Cube.js is een open source framework voor het bouwen van analytische webapplicaties. Het wordt voornamelijk gebruikt om interne business intelligence tools te bouwen of om klantgerichte analytics toe te voegen aan een bestaande applicatie. In de meeste gevallen, de eerste stap van het bouwen van een dergelijke applicatie is een analytics dashboard. Het begint meestal met – ” Laten we een analytics dashboard toevoegen aan onze admin panel.”Dan, zoals het altijd gebeurt in de ontwikkeling van software, wordt het ingewikkelder, veel ingewikkelder.
toen we begonnen te werken aan Cube.js, we wilden een tool te bouwen, die is eenvoudig te starten, maar schaalt gemakkelijk in functies, complexiteit en data volume. Kubus.js legt een stevige basis voor uw toekomstige analytische systeem, of het nu een standalone applicatie of ingebed in de bestaande.
u kunt deze tutorial zien als ” Kubus.js 101.”Ik zal u door de fundamentele stappen van het ontwerpen van het eerste dashboard van de database tot visualisaties.
De live demo van het laatste dashboard is hier beschikbaar. De volledige broncode staat op Github.
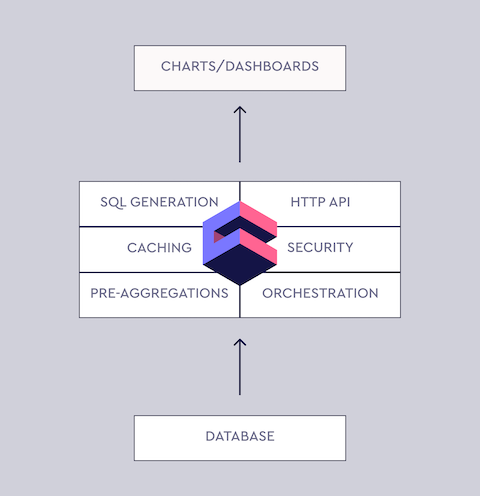
architectuur
de meeste moderne webtoepassingen zijn gebouwd als een toepassing met één pagina, waarbij de frontend gescheiden is van de backend. De backend is ook meestal opgesplitst in meerdere diensten, na een microservice-architectuur.
kubus.js omarmt deze aanpak. Conventioneel gebruik je Cube.js Backend als service. Het beheert de verbinding met uw database, met inbegrip van queries wachtrij, caching, pre-aggregatie, en meer. Het onthult ook een API voor uw frontend app om dashboards en andere analytics functies te bouwen.
Backend
Analytics begint met de gegevens en de gegevens bevinden zich in een database. Dat is het eerste wat we nodig hebben. U hebt waarschijnlijk al een database voor uw toepassing en meestal is het prima om te gebruiken voor analytics. Moderne populaire databases zoals Postgres of MySQL zijn zeer geschikt voor een eenvoudige analytische werklast. Met simpel bedoel ik een datavolume met minder dan 1 miljard rijen.
MongoDB is ook prima, het enige wat je hoeft toe te voegen is MongoDB Connector voor BI. Het maakt het uitvoeren van SQL-code op de top van uw MongoDB gegevens. Het is gratis en kan gemakkelijk worden gedownload van de MongoDB website. Nog een ding om in gedachten te houden is replicatie. Het wordt beschouwd als een slechte praktijk om analytics queries draaien tegen uw productie-database vooral vanwege de prestaties problemen. Kubus.js kan de hoeveelheid werklast van een database drastisch verminderen, maar toch raad ik aan om verbinding te maken met de replica.
om samen te vatten – als je Postgres of MySQL gebruikt, maak dan gewoon een replica en we zijn klaar om te gaan. Als je MongoDB gebruikt – Download MongoDB Connector voor BI en maak een replica.
Als u geen gegevens voor het dashboard hebt, kunt u onze voorbeelddataset van e-commerce Postgres Laden.
