jqxGrid é um widget de grade jQuery avançado construído inteiramente com JavaScript e padrões da Web abertos. Ele fornece funcionalidade rica, APIs fáceis de usar e funciona em dispositivos e navegadores. O componente jQuery grid oferece recursos avançados de visualização de dados e suporte integrado para paginação, edição, classificação e filtragem do cliente e do servidor. Você pode usar a grade com estruturas como Angular e ReactJS. Experimente o jqxGrid em nossa solução jsEditor-cloud para edição de JavaScript, HTML e CSS, hospedagem e compartilhamento de suas ideias de desenvolvimento web! 
- Destaques
- Características
- excelente desempenho
- ligação de dados
- Agrupamento de dados no estilo Outlook
- classificação de dados
- Paginação de dados
- Aninhados Grades de Dados
- detalhes da linha
- tipos de coluna
- colunas fixadas
- formatação de células
- renderização de células personalizadas
- localização
- Keyboard Navigation
- Intuitiva Células e a Seleção de Linha
- resumos de dados
- coluna de grade de dados e personalização de tempo de execução de Layout
- estilo e personalização
Destaques
- Funciona em todos os dispositivos e navegadores
- Web Compatível com Padrões
- Funcionalidade completa do jQuery Datagrid para Empresa
- Rico e fácil de usar a API de JavaScript
- Otimizadas para Performance
- Fácil personalização e temas incorporados
- Localização
Características
- Ligação de Dados
- Estilo do Outlook Agrupamento
- Classificar e Multi-Coluna de Classificação
- Filtragem
- Paginação
- Edição e Validação
- Aninhados Grades
- Linha Detalhes
- Localização
- Layout Adaptável
- Tipos De Coluna
- Colunas Redimensionamento
- Reordenar Colunas
- Colunas Hierarquia
- Fixado Colunas
- Estrangeiros Colunas
- Formatação De Células
- Grade Personalizada Filtros
- Personalizado Células De Renderização
- Célula Personalizada Editores
- Coluna e Células de Estilo
- Linhas e Células de Seleção
- Agregados
- Exportar para o Excel, XML, HTML, CSV, TSV, PDF e JSON
- Imprimir
- Responsivo Tamanho com Fluido dimensões
- Acessibilidade
- Teclado Navegação
- Estado Maitenance
excelente desempenho
jqxGrid oferece uma interface de usuário intuitiva e fácil de usar para recursos comuns de interação de dados, como agrupamento, classificação, filtragem, paginação e rolagem. As linhas e Colunas suportam a virtualização completa da interface do usuário, o que minimiza o número de elementos DOM que precisam ser renderizados e garante um desempenho imbatível em cenários com milhares de linhas e Colunas.
ligação de dados
nossa grade inclui uma lógica de ligação de dados embutida projetada para suportar várias fontes de dados e operar com grandes conjuntos de dados. A grade suporta vários modos de ligação de dados otimizados para cenários comuns:
- dados locais-carregue a grade de dados javascript de uma matriz local de objetos.
- dados Xml-carregue a grade de dados javascript da fonte de dados XML usando AJAX.
- dados JSON-carregue a grade de dados javascript da fonte de dados JSON usando AJAX.
- dados CSV-carregue a grade de dados javascript do CSV.
- Tab Data-carregue a grade de dados javascript de Tab-Delimited (TSV).
- dados remotos – carregue a grade de dados javascript usando JSONP. JSONP (JSON com preenchimento) representa dados JSON envolvidos em uma chamada de função. O JSONP é uma técnica eficaz de comunicação entre domínios frequentemente usada para contornar as limitações da Política de mesma origem.
- dados virtuais-o jqxGrid pode ser preenchido com dados sob demanda quando o usuário rola ou altera a página atual.
