cub.js este un cadru open source pentru construirea de aplicații web analitice. Este utilizat în principal pentru a construi instrumente interne de informații de afaceri sau pentru a adăuga analize orientate către clienți la o aplicație existentă. În majoritatea cazurilor, primul pas al construirii unei astfel de aplicații este un tablou de bord analitic. De obicei începe cu—”să adăugăm un tablou de bord analytics la panoul nostru de administrare.”Apoi, așa cum se întâmplă întotdeauna în dezvoltarea de software, lucrurile devin mai complicate, mult mai complicate.
când am început să lucrăm la Cube.js, am vrut să construim un instrument, care este simplu de a începe, dar scalează cu ușurință în caracteristici, complexitate, și volumul de date. Cube.js pune o bază solidă pentru viitorul dvs. sistem analitic, indiferent dacă este o aplicație independentă sau încorporată în cea existentă.
vă puteți gândi la acest tutorial ca „Cube.js 101.”Vă voi parcurge pașii de bază ai proiectării primului tablou de bord de la baza de date la vizualizări.
demo-ul live al tabloului de bord final este disponibil aici. Codul sursă complet este pe Github.
Arhitectură
majoritatea aplicațiilor web moderne sunt construite ca o aplicație cu o singură pagină, unde frontend-ul este separat de backend. Backend-ul este, de obicei, împărțit în mai multe servicii, urmând o arhitectură microservice.
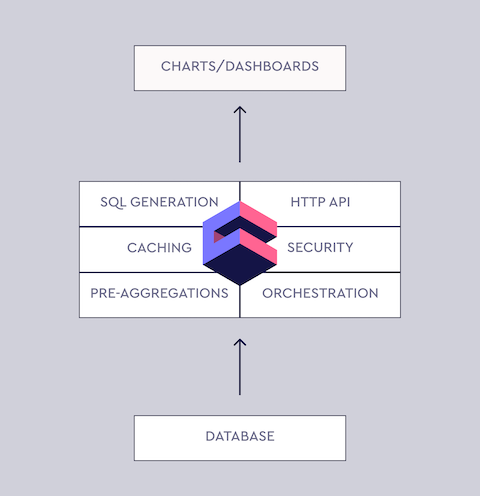
cub.js îmbrățișează această abordare. Convențional executați cub.JS Backend ca un serviciu. Acesta gestionează conexiunea la baza de date, inclusiv interogări coadă, cache, pre-agregare, și mai mult. De asemenea, expune un API pentru aplicația frontend pentru a construi tablouri de bord și alte funcții de analiză.
Backend
Analytics începe cu datele și datele se află într-o bază de date. Acesta este primul lucru pe care trebuie să-l avem în loc. Cel mai probabil aveți deja o bază de date pentru aplicația dvs. și, de obicei, este bine să o utilizați pentru analiză. Bazele de date populare moderne, cum ar fi Postgres sau MySQL, sunt potrivite pentru o sarcină analitică simplă. Prin simplu, mă refer la un volum de date cu mai puțin de 1 miliard de rânduri.
MongoDB este bine, de asemenea, singurul lucru pe care va trebui să adăugați este MongoDB conector pentru BI. Acesta permite executarea codului SQL pe partea de sus a datelor MongoDB. Este gratuit și poate fi descărcat cu ușurință de pe site-ul MongoDB. Încă un lucru de reținut este replicarea. Este considerată o practică proastă pentru a rula interogări de analiză împotriva bazei de date de producție mai ales din cauza problemelor de performanță. Cube.js poate reduce dramatic volumul de muncă al unei baze de date, dar totuși, aș recomanda conectarea la replică.
pentru a rezuma—dacă utilizați Postgres sau MySQL, creați doar o replică și suntem bine să mergem. Dacă utilizați MongoDB – descărcați conectorul MongoDB pentru BI și creați o replică.
dacă nu aveți date pentru tabloul de bord, puteți încărca setul nostru de date Postgres pentru comerțul electronic.
