden uit arrays en objecten te krijgen. Er zijn kleine verschillen tussen destructuring array en objecten, dus laten we er apart over praten.
het vernietigen van objecten
stel dat u het volgende object heeft:
const Zell = { firstName: 'Zell', lastName: 'Liew'}om de firstName en lastName van Zell te krijgen, moest u twee variabelen aanmaken en vervolgens elke variabele toewijzen aan een waarde, zoals dit:
let firstName = Zell.firstName // Zelllet lastName = Zell.lastName // Liewmet destructuring kunt u deze variabelen aanmaken en toewijzen met een enkele regel code. Zo vernietig je objecten:
let { firstName, lastName } = Zellconsole.log(firstName) // Zellconsole.log(lastName) // Liewzie je wat hier gebeurd is? Door accolades ({}) toe te voegen tijdens het declareren van variabelen, vertellen we JavaScript om de bovengenoemde variabelen aan te maken en vervolgens Zell.firstName aan firstName en Zell.lastName aan lastName toe te wijzen.
Dit is wat er onder de motorkap gebeurt:
// What you writelet { firstName, lastName } = Zell// ES6 does this automaticallylet firstName = Zell.firstNamelet lastName = Zell.lastNamenu, als een variabele naam al gebruikt wordt, kunnen we de variabele niet opnieuw declareren (vooral als je let of constgebruikt).
het volgende werkt niet:
let name = 'Zell Liew'let course = { name: 'JS Fundamentals for Frontend Developers' // ... other properties}let { name } = course // Uncaught SyntaxError: Identifier 'name' has already been declaredals u in situaties als hierboven komt, kunt u variabelen hernoemen terwijl u een dubbele punt (:) vernietigt.
in dit voorbeeld maak ik een courseName variabele aan en wijs ik er course.name aan toe.
let { name: courseName } = courseconsole.log(courseName) // JS Fundamentals for Frontend Developers// What ES6 does under the hood:let courseName = course.namenog iets.
maak je geen zorgen als je probeert een variabele te vernietigen die niet in een object zit. Het geeft gewoon undefinedterug.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package } = courseconsole.log(package) // undefinedmaar wacht, dat is niet alles. Standaardparameters onthouden?
U kunt ook standaardparameters schrijven voor uw vernietigde variabelen. De syntaxis is hetzelfde als wanneer je functies definieert.
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package = 'full course' } = courseconsole.log(package) // full courseU kunt zelfs variabelen hernoemen terwijl u standaardinstellingen opgeeft. Combineer die twee gewoon. Het zal er een beetje raar uitzien in het begin, maar je zult eraan wennen als je het vaak gebruikt:
let course = { name: 'JS Fundamentals for Frontend Developers'}let { package: packageName = 'full course' } = courseconsole.log(packageName) // full coursedat is het voor het vernietigen van objecten. Laten we verder gaan en praten over het vernietigen van arrays 😄.
Destructuring arrays
Destructuring arrays en destructuring objects zijn vergelijkbaar. We gebruiken vierkante haakjes () in plaats van accolades ({}).
wanneer u een array vernietigt,
- je eerste variabele is het eerste item in de array.
- uw tweede variabele is het tweede item in de array.
- enzovoort…
let = console.log(one) // 1console.log(two) // 2Het is mogelijk om zoveel variabelen te vernietigen dat je het aantal items in de gegeven array overschrijdt. Als dit gebeurt, zal de extra vernietigde variabele gewoon undefinedzijn.
let = console.log(one) // 1console.log(two) // 2console.log(three) // undefinedbij het vernietigen van arrays vernietigen we vaak alleen de variabelen die we nodig hebben. Als je de rest van de array nodig hebt, kun je de rest operator (...) gebruiken, zoals dit:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93console.log(rest) // We zullen meer praten over rest operators in de volgende sectie. Maar voor nu, laten we praten over een unieke mogelijkheid die je krijgt met vernietigde arrays – swapping variabelen.
variabelen verwisselen met vernietigde arrays
stel dat je twee variabelen hebt, a en b.
let a = 2let b = 3u wilde deze variabelen omwisselen. Dus a = 3 en b = 2. In ES5 moet u een tijdelijke derde variabele gebruiken om de swap te voltooien:
let a = 2let b = 3let temp// swappingtemp = a // temp is now 2a = b // a is now 3b = temp // b is now 2hoewel dit werkt, kan de logica vaag en verwarrend zijn, vooral met de introductie van een derde variabele.
