como desenvolvedor iOS, estamos sempre preocupados com a falta de conhecimento ou, às vezes, sentimos que somos inadequados em habilidades. Dizemos a você todos os programadores por aí, você sabe o suficiente e seja paciente consigo mesmo enquanto continua a se destacar em seu trabalho diário ou hobbies em codificação.
há sempre um monte de listas feitas por muitos desenvolvedores diferentes dizendo muitas coisas diferentes que devemos saber primeiro como um desenvolvedor iOS. Mas quanto é suficiente? Hoje vamos nos concentrar nas pequenas coisas que ajudarão a nos dar uma imagem mais clara para construir uma base mais forte. Vamos primeiro entender esses pequenos códigos que usamos diariamente em nossos novos projetos. Como é minha crença de que as pequenas coisas nos darão uma maior compreensão das coisas maiores.
neste tutorial, vamos abordar as diferenças entre viewDidLoad, viewDidAppear e viewDidLayoutSubviews. No final do tutorial, esperamos que você tenha uma melhor compreensão do ciclo de vida do controlador de visualização do que antes e seja capaz de usar efetivamente o método mencionado.Vou tentar usar muitas maneiras diferentes de explicar os métodos, como às vezes uma declaração dificilmente poderia ser entendida, o que é uma verdadeira luta que a maioria de nós entende. Você pode ver uma repetição de explicação que tentarei parafrasear usando palavras diferentes para ajudá-lo a entendê-la de um ângulo diferente.
o que é viewDidLoad?
você deve estar familiarizado com o método até agora ou pelo menos ter uma idéia aproximada do que ele faz toda vez que você executa seu código. Você vê esse código toda vez que cria seu projeto. Se não o fizer, está tudo bem.
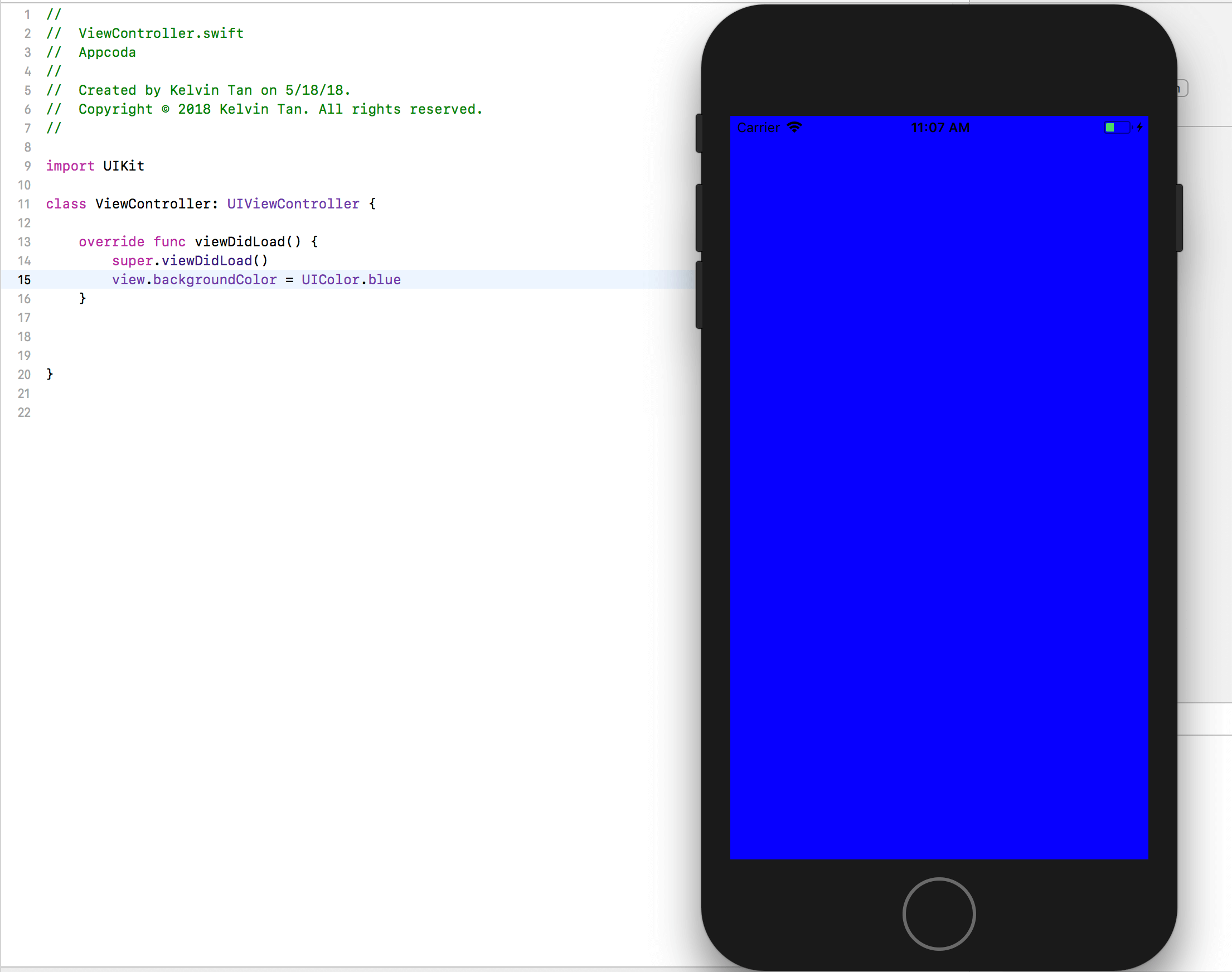
a definição dada pela Apple em viewDidLoad mencionou que é chamada depois que a visualização do controlador é carregada na memória. Para colocá-lo em um termo simples, é o primeiro método que carregará.
você pode estar pensando em que condição esse método será totalmente utilizado? A resposta é, basicamente, o que você queria que o aplicativo carregasse primeiro. Por exemplo, você pode querer uma cor de fundo diferente, em vez de branco, você pode escolher azul.

o que é viewDidAppear?
alguns de vocês provavelmente têm a experiência de usar este método e um pouco entendê-lo, enquanto alguns podem encontrar este novo. Independentemente de suas experiências, você usará pelo menos uma delas em seu projeto.
a Apple define isso como ‘ notifica o controlador de visualização que sua visualização foi adicionada a uma hierarquia de visualização. Em outra palavra, basicamente significa que isso está sendo chamado quando a tela é mostrada ao usuário.