$ krul http://cube.dev/downloads/ecom-dump.sql > Ecom-dump.sql$ createdb ecom$ psql --dbname ecom-f ecom-dump.sql
nu, omdat we gegevens in de database hebben, zijn we klaar om de kubus te maken.js Backend service. Voer de volgende commando ‘ s uit in uw terminal:
$ npm install-g cubejs-cli$ cubejs create dashboard-backend - d postgres
de opdrachten hierboven install Cube.js CLI en maak een nieuwe service, geconfigureerd om te werken met Postgres database.
kubus.js gebruikt omgevingsvariabelen voor configuratie. Het gebruikt omgevingsvariabelen die beginnen met CUBEJS_. Om de verbinding met onze database te configureren, moeten we het DB-type en de naam opgeven. In de kubus.js projectmap vervang de inhoud van .env met de volgende:
CUBEJS_API_SECRET = SECRETCUBEJS_DB_TYPE=postgresCUBEJS_DB_NAME = ecom
Cube.js data Schema
de volgende stap is het maken van een kubus.js data schema. Kubus.js gebruikt het data schema om een SQL code te genereren, die zal worden uitgevoerd in uw database. Het gegevensschema is geen vervanging voor SQL. Het is ontworpen om SQL herbruikbaar te maken en het een structuur te geven met behoud van al zijn kracht. Basiselementen van het gegevensschema zijn measures en dimensions.
maatregel wordt kwantitatieve gegevens genoemd, zoals het aantal verkochte eenheden, het aantal unieke bezoeken, de winst, enzovoort.
dimensie wordt aangeduid als categorische gegevens, zoals staat, geslacht, productnaam of tijdseenheden (bv. dag, week, maand).
gewoonlijk bevinden schema-bestanden zich in de schema map. Hier is een voorbeeld van het schema, dat kan worden gebruikt om de gegevens van gebruikers te beschrijven.
cube ('Users', {sql: 'SELECT * FROM users`,maten: {aantal: {sql: `id`,typ: `graaf`}},afmetingen: {city: {sql: `city`,type: `string`},signedUp: {sql: `created_at`,typ: `tijd`},bedrijfsnaam: {sql: `company_name`,type: `string`}}});
Nu, met het bovenstaande schema op zijn plaats, we kunnen query ‘ s verzenden naar de Kubus.js backend over de gegevens van gebruikers. Kubus.js queries zijn gewone javascript objecten. Meestal heeft het een of meer measures, dimensions en timeDimensions.
als we de vraag willen beantwoorden ” waar zijn onze gebruikers gevestigd?”we kunnen de volgende query naar de kubus sturen.js:
{maatregelen:,afmetingen:}
kubus.js zal de vereiste SQL genereren op basis van het schema, het uitvoeren en het resultaat terugsturen.
laten we een iets ingewikkelder query maken. We kunnen een timeDimensions toevoegen om te zien hoe de verhouding van de verschillende steden het afgelopen jaar elke maand is veranderd. Om dit te doen, voegen we een signedUp tijddimensie toe, groeperen deze per maand en filteren alleen de aanmeldingen van vorig jaar.
{maatregelen:,afmetingen:,tijdafmetingen:}]}
kubus.js kan eenvoudige schema ‘ s genereren op basis van de tabellen van uw database. Laten we schema ‘ s genereren die we nodig hebben voor ons dashboard en dan een dev-server starten.
$ cubejs generate-t users, orders$ npm run dev
u kunt gegenereerde schema ‘ s inspecteren en testqueries verzenden door een ontwikkelspeelplaats te openen op http://localhost:4000.
Frontend
We bouwen onze frontend en dashboard met React, met behulp van de kubus.js React client. Maar u kunt elk framework of gewoon vanilla javascript gebruiken om een frontend met Cube te bouwen.js. Deze tutorial laat je zien hoe je een dashboard in pure javascript kunt bouwen.We zetten alles in met de Create React-App, die officieel wordt ondersteund door het React-team. Het pakketten alle afhankelijkheden voor react app en maakt het gemakkelijk om te beginnen met een nieuw project. Voer de volgende commando ‘ s uit in uw terminal:
$ NPX create-react-app dashboard-frontend$ cd dashboard-frontend$ npm start
de laatste regel Start een server op poort 3000 en opent uw webbrowser op http://localhost:3000.
we bouwen onze gebruikersinterface met Reactstrap, wat een react wrapper is voor Bootstrap 4. Installeer Reactstrap en Bootstrap van NPM. Reactstrap bevat geen Bootstrap CSS, dus dit moet apart worden geïnstalleerd:
$ npm install reactstrap bootstrap -- save
Bootstrap CSS importeren in het src/index.js bestand voordat u importeert ./index.css:
importeer ' bootstrap/dist/css / bootstrap.min.css';
nu zijn we klaar om de Reactstrap componenten te gebruiken.
de volgende stap is het installeren van Cube.js client om de gegevens van de server op te halen en onze visualisatiebibliotheek om deze weer te geven. Voor deze tutorial gaan we Recharts gebruiken. Kubus.js is visualisatie agnostisch, wat betekent dat je elke gewenste bibliotheek kunt gebruiken. We zullen ook moment en cijfer gebruiken om datums en getallen mooi te formatteren.
