extensii de partajare, introduse în iOS 8, oferă utilizatorilor o modalitate ușoară și convenabilă de a partaja conținut cu alte entități, cum ar fi site-urile de partajare socială sau serviciile de încărcare. Anterior, partajarea conținutului presupunea de obicei trecerea de la o aplicație la alta, de exemplu, în timp ce navigați în Safari, dacă doriți să partajați o adresă URL, o copiați, treceți la aplicația în care doriți să o salvați sau să o partajați, efectuați acțiunea și apoi reluați navigarea în Safari. Cu extensiile de partajare, utilizatorii vor putea acum să partajeze conținut către serviciul dvs. direct din aplicația pe care o utilizează, fie că este vorba de Safari, fotografii sau alte aplicații. Acest lucru nu se limitează la aplicațiile de sistem. Orice aplicație personalizată care prezintă o instanță a clasei UIActivityViewController va putea vedea extensia de partajare dacă ați construit extensia astfel încât să poată gestiona tipul de fișier furnizat de acea aplicație.
vom construi o extensie de partajare care partajează fotografii pe un site de rețele sociale. Pentru a simplifica lucrurile, vom folosi Imgur pentru aceasta, deoarece permite utilizatorilor să încarce imagini anonim (fără ca imaginile să fie conectate la un cont).

la fel ca orice altă extensie, o extensie de partajare nu poate fi o aplicație de sine stătătoare; trebuie să vină la pachet cu o aplicație container. Am creat un proiect de pornire care va fi aplicația noastră container. Descărcați – l să urmeze de-a lungul.
cum funcționează aplicația Demo
aplicația este o aplicație simplă numită ImgurShare pe care utilizatorul o poate folosi pentru a încărca imagini în Imgur. Voi da instrucțiunile de a-l pregăti pentru a rula în scurt timp, dar mai întâi permiteți-mi să dau o imagine de ansamblu a aplicației.
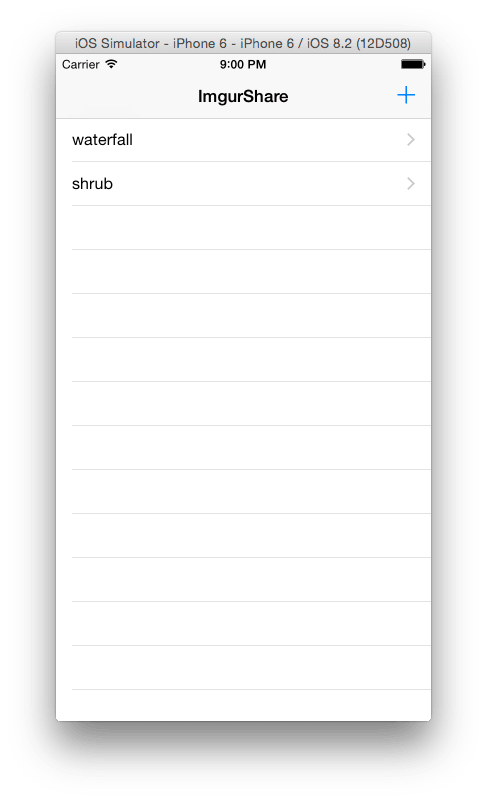
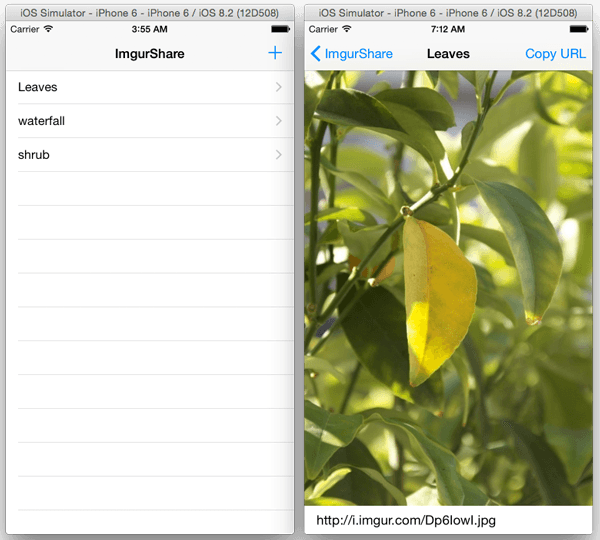
vizualizarea rădăcină este o vizualizare de tabel care listează titlurile pe care le oferim imaginilor încărcate pe Imgur.

