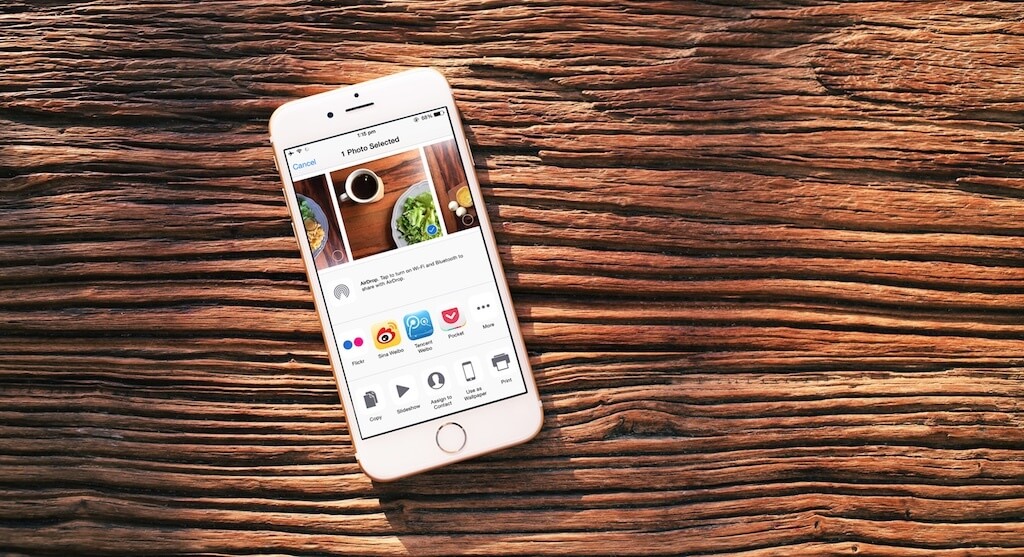
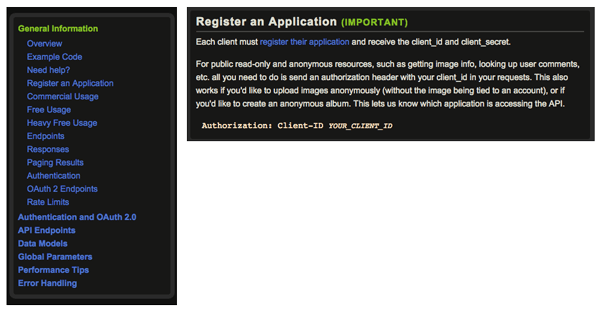
as extensões de compartilhamento, introduzidas no iOS 8, oferecem aos usuários uma maneira fácil e conveniente de compartilhar conteúdo com outras entidades, como sites de compartilhamento social ou serviços de upload. Anteriormente, o compartilhamento de conteúdo geralmente obriga a mudar de um app para outro, por exemplo, durante a navegação no Safari, se você queria compartilhar uma URL, copie-lo, alterne para o aplicativo que você queria para guardar ou partilhar-lo, executar a ação e, em seguida, retomar o surf no Safari. Com as extensões de compartilhamento, os usuários agora poderão compartilhar conteúdo com seu serviço diretamente de dentro do aplicativo que estão usando, seja Safari, fotos ou outros aplicativos. Isso não se limita aos aplicativos do sistema. Qualquer aplicativo personalizado que apresente uma instância da classe uiactivityviewcontroller poderá ver sua extensão de compartilhamento se você construiu sua extensão para que ela possa lidar com o tipo de arquivo fornecido por esse aplicativo.
vamos construir uma extensão de compartilhamento que compartilha fotos para um site de rede social. Para simplificar, usaremos o Imgur para isso, pois permite que os usuários façam upload de imagens anonimamente (sem que as imagens sejam vinculadas a uma conta).