$ npm install -- save @cubejs-client / core @cubejs-client / react recharts moment cijfer
eindelijk zijn we klaar met afhankelijkheden, dus laten we doorgaan en onze eerste grafiek maken.De inhoud van src/App.js vervangen door de volgende tekst::
import React, { Component } uit "react";import {BarChart,Bar,XAxis,YAxis,Tooltip,ResponsiveContainer} uit "recharts";import cubejs from "@cubejs-client/core";import moment from "moment";import { QueryRenderer } from "@cubejs-client/react";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const dateFormatter = item => moment(item).format("MMM YY");class App extends Component {render() {return (<QueryRendererquery={{measures: ,tijdafmetingen:,granulariteit: "maand"}]}}cubejsApi = {cubejsApi}render = {({ resultSet }) => {als (!resultSet) {return " Loading...";}return (<ResponsiveContainer width= "100%" height={300}><BarChart data = {resultSet.chartPivot()}><XAxis dataKey= " x "tickFormatter = {dateFormatter} /><YAxis /><Tooltip labelfatter = {dateFormatter} /><Bar dataKey=" Orders.count" fill="rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);}}/>);}}export standaard App;
Je kunt dit bijvoorbeeld in de CodeSandbox hieronder.
laten we dieper kijken naar hoe we gegevens laden en de grafiek tekenen.
eerst initialiseren we de kubus.js API-client:
const cubejsApi = cubejs (proces.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: proces.env.REACT_APP_API_URL});
Maak een .env-bestand met de volgende referenties. In de ontwikkelomgeving, Cube.js dwingt het gebruik van het token niet af om queries te autoriseren, dus u kunt hier elke string voor uw token gebruiken. U kunt meer te weten komen over het gebruik en het genereren van tokens in de productieomgeving hier in de documenten.
REACT_APP_CUBEJS_TOKEN = uw-TOKENREACT_APP_API_URL = http://localhost:4000 / cubejs-api / v1
vervolgens gebruiken we de Queryrenderer-kubus.js React Component om ordergegevens te laden.
<QueryRendererquery = {{maten:,tijdafmetingen:,granulariteit: "maand"}]}}cubejsApi = {cubejsApi}render = {({ resultSet }) => {// resultaat renderen}}/>
QueryRenderer voert een API-verzoek uit aan de kubus.js backend en gebruikt de render props techniek om je het resultaat te laten renderen zoals je wilt. We hebben het query-formaat hierboven al behandeld, maar voor het geval u wilt vernieuwen – hier is de query-formaat volledige referentie.
de render parameter van QueryRenderer is een functie van het type ({error, resultSet, isLoading}) => React.Node. De uitvoer van deze functie wordt weergegeven door de QueryRenderer. Een resultSet is een object dat gegevens bevat die uit de query zijn verkregen. Als dit object niet gedefinieerd is, betekent dit dat de gegevens nog steeds opgehaald worden.
resultSet biedt meerdere methoden voor datamanipulatie, maar in ons geval hebben we alleen de chartPivot methode nodig, die gegevens retourneert in een formaat dat door Recharts wordt verwacht.
we plotten de ordergegevens als een staafdiagram in een responsieve container.