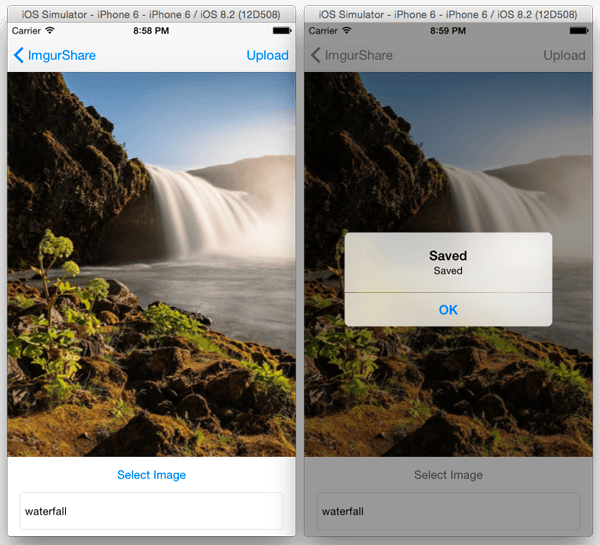
pentru a încărca o imagine, atingeți butonul + din bara de navigare și vi se va prezenta o vizualizare care vă permite să selectați o imagine, să introduceți un titlu pentru imagine și să încărcați pe Imgur.

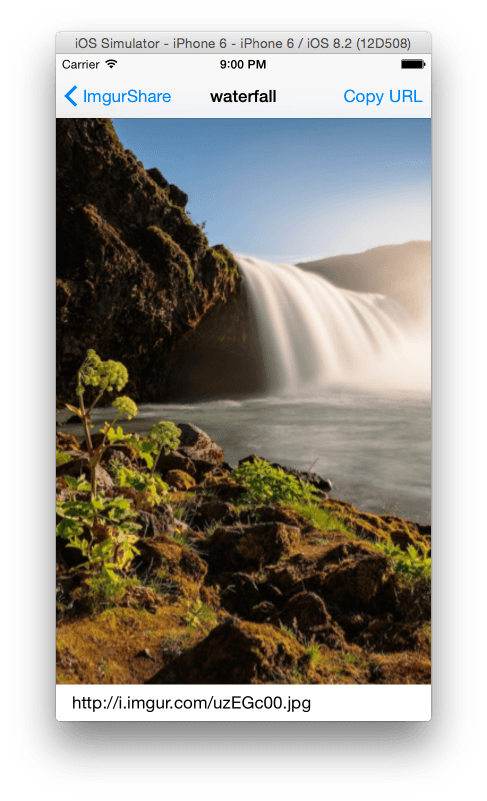
după încărcarea imaginii, când reveniți la vizualizarea tabelului, va fi afișat titlul imaginii încărcate. Când selectați un element din vizualizarea tabelului, vi se va afișa imaginea încărcată și linkul acesteia pe Imgur. Pentru a păstra simplu, nu am inclus editare și ștergere funcționalitate.

există un buton Copiere URL în bara de navigare a acestei vizualizări, pe care îl puteți utiliza pentru a copia adresa URL a imaginii în clipboard. Puteți să-l testați copiind adresa URL, deschizând Safari și lipind în link. Veți vedea imaginea încărcată pe Imgur.

Noțiuni de bază
cu prezentarea generală a aplicației, o putem configura acum. Există câteva lucruri pe care trebuie să le faceți pentru ao face să funcționeze. În primul rând, veți avea nevoie de un ID de Client de la Imgur pentru a utiliza API-ul lor și, în al doilea rând, va trebui să configurați un grup de aplicații. Aveți nevoie de un cont de dezvoltator pentru a activa grupurile de aplicații. Pentru ca o extensie să partajeze date cu aplicația container, trebuie să configurați un grup de aplicații. Acest lucru va permite accesul la un container partajat între extensie și aplicația container.
dorim ca extensia să aibă acces la containerul partajat din două motive: în primul rând, la fel ca aplicația container, fiecare imagine încărcată prin extensie va fi salvată și pusă la dispoziție pentru vizualizare prin aplicația container și, în al doilea rând, folosim o sesiune de fundal pentru încărcare, care necesită salvarea imaginii mai întâi înainte de încărcare, așa că salvăm o imagine temporară în containerul partajat care este utilizat în sarcina de încărcare în fundal. Folosim încărcarea în fundal, deoarece utilizatorii tind să revină la aplicația gazdă imediat după ce și-au terminat sarcina în extensii, așa că, dacă încărcarea este potențial lungă, dorim să fie finalizată chiar și atunci când Extensia este terminată.
pentru a obține ID-ul clientului Imgur, conectați-vă la imgur.com sau înregistrați un cont la imgur.com/register. Odată conectat, faceți clic pe numele dvs. de utilizator din partea dreaptă sus a ecranului și selectați Setări.

