jqxGrid is een geavanceerde jQuery Grid widget volledig gebouwd met JavaScript en open web standaarden. Het biedt rijke functionaliteit, eenvoudig te gebruiken API ‘ s en werkt op verschillende apparaten en browsers. De jquery grid component levert geavanceerde data visualisatie functies en ingebouwde ondersteuning voor client en server-side paging, bewerken, sorteren en filteren. Je kunt het raster gebruiken met frameworks zoals Angular en ReactJS. Probeer jqxGrid in onze jseditor-cloud oplossing voor JavaScript, HTML en CSS bewerken, hosten en delen van uw web development ideeën! 
- Hoogtepunten
- Kenmerken
- Great Performance
- Data Binding
- Outlook-stijl data groeperen
- data Sorteren
- data Paging
- geneste Gegevensroosters
- Rijdetails
- Kolomtypen
- Pinned Columns
- cellen formatteren
- aangepaste cellen Rendering
- lokalisatie
- Keyboard Navigation
- intuïtieve cellen en Rijselectie
- Gegevenssamenvattingen
- kolom met gegevensraster en aanpassing van de opmaak Runtime
- Styling en maatwerk
Hoogtepunten
- Werkt op verschillende apparaten en browsers
- Web Standaarden
- Voorzien van complete jQuery Datagrid voor Enterprise
- Rijk en makkelijk te gebruiken JavaScript API
- is Geoptimaliseerd voor Prestaties
- Makkelijk aan te passen en de ingebouwde thema ‘ s
- Lokalisatie
Kenmerken
- Data Binding
- Outlook-Stijl Groeperen
- Sorteren en Multi-Kolom Sorteren
- Filteren
- Paging
- Bewerken en Validatie
- Geneste Grids
- Rij Details
- Lokalisatie
- Adaptive Lay-Out
- Kolom Types
- Kolommen Resizing
- Kolommen Opnieuw Rangschikken
- Kolommen Hiërarchie
- Vastgezette Kolommen
- Buitenlandse Kolommen
- Cellen Opmaak
- Aangepaste Rooster Filters
- Aangepaste Cellen Rendering
- Aangepaste Cel Editors
- kolommen en Cellen Styling
- Rijen en Cellen Selectie
- Aggregaten
- Exporteren naar Excel, XML, HTML, CSV, TSV, PDF en JSON
- Afdrukken
- Responsieve Grootte met Vloeistof afmetingen
- Toegankelijkheid
- Toetsenbord Navigatie
- State Maitenance
Great Performance
jqxGrid biedt een intuïtieve en eenvoudig te gebruiken gebruikersinterface voor gemeenschappelijke gegevensinteractiefuncties zoals groeperen, sorteren, filteren, paging en scrollen. De rijen en kolommen ondersteunen volledige UI-virtualisatie die het aantal DOM-elementen minimaliseert dat moet worden weergegeven en zorgt voor onovertroffen prestaties in scenario ‘ s met duizenden rijen en kolommen.
Data Binding
ons raster bevat een ingebouwde data binding logica ontworpen om verschillende gegevensbronnen te ondersteunen en te werken met grote datasets. Het raster ondersteunt verschillende databindmodi die zijn geoptimaliseerd voor veelvoorkomende scenario ‘ s:
- Local Data-laad het javascript Data grid van een lokale array van objecten.
- Xml-gegevens-laad het javascript-gegevensraster uit XML-gegevensbron met behulp van AJAX.
- JSON Data-laad het javascript Data grid van JSON data source met behulp van AJAX.
- CSV-gegevens-laad het javascript-gegevensraster vanuit CSV.
- Tab Data-laad het javascript-gegevensraster vanuit Tab-Delimited (TSV).
- gegevens op afstand-laad het javascript-gegevensraster met JSONP. JSONP (JSON met opvulling) vertegenwoordigt JSON gegevens verpakt in een functie aanroep. JSONP is een effectieve cross-domain communicatie techniek vaak gebruikt om dezelfde oorsprong beleid beperkingen omzeilen.
- Virtual Data-jqxGrid kan worden ingevuld met gegevens op aanvraag wanneer de gebruiker de huidige Pagina scrollt of wijzigt.