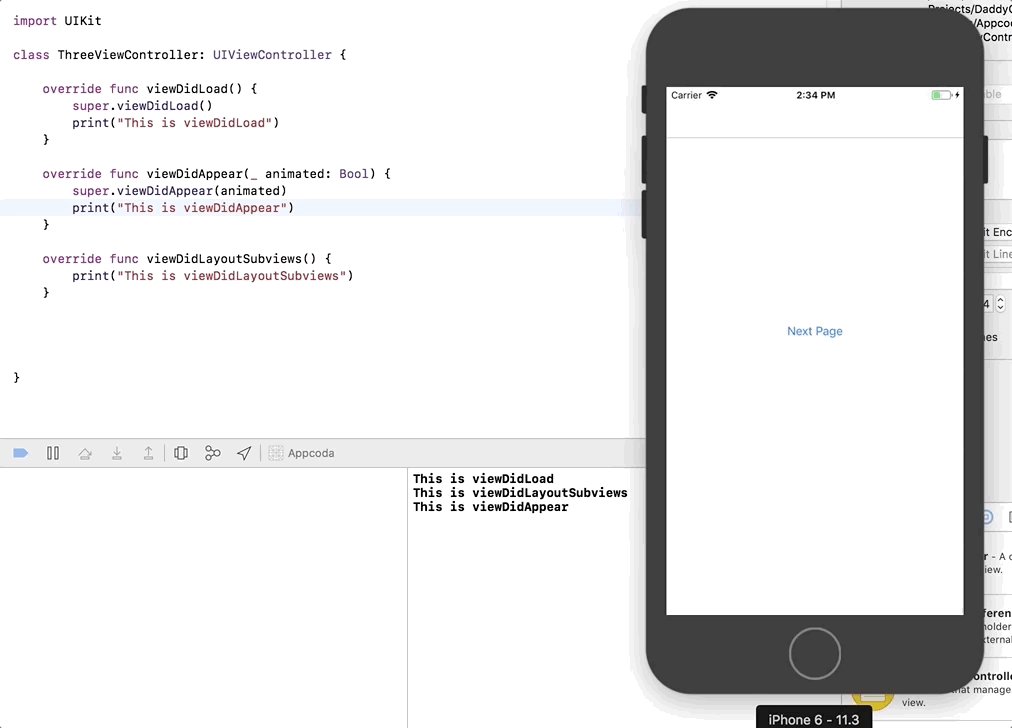
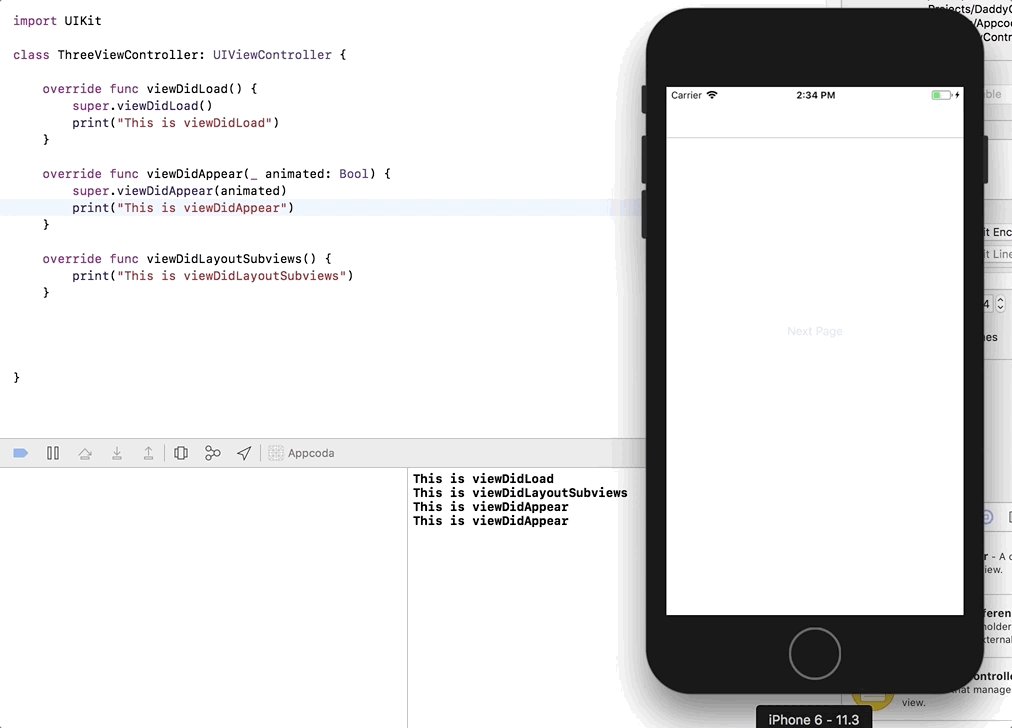
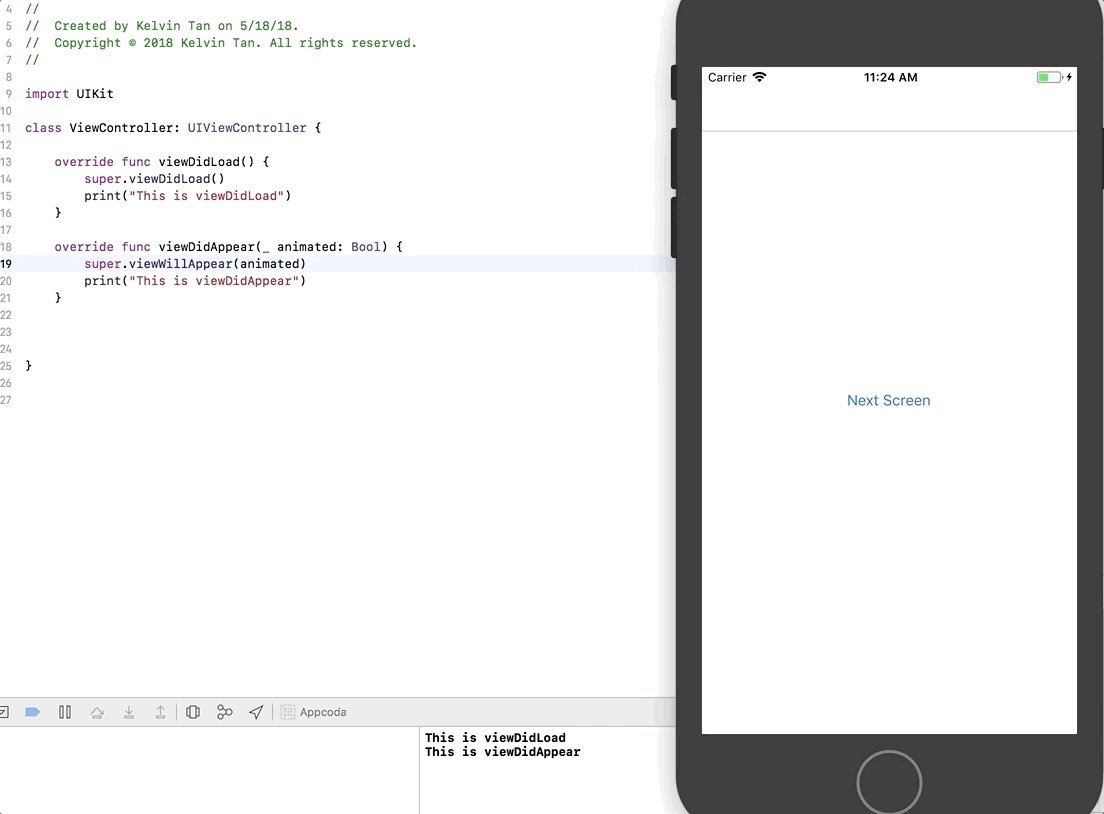
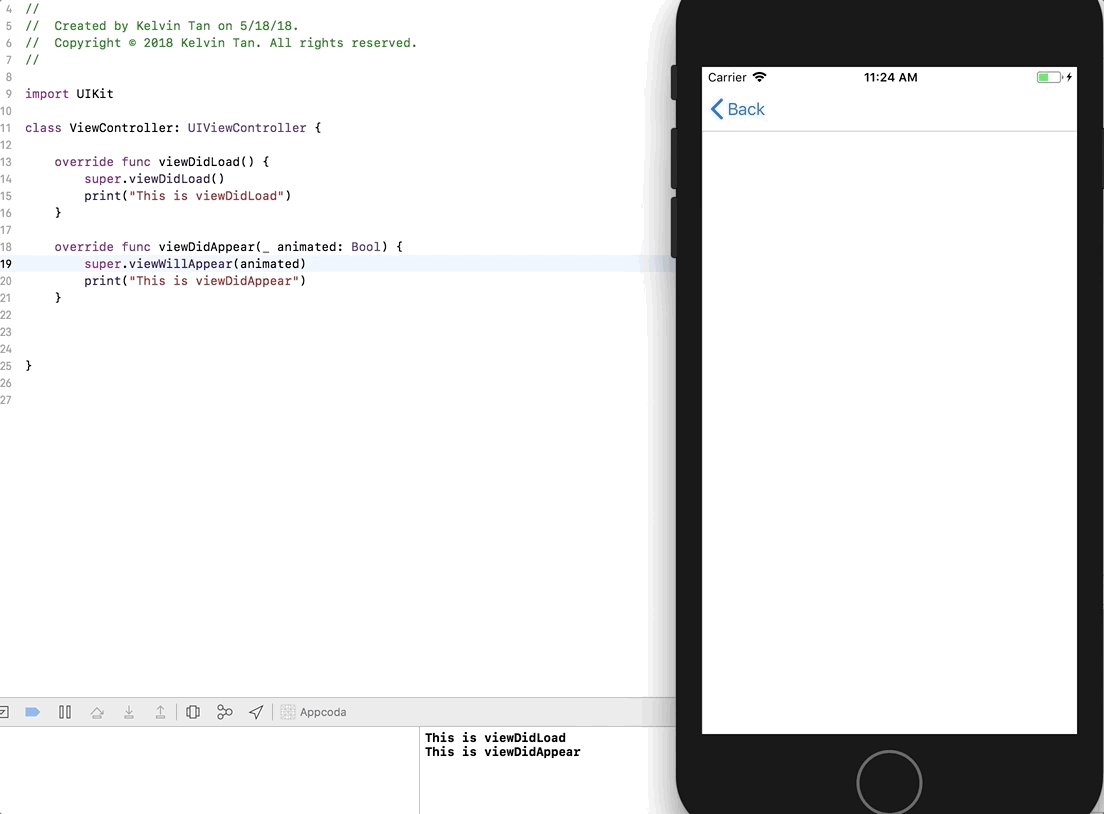
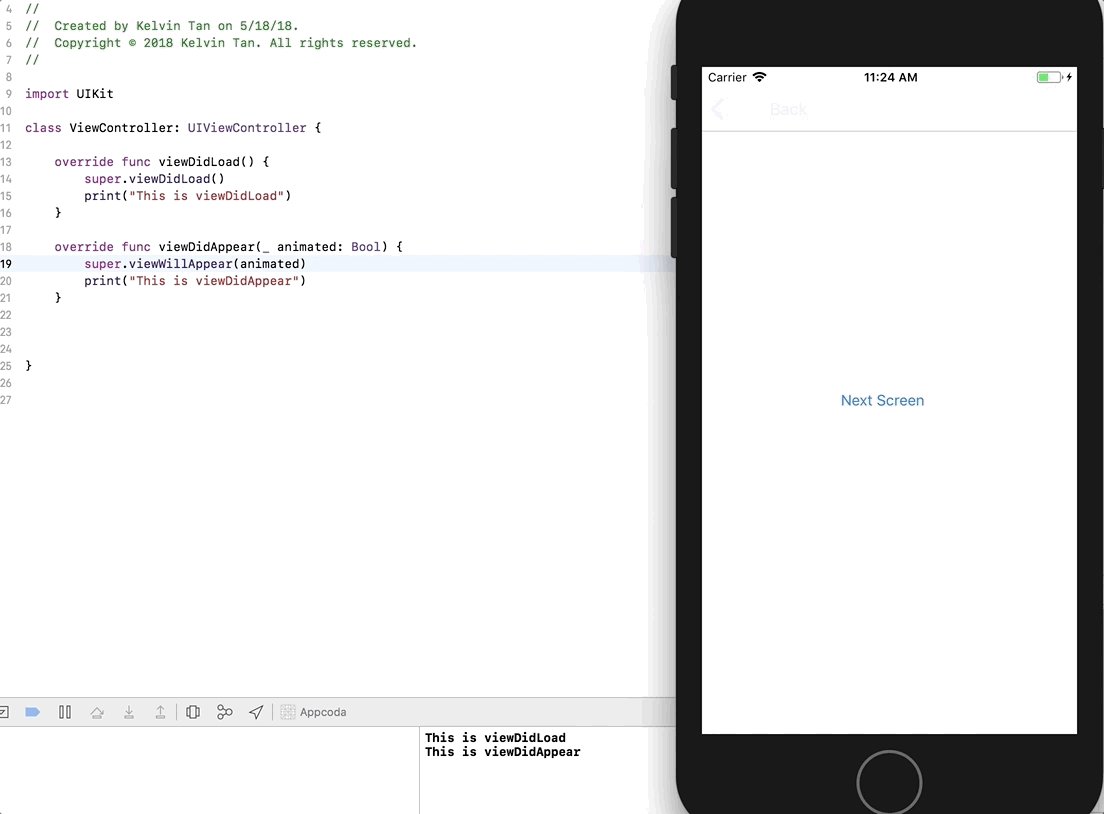
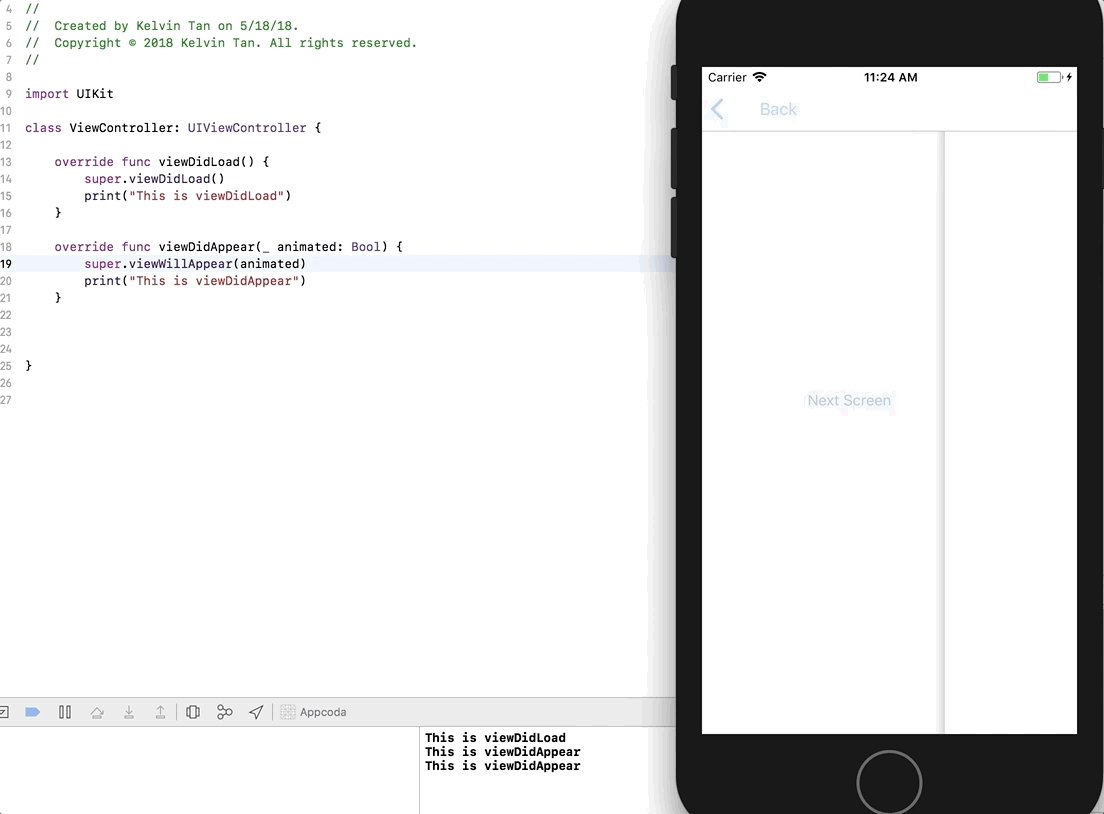