assim como qualquer outra extensão, uma extensão de compartilhamento não pode ser um aplicativo autônomo; ele deve vir junto com um aplicativo de contêiner. Eu criei um projeto inicial que será nosso aplicativo de contêiner. Faça o Download para acompanhar.
como funciona o aplicativo de demonstração
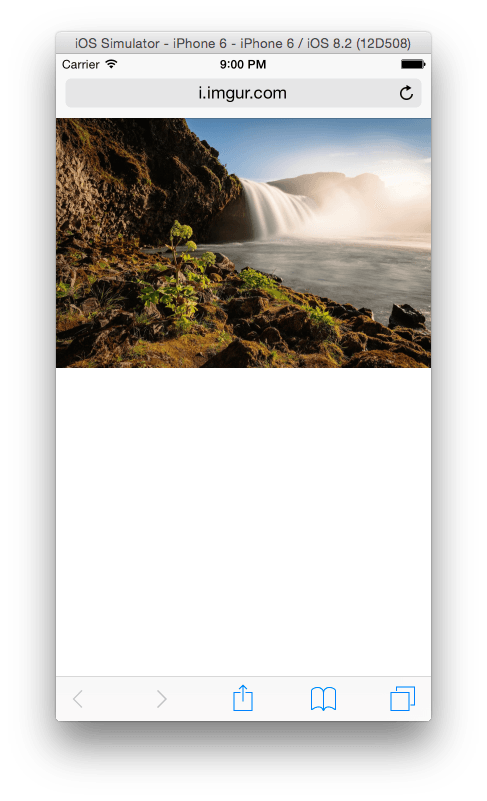
o aplicativo é um aplicativo simples chamado ImgurShare que o usuário pode usar para fazer upload de imagens para Imgur. Vou dar as instruções para prepará-lo para ser executado em breve, mas primeiro deixe-me dar uma visão geral do aplicativo.
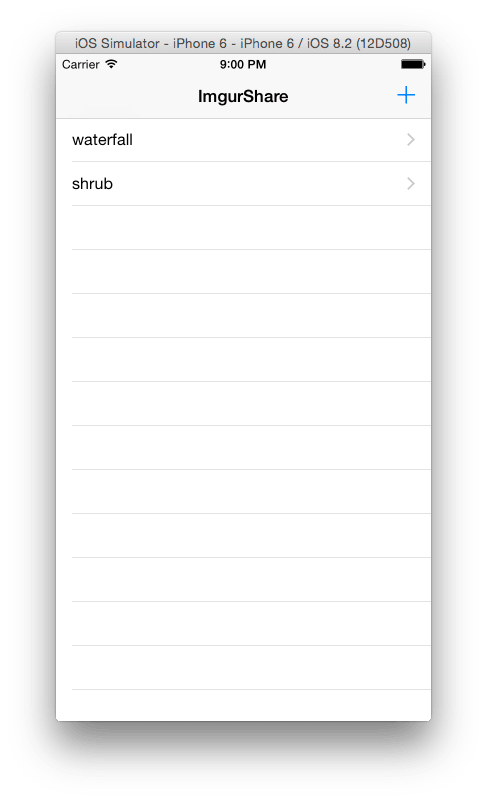
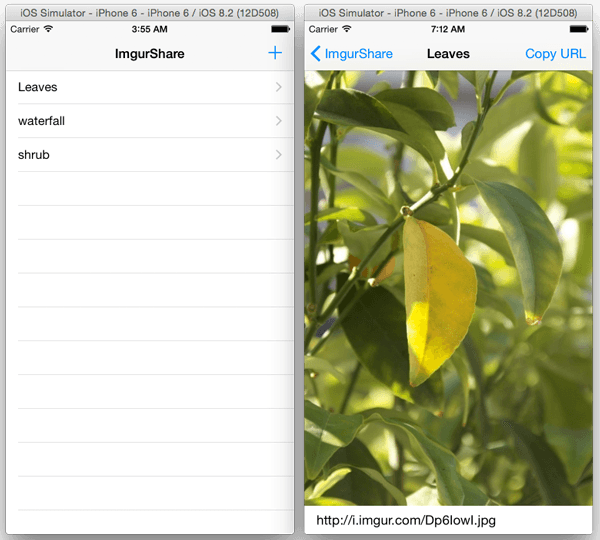
sua visualização raiz é uma visualização de tabela que lista os títulos que damos às imagens carregadas no Imgur.