apoi selectați Aplicații din meniul din dreapta.

selectați Creați-vă propriul sub aplicații utilizate.

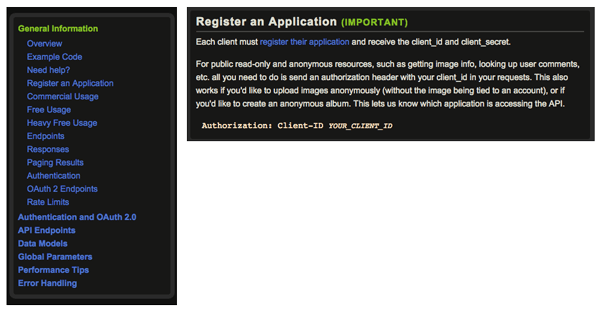
Faceți clic pe Înregistrați o aplicație din meniul din stânga și selectați înregistrați aplicația lor așa cum se arată.

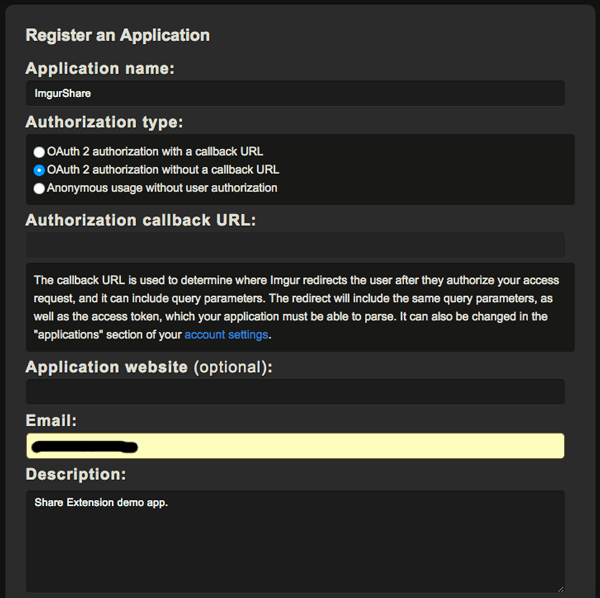
în formularul de cerere, introduceți orice doriți pentru numele aplicației. Pentru tipul de autorizare, selectați OAuth 2 autorizare fără o adresă URL de apel invers, introduceți adresa de e-mail în e-mail și introduceți orice doriți pentru Descriere. Introduceți textul de securitate în casetă și trimiteți formularul.

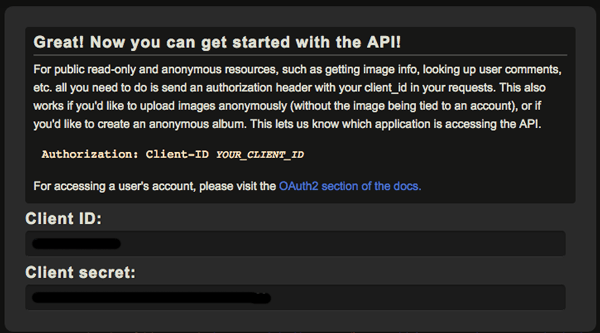
după o depunere reușită, vi se va afișa ID-ul de Client și secretul clientului.

copiați ID-ul clientului și deschideți UploadImageService.swift (găsiți-l în grupul ImgurKit) și lipiți-l în instrucțiunea afișată.
|
1
|
privat lasa imgurClientId = „IMGUR_CLIENT_ID”
|
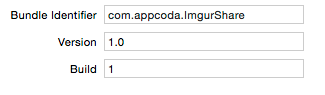
pentru a configura grupul de aplicații, modificați mai întâi identificatorul pachetului aplicației. Selectați ImgurShare în navigatorul de proiect, apoi selectați ținta ImgurShare din lista de ținte. În fila General, schimbați identificatorul pachetului din com.appcoda.ImgurShare la altceva. Aveți nevoie de un identificator diferit, deoarece identificatorul pe care îl utilizați pentru grupul de aplicații trebuie să corespundă identificatorului pachetului și trebuie să fie unic.