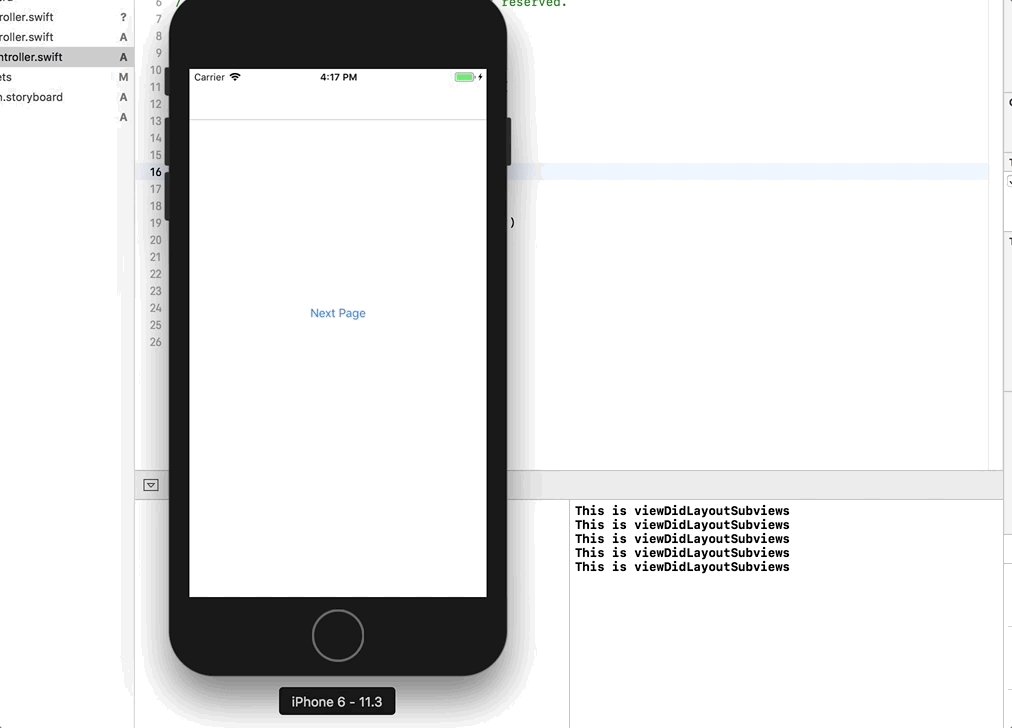
a diferença entre viewDidAppear e viewDidLoad é que viewDidAppear é chamado toda vez que você pousar na tela enquanto viewDidLoad é chamado apenas uma vez que é quando o aplicativo carrega. Deixe-me