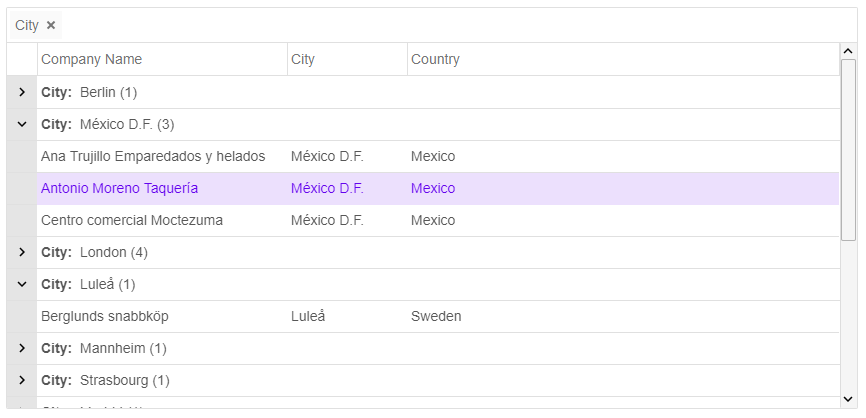
Agrupamento de dados no estilo Outlook
nosso widget de grade de dados permite aos usuários agrupar dados com simples arrastar e soltar. Os usuários também podem reorganizar a hierarquia de agrupamento arrastando e soltando os cabeçalhos de agrupamento no painel grupo.
agregados podem ser exibidos para cada grupo.
classificação de dados
o jqxGrid fornece recursos de classificação poderosos integrados, como classificação automática com um clique, seleção de opção de classificação em um menu de contexto e classificação por meio de chamadas de API. A grade de dados escolhe automaticamente a comparação mais apropriada. Os usuários também podem implementar e usar funções de comparação de classificação personalizadas. A classificação funciona bem com todas as configurações possíveis, incluindo agrupamento de linhas e paginação.
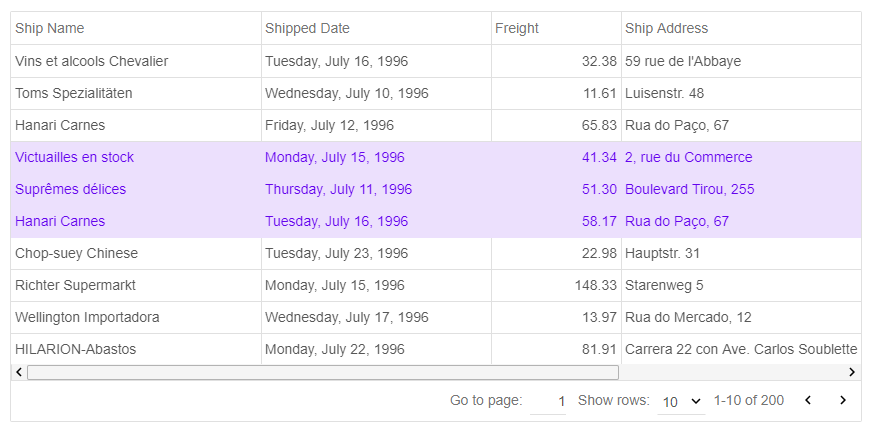
Paginação de dados
a funcionalidade de paginação integrada permite que os usuários exibam grandes conjuntos de dados em várias páginas para carregamento mais rápido e Navegação fácil. Os usuários também têm a opção de selecionar quantos registros exibir em uma página.
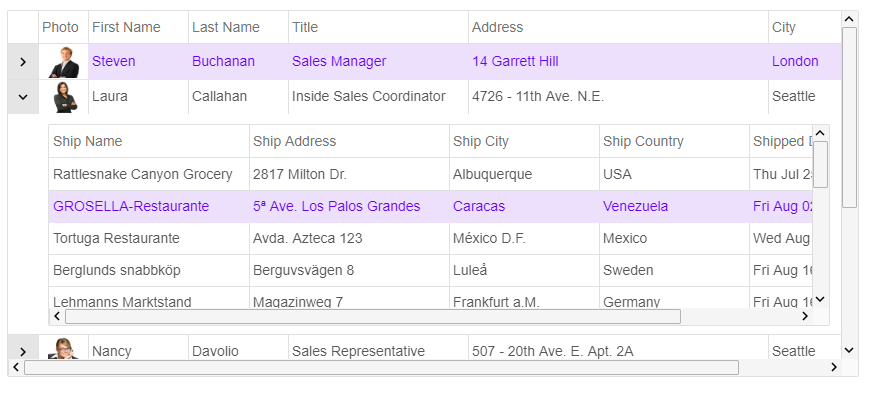
Aninhados Grades de Dados
jqxGrid tem um layout flexível, que permite o aninhamento de qualquer conteúdo, elementos de INTERFACE do usuário e widgets, incluindo dados aninhadas grades.

