introdução
Plugins em JavaScript nos permitem estender a linguagem para alcançar alguns recursos poderosos (ou não tão poderosos) que desejamos. Plugins / bibliotecas são essencialmente código empacotado que nos salva de escrever a mesma coisa (recursos) uma e outra vez.
basta ligá-lo e jogar!
existem centenas de frameworks no ecossistema JavaScript, e cada um desses frameworks nos fornece um sistema para criar plugins para adicionar coisas novas ao framework.
se você der uma olhada no registro NPM, onde quase todos os plug-ins JavaScript são publicados, verá mais de um milhão de plug-ins publicados como bibliotecas e estruturas simples.
como você cria plugins para cada estrutura pode diferir significativamente. Por exemplo, Vue.js tem seu próprio sistema de plugins, que é diferente de como você criaria plugins para React.js. No entanto, tudo se resume ao mesmo código JavaScript.
portanto, ser capaz de criar plugins com Vanilla JavaScript dá-lhe a capacidade de criar um plugin que funciona independentemente da estrutura em questão.
“um plugin JavaScript agnóstico de estrutura é um plugin que funciona sem precisar do contexto de uma estrutura. Você pode usar o plugin em qualquer estrutura, e mesmo sem uma estrutura ”
o que manter em mente ao construir uma biblioteca:
- Você deve ter um objetivo para o seu plugin — este é o ponto-chave do seu plugin deve alcançar
- Seu plugin deve ser de fácil utilização para o uso a que se destina
- Seu plugin deve ser personalizável, em grande medida,
- Seu plugin deve ter uma documentação que orienta os desenvolvedores que estão indo para ser usando o plugin
Agora, vamos ao negócio de colocar os pontos acima em mente.
o que criaremos
neste artigo, mostrarei como criar um plugin independente de estrutura. Para o propósito deste tutorial, estaremos criando um plugin carousel / slider-o objetivo do plugin.
Este plugin irá expor alguns métodos que podem ser chamados pelo usuário do plugin .next() e .prev()
introdução
- Vamos criar uma nova pasta para abrigar o nosso código do plugin e quaisquer outros arquivos necessários. Vou chamar minha pasta
TooSlidePlugin. - nesta pasta, crie um novo arquivo JavaScript em seu editor favorito. Este arquivo conterá o código do plugin. Eu vou chamar o meu
tooSlide.js
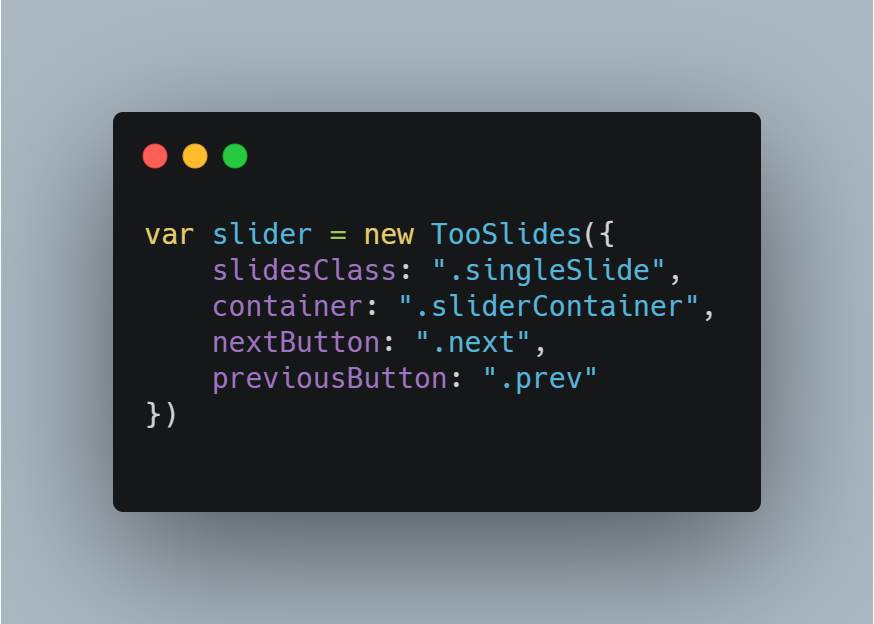
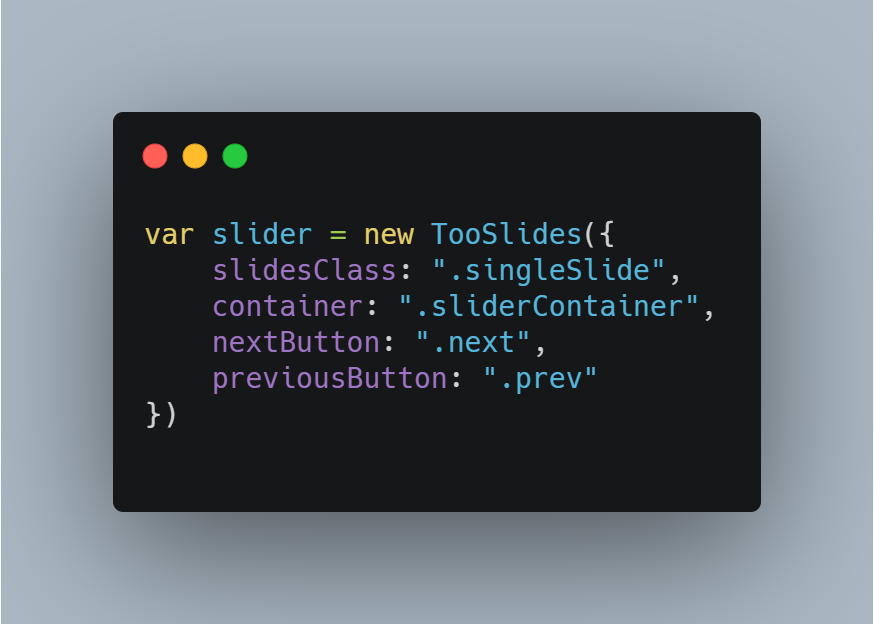
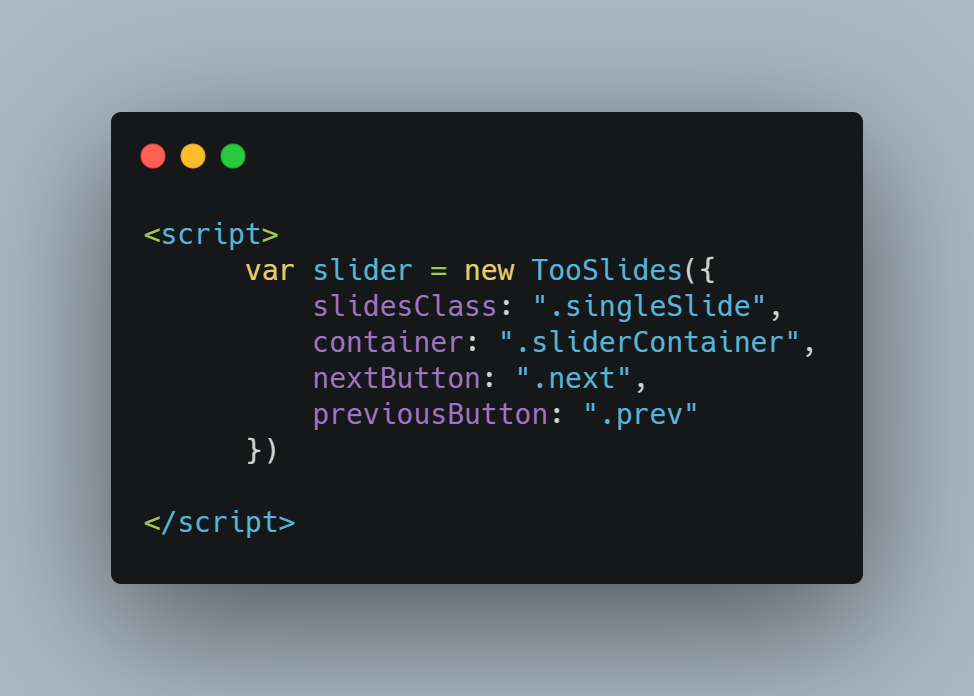
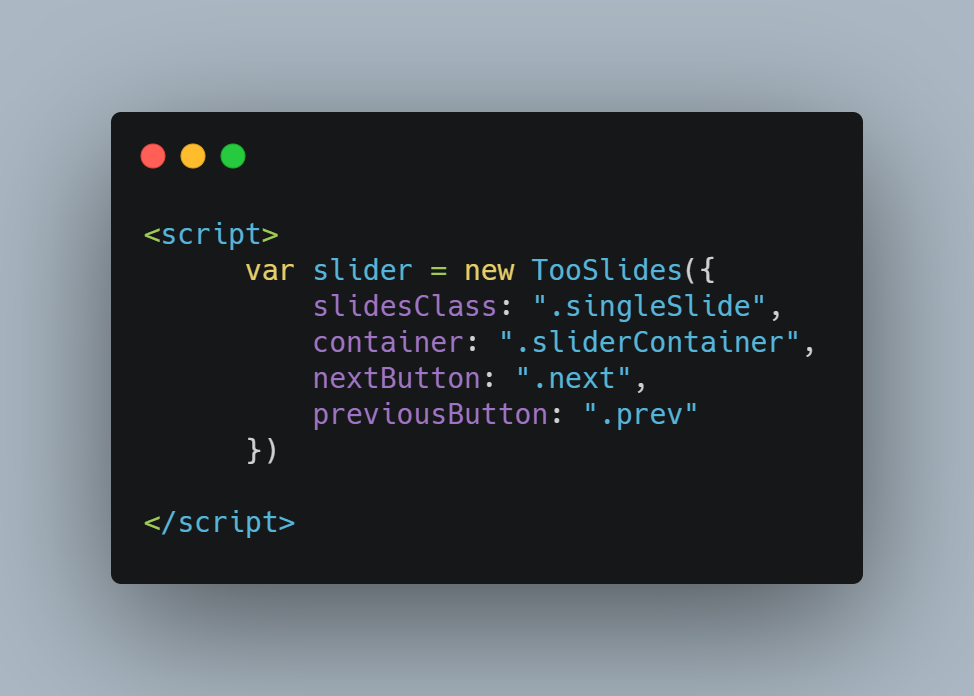
às vezes, gosto de imaginar como um plugin seria usado (da perspectiva de um desenvolvedor final) antes mesmo de começar a criá-lo.