mostrar uma experiência simples para ajudá-lo a entender como funciona.

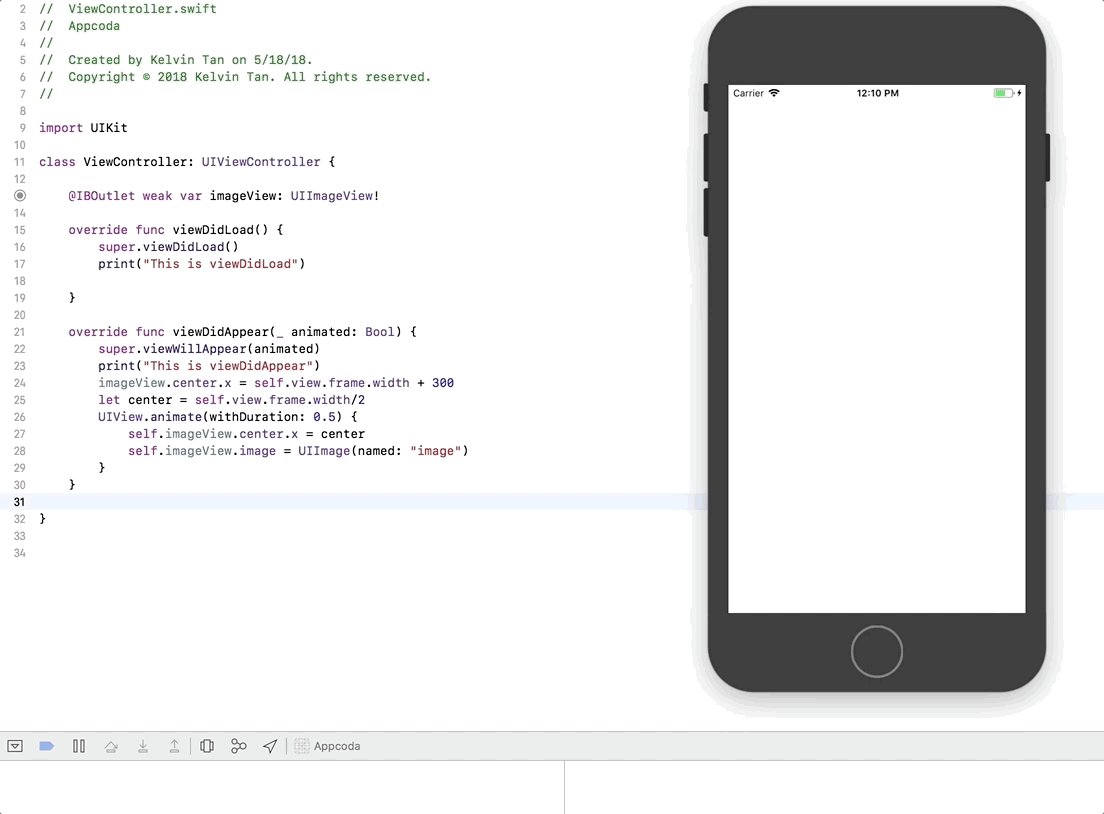
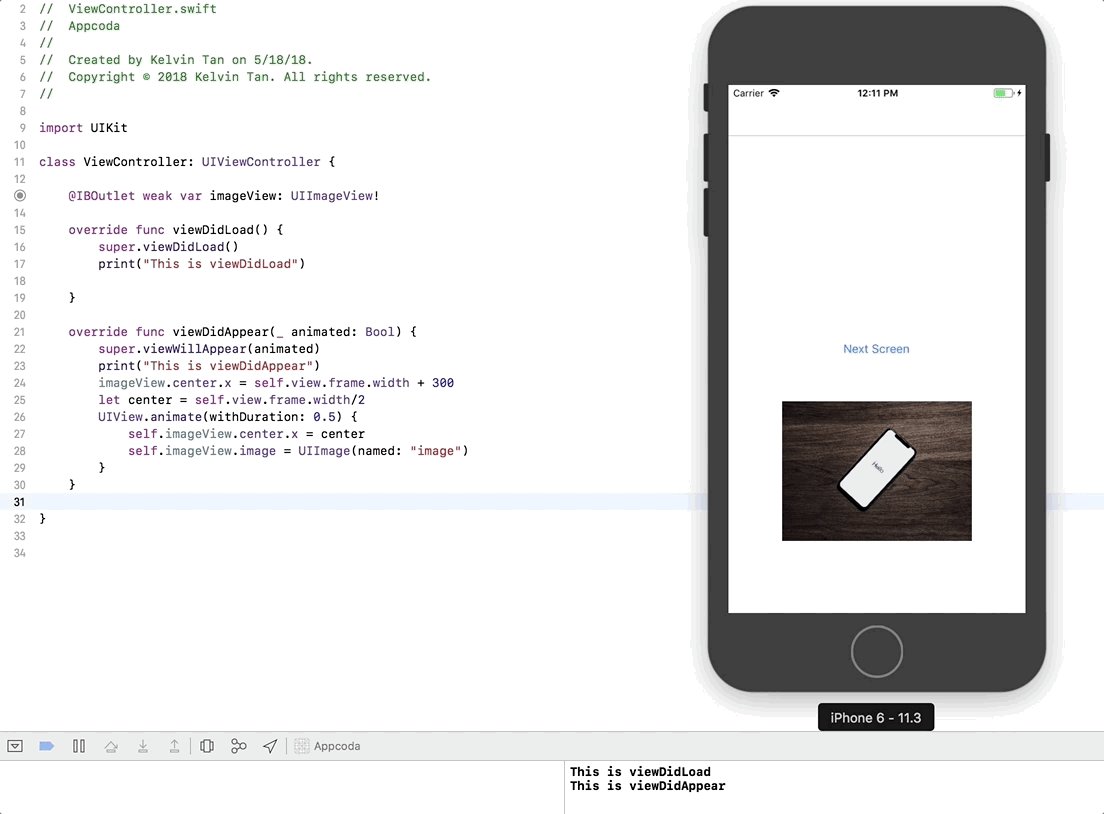
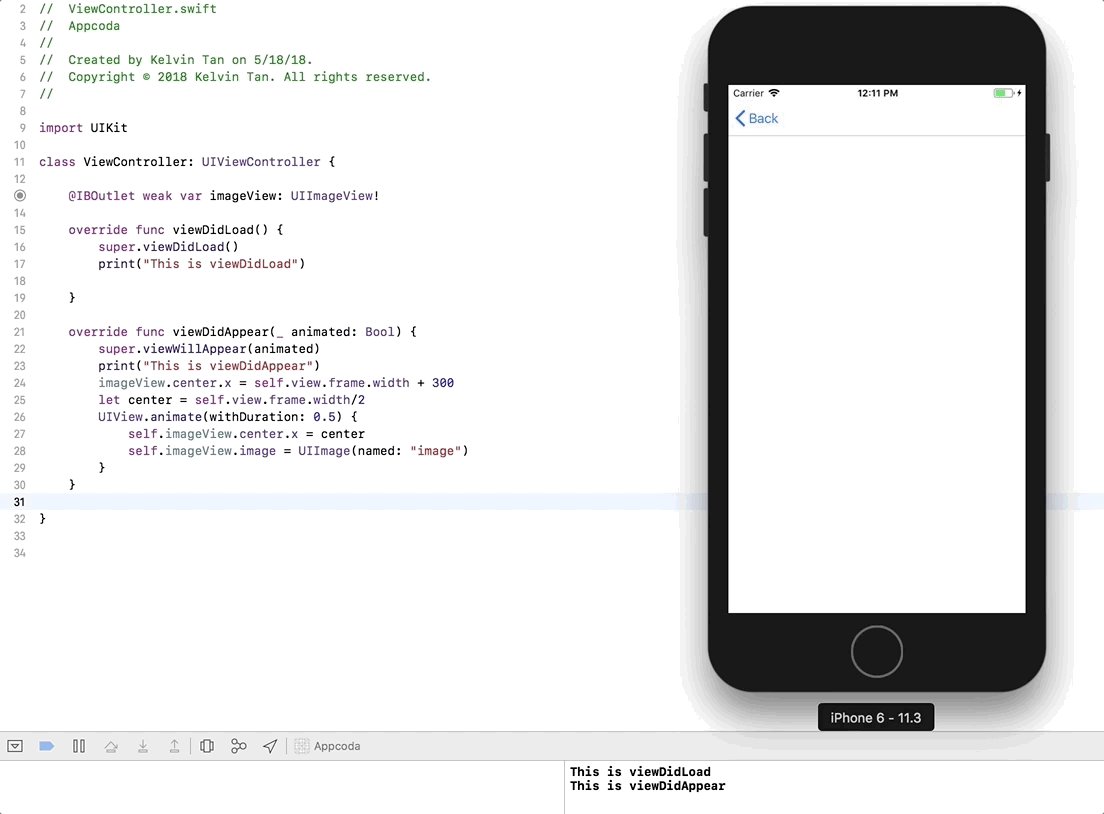
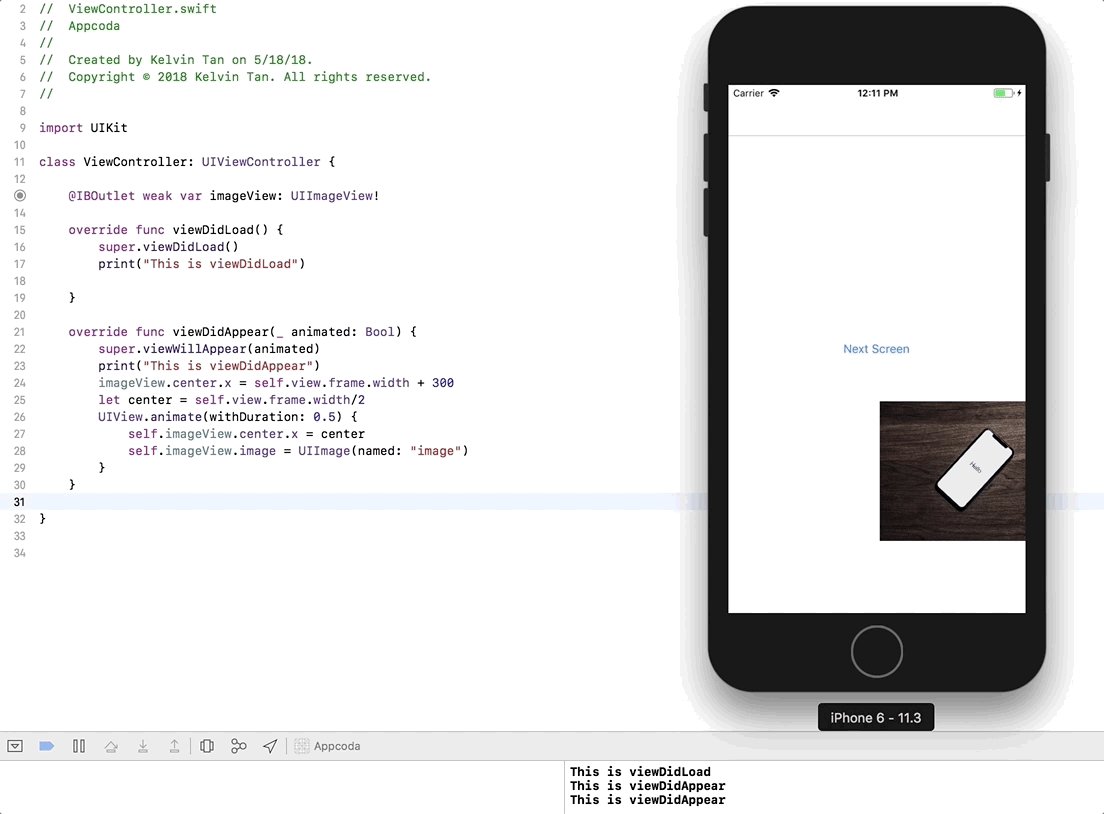
vou usar uma maneira mais realista de explicar isso. Você verá em viewDidAppear, criei a posição do imageView para estar fora da tela adicionando 300 e estou usando a animação para mover a imagem de fora da tela para o centro inferior da tela.