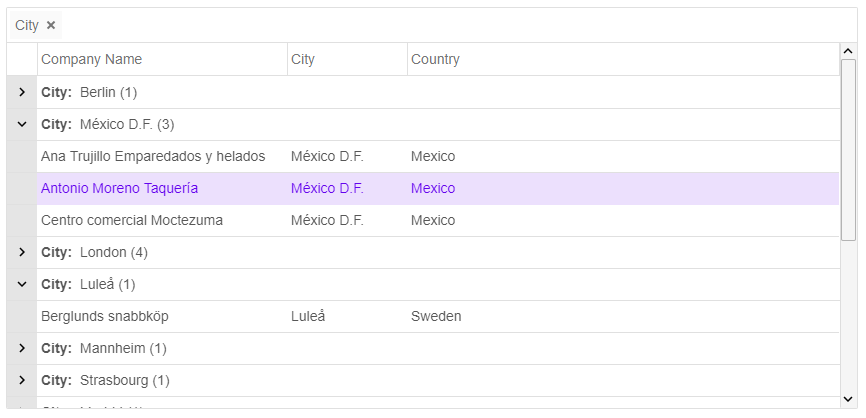
Outlook-stijl data groeperen
onze Data Grid widget stelt gebruikers in staat om gegevens te groeperen met eenvoudige slepen en neerzetten. Gebruikers kunnen ook de groepering hiërarchie herschikken door het slepen en neerzetten van de groepering headers in het groep Paneel.
aggregaten kunnen voor elke groep worden weergegeven.
data Sorteren
jqxGrid biedt ingebouwde krachtige sorteermogelijkheden zoals automatische sortering met één klik, selectie van sorteeroptie uit een contextmenu en sorteren via API-aanroepen. Het datastraster kiest automatisch de meest geschikte vergelijking. Gebruikers kunnen ook een aangepaste sorteervergelijker functies implementeren en gebruiken. De sortering werkt goed met alle mogelijke configuraties, waaronder rijen groeperen en paging.
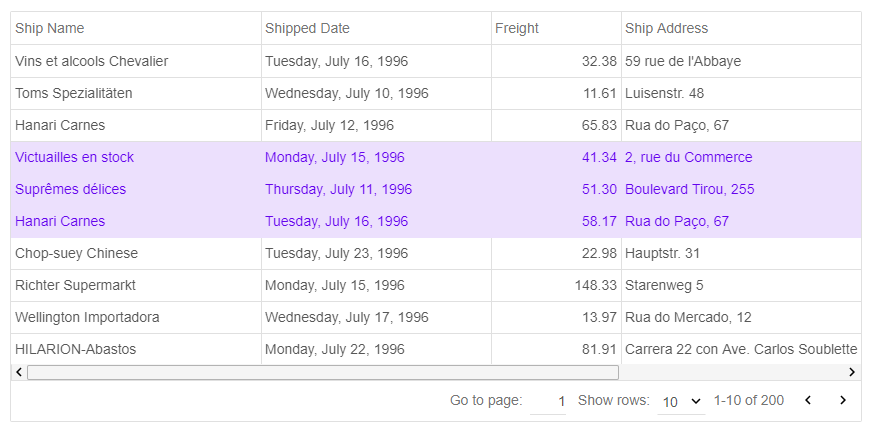
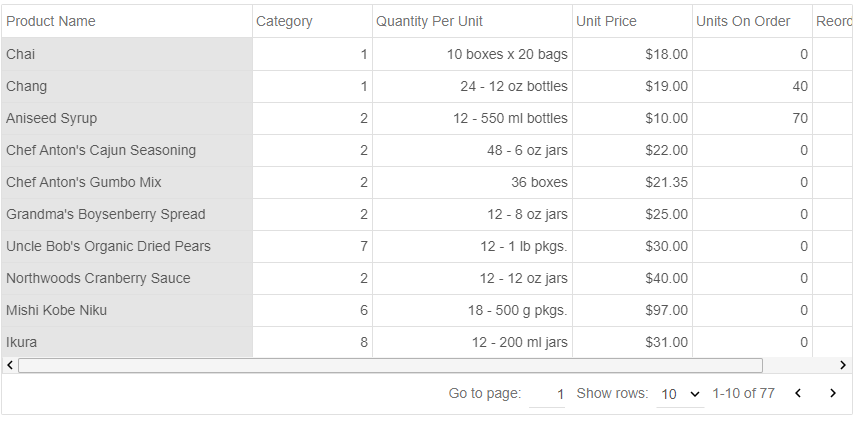
data Paging
met de geïntegreerde paging-functionaliteit kunnen gebruikers grote datasets op meerdere pagina ‘ s weergeven voor sneller laden en eenvoudige navigatie. Gebruikers hebben ook een optie om te selecteren hoeveel records te tonen in een pagina.