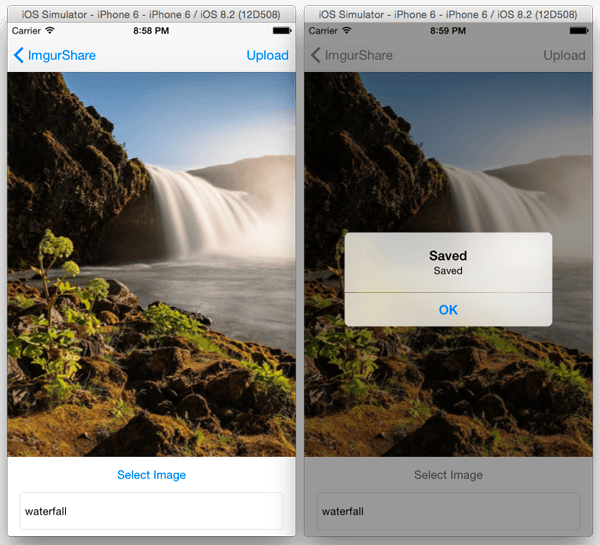
Para fazer upload de uma imagem, toque no botão ” + ” na barra de navegação e você será presenteado com uma visão que permite que você selecione uma imagem, digite um título para a imagem e fazer o upload para o Imgur.

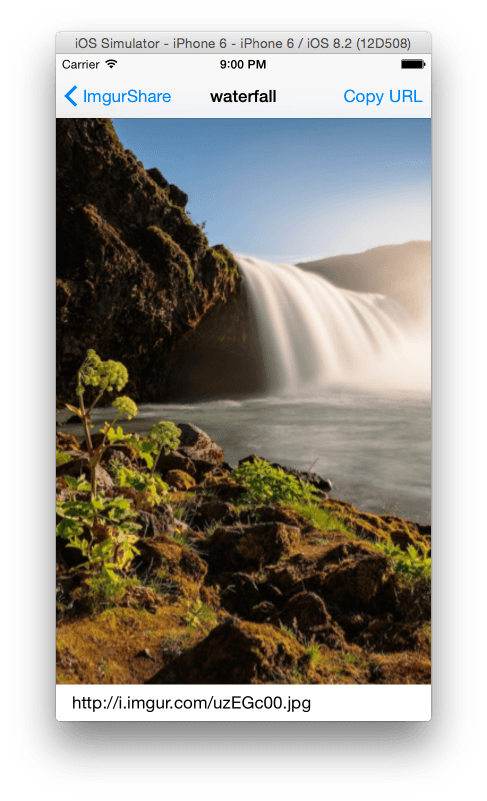
depois de enviar a imagem, quando você voltar para a exibição de tabela, o título da imagem carregada será listado. Ao selecionar um item na visualização da tabela, você verá a imagem carregada e seu link no Imgur. Para simplificar, não incluí a funcionalidade Editar e excluir.

há um botão Copiar URL na barra de navegação desta visualização, que você pode usar para copiar o URL da imagem para a área de transferência. Você pode testá-lo copiando o URL, abrindo o Safari e colando no link. Você verá sua imagem carregada no Imgur.

começando
com a visão geral do aplicativo fora do caminho, agora podemos configurá-lo. Há algumas coisas que você precisa fazer para executá-lo. Primeiro, você precisará de um ID de Cliente do Imgur para usar sua API e, segundo, precisará configurar um grupo de aplicativos. Você precisa de uma conta de desenvolvedor para habilitar grupos de aplicativos. Para que uma extensão compartilhe dados com seu aplicativo de contêiner, você precisa configurar um grupo de aplicativos. Isso permitirá o acesso a um contêiner compartilhado entre o aplicativo de extensão e contêiner.
queremos que a extensão tenha acesso ao contêiner compartilhado por dois motivos: primeiro, assim como o aplicativo container, cada imagem carregada através da extensão será salva e disponibilizada para visualização através do aplicativo container e, segundo, usamos uma sessão de fundo para o upload, que requer que a imagem seja salva primeiro antes do upload, então salvamos uma imagem temporária no contêiner compartilhado que é usado na tarefa de upload em segundo plano. Usamos o upload em segundo plano porque os usuários tendem a voltar ao aplicativo host imediatamente após terminar sua tarefa em extensões, portanto, se o upload for potencialmente demorado, queremos que ele seja executado até a conclusão, mesmo quando a extensão for encerrada.
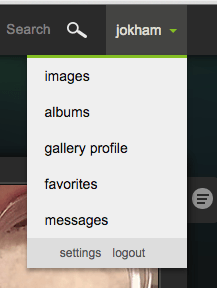
para obter o ID do cliente Imgur, faça login no imgur.com ou Registre uma conta em imgur.com/register. uma vez logado, clique em seu nome de usuário no canto superior direito da tela e selecione Configurações.