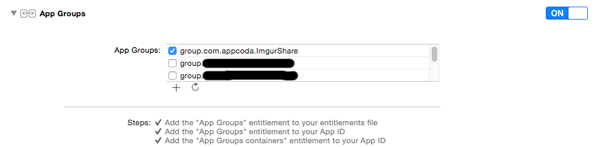
apoi accesați fila capabilități și porniți comutatorul grupuri de aplicații. Adăugați un grup nou și denumiți-l group. com .. ImgurShare. pentru cazul meu, am group. com. appcoda. ImgurShare.

crearea extensiei de partajare
deschideți AddImageViewController.fișierul swift și în funcția shareImage (imageTitle:, imageToUpload:), schimbați identificatorul containerului pentru a se potrivi cu grupul pe care l-ați creat.
|
1
|
config.sharedContainerIdentifier = „group. com. appcoda. ImgurShare”
|
deschideți ImageService.swift și face același lucru pentru următoarea declarație în tempContainerURL(imagine:, Nume:) funcție.
faceți același lucru pentru instrucțiunea prezentată în funcția getFileUrl() din aceeași clasă.
acum Puteți rula și testa aplicația.
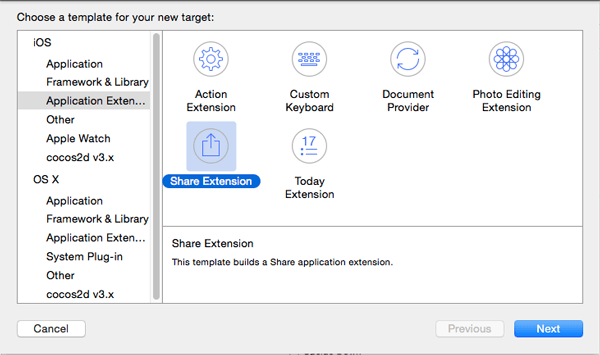
în continuare vom crea extensia Share. Selectați proiectul ImgurShare în Project Navigator și apoi mergeți la Editor > Adăugare țintă > iOS > extensie aplicație > partajare extensie

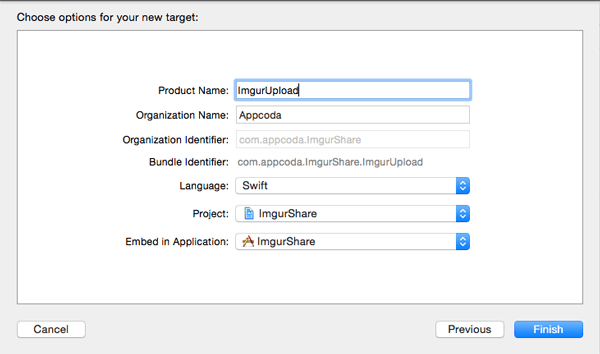
pe ecranul următor setați Numele produsului la ImgurUpload și lăsați câmpurile rămase setate la valorile implicite. Faceți clic pe Finalizare și activați schema ImgurUpload

apoi, configurați grupul de aplicații pentru ținta ImgurUpload. Selectați proiectul ImgurShare în Project Navigator și apoi selectați ținta ImgurUpload. În fila capabilități, activați comutatorul grupuri de aplicații și selectați grupul pe care l-ați creat anterior pentru ținta ImgurShare.

pentru a permite partajarea codului între extensie și aplicația container, am pus codul într-un cadru. Trebuie să legăm asta de ținta ImgurUpload.
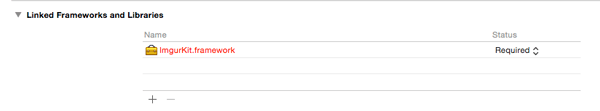
cu ținta ImgurUpload selectată, în fila General, faceți clic pe butonul + din secțiunea cadre și biblioteci legate. Selectați ImgurKit.Cadru din listă și faceți clic pe Adăugare.