até agora, você deve saber e entender que viewDidAppear é chamado repetidamente enquanto viewDidLoad é chamado apenas uma vez através dos exemplos ilustrados acima.
o que é viewDidLayoutSubviews?
a Apple deu uma explicação muito boa sobre isso dizendo que é chamada para notificar o controlador de visualização de que sua visão acaba de expor suas subvisualizações. Em outra palavra, viewDidLayoutSubviews é chamado toda vez que a visualização é atualizada, girada ou alterada ou é bounds change. A palavra-chave aqui é mudança de limites.
mas saiba que com viewDidLayoutSubviews, ele só ocorre depois que todos os cálculos de layout automático ou redimensionamento automático nas visualizações foram aplicados. O que significa que o método viewDidLayoutSubviews é chamado sempre que o tamanho da visualização muda e o layout da visualização é recalculado.
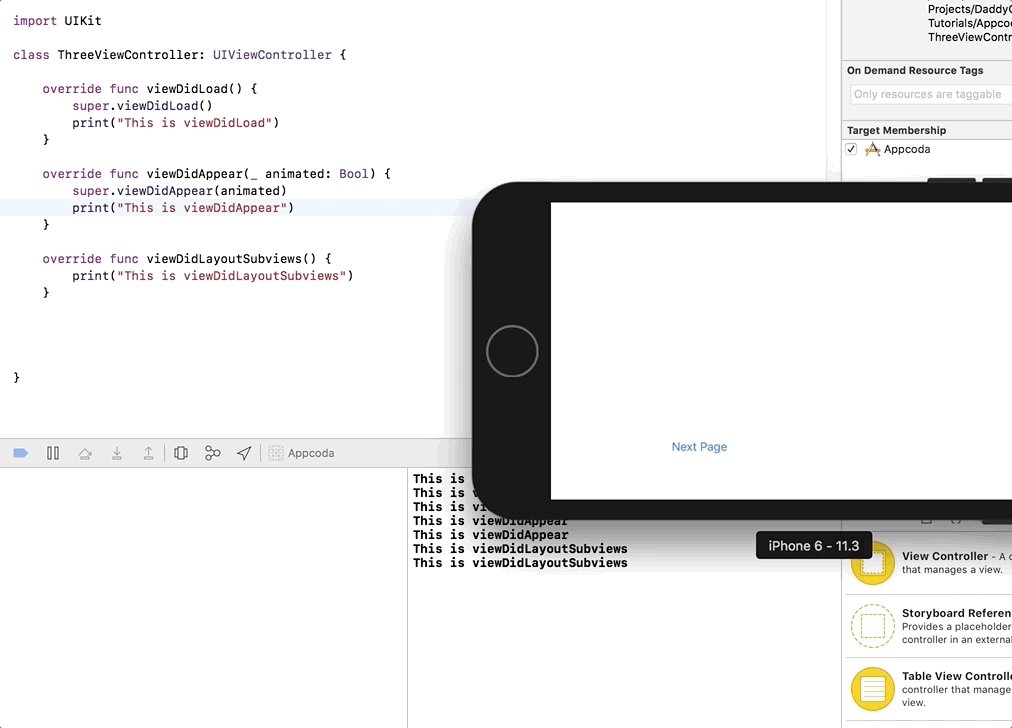