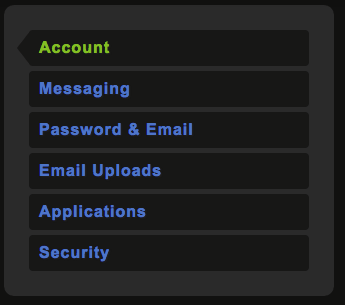
em seguida, selecione Aplicativos no menu à direita.

selecione Criar o seu próprio em aplicativos usados.

clique em Registrar um aplicativo no menu à esquerda e selecione Registrar seu aplicativo conforme mostrado.

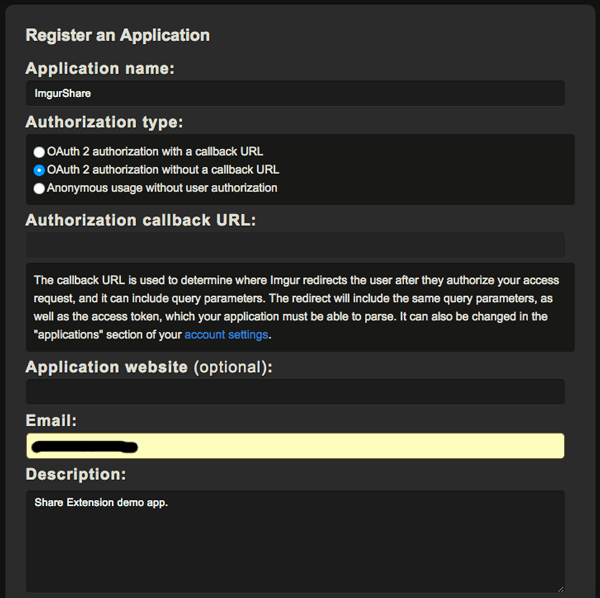
no formulário de inscrição, insira o que quiser para o nome do aplicativo. Para o tipo de autorização, selecione autorização OAuth 2 sem um URL de retorno de chamada, insira seu endereço de E-mail no E-mail e insira o que quiser para a descrição. Insira o texto de segurança na caixa e envie o formulário.

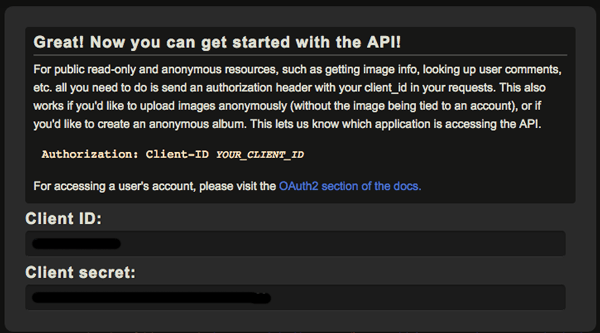
após um envio bem-sucedido, você verá seu ID de cliente e segredo do cliente.

Copie o ID do cliente e abra UploadImageService.swift (encontre-o no grupo ImgurKit) e cole-o na instrução mostrada.
|
1
|
privada deixar imgurClientId = “IMGUR_CLIENT_ID”
|
Para configurar o Aplicativo de Grupo, primeiro altere o Identificador do Bundle. Selecione ImgurShare no navegador do projeto e, em seguida, selecione o destino ImgurShare na lista de destinos. Na guia Geral, altere o identificador do pacote de com.appcoda.ImgurShare para outra coisa. Você precisa de um identificador diferente porque o identificador que você usa para o seu grupo de aplicativos deve corresponder ao identificador do pacote e deve ser exclusivo.

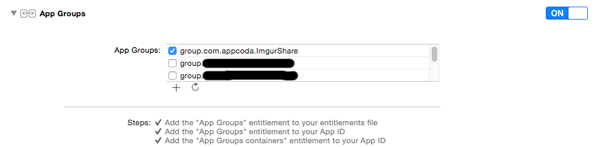
em seguida, vá para a guia Recursos e ative a opção grupos de aplicativos. Adicionar um novo grupo e o nome do grupo.com..ImgurShare. Para o meu caso, eu tenho grupo.com.appcoda.ImgurShare.