kijk nu hoe je het op de ES6 manier doet met destructured arrays:
let a = 2let b = 3; // semicolon required because next line begins with a square bracket// Swapping with destructured arrays = console.log(a) // 3console.log(b) // 2💥💥💥. Zo veel eenvoudiger in vergelijking met de vorige methode van het wisselen van variabelen! 🙂
laten we nu praten over het vernietigen van arrays en objecten in een functie.
het vernietigen van arrays en objecten terwijl functies
gedeclareerd worden, is het coolste aan het vernietigen dat je ze overal kunt gebruiken. Letterlijk. Je kunt zelfs objecten en arrays vernietigen in functies.
stel dat we een functie hebben die een array van scores opneemt en een object retourneert met de hoogste drie scores. Deze functie is vergelijkbaar met wat we hebben gedaan bij het vernietigen van arrays.
// Note: You don't need arrow functions to use any other ES6 featuresfunction topThree (scores) { let = scores return { first: first, second: second, third: third }}een andere manier om deze functie te schrijven is door scores te vernietigen terwijl de functie wordt gedeclareerd. In dit geval is er één regel code minder om te schrijven. Tegelijkertijd weten we dat we een array opnemen.
function topThree () { return { first: first, second: second, third: third }}Super cool, is het niet? 😄.
nu, hier is een snelle kleine quiz voor u. Aangezien we standaard parameters kunnen combineren met de vernietiging tijdens het declareren van functies, wat zegt het volgende?
function sayMyName ({ firstName = 'Zell', lastName = 'Liew'} = {}) { console.log(firstName + ' ' + lastName)}dit is een lastige. We combineren een paar functies samen.
eerst kunnen we zien dat deze functie één argument, een object, inneemt. Dit object is optioneel en standaard {} wanneer niet gedefinieerd.
ten tweede proberen we de variabelen firstName en lastName van het gegeven object te vernietigen. Als deze eigenschappen worden gevonden, gebruik ze.
als firstName of lastName niet gedefinieerd is in het gegeven object, stellen we het in op respectievelijk Zell en Liew.
deze functie levert de volgende resultaten op:
sayMyName() // Zell LiewsayMyName({firstName: 'Zell'}) // Zell LiewsayMyName({firstName: 'Vincy', lastName: 'Zhang'}) // Vincy Zhangvrij cool om destructuring en standaard parameters te combineren in een functie declaratie eh? 😄. Ik hou hiervan.
laten we nu even kijken naar rust en spread.
de restparameter en de spreadoperator
De restparameter en de spreadoper zien er hetzelfde uit. Ze worden beide aangeduid met drie punten (...).
wat ze doen is verschillend afhankelijk van waarvoor ze worden gebruikt. Daarom heten ze anders. Dus, laten we een kijkje nemen op de rest parameter en spread operator afzonderlijk.
de rest parameter
losjes vertaald betekent de rest parameter dat je de rest van het spul in een array moet verpakken. Het Converteert een door komma ‘ s gescheiden lijst van argumenten naar een array.
laten we eens kijken naar de rest parameter in actie. Stel je voor dat we een functie hebben, add, die zijn argumenten samenvat:
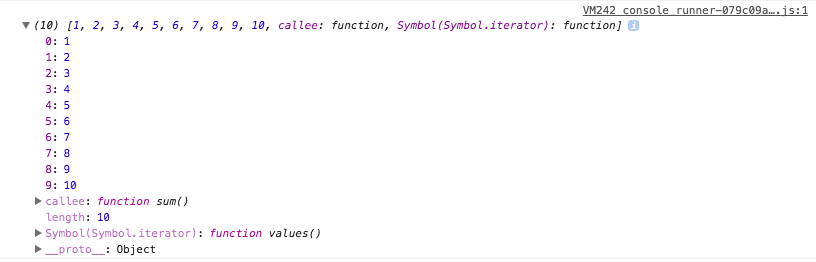
sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10) // 55in ES5 waren we afhankelijk van de arguments variabele wanneer we te maken hadden met een functie die een onbekend aantal variabelen in beslag neemt. Deze arguments variabele is een array-achtige Symbol.
function sum () { console.log(arguments)}sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
een manier om deze som van argumenten te berekenen is door het om te zetten in een Array met Array.prototype.slice.call(arguments) en vervolgens door elk getal te lusenmet een array methode zoals forEach of reduce.
ik weet zeker dat u forEach alleen kunt doen, dus hier is het reduce voorbeeld:
// ES5 wayfunction sum () { let argsArray = Array.prototype.slice.call(arguments) return argsArray.reduce(function(sum, current) { return sum + current }, 0)}met de ES6 rest parameter kunnen we alle door komma ‘ s gescheiden argumenten rechtstreeks in een array verpakken.