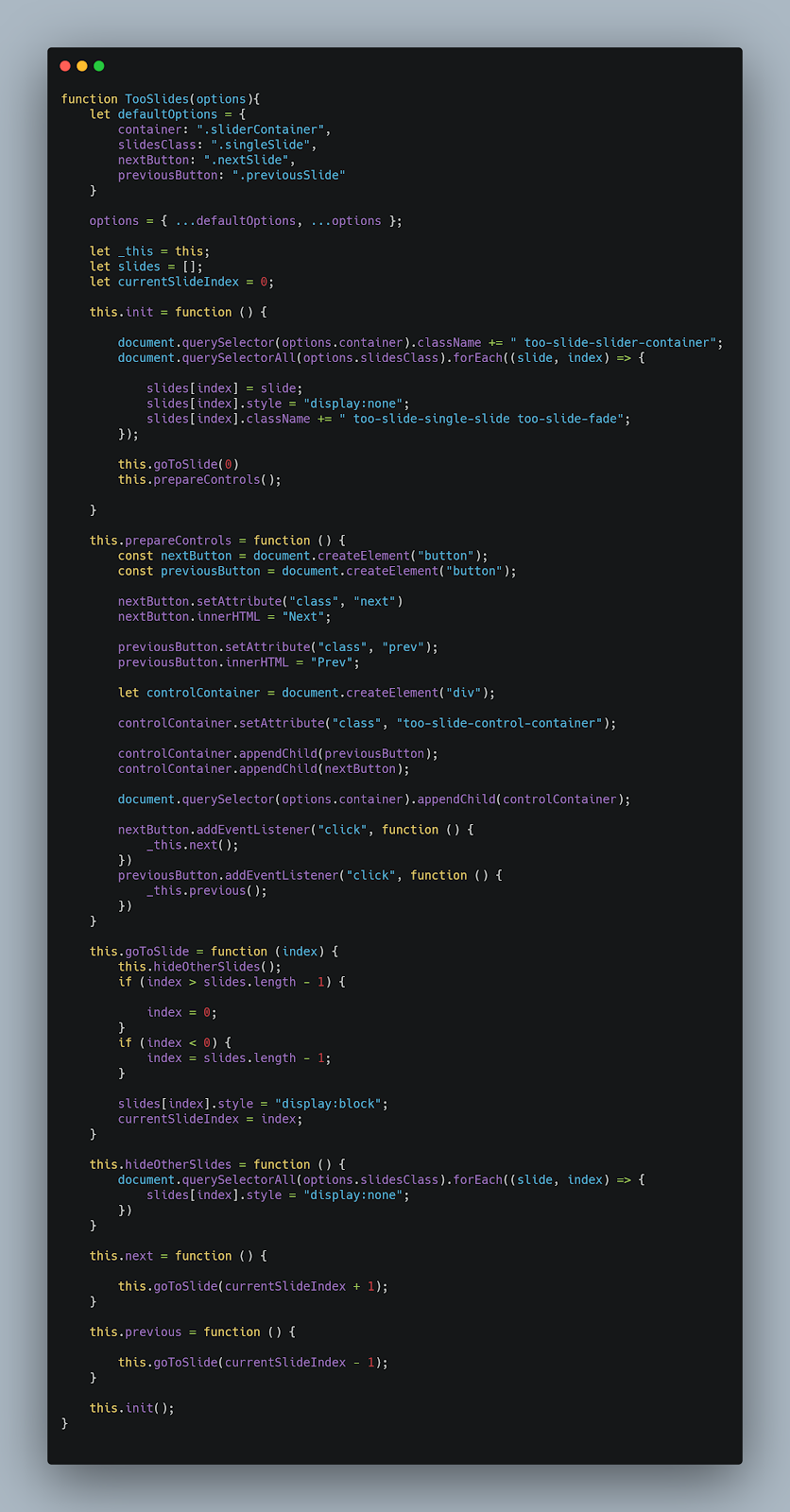
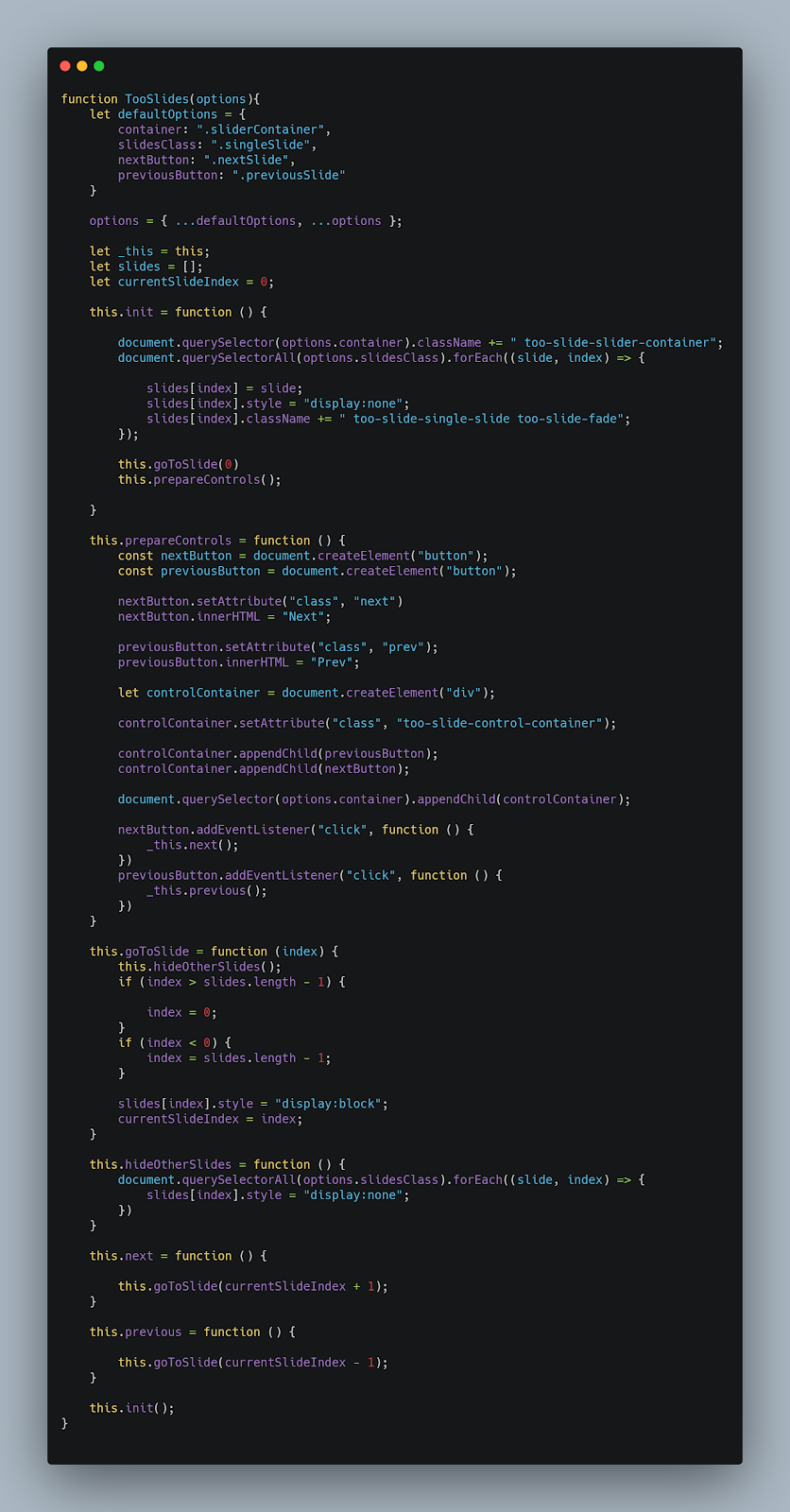
se você olhar para o bloco de código acima, ele assume que há um construtor chamado TooSlides que recebe um objeto com certas propriedades como argumento.