Criar o Compartilhamento de Extensão
Abrir AddImageViewController.arquivo swift e na função shareImage (imageTitle:, imageToUpload:), altere o identificador do contêiner para corresponder ao grupo que você criou.
|
1
|
config.sharedContainerIdentifier = “grupo”.com.appcoda.ImgurShare”
|
Abrir ImageService.swift e faça o mesmo para a seguinte instrução na função tempContainerURL (image:, name:).
Faça o mesmo para a instrução mostrada na função getFileUrl () na mesma classe.
agora você pode executar e testar o aplicativo.
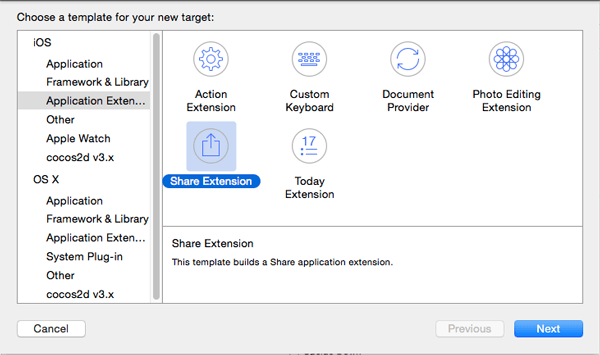
em seguida, criaremos a extensão de compartilhamento. Selecione o ImgurShare projeto no project Navigator e, em seguida, vá para o Editor de > Adicionar Destino > iOS > Extensão de Aplicativo > Partilhar Extensão

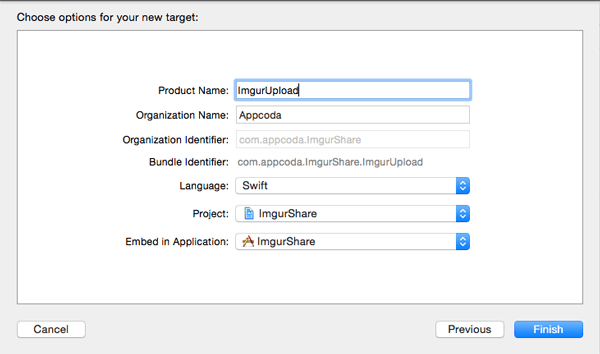
Na próxima tela, defina o nome do produto para ImgurUpload e deixar o restante conjunto de campos padrão. Clique em Concluir e ative o esquema ImgurUpload

em seguida, configure o grupo de aplicativos para o destino ImgurUpload. Selecione o projeto ImgurShare no navegador do projeto e selecione o destino ImgurUpload. Na guia Recursos, ative a opção grupos de aplicativos e selecione o grupo que você criou anteriormente para o destino ImgurShare.

para habilitar o compartilhamento de código entre o aplicativo de extensão e contêiner, coloco o código em uma estrutura. Precisamos vincular isso ao alvo ImgurUpload.
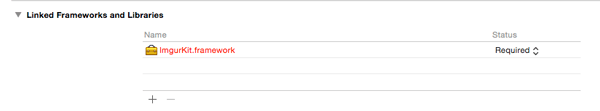
com o destino ImgurUpload selecionado, na guia Geral, clique no botão + na seção Frameworks e bibliotecas vinculadas. Selecione ImgurKit.framework da lista e clique em Adicionar.

com essa configuração, vamos agora olhar para os arquivos gerados quando criamos a extensão. Expanda o Grupo ImgurUpload e você verá um arquivo storyboard, um arquivo de Direitos, um controlador de visualização e um arquivo plist no grupo Arquivos de suporte. O arquivo de direitos em uma extensão, assim como no aplicativo container, é gerado quando você configura grupos de aplicativos. Ele contém detalhes do seu grupo de aplicativos. Assim como nas extensões de ação, você pode usar um arquivo JavaScript para obter conteúdo de páginas da Web no Safari. Não Usaremos isso em nossa extensão, mas para ter uma ideia de como utilizar arquivos JavaScript para obter dados do aplicativo host para o controlador de visualização da extensão, você pode consultar o artigo anterior que fizemos em extensões de ação. O processo e a configuração são bastante semelhantes.
você pode usar o arquivo storyboard para criar uma interface personalizada (ou fazê-lo em código), mas as extensões de compartilhamento vêm com uma visualização de composição padrão que usaremos. Sua interface é semelhante à visualização de composição que você obtém quando compartilha algo no Twitter ou no Facebook.
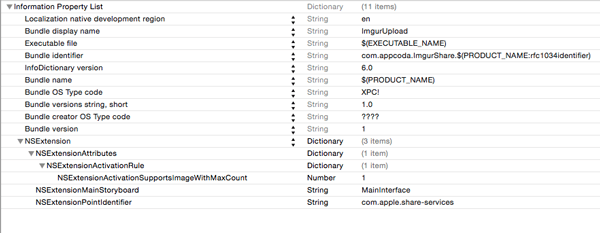
precisamos especificar o tipo de conteúdo que nossa extensão suporta, definindo sua regra de ativação no arquivo plist. Abrir Informações.plist e expandir a chave NSExtension. Em seguida, expanda a chave NSExtensionAttributes para chegar ao NSExtensionActivationRule. Por padrão, isso é definido como TRUEPREDICATE, o que significa que sua extensão sempre será disponibilizada quando o usuário quiser compartilhar conteúdo. Você precisa alterar isso e torná-lo específico se quiser que seu aplicativo seja aprovado pela App Store. Altere seu tipo para dicionário e adicione um novo par chave-valor. Defina o nome da chave para NSExtensionActivationSupportsImagewithmaxcount, digite Para Number e value para 1. Isso especifica que a extensão suporta o compartilhamento de uma única imagem por vez.