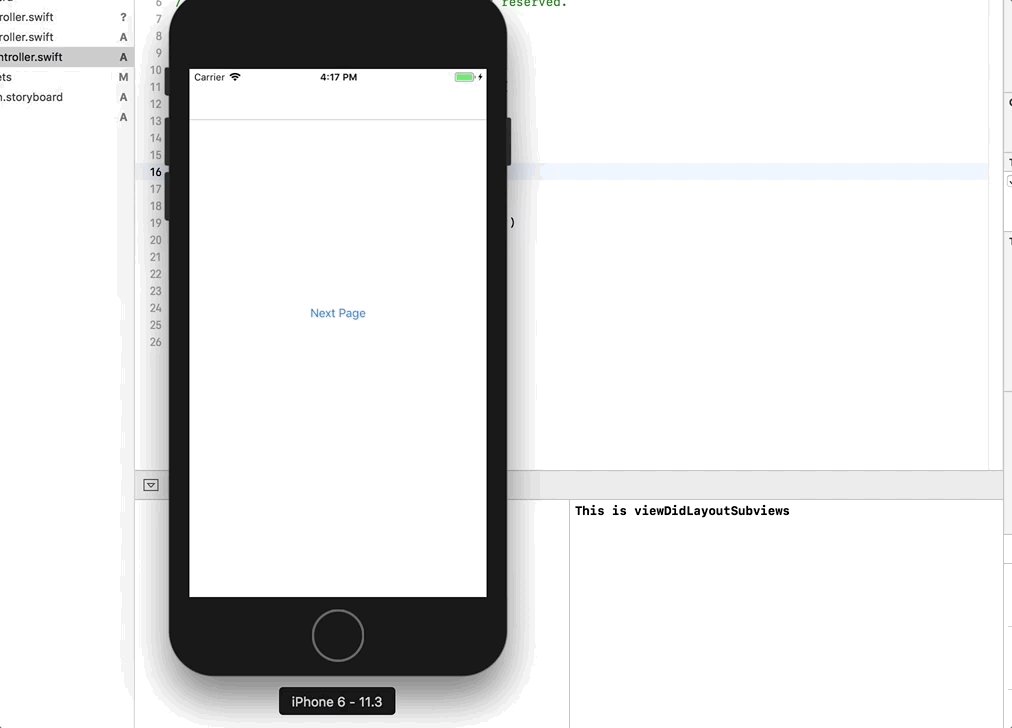
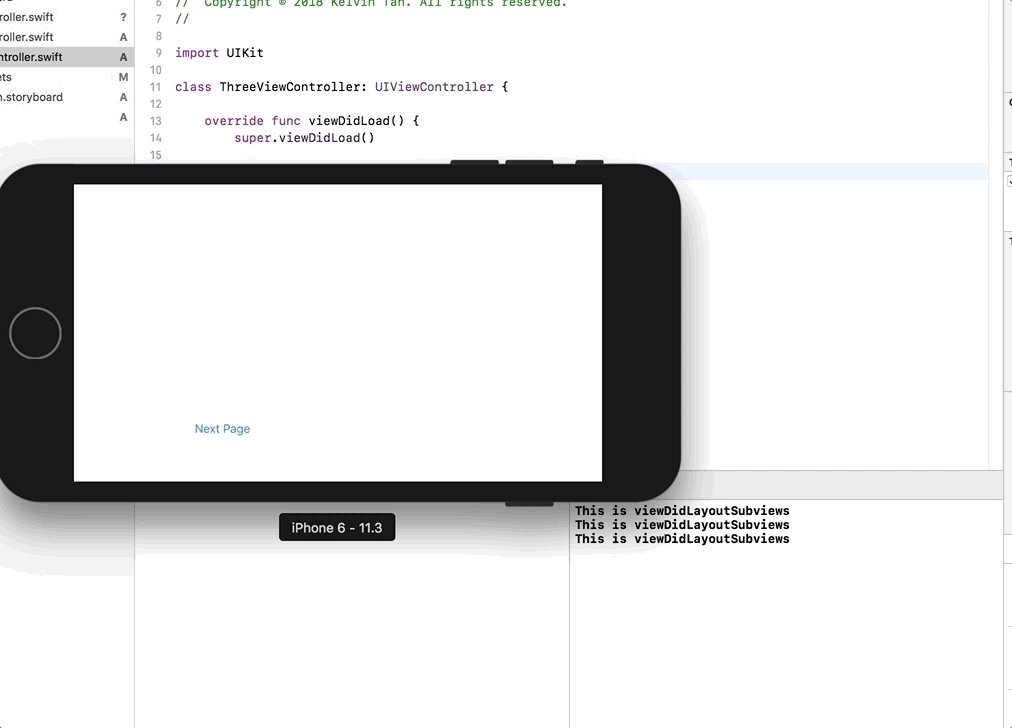
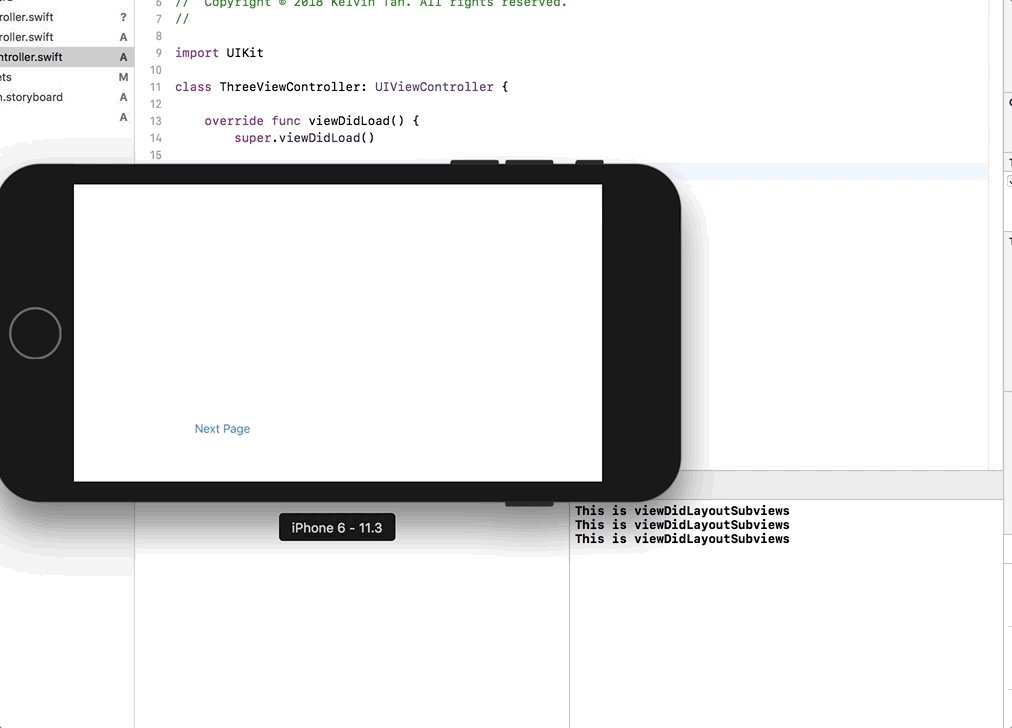
toda vez que você criar um aplicativo, viewDidLayoutSubviews ocorrerá logo após viewDidLoad porque lembre-se de que viewDidLayoutSubviews ocorre quando o cálculo do layout é aplicado. Então, quando você girar seu aplicativo, viewDidLayoutSubviews ocorrerá novamente e isso só funcionará de retrato para paisagem e paisagem de volta para retrato. E não da paisagem esquerda para a paisagem direita. Você pode jogar com ele usando o simulador indo de Hardware > Orientação

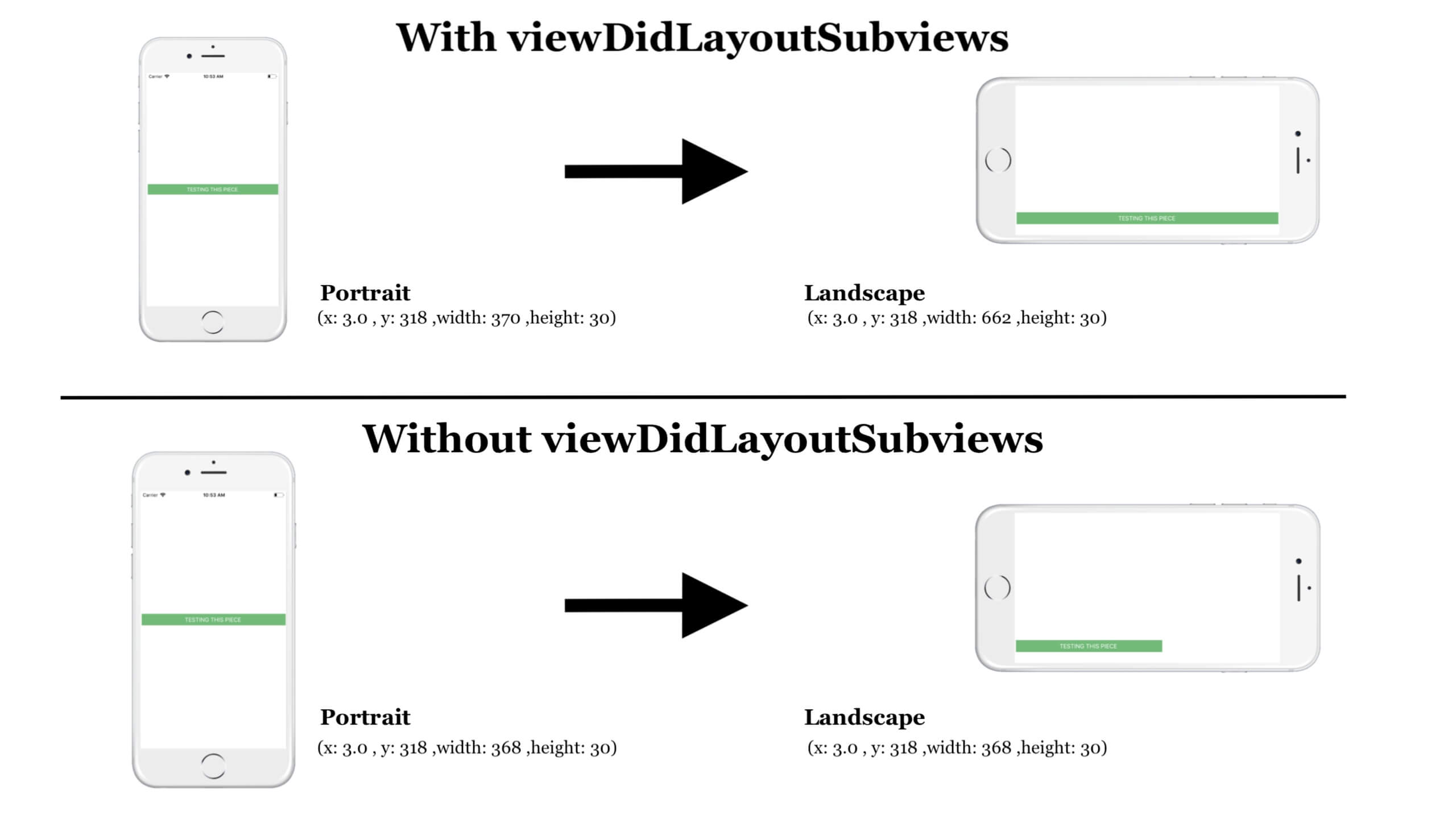
Mas vamos pensar sobre isso. Qual é o uso real para isso? O gráfico abaixo ilustra as diferenças e o resultado do uso de viewDidLayoutSubviews. Você pode tentar o exemplo a seguir não implementando viewDidLayoutSubviews e pode ver as diferenças conforme mostrado abaixo. Observe a mudança de largura.