cu această configurare, să ne uităm acum la fișierele generate când am creat extensia. Extindeți grupul ImgurUpload și veți vedea un fișier storyboard, un fișier de drepturi, un controler de vizualizare și un fișier plist sub grupul de fișiere de sprijin. Fișierul drepturi într-o extensie, la fel ca în aplicația container, este generat atunci când configurați grupuri de aplicații. Acesta deține detalii despre grupul dvs. de aplicații. La fel ca în extensiile de acțiune, puteți utiliza un fișier JavaScript pentru a obține conținut din paginile web din Safari. Nu vom folosi acest lucru în Extensia noastră, dar pentru o idee despre cum să utilizați fișierele JavaScript pentru a obține date de la aplicația gazdă la controlerul de vizualizare al extensiei, vă puteți referi la articolul anterior pe care l-am făcut pe extensiile de acțiune. Procesul și configurarea sunt destul de similare.
puteți utiliza fișierul storyboard pentru a crea o interfață personalizată (sau o faceți în cod), dar extensiile de partajare vin cu o vizualizare implicită de compunere pe care o vom folosi. Interfața este similară cu vizualizarea compunere pe care o obțineți atunci când partajați ceva pe Twitter sau Facebook.
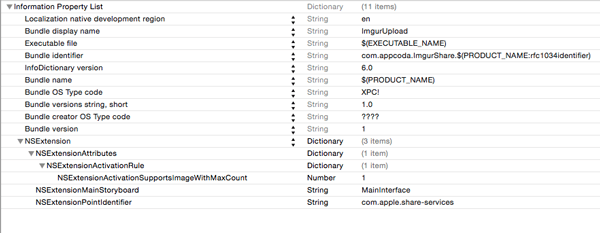
trebuie să specificăm tipul de conținut pe care îl acceptă extensia noastră setând regula de activare în fișierul plist. Deschide Info.plist și extindeți cheia NSExtension. Apoi extindeți cheia NSExtensionAttributes pentru a ajunge la NSExtensionActivationRule. În mod implicit, aceasta este setată la TRUEPREDICATE, ceea ce înseamnă că extensia dvs. va fi întotdeauna disponibilă atunci când utilizatorul dorește să partajeze conținut. Trebuie să modificați acest lucru și să îl specificați dacă doriți ca aplicația dvs. să fie aprobată de App Store. Schimbați tipul în dicționar și adăugați o nouă pereche cheie-valoare. Setați numele cheii la NSExtensionActivationSupportsImagewithmaxcount, tastați La Număr și valoare la 1. Aceasta specifică faptul că extensia acceptă partajarea unei singure imagini simultan.