// ES6 wayconst sum = (...args) => args.reduce((sum, current) => sum + current, 0)// ES6 way if we didn't shortcut it with so many arrow functionsfunction sum (...args) { return args.reduce((sum, current) => sum + current, 0)}veel schoner? 🙂.
nu kwamen we kort de rest parameter eerder tegen in de Destruction sectie. Daar probeerden we een reeks scores te vernietigen in de top drie scores.:
let scores = let = scoresconsole.log(first) // 98console.log(second) // 95console.log(third) // 93als we de rest van de scores wilden, konden we dat doen door de rest van de scores in een array te verpakken met de rest parameter.
let scores = let = scoresconsole.log(restOfScores) // als je ooit in de war bent, onthoud dan dit — de rest parameter pakt alles in een array. Het verschijnt in functieparameters en tijdens het vernietigen van arrays.
vervolgens gaan we verder met spreiden.
de spread operator
De spread operator gedraagt zich op de tegenovergestelde manier ten opzichte van de rest parameter. Losjes gezegd, het neemt een array en spreidt het (zoals jam) in een door komma ‘ s gescheiden lijst van argumenten.
let array = // These two are exactly the sameconsole.log(...array) // one two threeconsole.log('one', 'two', 'three') // one two threeDe spread operator wordt vaak gebruikt om arrays samen te voegen op een manier die gemakkelijker te lezen en te begrijpen is.
bijvoorbeeld, u wilde de volgende arrays samenvoegen:
let array1 = let array2 = let array3 = De ES5 manier om deze twee arrays samen te voegen is door de Array.concat methode te gebruiken. U kunt meerdere Array.concat ketenen om een willekeurig aantal arrays samen te voegen, zoals dit:
// ES5 waylet combinedArray = array1.concat(array2).concat(array3)console.log(combinedArray) // met ES6 spread operator, kunt u de arrays spreiden in een nieuwe array, zoals deze, die iets gemakkelijker te lezen is als u eraan gewend bent:
// ES6 waylet combinedArray = console.log(combinedArray) // De spread operator kan ook worden gebruikt om een item uit een array te verwijderen zonder de array te muteren. Deze methode wordt vaak gebruikt in Redux. Ik beveel u Bekijk deze video van Dan Abramov als je geïnteresseerd bent in het zien hoe het werkt.
dat is het voor spread:)
verbeterde objectletters
objecten zouden u bekend moeten zijn sinds u JavaScript schrijft. Voor het geval je het niet weet, ze zien er ongeveer zo uit.:
const anObject = { property1: 'value1', property2: 'value2', property3: 'value3',}ES6 enhanced object literals brengt drie zoete upgrades naar de objecten die je kent en liefde. Zij zijn:
- eigenschapswaarde stenografen
- methode stenografen
- de mogelijkheid om berekende eigenschapsnamen
te gebruiken laten we elk van hen bekijken. Ik beloof dat dit snel zal zijn:)
eigenschapswaarde afkorting
is het u opgevallen dat u soms een variabele toewijst die dezelfde naam heeft als een objecteigenschap? Weet je, zoiets als dit:
const fullName = 'Zell Liew'const Zell = { fullName: fullName}zou u niet willen dat u dit op een kortere manier kon schrijven, aangezien de eigenschap (fullName) en de waarde (fullName)?
(Oh you verwend brat 😝).
hier is het goede nieuws. Dat kun je wel! 🙂
ES6 verbetert objecten met eigenschapswaarde-afkorting. Dit betekent: u kunt alleen de variabele schrijven als uw variabelnaam overeenkomt met uw eigenschapsnaam. ES6 zorgt voor de rest.
zo ziet het eruit:
const fullName = 'Zell Liew'// ES6 wayconst Zell = { fullName}// Underneath the hood, ES6 does this:const Zell = { fullName: fullName}best gaaf, hè? Nu hebben we minder woorden te schrijven, en we gaan allemaal gelukkig naar huis.