if (!resultSet) {return " Loading...";}return (<ResponsiveContainer width= "100%" height={300}><BarChart data = {resultSet.chartPivot()}><XAxis dataKey= " x "tickFormatter = {dateFormatter} /><YAxis /><Tooltip labelfatter = {dateFormatter} /><Bar dataKey=" Orders.count "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);
een Dashboard bouwen
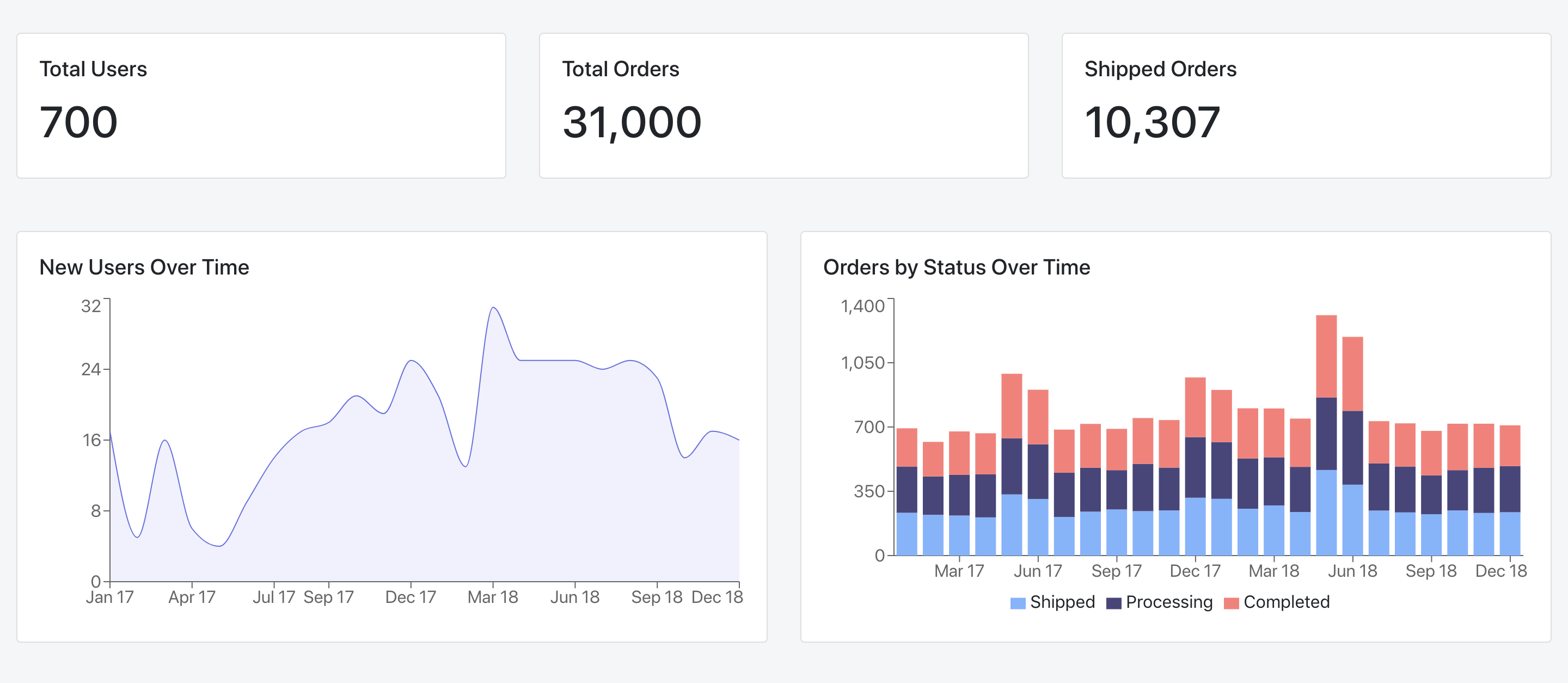
we hebben geleerd hoe we een enkele grafiek met kubus kunnen bouwen.js en Recharts, en we zijn nu klaar om te beginnen met de bouw van het hele dashboard. Er zijn een aantal best practices met betrekking tot het ontwerpen van de lay-out van het dashboard. De algemene praktijk is om de belangrijkste en hoog niveau metrics op de top als single value charts, soms KPI ‘ s genoemd, en vervolgens een lijst van de relevante uitsplitsingen van die metrics.
hier is het screenshot van ons laatste dashboard met KPI ‘ s bovenaan, gevolgd door staaf-en lijndiagrammen.