$ curl http://cube.dev/downloads/ecom-dump.sql > ecom-dump.sql$ createdb ecom$ psql --dbname ecom-f ecom-dump.sql
acum, deoarece avem date în baza de date, suntem gata să creăm cubul.js serviciu Backend. Rulați următoarele comenzi în terminal:
$ NPM install-g cubejs-cli$ cubejs crea tabloul de bord-backend-d postgres
comenzile de mai sus instala cub.js CLI și de a crea un nou serviciu, configurat pentru a lucra cu baza de date Postgres.
cub.js utilizează variabile de mediu pentru configurare. Utilizează variabile de mediu începând cu CUBEJS_. Pentru a configura conexiunea la baza noastră de date, trebuie să specificăm tipul și numele DB. În cub.JS project folder înlocuiți conținutul .env cu următoarele:
CUBEJS_API_SECRET=SECRETCUBEJS_DB_TYPE=postgresCUBEJS_DB_NAME=ecom
cub.schema de date js
următorul pas este crearea unui cub.schema de date js. Cube.js utilizează schema de date pentru a genera un cod SQL, care va fi executat în baza de date. Schema de date nu este un înlocuitor pentru SQL. Este conceput pentru a face SQL reutilizabil și pentru a-i oferi o structură, păstrând în același timp toată puterea sa. Elementele de bază ale schemei de date sunt measures și dimensions.
măsură este menționată ca date cantitative, cum ar fi numărul de unități vândute, numărul de vizite unice, profit, și așa mai departe.
dimensiunea este denumită date categorice, cum ar fi starea, sexul, Numele produsului sau unitățile de timp (de exemplu, ziua, săptămâna, luna).
în mod convențional, fișierele schemă sunt localizate în folderul schema. Iată un exemplu de schemă, care poate fi utilizată pentru a descrie datele utilizatorilor.
cube (`utilizatori', {sql: 'Selectați * din utilizatori`,măsuri: {număr: {sql: ` id',tip ` 'Număr`}},dimensiuni: {oraș: {sql: `oraș`,tip:' șir`},înscriere: {sql: `created_at`,Tip: 'timp`},companyName: {sql: `company_name`,tip:' string`}}});
acum, cu schema de mai sus în loc, putem trimite interogări la cub.JS backend despre datele utilizatorilor. Cube.interogările js sunt obiecte javascript simple. De obicei are unul sau mai multe measures, dimensions și timeDimensions.
dacă vrem să răspundem la întrebarea ” Unde se bazează utilizatorii noștri?”putem trimite următoarea interogare cubului.js:
{măsuri:,dimensiuni:}
Cube.js va genera SQL-ul necesar pe baza schemei, îl va executa și va trimite rezultatul înapoi.
să creăm o interogare puțin mai complicată. Putem adăuga un timeDimensions pentru a vedea cum raportul dintre diferite orașe s-a schimbat în fiecare lună în ultimul an. Pentru a face acest lucru, vom adăuga o dimensiune de timp signedUp, o vom Grupa lunar și vom filtra doar înscrierile de anul trecut.
{măsuri:,dimensiuni:,dimensiuni temporale:}]}
Cube.js poate genera scheme simple bazate pe tabelele bazei de date. Să generăm scheme de care avem nevoie pentru tabloul de bord și apoi să pornim un server dev.
$ cubejs genera-t utilizatori, comenzi$ NPM run dev
puteți inspecta scheme generate și trimite interogări de testare prin deschiderea unui loc de joacă de dezvoltare la http://localhost:4000.
interfață
vom construi interfața și tabloul de bord cu React, folosind cubul.JS React client. Dar puteți utiliza orice cadru sau doar vanilie javascript pentru a construi o interfață cu Cube.js. Acest tutorial vă arată cum să construiți un tablou de bord în javascript pur.Vom configura totul folosind aplicația Create React, care este susținută oficial de echipa React. Acesta pachete toate dependențele pentru React app și îl face ușor pentru a începe cu un nou proiect. Rulați următoarele comenzi în terminal:
$ NPX create-react - App dashboard-frontend$ cd dashboard-frontend$ NPM start
ultima linie pornește un server pe portul 3000 și deschide browserul web la http://localhost:3000.
vom construi UI nostru cu Reactstrap, care este un înveliș React pentru Bootstrap 4. Instalați Reactstrap și Bootstrap din NPM. Reactstrap nu include BOOTSTRAP CSS, astfel încât acest lucru trebuie să fie instalat separat:
$ NPM instalați reactstrap bootstrap -- salvați
importați Bootstrap CSS în fișierul src/index.js înainte de a importa ./index.css:
import ' bootstrap/dist/css/bootstrap.min.css';
acum suntem gata să folosim componentele Reactstrap.
următorul pas este să instalați Cube.JS client pentru a prelua datele de pe server și biblioteca noastră de vizualizare pentru ao afișa. Pentru acest tutorial, vom folosi reîncărcări. Cube.js este Vizualizare agnostic, ceea ce înseamnă că puteți utiliza orice bibliotecă doriți. Vom folosi, de asemenea, moment și numeral pentru a formata frumos datele și numerele.