olhando para a classe ShareViewController, você encontrará os seguintes stubs de método.
- isContentValid–) – é aqui que a entrada do Usuário é validada. Você valida a entrada de texto, bem como o conteúdo a ser compartilhado e retorna true se a validação for aprovada. O botão Post na visualização de composição permanecerá desativado até que true seja retornado.
- didSelectPost–) – isso é chamado depois que o usuário toca no botão Post e é aqui que você carrega o conteúdo que está sendo compartilhado. Assim que o upload for agendado, você deve chamar completeRequestReturningItems(, completionHandler:) para que o aplicativo host possa desbloquear sua IU. Quando a solicitação de upload é feita, ela chama o manipulador de conclusão que foi passado para a chamada de função mencionada anteriormente.
- configurationItems–) – a exibição de composição padrão da extensão de compartilhamento permite definir o que aparece na parte inferior da exibição usando células de exibição de tabela. Para fazer isso, você deve retornar uma matriz de objetos SLComposeSheetConfigurationItem se você tiver configurações para o usuário definir. Caso contrário, retorne uma matriz vazia.
adicione as seguintes importações à classe ShareViewController.
|
1
2
|
importação ImgurKit
importar MobileCoreServices
|
Adicione a seguinte variável para a classe. Isso manterá a imagem selecionada pelo Usuário.
|
1
|
var selectedImage: UIImage?
|
em seguida, vamos substituir viewDidLoad() para extrair a imagem do anexo itens em extensionContext. Quando o usuário publica uma imagem, ela é agrupada com outros metadados e passada para a extensão por meio do objeto extensionContext. Adicione o seguinte à classe.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
substituir func viewDidLoad () {
super.viewDidLoad()
let content = extensionContext!.inputItems as NSExtensionItem
let contentType = kUTTypeImage as String
for attachment in content.attachments as {
if attachment.hasItemConformingToTypeIdentifier(contentType) {
attachment.loadItemForTypeIdentifier(contentType, options: nil) { data, error in
if error == nil {
let url = data as NSURL
if let imageData = NSData(contentsOfURL: url) {
self.selectedImage = UIImage(dados: imageData)
}
} mais {
deixe de alerta = UIAlertController(título: “Erro”, a mensagem: “Erro ao carregar imagem”, preferredStyle: .Alerta)
let action = UIAlertAction (título: “erro”, estilo: .O que é isso?dismissViewControllerAnimated (verdadeiro, conclusão: nil)
}
alerta.addAction (ação)
auto.presentViewController (alerta, animado: verdadeiro, conclusão: nil)
}
}
}
}
}
|
Aqui podemos extrair o anexo item no NSItemProvider objeto, em seguida, verifique se o anexo está de acordo com o tipo de kUTTypeImage. kUTTypeImage é uma constante de string definida pelo sistema para identificadores de tipo uniforme do núcleo definidos na estrutura MobileCoreServices. Nós o usamos para identificar tipos de anexos.
a imagem está envolvida na classe NSItemProvider, então primeiro precisamos carregá-la usando loadItemForTypeIdentifier(). Se isso for bem-sucedido, carregamos a imagem do url de onde ela está armazenada (quando extraída do NSItemProvider, as imagens são salvas no disco). Em seguida, definimos a variável selectedImage com a imagem. Caso ocorra um erro, o Usuário receberá um alerta.
em seguida, modifique a função isContentValid() como mostrado.
|
1
2
3
4
5
6
7
8
9
|
substituir func isContentValid() -> Bool {
se deixe img = selectedImage{
se !contentText.isEmpty {
retornar verdadeiro
}
}
return false
}
|
Esta verificação para certificar-se de que uma imagem é selecionada e o usuário digita em alguns entrada antes de eles podem postar.
modifique didSelectPost () da seguinte forma.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
substituir func didSelectPost() {
deixe defaultSession = UploadImageService.sharedService.sessão
deixe defaultSessionConfig = defaultSession.configuração
deixe defaultHeaders = defaultSessionConfig.Como baixar e instalar Minecraft no minecraft 1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.1.backgroundSessionConfigurationWithidentifier(“com.appcoda.ImgurShare.bkgrdsession”)
config.sharedContainerIdentifier = “group.com.appcoda.ImgurShare”
config.HTTPAdditionalHeaders = defaultHeaders
let session = NSURLSession(configuration: config, delegate: UploadImageService.sharedService, delegateQueue: NSOperationQueue.mainQueue())
let completion: (TempImage?, NSError?, NSURL?) -> () = { image, error, tempURL in
if error == nil {
if let imageURL = image?.link {
let image = Image(imgTitle: self.contentText, imgImage: self.selectedImage!)
imagem.url = imageURL
deixe imageService = ImageService.como baixar e instalar Minecraft.adicionar imagem (imagem)
imageService.saveImages()
}
se deixar o recipiente = tempURL {
var delError: NSError?
se NSFileManager.defaultManager ().é um contêiner.caminho!) {
let success = NSFileManager.defaultManager ().removeItemAtPath (container.caminho!, erro: & delError)
se(!sucesso) {
println (“erro ao remover o arquivo no caminho: \(erro?.description)”)
}
}
}
} else {
println(“Error uploading image: \(error!)”)
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println(“Error removing file at path: \(error?.descrição)”)
}
}
}
}
}
deixe title = contentText
UploadImageService.sharedService.uploadImage(selectedImage!, Título: Título, sessão: sessão, conclusão: conclusão)
auto.extensãocontexto?.completeRequestReturningItems (nil)
}
|
Substituir o Aplicativo de identificador de Grupo na demonstração abaixo com o seu próprio.
|
1
|
config.sharedContainerIdentifier = “grupo”.com.appcoda.ImgurShare”
|
Aqui definimos o fundo de sessão vamos usar para fazer o upload. Em seguida, definimos o bloco de conclusão que será chamado quando a solicitação for concluída. No bloco de conclusão, verificamos se o upload foi bem-sucedido e, em caso afirmativo, salve a imagem (as imagens salvas aqui serão carregadas na visualização da tabela do aplicativo container). Em seguida, excluímos a imagem temporária que foi salva no disco durante a solicitação em segundo plano. Se o upload falhou, também excluímos a imagem temporária e não a salvamos para visualização posterior no aplicativo container. Queremos apenas que o aplicativo container exiba imagens que foram carregadas com sucesso no Imgur.
observe o uso de contentText. Esta propriedade contém a entrada de texto do Usuário.
em seguida, chamamos a função uploadImage() na estrutura ImgurKit para fazer o upload. Este método é assíncrono e retornará imediatamente. Quando o upload for concluído ou falhar, o bloco de conclusão será chamado.
próximo modificar configurationItems () como mostrado. Retornamos uma matriz vazia, pois não adicionaremos nada à visualização de composição da extensão.
|
1
2
3
|
substituir func configurationItems() -> ! {
voltar
}
|
Teste o Compartilhamento de Extensão
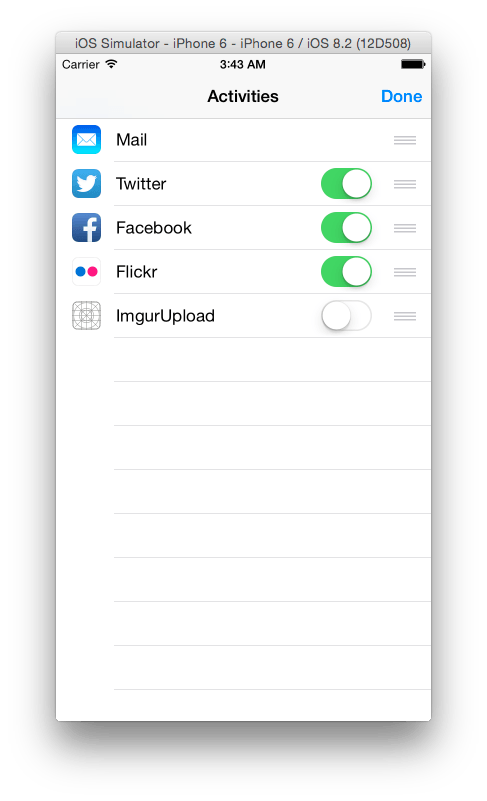
agora Você pode executar o aplicativo. Verifique se o esquema ImgurUpload está selecionado. Quando solicitado a escolher um aplicativo para executar, Escolha fotos. Depois de executar, selecione uma foto e toque no botão Compartilhar. Na primeira execução, você precisará adicionar sua extensão à folha de compartilhamento. Selecione o botão Mais à direita dos outros ícones de compartilhamento e ligue o botão para sua extensão e selecione Concluído.