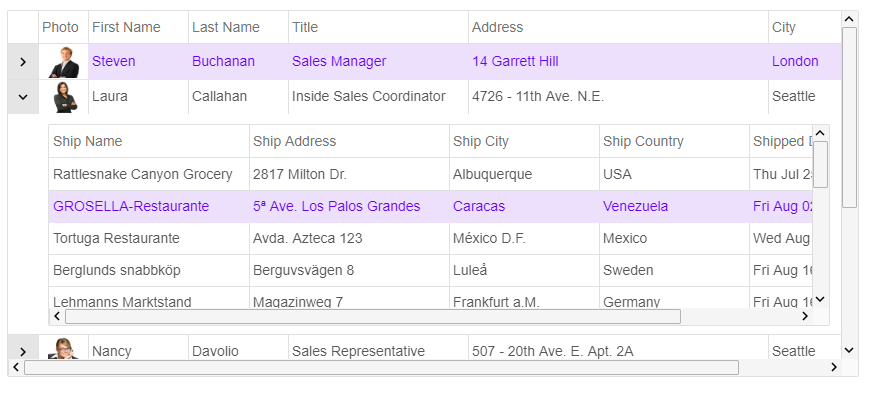
geneste Gegevensroosters
jqxGrid heeft een zeer flexibele lay-out die het eenvoudig nesten van alle inhoud, UI-elementen en widgets, waaronder geneste gegevensroosters, mogelijk maakt.
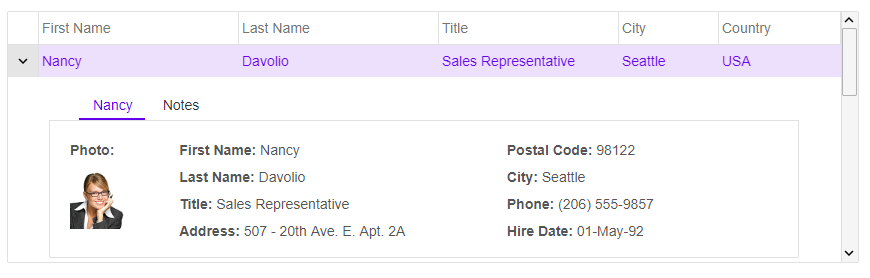
Rijdetails
Rijdetails zijn ingebouwd in het jQuery-gegevensraster. U kunt de hoogte van het gebied met rijdetails wijzigen en aangepaste gegevenssjablonen gebruiken. U kunt ook JavaScript-API ‘ s gebruiken om het detailgebied van de rasterrij uit te breiden en samen te voegen.
Kolomtypen
de infrastructuur van het jQuery-raster is ontworpen om meerdere kolomtypen te ondersteunen. In de huidige versie biedt het gegevensraster ingebouwde’ tekst’,’ nummer’,’ DropDownList’,’ DateTime ‘en’ CheckBox ‘ kolommen. Onze jQuery grid ondersteunt ook aangepaste gegevens rendering. Ontwikkelaars kunnen eenvoudig de standaard rendering logica vervangen en aangepaste kolommen en cellen rendering gebruiken.
Pinned Columns
jqxGrid ondersteunt Excel-achtige pinned (frozen) columns. Met deze functie kunt u ook kolommen aan de linkerkant van het canvas van de gridview vastzetten. De vastgemaakte kolommen zijn erg handig bij het werken met grote tabellen en het maakt het gemakkelijk om gegevens uit verschillende delen van de tabel te scrollen en te vergelijken.
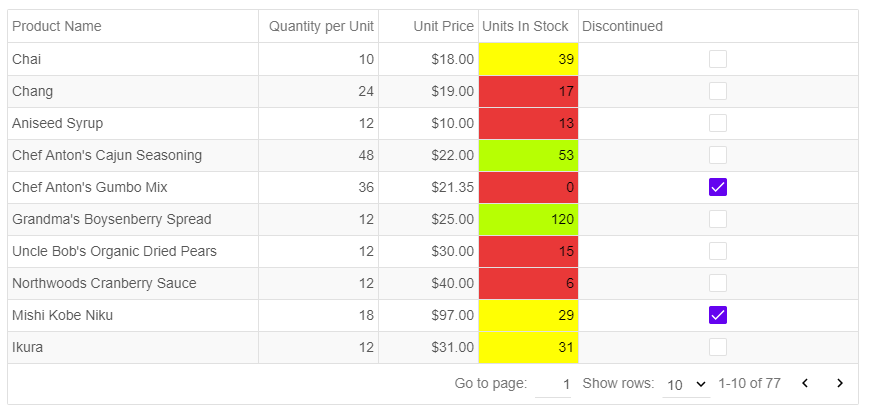
cellen formatteren
ons jQuery-raster biedt een celopmaakfunctie waar u eenvoudig een opmaakstring voor de rasterkolom kunt opgeven. U kunt datums, numerieke waarden zoals decimale getallen, gehele getallen en floating-point getallen, valuta-en percentagewaarden opmaken.
aangepaste cellen Rendering
het javascript data grid programmeermodel is zeer flexibel en uitbreidbaar. Ontwikkelaars kunnen aangepaste cel rendering functies te maken en toe te passen op kolommen of individuele rastercellen. Deze functie maakt het technisch mogelijk om HTML-inhoud in de rastercellen te renderen.
lokalisatie
ons jQuery grid ondersteunt lokalisatie voor meertalige websites en toepassingen. Alle tekstelementen die worden gebruikt in bedieningsknoppen, menu-items en elementen kunnen worden gelokaliseerd.
als de gebruiker tekst begint te typen, wordt de inhoud van de cel vervangen door de tekst die door de gebruiker is ingevoerd.