as propriedades do objeto sendo slidesClass, container, nextButton, e previousButton. Estas são propriedades que queremos que o usuário seja capaz de personalizar.
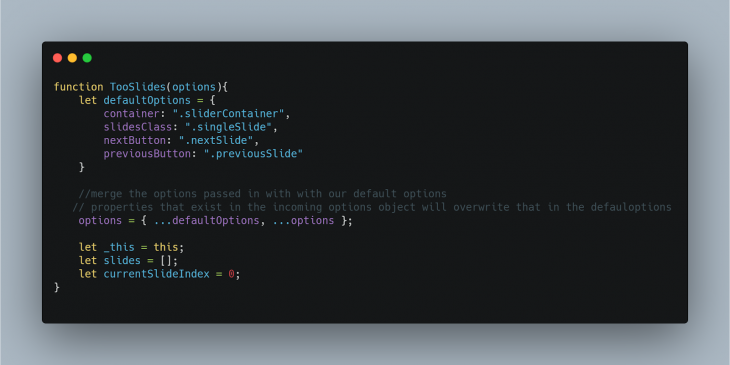
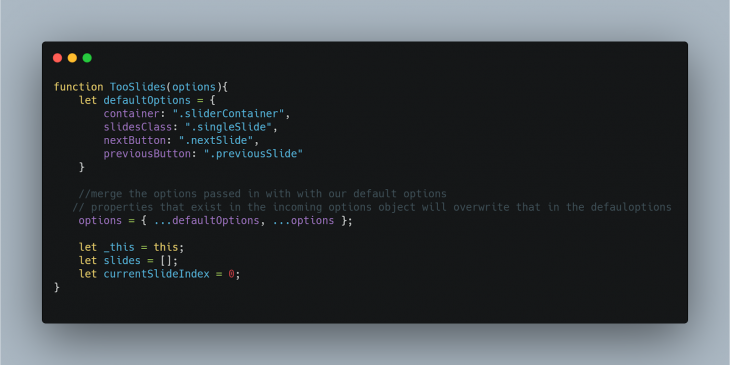
começaremos criando nosso plugin como uma única função de construtor para que ele tenha um namespace para si mesmo.


Options
como nosso plugin, TooSlides, espera um argumento options, definiremos algumas propriedades padrão, para que, se nosso Usuário não especificar as suas próprias, As padrão sejam usadas.


criamos um objeto defaultOptions para manter algumas propriedades, e também usamos um operador de spread JavaScript para mesclar opções de entrada com o padrão.
Atribuímos o this a outra variável para que ainda possamos ter acesso a ela em funções internas.
também criamos duas variáveis slides que conterão todas as imagens que queremos usar como controle deslizante e currentSlideIndex, que contém o índice do slide que está sendo exibido atualmente.