privind Clasa ShareViewController,veți găsi următoarele metode.
- isContentValid() – aici este validată intrarea utilizatorului. Validați introducerea textului, precum și conținutul care trebuie partajat și returnați true dacă validarea trece. Butonul Post din vizualizarea compunere va rămâne dezactivat până când true este returnat.
- didSelectPost() – aceasta se numește după ce utilizatorul atinge butonul de postare și aici încărcați conținutul partajat. Odată ce încărcarea este programată, trebuie să apelați completeRequestReturningItems (, completionHandler:), astfel încât aplicația gazdă să-și poată bloca interfața de utilizare. Când cererea de încărcare se face, se numește handler de finalizare care a fost trecut în apelul funcției menționate anterior.
- configurationItems() – vizualizarea implicită de compunere a extensiei partajare vă permite să setați ceea ce apare în partea de jos a vizualizării utilizând celule vizualizare tabel. Pentru a face acest lucru, trebuie să returnați o serie de obiecte SLComposeSheetConfigurationItem dacă aveți configurații pentru utilizator pentru a seta. În caz contrar, returnați o matrice goală.
adăugați următoarele importuri la clasa ShareViewController.
|
1
2
|
import ImgurKit
import MobileCoreServices
|
adăugați următoarea variabilă la clasă. Aceasta va ține imaginea selectată de utilizator.
|
1
|
var selectedImage:UIImage?
|
apoi vom suprascrie viewDidLoad () pentru a extrage imaginea din elementele de atașare din extensionContext. Când utilizatorul postează o imagine, aceasta este cuplată cu alte metadate și transmisă extensiei prin obiectul extensionContext. Adăugați următoarele la clasă.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
suprascrie func viewDidLoad () {
super.viewDidLoad()
let content = extensionContext!.inputItems as NSExtensionItem
let contentType = kUTTypeImage as String
for attachment in content.attachments as {
if attachment.hasItemConformingToTypeIdentifier(contentType) {
attachment.loadItemForTypeIdentifier(contentType, options: nil) { data, error in
if error == nil {
let url = data as NSURL
if let imageData = NSData(contentsOfURL: url) {
self.selectedImage = UIImage(date: imageData)
}
} else {
să alert = UIAlertController (titlu: „eroare”, mesaj: „eroare de încărcare a imaginii”, preferredStyle: .Alertă)
să Acțiune = UIAlertAction(titlu:” eroare”, stil:.Anulează) {_în
sine.dismissViewControllerAnimated( adevărat, finalizare: zero)
}
alertă.addAction (acțiune)
auto.presentViewController (alertă, animat: adevărat, finalizare: zero)
}
}
}
}
}
|
aici extragem elementul atașament în obiectul NSItemProvider, apoi verificăm dacă atașamentul este conform cu tipul kUTTypeImage. kUTTypeImage este o constantă de șir definită de sistem pentru identificatorii de tip uniform de bază definiți în cadrul MobileCoreServices. Îl folosim pentru a identifica tipurile de atașamente.
imaginea este înfășurat în clasa NSItemProvider așa că trebuie mai întâi să-l încărcați folosind loadItemForTypeIdentifier(). Dacă acest lucru are succes, încărcăm imaginea de la adresa url a locului în care este stocată (când este extrasă din NSItemProvider, imaginile sunt salvate pe disc). Apoi setăm variabila selectedImage cu imaginea. Incase unei erori, utilizatorul va fi afișat o alertă.
apoi modificați funcția isContentValid() așa cum se arată.
|
1
2
3
4
5
6
7
8
9
|
suprascrie func isContentValid () – > Bool {
dacă lăsați img = selectedImage{
dacă !text de conținut.isEmpty {
întoarce adevărat
}
}
întoarce-te fals
}
|
această verificare pentru a vă asigura că o imagine este selectată și tipurile de utilizator în unele de intrare înainte de a putea posta.
modificare didSelectPost() după cum urmează.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
suprascrie func didSelectPost () {
să defaultSession = UploadImageService.sharedService.sesiune
să defaultSessionConfig = defaultSession.configurare
să defaultHeaders = defaultSessionConfig.HTTPAdditionalHeaders
să config = NSURLSessionConfiguration.backgroundSessionConfigurationWithidentifier („com.appcoda.ImgurShare.bkgrdsession”)
config.sharedContainerIdentifier = „group.com.appcoda.ImgurShare”
config.HTTPAdditionalHeaders = defaultHeaders
let session = NSURLSession(configuration: config, delegate: UploadImageService.sharedService, delegateQueue: NSOperationQueue.mainQueue())
let completion: (TempImage?, NSError?, NSURL?) -> () = { image, error, tempURL in
if error == nil {
if let imageURL = image?.link {
let image = Image(imgTitle: self.contentText, imgImage: self.imagine selectată!)
imagine.url = imageURL
să imageService = ImageService.sharedService
imageService.addImage (imagine)
imageService.saveImages()
}
dacă lăsați container = tempURL {
var delError: NSError?
dacă NSFileManager.defaultManager ().isDeletableFileAtPath (container.path!) {
să succes = NSFileManager.defaultManager ().removeItemAtPath (container.path!, eroare: & delError)
dacă(!succes) {
println („eroare la eliminarea fișierului la calea: \(eroare?.description)”)
}
}
}
} else {
println(„Error uploading image: \(error!)”)
if let container = tempURL {
var delError: NSError?
if NSFileManager.defaultManager().isDeletableFileAtPath(container.path!) {
let success = NSFileManager.defaultManager().removeItemAtPath(container.path!, error: &delError)
if(!success) {
println(„Error removing file at path: \(error?.descriere)”)
}
}
}
}
}
să title = contentText
UploadImageService.sharedService.uploadImage(selectedImage!, titlu: titlu, sesiune: sesiune, finalizare: Finalizare)
de sine.extensionContext?.completeRequestReturningItems (, zero)
}
|
înlocuiți identificatorul grupului de aplicații din instrucțiunea de mai jos cu al dvs.
|
1
|
config.sharedContainerIdentifier = „group. com. appcoda. ImgurShare”
|
aici definim sesiunea de fundal pe care o vom folosi pentru încărcare. Apoi definim blocul de finalizare care va fi apelat la finalizarea cererii. În blocul de finalizare, verificăm dacă încărcarea a avut succes și, dacă da, Salvați imaginea (imaginile salvate aici vor fi încărcate în vizualizarea tabelului aplicației container). Apoi ștergem imaginea temporară care a fost salvată pe disc în timpul solicitării de fundal. Dacă încărcarea a eșuat, ștergem și imaginea temporară și nu o salvăm pentru vizualizare ulterioară în aplicația container. Dorim doar ca aplicația container să afișeze imagini care au fost încărcate cu succes pe Imgur.
Notă Utilizarea contentText. Această proprietate deține introducerea textului de la utilizator.
apelăm apoi funcția uploadImage() din cadrul ImgurKit pentru a face încărcarea. Această metodă este asincronă și se va întoarce imediat. Când încărcarea se finalizează sau eșuează, blocul de finalizare va fi apelat.
următoarea modificare configurationItems() așa cum se arată. Returnăm o matrice goală, deoarece nu vom adăuga nimic la vizualizarea compunere a extensiei.
|
1
2
3
|
suprascrie func configurationItems () – > ! {
întoarcere
}
|
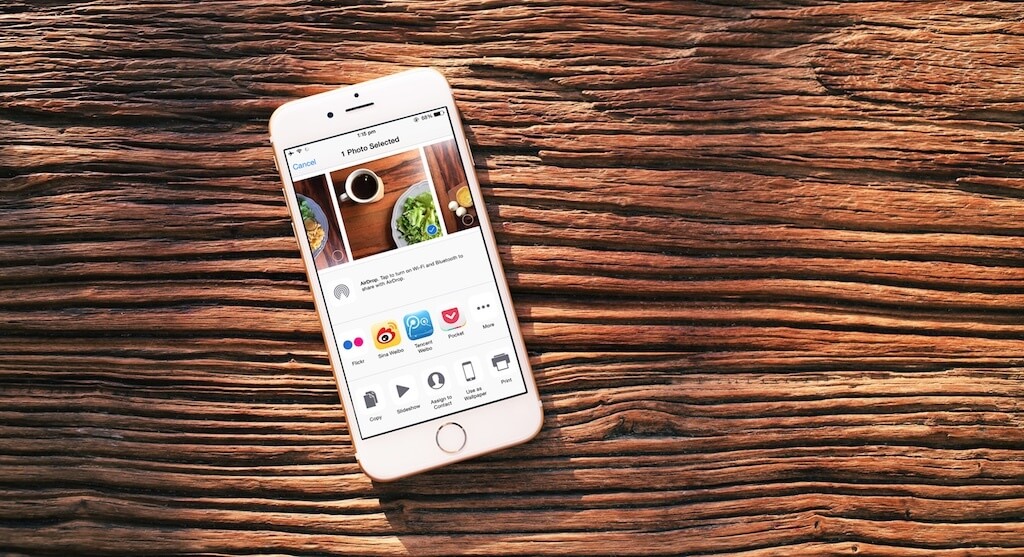
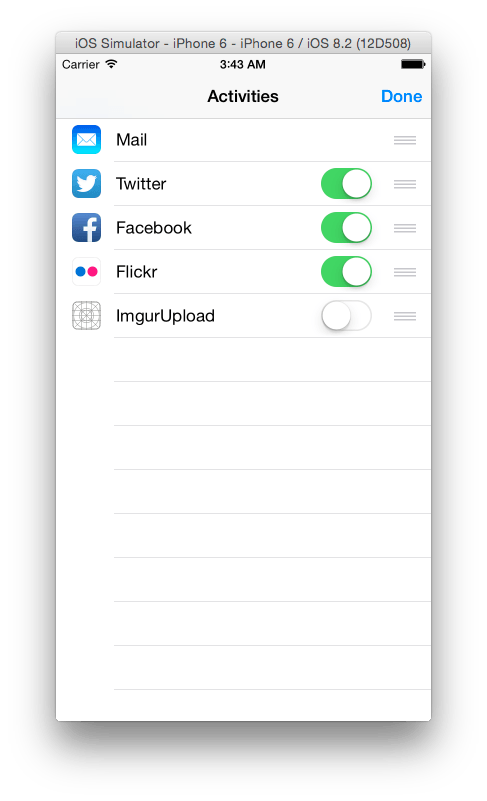
acum Puteți rula aplicația. Asigurați-vă că este selectată schema ImgurUpload. Când vi se solicită să alegeți o aplicație de rulat, Alegeți fotografii. Odată ce rulează, selectați o fotografie și apăsați pe butonul Share. La prima rulare, va trebui să adăugați extensia la foaia de partajare. Selectați butonul Mai multe din dreapta celorlalte pictograme de partajare și porniți comutatorul pentru extensia dvs., apoi selectați terminat.