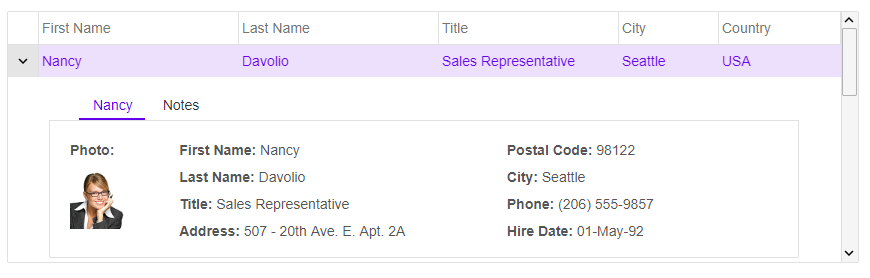
detalhes da linha
os detalhes da linha são recursos integrados da grade de dados jQuery. Você pode alterar a altura da área detalhes da linha e usar modelos de dados personalizados. Você também pode usar APIs JavaScript para expandir e recolher a área de detalhes da linha de grade.
tipos de coluna
A infraestrutura da grade jQuery foi projetada para suportar vários tipos de coluna. Na versão atual, a grade de dados fornece colunas ‘Texto’, ‘Número’, ‘lista suspensa’, ‘data e hora’ e ‘caixa de seleção’ integradas. Nossa grade jQuery também suporta renderização de dados personalizada. Os desenvolvedores podem facilmente substituir a lógica de renderização padrão e usar colunas personalizadas e renderização de células.

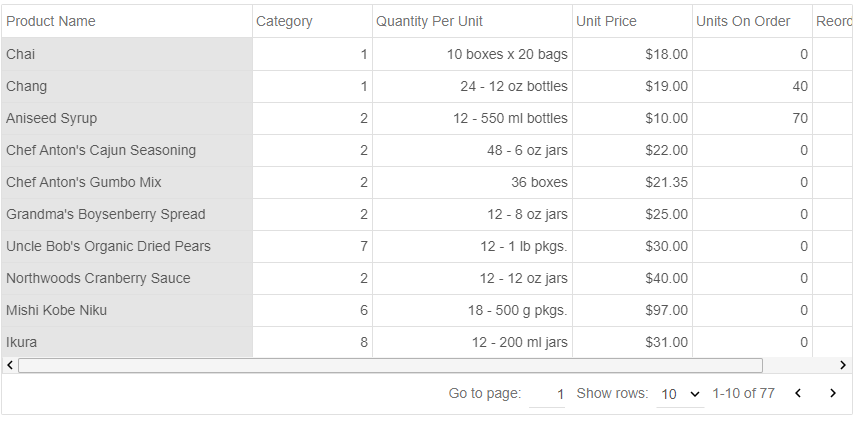
colunas fixadas
jqxGrid suporta colunas fixadas (congeladas) semelhantes ao Excel. Esse recurso também permite fixar colunas à esquerda da tela do gridview. As colunas fixadas são muito úteis ao trabalhar com tabelas grandes e facilita a rolagem e a comparação de dados de diferentes partes da tabela.
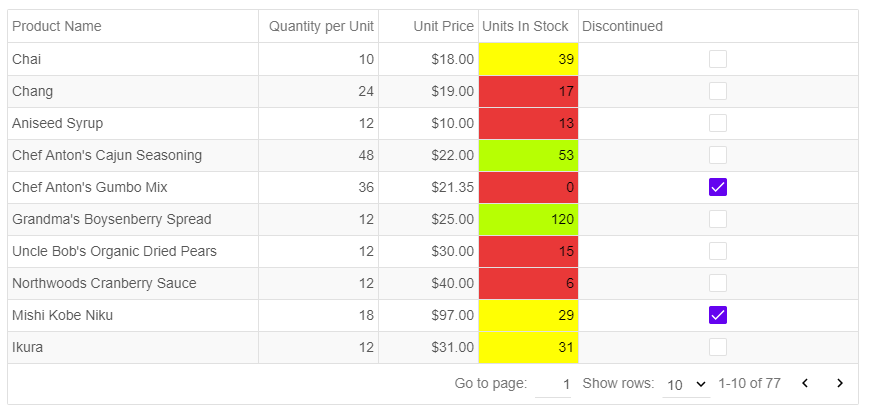
formatação de células
nossa grade jQuery oferece um recurso de formatação de células onde você pode especificar facilmente uma string de formatação para a coluna grid. Você pode formatar datas, valores numéricos como números decimais, números inteiros e de ponto flutuante, moeda e valores percentuais.