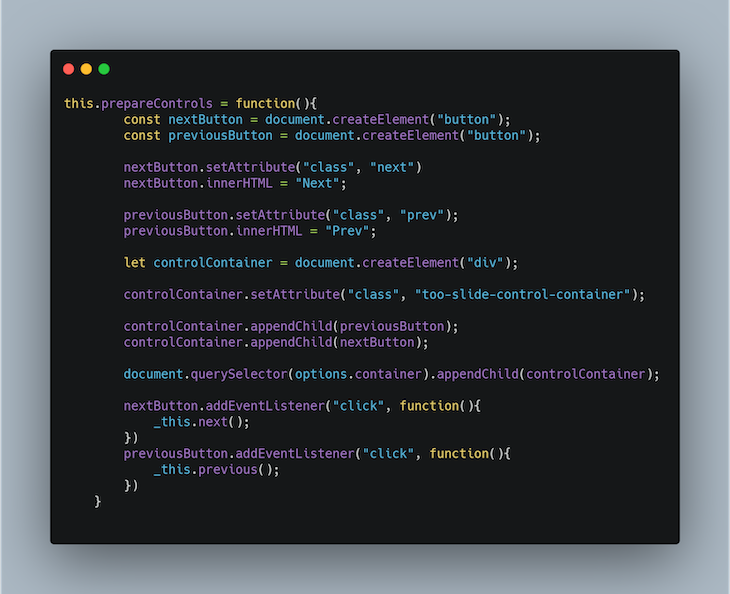
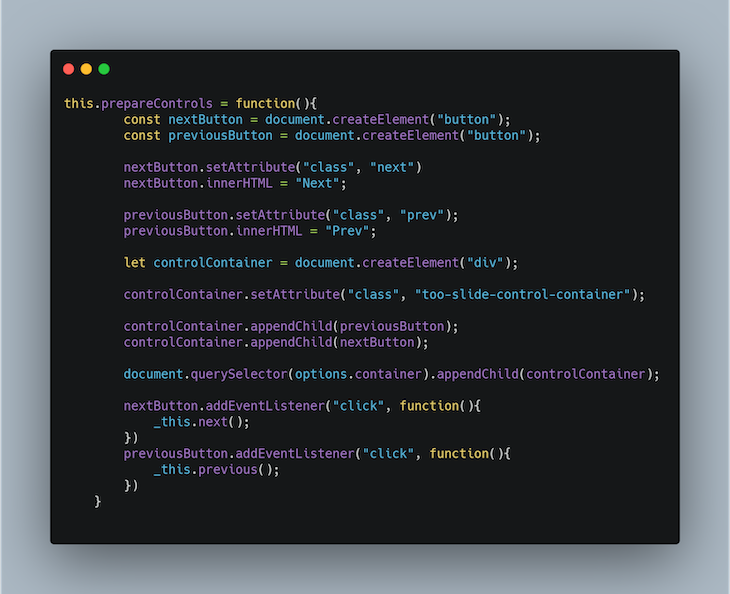
em seguida, como nosso controle deslizante deve ter algum controle que pode ser usado para mover o slide para frente e para trás, adicionaremos o método abaixo em nossa função de construtor:


no método .prepareControls(), criamos um elemento DOM de contêiner para segurar os botões de controle. Criamos os botões próximo e anterior e os anexamos ao controlContainer.
em seguida, anexamos ouvintes de eventos aos dois botões que chamam os métodos .next() e .previous(), respectivamente. Não se preocupe, criaremos esses métodos em breve.
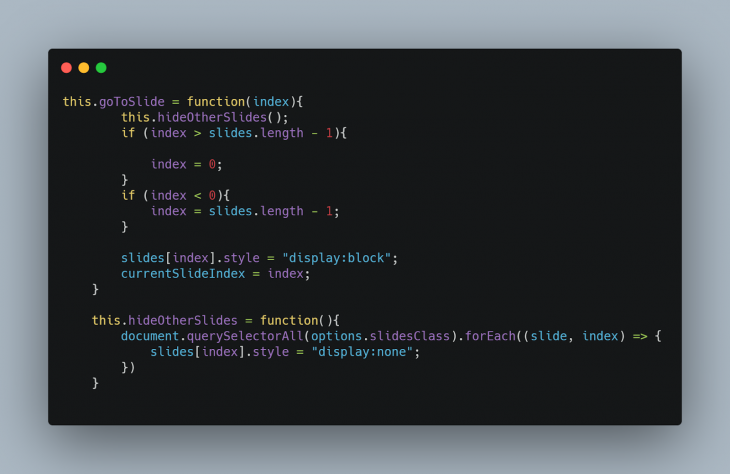
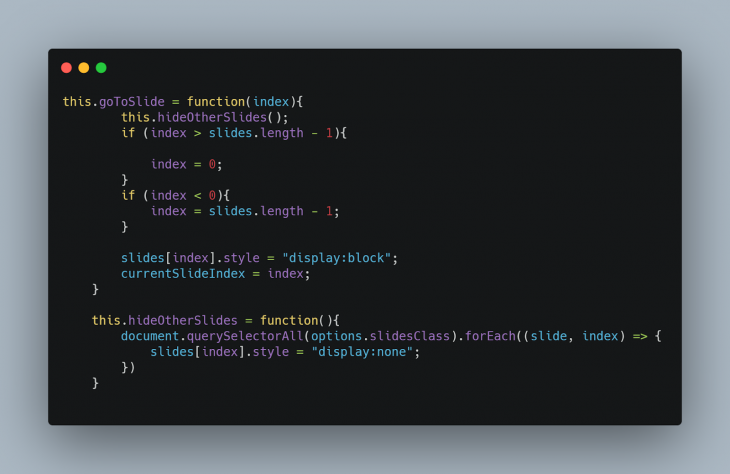
em seguida, adicionaremos dois métodos: .goToSlide() e .hideOtherSlides().


o método .goToSlide() usa um argumento, index, que é o índice do slide que queremos exibir. Este método primeiro oculta qualquer slide que está sendo exibido no momento e, em seguida, exibe apenas o que queremos que seja exibido.