$ NPM install -- save @ cubejs-client / core @ cubejs-client/react reîncarcă moment numeral
în cele din urmă, am terminat cu dependențe, așa că hai să mergem mai departe și de a crea prima noastră diagramă.Înlocuiți conținutul src/App.js cu următorul text:
import React, { Component } de la "react";import {BarChart,Bar,XAxis,YAxis,Tooltip,ResponsiveContainer} din "reîncărcări";import cubejs from "@cubejs-client/core";import moment from "moment";import { QueryRenderer } from "@cubejs-client/react";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const dateFormatter = item => moment(item).format("MMM YY");class App extends Component {render() {return (<QueryRendererquery={{measures: ,dimensiuni temporale:,granularitate: "lună"}]}}cubejsApi = {cubejsApi}render = {({resultSet }) => {dacă (!resultSet) {întoarcere "Încărcare...";}întoarcere (<ResponsiveContainer width = "100%" Înălțime={300}><BarChart date = {resultSet.chartPivot()}><XAxis dataKey=" x "tickFormatter = {dateFormatter} /><YAxis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" comenzi.numărați "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);}}/>);}}export implicit App;
puteți consulta acest exemplu în CodeSandbox de mai jos.
să ne uităm mai adânc la modul în care încărcăm datele și desenăm graficul.
în primul rând, inițializăm cubul.JS API client:
const cubejsApi = cubejs (proces.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: proces.env.REACT_APP_API_URL});
creați un .fișier env cu următoarele acreditări. În mediul de dezvoltare, cub.js nu impune utilizarea tokenului pentru a autoriza interogările, astfel încât să puteți utiliza orice șir pentru tokenul dvs. aici. Puteți afla mai multe despre utilizarea și generarea de jetoane în mediul de producție aici în documente.
REACT_APP_CUBEJS_TOKEN=jetonul dvs.REACT_APP_API_URL=http://localhost:4000/cubejs-api/v1
apoi, folosim cubul QueryRenderer.js React Component pentru a încărca date comenzi.
<QueryRendererquery = {{măsuri:,dimensiuni temporale:,granularitate: "luna"}]}}cubejsApi = {cubejsApi}render = {({resultSet }) => {// Render rezultat}}/>
QueryRenderer efectuează o cerere API pentru cub.JS backend și folosește tehnica recuzită de redare pentru a vă permite să redați rezultatul oricum doriți. Am acoperit deja formatul de interogare de mai sus, dar în cazul în care doriți să reîmprospătați—iată referința completă a formatului de interogare.
parametrul render al QueryRenderer este o funcție de tipul ({error, resultSet, isLoading}) => React.Node. Ieșirea acestei funcții va fi redată de QueryRenderer. Un resultSet este un obiect care conține date obținute din interogare. Dacă acest obiect nu este definit, înseamnă că datele sunt încă preluate.
resultSet oferă mai multe metode de manipulare a datelor, dar în cazul nostru, avem nevoie doar de metoda chartPivot, care returnează datele într-un format așteptat de reîncărcări.
vom trasa datele comenzilor ca o diagramă de bare într-un container receptiv.
dacă (!resultSet) {întoarcere "Încărcare...";}întoarcere (<ResponsiveContainer width = "100%" Înălțime={300}><BarChart date = {resultSet.chartPivot()}><XAxis dataKey=" x "tickFormatter = {dateFormatter} /><YAxis /><Tooltip labelFormatter = {dateFormatter} /><Bar dataKey=" comenzi.numărați "fill=" rgba(106, 110, 229)" /></BarChart></ResponsiveContainer>);
construirea unui tablou de bord
am învățat cum să construim o singură diagramă cu cub.js și reîncarcă, iar acum suntem gata să începem să construim întregul tablou de bord. Există câteva bune practici în ceea ce privește proiectarea aspectului tabloului de bord. Practica obișnuită este de a pune cele mai importante și la nivel înalt metrici în partea de sus ca diagrame de valori unice, uneori numite KPI-uri, și apoi enumerați defalcările relevante ale acestor valori.