- linker pijltoets wordt ingedrukt-selecteert de linker cel, wanneer het raster niet in de bewerkmodus staat. Anders wordt de toetsaanslag afgehandeld door de editor.
- toets rechts wordt ingedrukt-selecteert de rechter cel, wanneer het raster niet in de bewerkmodus staat. Anders wordt de toetsaanslag afgehandeld door de editor.
- de pijltoets omhoog wordt ingedrukt-selecteert de bovenstaande cel, wanneer het raster niet in de bewerkingsmodus staat. Anders wordt de toetsaanslag afgehandeld door de editor.
- pijltoets omlaag wordt ingedrukt-selecteert de cel hieronder, wanneer het raster niet in de bewerkingsmodus staat. Anders wordt de toetsaanslag afgehandeld door de editor.
- Pagina omhoog / omlaag wordt ingedrukt-navigeer omhoog of omlaag met één pagina, wanneer het raster niet in de bewerkingsmodus staat. Anders wordt de toetsaanslag afgehandeld door de editor.
- Home / End wordt ingedrukt-Navigeer naar de eerste of laatste rij, wanneer het raster niet in de bewerkmodus staat. Anders wordt de toetsaanslag afgehandeld door de editor.
- Enter toets is ingedrukt-toont de editor van de geselecteerde cel. Als de cel in de bewerkmodus staat, verbergt u de editor van de cel en slaat u de nieuwe waarde op. De waarde van de editor is gelijk aan de waarde van de cel.
- Esc-toets wordt ingedrukt-verbergt de editor van de cel en annuleert de wijzigingen.
- Tab toets wordt ingedrukt-selecteert de rechter cel. Als het raster in de bewerkmodus staat, slaat u de waarde van de bewerkingscel op, sluit u de editor, selecteert u de juiste cel en opent u de editor.
- Shift + Tab toetsen worden ingedrukt-selecteert de linker cel. Als het raster in de bewerkmodus staat, slaat u de waarde van de bewerkingscel op, sluit u de editor, selecteert u de linkercel en opent u de editor.
- F2 toets wordt ingedrukt-toont de editor van de geselecteerde cel wanneer het raster in de bewerkmodus staat.
- spatietoets ingedrukt: Hiermee schakelt u de controlestatus van de editor in wanneer de kolom van de geselecteerde cel een selectievakje is en het raster bewerkbaar is.
- Ctrl-toets wordt ingedrukt – in de selectiemodus’ multiplecellsextended en multiperowsextended ‘ wordt de selectie uitgebreid wanneer de gebruiker op een cel of rij klikt.
- Ctrl + pijltoets-verplaatst naar een rand.
- SHIFT + pijltoets breidt de selectie uit.
- Page Down-verplaatst een scherm naar beneden
- Page Up – verplaatst een scherm naar boven
- Home – verplaatst naar het begin
- einde-verplaatst naar het einde
intuïtieve cellen en Rijselectie
het gegevensraster wordt geleverd met meerdere cellen en rijselectie-opties. U kunt kiezen uit Excel-achtige selectie met één cel naar meerdere cellen en van selectie met één rij naar selectie met meerdere rijen.
Gegevenssamenvattingen
met het Jqwidgets JavaScript-gegevensraster kunt u ingebouwde aggregaten en aangepaste aggregatenfuncties gebruiken.De UI-component ondersteunt samenvatting (aggregaat) rij en kan ook samenvattingen weergeven wanneer groeperen is ingeschakeld. Ingebouwde aggregaatfuncties omvatten Min, Max, Som, aantal en gemiddelde.
kolom met gegevensraster en aanpassing van de opmaak Runtime
het gegevensraster omvat vaste en responsieve kolombreedtes. Daarnaast kunnen kolommen worden vastgemaakt, verkleind, opnieuw gerangschikt, CSS-stijl, Verborgen, gesorteerd, gefilterd, gegroepeerd en meer.
Styling en maatwerk
onze jQuery Grid wordt geleverd met meerdere professioneel ontworpen thema ‘ s. Elk thema wordt opgeslagen in een apart CSS-bestand en is gemakkelijk te veranderen. De thema ‘ s kunnen worden geschakeld met behulp van een enkele eigenschap van de raster widget. Sinds de laatste versie van de jquery Grid, kunt u JSON object gebruiken om de cellen en kolommen van het raster stijl.