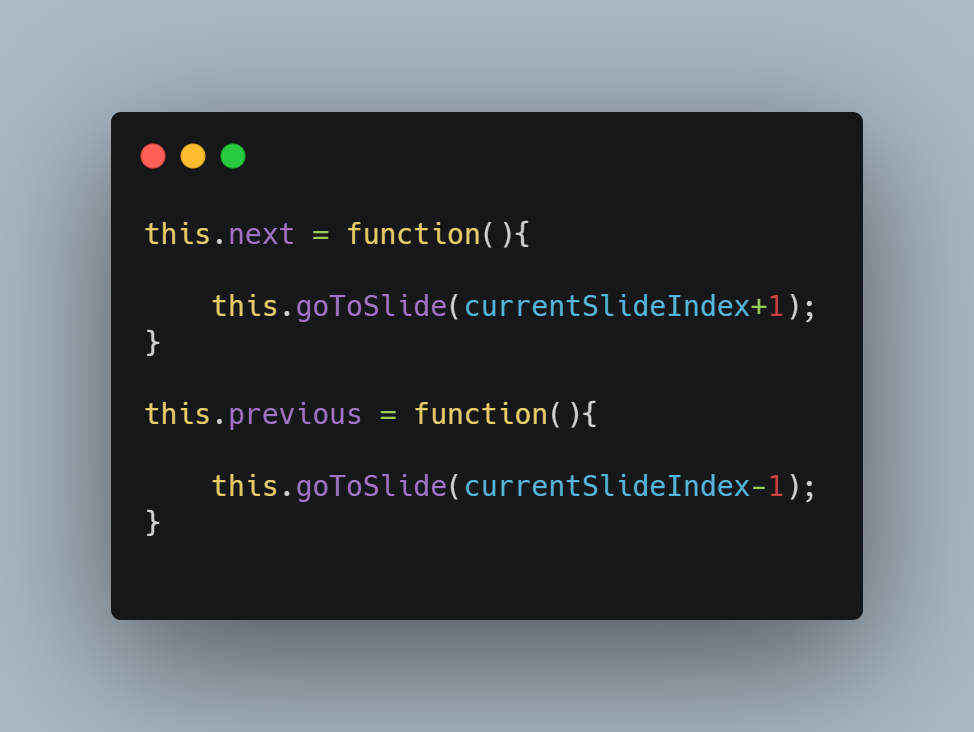
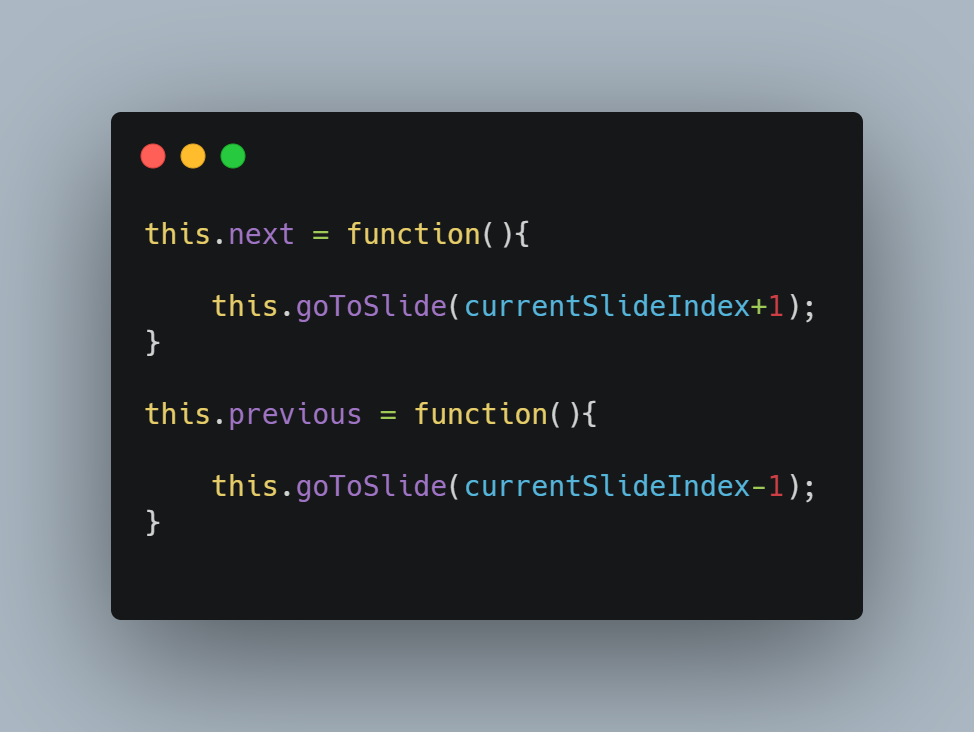
em seguida, adicionaremos os métodos auxiliares .next() e .previous() que nos ajudarão a avançar um passo ou um passo para trás, respectivamente (lembre-se dos ouvintes de eventos que anexamos anteriormente?)


esses dois métodos basicamente chamam o método .goToSlide() e movem o currentSlideIndex por 1.
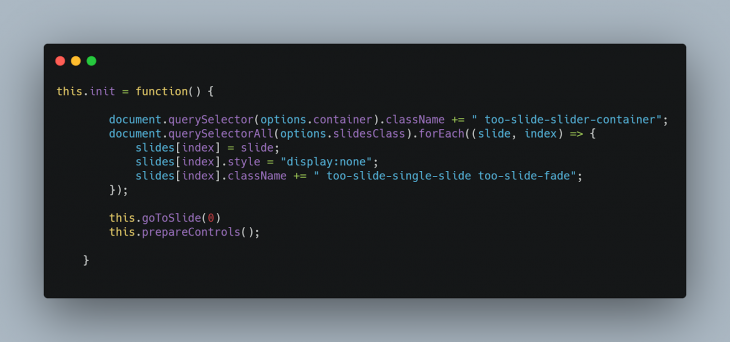
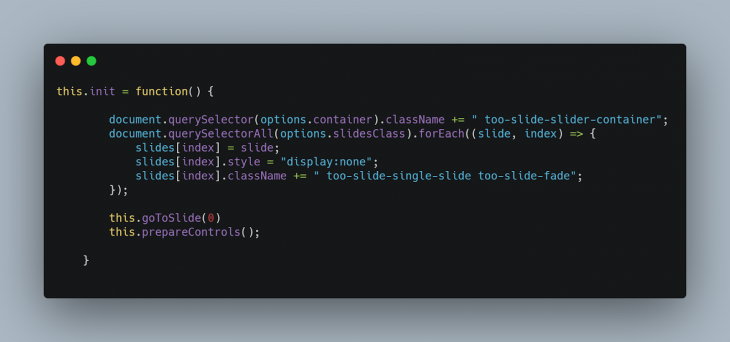
agora também criaremos um método .init() que nos ajudará a configurar as coisas sempre que nossa função de construtor for instanciada


como você pode ver, o método .init() obtém todas as imagens do slide e as armazena na matriz de slides que declaramos anteriormente e as oculta por padrão.