renderização de células personalizadas
o modelo de programação de grade de dados javascript é muito flexível e extensível. Os desenvolvedores podem criar funções de renderização de células personalizadas e aplicá-las a colunas ou células de grade individuais. Esse recurso tecnicamente permite a renderização de qualquer conteúdo HTML nas células da grade.
localização
nossa grade jQuery suporta localização para sites e aplicativos em vários idiomas. Todos os elementos de texto usados em botões de controle, itens de menu e elementos podem ser localizados.
se o usuário começar a digitar texto, o conteúdo da célula será substituído pelo texto inserido pelo Usuário.
- a tecla de seta para a esquerda é pressionada-seleciona a célula esquerda, quando a grade não está no modo de edição. Caso contrário, o traço da chave é tratado pelo editor.
- a tecla de seta para a direita é pressionada – seleciona a célula direita, quando a grade não está no modo de edição. Caso contrário, o traço da chave é tratado pelo editor.
- a tecla de seta para cima é pressionada-seleciona a célula acima, quando a grade não está no modo de edição. Caso contrário, o traço da chave é tratado pelo editor.
- a tecla de seta para baixo é pressionada-seleciona a célula abaixo, quando a grade não está no modo de edição. Caso contrário, o traço da chave é tratado pelo editor.
- a página para cima / para baixo é pressionada-navegue para cima ou para baixo com uma página, quando a grade não está no modo de edição. Caso contrário, o traço da chave é tratado pelo editor.
- Home / End é pressionado-navegue até a primeira ou última linha, quando a grade não estiver no modo de edição. Caso contrário, o traço da chave é tratado pelo editor.
- tecla Enter é pressionada-mostra o editor da célula selecionada. Se a célula estiver no modo de edição, oculta o editor da célula e salva o novo valor. O valor do editor é igual ao valor da célula.A tecla Esc é pressionada-Oculta o editor da célula e cancela as alterações.
- tecla Tab é pressionada-seleciona a célula direita. Se a grade estiver no modo de edição, salva o valor da célula de edição, fecha seu editor, seleciona a célula certa e abre seu editor.As teclas Shift+Tab são pressionadas-seleciona a célula esquerda. Se a grade estiver no modo de edição, salva o valor da célula de edição, fecha seu editor, seleciona a célula esquerda e abre seu editor.A tecla F2 é pressionada-mostra o editor da célula selecionada quando a grade está no modo de edição.
- a tecla de espaço é pressionada-alterna o estado de verificação do editor da caixa de seleção quando a coluna da célula selecionada é uma coluna de caixa de seleção e a grade é editável.
- a tecla Ctrl é pressionada-no modo de seleção’ multiplecellsextended e multiplerowsextended’, estende a seleção quando o usuário clica em uma célula ou linha.
- Ctrl + tecla de seta-move-se para uma borda.
- tecla SHIFT+Seta estende a seleção.
- Page Down Move uma tela para baixo
- Page Up Move uma tela para cima
- Home Move para o início
- End – vai para o fim
Intuitiva Células e a Seleção de Linha
A Grade de Dados vem com várias células e linha de seleção de opções. Você pode escolher entre uma única célula para a seleção semelhante ao Excel de várias células e de uma única linha para a seleção de várias linhas.
resumos de dados
a grade de dados JavaScript Jqwidgets permite que você use agregados internos e funções agregadas personalizadas.O componente UI suporta linha de resumo (agregado) e também pode exibir resumos quando o agrupamento está ativado. As funções agregadas integradas incluem Min, Max, Sum, Count e Average.
coluna de grade de dados e personalização de tempo de execução de Layout
a grade de dados inclui larguras de coluna fixas e responsivas. Além disso, as colunas podem ser fixadas, redimensionadas, reordenadas, estilizadas em CSS, ocultas, classificadas, filtradas, agrupadas e muito mais.
estilo e personalização
nossa grade jQuery vem com vários temas projetados profissionalmente. Cada tema é armazenado em um arquivo CSS separado e é fácil de mudar. Os temas podem ser alternados usando uma única Propriedade do widget de grade. Desde a versão mais recente da grade jQuery, você pode usar o objeto JSON para estilizar as células e Colunas da grade.