laten we eerst onze grafiek herstofferen en de gemeenschappelijke code extraheren in een herbruikbare <Chart /> component. Maak een src/Chart.js bestand met de volgende inhoud:
importeer React from "react";importeer { Card, CardTitle, CardBody, CardText } uit "reactstrap";importeer { QueryRenderer } uit "@cubejs-client / react";const Chart = ({ cubejsApi, title, query, render }) => (<Card><CardBody><CardTitle tag="h5">{title}</CardTitle><CardText><QueryRendererquery={query}cubejsApi={cubejsApi}render={({ resultSet }) => {if (!resultSet) {return <div className="loader" />;}return render(resultSet);}}/></CardText></CardBody></kaart>);standaarddiagram exporteren;
volgende, laten we deze component gebruiken om het dashboard te maken. Inhoud van src/App.js vervangen door::
importeer React, { Component } uit "react";importeer { Container, Row, Col } uit "reactstrap";import {AreaChart,Area,XAxis,YAxis,Tooltip,ResponsiveContainer,Legend,BarChart,Bar} from "recharts";import moment from "moment";import numeral from "numeral";import cubejs from "@cubejs-client/core";import Chart from "./Chart.js";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const numberFormatter = item = > numeral (item).formaat("0,0");const dateFormatter = item = > moment (item).formaat ("MMM YY");const renderSingleValue = (resultSet, key) => (<H1 height={300}>{numberFormatter (resultSet.chartPivot ())}< / h1>);klasse App breidt Onderdeel {render() {terug (<Container vloeistof><Rij><Col sm="4"><GrafiekcubejsApi={cubejsApi}title="aantal Gebruikers"query={{ maatregelen: }}render={resultaatset => renderSingleValue(resultaatset, "Gebruikers.graaf")}/></Col><Col sm="4"><GrafiekcubejsApi={cubejsApi}title="Totaal aantal Orders"query={{ maatregelen: }}render={resultaatset => renderSingleValue(resultaatset, "Orders.aantal")}/></kleur><Kol. sm="4"><grafiekcubejsApi = {cubejsApi}title= "Shipped Orders"query = {{maten:,filters:}]}}render = {resultSet = > renderSingleValue (resultSet, " Orders.graaf")}/></Col></Rij><br /><br /><Rij><Col sm="6"><GrafiekcubejsApi={cubejsApi}title="Nieuwe Gebruikers Loop van de Tijd"query={{maatregelen: ,timeDimensions: ,granulatie: "maand"}]}}render={resultSet => (<ResponsiveContainer width= "100%" height={300}><AreaChart data = {resultSet.chartPivot()}><XAxis dataKey= "category" tickFormatter = {dateFormatter} /><YAxis tickFormatter = {numberFormatter} /><Tooltip labelfatter = {dateFormatter} /><Areatype= "monotone"Datakey="Users.count "name= "Users"stroke= " rgb(106, 110, 229)"fill= " rgba (106, 110, 229, .16)"/></AreaChart></ResponsiveContainer>)}/></Col><Col sm="6"><GrafiekcubejsApi={cubejsApi}title="Orders met Status Loop van de tijd"query={{maatregelen: ,afmetingen: ,timeDimensions: ,granulatie: "maand"}]}}render={resultSet => {return (<ResponsiveContainer width= "100%" height={300}><BarChart data = {resultSet.chartPivot()}><XAxis tickFormatter = {dateFormatter} dataKey= "x" /><YAxis tickFormatter = {numberFormatter} /><BarstackId= " a "dataKey= " shipped, Orders.count "name= "Shipped"fill=" # 7DB3FF"/><BarstackId= " a "dataKey= " processing, Orders.count "name= "Processing"fill=" # 49457B"/><BarstackId= " a "dataKey= " voltooid, Orders.count "name= "Completed"fill=" # FF7C78"/><Legenda /><Tooltip /></BarChart></ResponsiveContainer>);}}/></kleur></Rij></Container>);}}standaard App exporteren;
dat is genoeg om ons eerste dashboard te bouwen. Probeer het eens in de onderstaande CodeSanbox.
volgende stappen
we hebben een eenvoudig proof of concept dashboard gebouwd met Cube.js. Je kunt de live demo hier bekijken. De volledige broncode is beschikbaar op Github.
voor meer informatie over kubus.js backend implementatie, kunt u verwijzen naar de implementatie documentatie. Ook, hier vindt u meer tutorials over een verscheidenheid van onderwerpen.
en sluit je aan bij onze Slack Community! Het is een geweldige plek om hulp te krijgen en op de hoogte te blijven van nieuwe releases.