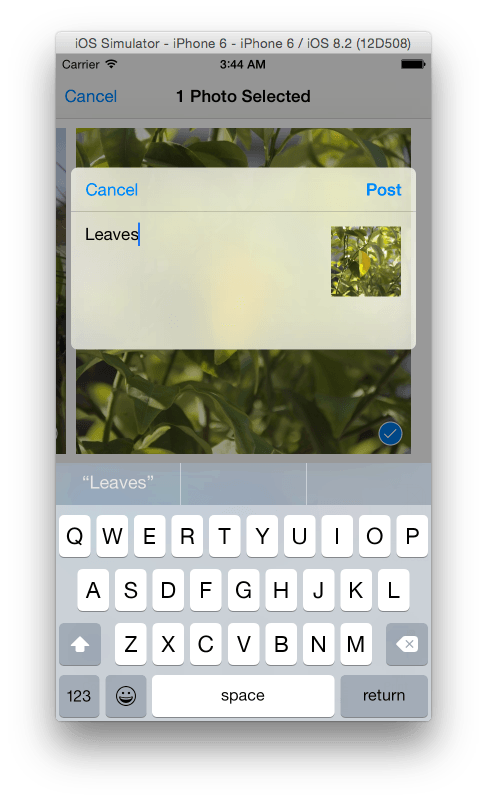
înapoi pe foaia de partajare, veți putea vedea pictograma extensiei dvs. lângă celelalte pictograme de partajare. Selectați extensia, introduceți un text și apăsați pe Post.