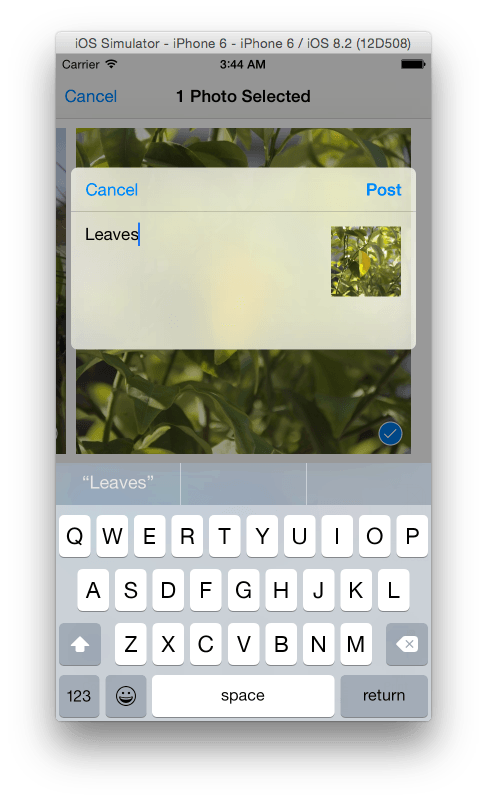
de volta à folha de compartilhamento, você poderá ver o ícone da extensão ao lado dos outros ícones de compartilhamento. Selecione sua extensão, insira algum texto e toque em postar.