em seguida, exibe a primeira imagem no slide chamando o método .goToSlide(0) e também configura nossos botões de controle chamando .prepareControls().
para encerrar nosso código de construtor, chamaremos o método .init() dentro do construtor, de modo que sempre que o construtor for inicializado, o método .init() será sempre chamado.
o código final ficará assim:


adicionando CSS
na pasta que abriga nosso projeto de plug-in, adicionaremos um arquivo CSS que contém Estilo básico para nosso controle deslizante. Vou chamar esse arquivo tooSlide.css:
* {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0}.too-slide-single-slide { display: none; max-height: 100%; width: 100%; } .too-slide-single-slide img{ height: 100%; width: 100%;}img {vertical-align: middle;} /* Slideshow container */.too-slide-slider-container { width: 100%; max-width: 100%; position: relative; margin: auto; height: 400px;} .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 10px; margin-right: 5px; margin-left: 5px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; border-style: unset; background-color: blue;} .next { right: 0; border-radius: 3px 0 0 3px;} .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8);} .too-slide-fade { -webkit-animation-name: too-slide-fade; -webkit-animation-duration: 1.5s; animation-name: too-slide-fade; animation-duration: 1.5s;} @-webkit-keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} @keyframes too-slide-fade { from {opacity: .4} to {opacity: 1}} /* On smaller screens, decrease text size */@media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px}}
testando nosso plugin
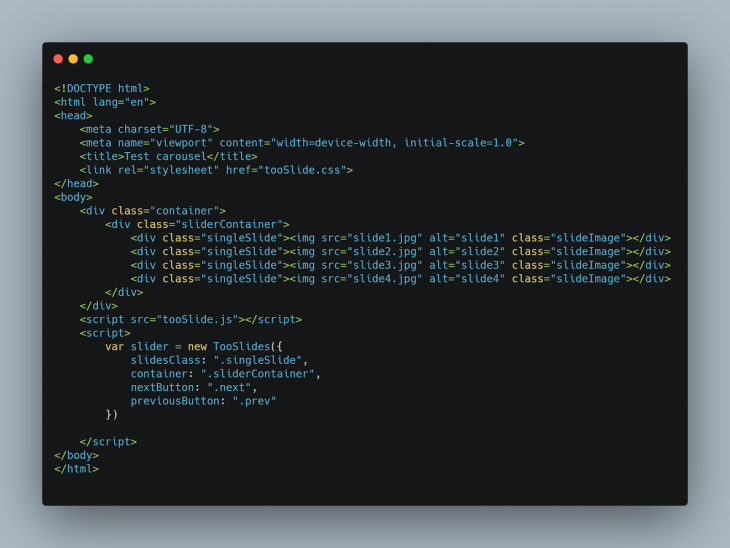
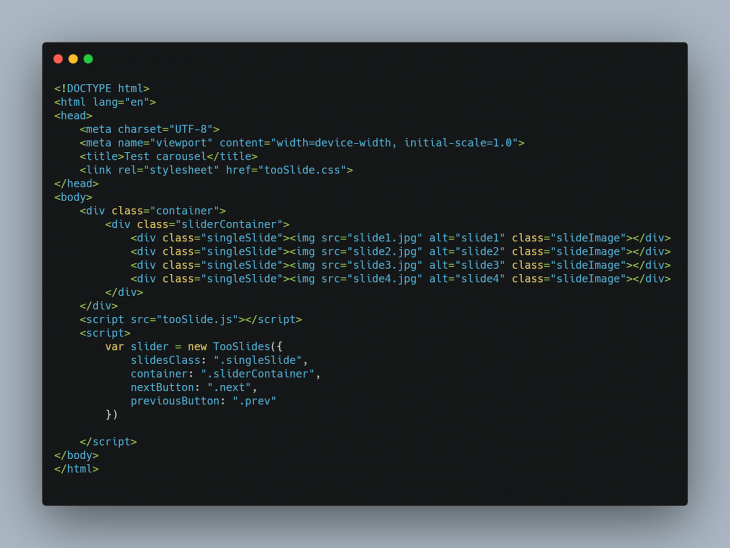
para testar nosso plugin, criaremos um arquivo HTML. Vou ligar para o meu index.html. Também adicionaremos 4 imagens para serem usadas como slides, todas dentro do mesmo diretório que nosso código JavaScript do plugin.
meu arquivo HTML se parece com isso:


na seção principal do arquivo HTML, chamei o arquivo tooSlide.css, enquanto no final do arquivo, chamei o arquivo tooSlide.js.