imaginea va fi încărcată în Imgur și salvată în aplicația container. Pentru a confirma acest lucru, navigați la ecranul de pornire și deschideți ImgurShare. Veți vedea titlul pe care l-ați introdus pentru imagine și imaginea în sine în vizualizarea detaliilor.

dacă părăsiți aplicația container și navigați înapoi la aplicația Fotografii pentru a partaja o altă imagine și reveniți la aplicația container, veți observa că tabelul nu se actualizează automat cu elementul adăugat. Dacă selectați un rând de tabel și apoi reveniți la vizualizarea tabelului, tabelul va fi actualizat. Trebuie să reîncărcăm datele din tabel atunci când aplicația revine în prim-plan. Pentru a face acest lucru mai întâi adăugați următoarea funcție la clasa ImagesTableViewController.
|
1
2
3
|
func refreshTable () {
tableView.reloadData()
}
|
apoi, în AppDelegate.swift, adăugați următoarele la funcția applicationWillEnterForeground ().
|
1
2
|
să VC = ImagesTableViewController ()
vc.refreshTable()
|
acum, ori de câte ori încărcați o imagine prin extensie și readuceți aplicația container în prim-plan, tabelul va fi actualizat.
rezumat
care încheie acest tutorial de extensie Share. Sper că Ghidul vine la îndemână pentru oricine dorește să creeze o extensie de partajare. Puteți descărca fișierele proiectului aici.
notă: Când partajați un fișier prin extensie, veți observa un mesaj de eroare în depanator „nu a reușit să moștenească permisiunile CoreMedia de la xxxx”. Aceasta pare a fi o eroare obișnuită și am întâlnit-o atunci când lucrez cu extensiile Today, Share și action. Extensia funcționează bine în ciuda erorii. Căutând în jur, pare a fi obișnuit și în acest post Stackoverflow, cineva spune că extensia lor funcționează bine și a fost aprobată de Apple, în ciuda faptului că a primit eroarea. Deci, ar putea fi un bug Xcode. Nu sunt sigur. Vă puteți lăsa gândurile în comentariu.