a imagem será carregada no Imgur e salva no aplicativo container. Para confirmar isso, navegue até a tela inicial e abra o ImgurShare. Você verá o título inserido para a imagem e a própria imagem na visualização de detalhes.

se você sair do aplicativo container e navegar de volta para o aplicativo Fotos para compartilhar outra imagem e voltar para o aplicativo container, notará que a tabela não é atualizada automaticamente com o item adicionado. Se você selecionar uma linha de tabela e voltar para a exibição de tabela, a tabela será atualizada. Precisamos recarregar os dados da tabela quando o aplicativo voltar ao primeiro plano. Para fazer isso, primeiro adicione a seguinte função à classe ImagesTableViewController.
|
1
2
3
|
func refreshTable() {
tableView.reloadData()
}
|
em Seguida, em AppDelegate.swift, adicione o seguinte à função applicationWillEnterForeground ().
|
1
2
|
deixe vc = ImagesTableViewController()
vc.refreshTable()
|
Agora, sempre que você fazer upload de uma imagem através da extensão e trazer o recipiente aplicativo de volta para o primeiro plano, a tabela será atualizada.
resumo
que conclui este tutorial de extensão de compartilhamento. Espero que o guia seja útil para quem deseja criar uma extensão de compartilhamento. Você pode baixar os arquivos do projeto aqui.
Nota: Ao compartilhar um arquivo por meio da extensão, você notará uma mensagem de erro no depurador “Falha ao herdar as permissões do CoreMedia do xxxx”. Este parece ser um erro comum, e eu o encontrei ao trabalhar com extensões Today, Share e action. A extensão ainda funciona bem apesar do erro. Pesquisando ao redor, parece ser comum e neste post Stackoverflow, alguém diz que sua extensão funciona bem e foi aprovada pela Apple apesar de receber o erro. Portanto, pode ser um bug do Xcode. Não tenho a certeza. Você pode deixar seus pensamentos no comentário.