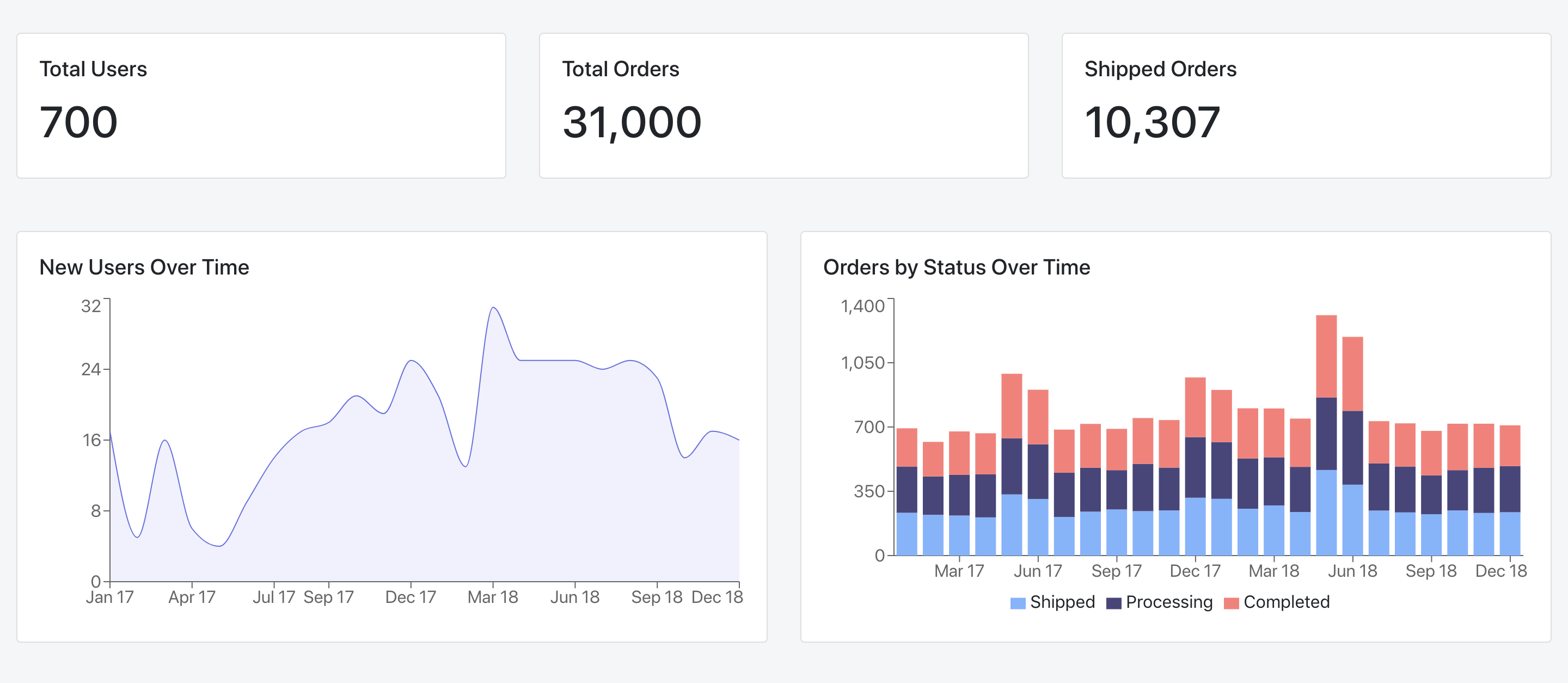
iată captura de ecran a tabloului de bord final cu KPI-uri în partea de sus, urmată de diagrame de bare și linii.