depois de fazer isso, poderemos instanciar nosso Construtor de plug-ins:


Você pode conferir o resultado do nosso plugin neste caneta:
TooSlidePlugin
Descrição
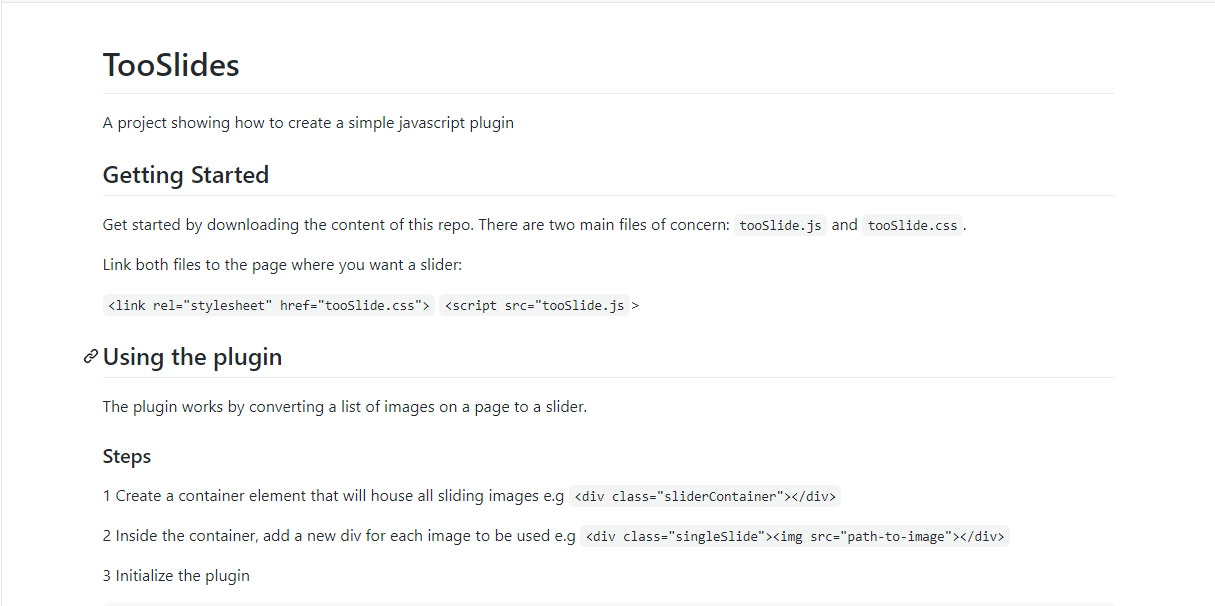
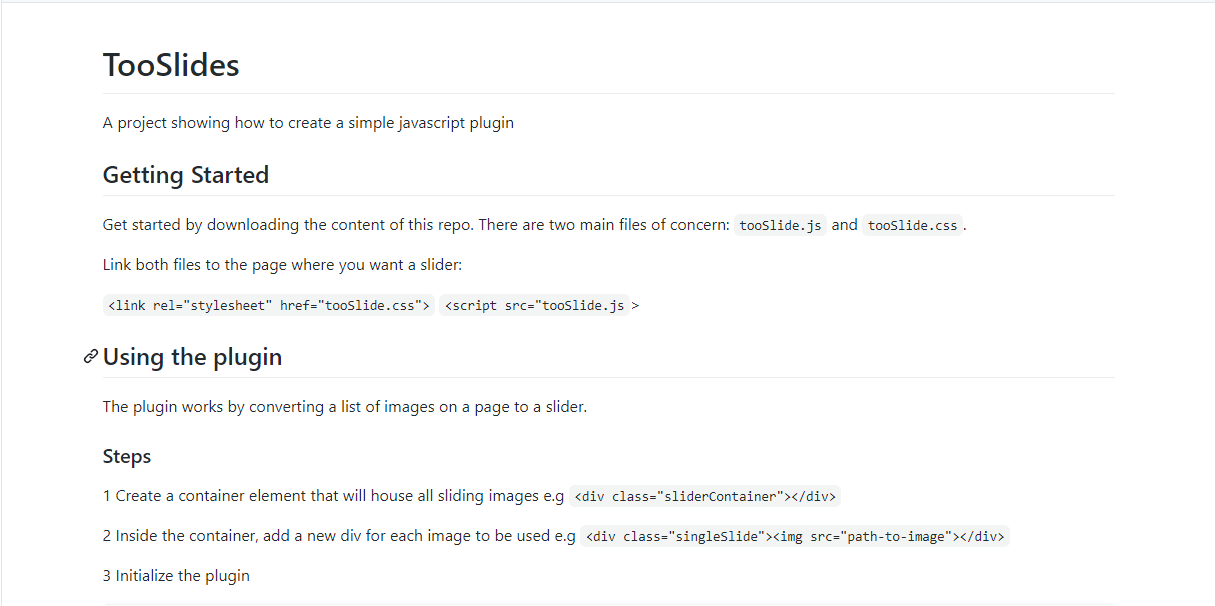
Documentando o plugin
A documentação do seu plugin é tão importante quanto todos os outros.
a documentação é como você ensina as pessoas a usar seu plugin. Como tal, requer que você coloque algum pensamento nisso.
para o nosso plugin recém-criado, eu começaria criando um README.md arquivo no diretório do projeto.


Publicando seu plugin:
depois de escrever seu plugin, você provavelmente desejaria que outros desenvolvedores se beneficiassem de sua nova criação, então vou mostrar como fazer isso.
você pode disponibilizar seu plugin para outras pessoas de duas maneiras principais:Como baixar e instalar Minecraft no Minecraft. Quando você faz isso, qualquer um pode baixar o repo, incluir os arquivos (.js E.css), e use seu plugin imediatamente
e é isso.
conclusão
durante o curso deste artigo, construímos um plugin que faz uma coisa: imagens de slides. Também é livre de dependência. Agora podemos começar a ajudar outras pessoas com nosso Código, assim como também fomos ajudados.
o código para este tutorial do plugin está disponível no github.
LogRocket: depurar erros JavaScript mais fácil, entendendo o contexto
código de depuração é sempre uma tarefa tediosa. Mas quanto mais você entender seus erros, mais fácil será corrigi-los.
LogRocket permite que você entenda esses erros de maneiras novas e únicas. Nossa solução de monitoramento de front-end rastreia o envolvimento do usuário com seus front-ends JavaScript para lhe dar a capacidade de descobrir exatamente o que o usuário fez que levou a um erro.

logrocket registra logs do console, tempos de carregamento da página, stacktraces, solicitações/respostas de rede lentas com cabeçalhos + corpos, metadados do navegador e logs personalizados. Compreender o impacto do seu código JavaScript nunca será mais fácil!
Experimente de graça.