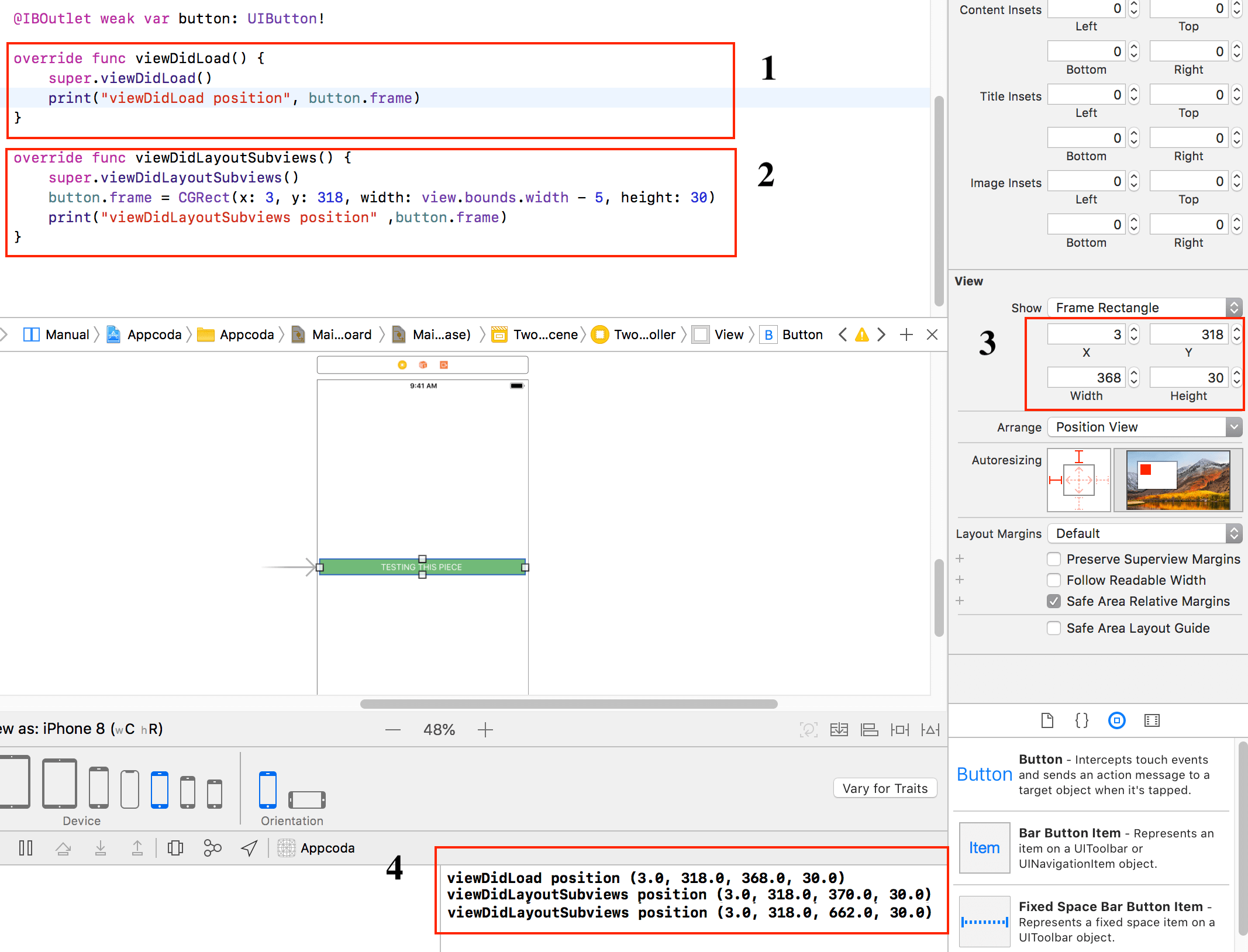
agora vou explicar o processo do método com várias coisas para estar ciente.
- Isto irá imprimir a posição inicial do botão
- Isso irá substituir a posição inicial com uma nova posição
- Esta é a coordenada do botão que será carregado na tela – o valor carregado por
viewDidLoad - Você vai ver que
viewDidLoadposição é substituir o valor deviewDidLayoutSubviewse quando você gira a tela para retrato, você verá a mudança na largura

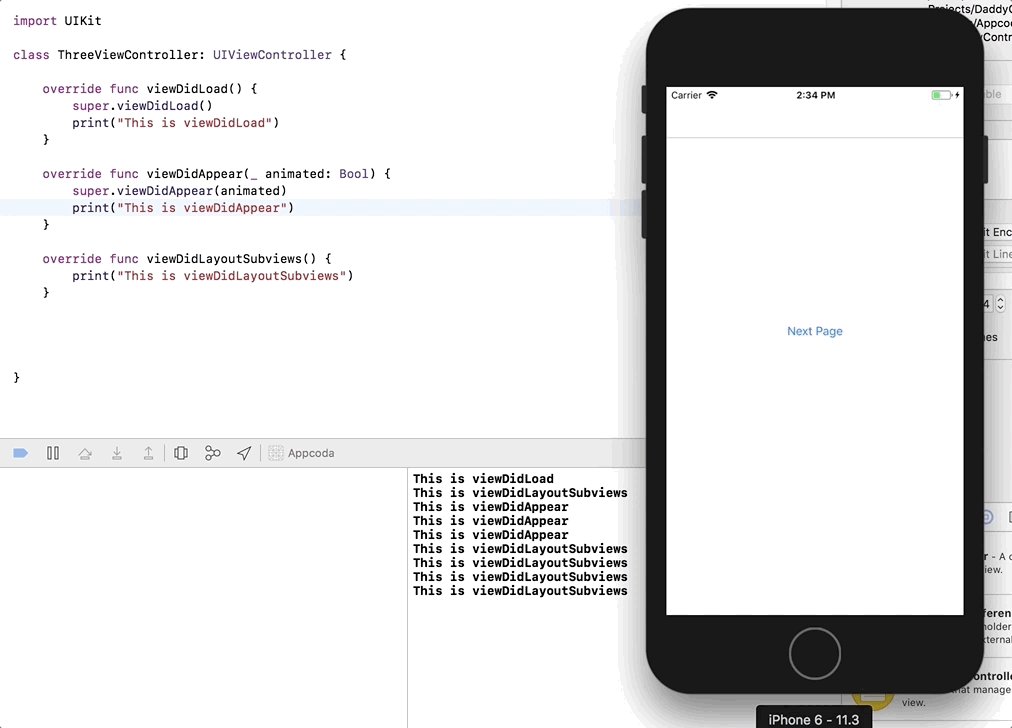
Agora, a última pergunta que você provavelmente tem em sua mente é que, quando você substituir o método. Tenho certeza de que, com base nos exemplos anteriores que você viu, você provavelmente notou que viewDidLayoutSubviews sempre substituirá viewDidLoad.
por último, se você ainda luta para entender, ESPERO que este último exemplo mostre a comparação de como viewDidLoad, viewDidAppear e viewDidLayoutSubviews funcionam. Ou mesmo reler novamente e experimentá-lo por si mesmo. Eu carreguei o código no GitHub caso você queira ver e entender os códigos.