terwijl ik dans, ga alsjeblieft verder en ga naar meer steno goedheid. Ik kom zo bij je.
methode afkorting
methoden zijn functies die geassocieerd zijn met een eigenschap. Ze worden alleen speciaal genoemd omdat ze functies zijn:)
dit is een voorbeeld van een methode:
const anObject = { aMethod: function () { console.log("I'm a method!~~")}}met ES6, we krijgen om methoden te schrijven met een steno. We kunnen : function uit een method declaration verwijderen en het zal werken zoals het vroeger was:
const anObject = { // ES6 way aShorthandMethod (arg1, arg2) {}, // ES5 way aLonghandMethod: function (arg1, arg2) {},}met deze upgrade krijgen objecten al een steno-methode, dus gebruik alsjeblieft geen pijlfuncties wanneer je objecten definieert. U zult de this context verbreken (zie pijlfuncties als u niet meer weet waarom).
const dontDoThis = { // Noooo. Don't do this arrowFunction: () => {}}dat is het met object methode stenografen. Laten we verder gaan met de laatste upgrade die we krijgen voor objecten.
eigenschappennamen
soms hebt u een dynamische eigenschappennaam nodig wanneer u objecten maakt. In de oude JavaScript manier, je zou moeten maken het object, dan toewijzen van uw eigenschap in, zoals dit:
// ES5const newPropertyName = 'smile'// Create an object firstconst anObject = { aProperty: 'a value' }// Then assign the propertyanObject = ':D'// Adding a slightly different property and assigning itanObject = 'XD'// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }in ES6 hoeft u deze omweg niet meer te doen. U kunt dynamische eigenschapsnamen rechtstreeks toewijzen bij het maken van uw object. De sleutel is om de dynamische eigenschap te omsluiten met vierkante haakjes:
const newPropertyName = 'smile'// ES6 way.const anObject = { aProperty: 'a value', // Dynamic property names! : ':D', : 'XD',}// Result// {// aProperty: 'a value',// 'bigger smile': 'XD'// smile: ':D',// }Schweeet! Is het niet? 🙂
en dat is het voor verbeterde objectletters. Zei ik niet dat het snel zou gaan? 🙂
laten we verder gaan met een andere geweldige functie die ik Absoluut geweldig vind: template literals.
Template literals
het verwerken van strings in JavaScript is een uiterst onhandig ervaring. Je hebt het zelf ervaren toen we de announcePlayer functie eerder maakten in standaard parameters. Daar creëerden we spaties met lege snaren en voegden ze samen met pluspunten:
function announcePlayer (firstName, lastName, teamName) { console.log(firstName + ' ' + lastName + ', ' + teamName)}in ES6 verdwijnt dit probleem dankzij template literals! (In de specificatie werden ze eerder template strings genoemd).
om een sjabloon letterlijk te maken in ES6, omsluit u strings met backticks (`). Binnen backticks krijgt u toegang tot een speciale placeholder (${}) waar u JavaScript normaal kunt gebruiken.
zo ziet het er in actie uit:
const firstName = 'Zell'const lastName = 'Liew'const teamName = 'unaffiliated'const theString = `${firstName} ${lastName}, ${teamName}`console.log(theString)// Zell Liew, unaffiliatedzie je dat? We kunnen alles groeperen met template literals! Binnen template literals is het Engels als normaal. Bijna alsof we een template engine gebruiken:)
het beste deel over template literals is dat je eenvoudig multi-line strings kunt maken. Dit werkt uit de doos:
const multi = `One upon a time,In a land far far away,there lived a witich,who could change night into day`
een handige truc is om deze strings te gebruiken om HTML-elementen in JavaScript te maken als je ze nodig hebt. (Opmerking: Dit is misschien niet de beste manier om HTML-elementen te maken, maar het is nog steeds veel beter dan ze één voor één te maken!).
const container = document.createElement('div')const aListOfItems = `<ul> <li>Point number one</li> <li>Point number two</li> <li>Point number three</li> <li>Point number four</li> </ul>`container.innerHTML = aListOfItemsdocument.body.append(container)zie de Pen met meerregelige tekenreeksen om ingewikkelder HTML-elementen te maken door Zell Liew (@zellwk) op CodePen.
een andere eigenschap van template literals wordt tags genoemd. Tags zijn functies waarmee je het sjabloon letterlijk kunt manipuleren, als je een string wilt vervangen.
zo ziet het eruit:
const animal = 'lamb'// This a tagconst tagFunction = () => { // Do something here}// This tagFunction allows you to manipulate the template literal.const string = tagFunction `Mary had a little ${animal}`om eerlijk te zijn, ook al ziet sjabloon tags er cool uit, Ik heb nog geen use case voor hen gehad. Als u meer wilt weten over sjabloontags, raad ik u aan deze referentie op MDN te lezen.
dat is het voor template literals.
inpakken
Woo! Dat is bijna alle geweldige ES6-functies die ik regelmatig gebruik. ES6 is geweldig. Het is zeker de moeite waard om een beetje van uw tijd te nemen en te leren over hen, zodat u kunt begrijpen wat iedereen schrijft over.