în primul rând, să refactor graficul nostru și extrage codul comun într-o componentă reutilizabile <Chart />. Creați un fișier src/Chart.js următorul conținut:
import React din "react";import { Card, CardTitle, CardBody, CardText } din" reactstrap";import { QueryRenderer } din"@cubejs-client/react";const Chart = ({ cubejsApi, title, query, render }) => (<Card><CardBody><CardTitle tag="h5">{title}</CardTitle><CardText><QueryRendererquery={query}cubejsApi={cubejsApi}render={({ resultSet }) => {if (!resultSet) {return <div className="loader" />;}return render(resultSet);}}/></CardText></CardBody></Card>);export implicit Grafic;
apoi, să folosim această componentă pentru a crea tabloul de bord. Înlocuiți conținutul src/App.js cu următorul text:
import React, { Component } din "react";import { Container, Row, Col } din "reactstrap";import {AreaChart,Area,XAxis,YAxis,Tooltip,ResponsiveContainer,Legend,BarChart,Bar} from "recharts";import moment from "moment";import numeral from "numeral";import cubejs from "@cubejs-client/core";import Chart from "./Chart.js";const cubejsApi = cubejs(process.env.REACT_APP_CUBEJS_TOKEN, {apiUrl: process.env.REACT_APP_API_URL});const numberFormatter = item = > numeral(item).format("0,0");const dateFormatter = item = > moment (item).format ("MMM YY");const renderSingleValue = (resultSet, cheie) => (<H1 Înălțime = {300}> {numberFormatter(resultSet.chartPivot ())}< / h1>);clasa App extinde componenta {render () {return (<Container fluid><rând><Col sm="4"><GraficcubejsApi={cubejsApi}title="Total utilizatori"query={{ măsuri: }}render={resultSet => renderSingleValue(resultSet, "utilizatori.conte")}/></Col><Col sm="4"><GraficcubejsApi={cubejsApi}title="Total Comenzi"query={{ măsuri: }}render={resultSet => renderSingleValue(resultSet, "comenzi.conte")}/></Col><Col sm="4"><GraficcubejsApi = {cubejsApi}title= "comenzi expediate"query = {{măsuri:,filtre:}]}}render = {resultSet = > renderSingleValue(resultSet, "comenzi.conte")}/></Col></rând><br /><br /><rând><Col sm="6"><GraficcubejsApi = {cubejsApi}title= "utilizatori noi în timp"query = {{măsuri:,dimensiuni temporale: ,granularitate: "luna"}]}}render = {resultSet => (<ResponsiveContainer width = "100%" Înălțime={300}><areachart date = {resultSet.chartPivot()}><XAxis dataKey=" Categorie " tickFormatter = {dateFormatter} /><YAxis tickFormatter = {numărformatter} /><Tooltip labelFormatter = {dateFormatter} /><zonatype="monotone"dataKey="utilizatori.count "name= "Users"stroke = " rgb(106, 110, 229)"fill= " rgba(106, 110, 229,.16)"/></AreaChart></ResponsiveContainer>)}/></Col><Col sm="6"><GraficcubejsApi = {cubejsApi}title="comenzi după stare în timp"query={{măsuri: ,dimensiuni: ,dimensiuni de timp: ,granularitate: "luna"}]}}render = {resultSet => {întoarcere (<ResponsiveContainer width = "100%" Înălțime={300}><BarChart date = {resultSet.chartPivot()}><XAxis tickFormatter = {dateFormatter} dataKey= "x" /><YAxis tickFormatter = {numărformatter} /><BarstackId="a"dataKey="expediat, comenzi.count "name=" expediate "fill= "#7DB3FF"/><BarstackId="a"dataKey="procesare, comenzi.count "name= "procesare"fill= "#49457B"/><BarstackId="a"dataKey="finalizat, comenzi.count "name=" finalizat "fill= "#FF7C78"/><Legenda /><Tooltip /></BarChart></ResponsiveContainer>);}}/></Col></rând></Container>);}}export implicit App;
acest lucru este suficient pentru a construi primul nostru tablou de bord. Încercați în CodeSanbox de mai jos.
următorii pași
am construit o dovadă simplă a conceptului tablou de bord cu Cube.js. Puteți verifica demo-ul live aici. Codul sursă complet este disponibil pe Github.
pentru a afla mai multe despre Cube.JS implementare backend, puteți consulta documentația de implementare. De asemenea, aici puteți găsi mai multe tutoriale pe o varietate de subiecte.
și alăturați-vă comunității noastre Slack! Este un loc minunat pentru a obține ajutor și a fi la curent cu noile versiuni.